Návod: Hostování kompozitního ovládacího prvku WPF v rozhraní Windows Forms
Windows Presentation Foundation (WPF) poskytuje bohaté prostředí pro vytváření aplikací. Pokud ale máte značné investice do model Windows Forms kódu, může být efektivnější rozšířit stávající model Windows Forms aplikaci s WPF, nikoli ji přepsat úplně od začátku. Běžným scénářem je, že chcete vložit jeden nebo více ovládacích prvků implementovaných pomocí WPF v rámci model Windows Forms aplikace. Další informace o přizpůsobení ovládacích prvků WPF naleznete v tématu Přizpůsobení ovládacího prvku.
Tento návod vás provede prostřednictvím aplikace, která je hostitelem složeného ovládacího prvku WPF a provede zadávání dat v aplikaci model Windows Forms. Složený ovládací prvek je zabalen v knihovně DLL. Tento obecný postup lze rozšířit na složitější aplikace a ovládací prvky. Tento návod je navržený tak, aby byl téměř identický vzhledem a funkcemi návodu: Hostování složeného ovládacího prvku model Windows Forms ve WPF. Hlavním rozdílem je, že scénář hostování je obrácený.
Návod je rozdělený do dvou částí. První část stručně popisuje implementaci složeného ovládacího prvku WPF. Druhá část podrobně popisuje, jak hostovat složený ovládací prvek v aplikaci model Windows Forms, přijímat události z ovládacího prvku a přistupovat k některým vlastnostem ovládacího prvku.
Mezi úlohy znázorněné v tomto názorném postupu patří:
Implementace složeného ovládacího prvku WPF
Implementace hostitelské aplikace model Windows Forms
Úplný výpis kódu úloh znázorněných v tomto názorném postupu najdete v tématu Hostování složeného ovládacího prvku WPF v model Windows Forms Sample.
Předpoklady
K dokončení tohoto návodu potřebujete Visual Studio.
Implementace složeného ovládacího prvku WPF
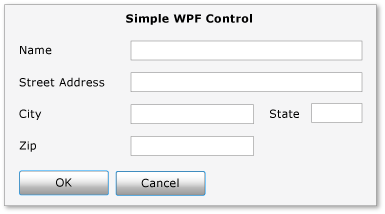
Složený ovládací prvek WPF použitý v tomto příkladu je jednoduchý formulář pro zadávání dat, který přebírá jméno a adresu uživatele. Když uživatel klikne na jedno ze dvou tlačítek a označí, že úkol je hotový, ovládací prvek vyvolá vlastní událost, která vrátí informace hostiteli. Následující obrázek znázorňuje vykreslený ovládací prvek.
Následující obrázek znázorňuje složený ovládací prvek WPF:

Vytvoření projektu
Zahájení projektu:
Spusťte Visual Studio a otevřete dialogové okno Nový projekt .
V jazyce Visual C# a kategorii Windows vyberte šablonu knihovny uživatelského ovládacího prvku WPF.
Pojmenujte nový projekt
MyControls.Pro umístění zadejte pohodlně pojmenovanou složku nejvyšší úrovně, například
WindowsFormsHostingWpfControl. Později vložíte hostitelskou aplikaci do této složky.Kliknutím na tlačítko OK vytvořte projekt. Výchozí projekt obsahuje jeden ovládací prvek s názvem
UserControl1.V Průzkumník řešení přejmenujte
UserControl1naMyControl1.
Projekt by měl obsahovat odkazy na následující systémové knihovny DLL. Pokud některé z těchto knihoven DLL nejsou ve výchozím nastavení zahrnuté, přidejte je do projektu.
Presentationcore
Presentationframework
Systémový
Windowsbase
Vytvoření uživatelského rozhraní
Uživatelské rozhraní (UI) složeného ovládacího prvku se implementuje pomocí jazyka XAML (Extensible Application Markup Language). Složené uživatelské rozhraní ovládacího prvku se skládá z pěti TextBox prvků. Každý TextBox prvek má přidružený TextBlock prvek, který slouží jako popisek. Dole jsou dva Button prvky, OK a Storno. Když uživatel klikne na libovolné tlačítko, ovládací prvek vyvolá vlastní událost, která vrátí informace hostiteli.
Základní rozložení
Různé prvky uživatelského rozhraní jsou obsaženy v elementu Grid . Obsah složeného ovládacího prvku můžete Grid uspořádat stejným způsobem jako Table prvek ve formátu HTML. WPF má Table také prvek, ale Grid je jednodušší a vhodnější pro jednoduché úkoly rozložení.
Následující XAML ukazuje základní rozložení. Tento XAML definuje celkovou strukturu ovládacího prvku zadáním počtu sloupců a řádků v elementu Grid .
V souboru MyControl1.xaml nahraďte existující XAML následujícím kódem XAML.
<Grid xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="MyControls.MyControl1"
Background="#DCDCDC"
Width="375"
Height="250"
Name="rootElement"
Loaded="Init">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
</Grid>
Přidání elementů TextBlock a TextBox do mřížky
Prvek uživatelského rozhraní umístíte do mřížky nastavením RowProperty prvků a ColumnProperty atributů na odpovídající číslo řádku a sloupce. Nezapomeňte, že číslování řádků a sloupců je založené na nule. Pokud chcete nastavit jeho ColumnSpanProperty atribut, můžete mít prvek rozložený na více sloupců. Další informace o Grid prvcích naleznete v tématu Vytvoření elementu mřížky.
Následující KÓD XAML ukazuje složené ovládací prvky TextBox a TextBlock prvky s jejich RowProperty a ColumnProperty atributy, které jsou nastaveny tak, aby správně umístily prvky do mřížky.
V Souboru MyControl1.xaml přidejte do elementu Grid následující XAML.
<TextBlock Grid.Column="0"
Grid.Row="0"
Grid.ColumnSpan="4"
Margin="10,5,10,0"
HorizontalAlignment="Center"
Style="{StaticResource titleText}">Simple WPF Control</TextBlock>
<TextBlock Grid.Column="0"
Grid.Row="1"
Style="{StaticResource inlineText}"
Name="nameLabel">Name</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="1"
Grid.ColumnSpan="3"
Name="txtName"/>
<TextBlock Grid.Column="0"
Grid.Row="2"
Style="{StaticResource inlineText}"
Name="addressLabel">Street Address</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="2"
Grid.ColumnSpan="3"
Name="txtAddress"/>
<TextBlock Grid.Column="0"
Grid.Row="3"
Style="{StaticResource inlineText}"
Name="cityLabel">City</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="3"
Width="100"
Name="txtCity"/>
<TextBlock Grid.Column="2"
Grid.Row="3"
Style="{StaticResource inlineText}"
Name="stateLabel">State</TextBlock>
<TextBox Grid.Column="3"
Grid.Row="3"
Width="50"
Name="txtState"/>
<TextBlock Grid.Column="0"
Grid.Row="4"
Style="{StaticResource inlineText}"
Name="zipLabel">Zip</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="4"
Width="100"
Name="txtZip"/>
Stylování prvků uživatelského rozhraní
Mnoho prvků ve formuláři pro zadávání dat má podobný vzhled, což znamená, že mají stejná nastavení pro několik svých vlastností. Místo samostatného nastavení atributů jednotlivých prvků používá Style předchozí XAML elementy k definování standardních nastavení vlastností pro třídy prvků. Tento přístup snižuje složitost ovládacího prvku a umožňuje změnit vzhled více prvků prostřednictvím jednoho atributu stylu.
Prvky Style jsou obsaženy ve Grid vlastnosti elementu Resources , takže je mohou používat všechny prvky v ovládacím prvku. Pokud je styl pojmenovaný, použijete ho u elementu přidáním elementu Style nastaveného na název stylu. Styly, které nejsou pojmenovány, se stanou výchozím stylem prvku. Další informace o stylech WPF naleznete v tématu Styly a šablonování.
Následující XAML ukazuje Style prvky pro složený ovládací prvek. Pokud chcete zjistit, jak se styly použijí na prvky, podívejte se na předchozí XAML. Například poslední TextBlock prvek má inlineText styl a poslední TextBox prvek používá výchozí styl.
V Souboru MyControl1.xaml přidejte následující XAML hned za Grid spouštěcí prvek.
<Grid.Resources>
<Style x:Key="inlineText" TargetType="{x:Type TextBlock}">
<Setter Property="Margin" Value="10,5,10,0"/>
<Setter Property="FontWeight" Value="Normal"/>
<Setter Property="FontSize" Value="12"/>
</Style>
<Style x:Key="titleText" TargetType="{x:Type TextBlock}">
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Margin" Value="10,5,10,0"/>
<Setter Property="Width" Value="60"/>
</Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
</Grid.Resources>
Přidání tlačítek OK a Zrušit
Poslední prvky složeného ovládacího prvku jsou prvky OK a CancelButton , které zabírají první dva sloupce posledního Gridřádku . Tyto prvky používají běžnou obslužnou rutinu ButtonClickedudálosti a výchozí Button styl definovaný v předchozím xaml.
V MyControl1.xaml přidejte následující XAML za poslední TextBox prvek. Část složeného ovládacího prvku XAML je teď dokončená.
<Button Grid.Row="5"
Grid.Column="0"
Name="btnOK"
Click="ButtonClicked">OK</Button>
<Button Grid.Row="5"
Grid.Column="1"
Name="btnCancel"
Click="ButtonClicked">Cancel</Button>
Implementace souboru kódu za kódem
Soubor s kódem MyControl1.xaml.cs implementuje tři základní úlohy:
Zpracovává událost, která nastane, když uživatel klikne na jedno z tlačítek.
Načte data z TextBox prvků a zabalí je do objektu argumentu vlastní události.
Vyvolá vlastní
OnButtonClickudálost, která oznámí hostiteli, že uživatel je hotový a předá data zpět hostiteli.
Ovládací prvek také zveřejňuje řadu vlastností barev a písem, které umožňují změnit vzhled. WindowsFormsHost Na rozdíl od třídy, která se používá k hostování model Windows Forms ovládacího prvku, ElementHost třída zveřejňuje pouze vlastnost ovládacího prvkuBackground. Chcete-li zachovat podobnost mezi tímto příkladem kódu a příkladem probíraným v návodu: Hostování model Windows Forms složeného ovládacího prvku ve WPF, ovládací prvek zveřejňuje zbývající vlastnosti přímo.
Základní struktura souboru kódu za
Soubor kódu se skládá z jednoho oboru názvů, MyControlskterý bude obsahovat dvě třídy a MyControl1MyControlEventArgs.
namespace MyControls
{
public partial class MyControl1 : Grid
{
//...
}
public class MyControlEventArgs : EventArgs
{
//...
}
}
První třída , MyControl1je částečná třída obsahující kód, který implementuje funkce uživatelského rozhraní definované v MyControl1.xaml. Při Analýze Souboru MyControl1.xaml se XAML převede na stejnou částečnou třídu a dvě částečné třídy jsou sloučeny tak, aby vytvořily kompilovaný ovládací prvek. Z tohoto důvodu musí název třídy v souboru kódu za kód odpovídat názvu třídy přiřazené MyControl1.xaml a musí dědit z kořenového prvku ovládacího prvku. Druhá třída je MyControlEventArgstřída argumentů události, která se používá k odeslání dat zpět do hostitele.
Otevřete Soubor MyControl1.xaml.cs. Změňte existující deklaraci třídy tak, aby má následující název a dědil z Grid.
public partial class MyControl1 : Grid
Inicializace ovládacího prvku
Následující kód implementuje několik základních úloh:
Deklaruje soukromou událost
OnButtonClicka její přidružený delegát .MyControlEventHandlerVytvoří několik privátních globálních proměnných, které ukládají data uživatele. Tato data jsou vystavena prostřednictvím odpovídajících vlastností.
Implementuje obslužnou rutinu
Initpro událost ovládacího prvku Loaded . Tato obslužná rutina inicializuje globální proměnné přiřazením hodnot definovaných v Souboru MyControl1.xaml. K tomu se používá Name přiřazený k typickému TextBlock prvku ,nameLabelpřístup k nastavení vlastnosti tohoto elementu.
Odstraňte existující konstruktor a do třídy přidejte následující kód MyControl1 .
public delegate void MyControlEventHandler(object sender, MyControlEventArgs args);
public event MyControlEventHandler OnButtonClick;
private FontWeight _fontWeight;
private double _fontSize;
private FontFamily _fontFamily;
private FontStyle _fontStyle;
private SolidColorBrush _foreground;
private SolidColorBrush _background;
private void Init(object sender, EventArgs e)
{
//They all have the same style, so use nameLabel to set initial values.
_fontWeight = nameLabel.FontWeight;
_fontSize = nameLabel.FontSize;
_fontFamily = nameLabel.FontFamily;
_fontStyle = nameLabel.FontStyle;
_foreground = (SolidColorBrush)nameLabel.Foreground;
_background = (SolidColorBrush)rootElement.Background;
}
Zpracování událostí kliknutí na tlačítka
Uživatel indikuje, že úkol zadávání dat je dokončen kliknutím na tlačítko OK nebo tlačítko Storno . Obě tlačítka používají stejnou obslužnou Click rutinu události, ButtonClicked. Obě tlačítka mají název nebo btnOKbtnCancel, která obslužné rutině umožňuje určit, na které tlačítko bylo kliknuto prozkoumáním hodnoty argumentu sender . Obslužná rutina provede následující:
Vytvoří
MyControlEventArgsobjekt, který obsahuje data z TextBox prvků.Pokud uživatel kliknul na tlačítko Storno , nastaví vlastnost objektu
MyControlEventArgsIsOKnafalse.Vyvolá událost, která značí
OnButtonClickhostiteli, že uživatel je hotový, a předá zpět shromážděná data.
Za metodu Init přidejte do MyControl1 třídy následující kód.
private void ButtonClicked(object sender, RoutedEventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(true,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
if (sender == btnCancel)
{
retvals.IsOK = false;
}
if (OnButtonClick != null)
OnButtonClick(this, retvals);
}
Vytváření vlastností
Zbývající část třídy jednoduše zveřejňuje vlastnosti, které odpovídají globálním proměnným probíraným dříve. Když se vlastnost změní, objekt set accessor upraví vzhled ovládacího prvku změnou odpovídajících vlastností elementu a aktualizací podkladových globálních proměnných.
Do třídy přidejte následující kód MyControl1 .
public FontWeight MyControl_FontWeight
{
get { return _fontWeight; }
set
{
_fontWeight = value;
nameLabel.FontWeight = value;
addressLabel.FontWeight = value;
cityLabel.FontWeight = value;
stateLabel.FontWeight = value;
zipLabel.FontWeight = value;
}
}
public double MyControl_FontSize
{
get { return _fontSize; }
set
{
_fontSize = value;
nameLabel.FontSize = value;
addressLabel.FontSize = value;
cityLabel.FontSize = value;
stateLabel.FontSize = value;
zipLabel.FontSize = value;
}
}
public FontStyle MyControl_FontStyle
{
get { return _fontStyle; }
set
{
_fontStyle = value;
nameLabel.FontStyle = value;
addressLabel.FontStyle = value;
cityLabel.FontStyle = value;
stateLabel.FontStyle = value;
zipLabel.FontStyle = value;
}
}
public FontFamily MyControl_FontFamily
{
get { return _fontFamily; }
set
{
_fontFamily = value;
nameLabel.FontFamily = value;
addressLabel.FontFamily = value;
cityLabel.FontFamily = value;
stateLabel.FontFamily = value;
zipLabel.FontFamily = value;
}
}
public SolidColorBrush MyControl_Background
{
get { return _background; }
set
{
_background = value;
rootElement.Background = value;
}
}
public SolidColorBrush MyControl_Foreground
{
get { return _foreground; }
set
{
_foreground = value;
nameLabel.Foreground = value;
addressLabel.Foreground = value;
cityLabel.Foreground = value;
stateLabel.Foreground = value;
zipLabel.Foreground = value;
}
}
Odeslání dat zpět do hostitele
Poslední komponenta MyControlEventArgs v souboru je třída, která se používá k odeslání shromážděných dat zpět do hostitele.
Do svého MyControls oboru názvů přidejte následující kód. Implementace je jednoduchá a neprobírá se dále.
public class MyControlEventArgs : EventArgs
{
private string _Name;
private string _StreetAddress;
private string _City;
private string _State;
private string _Zip;
private bool _IsOK;
public MyControlEventArgs(bool result,
string name,
string address,
string city,
string state,
string zip)
{
_IsOK = result;
_Name = name;
_StreetAddress = address;
_City = city;
_State = state;
_Zip = zip;
}
public string MyName
{
get { return _Name; }
set { _Name = value; }
}
public string MyStreetAddress
{
get { return _StreetAddress; }
set { _StreetAddress = value; }
}
public string MyCity
{
get { return _City; }
set { _City = value; }
}
public string MyState
{
get { return _State; }
set { _State = value; }
}
public string MyZip
{
get { return _Zip; }
set { _Zip = value; }
}
public bool IsOK
{
get { return _IsOK; }
set { _IsOK = value; }
}
}
Sestavte řešení. Sestavení vytvoří knihovnu DLL s názvem MyControls.dll.
Implementace hostitelské aplikace model Windows Forms
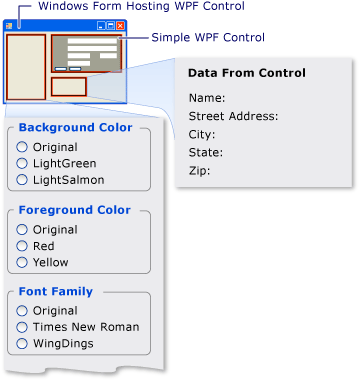
Hostitelská aplikace model Windows Forms používá ElementHost objekt k hostování složeného ovládacího prvku WPF. Aplikace zpracovává OnButtonClick událost, aby přijímala data z složeného ovládacího prvku. Aplikace má také sadu přepínačů, která můžete použít k úpravě vzhledu ovládacího prvku. Následující obrázek znázorňuje aplikaci.
Následující obrázek znázorňuje složený ovládací prvek WPF hostovaný v aplikaci model Windows Forms

Vytvoření projektu
Zahájení projektu:
Spusťte Visual Studio a otevřete dialogové okno Nový projekt .
V jazyce Visual C# a kategorii Windows vyberte šablonu model Windows Forms Aplikace.
Pojmenujte nový projekt
WFHost.Pro umístění zadejte stejnou složku nejvyšší úrovně, která obsahuje projekt MyControls.
Kliknutím na tlačítko OK vytvořte projekt.
Musíte také přidat odkazy na knihovnu DLL, která obsahuje MyControl1 a další sestavení.
Pravým tlačítkem myši klikněte na název projektu v Průzkumník řešení a vyberte Přidat odkaz.
Klikněte na kartu Procházet a přejděte do složky, která obsahuje MyControls.dll. Pro účely tohoto názorného postupu je tato složka MyControls\bin\Debug.
Vyberte MyControls.dll a klepněte na tlačítko OK.
Přidejte odkazy na následující sestavení.
Presentationcore
Presentationframework
System.xaml
Windowsbase
WindowsFormsIntegration
Implementace uživatelského rozhraní pro aplikaci
Uživatelské rozhraní pro aplikaci Windows Form obsahuje několik ovládacích prvků pro interakci s složeným ovládacím prvku WPF.
Otevřete formulář 1 v návrháři formulářů systému Windows.
Zvětšete formulář tak, aby vyhovoval ovládacím prvkům.
V pravém horním rohu formuláře přidejte System.Windows.Forms.Panel ovládací prvek pro uložení složeného ovládacího prvku WPF.
Do formuláře přidejte následující System.Windows.Forms.GroupBox ovládací prvky.
Název Text groupBox1 Barva pozadí groupBox2 Barva popředí groupBox3 Velikost písma groupBox4 Rodina písem groupBox5 Styl písma groupBox6 Tloušťka písma groupBox7 Data z ovládacího prvku Do ovládacích System.Windows.Forms.GroupBox prvků přidejte následující System.Windows.Forms.RadioButton ovládací prvky.
GroupBox Název Text groupBox1 radioBackgroundOriginal Původní groupBox1 RadioBackgroundLightGreen Světle zelená groupBox1 radioBackgroundLightSalmon LightSalmon groupBox2 radioForegroundOriginal Původní groupBox2 RadioForegroundRed Červený groupBox2 RadioForegroundYellow Yellow groupBox3 radioSizeOriginal Původní groupBox3 radioSizeTen 10 groupBox3 radioSizeTwelve 12 groupBox4 radioFamilyOriginal Původní groupBox4 radioFamilyTimes Times New Roman groupBox4 radioFamilyWingDings Wingdings groupBox5 radioStyleOriginal Normální groupBox5 radioStyleItalic Italic groupBox6 radioWeightOriginal Původní groupBox6 radioWeightBold Tučné Přidejte následující System.Windows.Forms.Label ovládací prvky na poslední System.Windows.Forms.GroupBox. Tyto ovládací prvky zobrazují data vrácená složeným ovládacím prvku WPF.
GroupBox Název Text groupBox7 lblName Název: groupBox7 LblAddress Adresa ulice: groupBox7 LblCity Město: groupBox7 lblState Stát: groupBox7 LblZip Zip:
Inicializace formuláře
Obecně implementujete hostitelský kód v obslužné rutině Load události formuláře. Následující kód ukazuje obslužnou rutinu Load události, obslužnou rutinu události složeného ovládacího prvku Loaded WPF a deklarace pro několik globálních proměnných, které se používají později.
V návrháři model Windows Forms poklikejte na formulář a vytvořte obslužnou rutinu Load události. Do horní části souboru Form1.cs přidejte následující using příkazy.
using System.Windows;
using System.Windows.Forms.Integration;
using System.Windows.Media;
Nahraďte obsah existující Form1 třídy následujícím kódem.
private ElementHost ctrlHost;
private MyControls.MyControl1 wpfAddressCtrl;
System.Windows.FontWeight initFontWeight;
double initFontSize;
System.Windows.FontStyle initFontStyle;
System.Windows.Media.SolidColorBrush initBackBrush;
System.Windows.Media.SolidColorBrush initForeBrush;
System.Windows.Media.FontFamily initFontFamily;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
ctrlHost = new ElementHost();
ctrlHost.Dock = DockStyle.Fill;
panel1.Controls.Add(ctrlHost);
wpfAddressCtrl = new MyControls.MyControl1();
wpfAddressCtrl.InitializeComponent();
ctrlHost.Child = wpfAddressCtrl;
wpfAddressCtrl.OnButtonClick +=
new MyControls.MyControl1.MyControlEventHandler(
avAddressCtrl_OnButtonClick);
wpfAddressCtrl.Loaded += new RoutedEventHandler(
avAddressCtrl_Loaded);
}
void avAddressCtrl_Loaded(object sender, EventArgs e)
{
initBackBrush = (SolidColorBrush)wpfAddressCtrl.MyControl_Background;
initForeBrush = wpfAddressCtrl.MyControl_Foreground;
initFontFamily = wpfAddressCtrl.MyControl_FontFamily;
initFontSize = wpfAddressCtrl.MyControl_FontSize;
initFontWeight = wpfAddressCtrl.MyControl_FontWeight;
initFontStyle = wpfAddressCtrl.MyControl_FontStyle;
}
Metoda Form1_Load v předchozím kódu ukazuje obecný postup pro hostování ovládacího prvku WPF:
Vytvořte nový ElementHost objekt.
Nastavte vlastnost ovládacího prvku Dock na DockStyle.Fillhodnotu .
ElementHost Přidejte ovládací prvek do Panel kolekce ovládacího prvkuControls.
Vytvořte instanci ovládacího prvku WPF.
Hostujte složený ovládací prvek ve formuláři přiřazením ovládacího prvku k ElementHost vlastnosti ovládacího prvku Child .
Zbývající dva řádky v Form1_Load obslužných rutinách metody připojte ke dvěma událostem ovládacího prvku:
OnButtonClickje vlastní událost, která se aktivuje složeným ovládacím prvku, když uživatel klikne na tlačítko OK nebo Zrušit . Událost zpracujete, abyste získali odpověď uživatele a shromáždili všechna data, která uživatel zadal.Loaded je standardní událost, která je vyvolána ovládacím prvku WPF při plném načtení. Událost se zde používá, protože příklad potřebuje inicializovat několik globálních proměnných pomocí vlastností z ovládacího prvku. V době události formuláře Load není ovládací prvek plně načten a tyto hodnoty jsou stále nastaveny na
null. Než budete mít k těmto vlastnostem přístup, musíte počkat, až dojde k události ovládacího prvku Loaded .
Obslužná rutina Loaded události se zobrazí v předchozím kódu. Obslužná rutina OnButtonClick je popsána v další části.
Zpracování onButtonClick
K OnButtonClick události dojde, když uživatel klikne na tlačítko OK nebo Zrušit .
Obslužná rutina události zkontroluje pole argumentu IsOK události a určí, na které tlačítko se kliklo. Proměnné lbldat odpovídají ovládacím prvkům Label , které byly popsány dříve. Pokud uživatel klikne na tlačítko OK , data z ovládacích prvků ovládacího prvku TextBox se přiřadí k odpovídajícímu Label ovládacímu prvku. Pokud uživatel klikne na tlačítko Storno, Text hodnoty se nastaví na výchozí řetězce.
Do třídy přidejte následující tlačítko klikněte na kód Form1 obslužné rutiny události.
void avAddressCtrl_OnButtonClick(
object sender,
MyControls.MyControl1.MyControlEventArgs args)
{
if (args.IsOK)
{
lblAddress.Text = "Street Address: " + args.MyStreetAddress;
lblCity.Text = "City: " + args.MyCity;
lblName.Text = "Name: " + args.MyName;
lblState.Text = "State: " + args.MyState;
lblZip.Text = "Zip: " + args.MyZip;
}
else
{
lblAddress.Text = "Street Address: ";
lblCity.Text = "City: ";
lblName.Text = "Name: ";
lblState.Text = "State: ";
lblZip.Text = "Zip: ";
}
}
Sestavte a spusťte aplikaci. Přidejte nějaký text do složeného ovládacího prvku WPF a klepněte na tlačítko OK. Text se zobrazí v popiscích. V tomto okamžiku nebyl kód přidán pro zpracování přepínačů.
Úprava vzhledu ovládacího prvku
Ovládací RadioButton prvky ve formuláři umožní uživateli změnit barvy popředí a pozadí složeného ovládacího prvku WPF a také několik vlastností písma. Barva pozadí je vystavena objektem ElementHost . Zbývající vlastnosti jsou vystaveny jako vlastní vlastnosti ovládacího prvku.
Poklikejte na každý RadioButton ovládací prvek ve formuláři a vytvořte CheckedChanged obslužné rutiny událostí. Obslužné CheckedChanged rutiny událostí nahraďte následujícím kódem.
private void radioBackgroundOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Background = initBackBrush;
}
private void radioBackgroundLightGreen_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Background = new SolidColorBrush(Colors.LightGreen);
}
private void radioBackgroundLightSalmon_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Background = new SolidColorBrush(Colors.LightSalmon);
}
private void radioForegroundOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Foreground = initForeBrush;
}
private void radioForegroundRed_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Foreground = new System.Windows.Media.SolidColorBrush(Colors.Red);
}
private void radioForegroundYellow_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Foreground = new System.Windows.Media.SolidColorBrush(Colors.Yellow);
}
private void radioFamilyOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontFamily = initFontFamily;
}
private void radioFamilyTimes_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontFamily = new System.Windows.Media.FontFamily("Times New Roman");
}
private void radioFamilyWingDings_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontFamily = new System.Windows.Media.FontFamily("WingDings");
}
private void radioSizeOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontSize = initFontSize;
}
private void radioSizeTen_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontSize = 10;
}
private void radioSizeTwelve_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontSize = 12;
}
private void radioStyleOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontStyle = initFontStyle;
}
private void radioStyleItalic_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontStyle = System.Windows.FontStyles.Italic;
}
private void radioWeightOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontWeight = initFontWeight;
}
private void radioWeightBold_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontWeight = FontWeights.Bold;
}
Sestavte a spusťte aplikaci. Kliknutím na různá přepínače zobrazíte efekt složeného ovládacího prvku WPF.
Viz také
.NET Desktop feedback
