Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V tomto kurzu se dozvíte, jak vytvořit aplikaci ASP.Net Core MVC a nasadit ji v editoru Visual Studio Code. Tento kurz předpokládá znalost VS Code. Další informace najdete v tématu Začínáme s VS Code. Tento kurz bude fungovat v prostředích s Windows, macOS nebo Linuxem. Nezapomeňte použít správnou cestu, která odděluje znaky (\ vs /. ) pro vaše prostředí.
Important
verze ASP.NET Core Preview se službou Aplikace Azure Service
ASP.NET Core preview verze se ve výchozím nastavení nenasazují do Azure App Service. Pokud chcete hostovat aplikaci, která používá verzi ASP.NET Core Preview, přečtěte si téma Nasazení verze ASP.NET Core Preview do služby Aplikace Azure Service.
Pokud chcete vyřešit problém s nasazením služby App Service, přečtěte si téma Řešení potíží ASP.NET Core ve službě Aplikace Azure a službě IIS.
Prerequisites
- Předplatné Azure. Pokud ho nemáte, získejte bezplatný účet Azure.
- .NET SDK (nejnovější stabilní verze).
-
Visual Studio Code.
- Rozšíření jazyka C#.
- rozšíření služby Aplikace Azure. Než budete pokračovat, použijte rozšíření pro přihlášení k Azure.
Vytvoření projektu ASP.Net Core MVC
Nastavte pracovní adresář (
cd) na adresář, který bude obsahovat projekt.Spusťte následující příkazy:
dotnet new mvc -o MyMVCapp code -r MyMVCappPro předchozí příkazy:
dotnet new mvc -o MyMVCapp- Vytvoří nový projekt ASP.NET Core MVC ve složce MyMVCapp .
code -r MyMVCapp- Načte soubor projektu
MyMVCapp.csprojv editoru Visual Studio Code. - Visual Studio Code aktualizuje integrovaný terminál do adresáře projektu.
- Načte soubor projektu
Note
Pokud se zobrazí dialogové okno s požadovanými prostředky pro sestavení a ladění, chybí v aplikaci MyMVCapp. Přidejte je?, vyberte Ano.
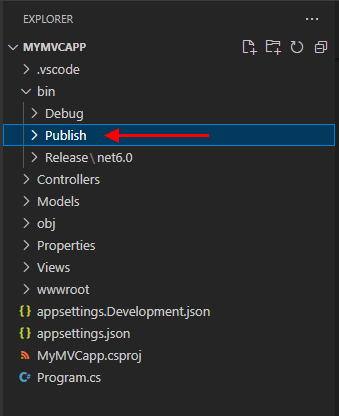
Ve složce MyMVCapp se vytvoří nový projekt ASP.NET Core MVC s strukturou podobnou této:
appsettings.Development.json
appsettings.json
<DIR> bin
<DIR> Controllers
<DIR> Models
MyMVCapp.csproj
<DIR> obj
Program.cs
<DIR> Properties
<DIR> Views
<DIR> wwwroot
Ve .vscode struktuře projektu se vytvoří složka. Bude obsahovat utility soubory, které vám pomůžou sestavit a ladit webovou aplikaci ASP.NET Core.
Testování projektu
Před nasazením aplikace do Azure se ujistěte, že je na místním počítači správně spuštěná.
Otevřete integrovaný terminál (v případě potřeby).
Nastavení důvěryhodného vývojového certifikátu HTTPS:
Důvěřovat vývojovému certifikátu HTTPS spuštěním následujícího příkazu:
dotnet dev-certs https --trustPředchozí příkaz vyžaduje .NET 9 SDK nebo novější na Linuxu. Pro informace o důvěryhodnosti certifikátu v Linuxu s .NET 8.0.401 nebo starší verzí SDK si prohlédněte dokumentaci k vaší distribuci Linuxu.
Předchozí příkaz zobrazí následující dialogové okno za předpokladu, že certifikát nebyl dříve důvěryhodný:

Pokud souhlasíte s tím, že se má důvěřovat vývojovému certifikátu, vyberte Ano.
Další informace najdete v části Důvěřovat vývojářskému certifikátu HTTPS v ASP.NET Core článku Vynucení SSL.
Informace o důvěřování prohlížeči Firefox naleznete v článku o chybě certifikátu aplikace Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Spusťte následující příkaz:
dotnet runPředchozí příkaz:
- spustí se Kestrel, integrovaný webový server ASP.NET Core.
- Zobrazí adresu URL pro otestování webové aplikace, například
http://localhost:<port>, kde<port>je náhodné číslo portu nastavené přiProperties\launchSettings.jsonvytváření projektu.
Výstup zobrazuje podobné zprávy, které označují, že aplikace běží a čeká na žádosti:
$ dotnet run Building... info: Microsoft.Hosting.Lifetime[14] Now listening on: https://localhost:7064 info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5119 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Development info: Microsoft.Hosting.Lifetime[0] Content root path: D:\Src\MyMVCapp\Podržte klávesu Ctrl+a klikněte na HTTPS URL ve výstupu pro otestování webové aplikace v prohlížeči. V příkladu výše je adresa URL
https://localhost:7064.Stisknutím kláves Ctrl+C v integrovaném terminálu webovou aplikaci po otestech vypnete.
Místní vygenerování balíčku pro nasazení
V integrovaném terminálu pomocí následujícího příkazu vygenerujte
Releasebalíček ve složce umístěné vbin/Publish:dotnet publish -c Release -o ./bin/PublishVe složce
Publishse vytvoří novábinpodsložka. Tato složka obsahuje soubory, které se mají nasadit do Azure.
Publikování do Azure App Service
Pomocí rozšíření Aplikace Azure Service pro Visual Studio Code publikujte web přímo do služby Aplikace Azure Service podle následujícího postupu.
Vytvoření nového prostředku webové aplikace Azure
Pokud nemáte k publikování existující prostředek webové aplikace Azure, musíte ho vytvořit.
- Na kartě rozšíření Azure v podokně PROSTŘEDKY rozbalte předplatné, které chcete použít.
- Klikněte pravým tlačítkem na App Services a vyberte Vytvořit novou webovou aplikaci....
- Postupujte podle pokynů:
- Zadejte jedinečný název webové aplikace.
- Vyberte nejnovější stabilní modul runtime .NET (například
.NET 6 (LTS)). Nevybírejte modul runtime ASP.NET, který je určen pro aplikace .NET Framework. - Vyberte cenovou úroveň. Pro tento kurz je přijatelné free (F1).
Publikování do Azure
Klikněte pravým tlačítkem na
bin\Publishsložku a vyberteDeploy to Web App...a postupujte podle pokynů.- Vyberte předplatné, ve kterém se nachází prostředek webové aplikace Azure.
- Vyberte prostředek webové aplikace Azure, do kterého budete publikovat.
- Po zobrazení výzvy s potvrzovaným dialogem vyberte Nasadit .
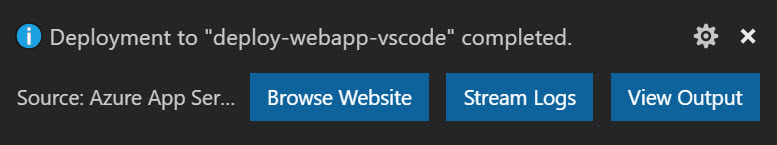
Po dokončení nasazení kliknutím
Browse Websiteověřte nasazení.
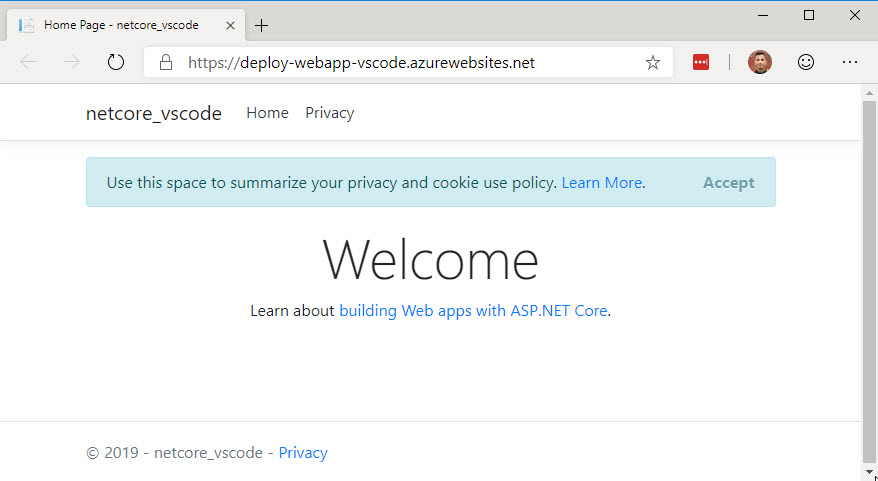
Po kliknutí
Browse Websitena něj přejdete pomocí výchozího prohlížeče:
Tip
Výše uvedené kroky můžete zopakovat a znovu nasadit aplikaci do stejného prostředku webové aplikace Azure podle potřeby. Před nasazením do Azure nezapomeňte spustit dotnet publish znovu.