Návod: Hostování složeného ovládacího prvku Windows Forms v subsystému WPF
Windows Presentation Foundation (WPF) poskytuje bohaté prostředí pro vytváření aplikací. Pokud ale máte značné investice do model Windows Forms kódu, může být efektivnější znovu použít alespoň část tohoto kódu v aplikaci WPF, nikoli ji přepsat úplně od začátku. Nejběžnějším scénářem je, že máte existující ovládací prvky model Windows Forms. V některých případech nemusíte mít přístup ke zdrojovému kódu těchto ovládacích prvků. WPF poskytuje jednoduchý postup pro hostování takových ovládacích prvků v aplikaci WPF. WpF můžete například použít pro většinu programování při hostování specializovaných DataGridView ovládacích prvků.
Tento návod vás provede prostřednictvím aplikace, která je hostitelem model Windows Forms složeného ovládacího prvku pro provádění zadávání dat v aplikaci WPF. Složený ovládací prvek je zabalen v knihovně DLL. Tento obecný postup lze rozšířit na složitější aplikace a ovládací prvky. Tento návod je navržený tak, aby byl téměř identický vzhledem a funkcemi návodu: Hostování složeného ovládacího prvku WPF v model Windows Forms. Hlavním rozdílem je, že scénář hostování je obrácený.
Návod je rozdělený do dvou částí. První část stručně popisuje implementaci model Windows Forms složeného ovládacího prvku. Druhá část podrobně popisuje, jak hostovat složený ovládací prvek v aplikaci WPF, přijímat události z ovládacího prvku a přistupovat k některým vlastnostem ovládacího prvku.
Mezi úlohy znázorněné v tomto názorném postupu patří:
Implementace model Windows Forms složeného ovládacího prvku
Implementace hostitelské aplikace WPF
Úplný výpis kódu úloh, které jsou znázorněny v tomto názorném postupu, najdete v tématu Hostování model Windows Forms složeného ovládacího prvku v ukázce WPF.
Předpoklady
K dokončení tohoto návodu potřebujete Visual Studio.
Implementace složeného ovládacího prvku model Windows Forms
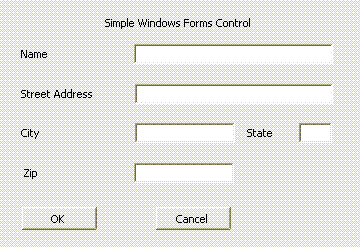
Složený ovládací prvek model Windows Forms použitý v tomto příkladu je jednoduchý formulář pro zadávání dat. Tento formulář převezme jméno a adresu uživatele a pak použije vlastní událost k vrácení těchto informací hostiteli. Následující obrázek znázorňuje vykreslený ovládací prvek.
Následující obrázek znázorňuje model Windows Forms složený ovládací prvek:

Vytvoření projektu
Zahájení projektu:
Spusťte Visual Studio a otevřete dialogové okno Nový projekt .
V kategorii Okno vyberte šablonu model Windows Forms Knihovny ovládacích prvků.
Pojmenujte nový projekt
MyControls.Pro umístění zadejte pohodlně pojmenovanou složku nejvyšší úrovně, například
WpfHostingWindowsFormsControl. Později vložíte hostitelskou aplikaci do této složky.Kliknutím na tlačítko OK vytvořte projekt. Výchozí projekt obsahuje jeden ovládací prvek s názvem
UserControl1.V Průzkumník řešení přejmenujte
UserControl1naMyControl1.
Projekt by měl obsahovat odkazy na následující systémové knihovny DLL. Pokud některé z těchto knihoven DLL nejsou ve výchozím nastavení zahrnuty, přidejte je do projektu.
Systémový
System.Data
System.drawing
System.Windows.Forms
System.Xml
Přidávání ovládacích prvků do formuláře
Přidání ovládacích prvků do formuláře:
- Otevřete
MyControl1v návrháři.
Přidejte pět Label ovládacích prvků a jejich odpovídající TextBox ovládací prvky, velikost a uspořádání tak, jak jsou na předchozím obrázku ve formuláři. V příkladu TextBox jsou ovládací prvky pojmenovány:
txtNametxtAddresstxtCitytxtStatetxtZip
Přidejte dva Button ovládací prvky s popiskem OK a Zrušit. V příkladu jsou btnOK názvy tlačítek a btnCancelv uvedeném pořadí.
Implementace podpůrného kódu
Otevřete formulář v zobrazení kódu. Ovládací prvek vrátí shromážděná data do svého hostitele vyvoláním vlastní OnButtonClick události. Data jsou obsažena v objektu argumentu události. Následující kód ukazuje deklaraci události a delegáta.
Do třídy MyControl1 přidejte následující kód.
public delegate void MyControlEventHandler(object sender, MyControlEventArgs args);
public event MyControlEventHandler OnButtonClick;
Public Delegate Sub MyControlEventHandler(ByVal sender As Object, ByVal args As MyControlEventArgs)
Public Event OnButtonClick As MyControlEventHandler
Třída MyControlEventArgs obsahuje informace, které mají být vráceny hostiteli.
Do formuláře přidejte následující třídu.
public class MyControlEventArgs : EventArgs
{
private string _Name;
private string _StreetAddress;
private string _City;
private string _State;
private string _Zip;
private bool _IsOK;
public MyControlEventArgs(bool result,
string name,
string address,
string city,
string state,
string zip)
{
_IsOK = result;
_Name = name;
_StreetAddress = address;
_City = city;
_State = state;
_Zip = zip;
}
public string MyName
{
get { return _Name; }
set { _Name = value; }
}
public string MyStreetAddress
{
get { return _StreetAddress; }
set { _StreetAddress = value; }
}
public string MyCity
{
get { return _City; }
set { _City = value; }
}
public string MyState
{
get { return _State; }
set { _State = value; }
}
public string MyZip
{
get { return _Zip; }
set { _Zip = value; }
}
public bool IsOK
{
get { return _IsOK; }
set { _IsOK = value; }
}
}
Public Class MyControlEventArgs
Inherits EventArgs
Private _Name As String
Private _StreetAddress As String
Private _City As String
Private _State As String
Private _Zip As String
Private _IsOK As Boolean
Public Sub New(ByVal result As Boolean, ByVal name As String, ByVal address As String, ByVal city As String, ByVal state As String, ByVal zip As String)
_IsOK = result
_Name = name
_StreetAddress = address
_City = city
_State = state
_Zip = zip
End Sub
Public Property MyName() As String
Get
Return _Name
End Get
Set
_Name = value
End Set
End Property
Public Property MyStreetAddress() As String
Get
Return _StreetAddress
End Get
Set
_StreetAddress = value
End Set
End Property
Public Property MyCity() As String
Get
Return _City
End Get
Set
_City = value
End Set
End Property
Public Property MyState() As String
Get
Return _State
End Get
Set
_State = value
End Set
End Property
Public Property MyZip() As String
Get
Return _Zip
End Get
Set
_Zip = value
End Set
End Property
Public Property IsOK() As Boolean
Get
Return _IsOK
End Get
Set
_IsOK = value
End Set
End Property
End Class
Když uživatel klikne na tlačítko OK nebo Zrušit , Click obslužné rutiny událostí vytvoří MyControlEventArgs objekt, který obsahuje data a vyvolá OnButtonClick událost. Jediným rozdílem mezi těmito dvěma obslužné rutinami je vlastnost argumentu IsOK události. Tato vlastnost umožňuje hostiteli určit, na které tlačítko bylo kliknutí. Je nastavená na truetlačítko OK a false pro tlačítko Storno . Následující kód ukazuje dva obslužné rutiny tlačítek.
Do třídy MyControl1 přidejte následující kód.
private void btnOK_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(true,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
private void btnCancel_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(false,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
Private Sub btnOK_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnOK.Click
Dim retvals As New MyControlEventArgs(True, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
Private Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnCancel.Click
Dim retvals As New MyControlEventArgs(False, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
Poskytnutí silného názvu sestavení a sestavení sestavení
Aby na toto sestavení odkazovala aplikace WPF, musí mít silný název. Pokud chcete vytvořit silný název, vytvořte soubor klíče s Sn.exe a přidejte ho do projektu.
Otevřete příkazový řádek sady Visual Studio. Uděláte to tak, že kliknete na nabídku Start a pak vyberete Všechny programy/ Microsoft Visual Studio 2010/Visual Studio Tools/Visual Studio Command Prompt. Tím se spustí okno konzoly s přizpůsobenými proměnnými prostředí.
Na příkazovém řádku přejděte pomocí
cdpříkazu do složky projektu.Spuštěním následujícího příkazu vygenerujte soubor klíče s názvem MyControls.snk.
Sn.exe -k MyControls.snkChcete-li do projektu zahrnout soubor klíče, klikněte pravým tlačítkem myši na název projektu v Průzkumník řešení a potom klikněte na příkaz Vlastnosti. V Návrháři projektu klikněte na kartu Podepisování , zaškrtněte políčko Podepsat sestavení a pak přejděte k souboru klíče.
Sestavte řešení. Sestavení vytvoří knihovnu DLL s názvem MyControls.dll.
Implementace hostitelské aplikace WPF
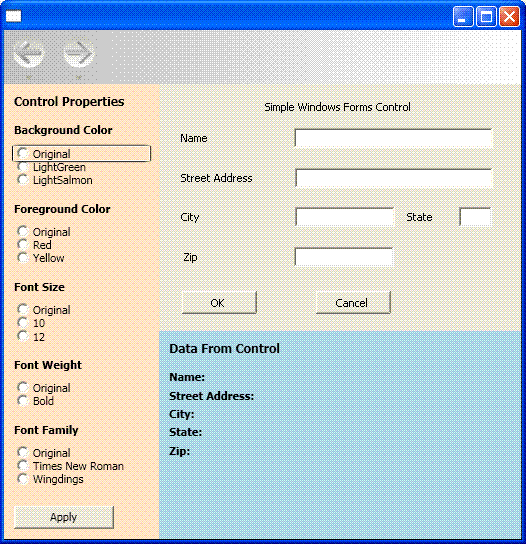
Hostitelská aplikace WPF používá WindowsFormsHost ovládací prvek k hostování MyControl1. Aplikace zpracovává OnButtonClick událost pro příjem dat z ovládacího prvku. Obsahuje také kolekci přepínačů, která umožňují změnit některé vlastnosti ovládacího prvku z aplikace WPF. Následující obrázek znázorňuje dokončenou aplikaci.
Následující obrázek ukazuje úplnou aplikaci, včetně ovládacího prvku vloženého do aplikace WPF:

Vytvoření projektu
Zahájení projektu:
Otevřete Visual Studio a vyberte Nový projekt.
V kategorii Okno vyberte šablonu aplikace WPF.
Pojmenujte nový projekt
WpfHost.Pro umístění zadejte stejnou složku nejvyšší úrovně, která obsahuje projekt MyControls.
Kliknutím na tlačítko OK vytvořte projekt.
Musíte také přidat odkazy na knihovnu DLL, která obsahuje MyControl1 a další sestavení.
Klikněte pravým tlačítkem myši na název projektu v Průzkumník řešení a vyberte Přidat odkaz.
Klikněte na kartu Procházet a přejděte do složky, která obsahuje MyControls.dll. Pro účely tohoto názorného postupu je tato složka MyControls\bin\Debug.
Vyberte MyControls.dll a klepněte na tlačítko OK.
Přidejte odkaz na sestavení WindowsFormsIntegration, které má název WindowsFormsIntegration.dll.
Implementace základního rozložení
Uživatelské rozhraní hostitelské aplikace je implementováno v MainWindow.xaml. Tento soubor obsahuje kód XAML (Extensible Application Markup Language), který definuje rozložení a hostuje ovládací prvek model Windows Forms. Aplikace je rozdělená do tří oblastí:
Panel Vlastnosti ovládacího prvku, který obsahuje kolekci přepínačů, která můžete použít k úpravě různých vlastností hostovaného ovládacího prvku.
Data z Ovládacích panelů, která obsahuje několik TextBlock prvků, které zobrazují data vrácená z hostovaného ovládacího prvku.
Samotný hostovaný ovládací prvek.
Základní rozložení je znázorněno v následujícím kódu XAML. Z tohoto příkladu se vynechá značka potřebná k hostování MyControl1 , ale bude popsána později.
Nahraďte XAML v MainWindow.xaml následujícím kódem. Pokud používáte Jazyk Visual Basic, změňte třídu na x:Class="MainWindow".
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<DockPanel>
<DockPanel.Resources>
<Style x:Key="inlineText" TargetType="{x:Type Inline}">
<Setter Property="FontWeight" Value="Normal"/>
</Style>
<Style x:Key="titleText" TargetType="{x:Type TextBlock}">
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
</DockPanel.Resources>
<StackPanel Orientation="Vertical"
DockPanel.Dock="Left"
Background="Bisque"
Width="250">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Control Properties</TextBlock>
<TextBlock Style="{StaticResource titleText}">Background Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalBackColor"
IsChecked="True"
Click="BackColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnBackGreen"
Click="BackColorChanged">LightGreen</RadioButton>
<RadioButton Name="rdbtnBackSalmon"
Click="BackColorChanged">LightSalmon</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Foreground Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalForeColor"
IsChecked="True"
Click="ForeColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnForeRed"
Click="ForeColorChanged">Red</RadioButton>
<RadioButton Name="rdbtnForeYellow"
Click="ForeColorChanged">Yellow</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Family</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalFamily"
IsChecked="True"
Click="FontChanged">Original</RadioButton>
<RadioButton Name="rdbtnTimes"
Click="FontChanged">Times New Roman</RadioButton>
<RadioButton Name="rdbtnWingdings"
Click="FontChanged">Wingdings</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Size</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalSize"
IsChecked="True"
Click="FontSizeChanged">Original</RadioButton>
<RadioButton Name="rdbtnTen"
Click="FontSizeChanged">10</RadioButton>
<RadioButton Name="rdbtnTwelve"
Click="FontSizeChanged">12</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Style</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnNormalStyle"
IsChecked="True"
Click="StyleChanged">Original</RadioButton>
<RadioButton Name="rdbtnItalic"
Click="StyleChanged">Italic</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Weight</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalWeight"
IsChecked="True"
Click="WeightChanged">
Original
</RadioButton>
<RadioButton Name="rdbtnBold"
Click="WeightChanged">Bold</RadioButton>
</StackPanel>
</StackPanel>
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
<StackPanel Orientation="Vertical"
Height="Auto"
Background="LightBlue">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Data From Control</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Name: <Span Name="txtName" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Street Address: <Span Name="txtAddress" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
City: <Span Name="txtCity" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
State: <Span Name="txtState" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Zip: <Span Name="txtZip" Style="{StaticResource inlineText}"/>
</TextBlock>
</StackPanel>
</DockPanel>
</Window>
První StackPanel prvek obsahuje několik sad ovládacích RadioButton prvků, které umožňují upravit různé výchozí vlastnosti hostovaného ovládacího prvku. Následuje prvek WindowsFormsHost , který je hostitelem MyControl1. Poslední StackPanel prvek obsahuje několik TextBlock prvků, které zobrazují data vrácená hostovaným ovládacím prvkem. Pořadí prvků a DockHeight nastavení atributů vloží hostovaný ovládací prvek do okna bez mezer nebo zkreslení.
Hostování ovládacího prvku
Následující upravená verze předchozího XAML se zaměřuje na prvky potřebné k hostování MyControl1.
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
Atribut xmlns mapování oboru názvů vytvoří odkaz na MyControls obor názvů, který obsahuje hostovaný ovládací prvek. Toto mapování umožňuje reprezentovat MyControl1 v jazyce XAML jako <mcl:MyControl1>.
Hostování zpracovává dva prvky v XAML:
WindowsFormsHostWindowsFormsHost představuje prvek, který umožňuje hostovat ovládací prvek model Windows Forms v aplikaci WPF.mcl:MyControl1, který představujeMyControl1, je přidán do WindowsFormsHost podřízené kolekce elementu. V důsledku toho se tento ovládací prvek model Windows Forms vykresluje jako součást okna WPF a můžete s ním komunikovat z aplikace.
Implementace souboru kódu za kódem
Soubor s kódem MainWindow.xaml.vb nebo MainWindow.xaml.cs obsahuje procedurální kód, který implementuje funkce uživatelského rozhraní probíraného v předchozí části. Primárními úkoly jsou:
Připojení obslužné rutiny události k
MyControl1OnButtonClickudálostiÚprava různých vlastností ,
MyControl1na základě způsobu nastavení kolekce přepínačů.Zobrazení dat shromážděných ovládacím prvkům
Inicializace aplikace
Inicializační kód je obsažen v obslužné rutině události pro událost okna Loaded a připojí obslužnou rutinu události k události ovládacího prvku OnButtonClick .
V Souboru MainWindow.xaml.vb nebo MainWindow.xaml.cs přidejte do MainWindow třídy následující kód.
private Application app;
private Window myWindow;
FontWeight initFontWeight;
Double initFontSize;
FontStyle initFontStyle;
SolidColorBrush initBackBrush;
SolidColorBrush initForeBrush;
FontFamily initFontFamily;
bool UIIsReady = false;
private void Init(object sender, EventArgs e)
{
app = System.Windows.Application.Current;
myWindow = (Window)app.MainWindow;
myWindow.SizeToContent = SizeToContent.WidthAndHeight;
wfh.TabIndex = 10;
initFontSize = wfh.FontSize;
initFontWeight = wfh.FontWeight;
initFontFamily = wfh.FontFamily;
initFontStyle = wfh.FontStyle;
initBackBrush = (SolidColorBrush)wfh.Background;
initForeBrush = (SolidColorBrush)wfh.Foreground;
(wfh.Child as MyControl1).OnButtonClick += new MyControl1.MyControlEventHandler(Pane1_OnButtonClick);
UIIsReady = true;
}
Private app As Application
Private myWindow As Window
Private initFontWeight As FontWeight
Private initFontSize As [Double]
Private initFontStyle As FontStyle
Private initBackBrush As SolidColorBrush
Private initForeBrush As SolidColorBrush
Private initFontFamily As FontFamily
Private UIIsReady As Boolean = False
Private Sub Init(ByVal sender As Object, ByVal e As RoutedEventArgs)
app = System.Windows.Application.Current
myWindow = CType(app.MainWindow, Window)
myWindow.SizeToContent = SizeToContent.WidthAndHeight
wfh.TabIndex = 10
initFontSize = wfh.FontSize
initFontWeight = wfh.FontWeight
initFontFamily = wfh.FontFamily
initFontStyle = wfh.FontStyle
initBackBrush = CType(wfh.Background, SolidColorBrush)
initForeBrush = CType(wfh.Foreground, SolidColorBrush)
Dim mc As MyControl1 = wfh.Child
AddHandler mc.OnButtonClick, AddressOf Pane1_OnButtonClick
UIIsReady = True
End Sub
Vzhledem k tomu, že XAML probíraný dříve přidaný MyControl1 do WindowsFormsHost podřízené kolekce elementů elementu, můžete přetypovat WindowsFormsHost element Child a získat odkaz na MyControl1. Tento odkaz pak můžete použít k připojení obslužné rutiny události .OnButtonClick
Kromě poskytnutí odkazu na samotný WindowsFormsHost ovládací prvek zveřejňuje řadu vlastností ovládacího prvku, se kterými můžete manipulovat z aplikace. Inicializační kód tyto hodnoty přiřadí privátním globálním proměnným pro pozdější použití v aplikaci.
Abyste mohli snadno přistupovat k typům v knihovně MyControls DLL, přidejte na začátek souboru následující Imports příkaz nebo using příkaz.
Imports MyControls
using MyControls;
Zpracování události OnButtonClick
MyControl1OnButtonClick vyvolá událost, když uživatel klikne na některé z tlačítek ovládacího prvku.
Do třídy MainWindow přidejte následující kód.
//Handle button clicks on the Windows Form control
private void Pane1_OnButtonClick(object sender, MyControlEventArgs args)
{
txtName.Inlines.Clear();
txtAddress.Inlines.Clear();
txtCity.Inlines.Clear();
txtState.Inlines.Clear();
txtZip.Inlines.Clear();
if (args.IsOK)
{
txtName.Inlines.Add( " " + args.MyName );
txtAddress.Inlines.Add( " " + args.MyStreetAddress );
txtCity.Inlines.Add( " " + args.MyCity );
txtState.Inlines.Add( " " + args.MyState );
txtZip.Inlines.Add( " " + args.MyZip );
}
}
'Handle button clicks on the Windows Form control
Private Sub Pane1_OnButtonClick(ByVal sender As Object, ByVal args As MyControlEventArgs)
txtName.Inlines.Clear()
txtAddress.Inlines.Clear()
txtCity.Inlines.Clear()
txtState.Inlines.Clear()
txtZip.Inlines.Clear()
If args.IsOK Then
txtName.Inlines.Add(" " + args.MyName)
txtAddress.Inlines.Add(" " + args.MyStreetAddress)
txtCity.Inlines.Add(" " + args.MyCity)
txtState.Inlines.Add(" " + args.MyState)
txtZip.Inlines.Add(" " + args.MyZip)
End If
End Sub
Data v textových polích jsou zabalena do objektu MyControlEventArgs . Pokud uživatel klikne na tlačítko OK , obslužná rutina události extrahuje data a zobrazí je na panelu níže MyControl1.
Úprava vlastností ovládacího prvku
Element WindowsFormsHost zveřejňuje několik výchozích vlastností hostovaného ovládacího prvku. V důsledku toho můžete vzhled ovládacího prvku změnit tak, aby lépe odpovídal stylu aplikace. Sady přepínačů na levém panelu umožňují uživateli změnit několik vlastností barvy a písma. Každá sada tlačítek má obslužnou rutinu Click události, která rozpozná výběry přepínače uživatele a změní odpovídající vlastnost ovládacího prvku.
Do třídy MainWindow přidejte následující kód.
private void BackColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBackGreen)
wfh.Background = new SolidColorBrush(Colors.LightGreen);
else if (sender == rdbtnBackSalmon)
wfh.Background = new SolidColorBrush(Colors.LightSalmon);
else if (UIIsReady == true)
wfh.Background = initBackBrush;
}
private void ForeColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnForeRed)
wfh.Foreground = new SolidColorBrush(Colors.Red);
else if (sender == rdbtnForeYellow)
wfh.Foreground = new SolidColorBrush(Colors.Yellow);
else if (UIIsReady == true)
wfh.Foreground = initForeBrush;
}
private void FontChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTimes)
wfh.FontFamily = new FontFamily("Times New Roman");
else if (sender == rdbtnWingdings)
wfh.FontFamily = new FontFamily("Wingdings");
else if (UIIsReady == true)
wfh.FontFamily = initFontFamily;
}
private void FontSizeChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTen)
wfh.FontSize = 10;
else if (sender == rdbtnTwelve)
wfh.FontSize = 12;
else if (UIIsReady == true)
wfh.FontSize = initFontSize;
}
private void StyleChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnItalic)
wfh.FontStyle = FontStyles.Italic;
else if (UIIsReady == true)
wfh.FontStyle = initFontStyle;
}
private void WeightChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBold)
wfh.FontWeight = FontWeights.Bold;
else if (UIIsReady == true)
wfh.FontWeight = initFontWeight;
}
Private Sub BackColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBackGreen) Then
wfh.Background = New SolidColorBrush(Colors.LightGreen)
ElseIf sender.Equals(rdbtnBackSalmon) Then
wfh.Background = New SolidColorBrush(Colors.LightSalmon)
ElseIf UIIsReady = True Then
wfh.Background = initBackBrush
End If
End Sub
Private Sub ForeColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnForeRed) Then
wfh.Foreground = New SolidColorBrush(Colors.Red)
ElseIf sender.Equals(rdbtnForeYellow) Then
wfh.Foreground = New SolidColorBrush(Colors.Yellow)
ElseIf UIIsReady = True Then
wfh.Foreground = initForeBrush
End If
End Sub
Private Sub FontChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTimes) Then
wfh.FontFamily = New FontFamily("Times New Roman")
ElseIf sender.Equals(rdbtnWingdings) Then
wfh.FontFamily = New FontFamily("Wingdings")
ElseIf UIIsReady = True Then
wfh.FontFamily = initFontFamily
End If
End Sub
Private Sub FontSizeChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTen) Then
wfh.FontSize = 10
ElseIf sender.Equals(rdbtnTwelve) Then
wfh.FontSize = 12
ElseIf UIIsReady = True Then
wfh.FontSize = initFontSize
End If
End Sub
Private Sub StyleChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnItalic) Then
wfh.FontStyle = FontStyles.Italic
ElseIf UIIsReady = True Then
wfh.FontStyle = initFontStyle
End If
End Sub
Private Sub WeightChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBold) Then
wfh.FontWeight = FontWeights.Bold
ElseIf UIIsReady = True Then
wfh.FontWeight = initFontWeight
End If
End Sub
Sestavte a spusťte aplikaci. Do model Windows Forms složeného ovládacího prvku přidejte nějaký text a klikněte na tlačítko OK. Text se zobrazí v popiscích. Kliknutím na různá přepínače zobrazíte efekt ovládacího prvku.
Viz také
.NET Desktop feedback
