přizpůsobení Webový chat
PLATÍ PRO: SDK v4
Tento článek podrobně popisuje, jak přizpůsobit ukázky Webový chat tak, aby vyhovovaly robotovi.
Integrace Webový chat do webu
Přehled Webový chat popisuje, jak integrovat ovládací prvek Webový chat do vašeho webu.
Přizpůsobení stylů
Ovládací prvek Webový chat nabízí bohaté možnosti přizpůsobení: můžete měnit barvy, velikosti, umístění prvků, přidávat vlastní prvky a pracovat s webovou stránkou pro hostování. Níže je několik příkladů, jak přizpůsobit uživatelské rozhraní Webový chat.
Úplný seznam všech nastavení, která můžete v souboru upravit, najdete v StyleOptions.ts Webový chat. Výchozí hodnoty pro Webový chat najdete v souboru defaultStyleOptions.ts.
Tato nastavení vygenerují sadu stylů, což je sada pravidel CSS rozšířená o glamor. Úplný seznam stylů CSS vygenerovaných v sadě stylů stylů CSS najdete v createStyleSet.ts souboru.
Nastavení velikosti kontejneru Webový chat
Pokud chcete upravit velikost kontejneru Webový chat, použijte sadu rootHeight stylů a rootWidth vlastnosti. Následující příklad také nastaví barvu pozadí kontejneru tak, aby zobrazovala velikost kontroleru.
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>

Upozorňující
Na webové stránce pro hostování nepoužívejte klávesu Direct Line v prostém dohledu. Použijte token, jak je vysvětleno v části Možností vložení do produkčního prostředí, jak připojit robota k Webový chat.
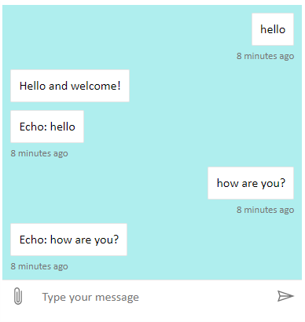
Změna písma a barvy bublin chatu
Barvu pozadí a písma použitá v bublinách chatu můžete přizpůsobit stylu webové stránky hostujícího ovládací prvek Webový chat. Následující fragment kódu ukazuje, jak to udělat.

<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>
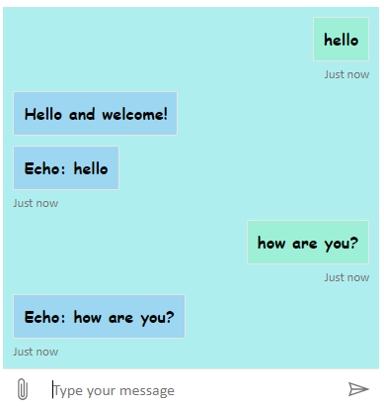
Změna avatarů robota a uživatelů
Webový chat podporuje avatary, které můžete přizpůsobit nastavením botAvatarInitials a userAvatarInitials ve styleOptions vlastnosti.
![]()
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
// Set the avatar options.
const avatarOptions = {
botAvatarInitials: 'BF',
userAvatarInitials: 'WC'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet,
styleOptions: avatarOptions
}, document.getElementById('webchat'));
</script>
</body>
botAvatarInitials Pomocí vlastnosti můžete nastavit avatary iniciály robota, který se zobrazí na levé straně ovládacího prvku.
userAvatarInitials Pomocí vlastnosti můžete nastavit avatary iniciály pro uživatele, které se zobrazí na pravé straně.
botAvatarImage Pomocí a userAvatarImage vlastností zadejte adresy URL obrázků pro robota a avatary uživatelů. Ovládací prvek se zobrazí místo iniciály, jak je znázorněno níže.
const avatarOptions = {
botAvatarImage: '<URL to your bot avatar image>',
botAvatarInitials: 'BF',
userAvatarImage: '<URL to your user avatar image>',
userAvatarInitials: 'WC'
};
![]()
Vlastní aktivita vykreslování nebo příloha
S nejnovější verzí Webový chat můžete také vykreslit aktivity nebo přílohy, které Webový chat nepodporují. Aktivity a přílohy se odesílají prostřednictvím přizpůsobitelného kanálu, který modeloval po middlewaru Redux. Kanál je dostatečně flexibilní, abyste mohli snadno provádět následující úlohy:
- Ozdobit stávající aktivity nebo přílohy
- Přidání nových aktivit nebo příloh
- Nahrazení existujících aktivit nebo příloh (nebo jejich odebrání)
- Řetězový middleware Daisy společně
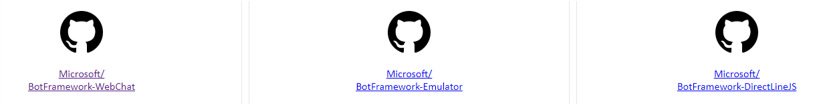
Zobrazení úložiště GitHub jako přílohy
Pokud například chcete zobrazit balíček karet úložiště GitHub, můžete vytvořit novou komponentu React pro úložiště GitHub a přidat ji jako middleware. Následující fragmenty obrázku a kódu pocházejí z ukázky ukázky přizpůsobení komponent card-components.
Při zadávání výchozí zprávy se zobrazí následující výstup: sample:github-repository.

Pokud zadáte nápovědu k získání výběru všech karet, které si můžete vybrat. Toto je jeden z mnoha příkladů:

import ReactWebChat from 'botframework-webchat';
import ReactDOM from 'react-dom';
// Create a new React component that accept render a GitHub repository attachment
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
// Creating a new middleware pipeline that will render <GitHubRepositoryAttachment> for specific type of attachment
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
ReactDOM.render(
<ReactWebChat
// Prepending the new middleware pipeline
attachmentMiddleware={attachmentMiddleware}
directLine={window.WebChat.createDirectLine({ token })}
/>,
document.getElementById('webchat')
);
V této ukázce přidáváme novou komponentu React s názvem GitHubRepositoryAttachment:
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
Pak vytvoříme middleware, který vykreslí novou komponentu React, když robot odešle přílohu typu application/vnd.microsoft.botframework.samples.github-repositoryobsahu . V opačném případě bude pokračovat v middlewaru voláním next(card).
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
Aktivita odeslaná z robota vypadá takto:
{
"type": "message",
"from": {
"role": "bot"
},
"attachmentLayout": "carousel",
"attachments": [
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-WebChat"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-Emulator"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-DirectLineJS"
}
}
]
}