Přehled vstupu
Subsystém Windows Presentation Foundation (WPF) poskytuje výkonné rozhraní API pro získání vstupu z různých zařízení, včetně myši, klávesnice, dotykového ovládání a pera. Toto téma popisuje služby poskytované WPF a vysvětluje architekturu vstupních systémů.
Vstupní rozhraní API
Primární vstupní expozice rozhraní API se nachází v základních třídách elementů: UIElement, ContentElement, FrameworkElementa FrameworkContentElement. Další informaceoch Tyto třídy poskytují funkce pro vstupní události související s stisknutí kláves, tlačítky myši, kolečkem myši, pohybem myši, správou fokusu a zachycením myši, abyste mohli uvést několik názvů. Umístěním vstupního rozhraní API na základní elementy, nikoli zacházet se všemi vstupními událostmi jako se službou, vstupní architektura umožňuje zdroj vstupních událostí konkrétním objektem v uživatelském rozhraní a k podpoře schématu směrování událostí, ve kterém má více než jeden prvek příležitost zpracovat vstupní událost. Mnoho vstupních událostí má přidruženou dvojici událostí. Například událost down klíče je přidružena k událostem KeyDown a PreviewKeyDown událostem. Rozdíl v těchto událostech spočívá v tom, jak jsou směrovány do cílového prvku. Náhled událostí tuneluje strom elementu z kořenového elementu do cílového elementu. Bublinové události bubliny z cílového prvku na kořenový prvek. Směrování událostí ve WPF je podrobněji popsáno dále v tomto přehledu a v přehledu směrovaných událostí.
Třídy klávesnice a myši
Kromě vstupního rozhraní API na základních třídách Keyboard elementů třída a Mouse třídy poskytují další rozhraní API pro práci s klávesnicí a vstupem myši.
Příklady vstupního rozhraní API ve Keyboard třídě jsou Modifiers vlastnost, která vrací ModifierKeys aktuálně stisknutou metodu IsKeyDown , která určuje, zda je zadaná klávesa stisknuta.
Následující příklad používá metodu GetKeyStates k určení, zda Key je v down stavu.
// Uses the Keyboard.GetKeyStates to determine if a key is down.
// A bitwise AND operation is used in the comparison.
// e is an instance of KeyEventArgs.
if ((Keyboard.GetKeyStates(Key.Return) & KeyStates.Down) > 0)
{
btnNone.Background = Brushes.Red;
}
' Uses the Keyboard.GetKeyStates to determine if a key is down.
' A bitwise AND operation is used in the comparison.
' e is an instance of KeyEventArgs.
If (Keyboard.GetKeyStates(Key.Return) And KeyStates.Down) > 0 Then
btnNone.Background = Brushes.Red
Příklady vstupního rozhraní API ve Mouse třídě jsou MiddleButton, který získá stav prostředního tlačítka myši a DirectlyOver, který získá prvek ukazatel myši je právě nad.
Následující příklad určuje, zda LeftButton je na myši ve Pressed stavu.
if (Mouse.LeftButton == MouseButtonState.Pressed)
{
UpdateSampleResults("Left Button Pressed");
}
If Mouse.LeftButton = MouseButtonState.Pressed Then
UpdateSampleResults("Left Button Pressed")
End If
Keyboard V tomto přehledu jsou podrobněji popsány Mouse tyto třídy.
Pero – vstup
WPF má integrovanou podporu pro Stylus. Jedná se Stylus o vstup pera, který si oblíbili tablet pc. Aplikace WPF mohou považovat pera za myš pomocí rozhraní API myši, ale WPF také zveřejňuje abstrakci pera zařízení, která používá model podobný klávesnici a myši. Všechna rozhraní API související s perem obsahují slovo Stylus.
Vzhledem k tomu, že pero může fungovat jako myš, aplikace, které podporují pouze vstup myši, mohou stále získat určitou úroveň podpory pera automaticky. Pokud se pero používá takovým způsobem, aplikace má možnost zpracovat odpovídající událost pera a pak zpracuje odpovídající událost myši. Kromě toho jsou služby vyšší úrovně, jako je vstup rukopisu, k dispozici také prostřednictvím abstrakce pera zařízení. Další informace o rukopisu jako vstupu najdete v tématu Začínáme s rukopisem.
Směrování událostí
A FrameworkElement může obsahovat další prvky jako podřízené prvky v jeho kon režim stanu l, které tvoří strom prvků. V WPF může nadřazený prvek účastnit vstup směrovaný na jeho podřízené prvky nebo jiné potomky předáním událostí. To je zvlášť užitečné pro vytváření ovládacích prvků z menších ovládacích prvků, procesu označovaného jako "složení ovládacích prvků" nebo "kompozitování". Další informace o stromech prvků a o tom, jak stromy prvků souvisejí s trasami událostí, naleznete v tématu Stromy ve WPF.
Směrování událostí je proces předávání událostí na více prvků, takže konkrétní objekt nebo prvek podél trasy může zvolit, aby nabídl významnou odpověď (prostřednictvím zpracování) události, která mohla být zdrojem jiného prvku. Směrované události používají jeden ze tří mechanismů směrování: přímé, bublající a tunelové propojení. Při přímém směrování je zdrojový prvek jediným prvkem, který je upozorněn a událost není směrována na žádné jiné prvky. Přímá směrovaná událost ale stále nabízí některé další funkce, které jsou k dispozici pouze pro směrované události místo standardních událostí CLR. Bubbling pracuje se stromem elementu tím, že nejprve upozorní prvek, který zdroj události, pak nadřazený prvek atd. Tunelování začíná v kořenovém adresáři stromu elementu a funguje dolů, končící původním zdrojovým prvkem. Další informace o směrovaných událostech najdete v tématu Přehled směrovaných událostí.
Vstupní události WPF obvykle přicházejí ve dvojicích, které se skládají z události tunelování a bublinové události. Události tunelování se rozlišují od bublinových událostí s předponou Preview. Jedná se například PreviewMouseMove o verzi tunelového propojení události přesunutí myší a MouseMove je to bublující verze této události. Toto párování událostí je konvence, která je implementována na úrovni prvku a není vlastní schopností systému událostí WPF. Podrobnosti najdete v části Události vstupu WPF v přehledu směrovaných událostí.
Zpracování vstupních událostí
Chcete-li přijímat vstup elementu, musí být obslužná rutina události přidružena k této konkrétní události. V XAML je to jednoduché: odkazujete na název události jako atribut prvku, který bude naslouchat pro tuto událost. Potom nastavíte hodnotu atributu na název obslužné rutiny události, kterou definujete na základě delegáta. Obslužná rutina události musí být napsaná v kódu, jako je C#, a může být zahrnuta do souboru kódu za kódem.
Události klávesnice se vyskytují, když operační systém hlásí klíčové akce, ke kterým dochází, když je fokus klávesnice na prvku. Události myši a pera spadají do dvou kategorií: události, které hlásí změny umístění ukazatele vzhledem k prvku, a události, které hlásí změny ve stavu tlačítek zařízení.
Příklad události vstupu klávesnice
Následující příklad naslouchá stisknutí šipky doleva. A StackPanel je vytvořen, který má .Button Obslužná rutina události, která naslouchá stisknutí šipky doleva, je připojena k Button instanci.
První část příkladu StackPanel vytvoří a Button připojí obslužnou rutinu události pro .KeyDown
<StackPanel>
<Button Background="AliceBlue"
KeyDown="OnButtonKeyDown"
Content="Button1"/>
</StackPanel>
// Create the UI elements.
StackPanel keyboardStackPanel = new StackPanel();
Button keyboardButton1 = new Button();
// Set properties on Buttons.
keyboardButton1.Background = Brushes.AliceBlue;
keyboardButton1.Content = "Button 1";
// Attach Buttons to StackPanel.
keyboardStackPanel.Children.Add(keyboardButton1);
// Attach event handler.
keyboardButton1.KeyDown += new KeyEventHandler(OnButtonKeyDown);
' Create the UI elements.
Dim keyboardStackPanel As New StackPanel()
Dim keyboardButton1 As New Button()
' Set properties on Buttons.
keyboardButton1.Background = Brushes.AliceBlue
keyboardButton1.Content = "Button 1"
' Attach Buttons to StackPanel.
keyboardStackPanel.Children.Add(keyboardButton1)
' Attach event handler.
AddHandler keyboardButton1.KeyDown, AddressOf OnButtonKeyDown
Druhá část je napsána v kódu a definuje obslužnou rutinu události. Když stisknete klávesu se šipkou doleva a Button fokus na klávesnici, obslužná rutina se spustí a Background změní se barva Button . Pokud je stisknutá klávesa, ale není to šipka vlevo, Background barva Button se změní zpět na výchozí barvu.
private void OnButtonKeyDown(object sender, KeyEventArgs e)
{
Button source = e.Source as Button;
if (source != null)
{
if (e.Key == Key.Left)
{
source.Background = Brushes.LemonChiffon;
}
else
{
source.Background = Brushes.AliceBlue;
}
}
}
Private Sub OnButtonKeyDown(ByVal sender As Object, ByVal e As KeyEventArgs)
Dim source As Button = TryCast(e.Source, Button)
If source IsNot Nothing Then
If e.Key = Key.Left Then
source.Background = Brushes.LemonChiffon
Else
source.Background = Brushes.AliceBlue
End If
End If
End Sub
Příklad události vstupu myši
V následujícím příkladu Background se barva ukazatele Button myši změní, když ukazatel myši přejde na Button. Barva Background se obnoví, když myš opustí Button.
První část příkladu StackPanel vytvoří a Button ovládací prvek a připojí obslužné rutiny událostí pro události MouseEnter a MouseLeave události do Button.
<StackPanel>
<Button Background="AliceBlue"
MouseEnter="OnMouseExampleMouseEnter"
MouseLeave="OnMosueExampleMouseLeave">Button
</Button>
</StackPanel>
// Create the UI elements.
StackPanel mouseMoveStackPanel = new StackPanel();
Button mouseMoveButton = new Button();
// Set properties on Button.
mouseMoveButton.Background = Brushes.AliceBlue;
mouseMoveButton.Content = "Button";
// Attach Buttons to StackPanel.
mouseMoveStackPanel.Children.Add(mouseMoveButton);
// Attach event handler.
mouseMoveButton.MouseEnter += new MouseEventHandler(OnMouseExampleMouseEnter);
mouseMoveButton.MouseLeave += new MouseEventHandler(OnMosueExampleMouseLeave);
' Create the UI elements.
Dim mouseMoveStackPanel As New StackPanel()
Dim mouseMoveButton As New Button()
' Set properties on Button.
mouseMoveButton.Background = Brushes.AliceBlue
mouseMoveButton.Content = "Button"
' Attach Buttons to StackPanel.
mouseMoveStackPanel.Children.Add(mouseMoveButton)
' Attach event handler.
AddHandler mouseMoveButton.MouseEnter, AddressOf OnMouseExampleMouseEnter
AddHandler mouseMoveButton.MouseLeave, AddressOf OnMosueExampleMouseLeave
Druhá část příkladu je napsaná v kódu a definuje obslužné rutiny událostí. Když myš vstoupí do Button, Background barva Button je změněna na SlateGray. Když myš opustí Button, Background barva Button je změněna zpět na AliceBlue.
private void OnMouseExampleMouseEnter(object sender, MouseEventArgs e)
{
// Cast the source of the event to a Button.
Button source = e.Source as Button;
// If source is a Button.
if (source != null)
{
source.Background = Brushes.SlateGray;
}
}
Private Sub OnMouseExampleMouseEnter(ByVal sender As Object, ByVal e As MouseEventArgs)
' Cast the source of the event to a Button.
Dim source As Button = TryCast(e.Source, Button)
' If source is a Button.
If source IsNot Nothing Then
source.Background = Brushes.SlateGray
End If
End Sub
private void OnMosueExampleMouseLeave(object sender, MouseEventArgs e)
{
// Cast the source of the event to a Button.
Button source = e.Source as Button;
// If source is a Button.
if (source != null)
{
source.Background = Brushes.AliceBlue;
}
}
Private Sub OnMosueExampleMouseLeave(ByVal sender As Object, ByVal e As MouseEventArgs)
' Cast the source of the event to a Button.
Dim source As Button = TryCast(e.Source, Button)
' If source is a Button.
If source IsNot Nothing Then
source.Background = Brushes.AliceBlue
End If
End Sub
Zadávání textu
Tato TextInput událost umožňuje naslouchat zadávání textu nezávisle na zařízení. Klávesnice je primárním prostředkem pro zadávání textu, ale řeč, rukopis a další vstupní zařízení můžou také generovat textové zadání.
Pro vstup pomocí klávesnice wpf nejprve odešle příslušné KeyDown/KeyUp události. Pokud se tyto události nezpracují a klíč je textový (nikoli řídicí klávesa, jako jsou směrové šipky nebo funkční klávesy), vyvolá TextInput se událost. Neexistuje vždy jednoduché mapování 1:1 mezi KeyDown/KeyUp událostmi, TextInput protože více klávesových úhozů může generovat jeden znak textového vstupu a jedno stisknutí kláves může generovat víceznakové řetězce. To platí zejména pro jazyky, jako jsou čínština, japonština a korejština, které používají editory IME (Input Method Editor) k vygenerování tisíců možných znaků v odpovídajících abecedách.
Když WPF odešle KeyUp/KeyDown událost, je nastavena na Key.System to, Key jestli se stisknutí kláves může stát součástí TextInput události (pokud je například stisknuta klávesa ALT+S). To umožňuje kódu v obslužné rutině KeyDown události zkontrolovat Key.System a v případě nalezení ponechat zpracování obslužné rutiny následně vyvolané TextInput události. V těchto případech lze použít různé vlastnosti argumentu TextCompositionEventArgs k určení původních klávesových úhozy. Podobně platí, že pokud je editor IME aktivní, Key má hodnotu Key.ImeProcesseda ImeProcessedKey dává původní stisknutí klávesy nebo stisknutí kláves.
Následující příklad definuje obslužnou rutinu Click události a obslužnou rutinu KeyDown události.
První segment kódu nebo revize vytvoří uživatelské rozhraní.
<StackPanel KeyDown="OnTextInputKeyDown">
<Button Click="OnTextInputButtonClick"
Content="Open" />
<TextBox> . . . </TextBox>
</StackPanel>
// Create the UI elements.
StackPanel textInputStackPanel = new StackPanel();
Button textInputeButton = new Button();
TextBox textInputTextBox = new TextBox();
textInputeButton.Content = "Open";
// Attach elements to StackPanel.
textInputStackPanel.Children.Add(textInputeButton);
textInputStackPanel.Children.Add(textInputTextBox);
// Attach event handlers.
textInputStackPanel.KeyDown += new KeyEventHandler(OnTextInputKeyDown);
textInputeButton.Click += new RoutedEventHandler(OnTextInputButtonClick);
' Create the UI elements.
Dim textInputStackPanel As New StackPanel()
Dim textInputeButton As New Button()
Dim textInputTextBox As New TextBox()
textInputeButton.Content = "Open"
' Attach elements to StackPanel.
textInputStackPanel.Children.Add(textInputeButton)
textInputStackPanel.Children.Add(textInputTextBox)
' Attach event handlers.
AddHandler textInputStackPanel.KeyDown, AddressOf OnTextInputKeyDown
AddHandler textInputeButton.Click, AddressOf OnTextInputButtonClick
Druhý segment kódu obsahuje obslužné rutiny událostí.
private void OnTextInputKeyDown(object sender, KeyEventArgs e)
{
if (e.Key == Key.O && Keyboard.Modifiers == ModifierKeys.Control)
{
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e)
{
handle();
e.Handled = true;
}
public void handle()
{
MessageBox.Show("Pretend this opens a file");
}
Private Sub OnTextInputKeyDown(ByVal sender As Object, ByVal e As KeyEventArgs)
If e.Key = Key.O AndAlso Keyboard.Modifiers = ModifierKeys.Control Then
handle()
e.Handled = True
End If
End Sub
Private Sub OnTextInputButtonClick(ByVal sender As Object, ByVal e As RoutedEventArgs)
handle()
e.Handled = True
End Sub
Public Sub handle()
MessageBox.Show("Pretend this opens a file")
End Sub
Vzhledem k tomu, že vstupní události bubliny v trase události, StackPanel přijímá vstup bez ohledu na to, který prvek má fokus klávesnice. Ovládací TextBox prvek je nejprve upozorněn a obslužná rutina OnTextInputKeyDown je volána pouze v případě TextBox , že nezpracoval vstup. PreviewKeyDown Pokud se událost používá místo KeyDown události, obslužná rutina OnTextInputKeyDown se volá jako první.
V tomto příkladu se logika zpracování zapíše dvakrát – jednou pro ctrl+O a znovu pro událost kliknutí na tlačítko. To se dá zjednodušit pomocí příkazů místo přímého zpracování vstupních událostí. Příkazy jsou popsány v tomto přehledu a v přehledu příkazů.
Dotykové ovládání a manipulace
Nový hardware a rozhraní API v operačním systému Windows 7 poskytují aplikacím možnost přijímat vstupy z více dotyků současně. WPF umožňuje aplikacím detekovat dotykové ovládání a reagovat na ně podobným způsobem, jako je reakce na jiný vstup, jako je myš nebo klávesnice, vyvoláním událostí, když dojde k dotyku.
WPF zveřejňuje dva typy událostí, když dojde k dotyku: události dotykového ovládání a události manipulace. Dotykové události poskytují nezpracovaná data o každém prstu na dotykovém displeji a jeho pohybu. Události manipulace interpretují vstup jako určité akce. V této části jsou popsány oba typy událostí.
Předpoklady
K vývoji aplikace, která reaguje na dotykové ovládání, potřebujete následující komponenty.
Visual Studio 2010
Windows 7.
Zařízení, jako je dotyková obrazovka, která podporuje Windows Touch.
Terminologie
Při diskusi o dotykovém ovládání se používají následující termíny.
Touch je typ uživatelského vstupu, který systém Windows 7 rozpozná. Obvykle je dotykové ovládání inicializováno tak, že prsty umístíte na dotykovou obrazovku. Všimněte si, že zařízení, jako je touchpad, který je běžný na přenosných počítačích, nepodporují dotykové ovládání, pokud zařízení pouze převádí pozici a pohyb prstu jako vstup myši.
Multitouch je dotyk, který se vyskytuje z více než jednoho bodu současně. Windows 7 a WPF podporují vícedotykové ovládání. Kdykoli se dotknete v dokumentaci k WPF, použijí se koncepty na vícedotykové ovládání.
Manipulace nastane, když je dotyk interpretován jako fyzická akce, která se použije na objekt. Události manipulace ve WPF interpretují vstup jako manipulaci s překladem, rozšířením nebo otočením.
A
touch devicepředstavuje zařízení, které vytváří dotykové vstupy, například jeden prst na dotykové obrazovce.
Ovládací prvky, které reagují na dotykové ovládání
Následující ovládací prvky lze posouvat přetažením prstu přes ovládací prvek, pokud obsahuje obsah, který je posunut mimo zobrazení.
Definuje ScrollViewer připojenou ScrollViewer.PanningMode vlastnost, která umožňuje určit, zda je dotykové posouvání povoleno vodorovně, svisle, obojí nebo ani jedno. Vlastnost ScrollViewer.PanningDeceleration určuje, jak rychle se posouvání zpomalí, když uživatel zvedne prst z dotykové obrazovky. Připojená ScrollViewer.PanningRatio vlastnost určuje poměr posunu posouvání k přeložení posunu manipulace.
Dotykové události
Základní třídy , UIElementa UIElement3DContentElement, definují události, které můžete přihlásit k odběru, aby vaše aplikace reagovala na dotykové ovládání. Dotykové události jsou užitečné, když vaše aplikace interpretuje dotykové ovládání jako něco jiného než manipulaci s objektem. Například aplikace, která uživateli umožňuje kreslit jedním nebo více prsty, by se přihlásila k odběru dotykových událostí.
Všechny tři třídy definují následující události, které se chovají podobně bez ohledu na definici třídy.
Podobně jako události klávesnice a myši jsou události dotykového ovládání směrované. Události, které začínají Preview , jsou události tunelování a události, které začínají Touch bublinovými událostmi. Další informace o směrovaných událostech najdete v tématu Přehled směrovaných událostí. Při zpracování těchto událostí můžete získat pozici vstupu vzhledem k jakémukoli prvku voláním nebo GetIntermediateTouchPoints metodouGetTouchPoint.
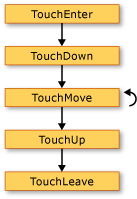
Pokud chcete porozumět interakci mezi dotykovými událostmi, zvažte scénář, ve kterém uživatel položí jeden prst na prvek, přesune prst do prvku a pak zvedne prst z prvku. Následující obrázek znázorňuje spuštění událostí bublání (události tunelování jsou kvůli jednoduchosti vynechány).
 Dotykové události
Dotykové události
Následující seznam popisuje posloupnost událostí na předchozím obrázku.
Událost TouchEnter nastane jednou, když uživatel položí prst na prvek.
K TouchDown události dochází jednou.
K TouchMove události dochází několikrát, když uživatel přesune prst uvnitř prvku.
Událost TouchUp nastane jednou, když uživatel zvedne prst z prvku.
K TouchLeave události dochází jednou.
Pokud se použije více než dva prsty, dojde u každého prstu k událostem.
Události manipulace
V případech, kdy aplikace umožňuje uživateli manipulovat s objektem, UIElement třída definuje události manipulace. Na rozdíl od dotykových událostí, které jednoduše hlásí pozici dotykového ovládání, hlásí události manipulace, jak lze vstup interpretovat. Existují tři typy manipulace, překlad, rozšíření a rotace. Následující seznam popisuje, jak vyvolat tři typy manipulace.
Položte prst na objekt a přesuňte prst přes dotykovou obrazovku, aby se vyvolala manipulace s překladem. Tím se objekt obvykle přesune.
Položte dva prsty na objekt a přesuňte prsty blíž k sobě nebo od sebe od sebe, abyste vyvolali manipulaci s rozšířením. Obvykle se tím změní velikost objektu.
Položte dva prsty na objekt a otočte prsty kolem sebe, abyste vyvolali manipulaci s otočením. Obvykle se tím objekt otočí.
Současně může dojít k více typům manipulace.
Když způsobíte, že objekty reagují na manipulaci, můžete mít objekt vypadat jako inertnost. Díky tomu můžou objekty simulovat fyzický svět. Pokud například nasdílíte knihu přes tabulku, bude se kniha po uvolnění pokračovat v pohybu. WPF umožňuje simulovat toto chování vyvoláním událostí manipulace poté, co prsty uživatele uvolní objekt.
Informace o tom, jak vytvořit aplikaci, která uživateli umožňuje přesunout, změnit jeho velikost a otočit objekt, najdete v tématu Návod: Vytvoření první dotykové aplikace.
Definuje UIElement následující události manipulace.
Ve výchozím nastavení UIElement tyto události manipulace neobdrží. Příjem událostí manipulace na , UIElementnastaveno UIElement.IsManipulationEnabled na true.
Cesta provádění událostí manipulace
Představte si scénář, kdy uživatel vyvolá objekt. Uživatel umístí prst na objekt, přesune prst přes dotykovou obrazovku na krátkou vzdálenost a pak prst zvedne během pohybu. Výsledkem je, že se objekt přesune pod prstem uživatele a bude pokračovat v pohybu poté, co uživatel zvedne prst.
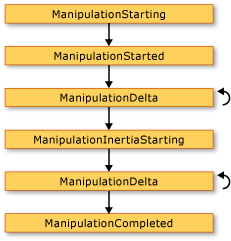
Následující obrázek znázorňuje cestu provádění událostí manipulace a důležité informace o jednotlivých událostech.
 Události manipulace
Události manipulace
Následující seznam popisuje posloupnost událostí na předchozím obrázku.
K ManipulationStarting události dochází, když uživatel umístí prst na objekt. Mimo jiné vám tato událost umožňuje nastavit ManipulationContainer vlastnost. V následných událostech bude pozice manipulace relativní vzhledem k ManipulationContainer. V událostech jiných než ManipulationStartingje tato vlastnost jen pro čtení, takže ManipulationStarting událost je jediný čas, který můžete nastavit tuto vlastnost.
Událost ManipulationStarted nastane dále. Tato událost hlásí původ manipulace.
K ManipulationDelta události dochází několikrát, když se prsty uživatele pohybují na dotykovém displeji. Vlastnost DeltaManipulationManipulationDeltaEventArgs třídy hlásí, zda je manipulace interpretována jako pohyb, rozšíření nebo překlad. To je místo, kde provádíte většinu práce manipulace s objektem.
Událost ManipulationInertiaStarting nastane, když prsty uživatele ztratí kontakt s objektem. Tato událost umožňuje určit zpomalení manipulací během nečinnosti. To znamená, že objekt může emulovat různé fyzické mezery nebo atributy, pokud zvolíte. Předpokládejme například, že vaše aplikace má dva objekty, které představují položky ve fyzickém světě, a jedna je těžší než druhá. Těžší objekt může být rychlejší než světlejší objekt.
K ManipulationDelta události dochází vícekrát, protože dochází k nečinnosti. Tato událost nastane, když se prsty uživatele pohybují přes dotykovou obrazovku a při simulaci nečinnosti WPF. Jinými slovy, ManipulationDelta nastane před a po ManipulationInertiaStarting události. Vlastnost ManipulationDeltaEventArgs.IsInertial hlásí, zda ManipulationDelta událost nastane během nečinnosti, takže můžete zkontrolovat tuto vlastnost a provádět různé akce v závislosti na jeho hodnotě.
K ManipulationCompleted události dochází, když manipulace a jakékoli nečinnosti skončí. To znamená, že jakmile dojde ke všem ManipulationDelta událostem, ManipulationCompleted dojde k události, aby signalizovala, že manipulace je dokončena.
Definuje UIElement také ManipulationBoundaryFeedback událost. K této události dochází, když ReportBoundaryFeedback metoda je volána v ManipulationDelta události. Událost ManipulationBoundaryFeedback umožňuje aplikacím nebo komponentám poskytovat vizuální zpětnou vazbu, když objekt dosáhne hranice. Třída například zpracovává ManipulationBoundaryFeedback událost, Window aby se okno mírně přesunulo, když dojde k jeho okraji.
Manipulaci můžete zrušit voláním Cancel metody pro argumenty události v jakékoli události manipulace s výjimkou ManipulationBoundaryFeedback události. Při volání Cancelse události manipulace už nevyvolají a události myši se objeví pro dotykové ovládání. Následující tabulka popisuje vztah mezi časem zrušení manipulace a událostmi myši, ke kterým dochází.
| Událost, ve které je volána funkce Cancel | Události myši, ke kterým došlo u vstupu, ke kterému již došlo |
|---|---|
| ManipulationStarting a ManipulationStarted | Nasupněte události myši. |
| ManipulationDelta | Události pohybu myší a dolů. |
| ManipulationInertiaStarting a ManipulationCompleted | Myš dolů, pohyb myší a události myši nahoru. |
Všimněte si, že pokud volání Cancel při manipulaci je inertia, metoda vrátí false a vstup nezvyšuje události myši.
Vztah mezi událostmi dotykového ovládání a manipulace
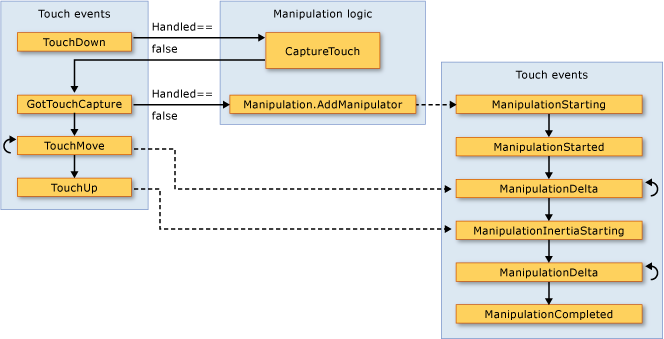
Funkce A UIElement může vždy přijímat dotykové události. Pokud je vlastnost nastavena IsManipulationEnabled na true, UIElement může přijímat události dotykového ovládání i manipulace. TouchDown Pokud událost není zpracována (tjHandled. vlastnost je false), logika manipulace zachycuje dotyk prvku a generuje události manipulace. Pokud je vlastnost nastavena Handledtrue v TouchDown události, logika manipulace negeneruje události manipulace. Následující obrázek znázorňuje vztah mezi dotykovými událostmi a událostmi manipulace.
 Události dotykového ovládání a manipulace
Události dotykového ovládání a manipulace
Následující seznam popisuje vztah mezi událostmi dotykového ovládání a manipulace, které jsou znázorněny na předchozím obrázku.
Když první dotykové zařízení vygeneruje TouchDown událost na UIElementzařízení , logika manipulace volá metodu CaptureTouch , která generuje GotTouchCapture událost.
Když k tomu GotTouchCapture dojde, logika manipulace volá metodu Manipulation.AddManipulator , která generuje ManipulationStarting událost.
Když dojde k TouchMove událostem, logika manipulace vygeneruje ManipulationDelta události, ke kterým dochází před událostí ManipulationInertiaStarting .
Když poslední dotykové zařízení na elementu TouchUp vyvolá událost, logika manipulace událost ManipulationInertiaStarting vygeneruje.
Zaměření
Existují dva hlavní koncepty, které se týkají fokusu ve WPF: fokus klávesnice a logický fokus.
Fokus klávesnice
Fokus klávesnice odkazuje na prvek, který přijímá vstup klávesnice. Na celé ploše může být jenom jeden prvek, který má fokus klávesnice. Ve WPF bude IsKeyboardFocused prvek s fokusem klávesnice nastaven na true. Statická Keyboard metoda FocusedElement vrátí prvek, který má aktuálně fokus klávesnice.
Fokus klávesnice lze získat pomocí klávesy Tabbing na prvek nebo kliknutím myši na určité prvky, například TextBox. Fokus klávesnice lze získat také programově pomocí Focus metody ve Keyboard třídě. Focus se pokusí zadat fokus klávesnice zadaného prvku. Prvek vrácený Focus je prvek, který má aktuálně fokus klávesnice.
Aby prvek získal fokus Focusable klávesnice, vlastnost a IsVisible vlastnosti musí být nastaveny na true. Některé třídy, například Panel, jsou nastaveny Focusable na false výchozí; proto může být nutné nastavit tuto vlastnost na true , pokud chcete, aby tento prvek mohl získat fokus.
Následující příklad používá Focus k nastavení fokusu Buttonklávesnice na . Doporučeným místem pro nastavení počátečního fokusu v aplikaci je obslužná rutina Loaded události.
private void OnLoaded(object sender, RoutedEventArgs e)
{
// Sets keyboard focus on the first Button in the sample.
Keyboard.Focus(firstButton);
}
Private Sub OnLoaded(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Sets keyboard focus on the first Button in the sample.
Keyboard.Focus(firstButton)
End Sub
Další informace o fokusu klávesnice najdete v tématu Přehled fokusu fokusu.
Logický fokus
Logický fokus odkazuje na FocusManager.FocusedElement rozsah fokusu. V aplikaci může existovat více prvků, které mají logický fokus, ale může existovat pouze jeden prvek, který má logický fokus v konkrétním oboru fokusu.
Rozsah zaměření je prvek kontejneru, který sleduje v FocusedElement rámci svého oboru. Když fokus opustí obor fokusu, prioritní prvek ztratí fokus klávesnice, ale zachová logický fokus. Když se fokus vrátí do oboru fokusu, získá fokus klávesnice. To umožňuje změnit fokus klávesnice mezi více rozsahy fokusu, ale zajistí, že prioritní prvek v rámci oboru fokusu zůstane fokusem při návratu fokusu.
Prvek lze převést na rozsah fokusu v Extensible Application Markup Language (XAML) nastavením FocusManager připojené vlastnosti IsFocusScope na true, nebo v kódu nastavením připojené vlastnosti pomocí SetIsFocusScope metody.
Následující příklad vytvoří StackPanel obor fokusu nastavením IsFocusScope připojené vlastnosti.
<StackPanel Name="focusScope1"
FocusManager.IsFocusScope="True"
Height="200" Width="200">
<Button Name="button1" Height="50" Width="50"/>
<Button Name="button2" Height="50" Width="50"/>
</StackPanel>
StackPanel focuseScope2 = new StackPanel();
FocusManager.SetIsFocusScope(focuseScope2, true);
Dim focuseScope2 As New StackPanel()
FocusManager.SetIsFocusScope(focuseScope2, True)
Třídy ve WPF, které jsou ve výchozím nastavení rozsahy fokusu, jsou Window, Menu, ToolBara ContextMenu.
Prvek s fokusem klávesnice bude mít také logický fokus pro rozsah fokusu, do kterého patří; proto se nastavení fokusu na prvek s metodou Focus na Keyboard třídě nebo třídy základních elementů pokusí dát prvku fokus klávesnice a logický fokus.
Chcete-li určit prioritní prvek v oboru fokusu, použijte GetFocusedElement. Chcete-li změnit prioritní prvek pro rozsah fokusu, použijte SetFocusedElement.
Další informace o logickém fokusu najdete v tématu Přehled fokusu.
Umístění myši
Vstupní rozhraní API WPF poskytuje užitečné informace týkající se souřadnicových prostorů. Například souřadnice (0,0) je levá horní souřadnice, ale levý horní levý horní prvek ve stromu? Prvek, který je vstupním cílem? Prvek, ke kterému jste připojili obslužnou rutinu události? Nebo něco jiného? Aby nedocházelo k nejasnostem, vstupní rozhraní API WPF vyžaduje, abyste při práci se souřadnicemi získanými myší zadali svůj rámec odkazu. Metoda GetPosition vrátí souřadnici ukazatele myši vzhledem k zadanému prvku.
Zachycení myši
Zařízení myši konkrétně uchovávají modální charakteristiku známou jako zachycení myši. Zachytávání myší se používá k zachování přechodného vstupního stavu při spuštění operace přetažení, takže k jiným operacím zahrnujícím nominální pozici ukazatele myši na obrazovce nemusí nutně docházet. Během přetahování uživatel nemůže kliknout, aniž by přerušil přetažení, což způsobí, že většina upozornění myši je nevhodná, zatímco zachycení myši je přidrženo počátek přetažení. Vstupní systém zveřejňuje rozhraní API, která můžou určit stav zachycení myši, a také rozhraní API, která mohou vynutit zachycení myši na určitý prvek nebo vymazat stav zachycení myši. Další informace o operacích přetažení naleznete v tématu Přehled přetažení.
Příkazy
Příkazy umožňují zpracování vstupu na sémantické úrovni než vstup zařízení. Příkazy jsou jednoduché direktivy, například Cut, Copy, Pastenebo Open. Příkazy jsou užitečné pro centralizaci logiky příkazů. Stejný příkaz může být přístupný z Menuklávesové zkratky , na nebo ToolBarpřes klávesovou zkratku. Příkazy také poskytují mechanismus pro zakázání ovládacích prvků, když se příkaz stane nedostupným.
RoutedCommand je WPF implementace ICommand. Při spuštění je RoutedCommand vyvolána PreviewExecuted událost v Executed cíli příkazu, která tuneluje a bublinuje strom prvků, jako je jiný vstup. Pokud cíl příkazu není nastavený, bude cílem příkazu prvek s fokusem klávesnice. Logika, která provede příkaz, je připojena k .CommandBinding Když událost dosáhne konkrétního Executed příkazu, ExecutedRoutedEventHandler volá se na této CommandBindingCommandBinding události. Tato obslužná rutina provede akci příkazu.
Další informace o příkazech najdete v tématu Přehled příkazů.
WPF poskytuje knihovnu běžných příkazů, které se skládají z ApplicationCommands, MediaCommands, ComponentCommandsNavigationCommands, a EditingCommands, nebo můžete definovat vlastní.
Následující příklad ukazuje, jak nastavit takMenuItem, aby po kliknutí Paste vyvolá příkaz v TextBoxTextBox případě, že má fokus klávesnice.
<StackPanel>
<Menu>
<MenuItem Command="ApplicationCommands.Paste" />
</Menu>
<TextBox />
</StackPanel>
// Creating the UI objects
StackPanel mainStackPanel = new StackPanel();
TextBox pasteTextBox = new TextBox();
Menu stackPanelMenu = new Menu();
MenuItem pasteMenuItem = new MenuItem();
// Adding objects to the panel and the menu
stackPanelMenu.Items.Add(pasteMenuItem);
mainStackPanel.Children.Add(stackPanelMenu);
mainStackPanel.Children.Add(pasteTextBox);
// Setting the command to the Paste command
pasteMenuItem.Command = ApplicationCommands.Paste;
// Setting the command target to the TextBox
pasteMenuItem.CommandTarget = pasteTextBox;
' Creating the UI objects
Dim mainStackPanel As New StackPanel()
Dim pasteTextBox As New TextBox()
Dim stackPanelMenu As New Menu()
Dim pasteMenuItem As New MenuItem()
' Adding objects to the panel and the menu
stackPanelMenu.Items.Add(pasteMenuItem)
mainStackPanel.Children.Add(stackPanelMenu)
mainStackPanel.Children.Add(pasteTextBox)
' Setting the command to the Paste command
pasteMenuItem.Command = ApplicationCommands.Paste
Vstupní systém a základní prvky
Vstupní události, jako jsou připojené události definované objektem Mouse, Keyboarda Stylus třídy jsou vyvolány vstupním systémem a vloženy do konkrétní pozice v objektovém modelu na základě dosažení testování vizuální strom v době běhu.
Každá z událostí, které Mouse, Keyboarda Stylus definovat jako připojená událost je také znovu vystavena třídy základních elementů UIElement a ContentElement jako nová směrovaná událost. Směrované události základního prvku jsou generovány třídami zpracovávající původní připojenou událost a opakované použití dat události.
Když se vstupní událost přidružuje ke konkrétnímu zdrojovému prvku prostřednictvím implementace vstupní události základního elementu, může být směrována přes zbytek trasy události, která je založena na kombinaci logických a vizuálních stromových objektů a zpracovávat kód aplikace. Obecně je pohodlnější zpracovávat tyto vstupní události související se zařízeními pomocí směrovaných událostí UIElement a ContentElement, protože můžete použít intuitivnější syntaxi obslužné rutiny událostí jak v XAML, tak v kódu. Můžete se rozhodnout zpracovat připojenou událost, která místo toho spustila proces, ale došlo by k několika problémům: Připojená událost může být označena zpracováním třídy základního elementu a k připojení obslužných rutin pro připojené události je potřeba použít metody přístupového objektu místo skutečné syntaxe událostí.
Jak dál?
Nyní máte několik technik pro zpracování vstupu ve WPF. Měli byste také mít lepší přehled o různých typech vstupních událostí a mechanismech směrovaných událostí používaných WPF.
K dispozici jsou další prostředky, které podrobněji vysvětlují prvky architektury WPF a směrování událostí. Další informace, přehled příkazů, přehled zaměření, přehled základních prvků, stromy ve WPF a přehled směrovaných událostí najdete v následujících přehledech.
Viz také
.NET Desktop feedback
