Figure Třída
Definice
Důležité
Některé informace platí pro předběžně vydaný produkt, který se může zásadně změnit, než ho výrobce nebo autor vydá. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Prvek obsahu na vložené úrovni toku, který slouží k hostování obrázku. Obrázek je část obsahu toku s vlastnostmi umístění, které lze přizpůsobit nezávisle na primárním toku obsahu v rámci FlowDocument.
public ref class Figure : System::Windows::Documents::AnchoredBlockpublic class Figure : System.Windows.Documents.AnchoredBlocktype Figure = class
inherit AnchoredBlockPublic Class Figure
Inherits AnchoredBlock- Dědičnost
Příklady
Následující příklad definuje FlowDocument, který obsahuje Floater i Figure elementy.
<FlowDocumentReader>
<FlowDocument
ColumnWidth="400"
IsOptimalParagraphEnabled="True" IsHyphenationEnabled="True"
>
<Section FontSize="12">
<Paragraph>
<Bold>Neptune</Bold> (planet), major planet in the solar system, eighth planet
from the Sun and fourth largest in diameter. Neptune maintains an almost constant
distance, about 4,490 million km (about 2,790 million mi), from the Sun. Neptune
revolves outside the orbit of Uranus and for most of its orbit moves inside the
elliptical path of the outermost planet Pluto (see Solar System). Every 248 years,
Pluto’s elliptical orbit brings the planet inside Neptune’s nearly circular orbit
for about 20 years, temporarily making Neptune the farthest planet from the Sun.
The last time Pluto’s orbit brought it inside Neptune’s orbit was in 1979. In
1999 Pluto’s orbit carried it back outside Neptune’s orbit.
<!-- This Figure uses relative measurements for width and height. -->
<Figure
Width="0.25" Height="0.1" Background="GhostWhite"
HorizontalAnchor="PageLeft"
HorizontalOffset="100" VerticalOffset="20"
>
<Paragraph
FontStyle="Italic" TextAlignment="Left"
Background="Beige" Foreground="DarkGreen"
>
Neptune has 72 times Earth's volume...
</Paragraph>
</Figure>
<!-- This Floater uses relative measurements for width. -->
<Floater
Background="GhostWhite"
Width="0.4" HorizontalAlignment="Left"
>
<Table CellSpacing="5">
<Table.Columns>
<TableColumn Width="155"/>
<TableColumn Width="130"/>
</Table.Columns>
<TableRowGroup>
<TableRow>
<TableCell ColumnSpan="3">
<Paragraph>Neptune Stats</Paragraph>
</TableCell>
</TableRow>
<TableRow Background="LightGoldenrodYellow" FontSize="12">
<TableCell>
<Paragraph FontWeight="Bold">Mean Distance from Sun</Paragraph>
</TableCell>
<TableCell>
<Paragraph>4,504,000,000 km</Paragraph>
</TableCell>
</TableRow>
<TableRow FontSize="12" Background="LightGray">
<TableCell>
<Paragraph FontWeight="Bold">Mean Diameter</Paragraph>
</TableCell>
<TableCell>
<Paragraph>49,532 km</Paragraph>
</TableCell>
</TableRow>
<TableRow Background="LightGoldenrodYellow" FontSize="12">
<TableCell>
<Paragraph FontWeight="Bold">Approximate Mass</Paragraph>
</TableCell>
<TableCell>
<Paragraph>1.0247e26 kg</Paragraph>
</TableCell>
</TableRow>
<TableRow>
<TableCell ColumnSpan="4">
<Paragraph FontSize="10" FontStyle="Italic">
Information from the
<Hyperlink
NavigateUri="http://encarta.msn.com/encnet/refpages/artcenter.aspx"
>Encarta</Hyperlink>
web site.
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</Floater>
</Paragraph>
<Paragraph>
Astronomers believe Neptune has an inner rocky core that is surrounded by a vast
ocean of water mixed with rocky material. From the inner core, this ocean extends
upward until it meets a gaseous atmosphere of hydrogen, helium, and trace amounts
of methane. Neptune has four rings and 11 known moons. Even though Neptune's volume
is 72 times Earth’s volume, its mass is only 17.15 times Earth’s mass. Because of
its size, scientists classify Neptune—along with Jupiter, Saturn, and Uranus—as
one of the giant or Jovian planets (so-called because they resemble Jupiter).
</Paragraph>
<Paragraph>
<Figure
Width="140" Height="50"
Background="GhostWhite" TextAlignment="Left"
HorizontalAnchor="PageCenter" WrapDirection="Both"
>
<Paragraph FontStyle="Italic" Background="Beige" Foreground="DarkGreen" >
Neptune has an orbital period of ~20 years...
</Paragraph>
</Figure>
Mathematical theories of astronomy led to the discovery of Neptune. To account for
wobbles in the orbit of the planet Uranus, British astronomer John Couch Adams and
French astronomer Urbain Jean Joseph Leverrier independently calculated the existence
and position of a new planet in 1845 and 1846, respectively. They theorized that the
gravitational attraction of this planet for Uranus was causing the wobbles in Uranus’s
orbit. Using information from Leverrier, German astronomer Johann Gottfried Galle first
observed the planet in 1846.
</Paragraph>
</Section>
</FlowDocument>
</FlowDocumentReader>
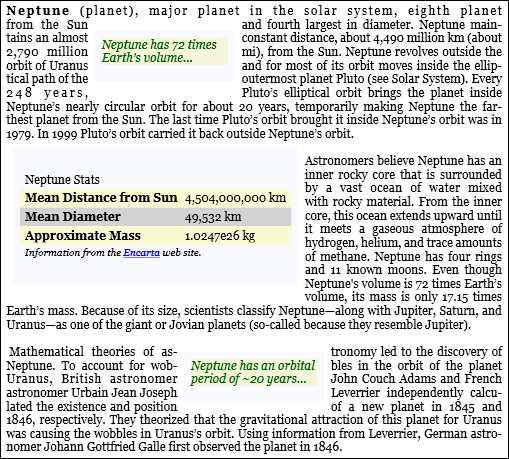
Následující obrázek ukazuje, jak se tento příklad vykresluje.
snímek obrazovky 
Poznámky
Figure vynucuje model silného obsahu pro podřízený obsah. Další informace o modelu obsahu Figure najdete v tématu Přehled modelu obsahu TextElement.
Figure nebo Floater prvky se často používají ke zvýraznění nebo zvýraznění částí obsahu, k hostování podpůrných obrázků nebo jiného obsahu v rámci hlavního toku obsahu nebo k vkládání volně souvisejícího obsahu, jako jsou reklamy.
Figure a Floater se liší několika způsoby a používají se pro různé scénáře.
obrázek :
Lze umístit: Můžete nastavit jeho vodorovné a svislé kotvy tak, aby se ukotvily vzhledem k stránce, obsahu, sloupci nebo odstavci. Můžete také použít jeho HorizontalOffset a VerticalOffset vlastnosti k určení libovolných posunů.
Je možné nastavit více než jeden sloupec: Můžete nastavit Figure výšku a šířku na násobky stránky, obsahu nebo šířky sloupce nebo šířky. Všimněte si, že v případě stránky a obsahu nejsou povoleny násobky větší než 1. Můžete například nastavit šířku Figure na "0,5 stránky" nebo "0,25 obsahu" nebo "2 sloupec". Výšku a šířku můžete také nastavit na absolutní hodnoty pixelů.
Neprovádí stránkování: Pokud se obsah uvnitř Figure nevejde do Figure, vykreslí obsah, který se nevejde a zbývající obsah se ztratí.
Floater:
Nelze umístit a vykreslit všude, kde je možné pro ni zpřístupnit mezeru. Nelze nastavit posun nebo ukotvení Floater.
Velikost nemůže být větší než jeden sloupec: Ve výchozím nastavení Floater velikosti v jednom sloupci. Má Width vlastnost, která se dá nastavit na absolutní hodnotu pixelu, ale pokud je tato hodnota větší než jedna šířka sloupce, je ignorována a plovák má velikost v jednom sloupci. Velikost můžete nastavit tak, že nastavíte správnou šířku pixelů, ale velikost není relativní vzhledem ke sloupci, takže 0,5Sloupc není platný výraz pro šířku Floater. Floater nemá žádnou vlastnost výšky a není možné ji nastavit, výška závisí na obsahu.
Floater stránkuje: Pokud se jeho obsah se zadanou šířkou rozšíří na více než 1 výšku sloupce, plovoucí lomí a stránkuje na další sloupec, na další stránku atd.
Figure je vhodné umístit samostatný obsah tam, kde chcete řídit velikost a umístění, a máte jistotu, že se obsah vejde do zadané velikosti. Floater je dobrým místem, kde můžete dát více volného toku obsahu, který se podobá obsahu hlavní stránky, ale je oddělený od něj.
Konstruktory
| Figure() |
Inicializuje novou prázdnou instanci Figure třídy. |
| Figure(Block, TextPointer) |
Inicializuje novou instanci Figure třídy, vezme zadaný Block objekt jako počáteční obsah nového Figurea TextPointer určit pozici vložení pro nový prvek Figure. |
| Figure(Block) |
Inicializuje novou instanci Figure třídy, vezme zadaný Block objekt jako počáteční obsah nového Figure. |
Pole
| CanDelayPlacementProperty |
Identifikuje vlastnost závislosti CanDelayPlacement. |
| HeightProperty |
Identifikuje vlastnost závislosti Height. |
| HorizontalAnchorProperty |
Identifikuje vlastnost závislosti HorizontalAnchor. |
| HorizontalOffsetProperty |
Identifikuje vlastnost závislosti HorizontalOffset. |
| VerticalAnchorProperty |
Identifikuje vlastnost závislosti VerticalAnchor. |
| VerticalOffsetProperty |
Identifikuje vlastnost závislosti VerticalOffset. |
| WidthProperty |
Identifikuje vlastnost závislosti Width. |
| WrapDirectionProperty |
Identifikuje vlastnost závislosti WrapDirection. |
Vlastnosti
| AllowDrop |
Získá nebo nastaví hodnotu, která označuje, zda lze tento prvek použít jako cíl operace přetažení. (Zděděno od ContentElement) |
| AreAnyTouchesCaptured |
Získá hodnotu, která označuje, zda alespoň jeden dotyk je zachycen na tomto prvku. (Zděděno od ContentElement) |
| AreAnyTouchesCapturedWithin |
Získá hodnotu, která označuje, zda alespoň jeden dotyk je zachycen do tohoto prvku nebo jakékoli podřízené prvky ve vizuálním stromu. (Zděděno od ContentElement) |
| AreAnyTouchesDirectlyOver |
Získá hodnotu, která označuje, zda alespoň jeden dotyk je stisknut přes tento prvek. (Zděděno od ContentElement) |
| AreAnyTouchesOver |
Získá hodnotu, která označuje, zda alespoň jeden dotyk je stisknut přes tento prvek nebo jakékoli podřízené prvky v jeho vizuálním stromu. (Zděděno od ContentElement) |
| Background |
Získá nebo nastaví štětec použitý k vyplnění pozadí oblasti obsahu. (Zděděno od TextElement) |
| BaselineAlignment |
Získá nebo nastaví zarovnání účaří pro Inline elementu. (Zděděno od Inline) |
| BindingGroup |
Získá nebo nastaví BindingGroup, který se používá pro prvek. (Zděděno od FrameworkContentElement) |
| Blocks |
Získá BlockCollection obsahující prvky nejvyšší úrovně Block, které tvoří obsah prvku. (Zděděno od AnchoredBlock) |
| BorderBrush |
Získá nebo nastaví Brush použít při malování ohraničení prvku. (Zděděno od AnchoredBlock) |
| BorderThickness |
Získá nebo nastaví tloušťku ohraničení prvku. (Zděděno od AnchoredBlock) |
| CanDelayPlacement |
Získá nebo nastaví hodnotu, která označuje, zda tento obrázek může zpozdit jeho umístění v toku obsahu. |
| CommandBindings |
Získá kolekci CommandBinding objektů, které jsou přidruženy k tomuto prvku. (Zděděno od ContentElement) |
| ContentEnd |
Získá textový ukazatel, který představuje konec obsahu v prvku. (Zděděno od TextElement) |
| ContentStart |
Získá textový ukazatel, který představuje začátek obsahu v prvku. (Zděděno od TextElement) |
| ContextMenu |
Získá nebo nastaví prvek místní nabídky, který by se měl objevit vždy, když je místní nabídka požadována prostřednictvím uživatelského rozhraní (UI) z tohoto prvku. (Zděděno od FrameworkContentElement) |
| Cursor |
Získá nebo nastaví kurzor, který se zobrazí, když je ukazatel myši nad tímto prvkem. (Zděděno od FrameworkContentElement) |
| DataContext |
Získá nebo nastaví kontext dat pro prvek, když se účastní datové vazby. (Zděděno od FrameworkContentElement) |
| DefaultStyleKey |
Získá nebo nastaví klíč, který má použít k vyhledání šablony stylu pro tento ovládací prvek v motivech. (Zděděno od FrameworkContentElement) |
| DependencyObjectType |
Získá DependencyObjectType, který zabalí typ CLR této instance. (Zděděno od DependencyObject) |
| Dispatcher |
Získá Dispatcher tento DispatcherObject je přidružen. (Zděděno od DispatcherObject) |
| ElementEnd |
Získá textový ukazatel, který představuje pozici těsně za koncem prvku. (Zděděno od TextElement) |
| ElementStart |
Získá textový ukazatel, který představuje pozici těsně před začátkem prvku. (Zděděno od TextElement) |
| FlowDirection |
Získá nebo nastaví hodnotu, která určuje relativní směr toku obsahu v rámci Inline elementu. (Zděděno od Inline) |
| Focusable |
Získá nebo nastaví hodnotu, která označuje, zda prvek může přijímat fokus. (Zděděno od ContentElement) |
| FocusVisualStyle |
Získá nebo nastaví objekt, který umožňuje přizpůsobení vzhledu, efektů nebo jiných charakteristik stylu, které se použijí na tento prvek při zachycení fokusu klávesnice. (Zděděno od FrameworkContentElement) |
| FontFamily |
Získá nebo nastaví upřednostňovanou rodinu písem nejvyšší úrovně pro obsah prvku. (Zděděno od TextElement) |
| FontSize |
Získá nebo nastaví velikost písma pro obsah prvku. (Zděděno od TextElement) |
| FontStretch |
Získá nebo nastaví vlastnosti roztažení písma pro obsah prvku. (Zděděno od TextElement) |
| FontStyle |
Získá nebo nastaví styl písma pro obsah prvku. (Zděděno od TextElement) |
| FontWeight |
Získá nebo nastaví tloušťku písma nejvyšší úrovně pro obsah prvku. (Zděděno od TextElement) |
| ForceCursor |
Získá nebo nastaví hodnotu určující, zda má tento FrameworkContentElement vynutit uživatelské rozhraní vykreslit kurzor tak, jak deklaruje tato instance Cursor vlastnost. (Zděděno od FrameworkContentElement) |
| Foreground |
Získá nebo nastaví štětec použít na obsah prvku. (Zděděno od TextElement) |
| HasAnimatedProperties |
Získá hodnotu, která označuje, zda tento prvek má nějaké animované vlastnosti. (Zděděno od ContentElement) |
| Height |
Získá nebo nastaví hodnotu, která označuje výšku Figure elementu. |
| HorizontalAnchor |
Získá nebo nastaví hodnotu, která označuje pozici, na kterou je obsah ukotvený ve vodorovném směru. |
| HorizontalOffset |
Získá nebo nastaví hodnotu, která označuje vzdálenost, že Figure je posun od jeho účaří ve vodorovném směru. |
| InputBindings |
Získá kolekci vstupních vazeb, které jsou přidruženy k tomuto prvku. (Zděděno od ContentElement) |
| InputScope |
Získá nebo nastaví kontext pro vstup používaný tímto FrameworkContentElement. (Zděděno od FrameworkContentElement) |
| IsEnabled |
Získá nebo nastaví hodnotu, která označuje, zda je tento prvek povolen v uživatelském rozhraní (UI). (Zděděno od ContentElement) |
| IsEnabledCore |
Získá hodnotu, která se stane návratovou hodnotou IsEnabled v odvozených třídách. (Zděděno od ContentElement) |
| IsFocused |
Získá hodnotu, která určuje, zda má tento prvek logický fokus. (Zděděno od ContentElement) |
| IsInitialized |
Získá hodnotu určující, zda tento prvek byl inicializován, buď načtením jako Extensible Application Markup Language (XAML) nebo explicitně s jeho EndInit() volána metoda. (Zděděno od FrameworkContentElement) |
| IsInputMethodEnabled |
Získá hodnotu, která označuje, zda systém vstupní metody, například IME (Input Method Editor), je povolen pro zpracování vstupu do tohoto prvku. (Zděděno od ContentElement) |
| IsKeyboardFocused |
Získá hodnotu, která označuje, zda má tento prvek fokus klávesnice. (Zděděno od ContentElement) |
| IsKeyboardFocusWithin |
Získá hodnotu, která označuje, zda je fokus klávesnice kdekoli v elementu nebo podřízených elementech. (Zděděno od ContentElement) |
| IsLoaded |
Získá hodnotu označující, zda byl tento prvek načten pro prezentaci. (Zděděno od FrameworkContentElement) |
| IsMouseCaptured |
Získá hodnotu, která označuje, zda myš je zachycen tímto prvkem. (Zděděno od ContentElement) |
| IsMouseCaptureWithin |
Získá hodnotu, která určuje, zda je zachycení myši v tomto prvku nebo podřízených elementů ve stromu prvků. (Zděděno od ContentElement) |
| IsMouseDirectlyOver |
Získá hodnotu, která určuje, zda pozice ukazatele myši odpovídá výsledkům testu, které berou prvek kompoziting do úvahy. (Zděděno od ContentElement) |
| IsMouseOver |
Získá hodnotu, která označuje, zda ukazatel myši je umístěn nad tímto prvkem (včetně vizuálních podřízených elementů nebo jeho ovládací prvek kompoziting). (Zděděno od ContentElement) |
| IsSealed |
Získá hodnotu, která označuje, zda je tato instance aktuálně zapečetěna (jen pro čtení). (Zděděno od DependencyObject) |
| IsStylusCaptured |
Získá hodnotu, která označuje, zda peros je zachycen do tohoto prvku. (Zděděno od ContentElement) |
| IsStylusCaptureWithin |
Získá hodnotu, která určuje, zda pero zachycení je držení tímto prvkem, včetně podřízených elementů a ovládacího prvku kompoziting. (Zděděno od ContentElement) |
| IsStylusDirectlyOver |
Získá hodnotu, která určuje, zda pozice pera odpovídá výsledkům testu, které berou prvek kompoziting do úvahy. (Zděděno od ContentElement) |
| IsStylusOver |
Získá hodnotu, která určuje, zda stylus je umístěn přes tento prvek (včetně vizuální podřízených elementů). (Zděděno od ContentElement) |
| Language |
Získá nebo nastaví lokalizační/globalizační informace jazyka, které platí pro jednotlivé elementy. (Zděděno od FrameworkContentElement) |
| LineHeight |
Získá nebo nastaví výšku každého řádku obsahu. (Zděděno od AnchoredBlock) |
| LineStackingStrategy |
Získá nebo nastaví mechanismus, kterým je řádkové pole určeno pro každý řádek textu v rámci textového prvku. (Zděděno od AnchoredBlock) |
| LogicalChildren |
Získá enumerátor, který může iterovat logické podřízené položky prvku. (Zděděno od TextElement) |
| Margin |
Získá nebo nastaví tloušťku okraje pro prvek. (Zděděno od AnchoredBlock) |
| Name |
Získá nebo nastaví identifikační název prvku. Tento název poskytuje odkaz na instanci, aby programový kód za kódem, jako je kód obslužné rutiny události, mohl odkazovat na prvek, jakmile je vytvořen během analýzy XAML. (Zděděno od FrameworkContentElement) |
| NextInline |
Získá další Inline prvek, který je peer k tomuto prvku. (Zděděno od Inline) |
| OverridesDefaultStyle |
Získá nebo nastaví hodnotu určující, zda tento prvek zahrnuje vlastnosti stylu ze stylů motivu. (Zděděno od FrameworkContentElement) |
| Padding |
Získá nebo nastaví tloušťku odsazení prvku. (Zděděno od AnchoredBlock) |
| Parent |
Získá nadřazený objekt v logickém stromu pro tento prvek. (Zděděno od FrameworkContentElement) |
| PreviousInline |
Získá předchozí Inline prvek, který je peer k tomuto prvku. (Zděděno od Inline) |
| Resources |
Získá nebo nastaví aktuální místně definovaný slovník prostředků. (Zděděno od FrameworkContentElement) |
| SiblingInlines |
Získá InlineCollection, který obsahuje Inline elementy, které jsou na stejné úrovni (peers) k tomuto prvku. (Zděděno od Inline) |
| Style |
Získá nebo nastaví styl, který má být použit tímto prvkem. (Zděděno od FrameworkContentElement) |
| Tag |
Získá nebo nastaví libovolnou hodnotu objektu, která lze použít k ukládání vlastních informací o tomto prvku. (Zděděno od FrameworkContentElement) |
| TemplatedParent |
Získá odkaz na šablonu nadřazené tohoto prvku. Tato vlastnost není relevantní, pokud prvek nebyl vytvořen prostřednictvím šablony. (Zděděno od FrameworkContentElement) |
| TextAlignment |
Získá nebo nastaví hodnotu, která označuje vodorovné zarovnání textového obsahu. (Zděděno od AnchoredBlock) |
| TextDecorations |
Získá TextDecorationCollection, který obsahuje text dekorace použít pro tento prvek. (Zděděno od Inline) |
| TextEffects |
Získá nebo nastaví kolekci textových efektů, které se použijí na obsah prvku. (Zděděno od TextElement) |
| ToolTip |
Získá nebo nastaví tool-tip objekt, který je zobrazen pro tento prvek v uživatelském rozhraní (UI). (Zděděno od FrameworkContentElement) |
| TouchesCaptured |
Získá všechna dotyková zařízení, která jsou zachycena na tento prvek. (Zděděno od ContentElement) |
| TouchesCapturedWithin |
Získá všechna dotyková zařízení zachycená do tohoto prvku nebo jakékoli podřízené prvky ve vizuálním stromu. (Zděděno od ContentElement) |
| TouchesDirectlyOver |
Získá všechna dotyková zařízení, která jsou nad tímto prvkem. (Zděděno od ContentElement) |
| TouchesOver |
Získá všechna dotyková zařízení, která jsou přes tento prvek nebo jakékoli podřízené prvky v jeho vizuálním stromu. (Zděděno od ContentElement) |
| Typography |
Získá aktuálně efektivní typografické varianty pro obsah prvku. (Zděděno od TextElement) |
| VerticalAnchor |
Získá nebo nastaví hodnotu, která označuje pozici, na kterou je obsah ukotvený ve svislém směru. |
| VerticalOffset |
Získá nebo nastaví hodnotu, která označuje vzdálenost, že Figure je posun od jeho účaří ve svislém směru. |
| Width |
Získá nebo nastaví hodnotu, která označuje šířku Figure elementu. |
| WrapDirection |
Získá nebo nastaví hodnotu, která označuje povolené způsoby, jak obsah může proudit kolem Figure. |
Metody
| AddHandler(RoutedEvent, Delegate, Boolean) |
Přidá obslužnou rutinu směrované události pro zadanou směrovanou událost a přidá obslužnou rutinu do kolekce obslužné rutiny v aktuálním prvku. Zadejte |
| AddHandler(RoutedEvent, Delegate) |
Přidá obslužnou rutinu směrované události pro zadanou směrovanou událost a přidá obslužnou rutinu do kolekce obslužné rutiny v aktuálním prvku. (Zděděno od ContentElement) |
| AddLogicalChild(Object) |
Přidá zadaný prvek jako podřízený prvek tohoto prvku. (Zděděno od FrameworkContentElement) |
| AddToEventRoute(EventRoute, RoutedEventArgs) |
Přidá obslužné rutiny do zadaného EventRoute pro aktuální kolekci obslužných rutin událostí ContentElement. (Zděděno od ContentElement) |
| ApplyAnimationClock(DependencyProperty, AnimationClock, HandoffBehavior) |
Použije animaci na zadanou vlastnost závislosti na tomto prvku s možností určit, co se stane, pokud vlastnost již má spuštěnou animaci. (Zděděno od ContentElement) |
| ApplyAnimationClock(DependencyProperty, AnimationClock) |
Použije animaci na zadanou vlastnost závislosti na tomto prvku. Všechny existující animace se zastaví a nahradí novou animací. (Zděděno od ContentElement) |
| BeginAnimation(DependencyProperty, AnimationTimeline, HandoffBehavior) |
Spustí konkrétní animaci pro zadanou animační vlastnost u tohoto prvku s možností určit, co se stane, pokud vlastnost již má spuštěnou animaci. (Zděděno od ContentElement) |
| BeginAnimation(DependencyProperty, AnimationTimeline) |
Spustí animaci pro zadanou animační vlastnost u tohoto prvku. (Zděděno od ContentElement) |
| BeginInit() |
Volá se před inicializace elementu. (Zděděno od FrameworkContentElement) |
| BeginStoryboard(Storyboard, HandoffBehavior, Boolean) |
Zahájí posloupnost akcí obsažených v poskytnutém scénáři se zadaným stavem pro kontrolu animace po jejím spuštění. (Zděděno od FrameworkContentElement) |
| BeginStoryboard(Storyboard, HandoffBehavior) |
Začíná posloupnost akcí obsažených v poskytnuté scénáře s možnostmi zadanými pro to, co by se mělo stát, pokud je vlastnost již animovaný. (Zděděno od FrameworkContentElement) |
| BeginStoryboard(Storyboard) |
Zahájí posloupnost akcí obsažených v poskytnuté scénáře. (Zděděno od FrameworkContentElement) |
| BringIntoView() |
Pokusí se tento prvek přenést do zobrazení v rámci všech posouvatelných oblastí, které jsou obsaženy v rámci. (Zděděno od FrameworkContentElement) |
| CaptureMouse() |
Pokusí se vynutit zachycení myši na tento prvek. (Zděděno od ContentElement) |
| CaptureStylus() |
Pokusí se vynutit zachycení pera na tento prvek. (Zděděno od ContentElement) |
| CaptureTouch(TouchDevice) |
Pokusí se vynutit zachycení dotykového ovládání tohoto prvku. (Zděděno od ContentElement) |
| CheckAccess() |
Určuje, zda volající vlákno má přístup k této DispatcherObject. (Zděděno od DispatcherObject) |
| ClearValue(DependencyProperty) |
Vymaže místní hodnotu vlastnosti. Vlastnost, která se má vymazat, je určena identifikátorem DependencyProperty. (Zděděno od DependencyObject) |
| ClearValue(DependencyPropertyKey) |
Vymaže místní hodnotu vlastnosti jen pro čtení. Vlastnost, která má být vymazána, je určena DependencyPropertyKey. (Zděděno od DependencyObject) |
| CoerceValue(DependencyProperty) |
Převede hodnotu zadané vlastnosti závislosti. Toho lze dosáhnout vyvoláním jakékoli CoerceValueCallback funkce zadané v metadatech vlastnosti pro vlastnost závislost, protože existuje ve volajícím DependencyObject. (Zděděno od DependencyObject) |
| EndInit() |
Volá se okamžitě po inicializaci elementu. (Zděděno od FrameworkContentElement) |
| Equals(Object) |
Určuje, zda zadaný DependencyObject odpovídá aktuálnímu DependencyObject. (Zděděno od DependencyObject) |
| FindName(String) |
Vyhledá prvek, který má zadaný název identifikátoru. (Zděděno od FrameworkContentElement) |
| FindResource(Object) |
Vyhledá prostředek se zadaným klíčem a vyvolá výjimku, pokud požadovaný prostředek nebyl nalezen. (Zděděno od FrameworkContentElement) |
| Focus() |
Pokusí se nastavit fokus na tento prvek. (Zděděno od ContentElement) |
| GetAnimationBaseValue(DependencyProperty) |
Vrátí hodnotu základní vlastnosti pro zadanou vlastnost pro tento prvek, ignoruje jakoukoli možnou animaci z spuštěné nebo zastavené animace. (Zděděno od ContentElement) |
| GetBindingExpression(DependencyProperty) |
Získá BindingExpression pro vazbu zadané vlastnosti. (Zděděno od FrameworkContentElement) |
| GetHashCode() |
Získá hash kód pro tento DependencyObject. (Zděděno od DependencyObject) |
| GetLocalValueEnumerator() |
Vytvoří specializovaný enumerátor pro určení vlastností závislostí, které mají místně nastavené hodnoty v tomto DependencyObject. (Zděděno od DependencyObject) |
| GetType() |
Získá Type aktuální instance. (Zděděno od Object) |
| GetUIParentCore() |
Vrátí alternativní logický nadřazený prvek pro tento prvek, pokud neexistuje žádný nadřazený vizuál. V tomto případě je nadřazená FrameworkContentElement vždy stejná hodnota jako Parent vlastnost. (Zděděno od FrameworkContentElement) |
| GetValue(DependencyProperty) |
Vrátí aktuální efektivní hodnotu vlastnosti závislosti na této instanci DependencyObject. (Zděděno od DependencyObject) |
| InvalidateProperty(DependencyProperty) |
Znovu vyhodnotí efektivní hodnotu pro zadanou vlastnost závislosti. (Zděděno od DependencyObject) |
| MemberwiseClone() |
Vytvoří mělkou kopii aktuálního Object. (Zděděno od Object) |
| MoveFocus(TraversalRequest) |
Přesune fokus klávesnice z tohoto prvku na jiný prvek. (Zděděno od FrameworkContentElement) |
| OnContextMenuClosing(ContextMenuEventArgs) |
Vyvolána vždy, když ContextMenuClosing směrovaná událost dosáhne této třídy ve své trase. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od FrameworkContentElement) |
| OnContextMenuOpening(ContextMenuEventArgs) |
Vyvolána vždy, když ContextMenuOpening směrovaná událost dosáhne této třídy ve své trase. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od FrameworkContentElement) |
| OnCreateAutomationPeer() |
Vrátí implementace AutomationPeer specifické pro třídu pro infrastrukturu WPF (Windows Presentation Foundation). (Zděděno od ContentElement) |
| OnDragEnter(DragEventArgs) |
Vyvolá se, když neošetřená DragEnter připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnDragLeave(DragEventArgs) |
Vyvolá se, když neošetřená DragLeave připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnDragOver(DragEventArgs) |
Vyvolá se, když neošetřená DragOver připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnDrop(DragEventArgs) |
Vyvolá se, když neošetřená DragEnter připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnGiveFeedback(GiveFeedbackEventArgs) |
Vyvolá se, když neošetřená GiveFeedback připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnGotFocus(RoutedEventArgs) |
Obslužná rutina třídy pro událost GotFocus. (Zděděno od FrameworkContentElement) |
| OnGotKeyboardFocus(KeyboardFocusChangedEventArgs) |
Vyvolá se, když neošetřená GotKeyboardFocus připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnGotMouseCapture(MouseEventArgs) |
Vyvolá se, když neošetřená GotMouseCapture připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnGotStylusCapture(StylusEventArgs) |
Vyvolá se, když neošetřená GotStylusCapture připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnGotTouchCapture(TouchEventArgs) |
Poskytuje zpracování tříd pro GotTouchCapture směrovanou událost, ke které dochází při zachycení dotyku s tímto prvkem. (Zděděno od ContentElement) |
| OnInitialized(EventArgs) |
Vyvolá událost Initialized. Tato metoda je vyvolána vždy, když je IsInitialized nastavena na |
| OnIsKeyboardFocusedChanged(DependencyPropertyChangedEventArgs) |
Vyvolána při neošetřené IsKeyboardFocusedChanged událost je vyvolána na tomto prvku. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnIsKeyboardFocusWithinChanged(DependencyPropertyChangedEventArgs) |
Vyvoláno těsně před událostí IsKeyboardFocusWithinChanged je vyvolána tímto prvkem. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnIsMouseCapturedChanged(DependencyPropertyChangedEventArgs) |
Vyvolána při neošetřené IsMouseCapturedChanged událost je vyvolána na tomto prvku. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnIsMouseCaptureWithinChanged(DependencyPropertyChangedEventArgs) |
Vyvolána při neošetřené IsMouseCaptureWithinChanged událost je vyvolána na tomto prvku. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnIsMouseDirectlyOverChanged(DependencyPropertyChangedEventArgs) |
Vyvolána při neošetřené IsMouseDirectlyOverChanged událost je vyvolána na tomto prvku. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnIsStylusCapturedChanged(DependencyPropertyChangedEventArgs) |
Vyvolána při neošetřené IsStylusCapturedChanged událost je vyvolána na tomto prvku. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnIsStylusCaptureWithinChanged(DependencyPropertyChangedEventArgs) |
Vyvolána při neošetřené IsStylusCaptureWithinChanged událost je vyvolána na tomto prvku. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnIsStylusDirectlyOverChanged(DependencyPropertyChangedEventArgs) |
Vyvolána při neošetřené IsStylusDirectlyOverChanged událost je vyvolána na tomto prvku. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnKeyDown(KeyEventArgs) |
Vyvolá se, když neošetřená KeyDown připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnKeyUp(KeyEventArgs) |
Vyvolá se, když neošetřená KeyUp připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnLostFocus(RoutedEventArgs) |
Vyvolá LostFocus směrovanou událost pomocí zadaných dat události. (Zděděno od ContentElement) |
| OnLostKeyboardFocus(KeyboardFocusChangedEventArgs) |
Vyvolá se, když neošetřená LostKeyboardFocus připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnLostMouseCapture(MouseEventArgs) |
Vyvolá se, když neošetřená LostMouseCapture připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnLostStylusCapture(StylusEventArgs) |
Vyvolá se, když neošetřená LostStylusCapture připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnLostTouchCapture(TouchEventArgs) |
Poskytuje zpracování tříd pro LostTouchCapture směrovanou událost, ke které dochází, když tento prvek ztratí dotykové zachycení. (Zděděno od ContentElement) |
| OnMouseDown(MouseButtonEventArgs) |
Vyvolá se, když neošetřená MouseDown připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnMouseEnter(MouseEventArgs) |
Vyvoláno při neošetřené MouseEnter připojená událost je vyvolána na tomto prvku. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnMouseLeave(MouseEventArgs) |
Vyvoláno při neošetřené MouseLeave připojená událost je vyvolána na tomto prvku. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnMouseLeftButtonDown(MouseButtonEventArgs) |
Vyvoláno při neošetřené MouseLeftButtonDown směrovaná událost je vyvolána na tomto prvku. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnMouseLeftButtonUp(MouseButtonEventArgs) |
Vyvolá se, když neošetřená MouseLeftButtonUp směrovaná událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnMouseMove(MouseEventArgs) |
Vyvolá se, když neošetřená MouseMove připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnMouseRightButtonDown(MouseButtonEventArgs) |
Vyvolá se, když neošetřená MouseRightButtonDown směrovaná událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnMouseRightButtonUp(MouseButtonEventArgs) |
Vyvolá se, když neošetřená MouseRightButtonUp směrovaná událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnMouseUp(MouseButtonEventArgs) |
Vyvolá se, když neošetřená MouseUp směrovaná událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnMouseWheel(MouseWheelEventArgs) |
Vyvolá se, když neošetřená MouseWheel připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewDragEnter(DragEventArgs) |
Vyvolá se, když neošetřená PreviewDragEnter připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewDragLeave(DragEventArgs) |
Vyvolá se, když neošetřená PreviewDragLeave připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewDragOver(DragEventArgs) |
Vyvolá se, když neošetřená PreviewDragOver připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewDrop(DragEventArgs) |
Vyvolá se, když neošetřená PreviewDrop připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewGiveFeedback(GiveFeedbackEventArgs) |
Vyvolá se, když neošetřená PreviewGiveFeedback připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewGotKeyboardFocus(KeyboardFocusChangedEventArgs) |
Vyvolá se, když neošetřená PreviewGotKeyboardFocus připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewKeyDown(KeyEventArgs) |
Vyvolá se, když neošetřená PreviewKeyDown připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewKeyUp(KeyEventArgs) |
Vyvolá se, když neošetřená PreviewKeyUp připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewLostKeyboardFocus(KeyboardFocusChangedEventArgs) |
Vyvolá se, když neošetřená PreviewKeyDown připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseDown(MouseButtonEventArgs) |
Vyvolá se, když neošetřená PreviewMouseDown připojená směrovaná událost dosáhne prvku v jeho trase, která je odvozena z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseLeftButtonDown(MouseButtonEventArgs) |
Vyvolá se, když neošetřená PreviewMouseLeftButtonDown směrovaná událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseLeftButtonUp(MouseButtonEventArgs) |
Vyvolá se, když neošetřená PreviewMouseLeftButtonUp směrovaná událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseMove(MouseEventArgs) |
Vyvolá se, když neošetřená PreviewMouseMove připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseRightButtonDown(MouseButtonEventArgs) |
Vyvolá se, když neošetřená PreviewMouseRightButtonDown směrovaná událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseRightButtonUp(MouseButtonEventArgs) |
Vyvolá se, když neošetřená PreviewMouseRightButtonUp směrovaná událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseUp(MouseButtonEventArgs) |
Vyvolá se, když neošetřená PreviewMouseUp připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewMouseWheel(MouseWheelEventArgs) |
Vyvolá se, když neošetřená PreviewMouseWheel připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewQueryContinueDrag(QueryContinueDragEventArgs) |
Vyvolá se, když neošetřená PreviewQueryContinueDrag připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusButtonDown(StylusButtonEventArgs) |
Vyvolá se, když neošetřená PreviewStylusButtonDown připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusButtonUp(StylusButtonEventArgs) |
Vyvolá se, když neošetřená PreviewStylusButtonUp připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusDown(StylusDownEventArgs) |
Vyvolá se, když neošetřená PreviewStylusDown připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusInAirMove(StylusEventArgs) |
Vyvolá se, když neošetřená PreviewStylusInAirMove připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusInRange(StylusEventArgs) |
Vyvolá se, když neošetřená PreviewStylusInRange připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusMove(StylusEventArgs) |
Vyvolá se, když neošetřená PreviewStylusMove připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusOutOfRange(StylusEventArgs) |
Vyvolá se, když neošetřená PreviewStylusOutOfRange připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusSystemGesture(StylusSystemGestureEventArgs) |
Vyvolá se, když neošetřená PreviewStylusSystemGesture připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewStylusUp(StylusEventArgs) |
Vyvolá se, když neošetřená PreviewStylusUp připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewTextInput(TextCompositionEventArgs) |
Vyvolá se, když neošetřená PreviewTextInput připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnPreviewTouchDown(TouchEventArgs) |
Poskytuje zpracování tříd pro PreviewTouchDown směrovanou událost, ke které dochází, když touch stiskne tento prvek. (Zděděno od ContentElement) |
| OnPreviewTouchMove(TouchEventArgs) |
Poskytuje zpracování tříd pro PreviewTouchMove směrovanou událost, ke které dochází, když se dotyk přesune uvnitř tohoto prvku. (Zděděno od ContentElement) |
| OnPreviewTouchUp(TouchEventArgs) |
Poskytuje zpracování tříd pro PreviewTouchUp směrovanou událost, ke které dochází při uvolnění dotyku uvnitř tohoto prvku. (Zděděno od ContentElement) |
| OnPropertyChanged(DependencyPropertyChangedEventArgs) |
Zpracovává oznámení, že jedna nebo více vlastností závislosti, které existují v elementu, měly jejich efektivní hodnoty změněny. (Zděděno od TextElement) |
| OnQueryContinueDrag(QueryContinueDragEventArgs) |
Vyvolá se, když neošetřená QueryContinueDrag připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnQueryCursor(QueryCursorEventArgs) |
Vyvolá se, když neošetřená QueryCursor připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnStyleChanged(Style, Style) |
Vyvolá se, když se změní styl, který se používá pro tento prvek. (Zděděno od FrameworkContentElement) |
| OnStylusButtonDown(StylusButtonEventArgs) |
Vyvolá se, když neošetřená StylusButtonDown připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnStylusButtonUp(StylusButtonEventArgs) |
Vyvolá se, když neošetřená StylusButtonUp připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnStylusDown(StylusDownEventArgs) |
Vyvolá se, když neošetřená StylusDown připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnStylusEnter(StylusEventArgs) |
Vyvolána při neošetřené StylusEnter připojená událost je vyvolána tímto elementem. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnStylusInAirMove(StylusEventArgs) |
Vyvolá se, když neošetřená StylusInAirMove připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnStylusInRange(StylusEventArgs) |
Vyvolá se, když neošetřená StylusInRange připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnStylusLeave(StylusEventArgs) |
Vyvolána při neošetřené StylusLeave připojená událost je vyvolána tímto elementem. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnStylusMove(StylusEventArgs) |
Vyvolá se, když neošetřená StylusMove připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnStylusOutOfRange(StylusEventArgs) |
Vyvolá se, když neošetřená StylusOutOfRange připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnStylusSystemGesture(StylusSystemGestureEventArgs) |
Vyvolá se, když neošetřená StylusSystemGesture připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnStylusUp(StylusEventArgs) |
Vyvolá se, když neošetřená StylusUp připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnTextInput(TextCompositionEventArgs) |
Vyvolá se, když neošetřená TextInput připojená událost dosáhne prvku ve své trase odvozené z této třídy. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od ContentElement) |
| OnToolTipClosing(ToolTipEventArgs) |
Vyvolána vždy, když ToolTipClosing směrovaná událost dosáhne této třídy ve své trase. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od FrameworkContentElement) |
| OnToolTipOpening(ToolTipEventArgs) |
Vyvolána vždy, když ToolTipOpening směrovaná událost dosáhne této třídy ve své trase. Implementujte tuto metodu pro přidání zpracování tříd pro tuto událost. (Zděděno od FrameworkContentElement) |
| OnTouchDown(TouchEventArgs) |
Poskytuje zpracování tříd pro TouchDown směrovanou událost, ke které dochází, když dotyk stiskne uvnitř tohoto prvku. (Zděděno od ContentElement) |
| OnTouchEnter(TouchEventArgs) |
Poskytuje zpracování tříd pro TouchEnter směrovanou událost, ke které dochází, když se dotyk přesune z vnější strany na hranice tohoto prvku. (Zděděno od ContentElement) |
| OnTouchLeave(TouchEventArgs) |
Poskytuje zpracování tříd pro TouchLeave směrovanou událost, ke které dochází, když se dotyk přesune z vnitřní strany na vnější hranice tohoto prvku. (Zděděno od ContentElement) |
| OnTouchMove(TouchEventArgs) |
Poskytuje zpracování tříd pro TouchMove směrovanou událost, ke které dochází, když se dotyk přesune uvnitř tohoto prvku. (Zděděno od ContentElement) |
| OnTouchUp(TouchEventArgs) |
Poskytuje zpracování tříd pro TouchUp směrovanou událost, ke které dochází při uvolnění dotyku uvnitř tohoto prvku. (Zděděno od ContentElement) |
| PredictFocus(FocusNavigationDirection) |
Určuje další prvek, který by získal fokus vzhledem k tomuto prvku pro zadaný směr pohybu fokusu, ale ve skutečnosti nepřesune fokus. Tato metoda je zapečetěná a nelze ji přepsat. (Zděděno od FrameworkContentElement) |
| RaiseEvent(RoutedEventArgs) |
Vyvolá konkrétní směrovanou událost. RoutedEvent, která má být vyvolána, je identifikována v instanci RoutedEventArgs, která je k dispozici (jako vlastnost RoutedEvent dat této události). (Zděděno od ContentElement) |
| ReadLocalValue(DependencyProperty) |
Vrátí místní hodnotu vlastnosti závislosti, pokud existuje. (Zděděno od DependencyObject) |
| RegisterName(String, Object) |
Poskytuje přístupový objekt, který zjednodušuje přístup k metodě registrace NameScope. (Zděděno od FrameworkContentElement) |
| ReleaseAllTouchCaptures() |
Uvolní všechna zachycená dotyková zařízení z tohoto prvku. (Zděděno od ContentElement) |
| ReleaseMouseCapture() |
Uvolní zachytávání myši, pokud tento prvek držel zachycení. (Zděděno od ContentElement) |
| ReleaseStylusCapture() |
Uvolní zachytávání pera zařízení, pokud tento prvek drží zachytávání. (Zděděno od ContentElement) |
| ReleaseTouchCapture(TouchDevice) |
Pokusí se uvolnit zadané dotykové zařízení z tohoto prvku. (Zděděno od ContentElement) |
| RemoveHandler(RoutedEvent, Delegate) |
Odebere zadanou směrovanou obslužnou rutinu události z tohoto prvku. (Zděděno od ContentElement) |
| RemoveLogicalChild(Object) |
Odebere zadaný prvek z logického stromu tohoto prvku. (Zděděno od FrameworkContentElement) |
| SetBinding(DependencyProperty, BindingBase) |
Připojí vazbu k tomuto prvku na základě poskytnutého objektu vazby. (Zděděno od FrameworkContentElement) |
| SetBinding(DependencyProperty, String) |
Připojí vazbu k tomuto prvku na základě zadaného názvu zdrojové vlastnosti jako kvalifikace cesty ke zdroji dat. (Zděděno od FrameworkContentElement) |
| SetCurrentValue(DependencyProperty, Object) |
Nastaví hodnotu vlastnosti závislosti beze změny jejího zdroje hodnot. (Zděděno od DependencyObject) |
| SetResourceReference(DependencyProperty, Object) |
Vyhledá prostředek se zadaným názvem a nastaví na něj odkaz na prostředek pro zadanou vlastnost. (Zděděno od FrameworkContentElement) |
| SetValue(DependencyProperty, Object) |
Nastaví místní hodnotu vlastnosti závislosti určenou jeho identifikátorem vlastnosti závislosti. (Zděděno od DependencyObject) |
| SetValue(DependencyPropertyKey, Object) |
Nastaví místní hodnotu vlastnosti závislosti jen pro čtení určenou identifikátorem DependencyPropertyKey vlastnosti závislosti. (Zděděno od DependencyObject) |
| ShouldSerializeBlocks(XamlDesignerSerializationManager) |
Vrátí hodnotu, která určuje, zda efektivní hodnota Blocks vlastnost by měla být serializována během serializace objektu odvozeného z AnchoredBlock. (Zděděno od AnchoredBlock) |
| ShouldSerializeCommandBindings() |
Vrátí zda serializace procesy mají serializovat obsah CommandBindings vlastnost u instancí této třídy. (Zděděno od ContentElement) |
| ShouldSerializeInputBindings() |
Vrátí zda serializace procesy mají serializovat obsah InputBindings vlastnost u instancí této třídy. (Zděděno od ContentElement) |
| ShouldSerializeProperty(DependencyProperty) |
Vrátí hodnotu, která určuje, zda procesy serializace mají serializovat hodnotu pro zadanou vlastnost závislosti. (Zděděno od DependencyObject) |
| ShouldSerializeResources() |
Vrátí zda serializace procesy mají serializovat obsah Resources vlastnost u instancí této třídy. (Zděděno od FrameworkContentElement) |
| ShouldSerializeStyle() |
Vrátí zda serializace procesy mají serializovat obsah Style vlastnost u instancí této třídy. (Zděděno od FrameworkContentElement) |
| ToString() |
Vrátí řetězec, který představuje aktuální objekt. (Zděděno od Object) |
| TryFindResource(Object) |
Vyhledá prostředek se zadaným klíčem a vrátí tento prostředek, pokud se najde. (Zděděno od FrameworkContentElement) |
| UnregisterName(String) |
Zjednodušuje přístup k metodě zrušení registrace NameScope. (Zděděno od FrameworkContentElement) |
| UpdateDefaultStyle() |
Znovu zobrazí výchozí styl aktuálního FrameworkContentElement. (Zděděno od FrameworkContentElement) |
| VerifyAccess() |
Vynucuje, že volající vlákno má přístup k tomuto DispatcherObject. (Zděděno od DispatcherObject) |
Událost
| ContextMenuClosing |
Nastane těsně před uzavřením jakékoli místní nabídky prvku. (Zděděno od FrameworkContentElement) |
| ContextMenuOpening |
Nastane, když je otevřena jakákoli místní nabídka prvku. (Zděděno od FrameworkContentElement) |
| DataContextChanged |
Nastane, když se kontext dat tohoto prvku změní. (Zděděno od FrameworkContentElement) |
| DragEnter |
Nastane, když vstupní systém hlásí podkladovou událost přetažení s tímto prvkem jako cíl přetažení. (Zděděno od ContentElement) |
| DragLeave |
Nastane, když vstupní systém hlásí podkladovou událost přetažení s tímto prvkem jako zdroj přetažení. (Zděděno od ContentElement) |
| DragOver |
Nastane, když vstupní systém hlásí podkladovou událost přetažení s tímto prvkem jako potenciální cíl přetažení. (Zděděno od ContentElement) |
| Drop |
Nastane, když vstupní systém hlásí podkladovou událost drop s tímto prvkem jako cíl přetažení. (Zděděno od ContentElement) |
| FocusableChanged |
Nastane, když se změní hodnota vlastnosti Focusable. (Zděděno od ContentElement) |
| GiveFeedback |
Nastane, když vstupní systém hlásí základní událost přetažení, která zahrnuje tento prvek. (Zděděno od ContentElement) |
| GotFocus |
Nastane, když tento prvek získá logický fokus. (Zděděno od ContentElement) |
| GotKeyboardFocus |
Nastane, když je klávesnice zaměřena na tento prvek. (Zděděno od ContentElement) |
| GotMouseCapture |
Nastane, když tento prvek zachycuje myš. (Zděděno od ContentElement) |
| GotStylusCapture |
Nastane, když tento prvek zachycuje pero. (Zděděno od ContentElement) |
| GotTouchCapture |
Nastane při zachycení dotyku s tímto prvkem. (Zděděno od ContentElement) |
| Initialized |
Nastane, když je tato FrameworkContentElement inicializována. To se shoduje s případy, kdy se hodnota vlastnosti IsInitialized změní z |
| IsEnabledChanged |
Nastane, když hodnota IsEnabled vlastnost pro tento prvek změní. (Zděděno od ContentElement) |
| IsKeyboardFocusedChanged |
Nastane, když hodnota IsKeyboardFocused vlastnost se změní u tohoto elementu. (Zděděno od ContentElement) |
| IsKeyboardFocusWithinChanged |
Nastane, když hodnota IsKeyboardFocusWithinChanged vlastnost se změní u tohoto elementu. (Zděděno od ContentElement) |
| IsMouseCapturedChanged |
Nastane, když hodnota IsMouseCaptured vlastnost se změní u tohoto elementu. (Zděděno od ContentElement) |
| IsMouseCaptureWithinChanged |
Nastane, když se hodnota IsMouseCaptureWithinProperty změní u tohoto prvku. (Zděděno od ContentElement) |
| IsMouseDirectlyOverChanged |
Nastane, když hodnota IsMouseDirectlyOver vlastnost se změní u tohoto elementu. (Zděděno od ContentElement) |
| IsStylusCapturedChanged |
Nastane, když hodnota IsStylusCaptured vlastnost se změní u tohoto elementu. (Zděděno od ContentElement) |
| IsStylusCaptureWithinChanged |
Nastane, když hodnota IsStylusCaptureWithin vlastnost se změní u tohoto elementu. (Zděděno od ContentElement) |
| IsStylusDirectlyOverChanged |
Nastane, když hodnota IsStylusDirectlyOver vlastnost se změní u tohoto elementu. (Zděděno od ContentElement) |
| KeyDown |
Nastane, když je stisknuta klávesa, zatímco fokus je na tomto prvku. (Zděděno od ContentElement) |
| KeyUp |
Nastane, když je klíč uvolněn, zatímco fokus je na tomto prvku. (Zděděno od ContentElement) |
| Loaded |
Nastane, když je prvek rozložen, vykreslen a připraven k interakci. (Zděděno od FrameworkContentElement) |
| LostFocus |
Nastane, když tento prvek ztratí logický fokus. (Zděděno od ContentElement) |
| LostKeyboardFocus |
Nastane, když klávesnice již není zaměřena na tento prvek. (Zděděno od ContentElement) |
| LostMouseCapture |
Nastane, když tento prvek ztratí zachycení myši. (Zděděno od ContentElement) |
| LostStylusCapture |
Nastane, když tento prvek ztratí peros capture. (Zděděno od ContentElement) |
| LostTouchCapture |
Nastane, když tento prvek ztratí dotykové zachycení. (Zděděno od ContentElement) |
| MouseDown |
Nastane, když je jakékoli tlačítko myši stisknuto, když je ukazatel nad tímto prvkem. (Zděděno od ContentElement) |
| MouseEnter |
Nastane, když ukazatel myši přejde na hranice tohoto prvku. (Zděděno od ContentElement) |
| MouseLeave |
Nastane, když ukazatel myši opustí hranice tohoto prvku. (Zděděno od ContentElement) |
| MouseLeftButtonDown |
Nastane, když levé tlačítko myši je stisknuto, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| MouseLeftButtonUp |
Nastane při uvolnění levého tlačítka myši, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| MouseMove |
Nastane, když se ukazatel myši přesune přes tento prvek. (Zděděno od ContentElement) |
| MouseRightButtonDown |
Nastane, když pravé tlačítko myši je stisknuto, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| MouseRightButtonUp |
Nastane při uvolnění pravého tlačítka myši, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| MouseUp |
Vyvolá se při uvolnění libovolného tlačítka myši přes tento prvek. (Zděděno od ContentElement) |
| MouseWheel |
Nastane, když uživatel otočí kolečko myši, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewDragEnter |
Nastane, když vstupní systém hlásí podkladovou událost přetažení s tímto prvkem jako cíl přetažení. (Zděděno od ContentElement) |
| PreviewDragLeave |
Nastane, když vstupní systém hlásí podkladovou událost přetažení s tímto prvkem jako zdroj přetažení. (Zděděno od ContentElement) |
| PreviewDragOver |
Nastane, když vstupní systém hlásí podkladovou událost přetažení s tímto prvkem jako potenciální cíl přetažení. (Zděděno od ContentElement) |
| PreviewDrop |
Nastane, když vstupní systém hlásí podkladovou událost drop s tímto prvkem jako cíl přetažení. (Zděděno od ContentElement) |
| PreviewGiveFeedback |
Nastane při spuštění operace přetažení. (Zděděno od ContentElement) |
| PreviewGotKeyboardFocus |
Nastane, když je klávesnice zaměřena na tento prvek. (Zděděno od ContentElement) |
| PreviewKeyDown |
Nastane, když je stisknuta klávesa, zatímco klávesnice je zaměřena na tento prvek. (Zděděno od ContentElement) |
| PreviewKeyUp |
Nastane, když je klávesa uvolněna, zatímco klávesnice je zaměřena na tento prvek. (Zděděno od ContentElement) |
| PreviewLostKeyboardFocus |
Nastane, když klávesnice již není zaměřena na tento prvek. (Zděděno od ContentElement) |
| PreviewMouseDown |
Nastane, když je jakékoli tlačítko myši stisknuto, když je ukazatel nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewMouseLeftButtonDown |
Nastane, když levé tlačítko myši je stisknuto, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewMouseLeftButtonUp |
Nastane při uvolnění levého tlačítka myši, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewMouseMove |
Nastane, když se ukazatel myši přesune, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewMouseRightButtonDown |
Nastane, když pravé tlačítko myši je stisknuto, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewMouseRightButtonUp |
Nastane při uvolnění pravého tlačítka myši, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewMouseUp |
Vyvolá se při uvolnění libovolného tlačítka myši, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewMouseWheel |
Nastane, když uživatel otočí kolečko myši, zatímco ukazatel myši je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewQueryContinueDrag |
Nastane, když během operace přetažení dojde ke změně stavu klávesnice nebo tlačítka myši. (Zděděno od ContentElement) |
| PreviewStylusButtonDown |
Nastane, když je tlačítko pera stisknuto, zatímco ukazatel je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewStylusButtonUp |
Vyvolá se při uvolnění pera tlačítko, zatímco ukazatel je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewStylusDown |
Nastane, když se pero dotkne digitizátoru, když je přes tento prvek. (Zděděno od ContentElement) |
| PreviewStylusInAirMove |
Nastane, když se pero přesune přes prvek bez skutečného dotyku digitizátoru. (Zděděno od ContentElement) |
| PreviewStylusInRange |
Nastane, když pero je dostatečně blízko k digitizátoru, aby bylo zjištěno, zatímco přes tento prvek. (Zděděno od ContentElement) |
| PreviewStylusMove |
Nastane, když se pero přesune přes prvek. Pero se musí při zjišťování pomocí digitizátoru přesunout, aby vyvolala tuto událost, jinak PreviewStylusInAirMove je vyvolána. (Zděděno od ContentElement) |
| PreviewStylusOutOfRange |
Nastane, když pero je příliš daleko od digitizátoru, aby bylo zjištěno. (Zděděno od ContentElement) |
| PreviewStylusSystemGesture |
Nastane, když uživatel provede jedno z několika gest stylus. (Zděděno od ContentElement) |
| PreviewStylusUp |
Nastane, když uživatel zvedne pero z digitizátoru, zatímco pero je přes tento prvek. (Zděděno od ContentElement) |
| PreviewTextInput |
Nastane, když tento prvek získá text nezávisle na zařízení. (Zděděno od ContentElement) |
| PreviewTouchDown |
Nastane, když se prst dotkne obrazovky, zatímco prst je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewTouchMove |
Nastane, když se prst pohybuje na obrazovce, zatímco prst je nad tímto prvkem. (Zděděno od ContentElement) |
| PreviewTouchUp |
Nastane, když je prst zvednut mimo obrazovku, zatímco prst je nad tímto prvkem. (Zděděno od ContentElement) |
| QueryContinueDrag |
Nastane, když během operace přetažení dojde ke změně stavu klávesnice nebo tlačítka myši. (Zděděno od ContentElement) |
| QueryCursor |
Nastane, když je kurzor požadován k zobrazení. Tato událost je vyvolána u prvku pokaždé, když se ukazatel myši přesune do nového umístění, což znamená, že objekt kurzoru může být potřeba změnit na základě jeho nové pozice. (Zděděno od ContentElement) |
| SourceUpdated |
Nastane, když se změní jakýkoli přidružený zdroj dat, který se účastní vazby tohoto prvku. (Zděděno od FrameworkContentElement) |
| StylusButtonDown |
Nastane, když je tlačítko pera stisknuto, zatímco ukazatel je nad tímto prvkem. (Zděděno od ContentElement) |
| StylusButtonUp |
Vyvolá se při uvolnění pera tlačítko, zatímco ukazatel je nad tímto prvkem. (Zděděno od ContentElement) |
| StylusDown |
Nastane, když pero dotkne digitizátoru, zatímco pero je nad tímto prvkem. (Zděděno od ContentElement) |
| StylusEnter |
Nastane, když pero zadává hranice tohoto prvku. (Zděděno od ContentElement) |
| StylusInAirMove |
Nastane, když se pero přesune přes prvek bez skutečného dotyku digitizátoru. (Zděděno od ContentElement) |
| StylusInRange |
Nastane, když pero je dostatečně blízko k digitizátoru, aby bylo zjištěno, zatímco přes tento prvek. (Zděděno od ContentElement) |
| StylusLeave |
Nastane, když pero opustí hranice prvku. (Zděděno od ContentElement) |
| StylusMove |
Nastane, když se pero přesune přes tento prvek. Aby se tato událost vyvolala, musí se pero pohybovat na digitizátoru. V opačném případě se místo toho vyvolá StylusInAirMove. (Zděděno od ContentElement) |
| StylusOutOfRange |
Nastane, když pero je příliš daleko od digitizátoru, aby bylo zjištěno, zatímco přes tento prvek. (Zděděno od ContentElement) |
| StylusSystemGesture |
Nastane, když uživatel provede jedno z několika gest stylus. (Zděděno od ContentElement) |
| StylusUp |
Nastane, když uživatel zvedne pero z digitizátoru, když je nad tímto prvkem. (Zděděno od ContentElement) |
| TargetUpdated |
Nastane, když se změní jakákoli přidružená cílová vlastnost, která se účastní vazby tohoto prvku. (Zděděno od FrameworkContentElement) |
| TextInput |
Nastane, když tento prvek získá text nezávisle na zařízení. (Zděděno od ContentElement) |
| ToolTipClosing |
Nastane těsně před zavřeným popisem prvku. (Zděděno od FrameworkContentElement) |
| ToolTipOpening |
Nastane, když je otevřen jakýkoli popis prvku. (Zděděno od FrameworkContentElement) |
| TouchDown |
Nastane, když se prst dotkne obrazovky, zatímco prst je nad tímto prvkem. (Zděděno od ContentElement) |
| TouchEnter |
Nastane, když se dotyk přesune z vnějšího do hranici tohoto prvku. (Zděděno od ContentElement) |
| TouchLeave |
Nastane, když se dotyk přesune z vnitřní strany na vnější hranice tohoto prvku. (Zděděno od ContentElement) |
| TouchMove |
Nastane, když se prst pohybuje na obrazovce, zatímco prst je nad tímto prvkem. (Zděděno od ContentElement) |
| TouchUp |
Nastane, když je prst zvednut mimo obrazovku, zatímco prst je nad tímto prvkem. (Zděděno od ContentElement) |
| Unloaded |
Nastane, když je prvek odebrán ze stromu elementu načtených elementů. (Zděděno od FrameworkContentElement) |
Explicitní implementace rozhraní
| IAddChild.AddChild(Object) |
Přidá podřízený objekt. (Zděděno od TextElement) |
| IAddChild.AddText(String) |
Přidá do objektu textový obsah uzlu. (Zděděno od TextElement) |
| IQueryAmbient.IsAmbientPropertyAvailable(String) |
Popis tohoto člena najdete v IsAmbientPropertyAvailable(String) metodě. (Zděděno od FrameworkContentElement) |
