Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V této příručce použijete filtr cílení k zavedení funkce cílovým skupinám pro vaši aplikaci ASP.NET Core. Další informace o filtru cílení najdete v tématu Zavedení funkcí cílovým skupinám.
Požadavky
- Účet Azure s aktivním předplatným. Vytvořte si ho zdarma.
- Úložiště App Configuration, jak je znázorněno v kurzu pro vytvoření úložiště.
- Příznak funkce s filtrem cílení. Vytvořte příznak funkce.
- .NET SDK 6.0 nebo novější.
Vytvoření webové aplikace s příznakem funkce
V této části vytvoříte webovou aplikaci, která uživatelům umožní přihlásit se a použít příznak funkce Beta , který jste vytvořili dříve.
Pomocí následujícího příkazu vytvořte webovou aplikaci, která se ověřuje v místní databázi.
dotnet new webapp --auth Individual -o TestFeatureFlagsPřejděte do nově vytvořeného adresáře TestFeatureFlags a přidejte odkazy na následující balíčky NuGet.
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Microsoft.FeatureManagement.AspNetCore dotnet add package Azure.IdentitySpuštěním následujících příkazů vytvořte pro aplikaci tajný klíč uživatele.
Příkaz používá Správce tajných kódů k uložení tajného kódu s názvem
Endpoints:AppConfiguration, který ukládá koncový bod pro váš App Configuration Store.<your-App-Configuration-endpoint>Zástupný symbol nahraďte koncovým bodem vašeho App Configuration Storu. Koncový bod najdete v okně Přehled obchodu App Configuration Store na webu Azure Portal.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Přidejte do aplikace Aplikace Azure Konfigurace a správu funkcí.
Použijete
DefaultAzureCredentialk ověření ve službě App Configuration Store. Postupujte podle pokynů a přiřaďte své přihlašovací údaje roli Čtenář dat konfigurace aplikace. Před spuštěním aplikace nezapomeňte povolit dostatek času, než se oprávnění rozšíří.Aktualizujte soubor Program.cs následujícím kódem.
// Existing code in Program.cs // ... ... using Azure.Identity; var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Connect to Azure App Configuration and load all feature flags with no label builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()) .UseFeatureFlags(); }); // Add Azure App Configuration middleware to the container of services builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services builder.Services.AddFeatureManagement(); // The rest of existing code in Program.cs // ... ...
Povolte aktualizaci příznaku konfigurace a funkce z Aplikace Azure Konfigurace pomocí middlewaru Konfigurace aplikace.
Aktualizujte Program.cs následujícím kódem.
// Existing code in Program.cs // ... ... var app = builder.Build(); // Use Azure App Configuration middleware for dynamic configuration refresh app.UseAzureAppConfiguration(); // The rest of existing code in Program.cs // ... ...Do adresáře Pages přidejte novou prázdnou stránku Razor Page s názvem Beta . Obsahuje dva soubory Beta.cshtml a Beta.cshtml.cs.
@page @model TestFeatureFlags.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Otevřete Beta.cshtml.cs a přidejte
FeatureGateatribut doBetaModeltřídy.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestFeatureFlags.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Otevřete Pages/_ViewImports.cshtml a zaregistrujte pomocníka značky správce funkcí pomocí direktivy
@addTagHelper.@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreOtevřete soubor _Layout.cshtml v adresáři Pages/Shared . Vložte novou
<feature>značku mezi položky domovské stránkya navigačního panelu ochrany osobních údajů, jak je znázorněno na zvýrazněných řádcích níže.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>
Povolení cílení pro webovou aplikaci
Pro vyhodnocení funkcí s cílením se vyžaduje kontext cílení. Můžete ho featureManager.IsEnabledAsync zadat jako parametr rozhraní API explicitně. V ASP.NET Core je možné kontext cílení také poskytovat prostřednictvím kolekce služeb jako okolní kontext implementací rozhraní ITargetingContextAccessor .
Cílení na kontextové přístupové objekty
Pokud chcete poskytnout kontext cílení, předejte do metody typ ITargetingContextAccessorWithTargeting<T> implementace. Pokud není k dispozici žádný typ, použije se výchozí implementace, jak je znázorněno v následujícím fragmentu kódu. Výchozí přístupové objekty HttpContext.User.Identity.Name kontextu cílení se používají jako UserId a HttpContext.User.Claims typ Role pro Groups. Pokud potřebujete vlastní nastavení, můžete odkazovat na DefaultHttpTargetingContextAccessor . Další informace o implementaci ITargetingContextAccessornajdete v referenčních informacích k funkcím pro cílení.
// Existing code in Program.cs
// ... ...
// Add feature management to the container of services
builder.Services.AddFeatureManagement()
.WithTargeting();
// The rest of existing code in Program.cs
// ... ...
Poznámka:
Informace o aplikacích Blazor najdete v pokynech k povolení správy funkcí jako služeb s vymezeným oborem.
Cílení filtru v akci
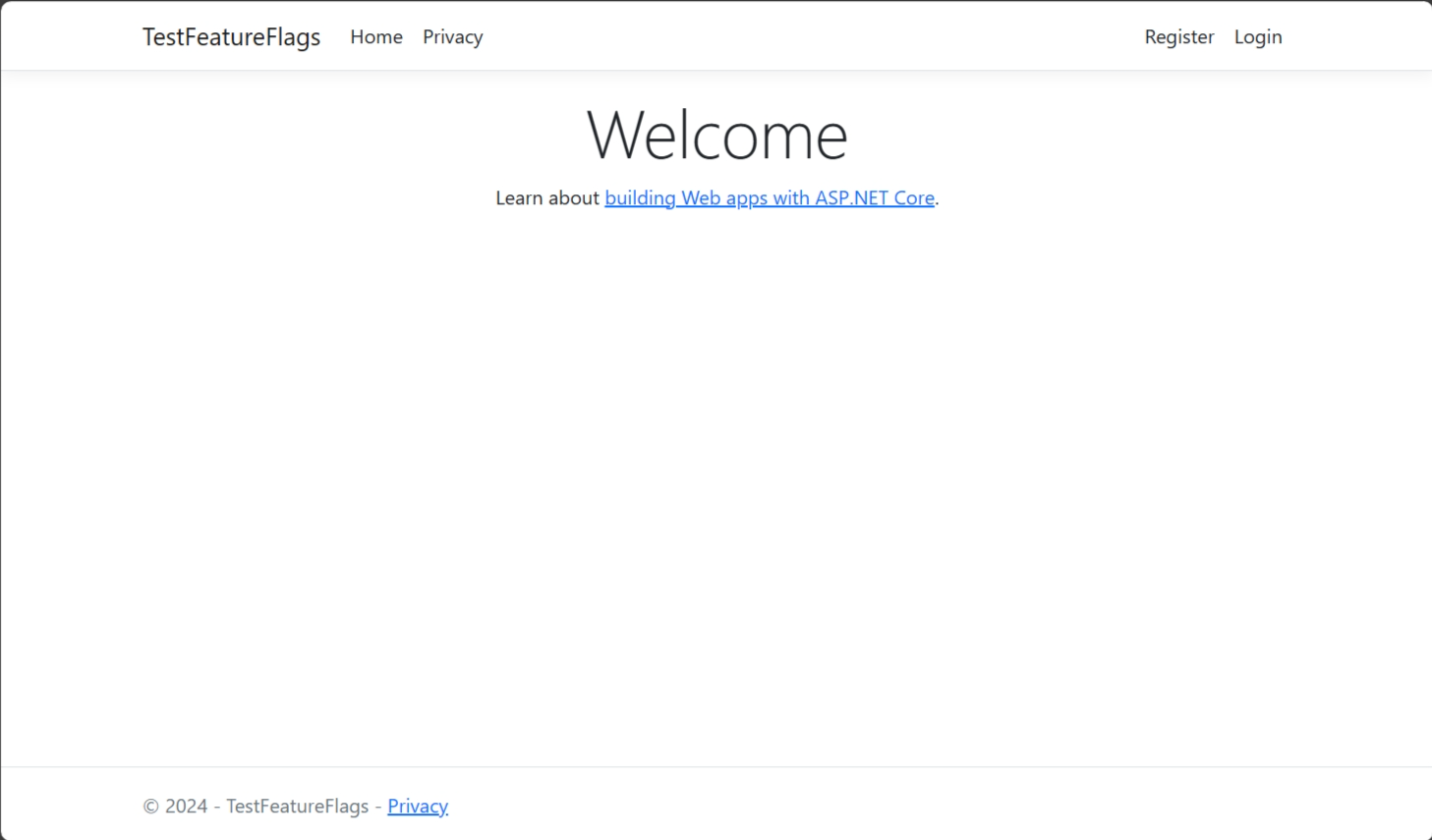
Sestavte a spusťte aplikaci. Na začátku se položka Beta na panelu nástrojů nezobrazí, protože výchozí procentuální hodnota je nastavená na 0.

Výběrem odkazu Zaregistrovat v pravém horním rohu vytvořte nový uživatelský účet. Použijte e-mailovou
test@contoso.comadresu . Na obrazovce Potvrzení registrace potvrďte svůj účet kliknutím sem.Přihlaste se jako
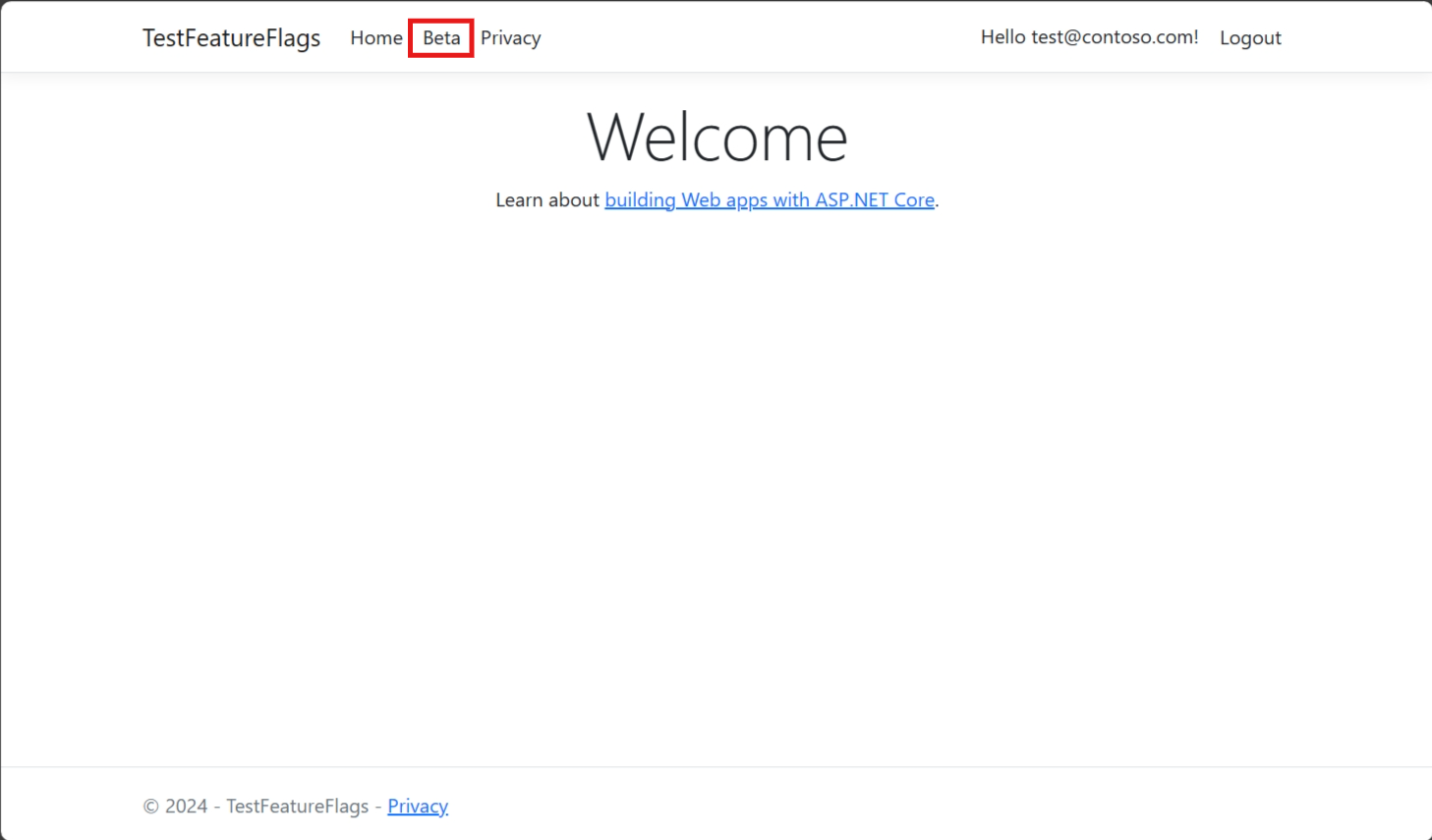
test@contoso.compomocí hesla, které jste nastavili při registraci účtu.Položka Beta se teď zobrazí na panelu nástrojů, protože
test@contoso.comje určená jako cílový uživatel.
Teď se přihlaste jako
testuser@contoso.compomocí hesla, které jste nastavili při registraci účtu. Položka Beta se na panelu nástrojů nezobrazí, protožetestuser@contoso.comje určená jako vyloučený uživatel.
Další kroky
Další informace o filtrech funkcí najdete v následujících dokumentech.
Úplný běh funkcí knihovny pro správu funkcí .NET najdete v následujícím dokumentu.