Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Rozhraní fetchMoreData API umožňuje načíst datové bloky různých velikostí jako způsob, jak vizuálům Power BI umožnit obejít pevný limit zobrazení dat řádků o velikosti 30 tisíc. Kromě původního přístupu agregace všech požadovaných bloků dat teď rozhraní API také podporuje přírůstkové načítání bloků dat.
Můžete nakonfigurovat počet řádků, které se mají načíst předem, nebo můžete použít dataReductionCustomization k tomu, aby autor sestavy nastavil velikost bloku dat dynamicky.
Poznámka:
Rozhraní fetchMoreData API je k dispozici ve verzi 3.4 a vyšší.
Dynamické dataReductionCustomization rozhraní API je k dispozici ve verzi 5.2 a vyšší.
Pokud chcete zjistit, kterou verzi používáte, podívejte se do apiVersion souboru pbiviz.json .
Povolení segmentovaného načtení velkých sémantických modelů
Definujte velikost okna pro dataReductionAlgorithm požadovaný soubor capabilities.json vizuálu dataViewMapping. Určuje count velikost okna, která omezuje počet nových řádků dat, které můžete připojit k jednotlivým aktualizacím dataview .
Přidejte například do souboru capabilities.json následující kód, který přidá najednou 100 řádků dat:
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
},
"dataReductionAlgorithm": {
"window": {
"count": 100
}
}
}
}
]
K existujícímu dataview a poskytnutému vizuálu se připojí nové segmenty jako update volání.
Použití funkce fetchMoreData ve vizuálu Power BI
V Power BI můžete fetchMoreData jedním ze dvou způsobů:
- režim agregace segmentů
- režim přírůstkových aktualizací
Režim agregace segmentů (výchozí)
V režimu agregace segmentů obsahuje zobrazení dat, které je k dispozici vizuálu, kumulovaná data ze všech předchozích fetchMoreData requests. Proto velikost zobrazení dat roste s každou aktualizací podle velikosti okna. Pokud je například očekáváno celkem 100 000 řádků a velikost okna je nastavená na 10 000, mělo by první zobrazení dat aktualizace obsahovat 10 000 řádků, druhé zobrazení aktualizačních dat by mělo obsahovat 20 000 řádků atd.
Vyberte režim agregace segmentů voláním fetchMoreData .aggregateSegments = true
Můžete určit, jestli data existují, a to kontrolou existence dataView.metadata.segment:
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
console.log(dataView.metadata.segment);
// output: __proto__: Object
}
Můžete také zkontrolovat, zda je aktualizace první nebo následná aktualizace kontrolou options.operationKind. V následujícím kódu VisualDataChangeOperationKind.Create odkazuje na první segment a VisualDataChangeOperationKind.Append odkazuje na následující segmenty.
// CV update implementation
public update(options: VisualUpdateOptions) {
// indicates this is the first segment of new data.
if (options.operationKind == VisualDataChangeOperationKind.Create) {
}
// on second or subsequent segments:
if (options.operationKind == VisualDataChangeOperationKind.Append) {
}
// complete update implementation
}
Metodu fetchMoreData můžete vyvolat také z obslužné rutiny události uživatelského rozhraní:
btn_click(){
{
// check if more data is expected for the current data view
if (dataView.metadata.segment) {
// request for more data if available; as a response, Power BI will call update method
let request_accepted: bool = this.host.fetchMoreData(true);
// handle rejection
if (!request_accepted) {
// for example, when the 100 MB limit has been reached
}
}
}
Jako odpověď na volání this.host.fetchMoreData metody volá update Power BI metodu vizuálu s novým segmentem dat.
Poznámka:
Aby se zabránilo omezením paměti klienta, Power BI omezuje celkový počet načtených dat na 100 MB. Po dosažení fetchMoreData() tohoto limitu vrátí hodnotu false.
Režim přírůstkových aktualizací
V režimu přírůstkových aktualizací obsahuje zobrazení dat poskytované vizuálu pouze další sadu přírůstkových dat. Velikost zobrazení dat se rovná definované velikosti okna (nebo menší, pokud je poslední bit dat menší než velikost okna). Pokud je například očekáváno celkem 101 000 řádků a velikost okna je nastavená na 10 000, vizuál získá 10 aktualizací s velikostí zobrazení dat 10 000 a jednou aktualizací s zobrazením dat o velikosti 1 000.
Režim přírůstkových aktualizací je vybrán voláním fetchMoreData .aggregateSegments = false
Můžete určit, jestli data existují, a to kontrolou existence dataView.metadata.segment:
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
console.log(dataView.metadata.segment);
// output: __proto__: Object
}
Můžete také zkontrolovat, zda je aktualizace první nebo následná aktualizace kontrolou options.operationKind. V následujícím kódu VisualDataChangeOperationKind.Create odkazuje na první segment a VisualDataChangeOperationKind.Segment odkazuje na další segmenty.
// CV update implementation
public update(options: VisualUpdateOptions) {
// indicates this is the first segment of new data.
if (options.operationKind == VisualDataChangeOperationKind.Create) {
}
// on second or subsequent segments:
if (options.operationKind == VisualDataChangeOperationKind.Segment) {
}
// skip overlapping rows
const rowOffset = (dataView.table['lastMergeIndex'] === undefined) ? 0 : dataView.table['lastMergeIndex'] + 1;
// Process incoming data
for (var i = rowOffset; i < dataView.table.rows.length; i++) {
var val = <number>(dataView.table.rows[i][0]); // Pick first column
}
// complete update implementation
}
Metodu fetchMoreData můžete vyvolat také z obslužné rutiny události uživatelského rozhraní:
btn_click(){
{
// check if more data is expected for the current data view
if (dataView.metadata.segment) {
// request for more data if available; as a response, Power BI will call update method
let request_accepted: bool = this.host.fetchMoreData(false);
// handle rejection
if (!request_accepted) {
// for example, when the 100 MB limit has been reached
}
}
}
Jako odpověď na volání this.host.fetchMoreData metody volá update Power BI metodu vizuálu s novým segmentem dat.
Poznámka:
I když jsou data v různých aktualizacích zobrazení dat převážně exkluzivní, mezi po sobě jdoucími zobrazeními dat se některé překrývají.
U mapování tabulek a kategorických dat lze očekávat, že první N řádky zobrazení dat budou obsahovat data zkopírovaná z předchozího zobrazení dat.
N lze určit pomocí: (dataView.table['lastMergeIndex'] === undefined) ? 0 : dataView.table['lastMergeIndex'] + 1
Vizuál zachová předané zobrazení dat, aby k datům mohl přistupovat bez další komunikace s Power BI.
Redukce přizpůsobených dat
Vzhledem k tomu, že vývojář nemůže vždy vědět, jaký typ dat vizuál zobrazí, může chtít, aby autor sestavy dynamicky nastavil velikost datového bloku. Z rozhraní API verze 5.2 můžete autorovi sestavy povolit nastavit velikost datových bloků, které se při každém načtení načítají.
Pokud chcete autorovi sestavy povolit nastavení počtu, nejprve definujte objekt podokna vlastností volaný dataReductionCustomization v souboru capabilities.json:
"objects": {
"dataReductionCustomization": {
"displayName": "Data Reduction",
"properties": {
"rowCount": {
"type": {
"numeric": true
},
"displayName": "Row Reduction",
"description": "Show Reduction for all row groups",
"suppressFormatPainterCopy": true
},
"columnCount": {
"type": {
"numeric": true
},
"displayName": "Column Reduction",
"description": "Show Reduction for all column groups",
"suppressFormatPainterCopy": true
}
}
}
},
Potom za , dataViewMappingsdefinovat výchozí hodnoty pro dataReductionCustomization.
"dataReductionCustomization": {
"matrix": {
"rowCount": {
"propertyIdentifier": {
"objectName": "dataReductionCustomization",
"propertyName": "rowCount"
},
"defaultValue": "100"
},
"columnCount": {
"propertyIdentifier": {
"objectName": "dataReductionCustomization",
"propertyName": "columnCount"
},
"defaultValue": "10"
}
}
}
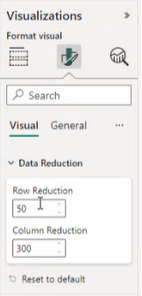
Informace o redukci dat se zobrazí ve vizuálu v podokně formátu.

Úvahy a omezení
Velikost okna je omezená na rozsah 2–30 000.
Celkový počet řádků zobrazení dat je omezený na 1 048 576 řádků.
Velikost paměti zobrazení dat je omezená na 100 MB v režimu agregace segmentů.