Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
PLATÍ PRO: MongoDB
Tento vícedílný kurz ukazuje, jak vytvořit novou aplikaci napsanou v Node.js s Expressem a Angularem a pak ji připojit k účtu služby Azure Cosmos DB nakonfigurovaného pomocí rozhraní API služby Azure Cosmos DB pro MongoDB. Šestá část kurzu vychází z části 5 a zabývá se následujícími úlohami:
- Vytvoření funkcí Post, Put a Delete pro službu hero
- Spustit aplikaci
Požadavky
Před zahájením této části kurzu se ujistěte, že jste dokončili kroky v části 5 tohoto kurzu.
Tip
Tento kurz vás postupně provede jednotlivými kroky vytvoření aplikace. Pokud si chcete stáhnout dokončený projekt, v úložišti angular-cosmosdb na GitHubu můžete získat hotovou aplikaci.
Přidání funkce Post do služby hero
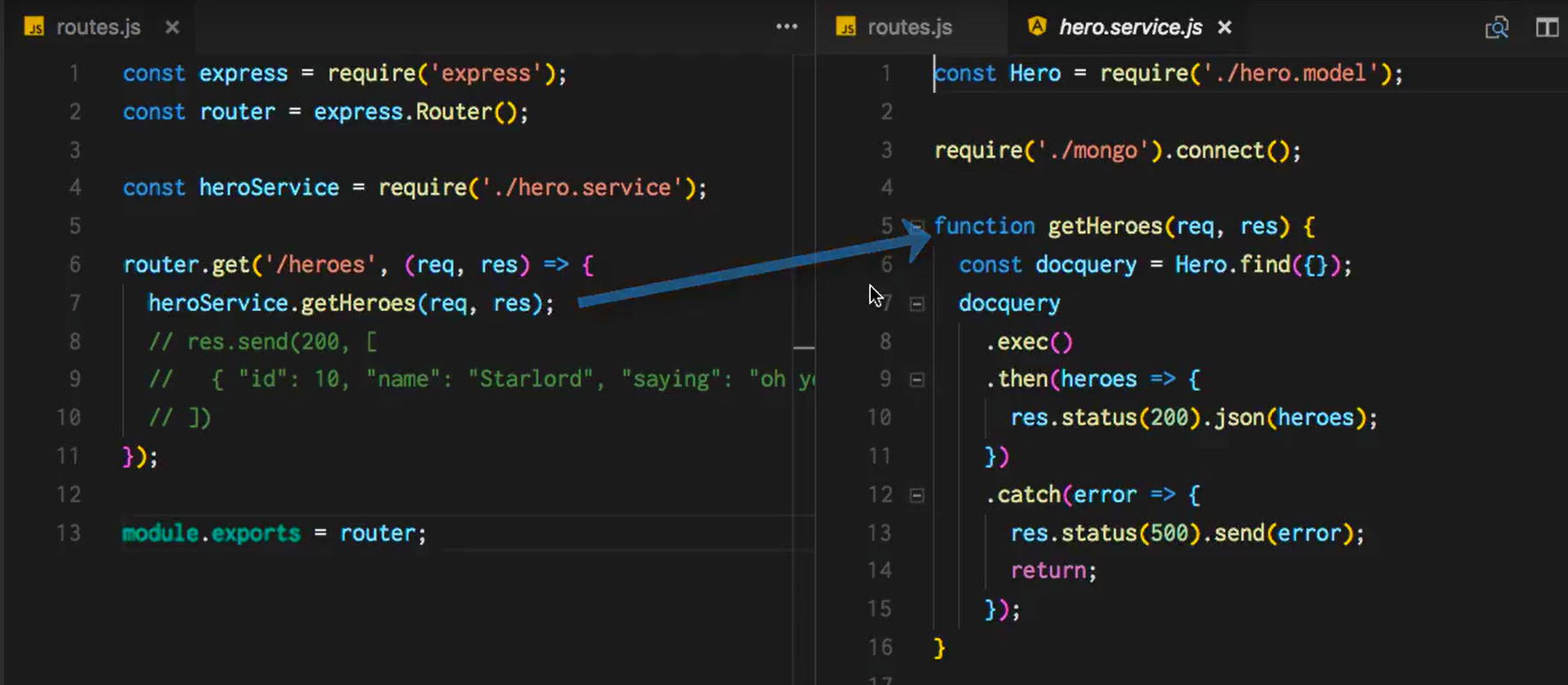
V editoru Visual Studio Code otevřete routes.js a hero.service.js vedle sebe stisknutím tlačítka
 Rozdělit editor .
Rozdělit editor . Podívejte se, že řádek 7 v souboru routes.js volá funkci
getHeroesna řádku 5 v souboru hero.service.js. Stejné párování potřebujeme vytvořit i pro funkce post, put a delete.
Začněme napsáním kódu pro službu hero.
Zkopírujte následující kód do souboru hero.service.js za funkci
getHeroesa před částmodule.exports. Tento kód:- Použije model hero k odeslání nového hrdiny.
- Zkontroluje, jestli nedošlo k chybě, a vrátí hodnotu stavu 500.
function postHero(req, res) { const originalHero = { uid: req.body.uid, name: req.body.name, saying: req.body.saying }; const hero = new Hero(originalHero); hero.save(error => { if (checkServerError(res, error)) return; res.status(201).json(hero); console.log('Hero created successfully!'); }); } function checkServerError(res, error) { if (error) { res.status(500).send(error); return error; } }V souboru hero.service.js aktualizujte část
module.exportstak, aby zahrnovala funkcipostHero.module.exports = { getHeroes, postHero };V souboru routes.js za směrovač
getpřidejte směrovač pro funkcipost. Tento směrovač odesílá hrdiny jednotlivě. Strukturování směrovacího souboru tímto způsobem jasně ukazuje všechny dostupné koncové body rozhraní API a skutečnou práci nechává na souboru hero.service.js.router.post('/hero', (req, res) => { heroService.postHero(req, res); });Spusťte aplikaci a zkontrolujte, že vše funguje. V editoru Visual Studio Code uložte všechny změny, vyberte tlačítko
 Ladit na levé straně a pak vyberte tlačítko
Ladit na levé straně a pak vyberte tlačítko  Spustit ladění .
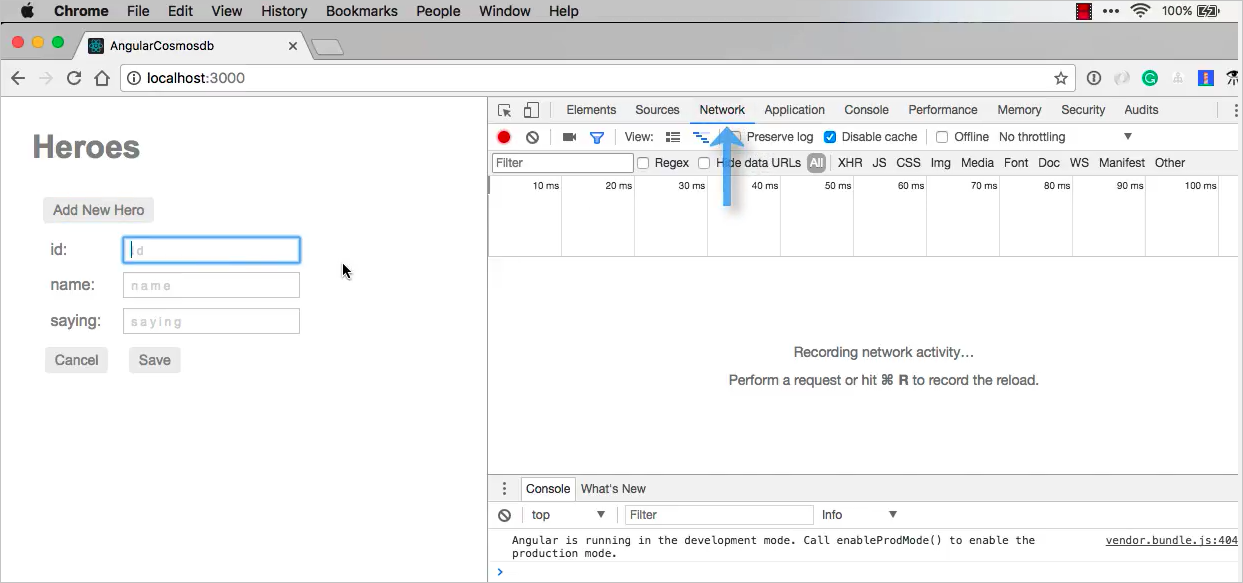
Spustit ladění .Nyní přejděte zpět do internetového prohlížeče a stisknutím klávesy F12 (na většině počítačů) otevřete Vývojářské nástroje a kartu Síť. Přejděte na adresu
http://localhost:3000a sledujte prováděná volání přes síť.
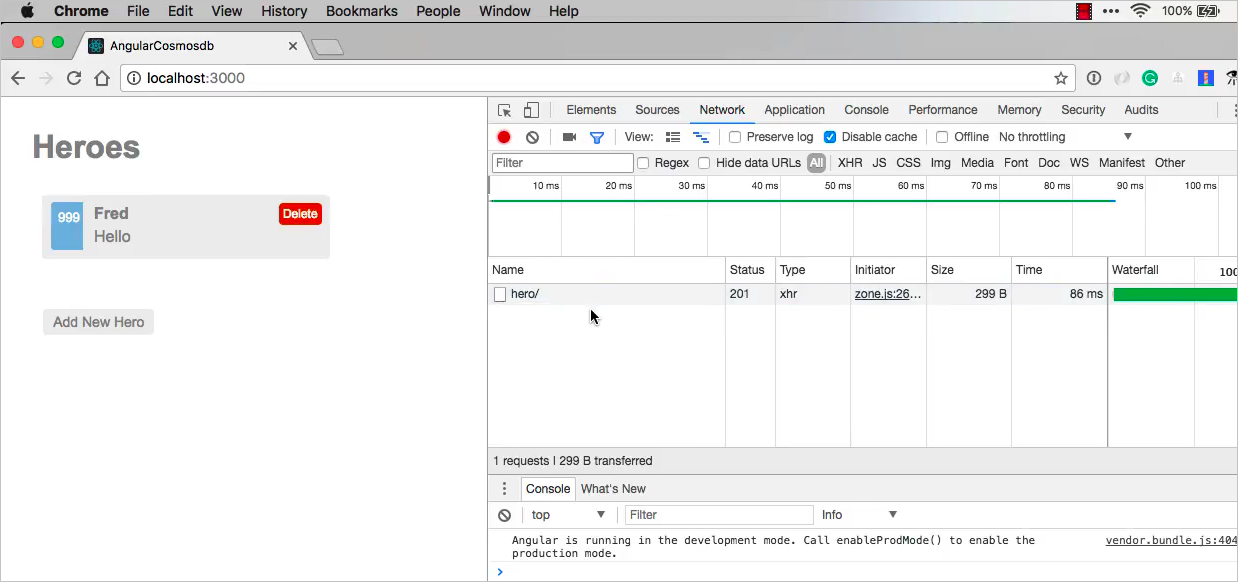
Přidejte nového hrdinu výběrem tlačítka Add New Hero (Přidat nového hrdinu). Zadejte ID 999, jméno (name) Fred a slavný výrok (saying) „Hello“ a pak vyberte Save (Uložit). Na kartě Síť by se mělo zobrazit odeslání požadavku POST pro nového hrdinu.

Vraťme se zpět a přidejme do aplikace funkce Put a Delete.
Přidání funkcí Put a Delete
V souboru routes.js za směrovač post přidejte směrovače
putadelete.router.put('/hero/:uid', (req, res) => { heroService.putHero(req, res); }); router.delete('/hero/:uid', (req, res) => { heroService.deleteHero(req, res); });Zkopírujte následující kód do souboru hero.service.js za funkci
checkServerError. Tento kód:- Vytvoří funkce
putadelete. - Provede kontrolu, jestli se hrdina našel.
- Provede zpracování chyb.
function putHero(req, res) { const originalHero = { uid: parseInt(req.params.uid, 10), name: req.body.name, saying: req.body.saying }; Hero.findOne({ uid: originalHero.uid }, (error, hero) => { if (checkServerError(res, error)) return; if (!checkFound(res, hero)) return; hero.name = originalHero.name; hero.saying = originalHero.saying; hero.save(error => { if (checkServerError(res, error)) return; res.status(200).json(hero); console.log('Hero updated successfully!'); }); }); } function deleteHero(req, res) { const uid = parseInt(req.params.uid, 10); Hero.findOneAndRemove({ uid: uid }) .then(hero => { if (!checkFound(res, hero)) return; res.status(200).json(hero); console.log('Hero deleted successfully!'); }) .catch(error => { if (checkServerError(res, error)) return; }); } function checkFound(res, hero) { if (!hero) { res.status(404).send('Hero not found.'); return; } return hero; }- Vytvoří funkce
V souboru hero.service.js exportujte nové moduly:
module.exports = { getHeroes, postHero, putHero, deleteHero };Teď, když jsme aktualizovali kód, vyberte v editoru Visual Studio Code tlačítko
 Restartovat.
Restartovat.V internetovém prohlížeči aktualizujte stránku a vyberte tlačítko Add New Hero (Přidat nového hrdinu). Přidejte nového hrdinu s ID 9, jménem (name) Starlord a slavným výrokem (saying) „Hi“. Výběrem tlačítka Save (Uložit) nového hrdinu uložte.
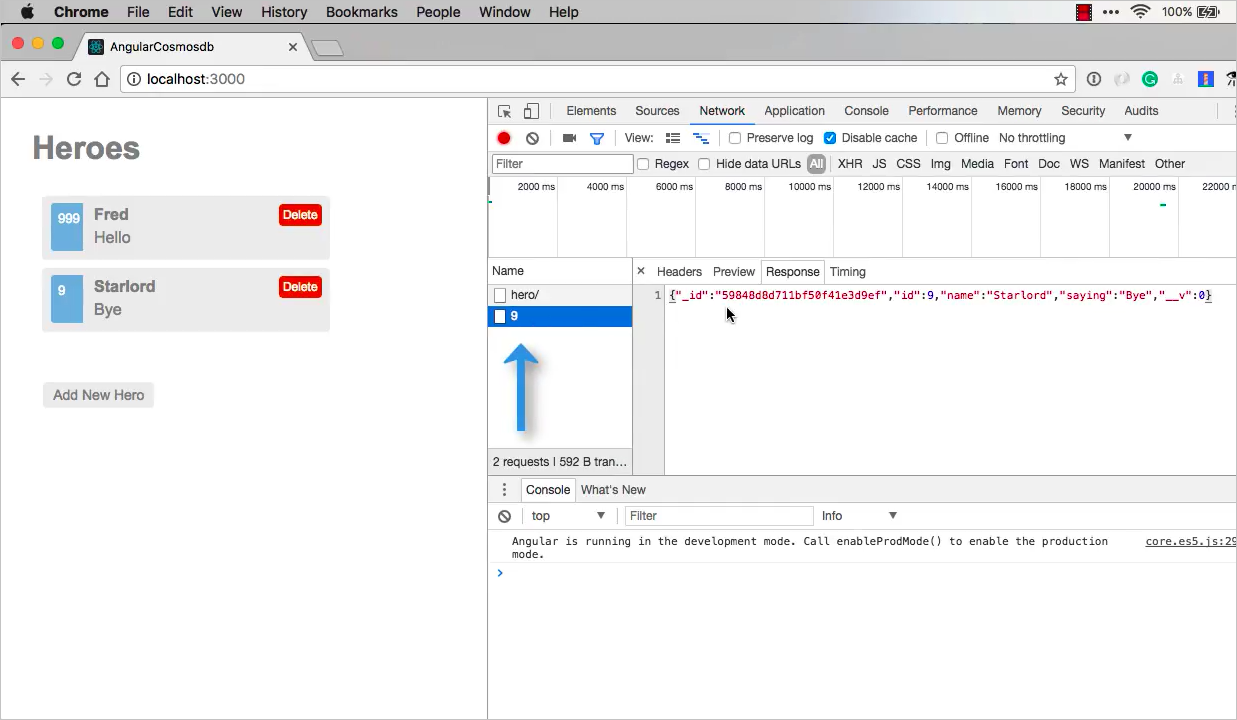
Teď vyberte hrdinu Starlord, změňte slavný výrok (saying) z „Hi“ na „Bye“ a vyberte tlačítko Save (Uložit).
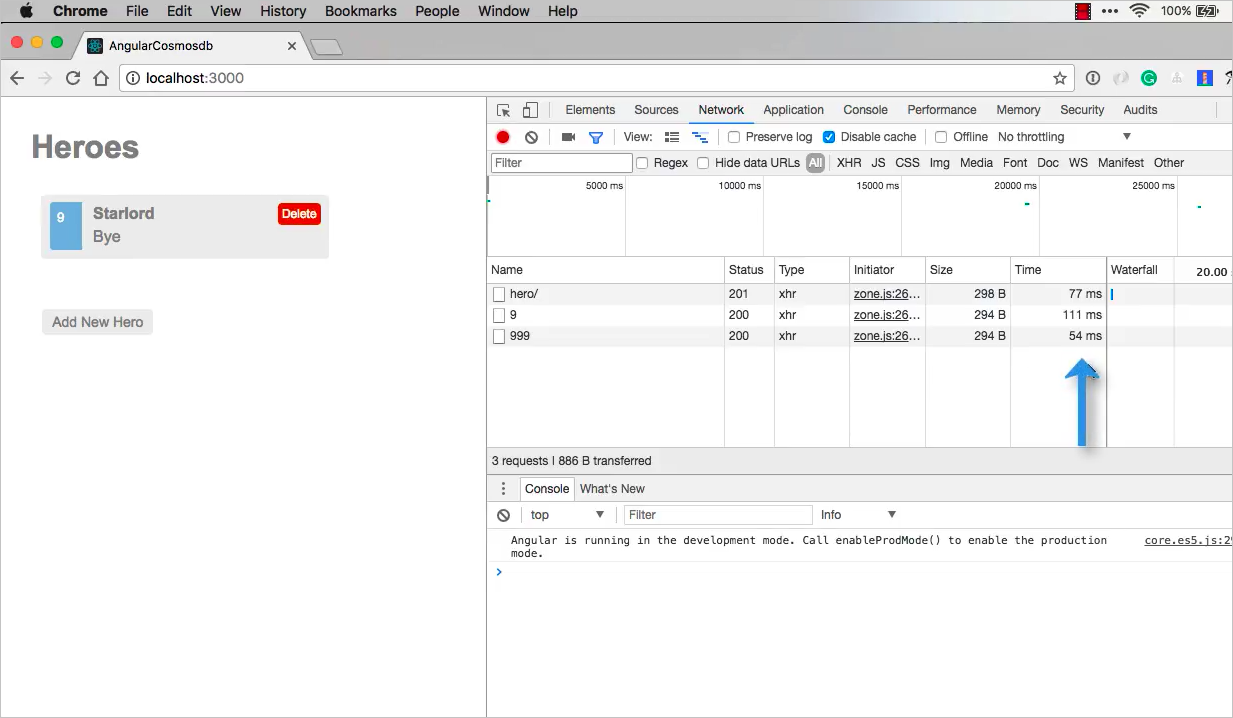
Teď můžete na kartě Síť vybrat příslušné ID a zobrazit datovou část. V datové části se zobrazí, ze slavný výrok (saying) je teď nastavený na „Bye“.

V uživatelském rozhraní také můžete některého z hrdinů odstranit a podívat se, jak dlouho dokončení operace odstranění trvá. Vyzkoušejte to výběrem tlačítka Delete (Odstranit) u hrdiny se jménem Fred.

Pokud stránku aktualizujete, na kartě Síť se zobrazí čas potřebný k získání hrdinů. I když jsou tyto časy rychlé, hodně záleží na tom, kde na světě se vaše data nacházejí, a na vaší schopnosti geograficky je replikovat do oblastí blízko vašim uživatelům. Další informace o geografické replikaci najdete v dalším kurzu, který bude vydaný už brzy.
Další kroky
V této části kurzu jste provedli následující:
- Přidali jste do aplikace funkce Post, Put a Delete.
Brzy se sem vraťte pro další videa v této sérii kurzů.
Pokoušíte se naplánovat kapacitu migrace do služby Azure Cosmos DB? Informace o stávajícím databázovém clusteru můžete použít k plánování kapacity.
- Pokud víte, že je počet virtuálních jader a serverů ve vašem existujícím databázovém clusteru, přečtěte si o odhadu jednotek žádostí pomocí virtuálních jader nebo virtuálních procesorů.
- Pokud znáte typické sazby požadavků pro vaši aktuální úlohu databáze, přečtěte si informace o odhadu jednotek žádostí pomocí plánovače kapacity služby Azure Cosmos DB.