Poznámka
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
PLATÍ PRO: SDK v4
Když vytvoříte robota s Azure, kanál webového chatu se automaticky nakonfiguruje za vás. Kanál webového chatu obsahuje ovládací prvek webového chatu, který umožňuje uživatelům interagovat s botem přímo na webové stránce.
Kanál Webového chatu obsahuje vše, co potřebujete k vložení ovládacího prvku Webový chat na webovou stránku. Uděláte to tak, že získáte tajný klíč robota a pak tento ovládací prvek vložíte na webovou stránku.
Požadavky
- Účet Azure. Pokud ho ještě nemáte, vytvořte si bezplatný účet , než začnete.
- Existující robot publikovaný do Azure.
Aspekty zabezpečení webového chatu
Pokud používáte ověřování Azure AI Bot Service s webovým chatem, je potřeba mít na paměti některé důležité aspekty zabezpečení. Další informace najdete v tématu Aspekty zabezpečení.
Vložení ovládacího prvku Webový chat na webovou stránku
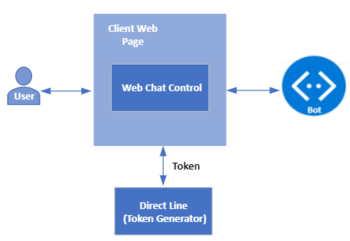
Následující obrázek ukazuje komponenty, které jsou součástí při vkládání ovládacího prvku Webový chat na webovou stránku.
komponenty ovládacích prvků webového chatu 
Důležitý
Pomocí Direct Line (s rozšířeným ověřováním) můžete zmírnit rizika zabezpečení při připojování k robotovi pomocí ovládacího prvku Webový chat. Další informace naleznete v tématu rozšířené ověřování direct line.
Získání tajného klíče robota
- Přejděte na Azure portal a otevřete svého bota.
- V části Nastavenívyberte Kanály. Pak vyberte webový chat.
- Otevře se stránka webového chatu. Z nabídky Webyvyberte výchozí web.
- Zkopírujte první tajný klíč a vložkový kód .
Možnosti vkládání pro vývoj
Možnost 1 – Výměna tajemství za token a vygenerování vložení
Toto je dobrá možnost, pokud:
- Můžete spustit požadavek na server pro výměnu tajného kódu webového chatu za dočasný token.
- chcete ostatním vývojářům ztížit vkládání robota na jejich weby.
Použití této možnosti nezabrání úplně ostatním vývojářům v vkládání robota na jejich weby, ale znesnadňuje jim to.
Pro výměnu vašeho tajemství za token a vytvoření vloženého objektu:
Vytvořte požadavek GET na adresu URL výměny tokenů a předejte tajný kód webového chatu prostřednictvím hlavičky
Authorization. HlavičkaAuthorizationpoužívá schémaBotConnectora obsahuje váš tajný kód.- Pro globálního robota je adresa URL výměny tokenů
https://webchat.botframework.com/api/tokens. - V případě místního robota zadejte následující adresu URL podle vybrané oblasti:
Oblast Adresa URL výměny tokenů Evropa https://europe.webchat.botframework.com/api/tokens Indie https://india.webchat.botframework.com/api/tokens - Pro globálního robota je adresa URL výměny tokenů
Odpověď na vaši žádost GET bude obsahovat token (v uvozovkách), který lze použít k zahájení konverzace vykreslením ovládacího prvku Web Chat. Token je platný pouze pro jednu konverzaci; pokud chcete zahájit další konverzaci, musíte vygenerovat nový token.
V rámci vloženého kódu , který jste dříve zkopírovali z kanálu webového chatu, změňte parametr
s=nat=a nahraďte "YOUR_SECRET_HERE" vaším tokenem.
Poznámka
Tokeny se před vypršením jejich platnosti automaticky obnoví.
Příklady požadavků
Globální robot:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Pro místního robota:
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Poznámka
V případě Azure Government se adresa URL výměny tokenů liší.
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Příklad odpovědi
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
Příklad kódu HTML
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
Možnost 2 : Vložení ovládacího prvku webového chatu na web pomocí tajného kódu
Tuto možnost použijte, pokud chcete umožnit ostatním vývojářům snadné vkládání robota na jejich weby.
Varování
Pomocí této možnosti se tajný klíč kanálu Webového chatu zobrazí na webové stránce klienta. Tuto možnost použijte jenom pro účely vývoje a ne v produkčním prostředí.
Vložení robota na webovou stránku zadáním tajného kódu v Vložený kód:
Zkopírujte vložený kód z kanálu webového chatu na webu Azure Portal (popsaný v tématu Získání tajného klíče robota výše).
V rámci vestavěného kódunahraďte "YOUR_SECRET_HERE" hodnotou tajného klíče, kterou jste zkopírovali ze stejné stránky.
Možnost vkládání do produkčního prostředí
Udržujte své tajemství skryté, vyměňte své tajemství za token a vygenerujte vložení.
Tato možnost nezpřístupňuje tajný klíč kanálu webového chatu na webové stránce klienta.
Klient musí poskytnout token pro komunikaci s robotem. Pro zjištění rozdílů mezi tajemstvími a tokeny a pochopení rizik spojených s používáním tajemství, se podívejte na Ověřování Direct Line.
Následující webová stránka klienta ukazuje, jak používat token s webovým chatem. Pokud máte místního robota nebo robota Azure Gov, upravte adresy URL z veřejného prostředí do státní správy.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
Příklady, jak vygenerovat token, najdete tady:
- ukázka jednotného přihlašování
- Token přímé linky