HeaderedContentControl.Header Vlastnost
Definice
Důležité
Některé informace platí pro předběžně vydaný produkt, který se může zásadně změnit, než ho výrobce nebo autor vydá. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Získá nebo nastaví data použitá pro hlavičku každého ovládacího prvku.
public:
property System::Object ^ Header { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
[System.Windows.Localizability(System.Windows.LocalizationCategory.Label)]
public object Header { get; set; }[<System.ComponentModel.Bindable(true)>]
[<System.Windows.Localizability(System.Windows.LocalizationCategory.Label)>]
member this.Header : obj with get, setPublic Property Header As ObjectHodnota vlastnosti
Objekt záhlaví. Výchozí formát je null.
- Atributy
Příklady
Následující příklad vytvoří objekt TabControl , který obsahuje dva TabItem objekty, které dědí z HeaderedContentControl. První TabItem má UIElement objekty jako obsah v objektu Header i Content: Header je nastaven na StackPanel hodnotu, která obsahuje Ellipse a TextBlock; Content je nastavena na StackPanel objekt, který obsahuje TextBlock a .Label Sekunda HeaderTabItem je nastavena na řetězec a hodnota Content je nastavena na jeden TextBlock.
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="DarkGray"/>
<TextBlock>Tab 1</TextBlock>
</StackPanel>
</TabItem.Header>
<StackPanel>
<TextBlock>Enter some text</TextBlock>
<TextBox Name="textBox1" Width="50"/>
</StackPanel>
</TabItem>
<TabItem Header="Tab 2">
<!--Bind TextBlock.Text to the TextBox on the first
TabItem.-->
<TextBlock Text="{Binding ElementName=textBox1, Path=Text}"/>
</TabItem>
</TabControl>
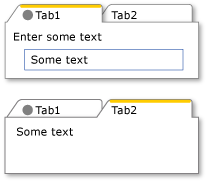
Následující obrázek znázorňuje TabControl objekt vytvořený předchozím příkladem.

TabControl s různými typy ve vlastnosti Header
Následující příklad vytvoří dva DataTemplate objekty pro určení vzhledu Header a Content objektu HeaderedContentControl.
<Style TargetType="HeaderedContentControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type HeaderedContentControl}">
<StackPanel>
<Grid>
<Rectangle Stroke="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Header"/>
</Grid>
<Grid>
<Rectangle Fill="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Content"/>
</Grid>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<DataTemplate x:Key="titleText">
<TextBlock Text="{Binding}"
Foreground="Green"
FontSize="16"
FontWeight="Normal"
FontStyle="Italic"
TextWrapping="Wrap"/>
</DataTemplate>
<DataTemplate x:Key="contentText">
<TextBlock Text="{Binding}"
Foreground="Brown"
FontSize="12"
FontWeight="Normal"
FontFamily="Arial Narrow"
TextWrapping="Wrap"/>
</DataTemplate>
<HeaderedContentControl Name="hcontCtrl" Background="Beige"
HeaderTemplate="{StaticResource titleText}"
ContentTemplate="{StaticResource contentText}"
Header="This is the header."
Content="This is the content."/>
Poznámky
Content Podobně jako vlastnost objektu ContentControlmůže Header být libovolný typ. Nástroj HeaderedContentControl používá stejnou logiku k zobrazení objektu popsaného Header v ContentControl.Content.
Informace o vlastnosti závislosti
| Pole Identifikátor | HeaderProperty |
Vlastnosti metadat nastavené na true |
Žádné |
