Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Sada Azure Maps Web SDK poskytuje ovládací prvek mapy, který umožňuje přizpůsobení interaktivních map s vlastním obsahem a obrázky pro zobrazení ve webových nebo mobilních aplikacích. Tento modul je pomocná knihovna, která usnadňuje používání služeb REST Služby Azure Maps ve webových nebo Node.js aplikacích pomocí JavaScriptu nebo TypeScriptu.
Poznámka:
Vyřazení nástroje Map Map Control v1 služby Azure Maps Web SDK
Verze 1 ovládacího prvku mapové části webové sady SDK je nyní zastaralá a bude vyřazena 19. 9. 2026. Pokud se chcete vyhnout přerušení služeb, přejděte na verzi 3 mapového modulu SDK do 19. 9. 26. Verze 3 je zpětně kompatibilní a má několik výhod, včetně kompatibility WebGL 2, zvýšeného výkonu a podpory pro 3D terénní dlaždice. Další informace najdete v průvodci migrací webové sady SDK služby Azure Maps v1.
Požadavky
Pokud chcete použít ovládací prvek Mapování na webové stránce, musíte mít jednu z následujících požadavků:
- Účet Azure Maps
- Klíč předplatného nebo přihlašovací údaje Microsoft Entra. Další informace najdete v tématu Možnosti ověřování.
Vytvoření nové mapy na webové stránce
Mapu můžete vložit na webovou stránku pomocí javascriptové knihovny mapového ovládacího prvku na straně klienta.
Vytvořte nový soubor HTML.
Načtěte Azure Maps Web SDK. Můžete zvolit jednu ze dvou možností:
Pomocí globálně hostované verze CDN webové sady SDK služby Azure Maps přidejte odkazy na JavaScript a
stylesheetv<head>elementu souboru HTML:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>Zdrojový kód webové sady SDK služby Azure Maps načtěte místně pomocí balíčku npm azure-maps-control a hostujte ho s vaší aplikací. Tento balíček obsahuje také definice TypeScriptu.
npm install azure-maps-control
Pak do elementu souboru přidejte odkazy na Azure Maps
stylesheet<head>:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />Poznámka:
Definice TypeScriptu můžete do aplikace importovat přidáním následujícího kódu:
import * as atlas from 'azure-maps-control';Pokud chcete mapu vykreslit tak, aby vyplnila celý text stránky, přidejte do elementu
<style>následující<head>prvek.<style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style>Do těla stránky přidejte prvek
<div>a přiřaďte muidhodnotu myMap.<body onload="InitMap()"> <div id="myMap"></div> </body>Dále inicializujete ovládací prvek mapy. K ověření ovládacího prvku použijte klíč předplatného Azure Maps nebo přihlašovací údaje Microsoft Entra s možnostmi ověřování.
Pokud pro ověřování používáte klíč předplatného, zkopírujte a vložte následující element skriptu do elementu
<head>a pod první<script>prvek. Nahraďte<Your Azure Maps Key>klíčem předplatného Azure Maps.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script>Pokud pro ověřování používáte MICROSOFT Entra ID, zkopírujte a vložte následující element skriptu do elementu
<head>a pod první<script>prvek.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'aad', clientId: '<Your Microsoft Entra Client ID>', aadAppId: '<Your Microsoft Entra App ID>', aadTenant: '<Your Microsoft Entra tenant ID>' } }); } </script>Další informace o ověřování pomocí Azure Maps najdete v dokumentu Ověřování pomocí Azure Maps . Seznam ukázek znázorňující, jak integrovat Azure AD s Azure Maps, najdete v tématu Ukázky Azure Maps a Azure Active Directory na GitHubu.
Tip
V tomto příkladu jsme předali
idmapy<div>. Dalším způsobem, jak to udělat, je předatHTMLElementobjekt předánímdocument.getElementById('myMap')jako první parametr.Volitelně může být užitečné přidat následující prvky
metado prvkuheadelementu stránky:<!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">Váš soubor HTML by teď měl vypadat přibližně jako následující fragment kódu:
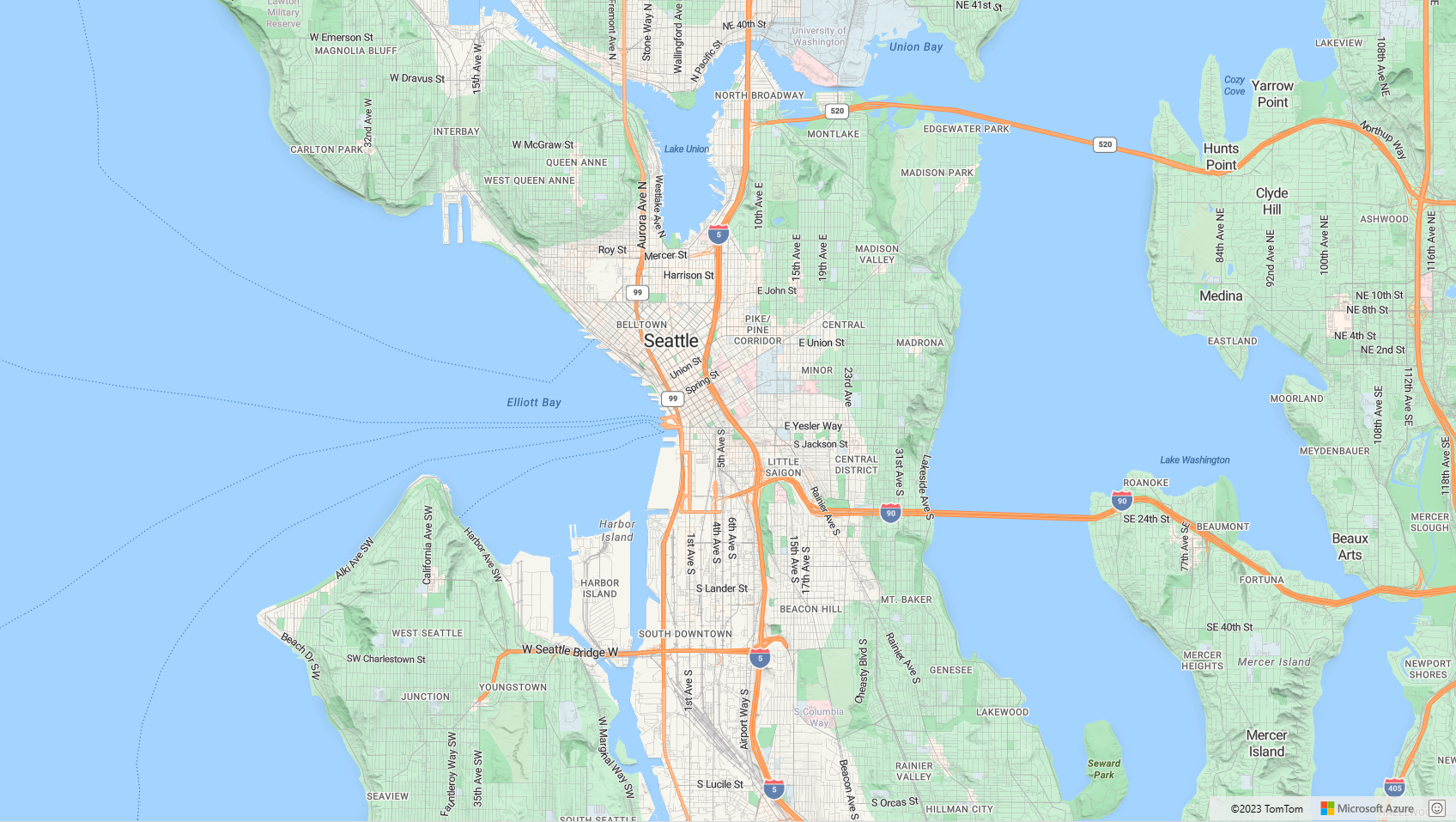
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script type="text/javascript"> //Create an instance of the map control and set some options. function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script> <style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style> </head> <body onload="InitMap()"> <div id="myMap"></div> </body> </html>Otevřete soubor ve webovém prohlížeči a zobrazte vykreslenou mapu. Měl by vypadat jako na následujícím obrázku:
Lokalizace mapy
Azure Maps nabízí dva různé způsoby nastavení jazyka a regionálního zobrazení vykreslené mapy. První možností je přidat tyto informace do globálního atlas oboru názvů, což vede k tomu, že všechny instance ovládacích prvků mapování ve vaší aplikaci jsou výchozí na tato nastavení. Následující nastavení jazyka na francouzštinu ("fr-FR") a regionální zobrazení na "Auto":
atlas.setLanguage('fr-FR');
atlas.setView('Auto');
Druhou možností je předat tyto informace do možností mapy při načítání mapy takto:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'Auto',
authOptions: {
authType: 'aad',
clientId: '<Your AAD Client ID>',
aadAppId: '<Your AAD App ID>',
aadTenant: '<Your AAD Tenant ID>'
}
});
Poznámka:
Na stejné stránce je možné načíst více instancí mapování s různými nastaveními jazyka a oblasti. Kromě toho je možné tato nastavení aktualizovat po načtení mapy pomocí setStyle funkce mapy.
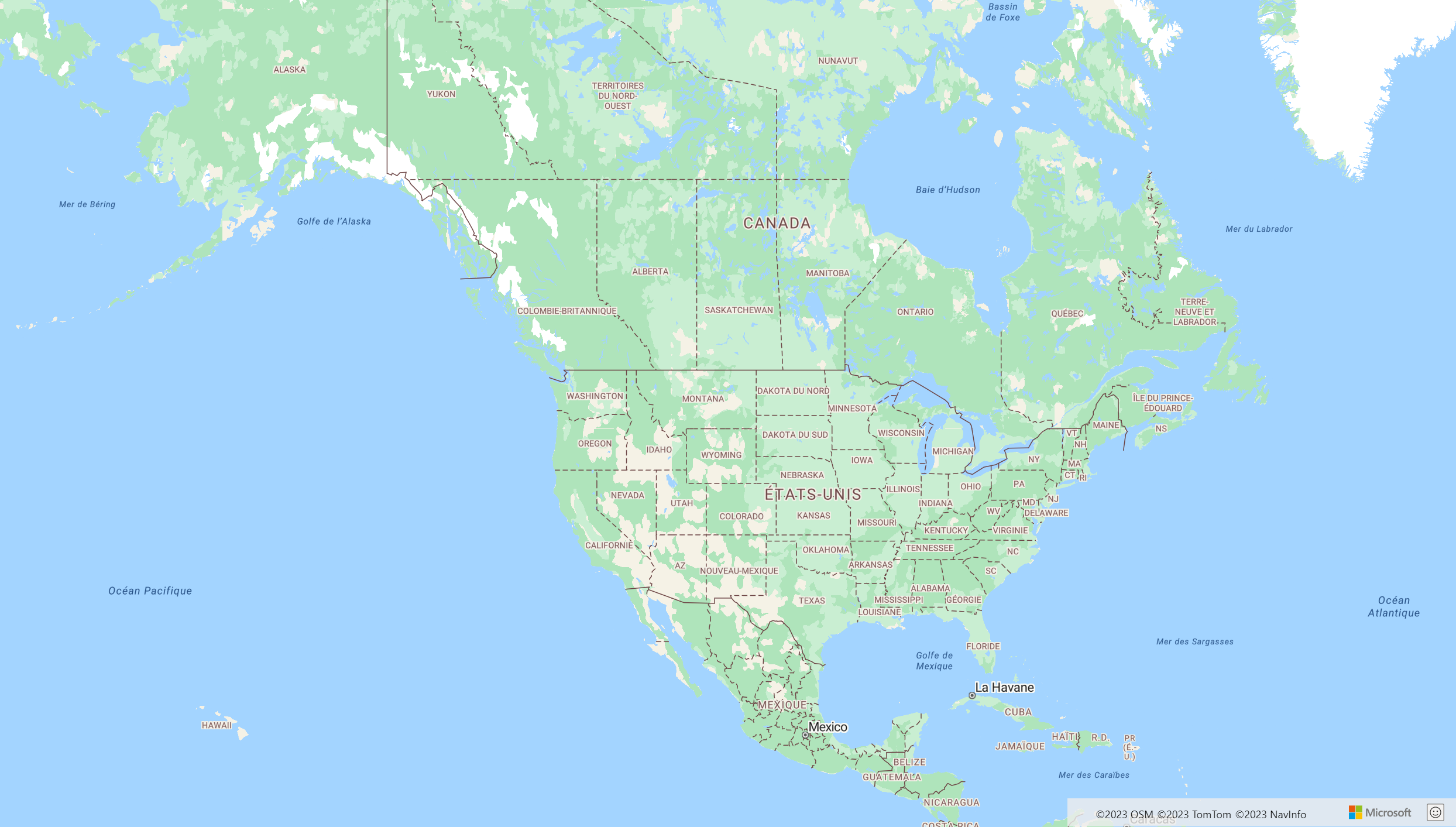
Tady je příklad služby Azure Maps s jazykem nastaveným na fr-FR a regionálním zobrazením nastaveným na Auto.
Seznam podporovaných jazyků a regionálních zobrazení najdete v tématu Podpora lokalizace v Azure Maps.
Kompatibilita WebGL 2
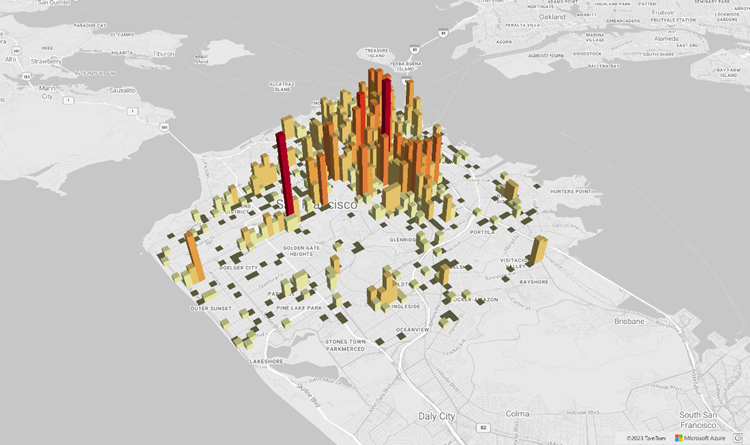
Od sady Azure Maps Web SDK 3.0 zahrnuje webová sada SDK úplnou kompatibilitu s WebGL 2, což je výkonná grafická technologie, která umožňuje hardwarově akcelerované vykreslování v moderních webových prohlížečích. Díky použití WebGL 2 můžou vývojáři využít možnosti moderních grafických procesorů k efektivnějšímu vykreslování složitých map a vizualizací, což vede ke zlepšení výkonu a vizuální kvality.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>WebGL2 - Azure Maps Web SDK Samples</title>
<link href=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet"/>
<script src=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<script src="https://unpkg.com/deck.gl@^8/dist.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-122.44, 37.75],
bearing: 36,
pitch: 45,
zoom: 12,
style: "grayscale_light",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: " <Your Azure Maps Key> "
}
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Create a custom layer to render data points using deck.gl
map.layers.add(
new DeckGLLayer({
id: "grid-layer",
data: "https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/sf-bike-parking.json",
cellSize: 200,
extruded: true,
elevationScale: 4,
getPosition: (d) => d.COORDINATES,
// GPUGridLayer leverages WebGL2 to perform aggregation on the GPU.
// For more details, see https://deck.gl/docs/api-reference/aggregation-layers/gpu-grid-layer
type: deck.GPUGridLayer
})
);
});
// A custom implementation of WebGLLayer
class DeckGLLayer extends atlas.layer.WebGLLayer {
constructor(options) {
super(options.id);
// Create an instance of deck.gl MapboxLayer which is compatible with Azure Maps
// https://deck.gl/docs/api-reference/mapbox/mapbox-layer
this._mbLayer = new deck.MapboxLayer(options);
// Create a renderer
const renderer = {
renderingMode: "3d",
onAdd: (map, gl) => {
this._mbLayer.onAdd?.(map["map"], gl);
},
onRemove: (map, gl) => {
this._mbLayer.onRemove?.(map["map"], gl);
},
prerender: (gl, matrix) => {
this._mbLayer.prerender?.(gl, matrix);
},
render: (gl, matrix) => {
this._mbLayer.render(gl, matrix);
}
};
this.setOptions({ renderer });
}
}
</script>
</body>
</html>
3D terénní dlaždice
Od sady Azure Maps Web SDK 3.0 můžou vývojáři využívat 3D vizualizace terénu. Tato funkce umožňuje začlenit data o zvýšení oprávnění do map a vytvořit tak imerzivní prostředí pro uživatele. Ať už se jedná o vizualizaci horských oblastí, údolí nebo jiných geografických vlastností, podpora 3D terénu přináší vaší mapovacím aplikacím novou úroveň realismu.
Následující příklad kódu ukazuje, jak implementovat 3D terén dlaždice.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Elevation - Azure Maps Web SDK Samples</title>
<link href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-121.7269, 46.8799],
maxPitch: 85,
pitch: 60,
zoom: 12,
style: "road_shaded_relief",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<Your Azure Maps Key>"
}
});
// Create a tile source for elevation data. For more information on creating
// elevation data & services using open data, see https://aka.ms/elevation
var elevationSource = new atlas.source.ElevationTileSource("elevation", {
url: "<tileSourceUrl>"
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Add the elevation source to the map.
map.sources.add(elevationSource);
// Enable elevation on the map.
map.enableElevation(elevationSource);
});
</script>
</body>
</html>
Podpora cloudu Azure Government
Webová sada SDK služby Azure Maps podporuje cloud Azure Government. Všechny adresy URL JavaScriptu a CSS používané pro přístup k webové sadě SDK služby Azure Maps zůstanou stejné. Pro připojení ke cloudové verzi azure Government platformy Azure Maps je potřeba provést následující úlohy.
Při použití interaktivního mapového ovládacího prvku před vytvořením instance Map třídy přidejte následující řádek kódu.
atlas.setDomain('atlas.azure.us');
Při ověřování map a služeb nezapomeňte použít podrobnosti ověřování Azure Maps z cloudové platformy Azure Government.
JavaScriptové architektury
Pokud vyvíjíte pomocí javascriptové architektury, může být užitečný jeden z následujících opensourcových projektů:
- ng-azure-maps – obálka Angular 10 kolem Azure Maps.
- AzureMapsControl.Components – komponenta Azure Maps Blazor.
- Komponenta React služby Azure Maps – obálka React pro ovládací prvek Azure Maps
- Vue Azure Maps – komponenta Azure Maps pro aplikaci Vue
Další kroky
Zjistěte, jak vytvořit mapu a pracovat s ní:
Naučte se stylovat mapu:
Seznamte se s osvědčenými postupy a projděte si ukázky:
Seznam ukázek ukazujících, jak integrovat ID Microsoft Entra s Azure Maps, najdete tady: