ItemsControl.ItemContainerStyle Vlastnost
Definice
Důležité
Některé informace platí pro předběžně vydaný produkt, který se může zásadně změnit, než ho výrobce nebo autor vydá. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Získá nebo nastaví , Style který je použit na kontejner prvek vygenerovaný pro každou položku.
public:
property System::Windows::Style ^ ItemContainerStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };[System.ComponentModel.Bindable(true)]
public System.Windows.Style ItemContainerStyle { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.ItemContainerStyle : System.Windows.Style with get, setPublic Property ItemContainerStyle As StyleHodnota vlastnosti
Objekt Style , který se použije na element kontejneru vygenerovaný pro každou položku. Výchozí formát je null.
- Atributy
Příklady
Následující příklad ukazuje použití této vlastnosti. Vezměte v úvahu následující data vázané ListBoxna data:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Chcete-li vytvořit styl pro prvky, které obsahují datové položky, vytvořte ListBoxItem styl, jak je znázorněno v následujícím příkladu. Styl se použije na všechny ListBoxItem prvky v rámci oboru, ve který je styl definován.
<Style TargetType="ListBoxItem">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.Setters>
<Setter Property="Opacity" Value="1.0" />
</Trigger.Setters>
</Trigger>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:0.2"
Storyboard.TargetProperty="MaxHeight"
To="90" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:1"
Storyboard.TargetProperty="MaxHeight" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
Je ListBoxItem element kontejneru ListBox pro ovládací prvek . Proto alternativou k předchozímu je nastavit vlastnost objektu ItemContainerStyleListBox na definovaný styl. Uděláte to tak, že styl dáte ListBoxItem , x:Key aby byl k dispozici jako prostředek:
<Style TargetType="ListBoxItem" x:Key="ContainerStyle">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Opacity" Value="1.0" />
</Trigger>
Dále nastavte ItemContainerStyle vlastnost na prostředek, jak je znázorněno v následujícím příkladu:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
ItemContainerStyle="{StaticResource ContainerStyle}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Oba předchozí scénáře generují stejný výsledek. Jednou z výhod zpřístupnění stylu jako prostředku je ale možnost ho znovu použít. Explicitní ItemContainerStyle nastavení vlastnosti může také zajistit lepší čitelnost.
Následující příklad je navržen tak, aby ilustroval funkci různých vlastností souvisejících se styly a šablonou, které ItemsControlposkytuje . Objekt v tomto příkladu ItemsControl je vázán na kolekci Task objektů. Pro demonstrační účely jsou styly a šablony v tomto příkladu deklarovány jako vložené.
<ItemsControl Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}">
<!--The ItemsControl has no default visual appearance.
Use the Template property to specify a ControlTemplate to define
the appearance of an ItemsControl. The ItemsPresenter uses the specified
ItemsPanelTemplate (see below) to layout the items. If an
ItemsPanelTemplate is not specified, the default is used. (For ItemsControl,
the default is an ItemsPanelTemplate that specifies a StackPanel.-->
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<Border BorderBrush="Aqua" BorderThickness="1" CornerRadius="15">
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ItemsControl.Template>
<!--Use the ItemsPanel property to specify an ItemsPanelTemplate
that defines the panel that is used to hold the generated items.
In other words, use this property if you want to affect
how the items are laid out.-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--Use the ItemTemplate to set a DataTemplate to define
the visualization of the data objects. This DataTemplate
specifies that each data object appears with the Priority
and TaskName on top of a silver ellipse.-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<DataTemplate.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
</DataTemplate.Resources>
<Grid>
<Ellipse Fill="Silver"/>
<StackPanel>
<TextBlock Margin="3,3,3,0"
Text="{Binding Path=Priority}"/>
<TextBlock Margin="3,0,3,7"
Text="{Binding Path=TaskName}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!--Use the ItemContainerStyle property to specify the appearance
of the element that contains the data. This ItemContainerStyle
gives each item container a margin and a width. There is also
a trigger that sets a tooltip that shows the description of
the data object when the mouse hovers over the item container.-->
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Control.Width" Value="100"/>
<Setter Property="Control.Margin" Value="5"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=Content.Description}"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
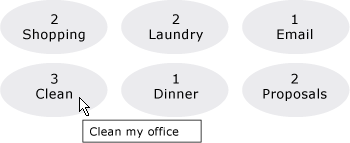
Následuje snímek obrazovky s příkladem při jeho vykreslení:

Dvě další vlastnosti související se stylem objektu ItemsControl , které zde nejsou zobrazeny, jsou GroupStyle a GroupStyleSelector.
Poznámky
Tuto vlastnost nebo ItemContainerStyleSelector vlastnost můžete použít k nastavení stylu tak, aby ovlivnil vzhled prvků, které obsahují datové položky. Například pro ListBoxjsou vygenerované kontejnery ListBoxItem ovládací prvky, pro ComboBoxjsou to ComboBoxItem ovládací prvky.
Poskytuje ItemsControl velkou flexibilitu pro vizuální přizpůsobení a poskytuje mnoho vlastností stylů a šablon. Chcete-li ovlivnit rozložení položek, použijte ItemsPanel vlastnost . Pokud u ovládacího prvku používáte seskupování, můžete použít GroupStyle vlastnost nebo GroupStyleSelector . K určení vizualizace datových objektů použijte ItemTemplate vlastnost nebo ItemTemplateSelector . Další informace o tom, kdy zadat , najdete v ItemTemplatetématu Přehled šablon dat.
Použití atributu XAML
<object ItemContainerStyle="ResourceExtension StyleResourceKey"/>
Hodnoty XAML
ResourceExtension Jedna z následujících možností: StaticResource, nebo DynamicResource. Pokud samotné styly neobsahují odkazy na potenciální odkazy za běhu, jako jsou systémové prostředky nebo uživatelské předvolby, StaticResource obvykle se z hlediska výkonu doporučuje odkaz na styl.
StyleResourceKeyx:Key řetězcová hodnota odkazující na styl požadovaný jako prostředek.
Informace o vlastnosti závislosti
| Pole Identifikátor | ItemContainerStyleProperty |
Vlastnosti metadat nastavené na true |
Žádné |
Platí pro
Viz také
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro
