Kontrola požadavků a odpovědí pomocí nástrojů Chrome DevTools
Dev Proxy ve výchozím nastavení zobrazuje své zprávy na příkazovém řádku. Pokud používáte dev proxy s aplikací, která vydává mnoho požadavků, je obtížné najít zprávy, které vás zajímají. Navíc můžete chtít zkontrolovat požadavky a odpovědi zachycené vývojovým proxy serverem.
Pokud si chcete usnadnit hledání zpráv, které vás zajímají, použijte modul plug-in k zobrazení zpráv vývojového DevToolsPlugin proxy serveru v Chrome DevTools.
Tip
Dev Proxy podporuje používání nástrojů Chrome DevTools s Microsoft Edgem, Microsoft Edge Dev a Google Chromem.
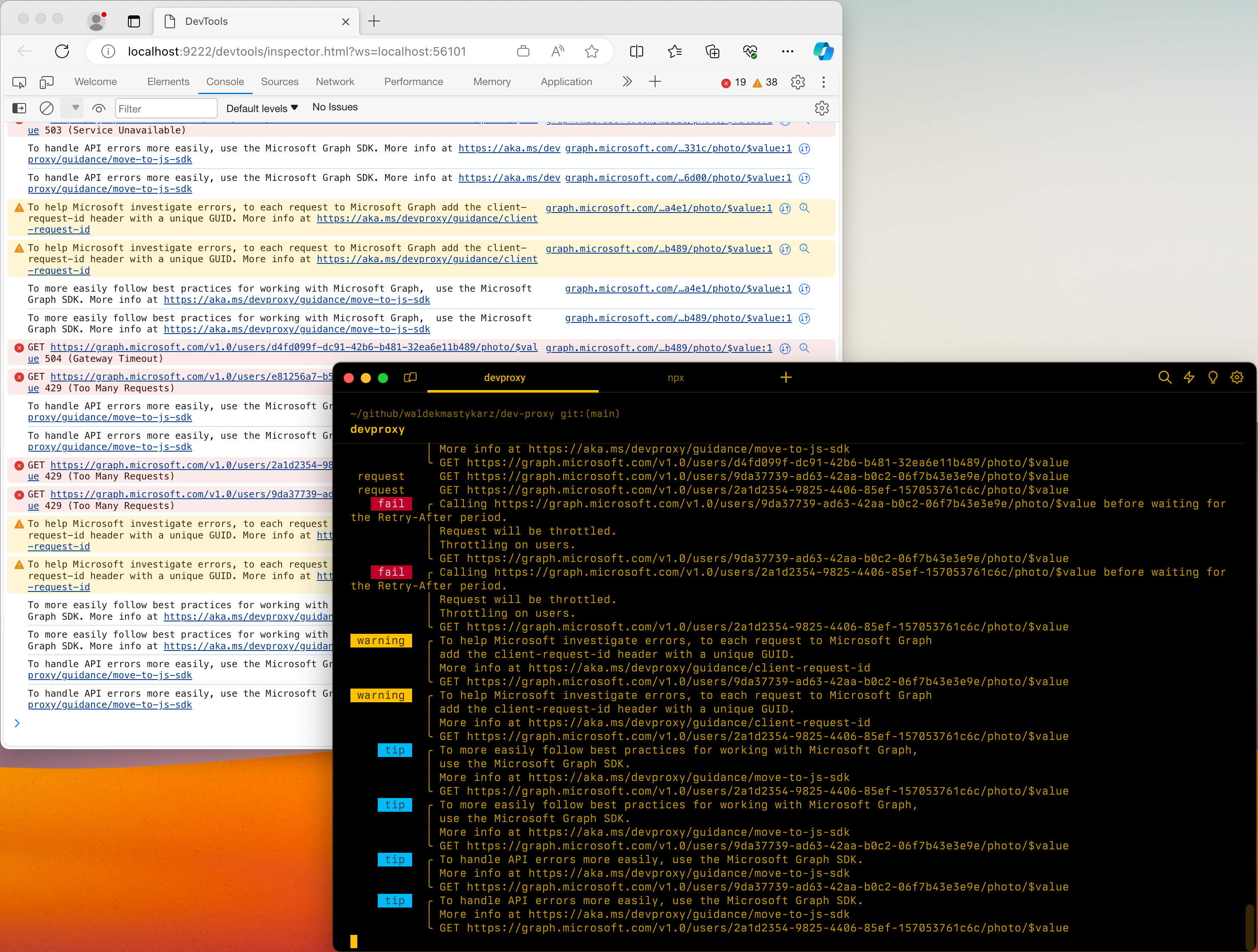
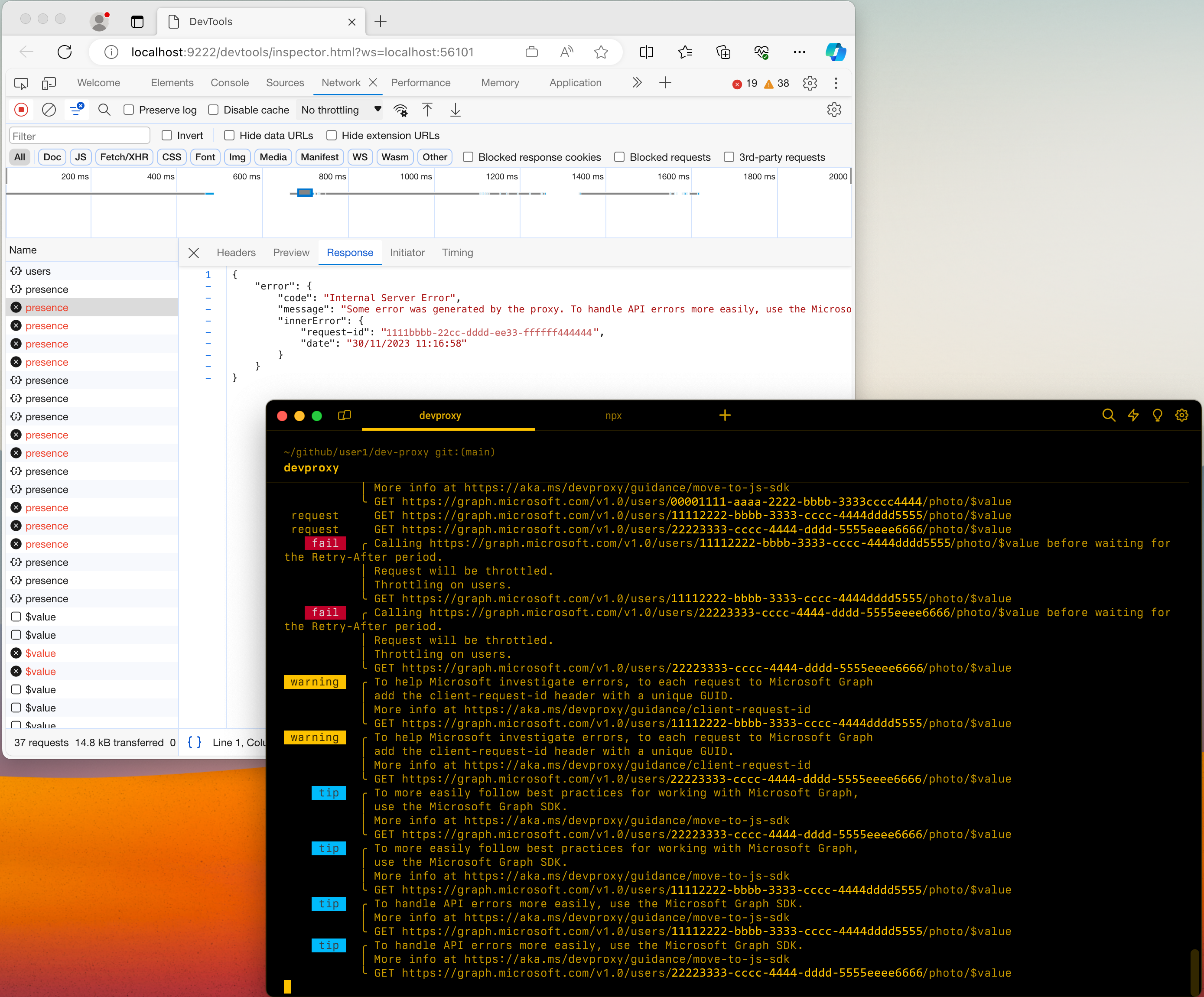
Zpřístupňuje DevToolsPlugin zprávy proxy pro vývojáře a informace o zachycených požadavcích a odpovědích v Chrome DevTools.
Použití nástrojů Chrome DevTools s vývojovým proxy serverem:
Otevřete soubor devproxyrc.json uložený v instalačním adresáři dev proxy.
Povolte modul plug-in
DevToolsPluginpřidáním následujícího fragmentupluginsdo pole:{ "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" }Přidejte oddíl
devToolsa zadejte upřednostňovaný prohlížeč:"devTools": { "preferredBrowser": "Edge" }Tip
Podporované hodnoty jsou:
Edge,EdgeDev,ChromeKompletní
devproxyrc.jsonsoubor vypadá takto:{ "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" } ], "devTools": { "preferredBrowser": "Edge" } }devproxyrc.jsonUložte soubor a spusťte proxy vývoj.
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro