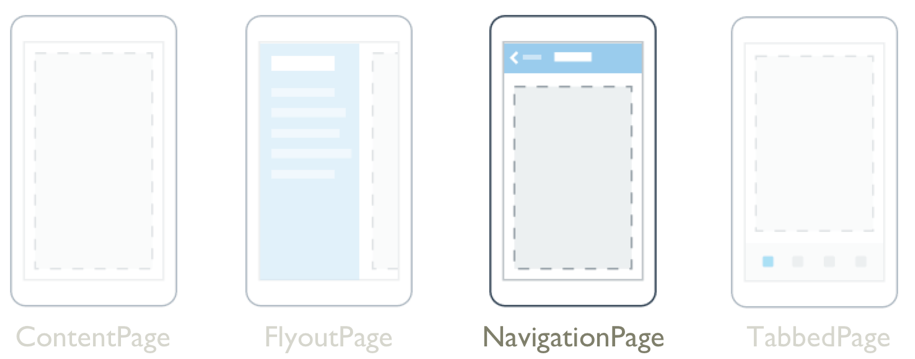
NavigationPage

Uživatelské rozhraní multiplatformních aplikací .NET (.NET MAUI) NavigationPage poskytuje hierarchické navigační prostředí, ve kterém můžete podle potřeby procházet stránky, dopředu a dozadu. NavigationPage poskytuje navigaci jako poslední, první out (LIFO) zásobník Page objektů.
NavigationPage definuje následující vlastnosti:
BarBackground, typu Brush, určuje pozadí navigačního panelu jako .BrushBarBackgroundColor, typu Color, určuje barvu pozadí navigačního panelu.BackButtonTitle, typustring, představuje text, který se má použít pro tlačítko Zpět. Toto je připojená vlastnost.BarTextColor, typu Color, určuje barvu textu na navigačním panelu.CurrentPage, typu Page, představuje stránku, která je nahoře v navigačním zásobníku. Toto je vlastnost jen pro čtení.HasNavigationBar, typubool, představuje, zda je na navigačním panelu NavigationPage. Výchozí hodnota této vlastnosti jetrue. Toto je připojená vlastnost.HasBackButton, typubool, představuje, zda navigační panel obsahuje tlačítko zpět. Výchozí hodnota této vlastnosti jetrue. Toto je připojená vlastnost.IconColor, typu Color, definuje barvu pozadí ikony v navigačním panelu. Toto je připojená vlastnost.RootPage, typu Page, představuje kořenovou stránku navigačního zásobníku. Toto je vlastnost jen pro čtení.TitleIconImageSource, typu ImageSource, definuje ikonu, která představuje název na navigačním panelu. Toto je připojená vlastnost.TitleView, typu View, definuje zobrazení, které lze zobrazit v navigačním panelu. Toto je připojená vlastnost.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Třída NavigationPage také definuje tři události:
Pushedje vyvolána při nasdílení stránky do navigačního zásobníku.Poppedje vyvolána při zobrazení stránky ze zásobníku navigace.PoppedToRootje vyvolána, když se z navigačního zásobníku zobrazí poslední stránka, která není kořenová.
Všechny tři události přijímají NavigationEventArgs objekty, které definují vlastnost jen Page pro čtení, která načte stránku, která se rozbalila z navigačního zásobníku, nebo nově viditelnou stránku v zásobníku.
Upozorňující
NavigationPage není kompatibilní s aplikacemi .NET MAUI Shell a pokud se pokusíte použít NavigationPage v aplikaci Shell, vyvolá se výjimka. Další informace o aplikacích Shell najdete v tématu Shell.
Provádění bezmodální navigace
.NET MAUI podporuje bezmodální navigaci na stránkách. Bezmodální stránka zůstane na obrazovce a zůstane dostupná, dokud nepřestanete přejít na jinou stránku.
A NavigationPage se obvykle používá k procházení zásobníku ContentPage objektů. Když jedna stránka přejde na jinou, nová stránka se nasdílí do zásobníku a stane se aktivní stránkou:

Když se druhá stránka vrátí zpět na první stránku, zobrazí se stránka ze zásobníku a nová horní stránka se pak stane aktivní:

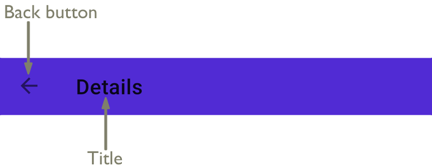
Skládá NavigationPage se z navigačního panelu s aktivní stránkou zobrazenou pod navigačním panelem. Následující diagram znázorňuje hlavní komponenty navigačního panelu:

Mezi tlačítkem Zpět a názvem se dá zobrazit volitelná ikona.
Navigační metody jsou zpřístupněny Navigation vlastností u všech Page odvozených typů. Tyto metody poskytují možnost nasdílení stránek do navigačního zásobníku, k překryvům stránek ze zásobníku a manipulaci se zásobníkem.
Tip
Doporučuje se, aby NavigationPage objekty měly být naplněny ContentPage pouze objekty.
Vytvoření kořenové stránky
Aplikace strukturovaná kolem více stránek má vždy kořenovou stránku, což je první stránka přidaná do navigačního zásobníku. Toho dosáhnete vytvořením objektu NavigationPage , jehož argument konstruktoru je kořenovou stránkou aplikace, a nastavením výsledného objektu App.MainPage jako hodnoty vlastnosti:
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
}
}
Poznámka:
Vlastnost RootPage NavigationPage poskytuje přístup k první stránce v navigačním zásobníku.
Nasdílení stránek do navigačního zásobníku
Na stránku lze přejít voláním PushAsync metody na Navigation vlastnosti aktuální stránky:
await Navigation.PushAsync(new DetailsPage());
V tomto příkladu DetailsPage se objekt nasdílí do navigačního zásobníku, kde se stane aktivní stránkou.
Poznámka:
Metoda PushAsync má přepsání, které obsahuje bool argument, který určuje, zda se má během navigace zobrazit přechod stránky. Metoda PushAsync , která chybí bool argument umožňuje přechod stránky ve výchozím nastavení.
Překryvné stránky z navigačního zásobníku
Aktivní stránku můžete z navigačního zásobníku přeskočit stisknutím tlačítka Zpět na zařízení bez ohledu na to, jestli se jedná o fyzické tlačítko na zařízení nebo tlačítko na obrazovce.
Pokud se chcete programově vrátit na předchozí stránku, PopAsync měla by se metoda volat na Navigation vlastnost aktuální stránky:
await Navigation.PopAsync();
V tomto příkladu se aktuální stránka odebere z navigačního zásobníku, přičemž nová horní stránka se stane aktivní stránkou.
Poznámka:
Metoda PopAsync má přepsání, které obsahuje bool argument, který určuje, zda se má během navigace zobrazit přechod stránky. Metoda PopAsync , která chybí bool argument umožňuje přechod stránky ve výchozím nastavení.
Kromě toho vlastnost každé stránky také zveřejňuje metoduPopToRootAsync, Navigation která zobrazí všechny kromě kořenové stránky mimo navigační zásobník, a proto vytvoří kořenovou stránku aplikace jako aktivní stránku.
Manipulace se zásobníkem navigace
Vlastnost Navigation Page zpřístupňuje NavigationStack vlastnost, ze které lze získat stránky v navigačním zásobníku. I když .NET MAUI udržuje přístup k navigačnímu zásobníku, Navigation vlastnost poskytuje InsertPageBefore a RemovePage metody pro manipulaci se zásobníkem vložením stránek nebo jejich odebráním.
Metoda InsertPageBefore vloží zadanou stránku do navigačního zásobníku před existující zadanou stránku, jak je znázorněno v následujícím diagramu:

Metoda RemovePage odebere zadanou stránku z navigačního zásobníku, jak je znázorněno v následujícím diagramu:

Tyto metody společně umožňují vlastní navigační prostředí, například nahrazení přihlašovací stránky novou stránkou po úspěšném přihlášení.
Provádění modální navigace
.NET MAUI podporuje modální navigaci na stránce. Modální stránka podporuje uživatele, aby dokončili samostatný úkol, od kterého nelze přejít, dokud se úkol nedokončil nebo zrušil.
Modální stránka může být libovolný z typů stránek podporovaných rozhraním .NET MAUI. Pokud chcete stránku zobrazit modálně, měla by ji aplikace odeslat do modálního zásobníku, kde se stane aktivní stránkou:

Pokud se chcete vrátit na předchozí stránku, měla by aplikace zobrazit aktuální stránku z modálního zásobníku a nová horní stránka se stane aktivní stránkou:

Modální navigační metody jsou vystaveny Navigation vlastností u všech Page odvozených typů. Tyto metody poskytují možnost nasdílení stránek do modálního zásobníku a pop stránek z modálního zásobníku. Tato Navigation vlastnost také zveřejňuje ModalStack vlastnost, ze které lze získat stránky v modálním zásobníku. Neexistuje však žádný koncept provádění modální manipulace se zásobníkem nebo přechod na kořenovou stránku v modální navigaci. Důvodem je to, že tyto operace nejsou na podkladových platformách všeobecně podporované.
Poznámka:
Objekt NavigationPage není nutný pro provádění modální navigace na stránce.
Nasdílení stránek do modálního zásobníku
Na stránku lze modálně přejít voláním PushModalAsync metody ve Navigation vlastnosti aktuální stránky:
await Navigation.PushModalAsync(new DetailsPage());
V tomto příkladu DetailsPage se objekt nasdílí do modálního zásobníku, kde se stane aktivní stránkou.
Poznámka:
Metoda PushModalAsync má přepsání, které obsahuje bool argument, který určuje, zda se má během navigace zobrazit přechod stránky. Metoda PushModalAsync , která chybí bool argument umožňuje přechod stránky ve výchozím nastavení.
Překryvné stránky z modálního zásobníku
Aktivní stránku můžete z modálního zásobníku přeskočit stisknutím tlačítka Zpět na zařízení bez ohledu na to, jestli se jedná o fyzické tlačítko na zařízení nebo tlačítko na obrazovce.
Chcete-li se programově vrátit na původní stránku, PopModalAsync měla by být volána metoda na Navigation vlastnosti aktuální stránky:
await Navigation.PopModalAsync();
V tomto příkladu se aktuální stránka odebere z modálního zásobníku a nová stránka úplně nahoře se stane aktivní stránkou.
Poznámka:
Metoda PopModalAsync má přepsání, které obsahuje bool argument, který určuje, zda se má během navigace zobrazit přechod stránky. Metoda PopModalAsync , která chybí bool argument umožňuje přechod stránky ve výchozím nastavení.
Zakázat tlačítko Zpět
Na Androidu se můžete kdykoli vrátit na předchozí stránku stisknutím standardního tlačítka Zpět na zařízení. Pokud modální stránka vyžaduje, aby před opuštěním stránky byla dokončena samostatná úloha, musí aplikace zakázat tlačítko Zpět . Toho lze dosáhnout přepsáním Page.OnBackButtonPressed metody na modální stránce.
Předávání dat během navigace
Někdy je potřeba, aby stránka během navigace předávala data do jiné stránky. Dvě standardní techniky, jak toho dosáhnout, jsou předávání dat prostřednictvím konstruktoru stránky a nastavením nové stránky BindingContext na data.
Předávání dat pomocí konstruktoru stránky
Nejjednodušší technika předávání dat na jinou stránku během navigace je prostřednictvím argumentu konstruktoru stránky:
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
...
await Navigation.PushModalAsync(new DetailsPage(contact));
V tomto příkladu Contact je objekt předán jako konstruktor argumentu DetailPage. Objekt Contact lze pak zobrazit pomocí DetailsPage.
Předávání dat přes BindingContext
Alternativním přístupem pro předávání dat na jinou stránku během navigace je nastavení nové stránky BindingContext na data:
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
await Navigation.PushAsync(new DetailsPage
{
BindingContext = contact
});
Výhodou předávání navigačních dat prostřednictvím stránky BindingContext je, že nová stránka může k zobrazení dat použít datovou vazbu:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.DetailsPage"
Title="Details">
<StackLayout>
<Label Text="{Binding Name}" />
<Label Text="{Binding Occupation}" />
</StackLayout>
</ContentPage>
Další informace o datové vazbě naleznete v tématu Datové vazby.
Zobrazení v navigačním panelu
Jakýkoliv .NET MAUI View lze zobrazit na navigačním panelu NavigationPage. To se provádí nastavením NavigationPage.TitleView připojené vlastnosti na hodnotu View. Tuto připojenou vlastnost lze nastavit na libovolném Pagea při Page nasdílení na NavigationPage, NavigationPage bude respektovat hodnotu vlastnosti.
Následující příklad ukazuje, jak nastavit připojenou NavigationPage.TitleView vlastnost:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="NavigationPageTitleView.TitleViewPage">
<NavigationPage.TitleView>
<Slider HeightRequest="44"
WidthRequest="300" />
</NavigationPage.TitleView>
...
</ContentPage>
Ekvivalentní kód jazyka C# je:
Slider titleView = new Slider { HeightRequest = 44, WidthRequest = 300 };
NavigationPage.SetTitleView(this, titleView);
V tomto příkladu Slider se zobrazí v navigačním panelu NavigationPage, pro řízení přiblížení.
Důležité
Mnoho zobrazení se na navigačním panelu nezobrazí, pokud není zadána velikost zobrazení s vlastnostmi a HeightRequest vlastnostmiWidthRequest.
Vzhledem k tomu, že Layout třída je odvozena z View třídy, lze připojenou TitleView vlastnost nastavit tak, aby zobrazovala třídu rozložení, která obsahuje více zobrazení. To ale může vést k výřezu, pokud je zobrazení zobrazené v navigačním panelu větší než výchozí velikost navigačního panelu. Na Androidu je však možné výšku navigačního panelu změnit nastavením NavigationPage.BarHeight vlastnosti bindable na double představující novou výšku.
Případně můžete rozšířený navigační panel navrhovat umístěním některého obsahu do navigačního panelu a některé v zobrazení v horní části obsahu stránky, který se shoduje s navigačním panelem. Kromě toho lze v iOSu odebrat oddělovací čáru a stín, který je v dolní části navigačního panelu, nastavením NavigationPage.HideNavigationBarSeparator vlastnosti bindable na true.
Tip
Vlastnosti BackButtonTitlea , TitleIconImageSourceTitleTitleView mohou definovat hodnoty, které zabírají místo na navigačním panelu. I když se velikost navigačního panelu liší podle platformy a velikosti obrazovky, nastavení všech těchto vlastností způsobí konflikty kvůli omezenému dostupnému prostoru. Místo toho, abyste se pokusili použít kombinaci těchto vlastností, můžete zjistit, že můžete lépe dosáhnout požadovaného návrhu navigačního panelu TitleView pouze nastavením vlastnosti.
