Kurz: Používání komponent kódu na portálech
Poznámka
S účinností od 12. října 2022 jsou portály Power Apps Power Pages. Další informace: Služba Microsoft Power Pages je nyní obecně dostupná (blog)
Zanedlouho migrujeme a sloučíme dokumentaci k portálům Power Apps s dokumentací k Power Pages.
V tomto výukovém kurzu vytvoříte ukázkovou komponentu pomocí Power Apps component framework. Tuto komponentu zabalíte do prostředí Dataverse a přidáte ji do modelem řízené aplikace. Poté provedete konfiguraci portálů Power Apps za účelem přidání komponenty do základního formuláře a přidání základního formuláře do webové stránky. Nakonec navštívíte webovou stránku portálů a budete s komponentou pracovat.
Předpoklady
- Vaše verze portálu musí být 9.3.3.x nebo vyšší.
- Váš startovací balíček portálu musí být 9.2.2103.x nebo vyšší.
Poznámka
Tento kurz je založen na stávajícím kurzu nástroje Power Apps component framework, který vás provede vytvořením komponenty TSLinearInputComponent pro tabulku Příležitost ve Hlavním formuláři. Pro tento kurz můžete také použít jakoukoli existující nebo novou komponentu a jakoukoli jinou tabulku. V tomto případě se ujistěte, že používáte svou komponentu a formulář, když budete postupovat podle kroků v tomto kurzu.
Krok 1. Vytvořte svou první komponentu
Chcete-li vytvořit ukázkovou komponentu, postupujte podle pokynů v kurzu Vytvořte svou první komponentu. Na konci tohoto kurzu budete mít komponentu s názvem TSLinearInputComponent zabalenou a nahranou do vašeho prostředí Dataverse.
Krok 2. Přidání komponenty kódu do pole v modelem řízené aplikaci
Nyní, když máte komponentu TSLinearInputComponent nahranou do vašeho prostředí Dataverse, postupujte podle kroků v kurzu Přidání komponenty kódu do pole v modelem řízených aplikacích a přidejte komponentu do tabulky Příležitost na Hlavním formuláři.
Krok 3. Ověřte modelem řízenou aplikaci s novou komponentou
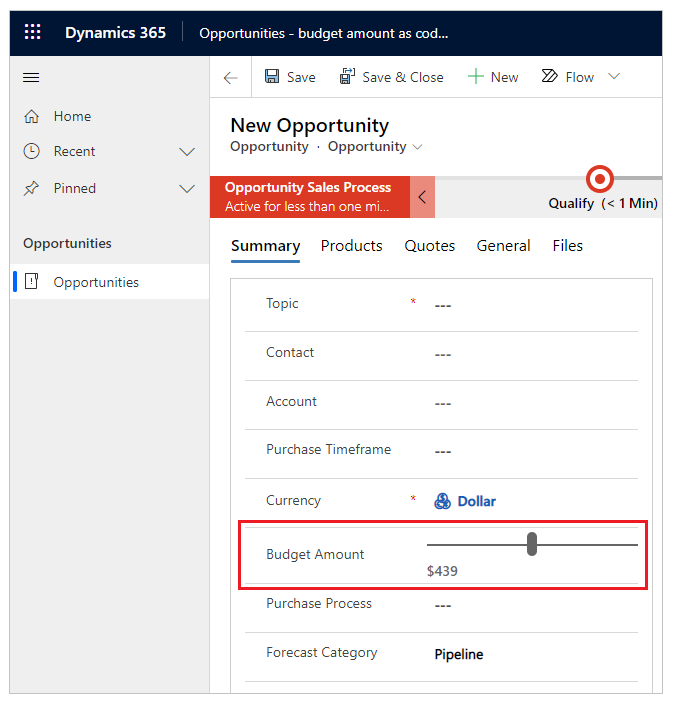
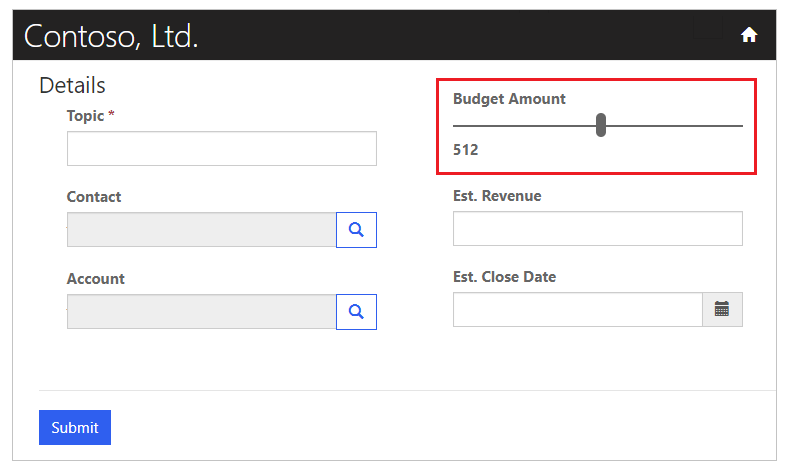
Můžete aktualizovat stávající modelem řízenou aplikaci nebo vytvořit novou aplikaci s formulářem, do kterého jste komponentu přidali. Například následující obrázek ukazuje, jak tabulka Příležitost ve Hlavním formulář i vypadá, když se použije komponenta kódu v tomto kurzu.

Krok 4. Přidání komponenty kódu do základního formuláře v portálech
V tomto kroku vytvoříte nový základní formulář v portálech a poté přidáte komponentu do vytvořeného základního formuláře. Místo toho můžete také použít existující základní formulář.
Krok 4.1. Vytvořit nový základní formulář
Otevřete aplikaci Správa portálu.
V levém podokně v položce Obsah vyberte Základní formuláře.
Vyberte Nové.
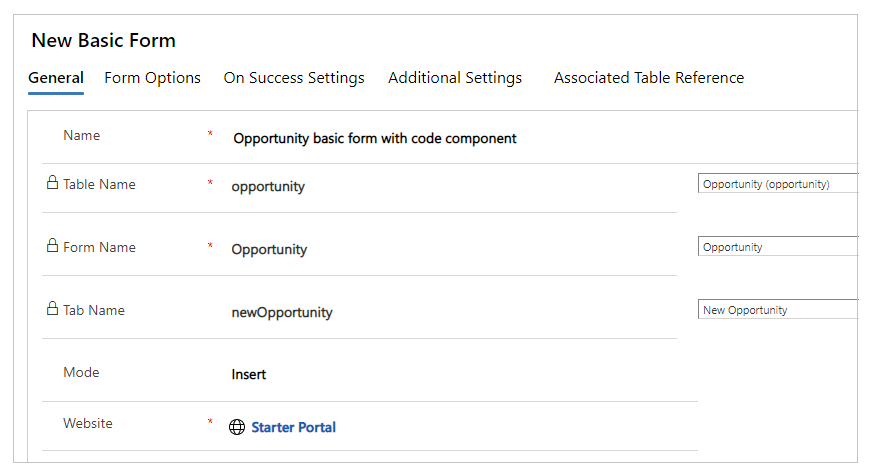
Zadejte Jméno. Například Základní formulář Příležitosti s komponentou kódu.
Vyberte Základní název jako Příležitost.
Pro Název formuláře vyberte formulář aplikace řízené modelem, do kterého jste přidali komponentu kódu dříve v tomto kurzu.
Vyberte Název karty.
Vyberte Web svého portálu.

Zvolte Uložit a zavřít.
Krok 4.2. Přidání komponenty kódu do základního formuláře
Otevřete aplikaci Správa portálu.
V levém podokně v položce Obsah vyberte Základní formuláře.
Vyberte základní formulář, který jste vytvořili v předchozím kroku.
Vyberte Související.
Vyberte Metadata základních formulářů.
Vyberte Nová metadata základních formulářů.
Jako Typ vyberte Atribut.
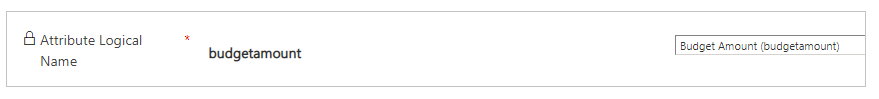
Vyberte Logický název atributu s hodnotou Částka rozpočtu (budgetamount).

Zadejte Popisek. Například Částka rozpočtu.
Jako Styl ovládání vyberte Komponenta kódu.

Zvolte Uložit a zavřít.
Krok 5. Vytvoření webové stránky v portálech se základním formulářem
Otevřete svůj portál ve Studiu portálů Power Apps.
V levém horním rohu vyberte Nová stránka.
Vyberte Prázdná.
V podokně vlastností na pravé straně aktualizujte název webové stránky. Například Příležitosti.
Aktualizujte částečnou adresu URL. Například příležitosti.
Rozbalte Oprávnění
Zakažte Stránka dostupná všem.
Vyberte webové role, kterým by měl být povolen přístup na tuto stránku.
V editoru stránek pod částí Záhlaví vyberte sekci Sloupec.
V levém podokně vyberte Komponenty.
Pod možností Součásti portálu vyberte Formulář.
V podokně vlastností na pravé straně vyberte Použít existující.
V položce Název vyberte základní formulář, který jste vytvořili dříve v tomto kurzu.
Tip
Pokud nevidíte dostupný formulář, zkuste Konfigurace synchronizace pro synchronizaci změn z Dataverse.
V pravém horním rohu vyberte Procházet web.
Webová stránka nyní zobrazí základní formulář pro tabulku Příležitosti s komponentou kódu jako posuvníkem, podobná tomu, jak se zobrazuje pomocí modelem řízené aplikace pro stejný formulář.

Další kroky
Přehled: Použít komponenty kódu na portálech
Viz také
Přehled o Power Apps component framework
Vytvořte svou první komponentu
Přidejte komponenty kódu do pole nebo tabulky v aplikacích založených na modelu
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).