Část 3: Přidání zobrazení do aplikace ASP.NET Core MVC
Poznámka:
Toto není nejnovější verze tohoto článku. Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Upozorňující
Tato verze ASP.NET Core se už nepodporuje. Další informace najdete v tématu .NET a .NET Core Zásady podpory. Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Důležité
Tyto informace se týkají předběžného vydání produktu, který může být podstatně změněn před komerčním vydáním. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Autor: Rick Anderson
V této části upravíte HelloWorldController třídu tak, aby používala Razor zobrazení souborů. To čistě zapouzdřuje proces generování odpovědí HTML klientovi.
Šablony zobrazení se vytvářejí pomocí Razor. Razoršablony zobrazení na základě:
- Mají příponu
.cshtmlsouboru. - Poskytuje elegantní způsob, jak vytvořit výstup HTML pomocí jazyka C#.
V současné době metoda Index vrací řetězec se zprávou ve třídě kontroleru. HelloWorldController Ve třídě nahraďte metodu Index následujícím kódem:
public IActionResult Index()
{
return View();
}
Předchozí kód:
- Volá metodu View kontroleru.
- Používá šablonu zobrazení k vygenerování odpovědi HTML.
Metody kontroleru:
- Označují se jako metody akcí. Například
Indexmetoda akce v předchozím kódu. - Obecně vrací nebo třídu odvozenou IActionResult z ActionResult, ne typ jako
string.
Přidání zobrazení
Klikněte pravým tlačítkem myši na složku Zobrazení a potom přidejte > novou složku a pojmenujte složku HelloWorld.
Klikněte pravým tlačítkem myši na složku Views/HelloWorld a pak přidejte > novou položku.
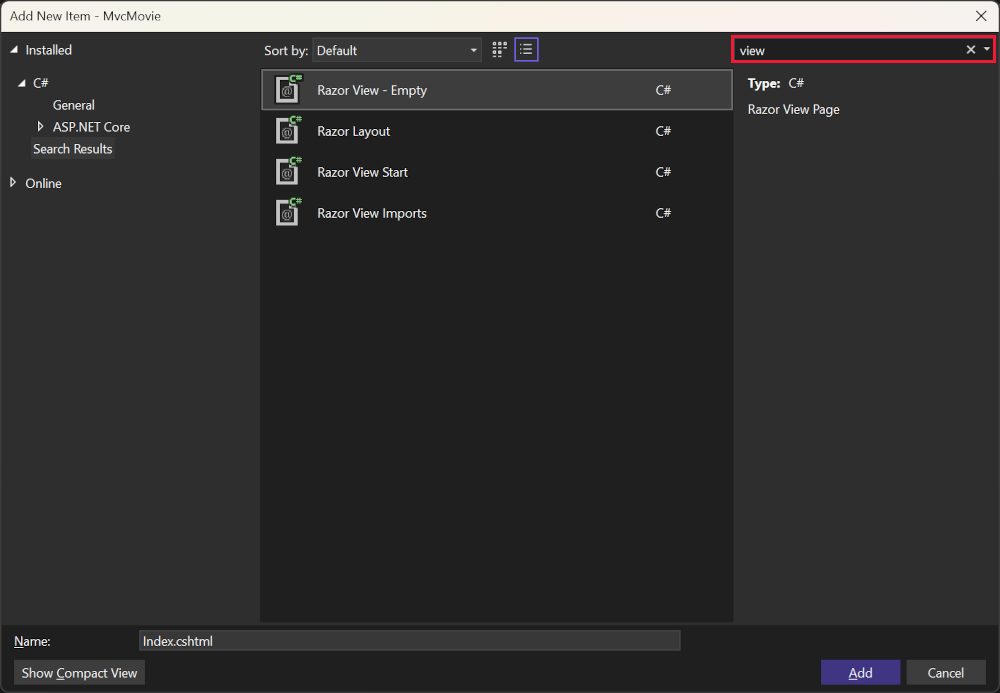
V dialogovém okně Přidat novou položku vyberte Zobrazit všechny šablony.
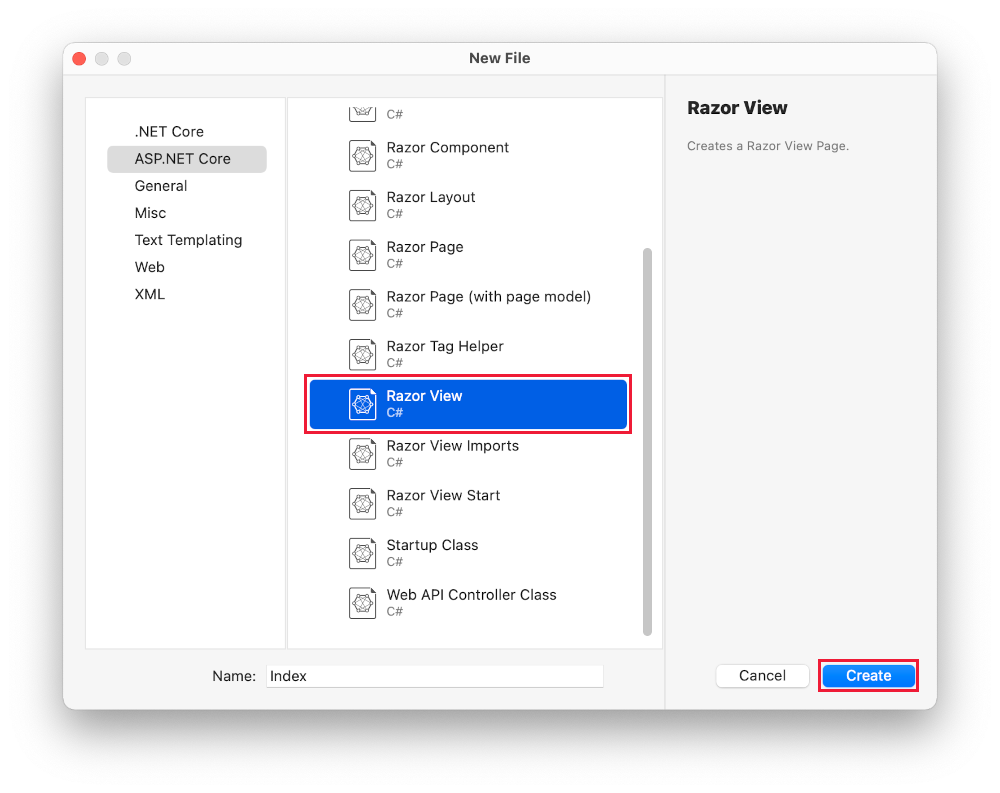
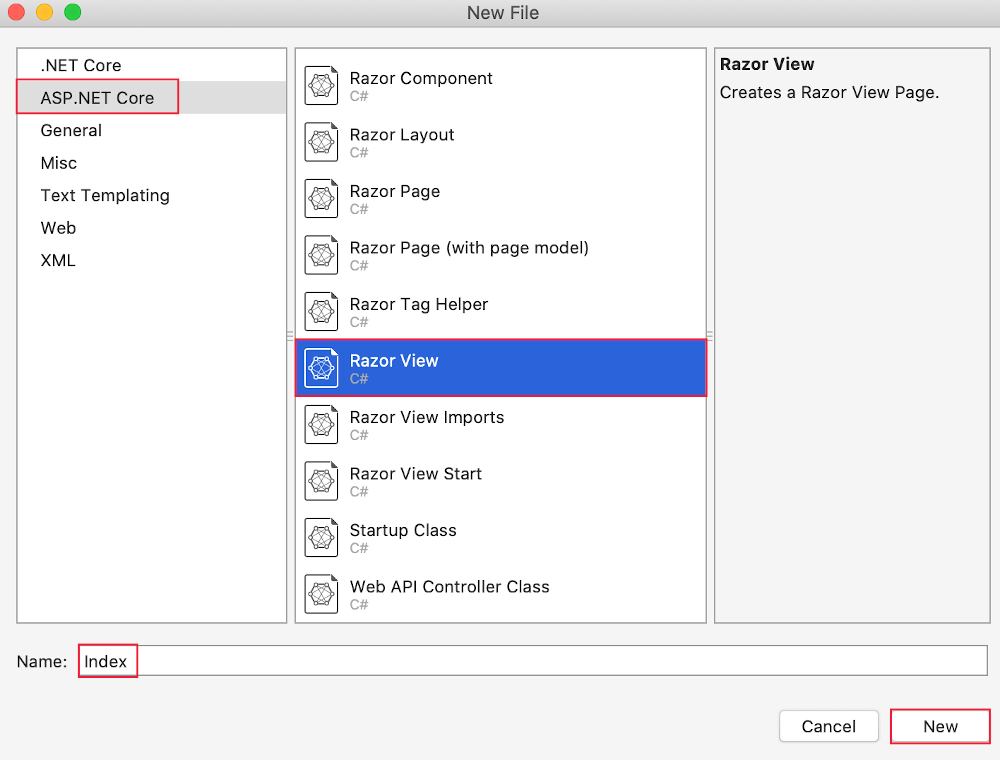
V dialogovém okně Přidat novou položku – MvcMovie :
- Do vyhledávacího pole v pravém horním rohu zadejte zobrazení.
- Výběr Razor zobrazení – prázdné
- Ponechte hodnotu pole Název.
Index.cshtml - Vyberte Přidat.

Views/HelloWorld/Index.cshtmlRazor Obsah souboru zobrazení nahraďte následujícím kódem:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
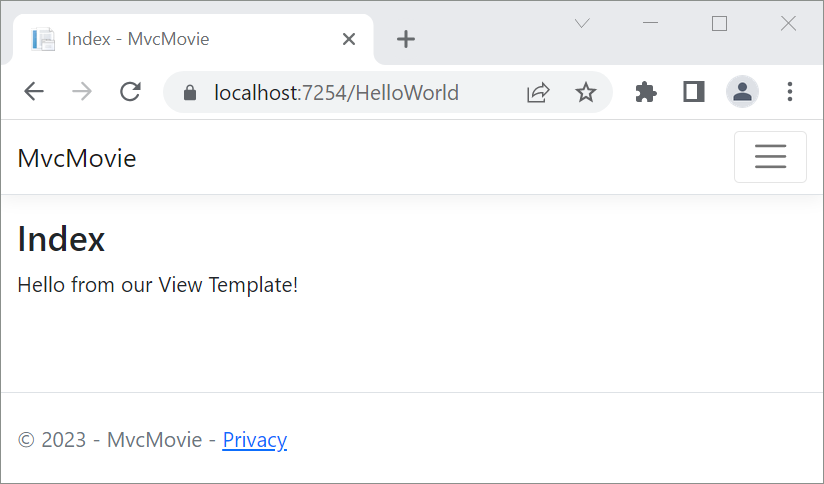
Přejděte na https://localhost:{PORT}/HelloWorld:
Metoda
IndexvHelloWorldControllerspuštění příkazureturn View();, který určil, že metoda by měla použít soubor šablony zobrazení k vykreslení odpovědi do prohlížeče.Nebyl zadán název souboru šablony zobrazení, takže MVC ve výchozím nastavení používal výchozí soubor zobrazení. Pokud není zadaný název souboru zobrazení, vrátí se výchozí zobrazení. Výchozí zobrazení má stejný název jako metoda akce v
Indextomto příkladu. Použije se šablona/Views/HelloWorld/Index.cshtmlzobrazení.Následující obrázek znázorňuje řetězec "Hello from our View Template!" pevně zakódovaný v zobrazení:

Změna zobrazení a stránek rozložení
Vyberte odkazy na nabídku MvcMovie, Homea Privacy. Každá stránka zobrazuje stejné rozložení nabídky. V souboru se implementuje Views/Shared/_Layout.cshtml rozložení nabídky.
Otevřete soubor Views/Shared/_Layout.cshtml.
Šablony rozložení umožňují:
- Určení rozložení kontejneru HTML webu na jednom místě
- Použití rozložení kontejneru HTML na více stránkách na webu
@RenderBody() Najděte řádek. RenderBody je zástupný symbol, kde se zobrazí všechny stránky specifické pro zobrazení, které vytvoříte, zabalené na stránce rozložení. Pokud například vyberete Privacy odkaz, zobrazí se Views/Home/Privacy.cshtml zobrazení uvnitř RenderBody metody.
Změna názvu, zápatí a odkazu nabídky v souboru rozložení
Views/Shared/_Layout.cshtml Obsah souboru nahraďte následujícím kódem. Změny jsou zvýrazněné:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/MvcMovie.styles.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2024 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Předchozí kód provedl následující změny:
- Tři výskyty
MvcMoviedoMovie App. - Element ukotvení
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>na<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
V předchozím kódu byl vynechán atribut pomocné rutiny značky ukotvení a hodnota atributu, asp-area="" protože tato aplikace nepoužívá oblasti.
Poznámka: Kontroler Movies nebyl implementován. V tomto okamžiku Movie App není odkaz funkční.
Uložte změny a vyberte Privacy odkaz. Všimněte si, že název na kartě prohlížeče zobrazuje Privacy Zásady – Filmová aplikace místo Privacy zásad – MvcMovie

Vyberte odkaz Home.
Všimněte si, že název a ukotvení textového zobrazení Movie App. Změny byly provedeny jednou v šabloně rozložení a všechny stránky na webu odrážejí nový text odkazu a nový název.
Views/_ViewStart.cshtml Prozkoumejte soubor:
@{
Layout = "_Layout";
}
Soubor Views/_ViewStart.cshtml se Views/Shared/_Layout.cshtml do každého zobrazení přenese do souboru. Vlastnost Layout lze použít k nastavení jiného zobrazení rozložení nebo ho nastavit tak, aby null se nepoužíval žádný soubor rozložení.
Views/HelloWorld/Index.cshtml Otevřete soubor zobrazení.
Změňte název a <h2> prvek jako zvýrazněný v následujícím příkladu:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Název a <h2> prvek se mírně liší, takže je jasné, která část kódu změní zobrazení.
ViewData["Title"] = "Movie List"; v kódu výše nastaví Title vlastnost slovníku ViewData na "Movie List". Vlastnost Title se používá v elementu <title> HTML na stránce rozložení:
<title>@ViewData["Title"] - Movie App</title>
Uložte změnu a přejděte na https://localhost:{PORT}/HelloWorld.
Všimněte si, že se změnily následující položky:
- Název prohlížeče
- Primární nadpis.
- Sekundární nadpisy.
Pokud v prohlížeči nejsou žádné změny, může se zobrazit obsah uložený v mezipaměti. Stisknutím kombinace kláves Ctrl+F5 v prohlížeči vynutíte načtení odpovědi ze serveru. Název prohlížeče se vytvoří s ViewData["Title"] nastavením v Index.cshtml šabloně zobrazení a další "- Movie App" přidanou do souboru rozložení.
Obsah v Index.cshtml šabloně zobrazení se sloučí se šablonou Views/Shared/_Layout.cshtml zobrazení. Do prohlížeče se odešle jedna odpověď HTML. Šablony rozložení usnadňují provádění změn, které se vztahují na všechny stránky v aplikaci. Další informace najdete v tématu Rozložení.

Malý bit "data", zpráva "Hello z naší šablony zobrazení!", je ale pevně zakódovaná. Aplikace MVC má "V" (zobrazení), "C" (kontroler), ale zatím žádný "M" (model).
Předávání dat ze kontroleru do zobrazení
Akce kontroleru se vyvolávají v reakci na příchozí požadavek adresy URL. Třída kontroleru je místo, kde je kód napsaný, který zpracovává příchozí požadavky prohlížeče. Kontroler načte data ze zdroje dat a rozhodne, jaký typ odpovědi se má odeslat zpět do prohlížeče. Šablony zobrazení lze použít z kontroleru k vygenerování a formátování odpovědi HTML v prohlížeči.
Kontrolery zodpovídají za poskytování dat požadovaných k vykreslení odpovědi šablonou zobrazení.
Šablony zobrazení by neměly:
- Obchodní logika
- Přímé interakce s databází
Šablona zobrazení by měla fungovat jenom s daty, která mu správce poskytuje. Zachování tohoto "oddělení obav" pomáhá udržet kód:
- Čistý.
- Prověřitelný.
- Udržitelný.
V současné době metoda Welcome ve HelloWorldController třídě přebírá name a ID parametr a pak vypíše hodnoty přímo do prohlížeče.
Místo toho, aby kontroler vykreslovat tuto odpověď jako řetězec, změňte kontroler tak, aby místo toho používal šablonu zobrazení. Šablona zobrazení generuje dynamickou odpověď, což znamená, že příslušná data musí být předána ze kontroleru do zobrazení, aby se vygenerovala odpověď. Uděláte to tak, že kontroler umístí dynamická data (parametry), které šablona zobrazení potřebuje, do slovníku ViewData . Šablona zobrazení pak může přistupovat k dynamickým datům.
V HelloWorldController.cs, změnit metodu Welcome přidat Message a NumTimes hodnotu do slovníku ViewData .
Slovník ViewData je dynamický objekt, což znamená, že lze použít libovolný typ. Objekt ViewData nemá žádné definované vlastnosti, dokud se něco nepřidá. Systém vazeb modelu MVC automaticky mapuje pojmenované parametry name a numTimes z řetězce dotazu na parametry v metodě. Dokončeno HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
Objekt ViewData slovníku obsahuje data, která budou předána do zobrazení.
Vytvořte šablonu úvodního zobrazení s názvem Views/HelloWorld/Welcome.cshtml.
V šabloně zobrazení, která zobrazuje "Hello"NumTimes, vytvoříte smyčku Welcome.cshtml . Views/HelloWorld/Welcome.cshtml Obsah nahraďte následujícím kódem:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
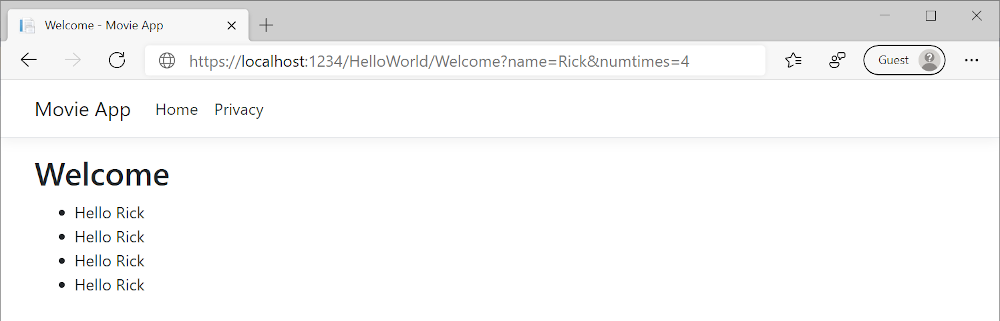
Uložte změny a přejděte na následující adresu URL:
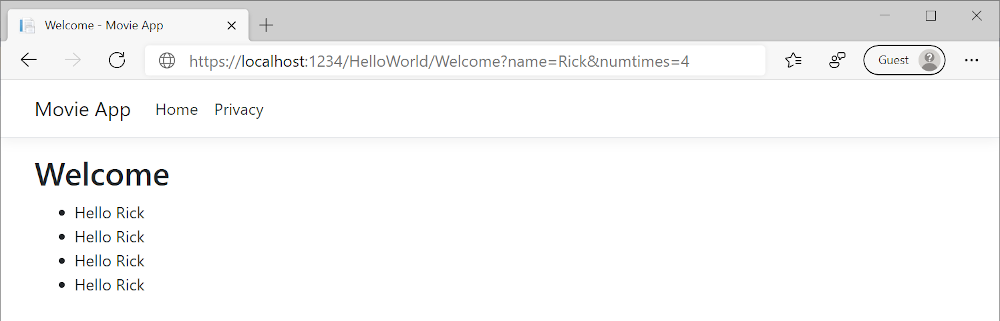
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Data se přenesou z adresy URL a předají kontroleru pomocí pořadače modelů MVC. Kontroler zabalí data do slovníku ViewData a předá ho do zobrazení. Zobrazení pak vykreslí data jako HTML do prohlížeče.

V předchozí ukázce ViewData se slovník použil k předávání dat ze kontroleru do zobrazení. Později v tomto kurzu se model zobrazení používá k předávání dat ze kontroleru do zobrazení. Přístup modelu zobrazení k předávání dat se upřednostňuje před slovníkem ViewData .
V dalším kurzu se vytvoří databáze filmů.
V této části upravíte HelloWorldController třídu tak, aby používala Razor zobrazení souborů. To čistě zapouzdřuje proces generování odpovědí HTML klientovi.
Šablony zobrazení se vytvářejí pomocí Razor. Razoršablony zobrazení na základě:
- Mají příponu
.cshtmlsouboru. - Poskytuje elegantní způsob, jak vytvořit výstup HTML pomocí jazyka C#.
V současné době metoda Index vrací řetězec se zprávou ve třídě kontroleru. HelloWorldController Ve třídě nahraďte metodu Index následujícím kódem:
public IActionResult Index()
{
return View();
}
Předchozí kód:
- Volá metodu View kontroleru.
- Používá šablonu zobrazení k vygenerování odpovědi HTML.
Metody kontroleru:
- Označují se jako metody akcí. Například
Indexmetoda akce v předchozím kódu. - Obecně vrací nebo třídu odvozenou IActionResult z ActionResult, ne typ jako
string.
Přidání zobrazení
Klikněte pravým tlačítkem myši na složku Zobrazení a potom přidejte > novou složku a pojmenujte složku HelloWorld.
Klikněte pravým tlačítkem myši na složku Views/HelloWorld a pak přidejte > novou položku.
V dialogovém okně Přidat novou položku vyberte Zobrazit všechny šablony.
V dialogovém okně Přidat novou položku – MvcMovie :
- Do vyhledávacího pole v pravém horním rohu zadejte zobrazení.
- Výběr Razor zobrazení – prázdné
- Ponechte hodnotu pole Název.
Index.cshtml - Vyberte Přidat.

Views/HelloWorld/Index.cshtmlRazor Obsah souboru zobrazení nahraďte následujícím kódem:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Přejděte na https://localhost:{PORT}/HelloWorld:
Metoda
IndexvHelloWorldControllerspuštění příkazureturn View();, který určil, že metoda by měla použít soubor šablony zobrazení k vykreslení odpovědi do prohlížeče.Nebyl zadán název souboru šablony zobrazení, takže MVC ve výchozím nastavení používal výchozí soubor zobrazení. Pokud není zadaný název souboru zobrazení, vrátí se výchozí zobrazení. Výchozí zobrazení má stejný název jako metoda akce v
Indextomto příkladu. Použije se šablona/Views/HelloWorld/Index.cshtmlzobrazení.Následující obrázek znázorňuje řetězec "Hello from our View Template!" pevně zakódovaný v zobrazení:

Změna zobrazení a stránek rozložení
Vyberte odkazy na nabídku MvcMovie, Homea Privacy. Každá stránka zobrazuje stejné rozložení nabídky. V souboru se implementuje Views/Shared/_Layout.cshtml rozložení nabídky.
Otevřete soubor Views/Shared/_Layout.cshtml.
Šablony rozložení umožňují:
- Určení rozložení kontejneru HTML webu na jednom místě
- Použití rozložení kontejneru HTML na více stránkách na webu
@RenderBody() Najděte řádek. RenderBody je zástupný symbol, kde se zobrazí všechny stránky specifické pro zobrazení, které vytvoříte, zabalené na stránce rozložení. Pokud například vyberete Privacy odkaz, zobrazí se Views/Home/Privacy.cshtml zobrazení uvnitř RenderBody metody.
Změna názvu, zápatí a odkazu nabídky v souboru rozložení
Views/Shared/_Layout.cshtml Obsah souboru nahraďte následujícím kódem. Změny jsou zvýrazněné:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2023 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Předchozí kód provedl následující změny:
- Tři výskyty
MvcMoviedoMovie App. - Element ukotvení
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>na<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
V předchozím kódu byl vynechán atribut pomocné rutiny značky ukotvení a hodnota atributu, asp-area="" protože tato aplikace nepoužívá oblasti.
Poznámka: Kontroler Movies nebyl implementován. V tomto okamžiku Movie App není odkaz funkční.
Uložte změny a vyberte Privacy odkaz. Všimněte si, že název na kartě prohlížeče zobrazuje Privacy Zásady – Filmová aplikace místo Privacy zásad – MvcMovie

Vyberte odkaz Home.
Všimněte si, že název a ukotvení textového zobrazení Movie App. Změny byly provedeny jednou v šabloně rozložení a všechny stránky na webu odrážejí nový text odkazu a nový název.
Views/_ViewStart.cshtml Prozkoumejte soubor:
@{
Layout = "_Layout";
}
Soubor Views/_ViewStart.cshtml se Views/Shared/_Layout.cshtml do každého zobrazení přenese do souboru. Vlastnost Layout lze použít k nastavení jiného zobrazení rozložení nebo ho nastavit tak, aby null se nepoužíval žádný soubor rozložení.
Views/HelloWorld/Index.cshtml Otevřete soubor zobrazení.
Změňte název a <h2> prvek jako zvýrazněný v následujícím příkladu:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Název a <h2> prvek se mírně liší, takže je jasné, která část kódu změní zobrazení.
ViewData["Title"] = "Movie List"; v kódu výše nastaví Title vlastnost slovníku ViewData na "Movie List". Vlastnost Title se používá v elementu <title> HTML na stránce rozložení:
<title>@ViewData["Title"] - Movie App</title>
Uložte změnu a přejděte na https://localhost:{PORT}/HelloWorld.
Všimněte si, že se změnily následující položky:
- Název prohlížeče
- Primární nadpis.
- Sekundární nadpisy.
Pokud v prohlížeči nejsou žádné změny, může se zobrazit obsah uložený v mezipaměti. Stisknutím kombinace kláves Ctrl+F5 v prohlížeči vynutíte načtení odpovědi ze serveru. Název prohlížeče se vytvoří s ViewData["Title"] nastavením v Index.cshtml šabloně zobrazení a další "- Movie App" přidanou do souboru rozložení.
Obsah v Index.cshtml šabloně zobrazení se sloučí se šablonou Views/Shared/_Layout.cshtml zobrazení. Do prohlížeče se odešle jedna odpověď HTML. Šablony rozložení usnadňují provádění změn, které se vztahují na všechny stránky v aplikaci. Další informace najdete v tématu Rozložení.

Malý bit "data", zpráva "Hello z naší šablony zobrazení!", je ale pevně zakódovaná. Aplikace MVC má "V" (zobrazení), "C" (kontroler), ale zatím žádný "M" (model).
Předávání dat ze kontroleru do zobrazení
Akce kontroleru se vyvolávají v reakci na příchozí požadavek adresy URL. Třída kontroleru je místo, kde je kód napsaný, který zpracovává příchozí požadavky prohlížeče. Kontroler načte data ze zdroje dat a rozhodne, jaký typ odpovědi se má odeslat zpět do prohlížeče. Šablony zobrazení lze použít z kontroleru k vygenerování a formátování odpovědi HTML v prohlížeči.
Kontrolery zodpovídají za poskytování dat požadovaných k vykreslení odpovědi šablonou zobrazení.
Šablony zobrazení by neměly:
- Obchodní logika
- Přímé interakce s databází
Šablona zobrazení by měla fungovat jenom s daty, která mu správce poskytuje. Zachování tohoto "oddělení obav" pomáhá udržet kód:
- Čistý.
- Prověřitelný.
- Udržitelný.
V současné době metoda Welcome ve HelloWorldController třídě přebírá name a ID parametr a pak vypíše hodnoty přímo do prohlížeče.
Místo toho, aby kontroler vykreslovat tuto odpověď jako řetězec, změňte kontroler tak, aby místo toho používal šablonu zobrazení. Šablona zobrazení generuje dynamickou odpověď, což znamená, že příslušná data musí být předána ze kontroleru do zobrazení, aby se vygenerovala odpověď. Uděláte to tak, že kontroler umístí dynamická data (parametry), které šablona zobrazení potřebuje, do slovníku ViewData . Šablona zobrazení pak může přistupovat k dynamickým datům.
V HelloWorldController.cs, změnit metodu Welcome přidat Message a NumTimes hodnotu do slovníku ViewData .
Slovník ViewData je dynamický objekt, což znamená, že lze použít libovolný typ. Objekt ViewData nemá žádné definované vlastnosti, dokud se něco nepřidá. Systém vazeb modelu MVC automaticky mapuje pojmenované parametry name a numTimes z řetězce dotazu na parametry v metodě. Dokončeno HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
Objekt ViewData slovníku obsahuje data, která budou předána do zobrazení.
Vytvořte šablonu úvodního zobrazení s názvem Views/HelloWorld/Welcome.cshtml.
V šabloně zobrazení, která zobrazuje "Hello"NumTimes, vytvoříte smyčku Welcome.cshtml . Views/HelloWorld/Welcome.cshtml Obsah nahraďte následujícím kódem:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Uložte změny a přejděte na následující adresu URL:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Data se přenesou z adresy URL a předají kontroleru pomocí pořadače modelů MVC. Kontroler zabalí data do slovníku ViewData a předá ho do zobrazení. Zobrazení pak vykreslí data jako HTML do prohlížeče.

V předchozí ukázce ViewData se slovník použil k předávání dat ze kontroleru do zobrazení. Později v tomto kurzu se model zobrazení používá k předávání dat ze kontroleru do zobrazení. Přístup modelu zobrazení k předávání dat se upřednostňuje před slovníkem ViewData .
V dalším kurzu se vytvoří databáze filmů.
V této části upravíte HelloWorldController třídu tak, aby používala Razor zobrazení souborů. To čistě zapouzdřuje proces generování odpovědí HTML klientovi.
Šablony zobrazení se vytvářejí pomocí Razor. Razoršablony zobrazení na základě:
- Mají příponu
.cshtmlsouboru. - Poskytuje elegantní způsob, jak vytvořit výstup HTML pomocí jazyka C#.
V současné době metoda Index vrací řetězec se zprávou ve třídě kontroleru. HelloWorldController Ve třídě nahraďte metodu Index následujícím kódem:
public IActionResult Index()
{
return View();
}
Předchozí kód:
- Volá metodu View kontroleru.
- Používá šablonu zobrazení k vygenerování odpovědi HTML.
Metody kontroleru:
- Označují se jako metody akcí. Například
Indexmetoda akce v předchozím kódu. - Obecně vrací nebo třídu odvozenou IActionResult z ActionResult, ne typ jako
string.
Přidání zobrazení
Klikněte pravým tlačítkem myši na složku Zobrazení a potom přidejte > novou složku a pojmenujte složku HelloWorld.
Klikněte pravým tlačítkem myši na složku Views/HelloWorld a pak přidejte > novou položku.
V dialogovém okně Přidat novou položku – MvcMovie :
- Do vyhledávacího pole v pravém horním rohu zadejte zobrazení.
- Výběr Razor zobrazení – prázdné
- Ponechte hodnotu pole Název.
Index.cshtml - Vyberte Přidat.

Views/HelloWorld/Index.cshtmlRazor Obsah souboru zobrazení nahraďte následujícím kódem:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Přejděte na https://localhost:{PORT}/HelloWorld:
Metoda
IndexvHelloWorldControllerspuštění příkazureturn View();, který určil, že metoda by měla použít soubor šablony zobrazení k vykreslení odpovědi do prohlížeče.Nebyl zadán název souboru šablony zobrazení, takže MVC ve výchozím nastavení používal výchozí soubor zobrazení. Pokud není zadaný název souboru zobrazení, vrátí se výchozí zobrazení. Výchozí zobrazení má stejný název jako metoda akce v
Indextomto příkladu. Použije se šablona/Views/HelloWorld/Index.cshtmlzobrazení.Následující obrázek znázorňuje řetězec "Hello from our View Template!" pevně zakódovaný v zobrazení:

Změna zobrazení a stránek rozložení
Vyberte odkazy na nabídku MvcMovie, Homea Privacy. Každá stránka zobrazuje stejné rozložení nabídky. V souboru se implementuje Views/Shared/_Layout.cshtml rozložení nabídky.
Otevřete soubor Views/Shared/_Layout.cshtml.
Šablony rozložení umožňují:
- Určení rozložení kontejneru HTML webu na jednom místě
- Použití rozložení kontejneru HTML na více stránkách na webu
@RenderBody() Najděte řádek. RenderBody je zástupný symbol, kde se zobrazí všechny stránky specifické pro zobrazení, které vytvoříte, zabalené na stránce rozložení. Pokud například vyberete Privacy odkaz, zobrazí se Views/Home/Privacy.cshtml zobrazení uvnitř RenderBody metody.
Změna názvu, zápatí a odkazu nabídky v souboru rozložení
Views/Shared/_Layout.cshtml Obsah souboru nahraďte následujícím kódem. Změny jsou zvýrazněné:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2022 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Předchozí kód provedl následující změny:
- Tři výskyty
MvcMoviedoMovie App. - Element ukotvení
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>na<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
V předchozím kódu byl vynechán atribut pomocné rutiny značky ukotvení a hodnota atributu, asp-area="" protože tato aplikace nepoužívá oblasti.
Poznámka: Kontroler Movies nebyl implementován. V tomto okamžiku Movie App není odkaz funkční.
Uložte změny a vyberte Privacy odkaz. Všimněte si, že název na kartě prohlížeče zobrazuje Privacy Zásady – Filmová aplikace místo Privacy zásad – MvcMovie

Vyberte odkaz Home.
Všimněte si, že název a ukotvení textového zobrazení Movie App. Změny byly provedeny jednou v šabloně rozložení a všechny stránky na webu odrážejí nový text odkazu a nový název.
Views/_ViewStart.cshtml Prozkoumejte soubor:
@{
Layout = "_Layout";
}
Soubor Views/_ViewStart.cshtml se Views/Shared/_Layout.cshtml do každého zobrazení přenese do souboru. Vlastnost Layout lze použít k nastavení jiného zobrazení rozložení nebo ho nastavit tak, aby null se nepoužíval žádný soubor rozložení.
Views/HelloWorld/Index.cshtml Otevřete soubor zobrazení.
Změňte název a <h2> prvek jako zvýrazněný v následujícím příkladu:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Název a <h2> prvek se mírně liší, takže je jasné, která část kódu změní zobrazení.
ViewData["Title"] = "Movie List"; v kódu výše nastaví Title vlastnost slovníku ViewData na "Movie List". Vlastnost Title se používá v elementu <title> HTML na stránce rozložení:
<title>@ViewData["Title"] - Movie App</title>
Uložte změnu a přejděte na https://localhost:{PORT}/HelloWorld.
Všimněte si, že se změnily následující položky:
- Název prohlížeče
- Primární nadpis.
- Sekundární nadpisy.
Pokud v prohlížeči nejsou žádné změny, může se zobrazit obsah uložený v mezipaměti. Stisknutím kombinace kláves Ctrl+F5 v prohlížeči vynutíte načtení odpovědi ze serveru. Název prohlížeče se vytvoří s ViewData["Title"] nastavením v Index.cshtml šabloně zobrazení a další "- Movie App" přidanou do souboru rozložení.
Obsah v Index.cshtml šabloně zobrazení se sloučí se šablonou Views/Shared/_Layout.cshtml zobrazení. Do prohlížeče se odešle jedna odpověď HTML. Šablony rozložení usnadňují provádění změn, které se vztahují na všechny stránky v aplikaci. Další informace najdete v tématu Rozložení.

Malý bit "data", zpráva "Hello z naší šablony zobrazení!", je ale pevně zakódovaná. Aplikace MVC má "V" (zobrazení), "C" (kontroler), ale zatím žádný "M" (model).
Předávání dat ze kontroleru do zobrazení
Akce kontroleru se vyvolávají v reakci na příchozí požadavek adresy URL. Třída kontroleru je místo, kde je kód napsaný, který zpracovává příchozí požadavky prohlížeče. Kontroler načte data ze zdroje dat a rozhodne, jaký typ odpovědi se má odeslat zpět do prohlížeče. Šablony zobrazení lze použít z kontroleru k vygenerování a formátování odpovědi HTML v prohlížeči.
Kontrolery zodpovídají za poskytování dat požadovaných k vykreslení odpovědi šablonou zobrazení.
Šablony zobrazení by neměly:
- Obchodní logika
- Přímé interakce s databází
Šablona zobrazení by měla fungovat jenom s daty, která mu správce poskytuje. Zachování tohoto "oddělení obav" pomáhá udržet kód:
- Čistý.
- Prověřitelný.
- Udržitelný.
V současné době metoda Welcome ve HelloWorldController třídě přebírá name a ID parametr a pak vypíše hodnoty přímo do prohlížeče.
Místo toho, aby kontroler vykreslovat tuto odpověď jako řetězec, změňte kontroler tak, aby místo toho používal šablonu zobrazení. Šablona zobrazení generuje dynamickou odpověď, což znamená, že příslušná data musí být předána ze kontroleru do zobrazení, aby se vygenerovala odpověď. Uděláte to tak, že kontroler umístí dynamická data (parametry), které šablona zobrazení potřebuje, do slovníku ViewData . Šablona zobrazení pak může přistupovat k dynamickým datům.
V HelloWorldController.cs, změnit metodu Welcome přidat Message a NumTimes hodnotu do slovníku ViewData .
Slovník ViewData je dynamický objekt, což znamená, že lze použít libovolný typ. Objekt ViewData nemá žádné definované vlastnosti, dokud se něco nepřidá. Systém vazeb modelu MVC automaticky mapuje pojmenované parametry name a numTimes z řetězce dotazu na parametry v metodě. Dokončeno HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
Objekt ViewData slovníku obsahuje data, která budou předána do zobrazení.
Vytvořte šablonu úvodního zobrazení s názvem Views/HelloWorld/Welcome.cshtml.
V šabloně zobrazení, která zobrazuje "Hello"NumTimes, vytvoříte smyčku Welcome.cshtml . Views/HelloWorld/Welcome.cshtml Obsah nahraďte následujícím kódem:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Uložte změny a přejděte na následující adresu URL:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Data se přenesou z adresy URL a předají kontroleru pomocí pořadače modelů MVC. Kontroler zabalí data do slovníku ViewData a předá ho do zobrazení. Zobrazení pak vykreslí data jako HTML do prohlížeče.

V předchozí ukázce ViewData se slovník použil k předávání dat ze kontroleru do zobrazení. Později v tomto kurzu se model zobrazení používá k předávání dat ze kontroleru do zobrazení. Přístup modelu zobrazení k předávání dat se upřednostňuje před slovníkem ViewData .
V dalším kurzu se vytvoří databáze filmů.
V této části upravíte HelloWorldController třídu tak, aby používala Razor zobrazení souborů. To čistě zapouzdřuje proces generování odpovědí HTML klientovi.
Šablony zobrazení se vytvářejí pomocí Razor. Razoršablony zobrazení na základě:
- Mají příponu
.cshtmlsouboru. - Poskytuje elegantní způsob, jak vytvořit výstup HTML pomocí jazyka C#.
V současné době metoda Index vrací řetězec se zprávou ve třídě kontroleru. HelloWorldController Ve třídě nahraďte metodu Index následujícím kódem:
public IActionResult Index()
{
return View();
}
Předchozí kód:
- Volá metodu View kontroleru.
- Používá šablonu zobrazení k vygenerování odpovědi HTML.
Metody kontroleru:
- Označují se jako metody akcí. Například
Indexmetoda akce v předchozím kódu. - Obecně vrací nebo třídu odvozenou IActionResult z ActionResult, ne typ jako
string.
Přidání zobrazení
Klikněte pravým tlačítkem myši na složku Zobrazení a potom přidejte > novou složku a pojmenujte složku HelloWorld.
Klikněte pravým tlačítkem myši na složku Views/HelloWorld a pak přidejte > novou položku.
V dialogovém okně Přidat novou položku – MvcMovie :
- Do vyhledávacího pole v pravém horním rohu zadejte zobrazení.
- Výběr Razor zobrazení – prázdné
- Ponechte hodnotu pole Název.
Index.cshtml - Vyberte Přidat.

Views/HelloWorld/Index.cshtmlRazor Obsah souboru zobrazení nahraďte následujícím kódem:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Přejděte na https://localhost:{PORT}/HelloWorld:
Metoda
IndexvHelloWorldControllerspuštění příkazureturn View();, který určil, že metoda by měla použít soubor šablony zobrazení k vykreslení odpovědi do prohlížeče.Nebyl zadán název souboru šablony zobrazení, takže MVC ve výchozím nastavení používal výchozí soubor zobrazení. Pokud není zadaný název souboru zobrazení, vrátí se výchozí zobrazení. Výchozí zobrazení má stejný název jako metoda akce v
Indextomto příkladu. Použije se šablona/Views/HelloWorld/Index.cshtmlzobrazení.Následující obrázek znázorňuje řetězec "Hello from our View Template!" pevně zakódovaný v zobrazení:

Změna zobrazení a stránek rozložení
Vyberte odkazy na nabídku MvcMovie, Homea Privacy. Každá stránka zobrazuje stejné rozložení nabídky. V souboru se implementuje Views/Shared/_Layout.cshtml rozložení nabídky.
Otevřete soubor Views/Shared/_Layout.cshtml.
Šablony rozložení umožňují:
- Určení rozložení kontejneru HTML webu na jednom místě
- Použití rozložení kontejneru HTML na více stránkách na webu
@RenderBody() Najděte řádek. RenderBody je zástupný symbol, kde se zobrazí všechny stránky specifické pro zobrazení, které vytvoříte, zabalené na stránce rozložení. Pokud například vyberete Privacy odkaz, zobrazí se Views/Home/Privacy.cshtml zobrazení uvnitř RenderBody metody.
Změna názvu, zápatí a odkazu nabídky v souboru rozložení
Views/Shared/_Layout.cshtml Obsah souboru nahraďte následujícím kódem. Změny jsou zvýrazněné:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2021 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Předchozí kód provedl následující změny:
- Tři výskyty
MvcMoviedoMovie App. - Element ukotvení
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>na<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
V předchozím kódu byl vynechán atribut pomocné rutiny značky ukotvení a hodnota atributu, asp-area="" protože tato aplikace nepoužívá oblasti.
Poznámka: Kontroler Movies nebyl implementován. V tomto okamžiku Movie App není odkaz funkční.
Uložte změny a vyberte Privacy odkaz. Všimněte si, že název na kartě prohlížeče zobrazuje Privacy Zásady – Filmová aplikace místo Privacy zásad – MvcMovie

Vyberte odkaz Home.
Všimněte si, že název a ukotvení textového zobrazení Movie App. Změny byly provedeny jednou v šabloně rozložení a všechny stránky na webu odrážejí nový text odkazu a nový název.
Views/_ViewStart.cshtml Prozkoumejte soubor:
@{
Layout = "_Layout";
}
Soubor Views/_ViewStart.cshtml se Views/Shared/_Layout.cshtml do každého zobrazení přenese do souboru. Vlastnost Layout lze použít k nastavení jiného zobrazení rozložení nebo ho nastavit tak, aby null se nepoužíval žádný soubor rozložení.
Views/HelloWorld/Index.cshtml Otevřete soubor zobrazení.
Změňte název a <h2> prvek jako zvýrazněný v následujícím příkladu:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Název a <h2> prvek se mírně liší, takže je jasné, která část kódu změní zobrazení.
ViewData["Title"] = "Movie List"; v kódu výše nastaví Title vlastnost slovníku ViewData na "Movie List". Vlastnost Title se používá v elementu <title> HTML na stránce rozložení:
<title>@ViewData["Title"] - Movie App</title>
Uložte změnu a přejděte na https://localhost:{PORT}/HelloWorld.
Všimněte si, že se změnily následující položky:
- Název prohlížeče
- Primární nadpis.
- Sekundární nadpisy.
Pokud v prohlížeči nejsou žádné změny, může se zobrazit obsah uložený v mezipaměti. Stisknutím kombinace kláves Ctrl+F5 v prohlížeči vynutíte načtení odpovědi ze serveru. Název prohlížeče se vytvoří s ViewData["Title"] nastavením v Index.cshtml šabloně zobrazení a další "- Movie App" přidanou do souboru rozložení.
Obsah v Index.cshtml šabloně zobrazení se sloučí se šablonou Views/Shared/_Layout.cshtml zobrazení. Do prohlížeče se odešle jedna odpověď HTML. Šablony rozložení usnadňují provádění změn, které se vztahují na všechny stránky v aplikaci. Další informace najdete v tématu Rozložení.

Malý bit "data", zpráva "Hello z naší šablony zobrazení!", je ale pevně zakódovaná. Aplikace MVC má "V" (zobrazení), "C" (kontroler), ale zatím žádný "M" (model).
Předávání dat ze kontroleru do zobrazení
Akce kontroleru se vyvolávají v reakci na příchozí požadavek adresy URL. Třída kontroleru je místo, kde je kód napsaný, který zpracovává příchozí požadavky prohlížeče. Kontroler načte data ze zdroje dat a rozhodne, jaký typ odpovědi se má odeslat zpět do prohlížeče. Šablony zobrazení lze použít z kontroleru k vygenerování a formátování odpovědi HTML v prohlížeči.
Kontrolery zodpovídají za poskytování dat požadovaných k vykreslení odpovědi šablonou zobrazení.
Šablony zobrazení by neměly:
- Obchodní logika
- Přímé interakce s databází
Šablona zobrazení by měla fungovat jenom s daty, která mu správce poskytuje. Zachování tohoto "oddělení obav" pomáhá udržet kód:
- Čistý.
- Prověřitelný.
- Udržitelný.
V současné době metoda Welcome ve HelloWorldController třídě přebírá name a ID parametr a pak vypíše hodnoty přímo do prohlížeče.
Místo toho, aby kontroler vykreslovat tuto odpověď jako řetězec, změňte kontroler tak, aby místo toho používal šablonu zobrazení. Šablona zobrazení generuje dynamickou odpověď, což znamená, že příslušná data musí být předána ze kontroleru do zobrazení, aby se vygenerovala odpověď. Uděláte to tak, že kontroler umístí dynamická data (parametry), které šablona zobrazení potřebuje, do slovníku ViewData . Šablona zobrazení pak může přistupovat k dynamickým datům.
V HelloWorldController.cs, změnit metodu Welcome přidat Message a NumTimes hodnotu do slovníku ViewData .
Slovník ViewData je dynamický objekt, což znamená, že lze použít libovolný typ. Objekt ViewData nemá žádné definované vlastnosti, dokud se něco nepřidá. Systém vazeb modelu MVC automaticky mapuje pojmenované parametry name a numTimes z řetězce dotazu na parametry v metodě. Dokončeno HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
Objekt ViewData slovníku obsahuje data, která budou předána do zobrazení.
Vytvořte šablonu úvodního zobrazení s názvem Views/HelloWorld/Welcome.cshtml.
V šabloně zobrazení, která zobrazuje "Hello"NumTimes, vytvoříte smyčku Welcome.cshtml . Views/HelloWorld/Welcome.cshtml Obsah nahraďte následujícím kódem:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Uložte změny a přejděte na následující adresu URL:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Data se přenesou z adresy URL a předají kontroleru pomocí pořadače modelů MVC. Kontroler zabalí data do slovníku ViewData a předá ho do zobrazení. Zobrazení pak vykreslí data jako HTML do prohlížeče.

V předchozí ukázce ViewData se slovník použil k předávání dat ze kontroleru do zobrazení. Později v tomto kurzu se model zobrazení používá k předávání dat ze kontroleru do zobrazení. Přístup modelu zobrazení k předávání dat se upřednostňuje před slovníkem ViewData .
V dalším kurzu se vytvoří databáze filmů.
V této části upravíte HelloWorldController třídu tak, aby používala Razor zobrazení souborů. To čistě zapouzdřuje proces generování odpovědí HTML klientovi.
Šablony zobrazení se vytvářejí pomocí Razor. Razoršablony zobrazení na základě:
- Mají příponu
.cshtmlsouboru. - Poskytuje elegantní způsob, jak vytvořit výstup HTML pomocí jazyka C#.
V současné době metoda Index vrací řetězec se zprávou ve třídě kontroleru. HelloWorldController Ve třídě nahraďte metodu Index následujícím kódem:
public IActionResult Index()
{
return View();
}
Předchozí kód:
- Volá metodu View kontroleru.
- Používá šablonu zobrazení k vygenerování odpovědi HTML.
Metody kontroleru:
- Označují se jako metody akcí. Například
Indexmetoda akce v předchozím kódu. - Obecně vrací nebo třídu odvozenou IActionResult z ActionResult, ne typ jako
string.
Přidání zobrazení
Klikněte pravým tlačítkem myši na složku Zobrazení a potom přidejte > novou složku a pojmenujte složku HelloWorld.
Klikněte pravým tlačítkem myši na složku Views/HelloWorld a pak přidejte > novou položku.
V dialogovém okně Přidat novou položku – MvcMovie :
- Do vyhledávacího pole v pravém horním rohu zadejte zobrazení.
- Výběr Razor zobrazení – prázdné
- Ponechte hodnotu pole Název.
Index.cshtml - Vyberte Přidat.

Views/HelloWorld/Index.cshtmlRazor Obsah souboru zobrazení nahraďte následujícím kódem:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Přejděte na https://localhost:{PORT}/HelloWorld:
Metoda
IndexvHelloWorldControllerspuštění příkazureturn View();, který určil, že metoda by měla použít soubor šablony zobrazení k vykreslení odpovědi do prohlížeče.Nebyl zadán název souboru šablony zobrazení, takže MVC ve výchozím nastavení používal výchozí soubor zobrazení. Pokud není zadaný název souboru zobrazení, vrátí se výchozí zobrazení. Výchozí zobrazení má stejný název jako metoda akce v
Indextomto příkladu. Použije se šablona/Views/HelloWorld/Index.cshtmlzobrazení.Následující obrázek znázorňuje řetězec "Hello from our View Template!" pevně zakódovaný v zobrazení:

Změna zobrazení a stránek rozložení
Vyberte odkazy na nabídku MvcMovie, Homea Privacy. Každá stránka zobrazuje stejné rozložení nabídky. V souboru se implementuje Views/Shared/_Layout.cshtml rozložení nabídky.
Otevřete soubor Views/Shared/_Layout.cshtml.
Šablony rozložení umožňují:
- Určení rozložení kontejneru HTML webu na jednom místě
- Použití rozložení kontejneru HTML na více stránkách na webu
@RenderBody() Najděte řádek. RenderBody je zástupný symbol, kde se zobrazí všechny stránky specifické pro zobrazení, které vytvoříte, zabalené na stránce rozložení. Pokud například vyberete Privacy odkaz, zobrazí se Views/Home/Privacy.cshtml zobrazení uvnitř RenderBody metody.
Změna názvu, zápatí a odkazu nabídky v souboru rozložení
Views/Shared/_Layout.cshtml Obsah souboru nahraďte následujícím kódem. Změny jsou zvýrazněné:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Předchozí kód provedl následující změny:
- Tři výskyty
MvcMoviedoMovie App. - Element ukotvení
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>na<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
V předchozím kódu byl vynechán atribut pomocné rutiny značky ukotvení a hodnota atributu, asp-area="" protože tato aplikace nepoužívá oblasti.
Poznámka: Kontroler Movies nebyl implementován. V tomto okamžiku Movie App není odkaz funkční.
Uložte změny a vyberte Privacy odkaz. Všimněte si, že název na kartě prohlížeče zobrazuje Privacy Zásady – Filmová aplikace místo Privacy zásad – MvcMovie

Vyberte odkaz Home.
Všimněte si, že název a ukotvení textového zobrazení Movie App. Změny byly provedeny jednou v šabloně rozložení a všechny stránky na webu odrážejí nový text odkazu a nový název.
Views/_ViewStart.cshtml Prozkoumejte soubor:
@{
Layout = "_Layout";
}
Soubor Views/_ViewStart.cshtml se Views/Shared/_Layout.cshtml do každého zobrazení přenese do souboru. Vlastnost Layout lze použít k nastavení jiného zobrazení rozložení nebo ho nastavit tak, aby null se nepoužíval žádný soubor rozložení.
Views/HelloWorld/Index.cshtml Otevřete soubor zobrazení.
Změňte název a <h2> prvek jako zvýrazněný v následujícím příkladu:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Název a <h2> prvek se mírně liší, takže je jasné, která část kódu změní zobrazení.
ViewData["Title"] = "Movie List"; v kódu výše nastaví Title vlastnost slovníku ViewData na "Movie List". Vlastnost Title se používá v elementu <title> HTML na stránce rozložení:
<title>@ViewData["Title"] - Movie App</title>
Uložte změnu a přejděte na https://localhost:{PORT}/HelloWorld.
Všimněte si, že se změnily následující položky:
- Název prohlížeče
- Primární nadpis.
- Sekundární nadpisy.
Pokud v prohlížeči nejsou žádné změny, může se zobrazit obsah uložený v mezipaměti. Stisknutím kombinace kláves Ctrl+F5 v prohlížeči vynutíte načtení odpovědi ze serveru. Název prohlížeče se vytvoří s ViewData["Title"] nastavením v Index.cshtml šabloně zobrazení a další "- Movie App" přidanou do souboru rozložení.
Obsah v Index.cshtml šabloně zobrazení se sloučí se šablonou Views/Shared/_Layout.cshtml zobrazení. Do prohlížeče se odešle jedna odpověď HTML. Šablony rozložení usnadňují provádění změn, které se vztahují na všechny stránky v aplikaci. Další informace najdete v tématu Rozložení.

Malý bit "data", zpráva "Hello z naší šablony zobrazení!", je ale pevně zakódovaná. Aplikace MVC má "V" (zobrazení), "C" (kontroler), ale zatím žádný "M" (model).
Předávání dat ze kontroleru do zobrazení
Akce kontroleru se vyvolávají v reakci na příchozí požadavek adresy URL. Třída kontroleru je místo, kde je kód napsaný, který zpracovává příchozí požadavky prohlížeče. Kontroler načte data ze zdroje dat a rozhodne, jaký typ odpovědi se má odeslat zpět do prohlížeče. Šablony zobrazení lze použít z kontroleru k vygenerování a formátování odpovědi HTML v prohlížeči.
Kontrolery zodpovídají za poskytování dat požadovaných k vykreslení odpovědi šablonou zobrazení.
Šablony zobrazení by neměly:
- Obchodní logika
- Přímé interakce s databází
Šablona zobrazení by měla fungovat jenom s daty, která mu správce poskytuje. Zachování tohoto "oddělení obav" pomáhá udržet kód:
- Čistý.
- Prověřitelný.
- Udržitelný.
V současné době metoda Welcome ve HelloWorldController třídě přebírá name a ID parametr a pak vypíše hodnoty přímo do prohlížeče.
Místo toho, aby kontroler vykreslovat tuto odpověď jako řetězec, změňte kontroler tak, aby místo toho používal šablonu zobrazení. Šablona zobrazení generuje dynamickou odpověď, což znamená, že příslušná data musí být předána ze kontroleru do zobrazení, aby se vygenerovala odpověď. Uděláte to tak, že kontroler umístí dynamická data (parametry), které šablona zobrazení potřebuje, do slovníku ViewData . Šablona zobrazení pak může přistupovat k dynamickým datům.
V HelloWorldController.cs, změnit metodu Welcome přidat Message a NumTimes hodnotu do slovníku ViewData .
Slovník ViewData je dynamický objekt, což znamená, že lze použít libovolný typ. Objekt ViewData nemá žádné definované vlastnosti, dokud se něco nepřidá. Systém vazeb modelu MVC automaticky mapuje pojmenované parametry name a numTimes z řetězce dotazu na parametry v metodě. Dokončeno HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
Objekt ViewData slovníku obsahuje data, která budou předána do zobrazení.
Vytvořte šablonu úvodního zobrazení s názvem Views/HelloWorld/Welcome.cshtml.
V šabloně zobrazení, která zobrazuje "Hello"NumTimes, vytvoříte smyčku Welcome.cshtml . Views/HelloWorld/Welcome.cshtml Obsah nahraďte následujícím kódem:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Uložte změny a přejděte na následující adresu URL:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Data se přenesou z adresy URL a předají kontroleru pomocí pořadače modelů MVC. Kontroler zabalí data do slovníku ViewData a předá ho do zobrazení. Zobrazení pak vykreslí data jako HTML do prohlížeče.

V předchozí ukázce ViewData se slovník použil k předávání dat ze kontroleru do zobrazení. Později v tomto kurzu se model zobrazení používá k předávání dat ze kontroleru do zobrazení. Přístup modelu zobrazení k předávání dat se upřednostňuje před slovníkem ViewData .
V dalším kurzu se vytvoří databáze filmů.
V této části upravíte HelloWorldController třídu tak, aby používala Razor zobrazení souborů. To čistě zapouzdřuje proces generování odpovědí HTML klientovi.
Šablony zobrazení se vytvářejí pomocí Razor. Razoršablony zobrazení na základě:
- Mají příponu
.cshtmlsouboru. - Poskytuje elegantní způsob, jak vytvořit výstup HTML pomocí jazyka C#.
V současné době metoda Index vrací řetězec se zprávou ve třídě kontroleru. HelloWorldController Ve třídě nahraďte metodu Index následujícím kódem:
public IActionResult Index()
{
return View();
}
Předchozí kód:
- Volá metodu View kontroleru.
- Používá šablonu zobrazení k vygenerování odpovědi HTML.
Metody kontroleru:
- Označují se jako metody akcí. Například
Indexmetoda akce v předchozím kódu. - Obecně vrací nebo třídu odvozenou IActionResult z ActionResult, ne typ jako
string.
Přidání zobrazení
Klikněte pravým tlačítkem myši na složku Zobrazení a potom přidejte > novou složku a pojmenujte složku HelloWorld.
Klikněte pravým tlačítkem myši na složku Views/HelloWorld a pak přidejte > novou položku.
V dialogovém okně Přidat novou položku – MvcMovie :
- Do vyhledávacího pole v pravém horním rohu zadejte zobrazení.
- Výběr Razor zobrazení – prázdné
- Ponechte hodnotu pole Název.
Index.cshtml - Vyberte Přidat.

Views/HelloWorld/Index.cshtmlRazor Obsah souboru zobrazení nahraďte následujícím kódem:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Přejděte na https://localhost:{PORT}/HelloWorld:
Metoda
IndexvHelloWorldControllerspuštění příkazureturn View();, který určil, že metoda by měla použít soubor šablony zobrazení k vykreslení odpovědi do prohlížeče.Nebyl zadán název souboru šablony zobrazení, takže MVC ve výchozím nastavení používal výchozí soubor zobrazení. Pokud není zadaný název souboru zobrazení, vrátí se výchozí zobrazení. Výchozí zobrazení má stejný název jako metoda akce v
Indextomto příkladu. Použije se šablona/Views/HelloWorld/Index.cshtmlzobrazení.Následující obrázek znázorňuje řetězec "Hello from our View Template!" pevně zakódovaný v zobrazení:

Změna zobrazení a stránek rozložení
Vyberte odkazy na nabídku MvcMovie, Homea Privacy. Každá stránka zobrazuje stejné rozložení nabídky. V souboru se implementuje Views/Shared/_Layout.cshtml rozložení nabídky.
Otevřete soubor Views/Shared/_Layout.cshtml.
Šablony rozložení umožňují:
- Určení rozložení kontejneru HTML webu na jednom místě
- Použití rozložení kontejneru HTML na více stránkách na webu
@RenderBody() Najděte řádek. RenderBody je zástupný symbol, kde se zobrazí všechny stránky specifické pro zobrazení, které vytvoříte, zabalené na stránce rozložení. Pokud například vyberete Privacy odkaz, zobrazí se Views/Home/Privacy.cshtml zobrazení uvnitř RenderBody metody.
Změna názvu, zápatí a odkazu nabídky v souboru rozložení
Views/Shared/_Layout.cshtml Obsah souboru nahraďte následujícím kódem. Změny jsou zvýrazněné:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@RenderSection("Scripts", required: false)
</body>
</html>
Předchozí kód provedl následující změny:
- Tři výskyty
MvcMoviedoMovie App. - Element ukotvení
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>na<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
V předchozím kódu byl vynechán atribut pomocné rutiny značky ukotvení a hodnota atributu, asp-area="" protože tato aplikace nepoužívá oblasti.
Poznámka: Kontroler Movies nebyl implementován. V tomto okamžiku Movie App není odkaz funkční.
Uložte změny a vyberte Privacy odkaz. Všimněte si, že název na kartě prohlížeče zobrazuje Privacy Zásady – Filmová aplikace místo Privacy zásad – MvcMovie

Vyberte odkaz Home.
Všimněte si, že název a ukotvení textového zobrazení Movie App. Změny byly provedeny jednou v šabloně rozložení a všechny stránky na webu odrážejí nový text odkazu a nový název.
Views/_ViewStart.cshtml Prozkoumejte soubor:
@{
Layout = "_Layout";
}
Soubor Views/_ViewStart.cshtml se Views/Shared/_Layout.cshtml do každého zobrazení přenese do souboru. Vlastnost Layout lze použít k nastavení jiného zobrazení rozložení nebo ho nastavit tak, aby null se nepoužíval žádný soubor rozložení.
Views/HelloWorld/Index.cshtml Otevřete soubor zobrazení.
Změňte název a <h2> prvek jako zvýrazněný v následujícím příkladu:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Název a <h2> prvek se mírně liší, takže je jasné, která část kódu změní zobrazení.
ViewData["Title"] = "Movie List"; v kódu výše nastaví Title vlastnost slovníku ViewData na "Movie List". Vlastnost Title se používá v elementu <title> HTML na stránce rozložení:
<title>@ViewData["Title"] - Movie App</title>
Uložte změnu a přejděte na https://localhost:{PORT}/HelloWorld.
Všimněte si, že se změnily následující položky:
- Název prohlížeče
- Primární nadpis.
- Sekundární nadpisy.
Pokud v prohlížeči nejsou žádné změny, může se zobrazit obsah uložený v mezipaměti. Stisknutím kombinace kláves Ctrl+F5 v prohlížeči vynutíte načtení odpovědi ze serveru. Název prohlížeče se vytvoří s ViewData["Title"] nastavením v Index.cshtml šabloně zobrazení a další "- Movie App" přidanou do souboru rozložení.
Obsah v Index.cshtml šabloně zobrazení se sloučí se šablonou Views/Shared/_Layout.cshtml zobrazení. Do prohlížeče se odešle jedna odpověď HTML. Šablony rozložení usnadňují provádění změn, které se vztahují na všechny stránky v aplikaci. Další informace najdete v tématu Rozložení.

Malý bit "data", zpráva "Hello z naší šablony zobrazení!", je ale pevně zakódovaná. Aplikace MVC má "V" (zobrazení), "C" (kontroler), ale zatím žádný "M" (model).
Předávání dat ze kontroleru do zobrazení
Akce kontroleru se vyvolávají v reakci na příchozí požadavek adresy URL. Třída kontroleru je místo, kde je kód napsaný, který zpracovává příchozí požadavky prohlížeče. Kontroler načte data ze zdroje dat a rozhodne, jaký typ odpovědi se má odeslat zpět do prohlížeče. Šablony zobrazení lze použít z kontroleru k vygenerování a formátování odpovědi HTML v prohlížeči.
Kontrolery zodpovídají za poskytování dat požadovaných k vykreslení odpovědi šablonou zobrazení.
Šablony zobrazení by neměly:
- Obchodní logika
- Přímé interakce s databází
Šablona zobrazení by měla fungovat jenom s daty, která mu správce poskytuje. Zachování tohoto "oddělení obav" pomáhá udržet kód:
- Čistý.
- Prověřitelný.
- Udržitelný.
V současné době metoda Welcome ve HelloWorldController třídě přebírá name a ID parametr a pak vypíše hodnoty přímo do prohlížeče.
Místo toho, aby kontroler vykreslovat tuto odpověď jako řetězec, změňte kontroler tak, aby místo toho používal šablonu zobrazení. Šablona zobrazení generuje dynamickou odpověď, což znamená, že příslušná data musí být předána ze kontroleru do zobrazení, aby se vygenerovala odpověď. Uděláte to tak, že kontroler umístí dynamická data (parametry), které šablona zobrazení potřebuje, do slovníku ViewData . Šablona zobrazení pak může přistupovat k dynamickým datům.
V HelloWorldController.cs, změnit metodu Welcome přidat Message a NumTimes hodnotu do slovníku ViewData .
Slovník ViewData je dynamický objekt, což znamená, že lze použít libovolný typ. Objekt ViewData nemá žádné definované vlastnosti, dokud se něco nepřidá. Systém vazeb modelu MVC automaticky mapuje pojmenované parametry name a numTimes z řetězce dotazu na parametry v metodě. Dokončeno HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
Objekt ViewData slovníku obsahuje data, která budou předána do zobrazení.
Vytvořte šablonu úvodního zobrazení s názvem Views/HelloWorld/Welcome.cshtml.
V šabloně zobrazení, která zobrazuje "Hello"NumTimes, vytvoříte smyčku Welcome.cshtml . Views/HelloWorld/Welcome.cshtml Obsah nahraďte následujícím kódem:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Uložte změny a přejděte na následující adresu URL:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Data se přenesou z adresy URL a předají kontroleru pomocí pořadače modelů MVC. Kontroler zabalí data do slovníku ViewData a předá ho do zobrazení. Zobrazení pak vykreslí data jako HTML do prohlížeče.

V předchozí ukázce ViewData se slovník použil k předávání dat ze kontroleru do zobrazení. Později v tomto kurzu se model zobrazení používá k předávání dat ze kontroleru do zobrazení. Přístup modelu zobrazení k předávání dat se upřednostňuje před slovníkem ViewData .
V dalším kurzu se vytvoří databáze filmů.