Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
S chatem pro interoperabilitu v Teams, nebo Interop Chat, můžete povolit uživatelům Azure Communication Services příjem vložených obrázků posílaných uživateli Teams. Když povolíte editor formátovaného textu, můžou uživatelé Azure Communication Services odesílat vložené obrázky uživatelům Teams. Další informace najdete v tématu Případy použití knihovny uživatelského rozhraní.
Funkce ve službě Azure Communication Services pro příjem vložených obrázků přichází s komponentou CallWithChat bez dalšího nastavení. Pro povolení funkce pro odesílání interních obrazů ve službě Azure Communication Services nastavte richTextEditor na true v části CallWithChatCompositeOptions.
Important
Funkce ve službě Azure Communication Services pro odesílání vložených imagí je aktuálně ve verzi Preview.
API a sady SDK ve verzi Preview jsou poskytovány bez smlouvy o úrovni služeb. Doporučujeme je nepoužívat pro produkční úlohy. Některé funkce nemusí být podporované nebo můžou být omezené možnosti.
Další informace najdete v dodatečných podmínkách použití pro Microsoft Azure Preview.
Stažení kódu
Chcete-li získat přístup kódu tohoto kurzu, přečtěte si článek GitHub Azure ukázky – Knihovna UI – Chat Teams Interop.
Prerequisites
- Účet Azure s aktivním předplatným. Podrobnosti najdete v tématu Vytvoření účtu zdarma.
- Visual Studio Code na jedné z podporovaných platforem
-
Node.js, aktivní dlouhodobá podpora (LTS) a údržbové verze LTS. Použijte příkaz
node --versionke kontrole vaší verze. - Aktivní prostředek služby Azure Communication Services a připojovací řetězec. Další informace najdete v tématu Vytvořit prostředek služby Azure Communication.
- Knihovna uživatelského rozhraní verze 1.15.0 nebo nejnovější verze pro příjem vložených obrázků. K odesílání vložených obrázků použijte knihovnu uživatelského rozhraní verze 1.19.0-beta.1 nebo nejnovější beta verzi.
- Schůzka v Teams byla vytvořena a odkaz na schůzku je připravený.
- Znalost fungování kompozita ChatWithChat
Background
Spolupráce v Teams musí být součástí existující schůzky Teams. Když uživatel Teams vytvoří online schůzku, vytvoří se vlákno chatu a přidružuje se ke schůzce. Pokud chcete koncovému uživateli Azure Communication Services povolit, aby se připojil k chatu a začal posílat a přijímat zprávy, musí účastník schůzky (uživatel Teams) nejprve přijmout hovor. Jinak nemají přístup k chatu.
Jakmile koncový uživatel Azure Communication Services přijme hovor, může začít chatovat s dalšími účastníky hovoru. Tento článek popisuje, jak funguje sdílení vložených obrázků v chatu Spolupráce v Teams.
Overview
Protože se nejprve potřebujete připojit ke schůzce Teams, použijte komponentu ChatWithChat z uživatelské knihovny.
Pokud chcete vytvořit složený ChatWithChat soubor, postupujte podle příkladu v kurzu CallWithChatComposite.
Z ukázkového kódu potřebuje CallWithChatExampleProps, který je definován jako následující fragment kódu:
export type CallWithChatExampleProps = {
// Props needed for the construction of the CallWithChatAdapter
userId: CommunicationUserIdentifier;
token: string;
displayName: string;
endpointUrl: string;
locator: TeamsMeetingLinkLocator | CallAndChatLocator;
// Props to customize the CallWithChatComposite experience
fluentTheme?: PartialTheme | Theme;
compositeOptions?: CallWithChatCompositeOptions;
callInvitationURL?: string;
};
Pro příjem vložených obrázků není třeba žádné speciální nastavení. Aby však bylo možné odesílat vložené obrázky, musí být funkce richTextEditor povolena prostřednictvím CallWithChatExampleProps. Tady je fragment kódu, jak ho povolit:
<CallWithChatExperience
// ...any other call with chat props
compositeOptions={{ richTextEditor: true }}
/>
Pokud chcete spustit modul pro chat schůzky, musíte poskytnout TeamsMeetingLinkLocator, který vypadá takto:
{ "meetingLink": "<TEAMS_MEETING_LINK>" }
Není potřeba žádné jiné nastavení.
Spuštění kódu
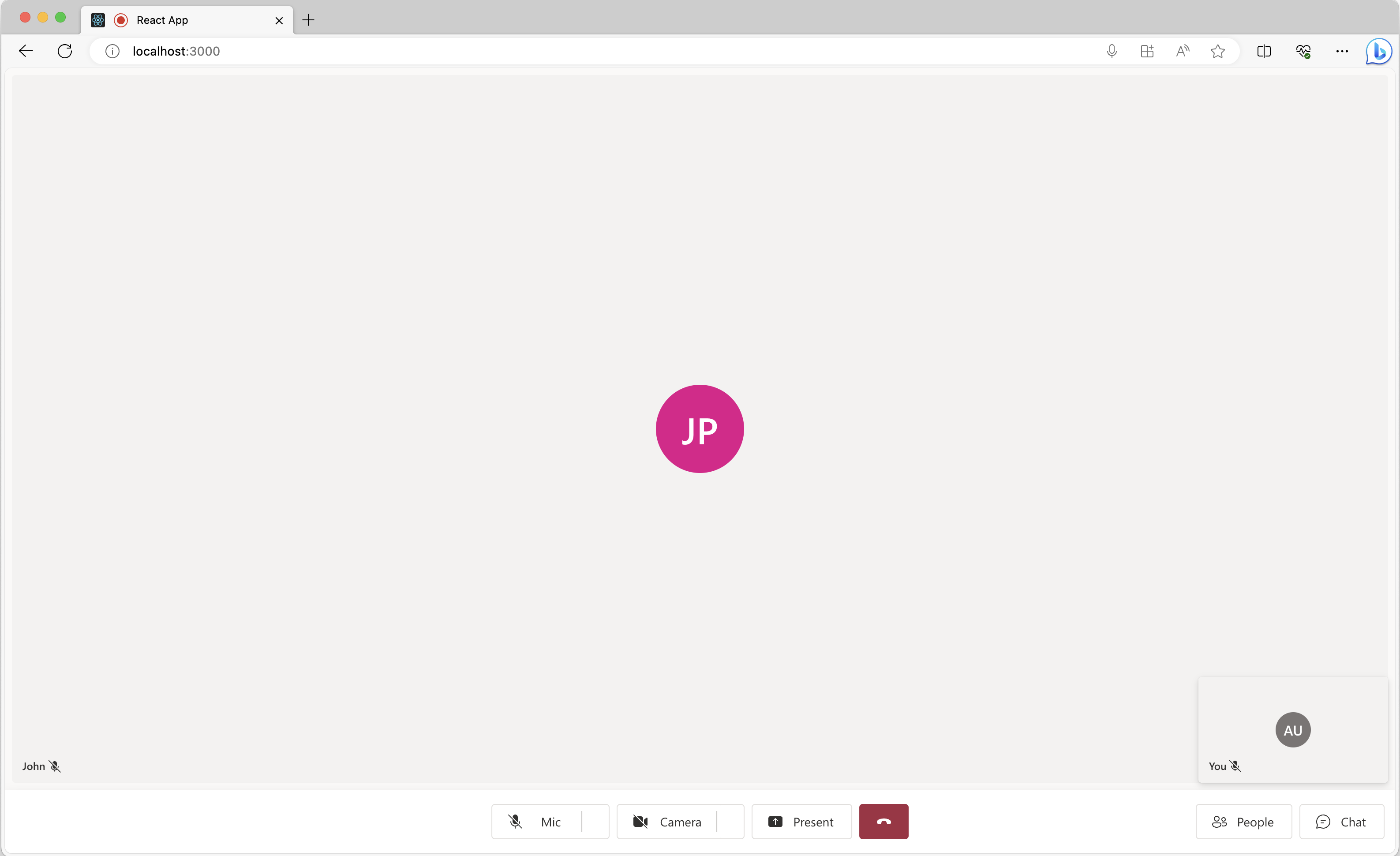
Pojďme spustit npm run start. Pak můžete k ukázkové aplikaci přistupovat přes localhost:3000.

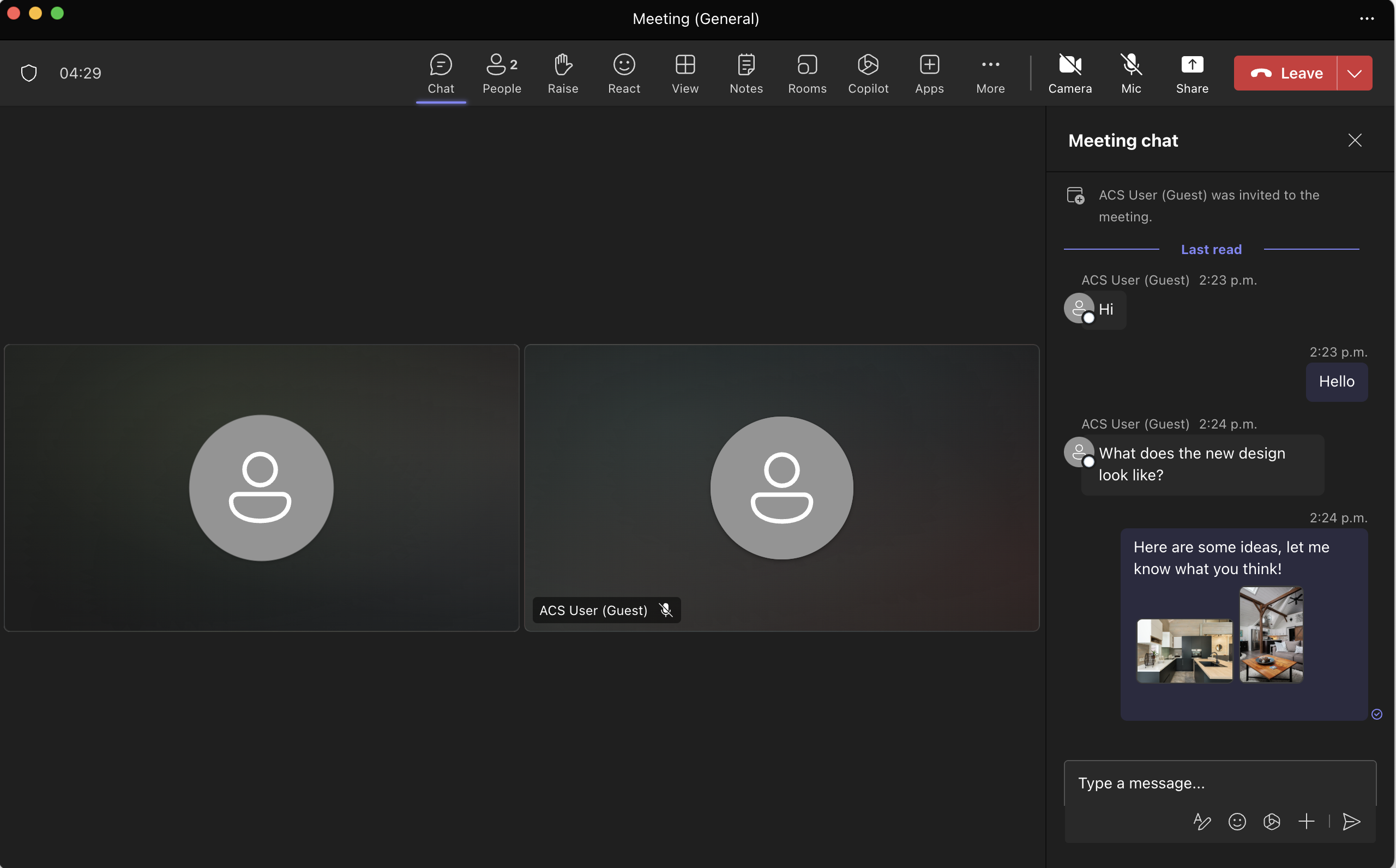
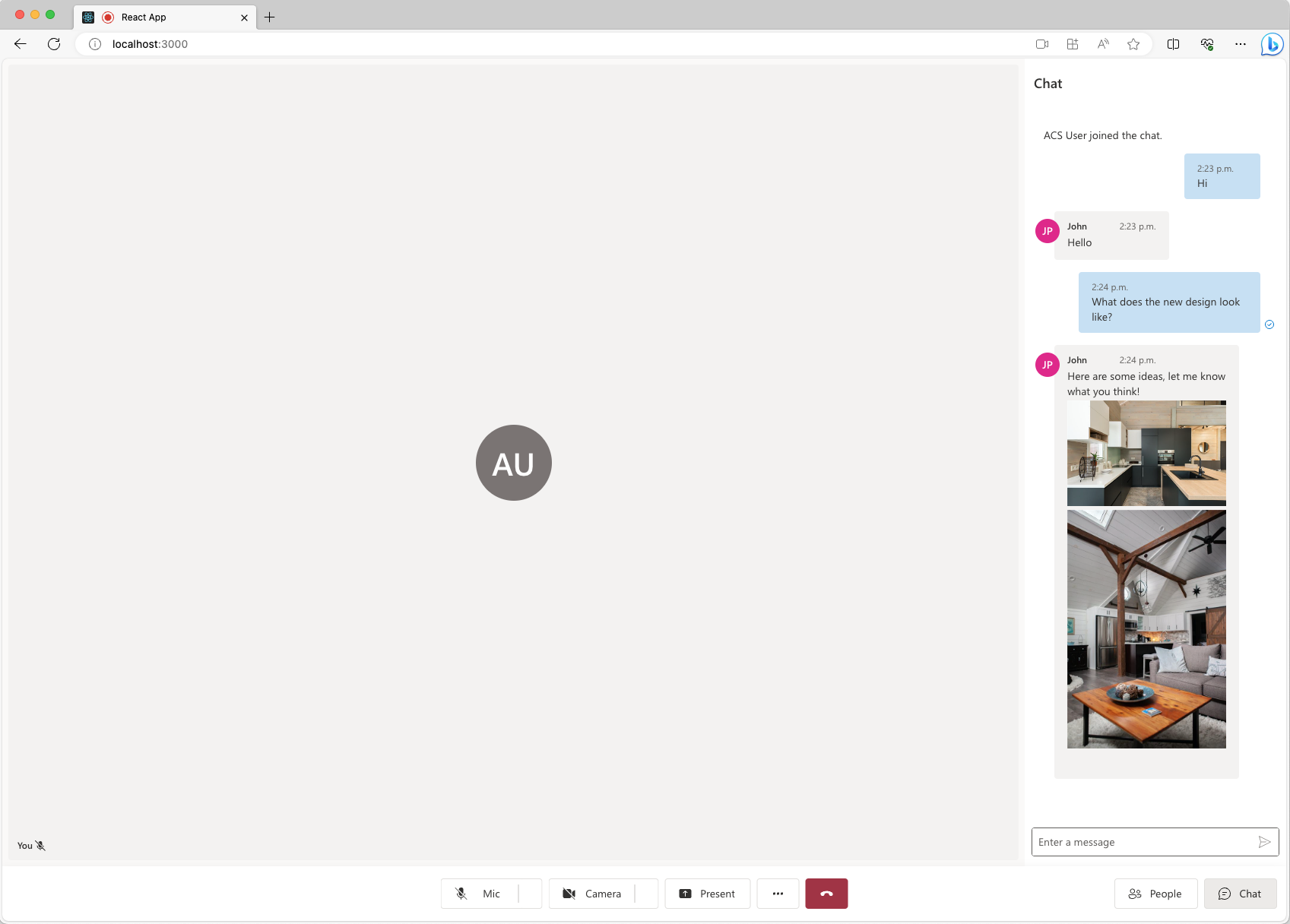
Chcete-li otevřít podokno chatu, vyberte tlačítko chatu umístěné v dolní části podokna. Když teď uživatel Teams pošle obrázek, měl by se zobrazit něco jako na následujícím snímku obrazovky.


Když je funkce pro odesílání vložených obrázků povolená, měli byste vidět něco jako na následujícím snímku obrazovky.


Známé problémy
- Knihovna uživatelského rozhraní nemusí v tuto chvíli podporovat určité obrázky GIF. Uživatel může místo toho obdržet statický obrázek.
- Knihovna webového uživatelského rozhraní v současnosti nepodporuje klipy (krátká videa) odesílaná uživateli Teams.
- U některých zařízení s Androidem se vkládání jednoho obrázku podporuje jenom v případě, že podržíte editor rtfů a vyberete Vložit. Výběr ze zobrazení schránky pomocí klávesnice nemusí být podporovaný.
Další krok
Související články
- Kontrola případů použití knihovny uživatelského rozhraní
- Přidání chatu do aplikace
- Vytvoření přístupových tokenů uživatele
- Další informace o architektuře klienta a serveru
- Další informace o ověřování
- Přidání sdílení souborů pomocí knihovny uživatelského rozhraní v chatu služby Azure Communication Services
- Přidání sdílení souborů s knihovnou uživatelského rozhraní (UI) v interoperabilním chatu v Teams