Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Funkce Durable Functions, která je funkcí Azure Functions, slouží k zápisu stavových funkcí v bezserverovém prostředí. Durable Functions nainstalujete instalací rozšíření Azure Functions v editoru Visual Studio Code. Rozšíření spravuje stav, kontrolní body a restartuje ve vaší aplikaci.
V tomto rychlém startu použijete rozšíření Durable Functions v editoru Visual Studio Code k místnímu vytvoření a otestování aplikace Durable Functions "hello world" ve službě Azure Functions. Aplikace Durable Functions orchestruje a zřetědí volání do jiných funkcí. Pak publikujete kód funkce do Azure. Nástroje, které používáte, jsou k dispozici prostřednictvím rozšíření Visual Studio Code.
Důležité
Obsah tohoto článku se změní na základě vašeho výběru programovacího modelu Node.js v selektoru v horní části stránky. Model v4 je obecně dostupný a je navržený tak, aby měl flexibilnější a intuitivnější prostředí pro vývojáře v JavaScriptu a TypeScriptu. Další informace o rozdílech mezi v3 a v4 najdete v průvodci migrací.

Požadavky
K dokončení tohoto rychlého startu je potřeba:
- Nainstalované rozšíření Visual Studio Code pro Azure Functions .
- Nainstalované rozšíření Visual Studio Code pro Azure Functions verze 1.10.4 nebo novější.
- Nainstalovaná nejnovější verze nástrojů Azure Functions Core Tools .
- Nainstalované nástroje Azure Functions Core Tools verze 4.0.5382 nebo novější.
Testovací nástroj HTTP, který udržuje vaše data v bezpečí. Další informace najdete v tématu Nástroje pro testování HTTP.
Předplatné Azure. Pokud chcete používat Durable Functions, musíte mít účet Azure Storage.
Pokud nemáte účet Azure, vytvořte si bezplatný účet před tím, než začnete.
Vytvoření místního projektu
V této části pomocí editoru Visual Studio Code vytvoříte místní projekt Azure Functions.
V editoru Visual Studio Code vyberte F1 (nebo stisknutím kombinace kláves Ctrl/Cmd+Shift+P) otevřete paletu příkazů. Na příkazovém řádku (
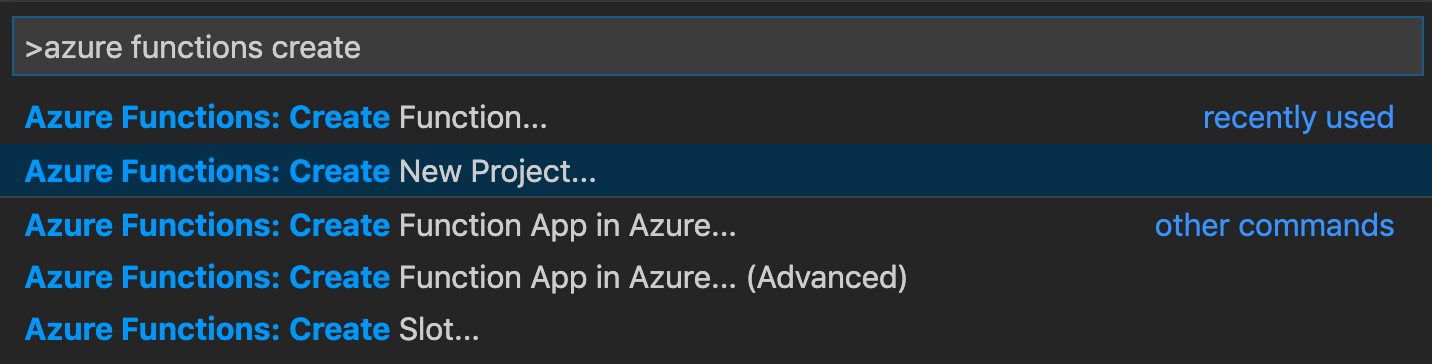
>) zadejte a pak vyberte Azure Functions: Vytvořit nový projekt.
Vyberte Procházet. V dialogovém okně Vybrat složku přejděte do složky, která se má použít pro váš projekt, a pak zvolte Vybrat.
Na příkazovém řádku zadejte následující informace:
Instrukce Akce Popis Výběr jazyka pro projekt aplikace funkcí Vyberte JavaScript. Vytvoří místní projekt Node.js Functions. Výběr programovacího modelu JavaScriptu Vyberte Model V3. Nastaví programovací model v3. Vyberte verzi. Vyberte Azure Functions v4. Tato možnost se zobrazí jenom v případě, že nástroje Core Tools ještě nejsou nainstalované. V tomto případě se nástroje Core Tools nainstalují při prvním spuštění aplikace. Výběr šablony pro první funkci projektu Prozatím vyberte Přeskočit. Vyberte, jak chcete projekt otevřít. Vyberte Otevřít v aktuálním okně. Otevře Visual Studio Code ve složce, kterou jste vybrali.
Na příkazovém řádku zadejte následující informace:
Instrukce Akce Popis Výběr jazyka pro projekt aplikace funkcí Vyberte JavaScript. Vytvoří místní projekt Node.js Functions. Výběr programovacího modelu JavaScriptu Vyberte Model V4. Zvolte programovací model v4. Vyberte verzi. Vyberte Azure Functions v4. Tato možnost se zobrazí jenom v případě, že nástroje Core Tools ještě nejsou nainstalované. V tomto případě se nástroje Core Tools nainstalují při prvním spuštění aplikace. Výběr šablony pro první funkci projektu Prozatím vyberte Přeskočit. Vyberte, jak chcete projekt otevřít. Vyberte Otevřít v aktuálním okně. Otevře Visual Studio Code ve složce, kterou jste vybrali.
Visual Studio Code nainstaluje Nástroje Azure Functions Core Tools, pokud je potřeba k vytvoření projektu. Vytvoří také projekt aplikace funkcí ve složce. Tento projekt obsahuje konfigurační soubory host.json a local.settings.json .
V kořenové složce se vytvoří také soubor package.json .
Instalace balíčku npm Durable Functions
Pokud chcete pracovat s Durable Functions v aplikaci funkcí Node.js, použijete knihovnu s názvem durable-functions.
Pokud chcete použít programovací model v4, nainstalujte verzi Preview v3.x knihovny durable-functions.
- Pomocí nabídky Zobrazení nebo stisknutím kombinace kláves Ctrl+Shift+ otevřete nový terminál v editoru Visual Studio Code.
- Nainstalujte balíček npm durable-functions spuštěním
npm install durable-functionsv kořenovém adresáři aplikace funkcí.
- Nainstalujte verzi balíčku npm durable-functions ve verzi Preview spuštěním
npm install durable-functions@previewv kořenovém adresáři aplikace funkcí.
Vytvoření funkcí
Nejzásadnější aplikace Durable Functions má tři funkce:
- Funkce orchestratoru: Pracovní postup, který orchestruje další funkce.
- Funkce aktivity: Funkce, která je volána funkcí orchestrátoru, provádí práci a volitelně vrací hodnotu.
- Klientská funkce: Běžná funkce v Azure, která spouští funkci orchestrátoru. Tento příklad používá funkci aktivovanou protokolem HTTP.
Orchestrator
Pomocí šablony vytvoříte v projektu kód aplikace Durable Functions.
Na paletě příkazů zadejte a pak vyberte Azure Functions: Create Function.
Na příkazovém řádku zadejte následující informace:
Instrukce Akce Popis Výběr šablony pro funkci Vyberte orchestrátor Durable Functions. Vytvoří orchestraci aplikace Durable Functions. Volba typu odolného úložiště Vyberte Azure Storage (výchozí).a0> Vybere back-end úložiště, který se používá pro vaši aplikaci Durable Functions. Zadejte název funkce. Zadejte HelloOrchestrator. Název odolné funkce.
Přidali jste orchestrátor pro koordinaci funkcí aktivit. Otevřete HelloOrchestrator/index.js a zobrazte funkci orchestrátoru. Každé volání context.df.callActivity vyvolá funkci aktivity s názvem Hello.
Dále přidejte odkazovanou Hello funkci aktivity.
Aktivita
Na paletě příkazů zadejte a pak vyberte Azure Functions: Create Function.
Na příkazovém řádku zadejte následující informace:
Instrukce Akce Popis Výběr šablony pro funkci Vyberte aktivitu Durable Functions. Vytvoří funkci aktivity. Zadejte název funkce. Zadejte Hello. Název odolné funkce.
Přidali Hello jste funkci aktivity, která je vyvolána orchestrátorem. Otevřete Hello/index.js , abyste viděli, že jako vstup přebírá jméno a vrací pozdrav. Funkce aktivity je místo, kde ve svém pracovním postupu provádíte "skutečnou práci", jako je volání databáze nebo provádění některých nedeterministických výpočtů.
Nakonec přidejte funkci aktivovanou protokolem HTTP, která spouští orchestraci.
Klientská funkce (úvodní aplikace HTTP)
Na paletě příkazů zadejte a pak vyberte Azure Functions: Create Function.
Na příkazovém řádku zadejte následující informace:
Instrukce Akce Popis Výběr šablony pro funkci Vyberte Úvodní sadu HTTP Durable Functions. Vytvoří úvodní funkci HTTP. Zadejte název funkce. Zadejte DurableFunctionsHttpStart. Název funkce aktivity. Úroveň autorizace Vyberte Anonymní. Pro ukázkové účely tato hodnota umožňuje volat funkci bez použití ověřování.
Přidali jste funkci aktivovanou protokolem HTTP, která spouští orchestraci. Otevřete DurableFunctionsHttpStart/index.js , abyste viděli, že používá client.startNew ke spuštění nové orchestrace. Pak se používá client.createCheckStatusResponse k vrácení odpovědi HTTP, která obsahuje adresy URL, které můžete použít k monitorování a správě nové orchestrace.
Teď máte aplikaci Durable Functions, kterou můžete spustit místně a nasadit do Azure.
Jednou z výhod programovacího modelu v4 je flexibilita, ve které píšete funkce. V modelu v4 můžete pomocí jedné šablony vytvořit všechny tři funkce v jednom souboru v projektu.
Na paletě příkazů zadejte a pak vyberte Azure Functions: Create Function.
Na příkazovém řádku zadejte následující informace:
Instrukce Akce Popis Výběr šablony pro funkci Vyberte orchestrátor Durable Functions. Vytvoří soubor, který má orchestraci aplikace Durable Functions, funkci aktivity a odolnou úvodní funkci klienta. Volba typu odolného úložiště Vyberte Azure Storage (výchozí).a0> Nastaví back-end úložiště tak, aby se používal pro vaši aplikaci Durable Functions. Zadejte název funkce. Zadejte dobrý den. Název odolné funkce.
Otevřete soubor src/functions/hello.js a zobrazte vytvořené funkce.
Vytvořili jste orchestrátor volaný helloOrchestrator ke koordinaci funkcí aktivity. Každé volání context.df.callActivity vyvolá funkci aktivity s názvem hello.
Přidali jste také hello funkci aktivity, která je vyvolána orchestrátorem. Ve stejném souboru vidíte, že jako vstup přebírá jméno a vrací pozdrav. Funkce aktivity je místo, kde ve svém pracovním postupu provádíte "skutečnou práci", jako je volání databáze nebo provádění některých nedeterministických výpočtů.
Nakonec jsme také přidali funkci aktivovanou protokolem HTTP, která spouští orchestraci. Ve stejném souboru vidíte, že používá client.startNew ke spuštění nové orchestrace. Pak se používá client.createCheckStatusResponse k vrácení odpovědi HTTP, která obsahuje adresy URL, které můžete použít k monitorování a správě nové orchestrace.
Teď máte aplikaci Durable Functions, kterou můžete spustit místně a nasadit do Azure.
Místní testování funkce
Nástroje Azure Functions Core Tools umožňují spouštět projekt Azure Functions na místním vývojovém počítači. Při prvním spuštění funkce v editoru Visual Studio Code se zobrazí výzva k instalaci těchto nástrojů.
Pokud chcete funkci otestovat, nastavte zarážku v
Hellokódu funkce aktivity (v hello/index.js). Vyberte F5 nebo vyberte Ladit: Spusťte ladění na paletě příkazů a spusťte projekt aplikace funkcí. Výstup nástroje Core Tools se zobrazí na panelu terminálu.Poznámka:
Další informace o ladění naleznete v tématu Diagnostika Durable Functions.
Pokud chcete funkci otestovat, nastavte zarážku v
hellokódu funkce aktivity (v src/functions/hello.js). Vyberte F5 nebo vyberte Ladit: Spusťte ladění na paletě příkazů a spusťte projekt aplikace funkcí. Výstup nástroje Core Tools se zobrazí na panelu terminálu.Poznámka:
Další informace o ladění naleznete v tématu Diagnostika Durable Functions.
Durable Functions vyžaduje, aby se spustil účet Azure Storage. Když vás Visual Studio Code vyzve k výběru účtu úložiště, zvolte Vybrat účet úložiště.

Na příkazovém řádku zadejte následující informace pro vytvoření nového účtu úložiště v Azure:
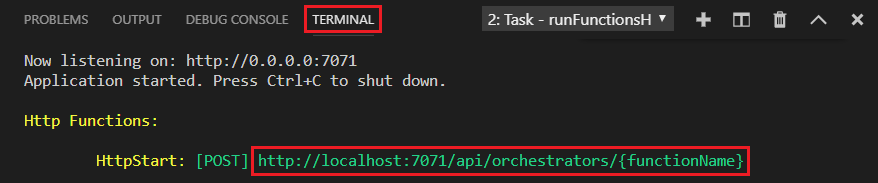
Instrukce Hodnota Popis Výběr předplatného název vašeho předplatného Vybrat předplatné Azure Vyberte účet úložiště. Vytvoření nového účtu úložiště Zadejte název nového účtu úložiště. jedinečný název Název účtu úložiště, který se má vytvořit Výběr skupiny prostředků jedinečný název Název skupiny prostředků, která se má vytvořit Výběr umístění oblast Vyberte oblast blízko vás. Na panelu terminálu zkopírujte koncový bod adresy URL funkce aktivované protokolem HTTP.

Pomocí prohlížeče nebo testovacího nástroje HTTP odešlete požadavek HTTP POST do koncového bodu adresy URL.
Nahraďte poslední segment názvem funkce orchestrátoru (
HelloOrchestrator). Adresa URL by měla být podobnáhttp://localhost:7071/api/orchestrators/HelloOrchestrator.Odpověď je počáteční výsledek funkce HTTP. Dá vám vědět, že trvalá orchestrace byla úspěšně spuštěna. Zatím nezobrazuje konečný výsledek orchestrace. Odpověď obsahuje několik užitečných adres URL. Prozatím zadejte dotaz na stav orchestrace.
Pomocí prohlížeče nebo testovacího nástroje HTTP odešlete požadavek HTTP POST do koncového bodu adresy URL.
Nahraďte poslední segment názvem funkce orchestrátoru (
HelloOrchestrator). Adresa URL by měla být podobnáhttp://localhost:7071/api/orchestrators/HelloOrchestrator.Odpověď je počáteční výsledek funkce HTTP. Dá vám vědět, že trvalá orchestrace byla úspěšně spuštěna. Zatím nezobrazuje konečný výsledek orchestrace. Odpověď obsahuje několik užitečných adres URL. Prozatím zadejte dotaz na stav orchestrace.
Zkopírujte hodnotu adresy URL ,
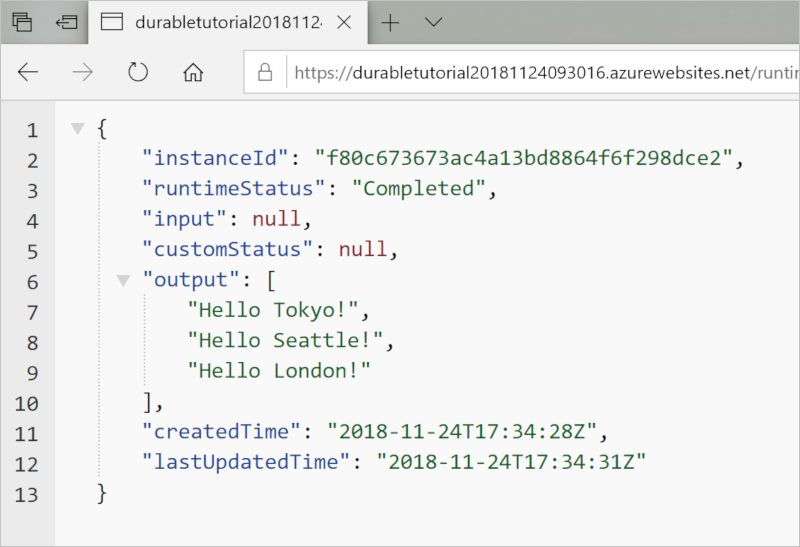
statusQueryGetUrivložte ji do adresního řádku prohlížeče a spusťte požadavek. Alternativně můžete k vydání požadavku GET pokračovat v používání testovacího nástroje HTTP.Požadavek se dotazuje instance orchestrace na stav. Měli byste vidět, že instance byla dokončena a že obsahuje výstupy nebo výsledky aplikace Durable Functions, například v tomto příkladu:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
Zkopírujte hodnotu adresy URL ,
statusQueryGetUrivložte ji do adresního řádku prohlížeče a spusťte požadavek. K vydání požadavku GET můžete také pokračovat v používání testovacího nástroje HTTP.Požadavek se dotazuje instance orchestrace na stav. Měli byste vidět, že instance byla dokončena a že obsahuje výstupy nebo výsledky aplikace Durable Functions, například v tomto příkladu:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- V editoru Visual Studio Code vyberte Shift+F5 a zastavte ladění.
Po ověření správného spuštění funkce na místním počítači je čas projekt publikovat do Azure.
Přihlášení k Azure
Než budete moct vytvářet prostředky Azure nebo publikovat aplikaci, musíte se přihlásit do Azure.
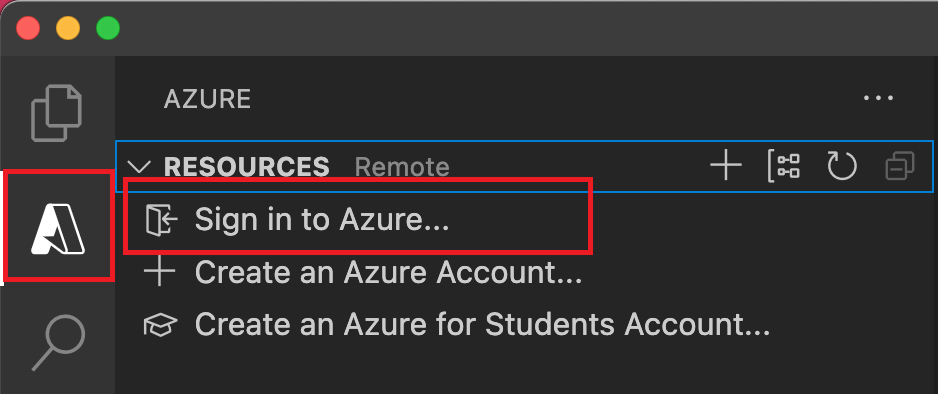
Pokud ještě nejste přihlášení, vyberte na panelu Aktivit ikonu Azure. Pak v části Prostředky vyberte Přihlásit se k Azure.

Pokud už jste přihlášení a uvidíte stávající předplatná, přejděte k další části. Pokud ještě nemáte účet Azure, vyberte Vytvořit účet Azure. Studenti můžou vybrat Vytvořit účet Azure for Students.
Po zobrazení výzvy v prohlížeči vyberte svůj účet Azure a přihlaste se pomocí svých přihlašovacích údajů k účtu Azure. Pokud vytvoříte nový účet, můžete se přihlásit po vytvoření účtu.
Po úspěšném přihlášení můžete zavřít nové okno prohlížeče. Předplatná, která patří k vašemu účtu Azure, se zobrazí na bočním panelu.
Vytvoření aplikace funkcí v Azure
V této části vytvoříte aplikaci funkcí v plánu Flex Consumption spolu se souvisejícími prostředky ve vašem předplatném Azure. Mnoho rozhodnutí o vytváření prostředků se pro vás provádí na základě výchozího chování. Pokud chcete mít větší kontrolu nad vytvořenými prostředky, musíte místo toho vytvořit aplikaci funkcí s pokročilými možnostmi.
V editoru Visual Studio Code výběrem klávesy F1 otevřete paletu příkazů. Na příkazovém řádku (
>) zadejte a pak vyberte Azure Functions: Vytvořit aplikaci funkcí v Azure.Na příkazovém řádku zadejte následující informace:
Instrukce Akce Výběr předplatného Vyberte předplatné Azure, které chcete použít. Výzva se nezobrazí, pokud v části Prostředky uvidíte jenom jedno předplatné. Zadejte nový název aplikace funkcí. Zadejte globálně jedinečný název platný v cestě URL. Zadaný název se ověří, abyste měli jistotu, že je v Azure Functions jedinečný. Výběr umístění pro nové prostředky Vyberte oblast Azure. Pokud chcete dosáhnout lepšího výkonu , vyberte oblast blízko vás. Zobrazí se pouze oblasti podporované plány Flex Consumption. Výběr zásobníku modulu runtime Vyberte jazyk, kterou aktuálně spouštíte místně. Vyberte typ ověřování zdroje Vyberte Spravovanou identitu, což je nejbezpečnější možnost připojení k výchozímu účtu úložiště hostitele. Na panelu Azure: Protokol aktivit zobrazuje rozšíření Azure stav jednotlivých prostředků při jejich vytváření v Azure.

Po vytvoření aplikace funkcí se ve vašem předplatném Azure vytvoří následující související prostředky. Prostředky se pojmenují na základě názvu, který jste zadali pro vaši aplikaci funkcí.
- Skupina prostředků, což je logický kontejner pro související prostředky.
- Aplikace funkcí, která poskytuje prostředí pro spouštění kódu funkce. Aplikace funkcí umožňuje seskupit funkce jako logickou jednotku pro snadnější správu, nasazení a sdílení prostředků ve stejném plánu hostování.
- Plán služby Aplikace Azure, který definuje základního hostitele vaší aplikace funkcí.
- Standardní účet Azure Storage, který používá hostitel Functions k udržování stavu a dalších informací o vaší aplikaci funkcí.
- Instance Application Insights, která je připojená k aplikaci funkcí a která sleduje použití funkcí v aplikaci.
- Spravovaná identita přiřazená uživatelem přidaná do role Přispěvatel dat objektů blob služby Storage v novém výchozím účtu úložiště hostitele.
Po vytvoření aplikace funkcí a použití balíčku nasazení se zobrazí oznámení.
Návod
Ve výchozím nastavení se prostředky Azure vyžadované vaší aplikací funkcí vytvoří na základě názvu, který jste zadali pro aplikaci funkcí. Ve výchozím nastavení se prostředky vytvářejí pomocí aplikace funkcí ve stejné nové skupině prostředků. Pokud chcete přizpůsobit názvy přidružených zdrojů nebo znovu použít existující zdroje, publikujte projekt s rozšířenými možnostmi vytvoření.
Nasazení projektu do Azure
Důležité
Nasazení do existující aplikace funkcí vždy přepíše obsah této aplikace v Azure.
Na paletě příkazů zadejte a pak vyberte Azure Functions: Nasadit do aplikace funkcí.
Vyberte aplikaci funkcí, kterou jste právě vytvořili. Po zobrazení výzvy k přepsání předchozích nasazení vyberte Nasadit a nasaďte kód funkce do nového prostředku aplikace funkcí.
Po dokončení nasazení vyberte Zobrazit výstup a zobrazte výsledky vytváření a nasazení, včetně prostředků Azure, které jste vytvořili. Pokud oznámení vynecháte, vyberte ikonu zvonku v pravém dolním rohu a znovu ho zobrazíte.

Testování funkce v Azure
Poznámka:
Pokud chcete použít programovací model v4 Node.js, ujistěte se, že je vaše aplikace spuštěná alespoň ve verzi 4.25 modulu runtime Azure Functions.
Na výstupním panelu zkopírujte adresu URL triggeru HTTP. Adresa URL, která volá funkci aktivovanou protokolem HTTP, by měla být v tomto formátu:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
Na výstupním panelu zkopírujte adresu URL triggeru HTTP. Adresa URL, která volá funkci aktivovanou protokolem HTTP, by měla být v tomto formátu:
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- Do adresního řádku prohlížeče vložte novou adresu URL požadavku HTTP. Když použijete publikovanou aplikaci, můžete očekávat, že získáte stejnou odpověď na stav, kterou jste získali při místním otestování.
Aplikace JavaScript Durable Functions, kterou jste vytvořili a publikovali v editoru Visual Studio Code, je připravená k použití.
Vyčištění prostředků
Pokud už nepotřebujete prostředky, které jste vytvořili k dokončení rychlého startu, abyste se vyhnuli souvisejícím nákladům ve vašem předplatném Azure, odstraňte skupinu prostředků a všechny související prostředky.
Související obsah
- Seznamte se s běžnými vzory aplikací Durable Functions.