Začínáme se službou Relay Hybrid Připojení ions WebSockets v Node.js
V tomto rychlém startu vytvoříte aplikace Node.js odesílatele a příjemce, které odesílají a přijímají zprávy pomocí hybridních Připojení ions WebSocket ve službě Azure Relay. Obecné informace o Azure Relay najdete v tématu Azure Relay.
V tomto rychlém startu provedete následující kroky:
- Pomocí webu Azure Portal vytvoříte obor názvů služby Relay.
- Pomocí webu Azure Portal vytvoříte v tomto oboru názvů hybridní připojení.
- Napíšeme konzolovou aplikaci serveru (naslouchacího procesu) pro příjem zpráv.
- Napíšeme konzolovou aplikaci klienta (odesílatele) pro odesílání zpráv.
- Spusťte aplikace.
Požadavky
- Node.js.
- Předplatné Azure. Pokud ho nemáte, vytvořte si bezplatný účet před tím, než začnete.
Vytvoření oboru názvů
Přihlaste se k portálu Azure.
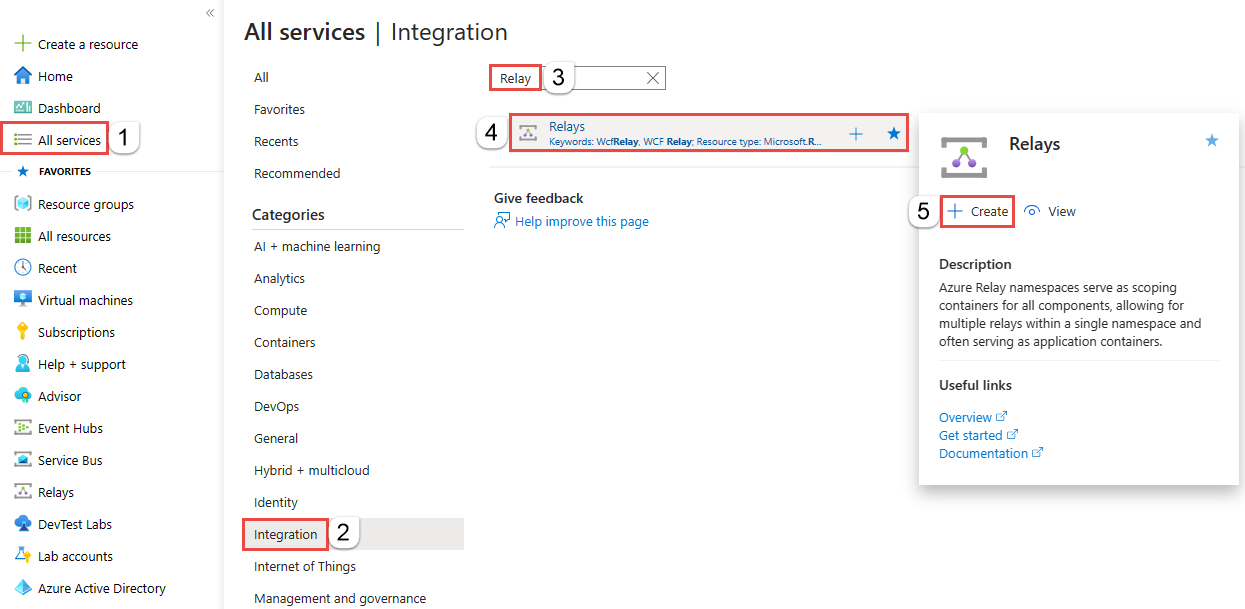
V nabídce vlevo vyberte Všechny služby . Vyberte Možnost Integrace, vyhledejte Relays, přesuňte myš na Relays a pak vyberte Vytvořit.

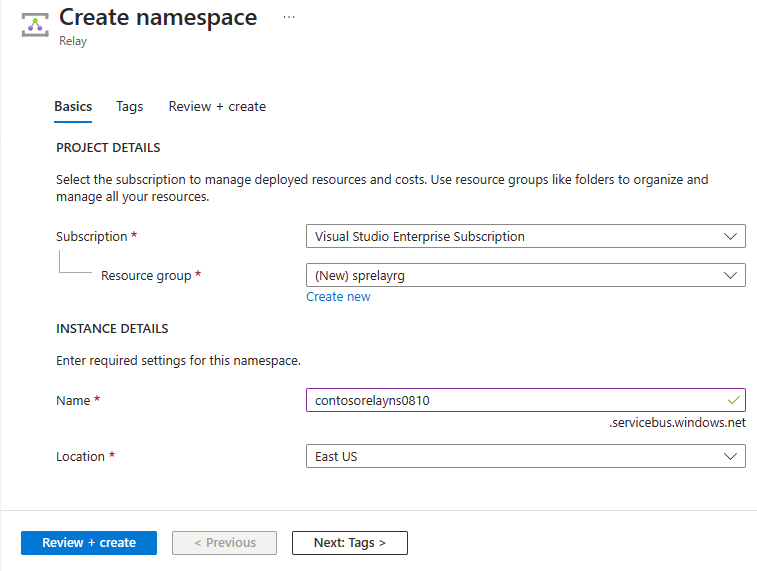
Na stránce Vytvořit obor názvů postupujte takto:
Zvolte předplatné Azure, ve kterém chcete vytvořit obor názvů.
Pro skupinu prostředků zvolte existující skupinu prostředků, do které chcete obor názvů umístit, nebo vytvořte novou.
Zadejte název oboru názvů služby Relay.
Vyberte oblast, ve které má být váš obor názvů hostovaný.
Vyberte Zkontrolovat a vytvořit v dolní části stránky.

Na stránce Zkontrolovat a vytvořit vyberte Vytvořit.
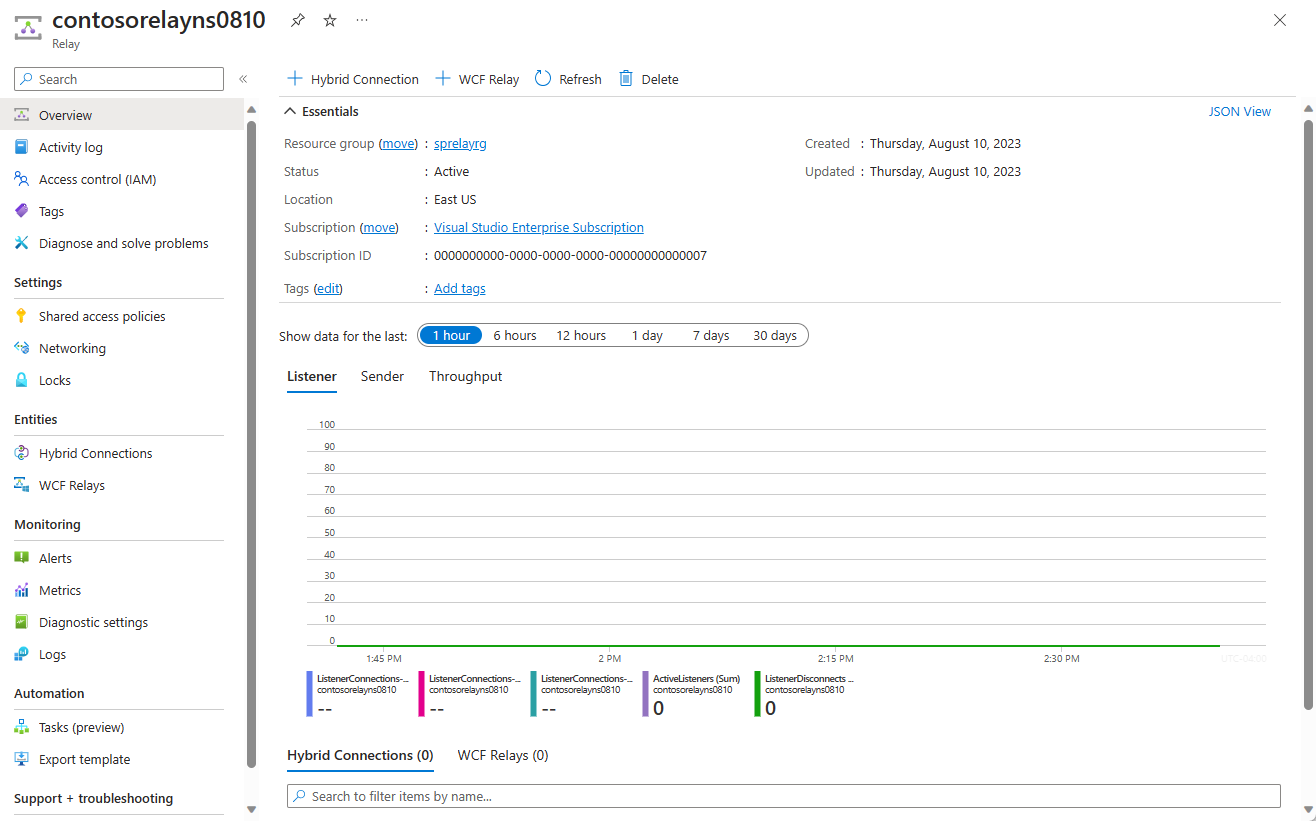
Po několika minutách se zobrazí stránka Relay pro obor názvů.

Získání přihlašovacích údajů pro správu
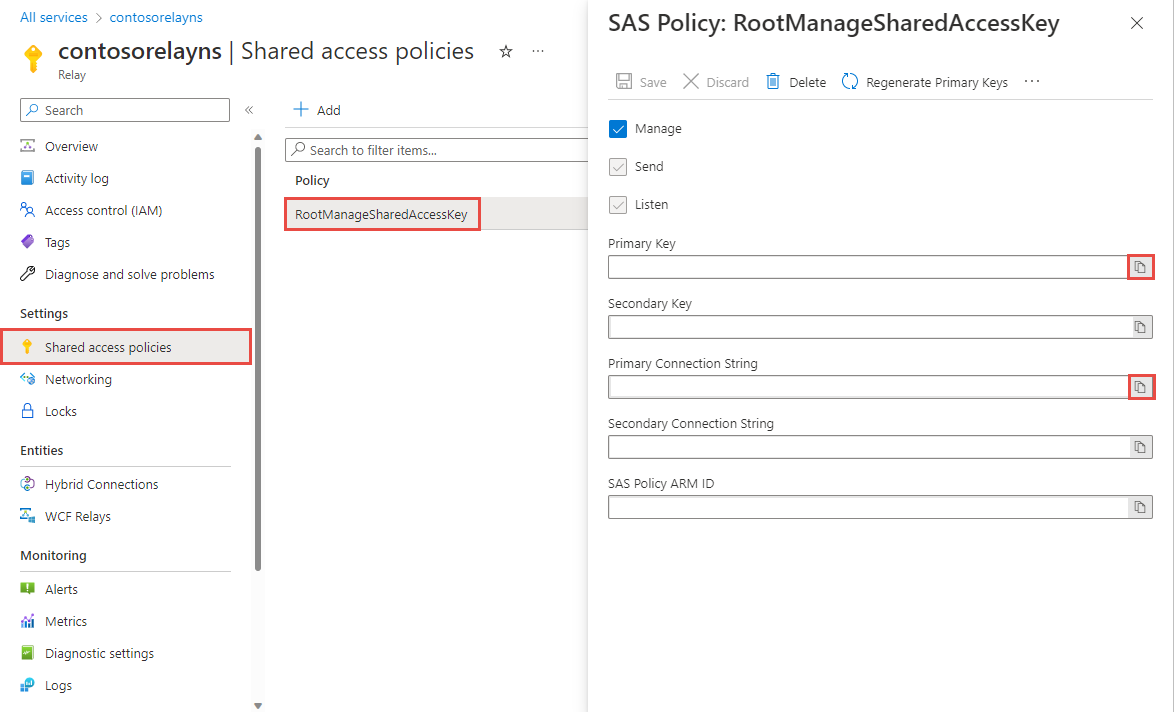
Na stránce Relay vyberte v nabídce vlevo zásady sdíleného přístupu. `
Na stránce Zásady sdíleného přístupu vyberte RootManageSharedAccessKey.
V části Zásady SAS: RootManageSharedAccessKey vyberte tlačítko Kopírovat vedle primárního řetězce Připojení ionu. Tato akce zkopíruje připojovací řetězec do schránky pro pozdější použití. Vložte tuto hodnotu do Poznámkového bloku nebo jiného dočasného umístění.
Zopakujte předchozí krok, zkopírujte si hodnotu primárního klíče a vložte ji do dočasného umístění pro pozdější použití.

Přidání hybridního připojení
Na stránce Relay pro váš obor názvů vytvořte hybridní připojení pomocí následujícího postupu.
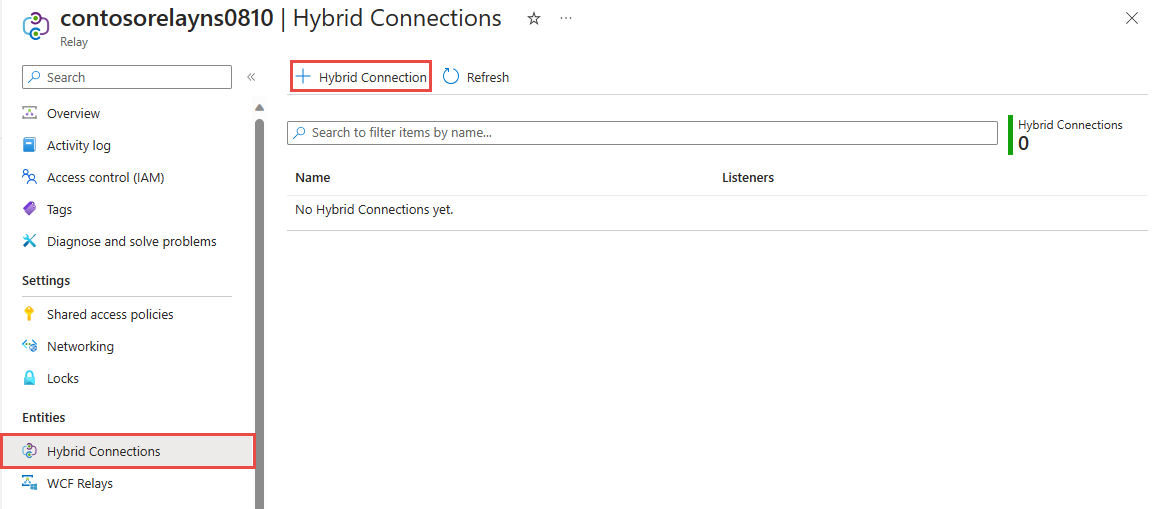
V nabídce vlevo v části Entity vyberte Hybridní Připojení ions a pak vyberte + Hybridní Připojení ion.

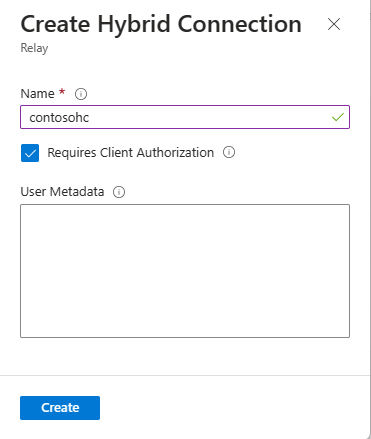
Na stránce Vytvořit hybridní Připojení ion zadejte název hybridního připojení a vyberte Vytvořit.

Vytvoření serverové aplikace (naslouchací proces)
Aby bylo možné naslouchat zprávám ze služby Relay a přijímat je, napíšeme konzolovou aplikaci Node.js.
Vytvoření aplikace Node.js
Vytvořte nový soubor JavaScript s názvem listener.js.
Přidání balíčku Relay
Spusťte z příkazového řádku uzlu ve složce projektu příkaz npm install hyco-ws.
Napsání kódu pro přijímání zpráv
Na začátek souboru
listener.jspřidejte následující konstantu.const WebSocket = require('hyco-ws');Do souboru
listener.jspřidejte následující konstanty s podrobnostmi o hybridním připojení. Zástupné symboly v závorkách nahraďte hodnotami, které jste získali při vytváření hybridního připojení.const ns– Obor názvů služby Relay. Nezapomeňte použít plně kvalifikovaný obor názvů, například{namespace}.servicebus.windows.net.const path– Název hybridního připojení.const keyrule– Název klíče zásad sdíleného přístupu, který jeRootManageSharedAccessKeyve výchozím nastavení.const key– Primární klíč oboru názvů, který jste si uložili dříve.
Do souboru
listener.jspřidejte následující kód:var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });Soubor listener.js by měl vypadat takto:
const WebSocket = require('hyco-ws'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });
Vytvoření klientské aplikace (odesílatel)
Aby bylo možné odesílat zprávy do služby Relay, napíšeme konzolovou aplikaci Node.js.
Vytvoření aplikace Node.js
Vytvořte nový soubor JavaScript s názvem sender.js.
Přidání balíčku Správce balíčků přenosového uzlu
Spusťte z příkazového řádku uzlu ve složce projektu příkaz npm install hyco-ws.
Napsání kódu pro odesílání zpráv
Na začátek souboru
sender.jspřidejte následující konstanty (constants):const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });;Do souboru
sender.jspřidejte následující konstanty s podrobnostmi o hybridním připojení. Zástupné symboly v závorkách nahraďte hodnotami, které jste získali při vytváření hybridního připojení.const ns– Obor názvů služby Relay. Nezapomeňte použít plně kvalifikovaný obor názvů, například{namespace}.servicebus.windows.net.const path– Název hybridního připojení.const keyrule– Název klíče zásad sdíleného přístupu, který jeRootManageSharedAccessKeyve výchozím nastavení.const key– Primární klíč oboru názvů, který jste si uložili dříve.
Do souboru
sender.jspřidejte následující kód:WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );Soubor sender.js by měl vypadat takto:
const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });; const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );
Spuštění aplikací
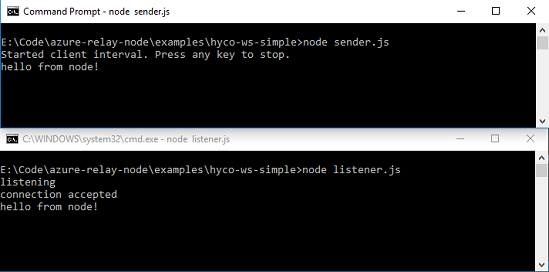
Spuštění serverové aplikace: v příkazovém řádku Node.js zadejte
node listener.js.Spuštění klientské aplikace: v příkazovém řádku Node.js zadejte
node sender.jsa nějaký text.Ujistěte se, že výstupem konzoly serverové aplikace je text, který jste zadali v klientské aplikaci.

Blahopřejeme, vytvořili jste kompletní aplikaci Hybrid Connections pomocí Node.js!
Další kroky
V tomto rychlém startu jste vytvořili Node.js klientských a serverových aplikací, které k odesílání a přijímání zpráv používaly webSockety. Funkce hybridních Připojení ionů služby Azure Relay také podporuje odesílání a přijímání zpráv pomocí protokolu HTTP. Informace o tom, jak používat HTTP s hybridními Připojení azure Relay, najdete v rychlém startu Node.js HTTP.
V tomto rychlém startu jste použili Node.js k vytváření klientských a serverových aplikací. Informace o psaní klientských a serverových aplikací pomocí rozhraní .NET Framework najdete v rychlém startu pro .NET WebSockets nebo v rychlém startu HTTP pro .NET.
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro