Poznámka
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
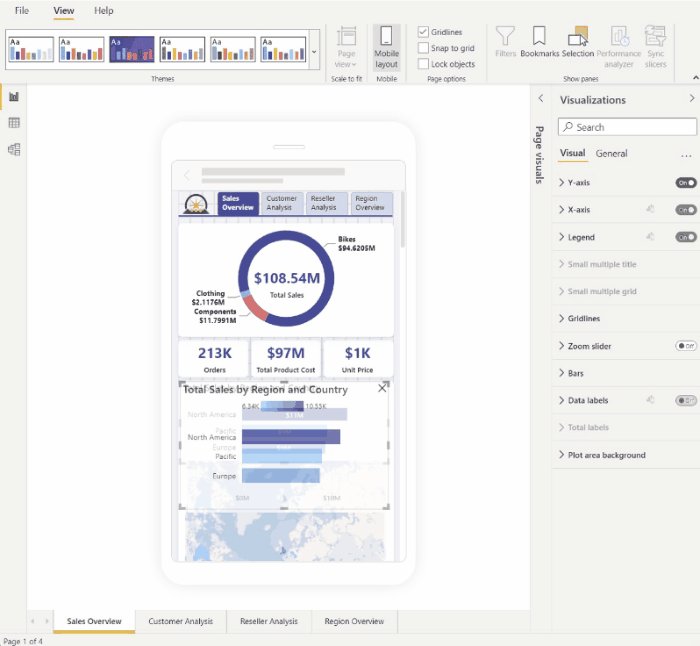
Pomocí podokna vizualizace můžete optimalizovat formát vizuálu pro mobilní rozložení.
Podokno vizualizace
Podokno vizualizace umožňuje přesně formátovat vizuály pro mobilní rozložení změnou jejich nastavení formátu.
Při prvním umístění vizuálu na plátno se jeho nastavení formátu zobrazí v podokně vizualizace. Většina jeho nastavení formátu je připojena k rozložení plochy a nabírá své hodnoty odtud. Viz Úvahy a omezení formátování pro mobilní zařízení pro výjimky.
Pokud chcete naformátovat vizuál, ujistěte se, že máte vizuál vybraný na plátně. V podokně vizualizace vyhledejte relevantní nastavení a proveďte požadované změny.
Když změníte nastavení, nastavení se odpojí od rozložení plochy a stane se nezávislé. Všechny změny provedené v nastavení nebudou mít vliv na rozložení plochy a naopak; změny provedené v nastavení v rozložení plochy nebudou mít vliv na mobilní rozložení. Když změníte nastavení vizuálu, ikona značí, že se změnila. Po zrušení změn mobilního formátování se nastavení znovu připojí k uspořádání pracovní plochy a převezme její aktuální hodnotu.
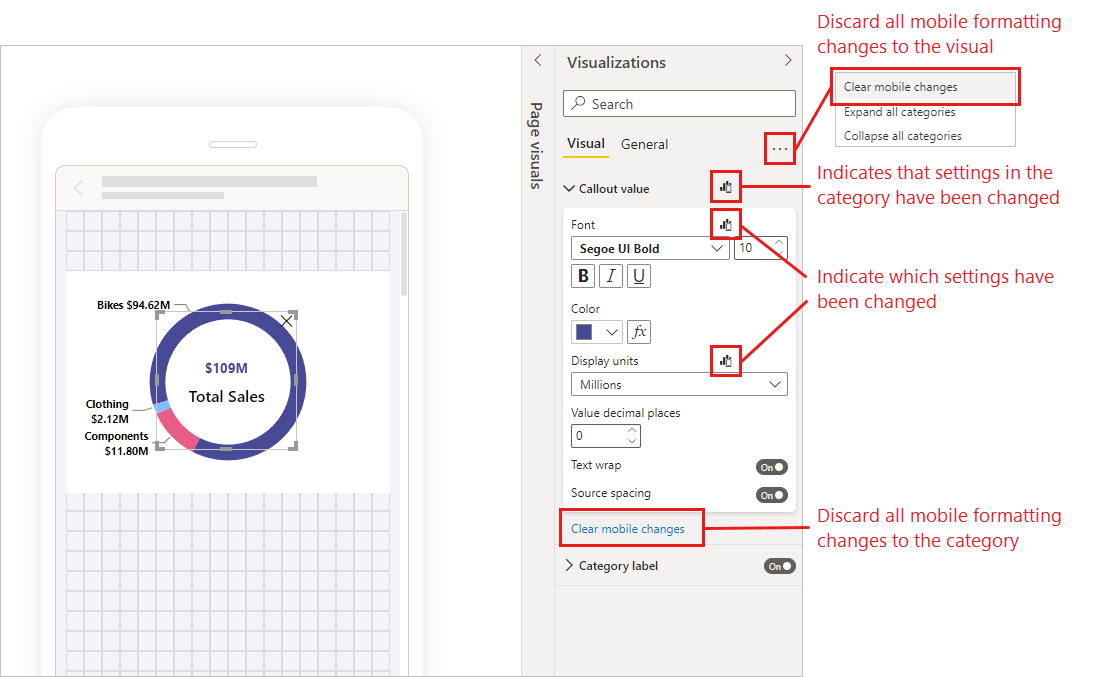
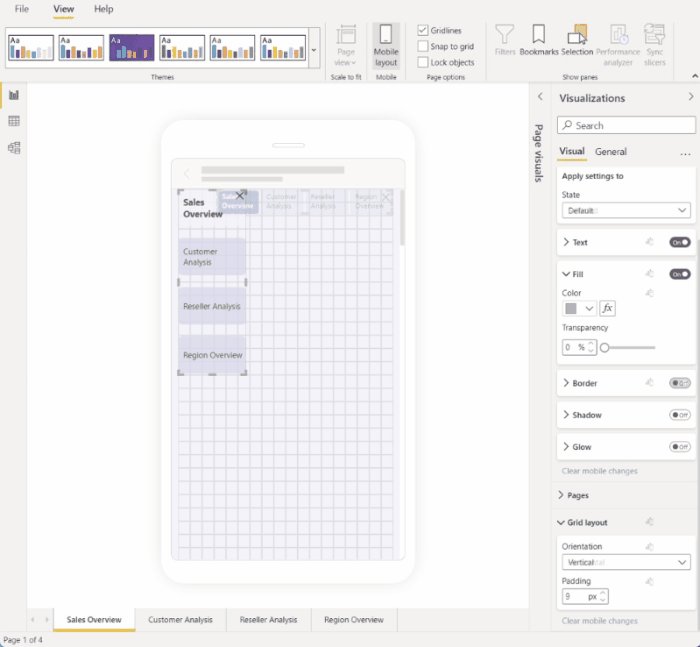
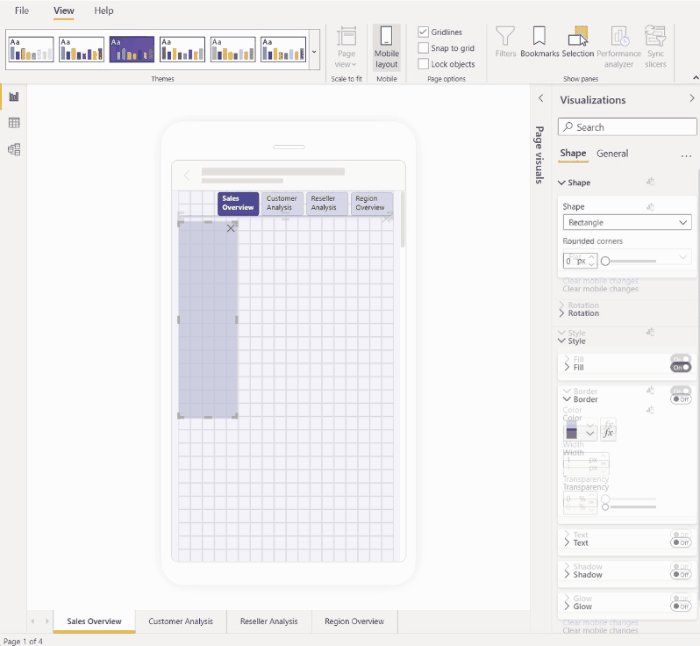
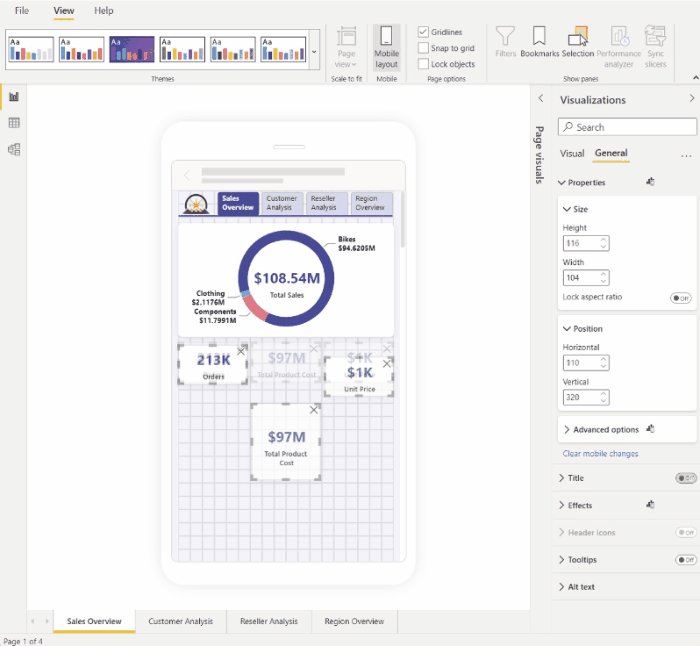
Následující obrázek znázorňuje podokno vizualizace s nastavením formátu, indikátorem změn a dalšími funkcemi podokna.

Zahození změn mobilního formátování
Změny mobilního formátování můžete zahodit v jedné kategorii výběrem možnosti Vymazat změny v mobilních zařízeních v dolní části karty kategorie. Všechny změny mobilního formátování vizuálu můžete zahodit tak, že vyberete Další možnosti (...) a v místní nabídce zvolíte Vymazat mobilní formátování .
Po zrušení změn mobilního formátování, nastavení (nebo nastavení funkcí) obnoví spojení s rozložením plochy a převezme hodnoty odtud.
Podokno vizualizací v mobilním zobrazení rozložení je velmi podobné podoknu vizualizací, které je součástí zobrazení rozložení na ploše.
Důležité informace o mobilním formátování a omezení
- Nastavení velikosti a umístění se nedědí z rozložení plochy – proto se nikdy nezobrazí indikace změny nastavení velikosti a pozice.
Příklady mobilního formátování
Tato část ukazuje několik příkladů toho, jak je možné pomocí funkcí mobilního formátování Power BI upravovat vizuály, aby byly užitečnější a vhodnější pro mobilní rozložení.
Příklady ukazují:
- Jak se dá změnit orientace mřížky a nastavení stylu vizuálu, aby lépe vyhovovalo rozložení telefonu.
- Jak se dají použít různé obrazce, aby lépe vyhovovaly mobilnímu designu.
- Jak upravit velikost písma vizuálu tak, aby odpovídala dalším vizuálům v sestavě.
- Jak můžete vytvořit přesný návrh s nastavením velikosti a pozice.
- Jak upravit nastavení grafu, aby se maximalizovalo využití prostoru.
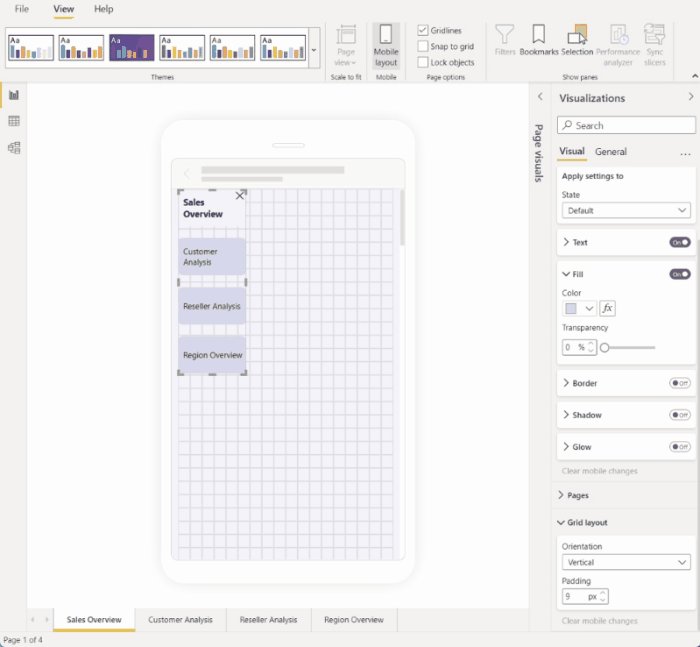
V animovaných obrázcích níže zobrazují výchozí body mobilní rozložení po umístění některých vizuálů na plátno. Obrázky pak ukazují, jak se tyto vizuály mění pomocí podokna formátování Vizualizace.
Změna orientace mřížky tak, aby lépe vyhovovala mobilnímu rozložení
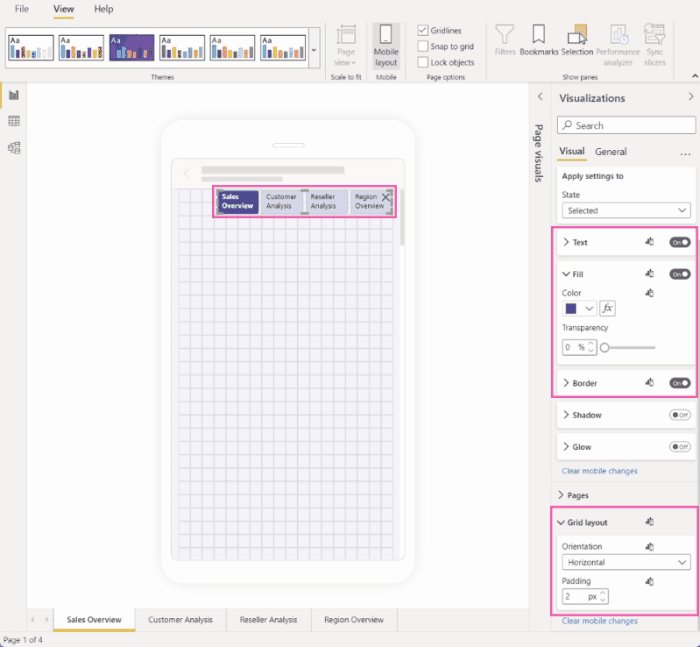
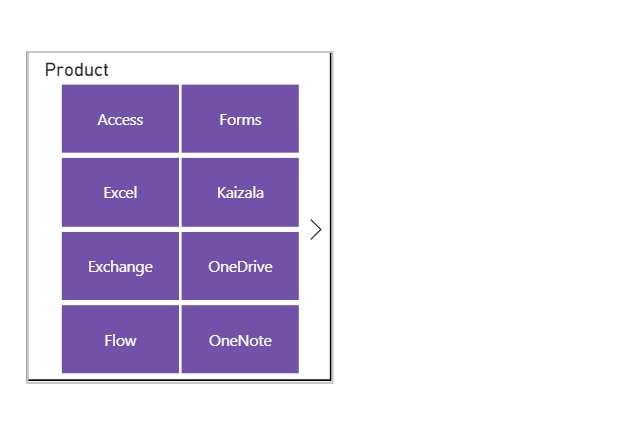
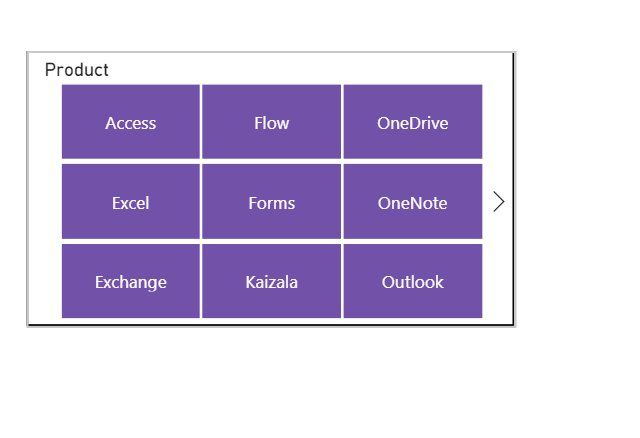
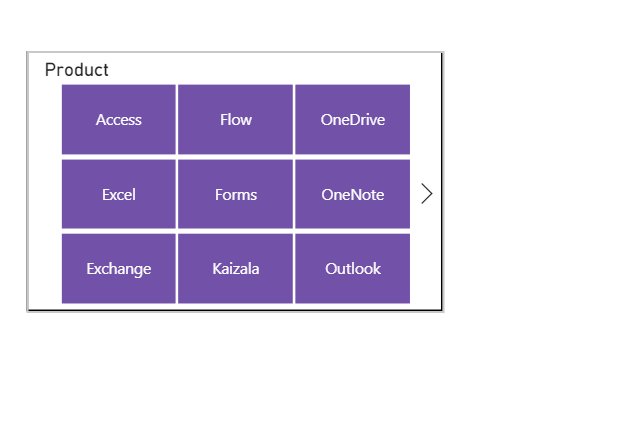
Orientace mřížky některých vizuálů může dobře fungovat v desktopovém rozložení, ale ne tak dobře v menší velikosti a omezenější dispozici mobilní obrazovky. Na této stránce vzorkové zprávy byl navigátor stránky uspořádán vertikálně. I když tato orientace dobře fungovala pro rozložení plochy, není pro mobilní rozložení optimální. Obrázek ukazuje, jak se navigátor stránky stane vodorovně změnou nastavení orientace rozložení mřížky v podokně Vizualizace.

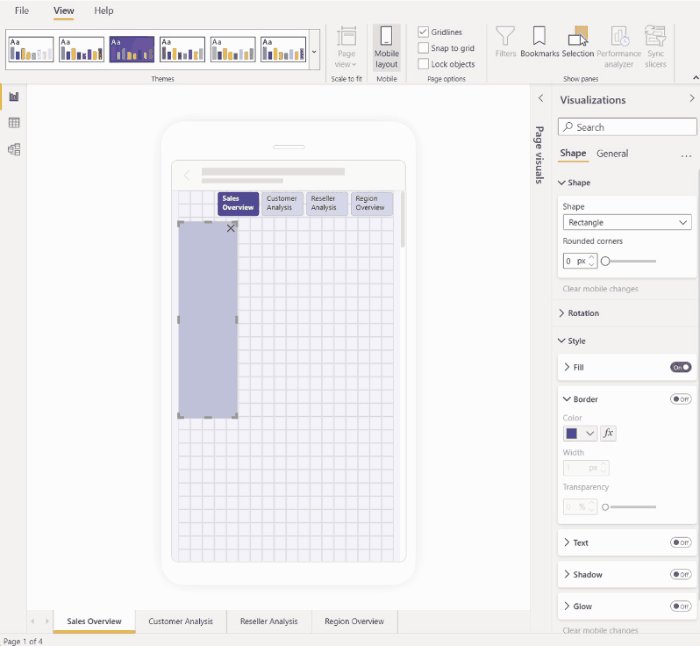
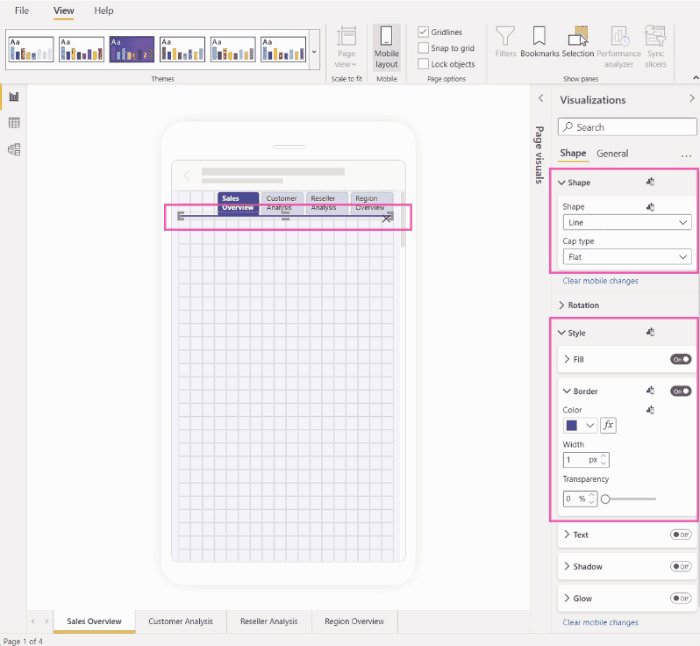
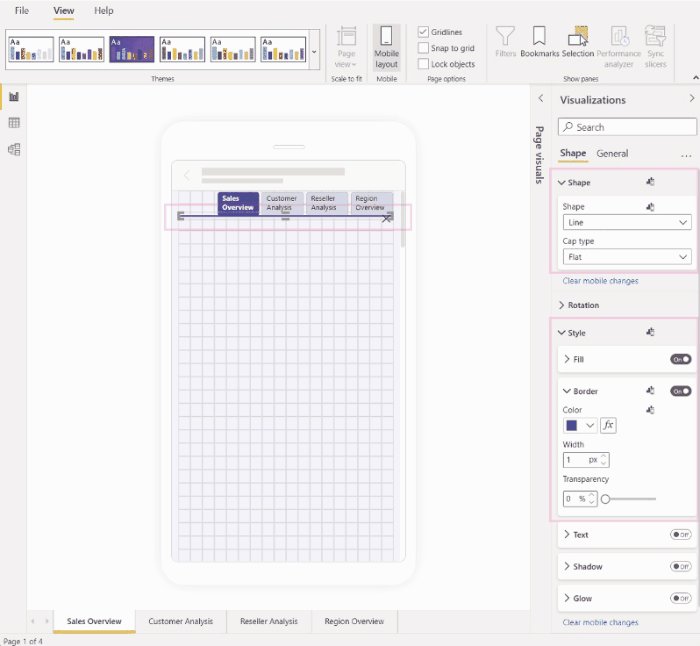
Změna obrazce tak, aby se používal jako prvek návrhu
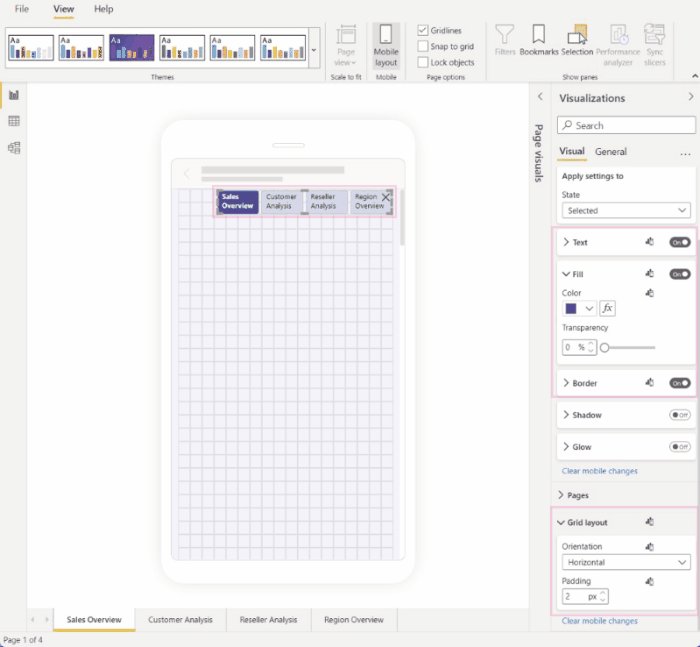
Pomocí nastavení Obrazec můžete vzít libovolný obrazec vytvořený v rozložení plochy a změnit ho na jiný obrazec v mobilním rozložení. To umožňuje změnit účel obrazců. Následující obrázek ukazuje, jak se obdélníkový obrazec v rozložení plochy, který byl použit jako pozadí pro navigátor stránky, změní na obrazec čáry v mobilním rozložení a slouží k podtržení navigátoru stránky.

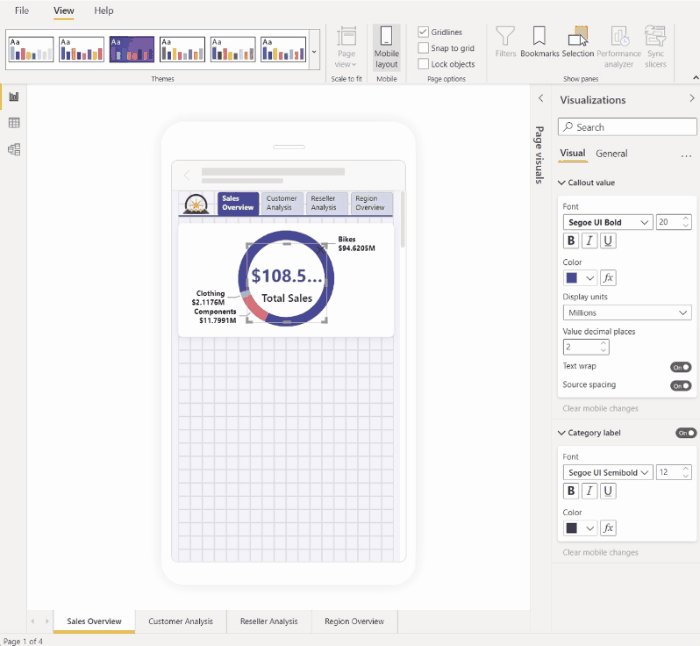
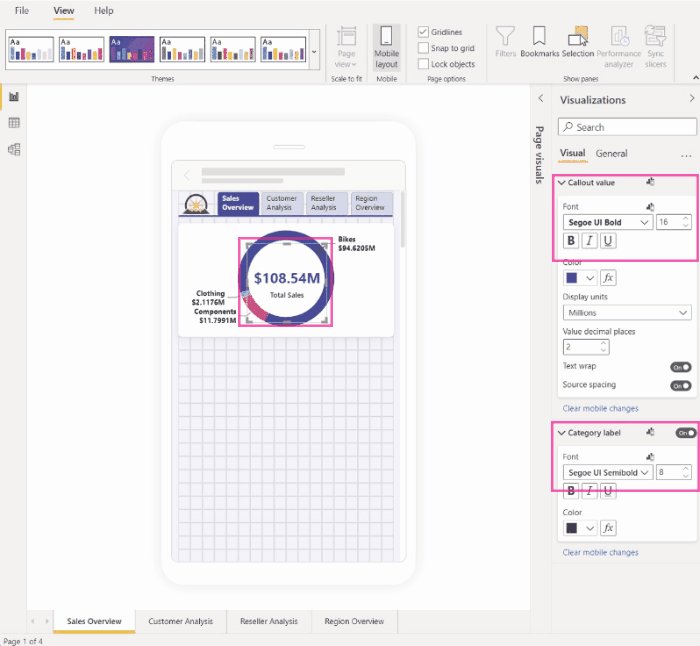
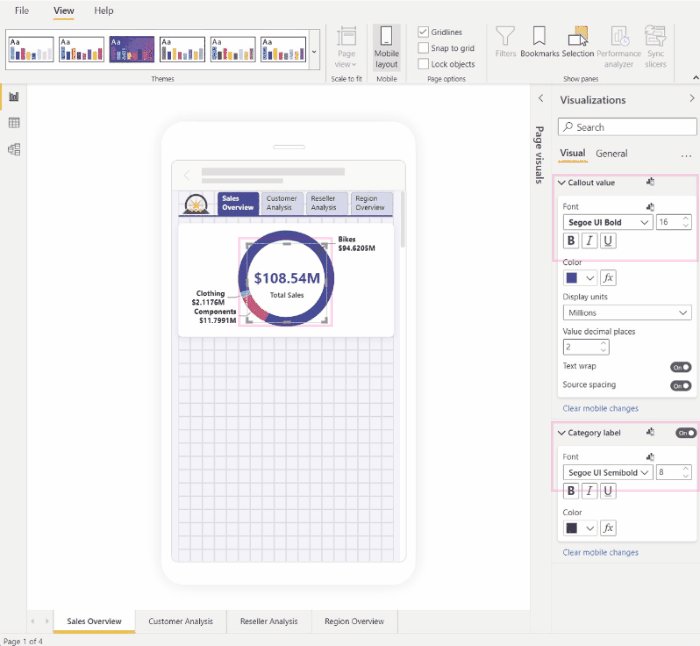
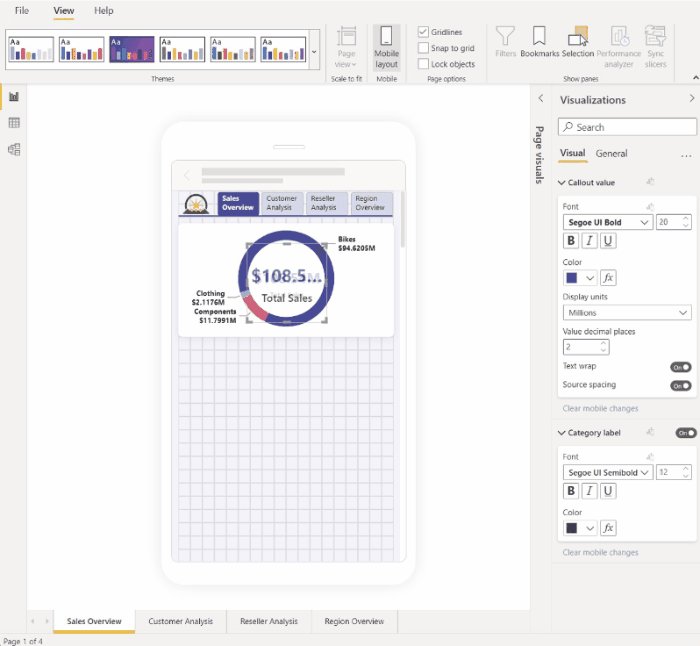
Změna velikosti písma vizuálu tak, aby lépe vyhovovala ostatním vizuálům
Velikosti písma použité v rozložení plochy jsou obvykle příliš velké pro mobilní rozložení, zabírají příliš mnoho místa a výsledkem je text, který je obtížně čitelný. Proto je jednou z nejběžnějších věcí, které je potřeba udělat při vytváření mobilního rozložení, změnit velikosti písma. Na obrázku níže vidíte, jak změna velikosti písma ve vizuálu karty umožňuje, aby text lépe zapadl do ostatního vizuálu. Všimněte si, že změna jednotky zobrazení z tisíců na miliony také pomáhá zlepšit velikost vizuálu pro mobilní rozložení.

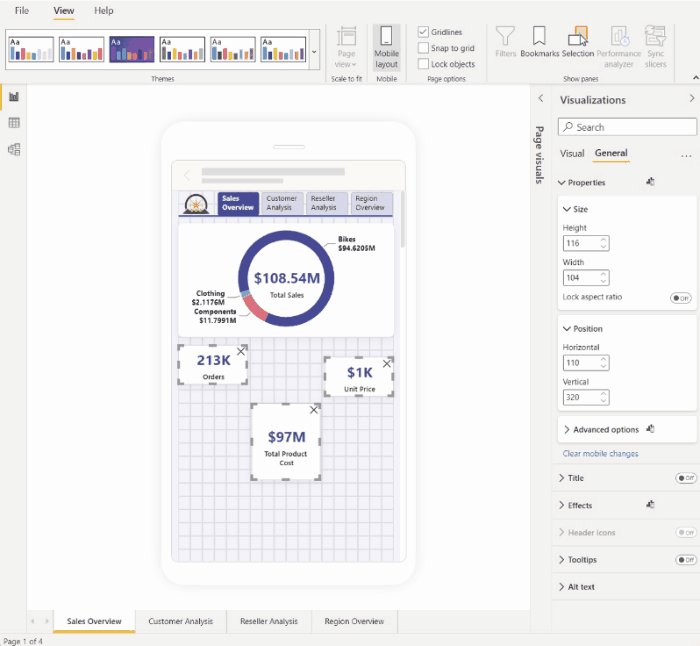
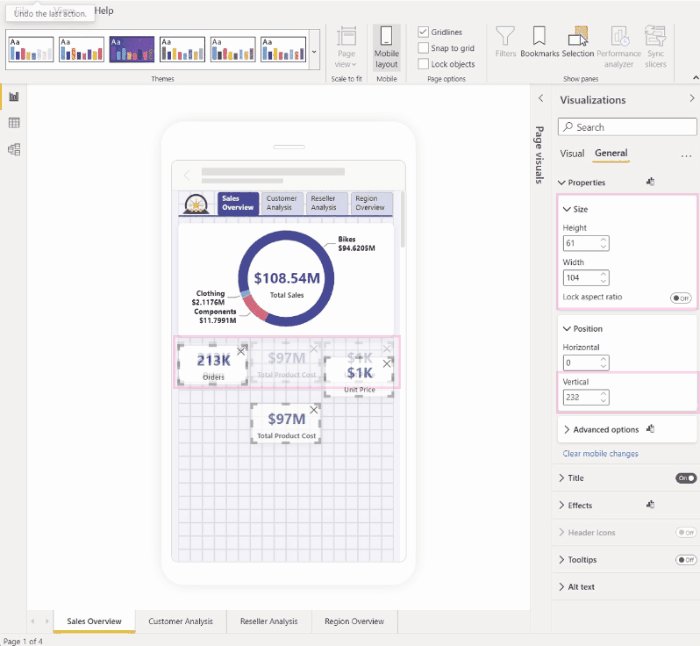
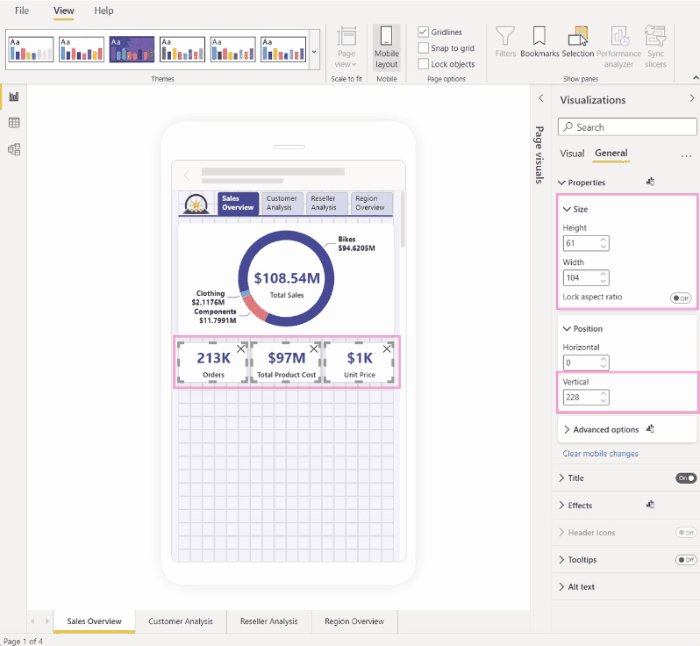
Použití vlastností k přesnému určení velikosti a umístění vizuálu
I když plátno s rozložením pro mobilní zařízení už obsahuje jemně odstupňovanou mřížku a inteligentní vodítka, které vám pomůžou s velikostí a zarovnáním vizuálů, existují případy, kdy potřebujete určit přesnou velikost a umístění vizuálu. Můžete to udělat pomocí nastavení pozice a velikosti.
Poznámka:
Nastavení velikosti a umístění se nikdy nedědí z počítačového rozložení plochy. Proto když provedete změny nastavení velikosti a umístění, nezobrazí se žádný indikátor změny.
Následující obrázky ukazují, jak se dá nastavení velikosti a pozice použít k nastavení velikosti a zarovnání vizuálů. Všimněte si, že vícečetný výběr vizuálů umožňuje použít změny na několik z nich současně.

Využití nastavení formátu k optimalizaci grafického prvku za účelem úspory cenného místa na obrazovce
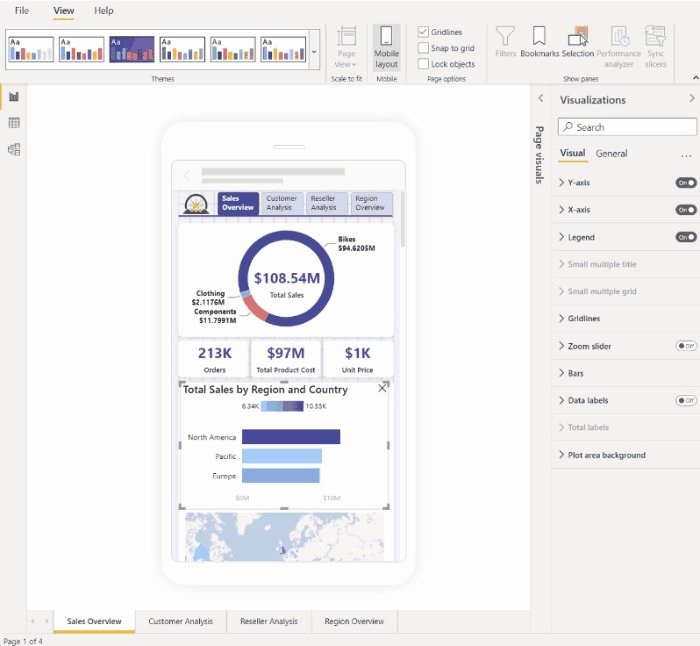
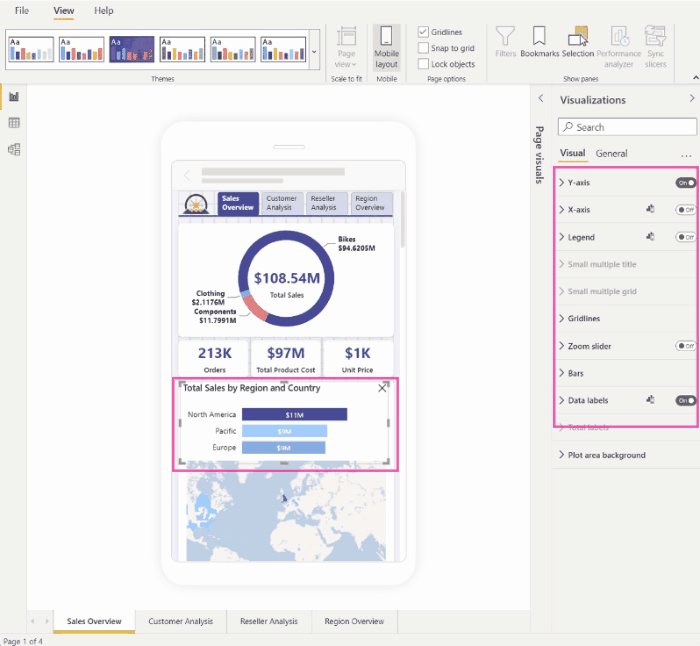
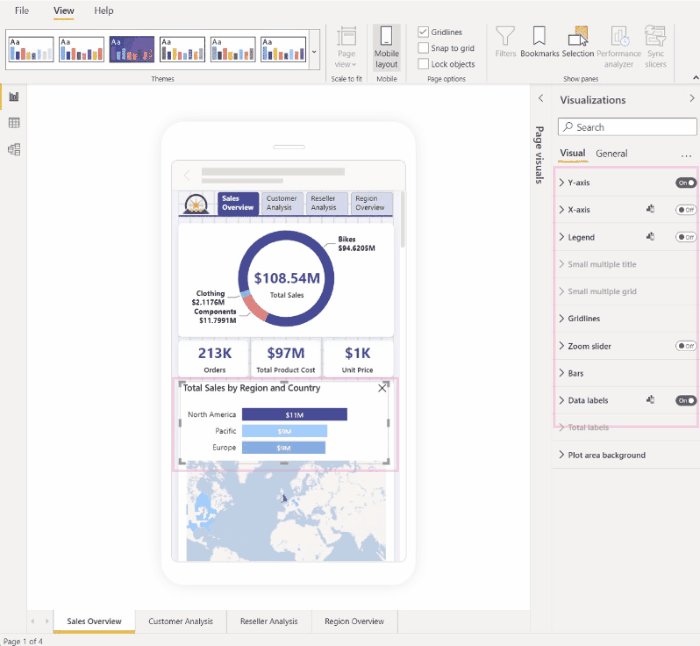
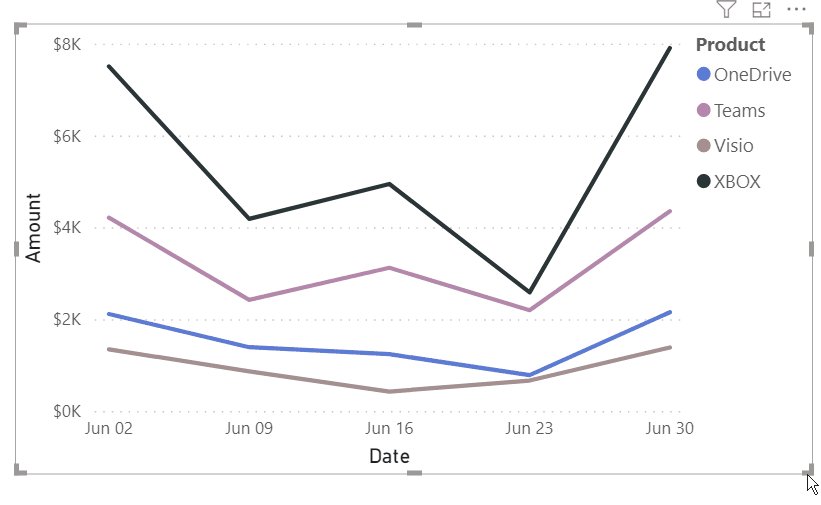
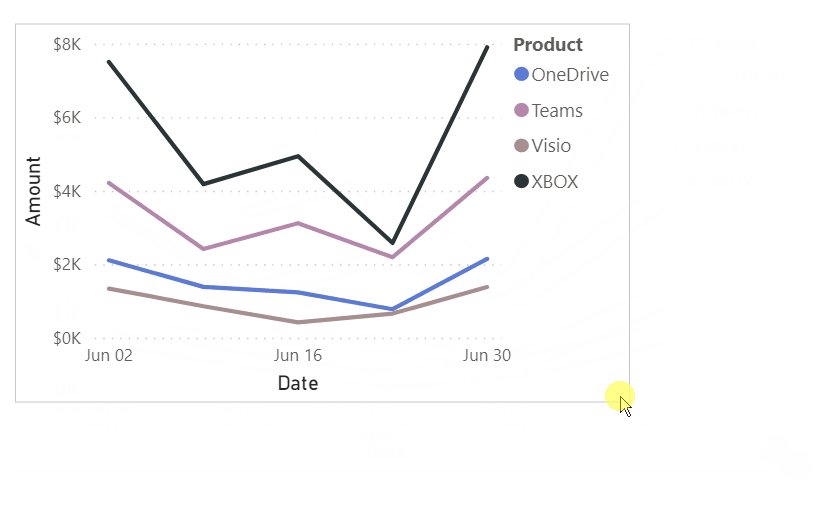
Někdy můžete pomocí nastavení vizuálu zkomprimovat a ušetřit místo. V následujícím příkladu vidíme vizuál pruhového grafu. Chcete-li zmenšit velikost, kterou vizuál zabírá na plátně, skryjí se legenda a osa X. Po odebrání legendy a osy X jsou pruhy nejasné, protože k nim nejsou přiřazeny žádné hodnoty. Aby se to vyřešilo, jsou popisky dat zapnuté a zacentrované na pruhy. Úspora místa takovým způsobem umožňuje zobrazit více vizuálů najednou, aniž byste se museli posouvat.
Tip: Většina grafů má ve výchozím nastavení zapnuté responzivní nastavení. Pokud nechcete, aby prvky v grafu byly ovlivněny velikostí vizuálu, v nastavení vizuálu vypněte responzivní nastavení (Obecné > vlastnosti > – Responzivní)>

Alternativní možnosti formátování pro vizuály a průřezy
Vizuální prvky
Ve výchozím nastavení je mnoho vizuálů, zejména vizuálů typu grafu, responzivní. To znamená, že se dynamicky mění tak, aby zobrazovaly maximální množství dat a přehledů bez ohledu na velikost obrazovky.
Při změně velikosti vizuálu dává Power BI přednost datům. Může například automaticky odebrat odsazení a přesunout legendu na začátek vizuálu, aby vizuál zůstal informativní, i když se zmenší.

Reaktivnost může kolidovat s formátováním při použití nastavení vizuálního formátu. Pokud chcete vypnout citlivost, vyberte vizuál na plátně a pak v podokně vizualizace přejděte do Obecné > Vlastnosti > Pokročilé možnosti.
Průřezy
Řezače umožňují přímo na obrazovce filtrovat data sestavy. Při navrhování průřezů v normálním režimu vytváření sestav můžete upravit některá nastavení průřezu, aby byly v sestavách optimalizovaných pro mobilní zařízení lépe použitelné:
- Můžete se rozhodnout, jestli chcete čtenářům sestavy povolit výběr pouze jedné položky nebo více položek.
- Průřez můžete nastavit jako svislý, vodorovný nebo responzivní (responzivní průřezy musí být vodorovné).
Pokud z řezačky uděláte responzivní, při změně její velikosti a tvaru se zobrazí více nebo méně možností. Může to být vysoké, nízké, široké nebo úzké. Pokud ho nastavíte tak, aby byl dostatečně malý, stane se na stránce sestavy jenom ikonou filtru.

Přečtěte si další informace o vytváření responzivních průřezů.
Testování chování tlačítek, filtrovacích prvků a vizuálů
Plátno pro mobilní rozložení je interaktivní, takže můžete otestovat chování tlačítek, průřezů a dalších vizuálů při navrhování zobrazení optimalizovaného pro mobilní zařízení. Sestavu nemusíte publikovat, abyste viděli, jak vizuály interagují. Platí některá omezení .