Filtrování hlavních a podrobných dat pomocí rozevíracích seznamů a datových seznamů (C#)
V tomto kurzu vidíme, jak zobrazit hlavní/podrobné sestavy na jedné webové stránce pomocí dropDownLists k zobrazení "hlavních" záznamů a DataList pro zobrazení "podrobností".
Úvod
Sestava master/detail, kterou jsme poprvé vytvořili pomocí objektu GridView v dřívějším kurzu Filtrování předlohy/podrobností s rozevíracím seznamem , začíná zobrazením určité sady "hlavních" záznamů. Uživatel pak může přejít k podrobnostem jednoho z hlavních záznamů a zobrazit tak podrobnosti tohoto hlavního záznamu. Hlavní a podrobné sestavy jsou ideální volbou pro vizualizaci relací 1:N a pro zobrazení podrobných informací z obzvláště "širokých" tabulek (těch, které mají hodně sloupců). V předchozích kurzech jsme prozkoumali, jak implementovat hlavní sestavy a sestavy podrobností pomocí ovládacích prvků GridView a DetailsView. V tomto kurzu a dalších dvou se znovu podíváme na tyto koncepty, ale místo toho se zaměříme na použití ovládacích prvků DataList a Repeater.
V tomto kurzu se podíváme na použití dropDownList k zahrnutí "hlavních" záznamů se záznamy "details" zobrazenými v seznamu DataList.
Krok 1: Přidání webových stránek hlavního/podrobného kurzu
Než začneme s tímto kurzem, udělejme si nejdřív chvilku a přidejte složku a ASP.NET stránky, které budeme potřebovat pro účely tohoto kurzu, a další dvě, které se budou zabývat hlavními a podrobnými sestavami pomocí ovládacích prvků DataList a Repeater. Začněte vytvořením nové složky v projektu s názvem DataListRepeaterFiltering. Dále do této složky přidejte následujících pět ASP.NET stránek, přičemž všechny z nich budou nakonfigurovány tak, aby používaly stránku Site.masterpředlohy:
Default.aspxFilterByDropDownList.aspxCategoryListMaster.aspxProductsForCategoryDetails.aspxCategoriesAndProducts.aspx

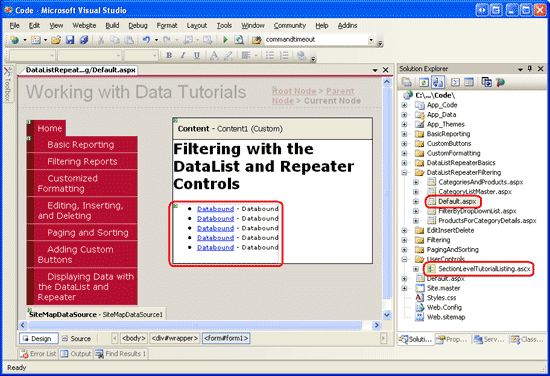
Obrázek 1: Vytvoření DataListRepeaterFiltering složky a přidání kurzu ASP.NET stránek
Pak otevřete Default.aspx stránku a přetáhněte SectionLevelTutorialListing.ascx uživatelský ovládací prvek ze UserControls složky na plochu Návrh. Tento uživatelský ovládací prvek, který jsme vytvořili v kurzu Stránky předlohy a Navigace na webu , vytvoří výčet mapy webu a zobrazí kurzy z aktuálního oddílu v seznamu s odrážkami.
Obrázek 2: Přidání SectionLevelTutorialListing.ascx uživatelského ovládacího prvku do Default.aspx (kliknutím zobrazíte obrázek v plné velikosti)
Aby seznam s odrážkami zobrazoval hlavní a podrobné kurzy, které budeme vytvářet, musíme je přidat do mapy webu. Web.sitemap Otevřete soubor a za značku uzlu mapy webu "Displaying Data with the DataList and Repeater" přidejte následující kód:
<siteMapNode
title="Master/Detail Reports with the DataList and Repeater"
description="Samples of Reports that Use the DataList and Repeater Controls"
url="~/DataListRepeaterFiltering/Default.aspx">
<siteMapNode
title="Filter by Drop-Down List"
description="Filter results using a drop-down list."
url="~/DataListRepeaterFiltering/FilterByDropDownList.aspx" />
<siteMapNode
title="Master/Detail Across Two Pages"
description="Master records on one page, detail records on another."
url="~/DataListRepeaterFiltering/CategoryListMaster.aspx" />
<siteMapNode
title="Maser/Detail on One Page"
description="Master records in the left column, details on the right,
both on the same page."
url="~/DataListRepeaterFiltering/CategoriesAndProducts.aspx" />
</siteMapNode>

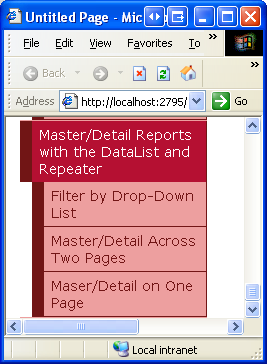
Obrázek 3: Aktualizace mapy webu tak, aby zahrnovala nové stránky ASP.NET
Krok 2: Zobrazení kategorií v rozevíracím seznamu
Naše hlavní/podrobná sestava zobrazí seznam kategorií v rozevíracím seznamu, přičemž produkty vybrané položky seznamu se zobrazí dále na stránce v seznamu DataList. Prvním úkolem, který je před námi, je zobrazení kategorií v rozevíracím seznamu. Začněte otevřením FilterByDropDownList.aspx stránky ve DataListRepeaterFiltering složce a přetažením rozevíracího seznamu z panelu nástrojů do návrháře stránky. Dále nastavte vlastnost DropDownList ID na Categories. Klikněte na odkaz Zvolit zdroj dat z inteligentní značky DropDownList a vytvořte nový ObjectDataSource s názvem CategoriesDataSource.
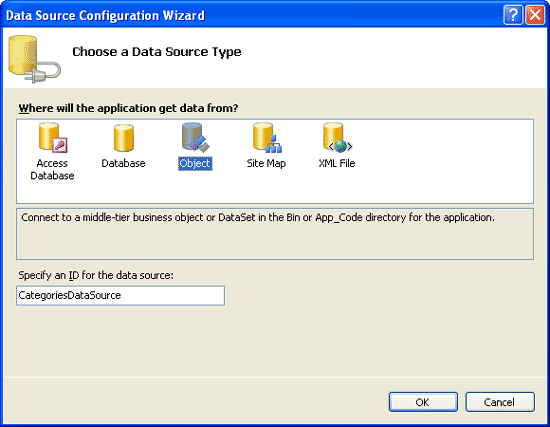
Obrázek 4: Přidání nového objektu ObjectDataSource s názvem CategoriesDataSource (kliknutím zobrazíte obrázek v plné velikosti)
Nakonfigurujte nový ObjectDataSource tak, aby vyvolával metodu CategoriesBLLGetCategories() třídy . Po konfiguraci objektu ObjectDataSource je stále potřeba určit, které pole zdroje dat se má zobrazit v rozevíracím seznamu a které z nich má být přidruženo jako hodnota pro každou položku seznamu. Pole musí CategoryName být zobrazené a CategoryID jako hodnota pro každou položku seznamu.
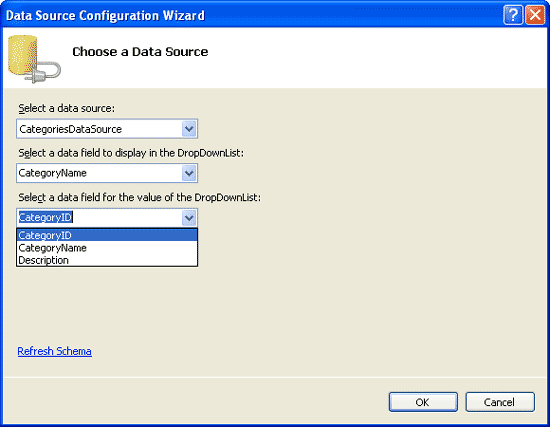
Obrázek 5: Nechte rozevírací seznam zobrazit CategoryName pole a použít CategoryID jako hodnotu (kliknutím zobrazíte obrázek v plné velikosti).
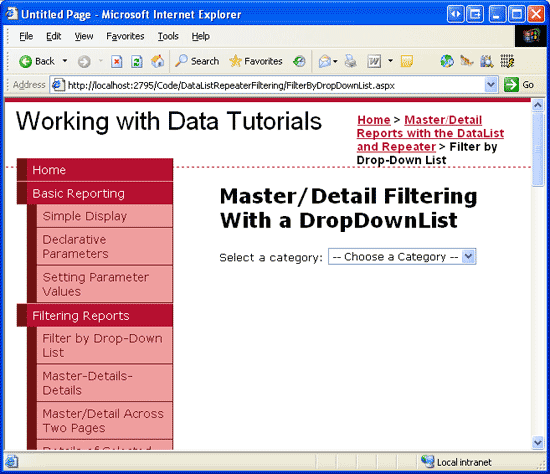
V tomto okamžiku máme ovládací prvek DropDownList, který je naplněný záznamy z Categories tabulky (vše za šest sekund). Obrázek 6 ukazuje náš dosavadní pokrok při prohlížení prostřednictvím prohlížeče.
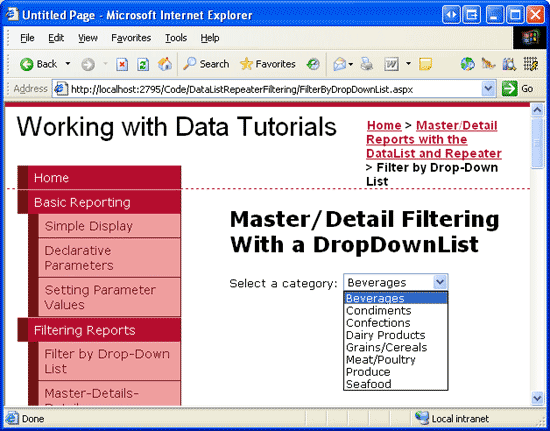
Obrázek 6: Drop-Down Seznamy Aktuální kategorie (kliknutím zobrazíte obrázek v plné velikosti)
Krok 2: Přidání seznamu DataList produktů
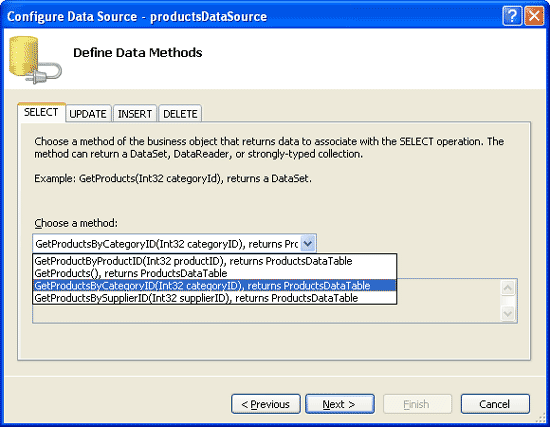
Posledním krokem v naší hlavní/podrobné sestavě je výpis produktů přidružených k vybrané kategorii. Toho dosáhnete tak, že na stránku přidáte DataList a vytvoříte nový ObjectDataSource s názvem ProductsByCategoryDataSource. Nechte ovládací prvek načíst ProductsByCategoryDataSource data z ProductsBLL metody třídy GetProductsByCategoryID(categoryID) . Vzhledem k tomu, že tato hlavní/podrobná sestava je jen pro čtení, zvolte možnost (Žádná) na kartách VLOŽENÍ, AKTUALIZACE a ODSTRANIT.
Obrázek 7: Výběr GetProductsByCategoryID(categoryID) metody (kliknutím zobrazíte obrázek v plné velikosti)
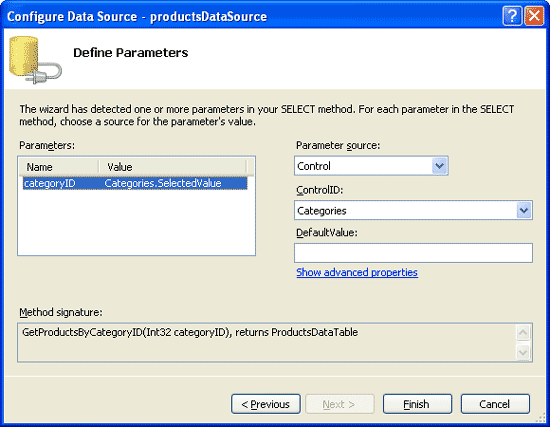
Po kliknutí na Další se v průvodci ObjectDataSource zobrazí výzva k zadání zdroje hodnoty parametru GetProductsByCategoryID(categoryID) metody categoryID . Pokud chcete použít hodnotu vybrané categories položky DropDownList, nastavte zdroj parametru na Control a ControlID na Categories.
Obrázek 8: Nastavení parametru categoryID na hodnotu rozevíracího Categories seznamu (kliknutím zobrazíte obrázek v plné velikosti)
Po dokončení průvodce Konfigurovat zdroj dat Visual Studio automaticky vygeneruje ItemTemplate pro dataList objekt, který zobrazí název a hodnotu každého datového pole. Pojďme dataList vylepšit tak, aby místo toho použili objekt ItemTemplate , který zobrazuje jenom název produktu, kategorii, dodavatele, množství na jednotku a cenu, spolu s prvkem SeparatorTemplate , který mezi každou položku vloží <hr> prvek. Použiju příklad z příkladu ItemTemplate v kurzu Zobrazení dat pomocí ovládacích prvků DataList a Repeater , ale nebojte se použít jakoukoli šablonu značky, která je pro vás vizuálně nejzajímavější.
Po provedení těchto změn by dataList a jeho značky ObjectDataSource měly vypadat nějak takto:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ProductsByCategoryDataSource" EnableViewState="False">
<ItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td><asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td><asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit:</td>
<td><asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /></td>
<td class="ProductPropertyLabel">Price:</td>
<td><asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /></td>
</tr>
</table>
</ItemTemplate>
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ProductsByCategoryDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsByCategoryID" TypeName="ProductsBLL">
<SelectParameters>
<asp:ControlParameter ControlID="Categories" Name="categoryID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
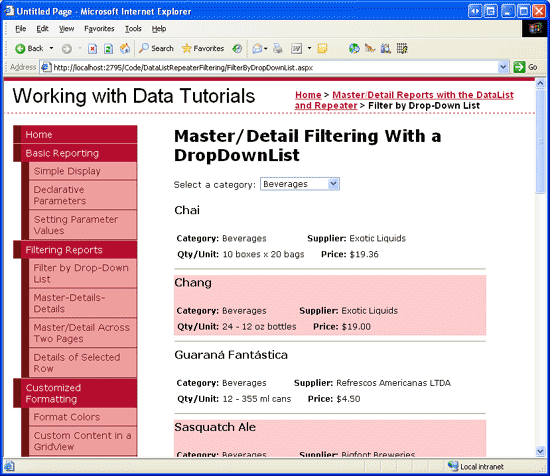
Podívejte se na průběh v prohlížeči. Při první návštěvě stránky se zobrazí produkty, které patří do vybrané kategorie (Nápoje), (jak je znázorněno na obrázku 9), ale změnou rozevíracího seznamu se data neaktualizuje. Důvodem je to, že musí dojít k zpětnému odeslání, aby se dataList aktualizovala. Abychom toho dosáhli, můžeme buď nastavit vlastnost DropDownList AutoPostBack na true hodnotu , nebo přidat webový ovládací prvek Tlačítko na stránku. Pro účely tohoto kurzu jsem se rozhodl(a) nastavit vlastnost DropDownList AutoPostBack na true.
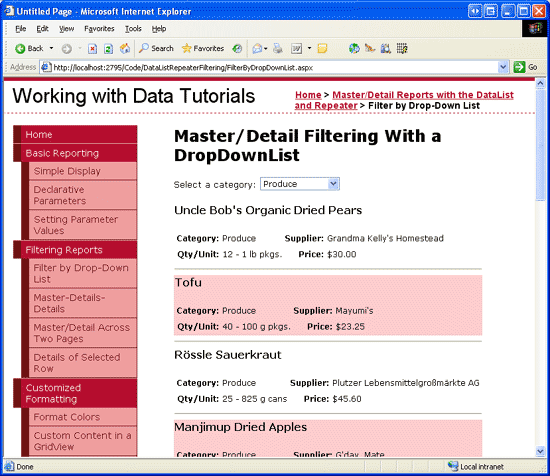
Na obrázcích 9 a 10 je znázorněna hlavní/podrobná zpráva v akci.
Obrázek 9: Při první návštěvě stránky se zobrazí nápojové výrobky (kliknutím zobrazíte obrázek v plné velikosti).
Obrázek 10: Výběr nového produktu (Plodiny) automaticky způsobí postback, aktualizace dataList (kliknutím zobrazíte obrázek v plné velikosti)
Přidání položky seznamu "-- Zvolit kategorii --"
Při první návštěvě FilterByDropDownList.aspx stránky je ve výchozím nastavení vybrána první položka seznamu kategorií DropDownList (Nápoje) a nápojové výrobky se zobrazí v seznamu DataList. V kurzu Filtrování předlohy/podrobností pomocí rozevíracího seznamu jsme přidali možnost -- Zvolte kategorii --, která byla vybrána ve výchozím nastavení a při výběru zobrazila všechny produkty v databázi. Takový přístup byl zvládnutelný při výpisu produktů v GridView, protože každý řádek produktu zabíjel malé množství obrazovky. DataList ale informace o jednotlivých produktech spotřebovávají mnohem větší část obrazovky. Pojďme přidat možnost "-- Zvolit kategorii --" a nechat ji vybranou ve výchozím nastavení, ale místo toho, aby zobrazovala všechny produkty, když je vybraná, nakonfigurujeme ji tak, aby se nezobkazovaly žádné produkty.
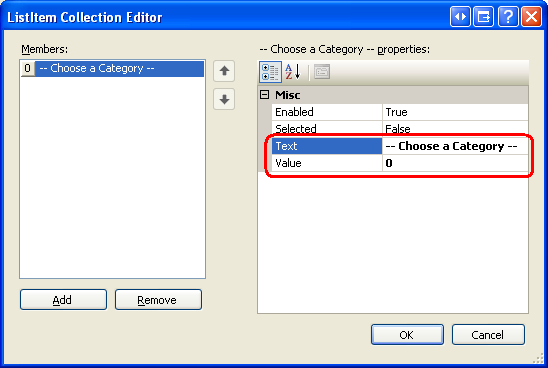
Pokud chcete do rozevíracího seznamu přidat novou položku seznamu, přejděte na okno Vlastnosti a klikněte na tři tečky ve Items vlastnosti . Přidejte novou položku seznamu s Text příkazy "-- Choose a Category --" a Value0.

Obrázek 11: Přidání položky seznamu "-- Zvolte kategorii --"
Alternativně můžete přidat položku seznamu přidáním následujícího kódu do DropDownList:
<asp:DropDownList ID="categories" runat="server" AutoPostBack="True"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" EnableViewState="False">
<asp:ListItem Value="0">-- Choose a Category --</asp:ListItem>
</asp:DropDownList>
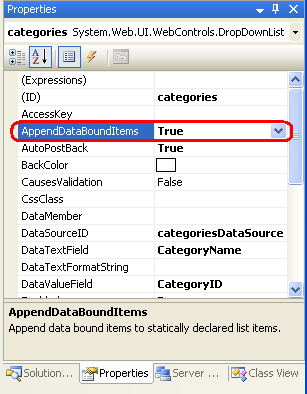
Kromě toho musíme nastavit ovládací prvek AppendDataBoundItems DropDownList na true , protože pokud je nastaven false na (výchozí), když jsou kategorie vázané na DropDownList z ObjectDataSource, přepíšou všechny ručně přidané položky seznamu.

Obrázek 12: Nastavení AppendDataBoundItems vlastnosti na hodnotu True
Důvod, proč jsme zvolili hodnotu 0 pro položku seznamu "-- Zvolit kategorii --", je ten, že v systému nejsou žádné kategorie s hodnotou 0. Proto se při výběru položky seznamu "-- Zvolte kategorii --" nevrátí žádné záznamy o produktech. Pokud si to chcete ověřit, využte si chvilku a přejděte na stránku přes prohlížeč. Jak ukazuje obrázek 13, při počátečním prohlížení stránky je vybrána položka seznamu "-- Zvolit kategorii --" a nezobrazí se žádné produkty.
Obrázek 13: Když je vybrána položka seznamu "-- Zvolte kategorii --", nezobrazí se žádné produkty (kliknutím zobrazíte obrázek v plné velikosti).
Pokud chcete raději zobrazit všechny produkty, když je vybraná možnost "-- Zvolit kategorii --", použijte místo toho hodnotu -1 . Chytří čtenáři si vzpomenou, že jsme v kurzu Filtrování master/detailu pomocí rozevíracího-1 seznamu aktualizovali ProductsBLL metodu třídy GetProductsByCategoryID(categoryID) tak, aby se v případě categoryID předání hodnoty vrátily všechny záznamy produktů.
Souhrn
Při zobrazení hierarchicky souvisejících dat je často užitečné prezentovat data pomocí hlavních a podrobných sestav, ze kterých může uživatel začít procházet data z horní části hierarchie a přejít k podrobnostem. V tomto kurzu jsme se zabývali vytvořením jednoduché hlavní/podrobné sestavy zobrazující produkty vybrané kategorie. Toho bylo dosaženo pomocí rozevíracího seznamu pro seznam kategorií a dataList pro produkty, které patří do vybrané kategorie.
V dalším kurzu se podíváme na oddělení hlavních a podrobných záznamů na dvou stránkách. Na první stránce se zobrazí seznam "hlavních" záznamů s odkazem na zobrazení podrobností. Kliknutím na odkaz přejde uživatel na druhou stránku, která zobrazí podrobnosti o vybraném hlavním záznamu.
Všechno nejlepší na programování!
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho najít na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na http://ScottOnWriting.NETadrese .
Zvláštní díky...
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavním recenzentem pro tento kurz byl Randy Schmidt. Chcete si projít moje nadcházející články na WEBU MSDN? Pokud ano, dejte mi čáru na mitchell@4GuysFromRolla.comadresu .
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro