Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
PLATÍ PRO:
MongoDB
Tento vícedílný kurz ukazuje, jak vytvořit Node.js aplikaci pomocí Expressu a Angular a připojit ji k účtu služby Azure Cosmos DB nakonfigurovaného pomocí rozhraní API služby Azure Cosmos DB pro MongoDB. Tento článek popisuje část 5 kurzu a staví na části 4.
V této části kurzu:
- Pomocí Mongoose se připojte ke službě Azure Cosmos DB.
- Získejte připojovací řetězec azure Cosmos DB.
- Vytvořte model Hero.
- Vytvořte službu Hero pro získání dat Hero.
- Spusťte aplikaci místně.
Pokud ještě nemáte předplatné Azure, vytvořte si napřed bezplatný účet.
Požadavky
Než začnete s tímto kurzem, proveďte kroky v části 4.
Tento kurz vyžaduje místní spuštění Azure CLI. Musíte mít nainstalovanou verzi Azure CLI 2.0 nebo novější. Verzi zjistíte spuštěním příkazu
az --version. Pokud potřebujete nainstalovat nebo upgradovat Azure CLI, přečtěte si téma Instalace Azure CLI 2.0.Tento kurz vás provede jednotlivými kroky k sestavení aplikace. Pokud si chcete stáhnout dokončený projekt, v úložišti angular-cosmosdb na GitHubu můžete získat hotovou aplikaci.
Připojení pomocí Mongoose
Mongoose je knihovna pro modelování dat objektů (ODM) pro MongoDB a Node.js. K připojení k účtu služby Azure Cosmos DB můžete použít Mongoose. Pomocí následujících kroků nainstalujte Mongoose a připojte se ke službě Azure Cosmos DB:
Nainstalujte modul mongoose npm, což je rozhraní API, které slouží ke komunikaci s MongoDB.
npm install mongoose@5.13.15 --saveDůležité
Azure Cosmos DB pro MongoDB je kompatibilní s až verzí
5.13.15Mongoose. Další informace najdete v diskuzi o problému v úložišti Mongoose Na GitHubu.Ve složce serveru vytvořte soubor s názvem mongo.js. Do tohoto souboru přidáte podrobnosti o připojení účtu služby Azure Cosmos DB.
Do souboru mongo.js zkopírujte následující kód. Kód poskytuje následující funkce:
Vyžaduje Mongoose.
Přepíše příslib Mongo tak, aby používal základní příslib integrovaný do ES6/ES2015 a novějších verzí.
Zavolá soubor env, který vám umožní nastavit určité věci na základě toho, jestli pracujete v přípravném, produkčním nebo vývojovém prostředí. Tento soubor vytvoříte v další části.
Obsahuje připojovací řetězec MongoDB, který je nastavený v souboru env.
Vytvoří funkci connect, která volá Mongoose.
const mongoose = require('mongoose'); /** * Set to Node.js native promises * Per https://mongoosejs.com/docs/promises.html */ mongoose.Promise = global.Promise; const env = require('./env/environment'); // eslint-disable-next-line max-len const mongoUri = `mongodb://${env.accountName}:${env.key}@${env.accountName}.documents.azure.com:${env.port}/${env.databaseName}?ssl=true`; function connect() { mongoose.set('debug', true); return mongoose.connect(mongoUri, { useMongoClient: true }); } module.exports = { connect, mongoose };
V podokně Průzkumník vytvořte v části server složku s názvem prostředí. Ve složce prostředí vytvořte soubor s názvem environment.js.
Ze souboru mongo.js musíme zahrnout hodnoty pro
dbName, akeycosmosPortparametry. Do souboru environment.js zkopírujte následující kód:// TODO: replace if yours are different module.exports = { accountName: 'your-cosmosdb-account-name-goes-here', databaseName: 'admin', key: 'your-key-goes-here', port: 10255 };
Získání připojovacího řetězce
Pokud chcete aplikaci připojit ke službě Azure Cosmos DB, musíte aktualizovat nastavení konfigurace aplikace. Pomocí následujících kroků aktualizujte nastavení:
Na webu Azure Portal získejte číslo portu, název účtu služby Azure Cosmos DB a hodnoty primárního klíče pro váš účet služby Azure Cosmos DB.
V souboru environment.js změňte hodnotu
portna 10255.const port = 10255;V souboru environment.js změňte hodnotu
accountNamena název účtu služby Azure Cosmos DB, který jste vytvořili v části 4 kurzu.Načtěte primární klíč pro účet služby Azure Cosmos DB pomocí následujícího příkazu rozhraní příkazového řádku v okně terminálu:
az cosmosdb keys list --name <cosmosdb-name> -g myResourceGroup<cosmosdb-name je název> účtu služby Azure Cosmos DB, který jste vytvořili v části 4 kurzu.
Zkopírujte primární klíč do souboru environment.js jako
keyhodnotu.
Teď má vaše aplikace všechny potřebné informace pro připojení ke službě Azure Cosmos DB.
Vytvoření modelu Hero
Dále je potřeba definovat schéma dat pro uložení ve službě Azure Cosmos DB definováním souboru modelu. Pomocí následujících kroků vytvořte model Hero, který definuje schéma dat:
V podokně Průzkumník ve složce serveru vytvořte soubor s názvem hero.model.js.
Do souboru hero.model.js zkopírujte následující kód. Kód poskytuje následující funkce:
- Vyžaduje Mongoose.
- Vytvoří nové schéma s ID, jménem (name) a slavným výrokem (saying).
- Vytvoří model pomocí schématu.
- Vyexportuje model.
- Pojmenuje kolekci Heroes (místo Heros, což je výchozí název kolekce na základě pravidel pojmenování v množném čísle Mongoose).
const mongoose = require('mongoose'); const Schema = mongoose.Schema; const heroSchema = new Schema( { id: { type: Number, required: true, unique: true }, name: String, saying: String }, { collection: 'Heroes' } ); const Hero = mongoose.model('Hero', heroSchema); module.exports = Hero;
Vytvoření služby Hero
Po vytvoření modelu hero musíte definovat službu pro čtení dat a provádění operací se seznamem, vytvářením, odstraňováním a aktualizací. Pomocí následujícího postupu vytvořte službu Hero, která se dotazuje na data ze služby Azure Cosmos DB:
V podokně Průzkumník ve složce serveru vytvořte soubor s názvem hero.service.js.
Do souboru hero.service.js zkopírujte následující kód. Kód poskytuje následující funkce:
- Získá model, který jste vytvořili.
- Připojí se k databázi.
- Vytvoří proměnnou
docquery, která pomocíhero.findmetody definuje dotaz, který vrátí všechny hrdiny. - Spustí dotaz s
docquery.execfunkcí se slibem, že získá seznam všech hrdinů, kde stav odpovědi je 200. - Odešle zpět chybovou zprávu, pokud je stav 500.
- Získá hrdiny, protože používáme moduly.
const Hero = require('./hero.model'); require('./mongo').connect(); function getHeroes() { const docquery = Hero.find({}); docquery .exec() .then(heroes => { res.status(200).json(heroes); }) .catch(error => { res.status(500).send(error); return; }); } module.exports = { getHeroes };
Konfigurace tras
Dále je potřeba nastavit trasy pro zpracování adres URL pro získání, vytváření, čtení a odstraňování požadavků. Metody směrování určují funkce zpětného volání (označované také jako funkce obslužné rutiny). Tyto funkce se volají, když aplikace přijme požadavek na zadaný koncový bod a metodu HTTP. Pomocí následujících kroků přidejte službu Hero a definujte trasy:
V editoru funkci, která odesílá ukázková data hero. Místo toho přidejte řádek pro volání
heroService.getHeroesfunkce.router.get('/heroes', (req, res) => { heroService.getHeroes(req, res); // res.send(200, [ // {"id": 10, "name": "Starlord", "saying": "oh yeah"} // ]) });služba hero:
const heroService = require('./hero.service');V souboru hero.service.js aktualizujte
getHeroesfunkci tak, aby převzalareqparametryresnásledujícím způsobem:function getHeroes(req, res) {
Pojďme se na chvíli podívat na předchozí kód a projít si ho. Nejprve se dostaneme do souboru index.js, který nastaví server uzlu. Všimněte si, že nastavuje a definuje trasy. V dalším kroku váš soubor routes.js hovoří se službou Hero a řekne jí, aby získal funkce, jako je getHeroes, a předal požadavek a odpověď. Soubor hero.service.js získá model a připojí se k Mongo. Pak se spustí getHeroes , když ho zavoláme, a vrátí odpověď 200.
Spustit aplikaci
Potom spusťte aplikaci pomocí následujících kroků:
V editoru Visual Studio Code uložte všechny provedené změny. Na levé straně vyberte
 tlačítko Ladit a pak vyberte
tlačítko Ladit a pak vyberte  tlačítko Spustit ladění .
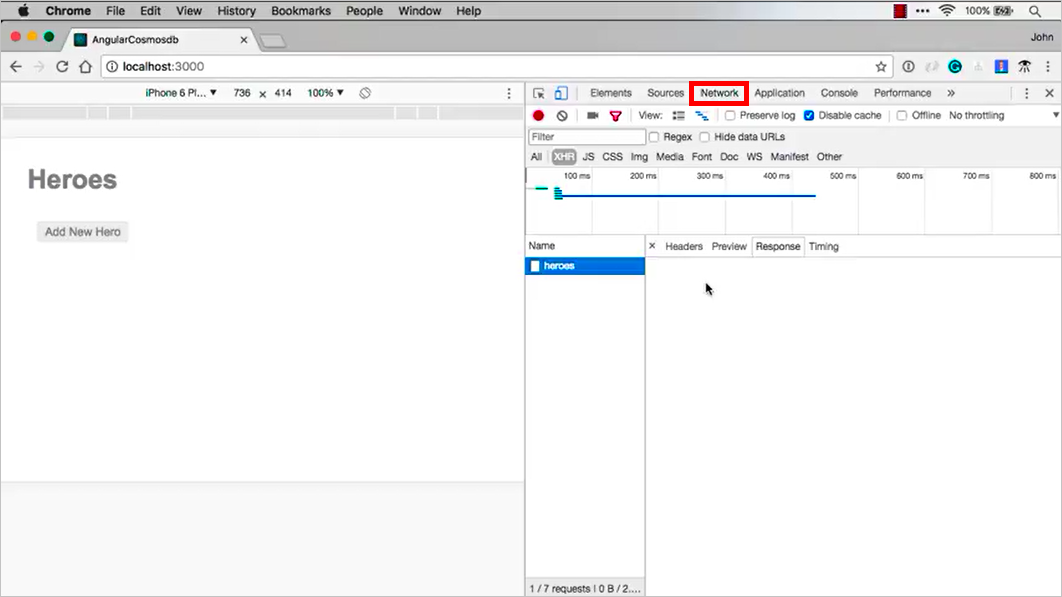
tlačítko Spustit ladění .Teď přepněte do prohlížeče. Otevřete Vývojářské nástroje a kartu Síť. Přejděte na
http://localhost:3000a tam uvidíte naši aplikaci.
V aplikaci ještě nejsou uloženi žádní hrdinové. V další části tohoto kurzu přidáme funkce put, push a delete. Potom můžeme přidat, aktualizovat a odstranit hrdiny z uživatelského rozhraní pomocí připojení Mongoose k naší databázi Azure Cosmos DB.
Vyčištění prostředků
Pokud už prostředky nepotřebujete, můžete odstranit skupinu prostředků, účet služby Azure Cosmos DB a všechny související prostředky. Pomocí následujícího postupu odstraňte skupinu prostředků:
- Přejděte do skupiny prostředků, ve které jste vytvořili účet služby Azure Cosmos DB.
- Vyberte Odstranit skupinu prostředků.
- Potvrďte název skupiny prostředků, která se má odstranit, a vyberte Odstranit.
Další kroky
Pokračujte 6. částí kurzu a přidejte do aplikace funkce Post, Put a Delete:
Pokoušíte se naplánovat kapacitu migrace do služby Azure Cosmos DB? Informace o stávajícím databázovém clusteru můžete použít k plánování kapacity.
- Pokud víte, že je počet virtuálních jader a serverů ve vašem existujícím databázovém clusteru, přečtěte si o odhadu jednotek žádostí pomocí virtuálních jader nebo virtuálních procesorů.
- Pokud znáte typické sazby požadavků pro vaši aktuální úlohu databáze, přečtěte si informace o odhadu jednotek žádostí pomocí plánovače kapacity služby Azure Cosmos DB.