Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V tomto kurzu vytvoříte Node.js webovou aplikaci, která se připojí k Azure DocumentDB. Sada MongoDB, Express, React.js, Node.js (MERN) je oblíbená kolekce technologií používaných k vytváření mnoha moderních webových aplikací. Pomocí Azure DocumentDB můžete vytvořit novou webovou aplikaci nebo migrovat existující aplikaci pomocí ovladačů MongoDB, které už znáte. V tomto kurzu se naučíte:
- Nastavení prostředí
- Otestování aplikace MERN pomocí místního kontejneru MongoDB
- Otestování aplikace MERN pomocí clusteru
- Nasazení aplikace MERN do služby Azure App Service
Požadavky
K dokončení tohoto kurzu potřebujete následující zdroje informací:
Předplatné Azure
- Pokud ještě předplatné Azure nemáte, vytvořte si bezplatný účet.
Existující cluster Azure DocumentDB
- Pokud cluster nemáte, vytvořte nový cluster.
- Účet GitHub s přístupovým oprávněním k GitHub Codespaces
Konfigurace vývojového prostředí
Vývojové prostředí kontejneru je k dispozici se všemi závislostmi potřebnými k dokončení každého cvičení v tomto projektu. Vývojový kontejner můžete spustit v GitHub Codespaces nebo místně pomocí editoru Visual Studio Code.
GitHub Codespaces spouští vývojový kontejner spravovaný GitHubem pomocí editoru Visual Studio Code pro web jako uživatelského rozhraní. Pro nejjednodušší vývojové prostředí použijte GitHub Codespaces, abyste měli předinstalované správné vývojářské nástroje a závislosti k dokončení tohoto trénovacího modulu.
Důležité
Všechny účty GitHubu můžou každý měsíc používat Codespaces až 60 hodin zdarma se dvěma základními instancemi.
Spusťte proces k vytvoření nového GitHub Codespace na větvi
mainúložiště GitHubazure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-app.Na stránce Vytvořit prostor kódu zkontrolujte konfigurační nastavení prostoru kódu a pak vyberte Vytvořit nový prostor kódu.
 Snímek obrazovky potvrzovací obrazovky před vytvořením nového codespace
Snímek obrazovky potvrzovací obrazovky před vytvořením nového codespace
Počkejte, až se codespace spustí. Tento proces spuštění může trvat několik minut.
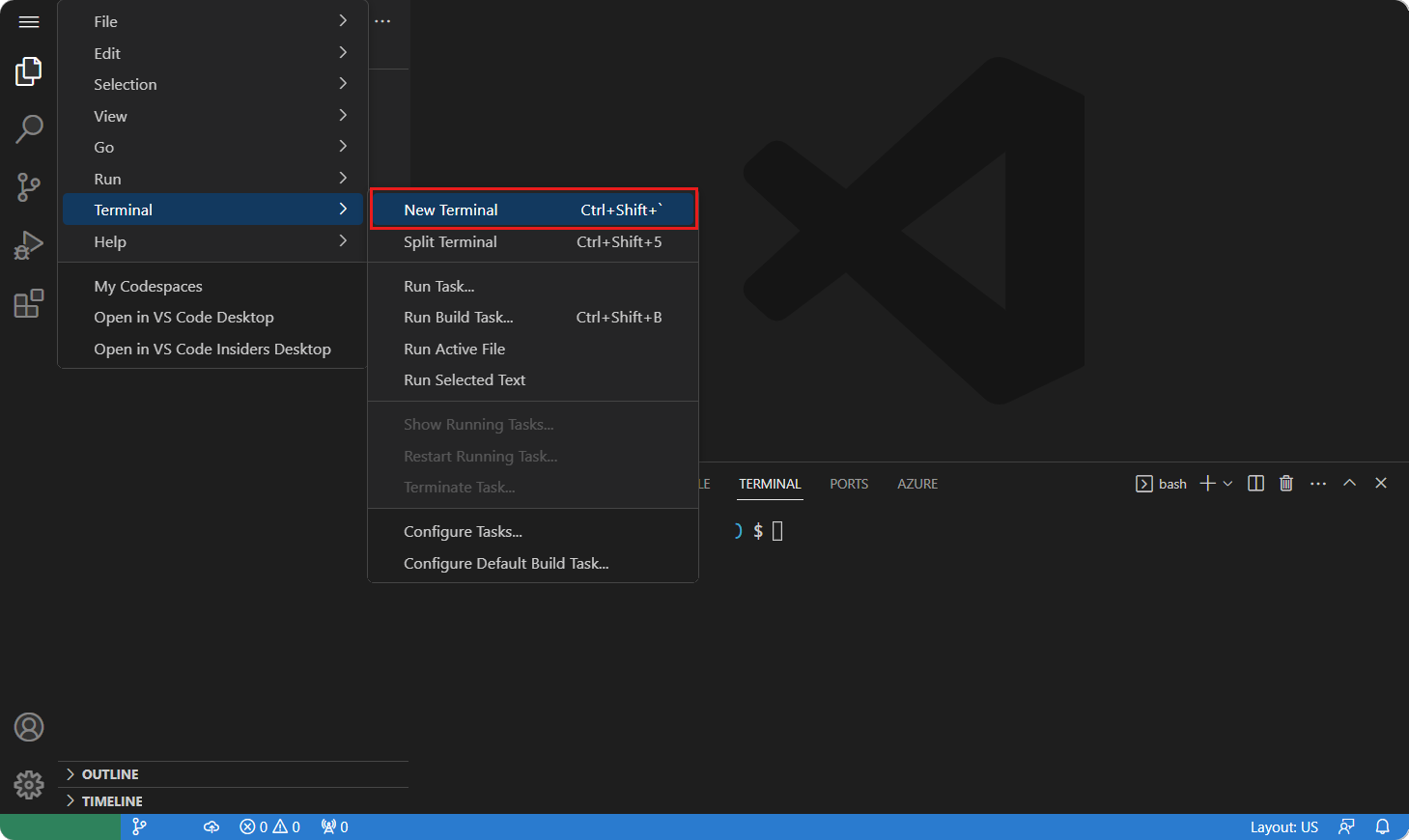
Otevřete nový terminál v codespace.
Zkontrolujte verze nástrojů, které používáte v tomto kurzu.
docker --version node --version npm --version az --versionPoznámka:
Tento kurz vyžaduje následující verze každého nástroje, které jsou předinstalované ve vašem prostředí:
Tool Version Docker ≥ 20.10.0 Node.js ≥ 18.0150 npm ≥ 9.5.0 Azure CLI (příkazový řádek nástroje Azure) ≥ 2.46.0 Zavřete terminál.
Zbývající kroky v tomto kurzu probíhají v kontextu tohoto vývojového kontejneru.
Testování rozhraní API aplikace MERN pomocí kontejneru MongoDB
Začněte spuštěním rozhraní API ukázkové aplikace s místním kontejnerem MongoDB, abyste ověřili, že aplikace funguje.
Spusťte kontejner MongoDB pomocí Dockeru a publikujte typický port MongoDB (
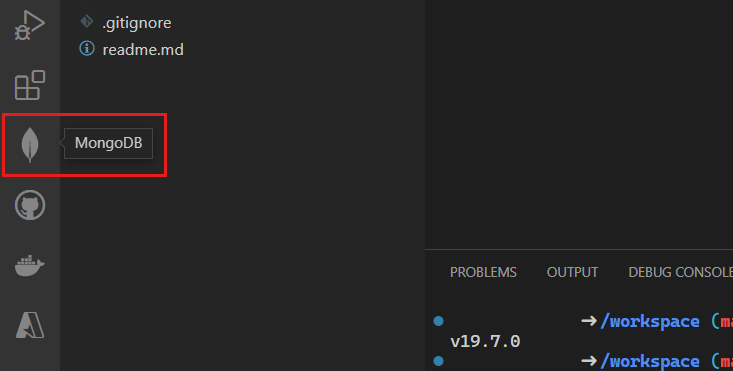
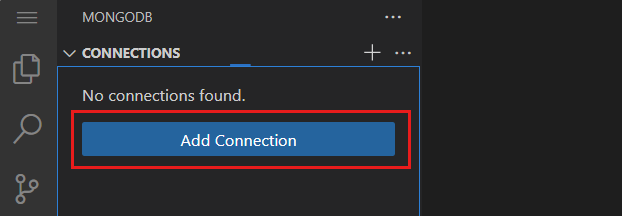
27017).docker pull mongo:6.0 docker run --detach --publish 27017:27017 mongo:6.0Na bočním panelu vyberte rozšíření MongoDB.

Přidejte nové připojení k rozšíření MongoDB pomocí připojovacího řetězce
mongodb://localhost.
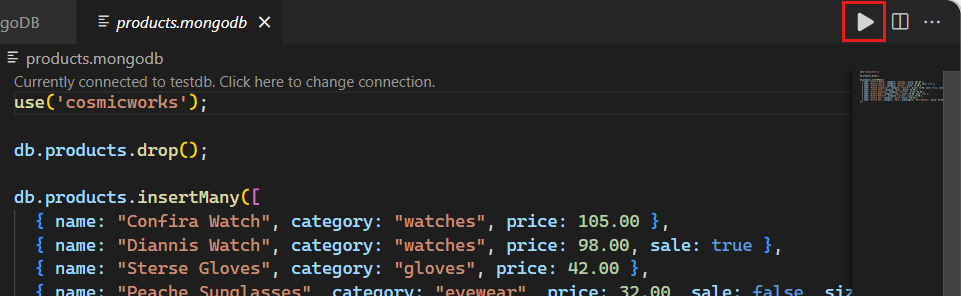
Po úspěšném připojení otevřete soubor data/products.mongodb playground.
Vyberte ikonu Spustit vše a spusťte skript.

Spuštění v testovacím prostředí by mělo mít za následek seznam dokumentů v kolekci MongoDB na místním serveru. Tady je zkrácený příklad výstupu.
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]Poznámka:
Identifikátory objektů (
_id) se náhodně generují a liší se od tohoto zkráceného ukázkového výstupu.V server/ adresáři vytvořte nový soubor .env.
Do souboru server/.env přidejte proměnnou prostředí pro tuto hodnotu:
Proměnná prostředí Hodnota CONNECTION_STRINGPřipojovací řetězec ke clusteru Azure DocumentDB. Prozatím použijte mongodb://localhost:27017?directConnection=true.CONNECTION_STRING=mongodb://localhost:27017?directConnection=trueZměňte kontext terminálu na server nebo složku.
cd serverNainstalujte závislosti z Node Package Manageru (npm).
npm installSpusťte aplikaci Node.js &Express.
npm startRozhraní API automaticky otevře okno prohlížeče, aby ověřilo, že vrací pole dokumentů produktu.
Zavřete další kartu nebo okno prohlížeče.
Zavřete terminál.
Otestování aplikace MERN pomocí clusteru Azure DocumentDB
Teď ověříme, že aplikace bez problémů funguje s Azure DocumentDB. Pro tuto úlohu naplňte existující cluster počátečními daty pomocí prostředí MongoDB a pak aktualizujte připojovací řetězec rozhraní API.
Přihlaste se k webu Azure Portal (https://portal.azure.com).
Přejděte na existující stránku clusteru Azure DocumentDB.
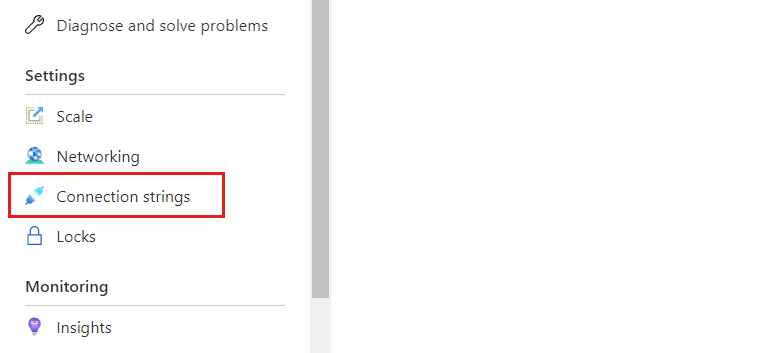
Na stránce clusteru Azure DocumentDB vyberte v nabídce možnost Připojovací řetězce.

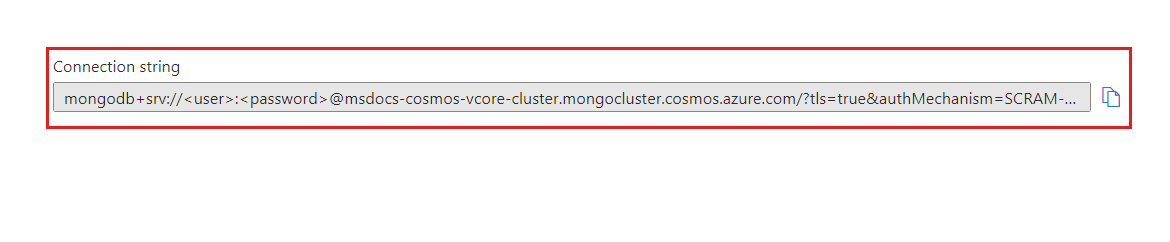
Poznamenejte si hodnotu z pole Připojovací řetězec .

Důležité
Připojovací řetězec na portálu neobsahuje hodnoty uživatelského jména a hesla. Musíte nahradit zástupné symboly
<user>a<password>přihlašovacími údaji, které jste použili při původním vytvoření clusteru.Otevřete nový terminál v integrovaném vývojovém prostředí (IDE).
Spusťte prostředí MongoDB pomocí
mongoshpříkazu a připojovacího řetězce, který jste si poznamenali dříve. Nezapomeňte nahradit<user>zástupné<password>symboly přihlašovacími údaji, které jste použili při původním vytvoření clusteru.mongosh "<mongodb-cluster-connection-string>"Poznámka:
Pro připojovací řetězec možná budete muset zakódovat konkrétní hodnoty. V tomto příkladu je
msdocs-azure-documentdb-tutorialnázev clusteru , uživatelské jméno jeclusteradmina heslo jeP@ssw.rd. V hesle musí být znak@kódován pomocí%40. Tady je uvedený příklad připojovacího řetězce se správným kódováním hesla.CONNECTION_STRING=mongodb+srv://clusteradmin:P%40ssw.rd@msdocs-azure-documentdb-tutorial.mongocluster.cosmos.azure.com/?tls=true&authMechanism=SCRAM-SHA-256&retrywrites=false&maxIdleTimeMS=120000V příkazové řádce spusťte následující příkazy pro vytvoření databáze, vytvoření kolekce a vložení počátečních dat.
use('cosmicworks'); db.products.drop(); db.products.insertMany([ { name: "Confira Watch", category: "watches", price: 105.00 }, { name: "Diannis Watch", category: "watches", price: 98.00, sale: true }, { name: "Sterse Gloves", category: "gloves", price: 42.00 }, { name: "Peache Sunglasses", category: "eyewear", price: 32.00, sale: false, sizes: [ "S", "M", "L" ] }, { name: "Icento Pack", category: "bags", price: 58.00 }, { name: "Iroowl Bracelet", category: "watches", price: 66.00 }, { name: "Glaark Bag", category: "bags", price: 56.00, sale: true }, { name: "Windry Mittens", category: "gloves", price: 35.00 }, { name: "Tuvila Hat", category: "hats", price: 120.00 }, { name: "Klinto Hat", category: "hats", subcategory: "hats-beanies", price: 65.00 } ]); db.products.find({});Příkazy by měly mít za následek seznam dokumentů v místní kolekci MongoDB. Tady je zkrácený příklad výstupu.
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]Poznámka:
Identifikátory objektů (
_id) se náhodně generují a liší se od tohoto zkráceného ukázkového výstupu.Ukončete prostředí MongoDB.
exitV klientovi nebo adresáři vytvořte nový soubor .env .
Do souboru client/.env přidejte proměnnou prostředí pro tuto hodnotu:
Proměnná prostředí Hodnota CONNECTION_STRINGPřipojovací řetězec ke clusteru Azure DocumentDB. Použijte stejný připojovací řetězec, který jste použili s prostředím Mongo Shell. CONNECTION_STRING=<your-connection-string>Ověřte, že aplikace používá databázovou službu, a to změnou kontextu terminálu na server nebo složku, instalací závislostí z Node Package Manageru (npm) a následným spuštěním aplikace.
cd server npm install npm startRozhraní API automaticky otevře okno prohlížeče, aby ověřilo, že vrací pole dokumentů produktu.
Zavřete další kartu nebo okno prohlížeče. Pak terminál zavřete.
Nasazení aplikace MERN do služby Azure App Service
Ověřte, že aplikace funguje komplexně, nasazením služby a klienta na Azure App Service. Pomocí tajných kódů ve webových aplikacích můžete ukládat proměnné prostředí s přihlašovacími údaji a koncovými body rozhraní API.
V integrovaném vývojovém prostředí (IDE) otevřete nový terminál.
Vytvořte proměnnou shellu pro název existující skupiny prostředků resourceGroupName.
# Variable for resource group name resourceGroupName="<existing-resource-group>"Vytvořte proměnné shellu pro dvě webové aplikace pojmenované serverAppName a clientAppName.
# Variable for randomnly generated suffix let suffix=$RANDOM*$RANDOM # Variable for web app names with a randomnly generated suffix serverAppName="server-app-$suffix" clientAppName="client-app-$suffix"Pokud jste to ještě neudělali, přihlaste se k Azure CLI pomocí
az login --use-device-codepříkazu.Změňte aktuální pracovní adresář na cestu k serveru/.
cd serverVytvořte novou webovou aplikaci pro serverovou komponentu aplikace MERN pomocí
az webapp up.az webapp up \ --resource-group $resourceGroupName \ --name $serverAppName \ --sku F1 \ --runtime "NODE|18-lts"Vytvořte nové nastavení připojovacího řetězce pro serverovou webovou aplikaci s názvem
CONNECTION_STRINGaz webapp config connection-string set. Použijte stejnou hodnotu pro připojovací řetězec, který jste použili s prostředím MongoDB a souborem .env dříve v tomto kurzu.az webapp config connection-string set \ --resource-group $resourceGroupName \ --name $serverAppName \ --connection-string-type custom \ --settings "CONNECTION_STRING=<mongodb-connection-string>"Získejte URI pro serverovou webovou aplikaci
az webapp showa uložte jej do shellové proměnné s názvem serverUri.serverUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $serverAppName \ --query hostNames[0] \ --output tsv)open-cliPomocí balíčku a příkazu z NuGetnpxotevřete okno prohlížeče pomocí URI adresy serverové webové aplikace. Ověřte, že serverová aplikace vrací data pole JSON z clusteru.npx open-cli "https://$serverUri/products" --yesNávod
Někdy se nasazení mohou dokončit asynchronně. Pokud nevidíte, co očekáváte, počkejte další minutu a aktualizujte okno prohlížeče.
Změňte pracovní adresář na cestu client/.
cd ../clientVytvořte novou webovou aplikaci pro klientskou komponentu aplikace MERN s
az webapp up.az webapp up \ --resource-group $resourceGroupName \ --name $clientAppName \ --sku F1 \ --runtime "NODE|18-lts"Vytvořte nové nastavení aplikace pro klientskou webovou aplikaci s názvem
REACT_APP_API_ENDPOINTaz webapp config appsettings set. Použijte koncový bod rozhraní API serveru uložený v shell proměnné serverUri.az webapp config appsettings set \ --resource-group $resourceGroupName \ --name $clientAppName \ --settings "REACT_APP_API_ENDPOINT=https://$serverUri"Získejte URI pro klientskou webovou aplikaci
az webapp showa uložte ho do shell proměnné d clientUri.clientUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $clientAppName \ --query hostNames[0] \ --output tsv)open-cliPomocí balíčku a příkazu z NuGetunpxotevřete okno prohlížeče pomocí identifikátoru URI klientské webové aplikace. Ověřte, že klientská aplikace vykresluje data z rozhraní API serverové aplikace.npx open-cli "https://$clientUri" --yesNávod
Někdy se nasazení mohou dokončit asynchronně. Pokud nevidíte, co očekáváte, počkejte další minutu a aktualizujte okno prohlížeče.
Zavřete terminál.
Vyčistěte zdroje
Když pracujete ve vlastním předplatném, je na konci projektu vhodné odebrat prostředky, které už nepotřebujete. Prostředky ponechané v provozu mohou způsobit výdaje. Prostředky můžete odstranit jednotlivě nebo odstranit skupinu prostředků a odstranit tak celou sadu prostředků.
Pokud chcete odstranit celou skupinu prostředků, použijte
az group delete.az group delete \ --name $resourceGroupName \ --yesOvěřte, že je skupina prostředků odstraněna pomocí
az group list.az group list
Vyčištění vývojového prostředí
Můžete také chtít vyčistit vývojové prostředí nebo ho vrátit do typického stavu.
Odstraněním prostředí GitHub Codespaces zajistíte, že získáte maximální počet bezplatných hodin za jádro, na které máte nárok pro svůj účet.
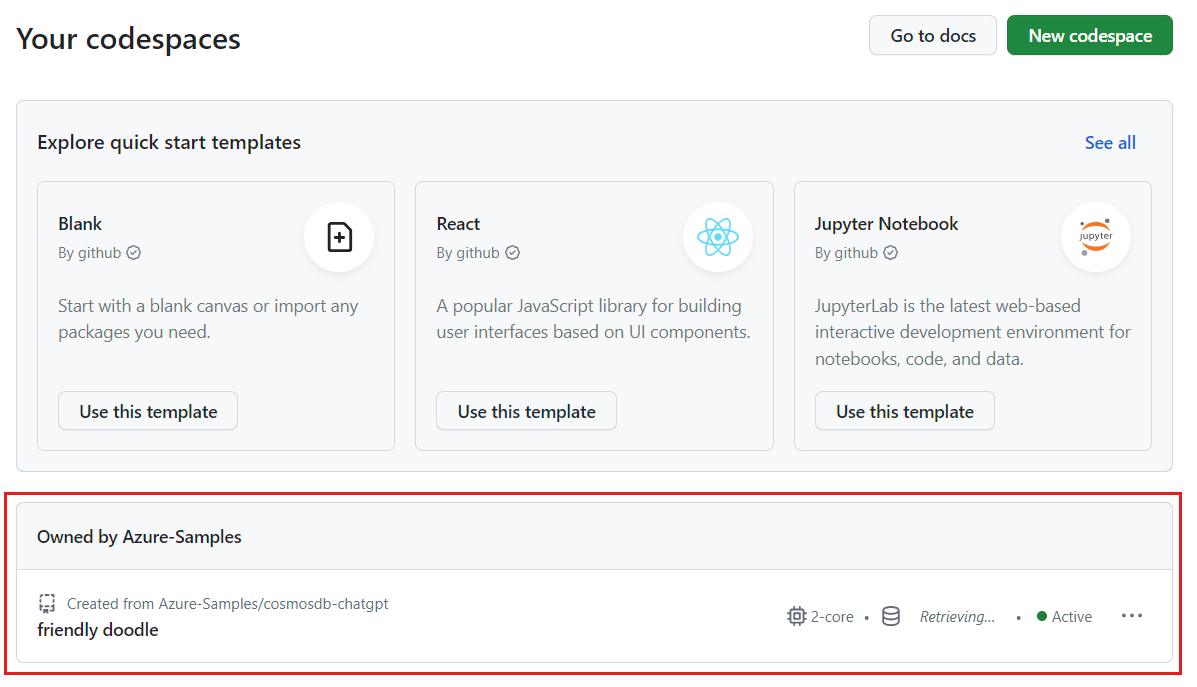
Přihlaste se k řídicímu panelu GitHub Codespaces (https://github.com/codespaces).
Vyhledejte aktuálně spuštěný vývojový kontejner zdrojový z
azure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-appúložiště GitHub.
Otevřete místní nabídku pro codespace a pak vyberte Odstranit.
 Snímek obrazovky s místní nabídkou pro jediný codespace se zvýrazněnou volbou odstranění
Snímek obrazovky s místní nabídkou pro jediný codespace se zvýrazněnou volbou odstranění

 Snímek obrazovky s možností nabídky pro otevření nového terminálu
Snímek obrazovky s možností nabídky pro otevření nového terminálu