DataGridTemplateColumn.CellEditingTemplate Vlastnost
Definice
Důležité
Některé informace platí pro předběžně vydaný produkt, který se může zásadně změnit, než ho výrobce nebo autor vydá. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Získá nebo nastaví šablonu k zobrazení obsahu buňky, která je v režimu úprav.
public:
property System::Windows::DataTemplate ^ CellEditingTemplate { System::Windows::DataTemplate ^ get(); void set(System::Windows::DataTemplate ^ value); };public System.Windows.DataTemplate CellEditingTemplate { get; set; }member this.CellEditingTemplate : System.Windows.DataTemplate with get, setPublic Property CellEditingTemplate As DataTemplateHodnota vlastnosti
Šablona, která slouží k zobrazení obsahu buňky, která je v režimu úprav. Zaregistrované výchozí nastavení je null. Informace o tom, co může ovlivnit hodnotu, naleznete v tématu DependencyProperty.
Příklady
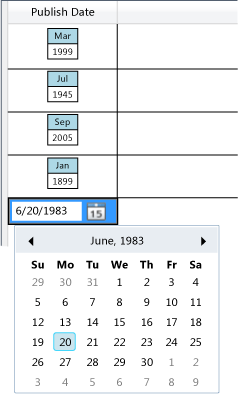
Následující příklad ukazuje, jak vytvořit CellEditingTemplate pro zobrazení a úpravu sloupce kalendářních dat.
<Grid>
<Grid.Resources>
<!--DataTemplate for Published Date column defined in Grid.Resources. PublishDate is a property on the ItemsSource of type DateTime -->
<DataTemplate x:Key="DateTemplate" >
<StackPanel Width="20" Height="30">
<Border Background="LightBlue" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding PublishDate, StringFormat={}{0:MMM}}" FontSize="8" HorizontalAlignment="Center" />
</Border>
<Border Background="White" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding PublishDate, StringFormat={}{0:yyyy}}" FontSize="8" FontWeight="Bold" HorizontalAlignment="Center" />
</Border>
</StackPanel>
</DataTemplate>
<!--DataTemplate for the Published Date column when in edit mode. -->
<DataTemplate x:Key="EditingDateTemplate">
<DatePicker SelectedDate="{Binding PublishDate}" />
</DataTemplate>
</Grid.Resources>
<DataGrid Name="DG1" ItemsSource="{Binding}" AutoGenerateColumns="False" >
<DataGrid.Columns>
<!--Custom column that shows the published date-->
<DataGridTemplateColumn Header="Publish Date" CellTemplate="{StaticResource DateTemplate}" CellEditingTemplate="{StaticResource EditingDateTemplate}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
Následující obrázek znázorňuje výstup z předchozího XAML.

Poznámky
Šablona pro úpravy buněk definuje, jak se obsah zobrazuje v buňkách sloupců v režimu úprav. Další informace o šablonách dat najdete v tématu Přehled šablon dat a styly a šablony.
Chcete-li definovat šablonu pro buňku, která není v režimu úprav, použijte .CellTemplate