Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
PLATÍ PRO: Vývojář | Základní | Základní v2 | Standardní | Standardní v2 | Premium | Premium v2
Portál pro vývojáře je automaticky generovaný plně přizpůsobitelný web s dokumentací vašich rozhraní API. V této lokalitě můžou uživatelé rozhraní API zjišťovat vaše rozhraní API, učit se je používat a požádat o přístup.
V tomto kurzu se naučíte:
- Přístup ke spravované verzi portálu pro vývojáře
- Navigace v rozhraní pro správu
- Přizpůsobení obsahu
- Publikování změn
- Zobrazení publikovaného portálu
Další informace o funkcích a možnostech vývojářského portálu najdete v přehledu portálu pro vývojáře služby Azure API Management.

Požadavky
- Dokončete následující rychlý start: Vytvořte instanci služby Azure API Management.
- Importovat a publikovat rozhraní API
Přístup k portálu jako správce
Pokud chcete získat přístup ke spravované verzi portálu pro vývojáře, postupujte takto.
Na webu Azure Portal přejděte k vaší instanci služby API Management.
Pokud jste instanci vytvořili na úrovni služby v2, nejprve povolte portál pro vývojáře.
- V nabídce vlevo v části Portál pro vývojáře vyberte nastavení portálu.
- V okně nastavení portálu vyberte Povoleno. Vyberte Uložit.
Povolení portálu pro vývojáře může trvat několik minut.
V nabídce vlevo v části Portál pro vývojáře vyberte Přehled portálu. Pak na horním navigačním panelu vyberte tlačítko Portál pro vývojáře . Otevře se nová karta prohlížeče s verzí pro správu portálu.
Poznámka:
- Vylepšujeme portál pro vývojáře pomocí webových komponent Fluent UI v rámci Reactu. Aktualizujeme také zástupný obsah zobrazený při prvním otevření portálu. Zobrazí se nejnovější aktualizace a vzhled portálu vytvořeného po červnu 2025. Vzhled portálu se může mírně lišit od snímků obrazovky v tomto článku, ale funkce zůstávají konzistentní.
- Pokud používáte verzi portálu postavenou na předchozích součástech, uvidíte v dolní části nabídky vlevo nové nastavení návrhu uživatelského rozhraní Preview . Pokud chcete vyzkoušet nejnovější prostředí, povolte toto nastavení. Pokud resetujete portál, trvale přepnete na nové uživatelské rozhraní.

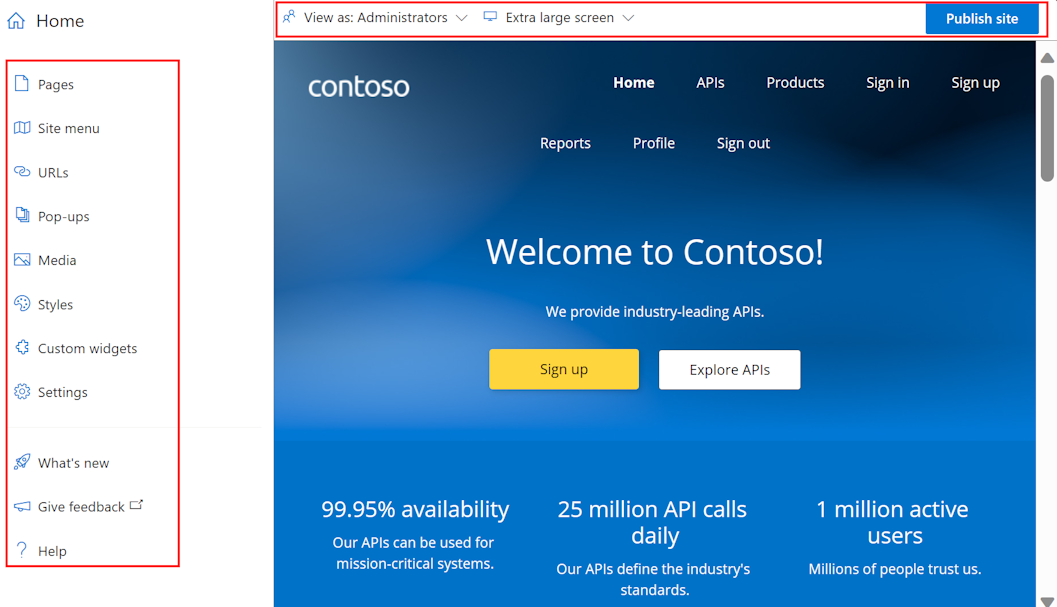
Vysvětlení rozhraní pro správu portálu
Jako správce můžete obsah portálu přizpůsobit pomocí editoru vizuálů.

Pomocí možností nabídky vlevo můžete vytvářet nebo upravovat stránky, média, rozložení, nabídky, styly nebo nastavení webu.
Nahoře můžete přepínat mezi oblastmi zobrazení (pro obrazovky různých velikostí) nebo zobrazit prvky portálu viditelné pro uživatele v různých skupinách. Můžete například chtít zobrazit určité stránky jenom skupinám přidruženým k určitým produktům nebo uživatelům, kteří mají přístup ke konkrétním rozhraním API.
Uložte nebo vraťte změny, které provedete, nebo publikujte web.
Návod
Pro ještě větší flexibilitu při přizpůsobení portálu můžete použít opensourcový modul plug-in vývojářského portálu pro WordPress. Využijte možnosti webu ve WordPressu k lokalizaci obsahu, přizpůsobení nabídek, použití vlastních šablon stylů a dalších možností.
Přidání obrázku do knihovny médií
Na portálu pro vývojáře budete chtít použít vlastní obrázky a další mediální obsah, abyste odráželi branding vaší organizace. Pokud obrázek, který chcete použít, ještě není v knihovně médií portálu, přidejte ho na portál pro vývojáře:
- V levé nabídce editoru vizuálů vyberte Multimédia.
- Udělejte jednu z těchto věcí:
- Vyberte Nahrát soubor a vyberte na svém počítači místní soubor s obrázkem.
- Vyberte Propojit soubor. Zadejte adresu URL odkazu na soubor obrázku a další podrobnosti. Pak vyberte Stáhnout.
- Stisknutím klávesy Zavřít ukončete knihovnu médií.
Návod
Do knihovny médií můžete také přidat obrázek přetažením přímo v okně editoru vizuálu.
Nahrazení výchozího loga na domovské stránce
V levém horním rohu navigačního panelu je k dispozici zástupné logo. Můžete ho nahradit vlastním logem tak, aby odpovídal brandingu vaší organizace.
- Na portálu pro vývojáře vyberte v levém horním rohu navigačního panelu výchozí logo.
- Vyberte Upravit.
- V místní nabídce Obrázek vyberte v části Hlavní možnost Zdroj.
- V automaticky otevíraném okně Médií vyberte jednu z těchto možností:
- Obrázek již nahraný v knihovně médií
- Nahrání souboru pro nahrání nového souboru obrázku do knihovny médií
- Žádné , pokud nechcete používat logo
- Logo se aktualizuje v reálném čase.
- Výběrem mimo automaticky otevíraná okna ukončete knihovnu médií.
- V horním panelu vyberte Uložit.
Úprava obsahu na domovské stránce
Výchozí domovská stránka a další stránky jsou k dispozici se zástupným textem a dalšími obrázky. Můžete buď odebrat celé oddíly obsahující tento obsah, nebo zachovat strukturu a upravit prvky o jeden po druhém. Vygenerovaný text a obrázky nahraďte vlastním textem a ujistěte se, že všechny odkazy odkazují na požadovaná umístění.
Upravte strukturu a obsah vygenerovaných stránek několika způsoby. Příklad:
Vyberte existující prvky textu a nadpisu a upravte a naformátujte obsah.
Když na stránku najedete myší na prázdnou oblast, klikněte na modrou ikonu se znaménkem plus. Vyberte si z několika rozložení oddílů.

Přidejte widget (například text, obrázek, vlastní widget nebo seznam rozhraní API) tak, že najedete myší na prázdnou oblast a kliknete na šedou ikonu se znaménkem plus.

Přeuspořádá položky na stránce přetažením.
Úprava primární barvy lokality
Pokud chcete změnit barvy, přechody, typografii, tlačítka a další prvky uživatelského rozhraní na portálu pro vývojáře, upravte styly webu. Můžete například změnit primární barvu použitou v navigačním panelu, tlačítkách a dalších prvkách tak, aby odpovídala brandingu vaší organizace.
- Na portálu pro vývojáře v levé nabídce editoru vizuálů vyberte Styly.
- V části Barvy vyberte položku stylu barvy, kterou chcete upravit. Vyberte například Primární.
- Vyberte Upravit barvu.
- Vyberte barvu z nástroje pro výběr barvy nebo zadejte šestnáctkový kód barvy.
- V horním panelu zvolte Uložit.
Aktualizovaná barva se použije na web v reálném čase.
Návod
Pokud chcete, přidejte a pojmenujte další barevnou položku tak, že na stránce Stylyvyberete + Přidat barvu.
Změna obrázku pozadí na domovské stránce
Pozadí na domovské stránce portálu můžete změnit na obrázek nebo barvu, která odpovídá brandingu vaší organizace. Pokud jste ještě do knihovny médií nenahráli jiný obrázek, můžete ho nahrát před změnou obrázku na pozadí nebo při změně obrázku.
Na domovské stránce portálu pro vývojáře klikněte v pravém horním rohu, aby byl horní oddíl zvýrazněný v rozích a zobrazila se místní nabídka.
Napravo od možnosti Upravit článek v místní nabídce vyberte šipku nahoru (Přepnout na nadřazenou položku).
Vyberte Upravit oddíl.
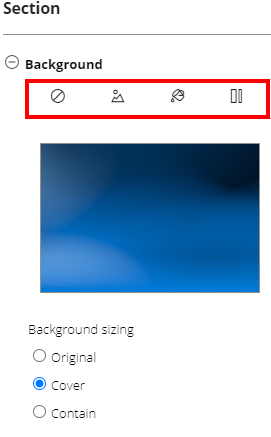
V místní nabídce Oddíl vyberte v části Pozadí jednu z ikon:

- Vymazání pozadí pro odebrání obrázku pozadí
- Obrázek na pozadí, výběr obrázku z knihovny médií nebo nahrání nového obrázku
- Barva pozadí, pro výběr barvy ze vzorníku nebo pro vymazání barvy
- Přechod na pozadí, výběr přechodu ze stránky stylů webu nebo vymazání přechodu
V části Nastavení velikosti pozadí proveďte výběr vhodný pro vaše pozadí.
V horním panelu vyberte Uložit.
Změna výchozího rozložení
Portál pro vývojáře používá rozložení k definování běžných prvků obsahu, jako jsou navigační panely a zápatí na skupinách souvisejících stránek. Každá stránka se automaticky shoduje s rozložením na základě šablony adresy URL.
Portál pro vývojáře má ve výchozím nastavení dvě rozložení:
Domovská stránka – používá se pro domovskou stránku (šablona
/adresy URL)Výchozí – používá se pro všechny ostatní stránky (šablona adresy URL
/*).

Rozložení libovolné stránky na portálu pro vývojáře můžete změnit a definovat nová rozložení, která se mají použít na stránky, které odpovídají jiným šablonám adres URL.
Pokud například chcete změnit logo použité v navigačním panelu výchozího rozložení tak, aby odpovídalo brandingu vaší organizace:
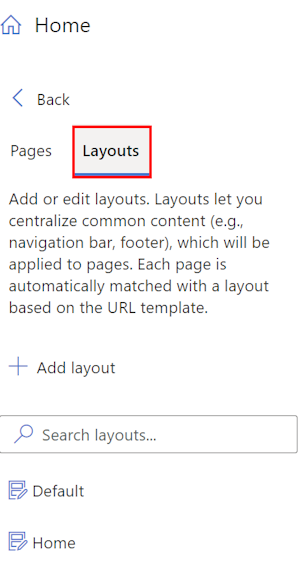
- V nabídce vlevo v editoru vizuálů vyberte Stránky.
- Vyberte kartu Rozložení a vyberte Výchozí.
- Vyberte obrázek loga v levém horním rohu a vyberte Upravit.
- V části Hlavní vyberte Zdroj.
- V automaticky otevíraných oknech Multimédia vyberte jednu z následujících možností:
- Obrázek již nahraný v knihovně médií
- Nahrání souboru pro nahrání nového souboru obrázku do multimediálního souboru, který můžete vybrat
- Žádné , pokud nechcete používat logo
- Logo se aktualizuje v reálném čase.
- Výběrem mimo automaticky otevíraná okna ukončete knihovnu médií.
- V horním panelu vyberte Uložit.
Úpravy navigačních nabídek
Navigační nabídky v horní části stránek portálu pro vývojáře můžete upravit a změnit pořadí položek nabídky, přidat položky nebo odebrat položky. Můžete také změnit název položek nabídky a adresu URL nebo jiný obsah, na který odkazují.
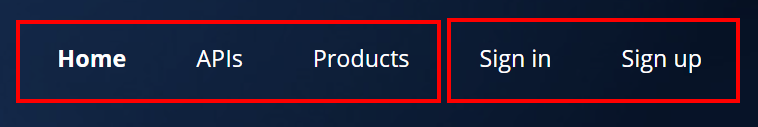
Například výchozí adomovské rozložení portálu pro vývojáře zobrazují dvě nabídky uživatelům typu host na portálu pro vývojáře:
- hlavní nabídka s odkazy na domovskou stránku, rozhraní API a produkty
- anonymní uživatelská nabídka s odkazy na přihlašovací a registrační stránky.
Můžete je ale chtít přizpůsobit. Pokud například chcete nezávisle pozvat uživatele na váš web, můžete zakázat odkaz pro registraci v nabídce anonymního uživatele.

- V nabídce vlevo v editoru vizuálů vyberte nabídku Web.
- Vlevo rozbalte nabídku anonymního uživatele.
- Vyberte nastavení (ikona ozubeného kola) vedle položky Zaregistrovat se a vyberte Odstranit.
- Vyberte Uložit.
Upravit nastavení webu
Upravte nastavení webu portálu pro vývojáře a změňte název webu, popis a další podrobnosti.
- V nabídce vlevo v editoru vizuálů vyberte Nastavení.
- Ve vyskakovacím okně Nastavení zadejte metadata webu, která chcete změnit. Volitelně můžete nastavit favicon webu z obrázku v knihovně médií.
- Na horním panelu uložte.
Návod
Pokud chcete změnit název domény lokality, musíte nejprve nastavit vlastní doménu v instanci služby API Management. Přečtěte si další informace o vlastních názvech domén ve službě API Management.
Publikování portálu
Pokud chcete portál a jeho nejnovější změny zpřístupnit návštěvníkům, musíte ho publikovat .
Publikování z rozhraní pro správu portálu pro vývojáře:
Vyberte tlačítko Uložit a ujistěte se, že jste změny uložili.
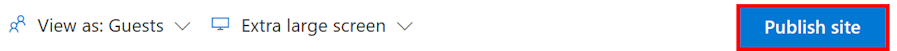
V nabídce v horní části vyberte Publikovat web. Tato operace může trvat několik minut.

Návod
Další možností je publikovat web z webu Azure Portal. Na stránce přehledu portálu vaší instance služby API Management na webu Azure Portal vyberte Publikovat.
Navštivte publikovaný portál.
Pokud chcete zobrazit změny po publikování portálu, přejděte k ní na stejné adrese URL jako na panelu pro správu, například https://contoso-api.developer.azure-api.net. Můžete ho zobrazit v samostatné relaci prohlížeče (pomocí anonymního nebo privátního režimu procházení) jako externí návštěvník.
Použití zásad CORS na rozhraních API
Pokud chcete návštěvníkům portálu umožnit testování rozhraní API prostřednictvím integrované interaktivní konzoly, povolte CORS (sdílení prostředků mezi zdroji) na vašich rozhraních API, pokud jste to ještě neudělali. Na stránce přehledu portálu vaší instance služby API Management na webu Azure Portal vyberte Povolit CORS. Další informace
Další kroky
V tomto kurzu jste se naučili, jak:
- Přístup ke spravované verzi portálu pro vývojáře
- Navigace v rozhraní pro správu
- Přizpůsobení obsahu
- Publikování změn
- Zobrazení publikovaného portálu
Přejděte k dalšímu kurzu:
Podívejte se na související obsah týkající se portálu pro vývojáře:
- Přehled portálu pro vývojáře služby Azure API Management
- Nakonfigurujte ověřování na portálu pro vývojáře pomocí uživatelských jmen a hesel, ID Microsoft Entra nebo externího ID Microsoft Entra.
- Přečtěte si další informace o přizpůsobení a rozšíření funkcí portálu pro vývojáře.