Shared colors
Insert introduction here.
Shared colors
When you are designing UI that uses common Visual Studio shell elements, or you would like your interface element to be consistent with similar features, use existing token names in package definition files to choose and assign colors. This ensures that your UI stays consistent with the overall Visual Studio environment and that it updates automatically when themes are added or updated.
This article describes common UI elements and the token names that they use, which you can reference when building similar UI. For specific information about how to access these color tokens, see The VSColor Service.
Make sure to use token names correctly:
Use token names based on function, not on the color itself. The common shared colors are associated with specific interface elements and are only intended to be used for the same or similar features. For example, don't reuse the color of a pressed combo box for a spinning progress animation just because you like the color. The functions of the combo box and the animation are different, and if the color associated with the combo box changes, it may no longer be an appropriate color for your animation element. Consistent use of color helps orient your users and prevent confusion.
Use background and text colors in the correct combination. Background colors that are intended to be used with text will have an associated text color. Don't use text colors other than what is specified for that background. If there is not an associated text color, don't use that background color for any surface on which you expect to display text. Other combinations of text and background colors may result in an unreadable interface.
Use control colors that are appropriate for their location. In certain states, some Visual Studio controls do not have separate border and background colors. Instead, they pick up those colors from the surfaces behind them. Make sure that you always use the token names that are appropriate for the location where you are placing the control.
Important
Do not use tokens found in the categories "Start Page" or "Cider"!
Command structures
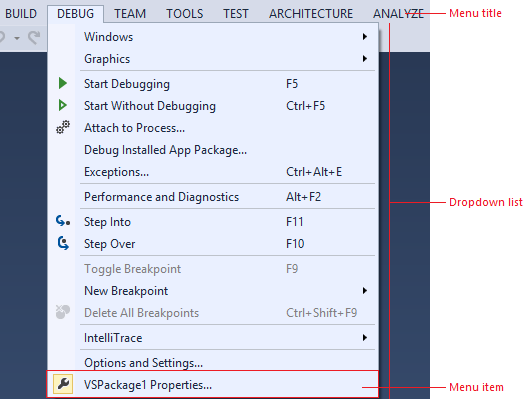
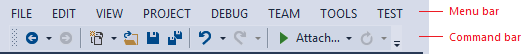
Menus
Menus can occur at several places within Visual Studio 2013: the main menu bar, embedded in document or tool windows, or on right-click in various locations throughout the IDE. Implementations of menus associated with other UI elements are discussed in the section for the respective element. You should always use the standard menu implementation provided by the Visual Studio environment. However, in some rare instances you might not have access to the standard Visual Studio menus. In these situations, use the following token names to ensure that your UI is consistent with other menus in Visual Studio.

Use …
whenever you need to create a custom menu.
when you have a new UI component that you want to match the Visual Studio menus.
Do not use …
the background color alone. Always use the background/foreground combination as specified.
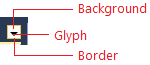
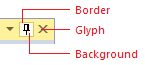
Menu title
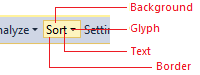
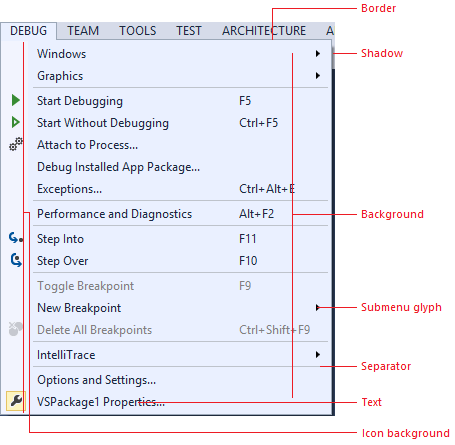
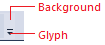
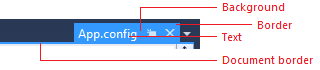
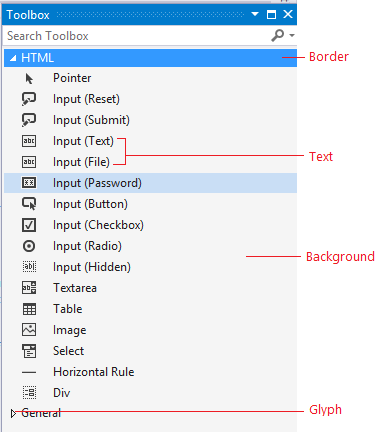
Menu titles consist of a background, a border, and the title text, as well as an optional glyph, usually when the menu is found in a command bar.

Use…
whenever you are creating a custom menu title.
Do not use…
for anything that you don't want to always match the menu title.
in any background/foreground combination other than specified.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 Menu title |
Background | None |
 Menu title |
Foreground (Text) | Environment.CommandBarTextActive |
 Menu title with glyph |
Foreground (Glyph) | Environment.CommandBarMenuGlyph |
 Menu title with glyph |
Border | None |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 Menu title |
Background | Environment.CommandBarMouseOverBackgroundBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Menu title |
Foreground (Text) | Environment.CommandBarTextHover |
 Menu title with glyph |
Foreground (Glyph) | Environment.CommandBarMenuMouseOverGlyph |
 Menu title with glyph |
Border | Environment.CommandBarBorder |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 Menu title |
Background | Environment.CommandBarMenuBackgroundGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Menu title |
Foreground (Text) | Environment.CommandBarTextActive |
 Menu title with glyph |
Foreground (Glyph) | Environment.CommandBarMenuMouseDownGlyph |
 Menu title with glyph |
Border | Environment.CommandBarMenuBorderOnly left, top, and right sides. |
Disabled
| Component | Element | Token name: Category.color |
|---|---|---|
 Menu title with glyph |
Background | None |
 Menu title with glyph |
Foreground (Text) | Environment.CommandBarTextInactive |
 Menu title with glyph |
Foreground (Glyph) | Environment.CommandBarTextInactive |
 Menu title with glyph |
Border | None |
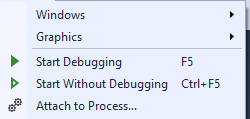
Menu
An individual menu item consists of the menu text and an optional icon, check box, or submenu glyph. Its background and text color change on hover. This color token is a background/foreground pair.

Use…
for any drop-down list that is launched from a menu bar or command bar.
Do not use…
for any drop-down list that occurs in another context.
in any background/foreground combination other than specified.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 Menu |
Background | Environment.CommandBarMenuBackgroundGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Menu |
Foreground (Text) | Environment.CommandBarTextActive |
 Menu |
Foreground (Submenu glyph) | Environment.CommandBarMenuSubmenuGlyph |
 Menu |
Border | Environment.CommandBarMenuBorder |
 Menu |
Icon channel background | Environment.CommandBarMenuIconBackground |
 Menu |
Separator | Environment.CommandBarMenuSeparator |
 Menu |
Shadow | Environment.DropShadowBackground |
 Checked |
Check mark | Environment.CommandBarCheckBox |
 Checked |
Check mark background | Environment.CommandBarSelectedIcon |
 Selected |
Icon background | Environment.CommandBarSelected |
 Selected |
Icon border | Environment.CommandBarSelectedBorder |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 Menu item |
Background | Environment.CommandBarMenuItemMouseOver |
 Menu item |
Foreground (Text) | Environment.CommandBarMenuItemMouseOver |
 Menu item |
Foreground (Submenu glyph) | Environment.CommandBarMenuMouseOverSubmenuGlyph |
 Checked |
Check mark | Environment.CommandBarCheckBoxMouseOver |
 Checked |
Check mark background | Environment.CommandBarHoverOverSelectedIcon |
 Selected |
Icon background | Environment.CommandBarHoverOverSelected |
 Selected |
Icon border | Environment.CommandBarHoverOverSelectedIconBorder |
Disabled
| Component | Element | Token name: Category.color |
|---|---|---|
 Menu item |
Foreground (Text) | Environment.CommandBarTextInactive |
 Menu item |
Foreground (Submenu glyph) | Environment.CommandBarMenuSubmenuGlyph |
 Checked |
Check mark | Environment.CommandBarCheckBoxDisabled |
 Checked |
Check mark background | Environment.CommandBarSelectedIconDisabled |
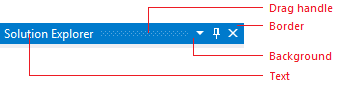
Command bar
The command bar can appear in multiple places within the Visual Studio IDE, most notably the command shelf and embedded in tool or document windows.
In general, always use the standard command bar implementation provided by the Visual Studio environment. Using the standard mechanism ensures that all visual details will appear correctly and that interactive elements, will behave consistently with other Visual Studio command bar controls. However, if it is necessary for you to build your own command bar, make sure you style it correctly using the following token names.


Use…
in places where you need an embedded command bar but are unable to use the standard Visual Studio command bar implementation.
Do not use…
for UI elements that are not similar to a command bar.
for command bar components other than the ones for which token names are specified.
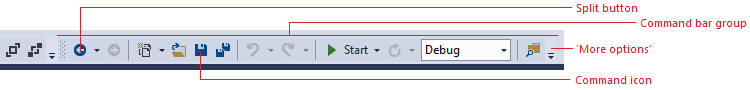
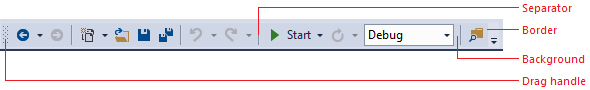
Command bar group
A command bar group consists of a related set of command bar controls and might contain any number of buttons, split buttons, drop-down menus, combo boxes, or menus. Colors for those controls are regulated by separate token names and are discussed individually elsewhere in this guide. A separator line is used to divide a command bar group into related subgroups.

Use…
in places where you need an embedded command bar but are unable to use the standard Visual Studio command bar implementation.
Do not use…
for UI elements that are not similar to a command bar.
for command bar components other than the ones for which token names are specified.
Default (no other states)
| Element | Token name: Category.color |
|---|---|
| Background | Environment.CommandBarGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
| Border | Environment.CommandBarToolBarBorder |
| Drag handle | Environment.CommandBarDragHandle |
| Separator | Environment.CommandBarToolBarSeparatorEnvironment.CommandBarToolBarSeparatorHighlight |
Command icons
![]()
![]()
Use…
for any buttons that will be placed on a command bar.
Do not use…
for controls that have their own token names.
in any background/foreground combination other than specified.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
Default |
Background | N/A (inherits from command bar background) |
Default |
Foreground (Text) | Environment.CommandBarTextActive |
Default |
Border | N/A |
Selected |
Background | Environment.CommandBarSelected |
Selected |
Foreground (Text) | Environment.CommandBarTextSelected |
Selected |
Border | Environment.CommandBarSelectedBorder |
Hover and keyboard focused
| Component | Element | Token name: Category.color |
|---|---|---|
Standard on hover |
Background | Environment.CommandBarMouseOverBackgroundBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
Standard on hover |
Foreground (Text) | Environment.CommandBarTextHover |
Standard on hover |
Border | Environment.CommandBarBorder |
Selected on hover |
Background | Environment.CommandBarHoverOverSelected |
Selected on hover |
Foreground (Text) | Environment.CommandBarTextHoverOverSelected |
Selected on hover |
Border | Environment.CommandBarHoverOverSelectedIconBorder |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
Pressed command icon |
Background | Environment.CommandBarMouseDownBackgroundBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
Pressed command icon |
Foreground (Text) | Environment.CommandBarTextMouseDown |
Pressed command icon |
Border | Environment.CommandBarBorder |
Disabled
| Component | Element | Token name: Category.color |
|---|---|---|
Disabled command icon |
Background | N/A (inherits from command bar background) |
Disabled command icon |
Foreground (Text) | Environment.CommandBarTextInactive |
Disabled command icon |
Border | N/A |
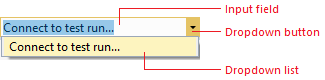
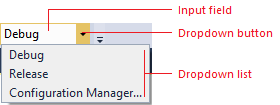
Combo box
Important
Combo boxes are similar to drop-downs, but include an editable text region. If your drop-down does not include an editable text region, use the color tokens found under Drop-down.

Use …
when building custom combo boxes.
when creating a command bar control that is similar to a combo box.
Do not use …
for anything you don’t want always to match the command bar UI.
when you have access to a styled combo box.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 Input field |
Background | Environment.ComboBoxBackground |
 Input field |
Foreground (Text) | Environment.ComboBoxText |
 Input field |
Border | Environment.ComboBoxBorder |
 Input field |
Separator | No separator |
 Drop-down button |
Background | N/A (inherits) |
 Drop-down button |
Foreground (Glyph) | Environment.ComboBoxGlyph |
 Drop-down list |
Background | Environment.ComboBoxPopupBackgroundBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Drop-down list |
Foreground (Text) | Environment.ComboBoxItemText |
 Drop-down list |
Border | Environment.ComboBoxPopupBorder |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 Input field |
Background | Environment.ComboBoxMouseOverBackgroundBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Input field |
Foreground (Text) | Environment.ComboBoxMouseOverText |
 Input field |
Border | Environment.ComboBoxMouseOverBorder |
 Input field |
Separator | Environment.ComboBoxMouseOverSeparator |
 Drop-down button |
Background | Environment.ComboBoxButtonMouseOverBackground |
 Drop-down button |
Foreground (Glyph) | Environment.ComboBoxMouseOverGlyph |
 Drop-down list |
Background (Menu item) | Environment.ComboBoxItemMouseOverBackground |
 Drop-down list |
Foreground (Text) | Environment.ComboBoxItemMouseOverText |
 Drop-down list |
Border (Menu item) | Environment.ComboBoxItemMouseOverBorder |
Focused
| Component | Element | Token name: Color.category |
|---|---|---|
 Input field |
Background | Environment.ComboBoxFocusedBackground |
 Input field |
Foreground (Text) | Environment.ComboBoxFocusedText |
 Input field |
Border | Environment.ComboBoxFocusedBorder |
 Input field |
Separator | Environment.ComboBoxFocusedButtonSeparator |
 Drop-down button |
Background | Environment.ComboBoxFocusedButtonBackground |
 Drop-down button |
Foreground (Glyph) | Environment.ComboBoxFocusedGlyph |
Pressed
| Component | Element | Token name: Color.category |
|---|---|---|
 Input field |
Background | Environment.ComboBoxMouseDownBackground |
 Input field |
Foreground (Text) | Environment.ComboBoxMouseDownText |
 Input field |
Border | Environment.ComboBoxMouseDownBorder |
 Input field |
Separator | Environment.ComboBoxMouseDownSeparator |
 Drop-down button |
Background | Environment.ComboBoxButtonMouseDownBackground |
 Drop-down button |
Foreground (Glyph) | Environment.ComboBoxMouseDownGlyph |
Disabled
| Component | Element | Token name: Color.category |
|---|---|---|
 Input field |
Background | Environment.ComboBoxDisabledBackground |
 Input field |
Foreground (Text) | Environment.ComboBoxDisabledText |
 Input field |
Border | Environment.ComboBoxDisabledBorder |
 Input field |
Separator | No separator |
 Drop-down button |
Background | None |
 Drop-down button |
Foreground (Glyph) | Environment.ComboBoxDisabledGlyph |
Drop-down
Important
Drop-downs are similar to combo boxes, but lack editable text regions. If your drop-down includes an editable text region, use the color tokens found under Combo box.

Use …
when you are creating custom drop-down list controls.
Do not use …
for anything that is not similar to a drop-down list.
for combo boxes or split buttons.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 Selection field |
Background | Environment.DropDownBackground |
 Selection field |
Foreground (Text) | DropDownText |
 Selection field |
Border | DropDownBorder |
 Selection field |
Separator | No separator |
 Drop-down button |
Background | None |
 Drop-down button |
Foreground (Glyph) | Environment.DropDownGlyph |
 Drop-down list |
Background | Environment.DropDownPopupBackgroundBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Drop-down list |
Foreground (Text) | Environment.ComboBoxItemText |
 Drop-down list |
Border | Environment.DropDownPopupBorder |
 Drop-down list |
Shadow | Environment.DropShadowBackground |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 Selection field |
Background | Environment.DropDownMouseOverBackgroundBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Selection field |
Foreground (Text) | Environment.DropDownMouseOverText |
 Selection field |
Border | Environment.DropDownMouseOverBorder |
 Selection field |
Separator | Environment.DropDownButtonMouseOverSeparator |
 Drop-down button |
Background | Environment.DropDownButtonMouseOverBackground |
 Drop-down button |
Foreground (Glyph) | Environment.DropDownMouseOverGlyph |
 Drop-down list |
Background (Menu item) | Environment.ComboBoxItemMouseOverBackground |
 Drop-down list |
Foreground (Text) | Environment.ComboBoxItemMouseOverText |
 Drop-down list |
Border (Menu item) | Environment.ComboBoxItemMouseOverBorder |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 Selection field |
Background | Environment.DropDownMouseDownBackground |
 Selection field |
Foreground (Text) | Environment.DropDownMouseDownText |
 Selection field |
Border | Environment.DropDownMouseDownBorder |
 Selection field |
Separator | Environment.DropDownButtonMouseDownSeparator |
 Drop-down button |
Background | Environment.DropDownButtonMouseDownBackground |
 Drop-down button |
Foreground (Glyph) | Environment.DropDownMouseDownGlyph |
Disabled
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | Environment.DropDownDisabledBackground |
 |
Foreground (Text) | Environment.DropDownDisabledText |
 |
Border | Environment.DropDownDisabledBorder |
 |
Separator | No separator |
 |
Background | N/A |
 |
Foreground (Glyph) | Environment.DropDownDisabledGlyph |
Split button
Split buttons share many token names with other command bar controls, such as buttons, menus, and command bar text. All necessary action and drop-down button token names are repeated here for convenience. Split button drop-down lists are implementations of command bar Menus.

Use …
when you are building a custom split button.
Do not use …
for other kinds of buttons.
in any background/foreground combination other than specified.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 Split button (default) |
Background | None |
 Split button (default) |
Foreground (Text) | Environment.CommandBarTextActive |
 Split button (default) |
Foreground (Glyph) | Environment.CommandBarSplitButtonGlyph |
 Split button (default) |
Border | N/A |
 Split button (default) |
Separator | N/A |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 Split button (on hover) |
Background | Environment.CommandBarMouseOverBackgroundBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Split button (on hover) |
Foreground (Text) | Environment.CommandBarTextHover |
 Split button (on hover) |
Foreground (Glyph) | Environment.CommandBarSplitButtonMouseOverGlyph |
 Split button (on hover) |
Border | Environment.CommandBarBorder |
 Split button (on hover) |
Separator | Environment.CommandBarSplitButtonSeparator |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 Split button (pressed) |
Background | Environment.CommandBarMouseDownBackgroundBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Split button (pressed) |
Foreground (Text) | Environment.CommandBarTextMouseDown |
 Split button (pressed) |
Foreground (Glyph) | Environment.CommandBarSplitButtonMouseDownGlyph |
 Split button (pressed) |
Border | Environment.CommandBarBorder |
 Split button (pressed) |
Separator | N/A |
Disabled
| Component | Element | Token name: Category.color |
|---|---|---|
 Split button (disabled) |
Background | N/A |
 Split button (disabled) |
Foreground (Text) | Environment.ComboBoxItemTextInactive |
 Split button (disabled) |
Foreground (Glyph) | Environment.CommandBarTextInactive |
 Split button (disabled) |
Border | N/A |
 Split button (disabled) |
Separator | N/A |
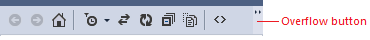
‘More options’ and ‘Overflow’ buttons
The "More options" button is used when a command bar group is customizable by either adding or removing related command bar buttons. The "Overflow" button appears when a command bar is truncated due to lack of horizontal space, and on click shows a menu containing the command bar buttons that cannot be displayed. Colors for these two buttons are controlled by the same set of token names.

Use …
for custom 'More options' or 'Overflow' buttons.
Do not use …
for buttons that don't have similar functionality to a 'More options' or 'Overflow' button.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 More options |
Background | Environment.CommandBarOptionsBackground |
 More options |
Foreground (Glyph) | Environment.CommandBarOptionsGlyph |
 Overflow |
Background | Environment.CommandBarOptionsBackground |
 Overflow |
Foreground (Glyph) | Environment.CommandBarOptionsGlyph |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 More options |
Background | Environment.CommandBarOptionsMouseOverBackgroundBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 More options |
Foreground (Glyph) | Environment.CommandBarOptionsMouseDownGlyph |
 Overflow |
Background | Environment.CommandBarOptionsMouseOverBackgroundBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Overflow |
Foreground (Glyph) | Environment.CommandBarOptionsMouseDownGlyph |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 More options |
Background | Environment.CommandBarOptionsMouseDownBackgroundBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 More options |
Foreground (Glyph) | Environment.CommandBarOptionsMouseDownGlyph |
 Overflow |
Background | Environment.CommandBarOptionsMouseDownBackgroundBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Overflow |
Foreground (Glyph) | Environment.CommandBarOptionsMouseDownGlyph |
Document windows
There is no need to replicate document windows, because they are provided by the Visual Studio environment. However, you might decide that you want to leverage the colors used in document windows so that your UI always appears consistent with this part of the Visual Studio environment.
When using document window color tokens, you must be careful to use them only for similar elements, and always in pairs. If you do not do so, you will have unexpected results in your UI.
Document window frame
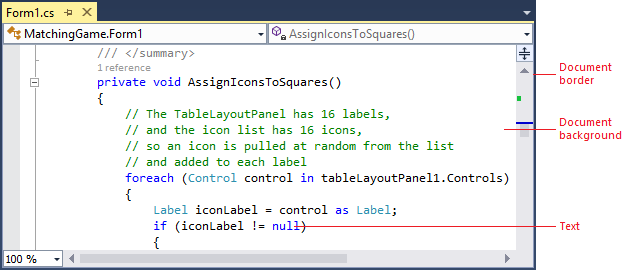
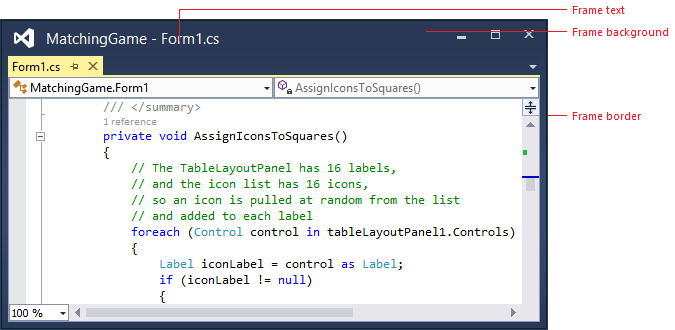
Document windows can be either docked in the IDE or floating as a separate window. When a document window is floating outside the IDE, it still sits in a document well, and has background, border, text, and tab colors that are the same as when it is part of the IDE. However, the document sits inside a frame that has its own background, border, and text colors. When tool windows are docked in the document well, they inherit the behavior and color for their tabs from document window token names.

Docked document window

Floating document window
Use …
anywhere you are creating UI that you want to match the document window.
Do not use …
for any UI that you don't want automatically to change if the shell has a theme update.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
| Document: docked or floating | Background | Depends on document type |
| Document: docked or floating | Foreground (Text) | Depends on document type |
| Document: docked or floating | Border | Environment.ToolWindowBorder |
 Frame: floating, focused |
Background | Environment.ToolWindowFloatingFrame |
 Frame: floating, focused |
Foreground (Text) | Environment.ToolWindowFloatingFrame |
 Frame: floating, focused |
Foreground (Glyph) | Environment.RaftedWindowButtonActiveGlyph |
 Frame: floating, focused |
Border | Environment.MainWindowActiveDefaultBorder |
 Frame: floating, focused |
Border (Glyph) | Environment.RaftedWindowButtonActiveBorderSet to transparent |
 Frame: floating, unfocused |
Background | Environment.ToolWindowFloatingFrameInactive |
 Frame: floating, unfocused |
Foreground (Text) | Environment.ToolWindowFloatingFrameInactive |
 Frame: floating, unfocused |
Foreground (Glyph) | Environment.RaftedWindowButtonInactiveGlyph |
 Frame: floating, unfocused |
Border | Environment.MainWindowInactiveBorder |
 Frame: floating, unfocused |
Border (Glyph) | Environment.RaftedWindowButtonInactiveBorderSet to transparent |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 Frame: floating, focused |
Background (Glyph) | Environment.RaftedWindowButtonHoverActive |
 Frame: floating, focused |
Foreground (Glyph) | Environment.RaftedWindowButtonHoverActiveGlyph |
 Frame: floating, focused |
Border (Glyph) | Environment.RaftedWindowButtonHoverActiveBorder |
 Frame: floating, unfocused |
Background (Glyph) | EnvironmentRaftedWindowButtonHoverInactive |
 Frame: floating, unfocused |
Foreground (Glyph) | Environment.RaftedWindowButtonHoverInactiveGlyph |
 Frame: floating, unfocused |
Border (Glyph) | Environment.RaftedWindowButtonHoverInactiveBorder |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 Frame: floating, focused |
Background (Glyph) | Environment.RaftedWindowButtonDown |
 Frame: floating, focused |
Foreground (Glyph) | Environment.RaftedWindowButtonDownGlyph |
 Frame: floating, focused |
Border (Glyph) | Environment.RaftedWindowButtonDownBorder |
Document tabs
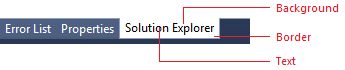
Document tabs sit in the tab channel to indicate which documents are currently open, along with which one is the current selected or active document. Tool windows can also be docked in the document tab channel if the user places them there. In this situation, they use the same tab colors as document windows. If you are creating UI that you want to always match the document window colors (including theme updates or if new themes are installed), then reference these color tokens.

Use …
anywhere you are creating UI that you want to match document tabs and automatically pick up theme updates or new theme colors.
Do not use …
for any UI that you don’t want to change automatically when the shell has a theme update.
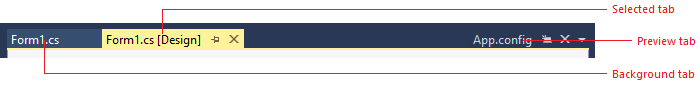
Open document tabs
Each open document has a tab in the document tab channel that displays its name. Documents can be either selected or open in the background, and their tabs reflect these states:
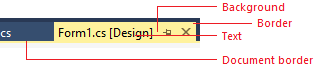
The selected tab represents the document that is currently displayed in the document well. A selected tab has a document border that extends across the top edge of the document well.
Background tabs are any document tabs that are not the currently selected tab. Once clicked, they become the selected tab and acquire all background, border, and text colors from those token names.

Use …
when you are creating custom document tabs.Do not use …
- for provisional (preview) tabs.
for any UI that you don't want to change automatically if the shell has a theme update.
Selected tab
Focused
| Component | Element | Token name: Category.color |
|---|---|---|
 Selected document tab, focused |
Background | Environment.FileTabSelectedGradientTopWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Selected document tab, focused |
Foreground (Text) | Environment.FileTabSelectedText |
 Selected document tab, focused |
Border | Environment.FileTabSelectedBorderSet to same color as background. |
 Selected document tab, focused |
Document border | Environment.FileTabDocumentBorderBackground |
Unfocused
| Component | Element | Token name: Category.color |
|---|---|---|
 Selected document tab, unfocused |
Background | Environment.FileTabInactiveGradientTopWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Selected document tab, unfocused |
Foreground (Text) | Environment.FileTabInactiveText |
 Selected document tab, unfocused |
Border | Environment.FileTabInactiveBorderSet to same color as background. |
 Selected document tab, unfocused |
Document border | Environment.FileTabInactiveDocumentBorderBackground |
Background tab
Default
| Component | Element | Token name: Color.category |
|---|---|---|
 Background tab default |
Background | Environment.FileTabBackground |
 Background tab default |
Foreground (Text) | Environment.FileTabText |
 Background tab default |
Border | Environment.FileTabBorderSet to same color as background. |
Hover
| Component | Element | Token name: Color.category |
|---|---|---|
 Background tab on hover |
Background | Environment.FileTabHotGradientTopWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Background tab on hover |
Foreground (Text) | Environment.FileTabHotText |
 Background tab on hover |
Border | Environment.FileTabHotBorderSet to same color as background. |
Preview tab
The preview tab appears on the right side of the document tab channel when the user clicks an item in the Solution Explorer tool window. It acts as a preview of the document and also gives the user the option to keep the document open on the left side of the document tab channel. Only one preview tab open can be open at a time. Preview tabs have both background and selected states, like open tabs, and can be focused or unfocused in their active state.

Use …
anywhere you are creating provisional preview and want some element to match the current preview tab color.
Do not use …
for any kind of document or tab that is not provisional (preview).
for any UI that you don't want to change automatically if the shell has a theme update.
Selected preview tab: Focused
| Component | Element | Token name: Category.color |
|---|---|---|
 Focused preview tab |
Background | Environment.FileTabProvisionalSelectedActive |
 Focused preview tab |
Foreground (Text) | Environment.FileTabProvisionalSelectedActiveForeground |
 Focused preview tab |
Border | Environment.FileTabProvisionalSelectedActiveBorderSet to same color as background. |
 Focused preview tab |
Document border | Environment.FileTabProvisionalSelectedActiveBorder |
Selected preview tab: Unfocused
| Component | Element | Token name: Category.color |
|---|---|---|
 Unfocused preview tab |
Background | Environment.FileTabProvisionalSelectedInactive |
 Unfocused preview tab |
Foreground (Text) | Environment.FileTabProvisionalSelectedInactiveForeground |
 Unfocused preview tab |
Border | Environment.FileTabProvisionalSelectedInactiveBorder |
 Unfocused preview tab |
Document border | Environment.FileTabProvisionalSelectedInactiveBorder |
Background preview tab: Default
| Component | Element | Token name: Category.color |
|---|---|---|
 Preview tab background tab |
Background | Environment.FileTabProvisionalInactive |
 Preview tab background tab |
Foreground (Text) | Environment.FileTabProvisionalInactiveForeground |
 Preview tab background tab |
Border | Environment.FileTabProvisionalInactiveBorderSet to same color as background. |
Background preview tab: Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 Preview tab background tab on hover |
Background | Environment.FileTabProvisionalHover |
 Preview tab background tab on hover |
Foreground (Text) | Environment.FileTabProvisionalHoverForeground |
 Preview tab background tab on hover |
Border | Environment.FileTabProvisionalHoverBorderSet to same color as background. |
Document overflow button
The document overflow button is present if there are one or more documents open, regardless of whether there is vertical space in the current configuration to fit all document tabs. The document overflow drop-down menu, which is controlled by the CommandBarMenu colors (see Menus), displays a list of all open documents, both visible and hidden, and the overflow glyph changes depending on whether all the open documents are displayed in the tab channel.

Use …
when you are creating a custom document overflow button.
Do not use …
for UI that is not similar to an overflow button.
for command bar overflow buttons.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 Document overflow button |
Background | Environment.DocWellOverflowButtonBackground |
 Document overflow button |
Foreground (Glyph) | Environment.DocWellOverflowButtonGlyph |
 Document overflow button |
Border | N/A |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 Document overflow button on hover |
Background | Environment.DocWellOverflowButtonMouseOverBackground |
 Document overflow button on hover |
Foreground (Glyph) | Environment.DocWellOverflowButtonMouseOverGlyph |
 Document overflow button on hover |
Border | Environment.DocWellOverflowButtonMouseOverBorder |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 Pressed document overflow button |
Background | Environment.DocWellOverflowButtonMouseDownBackground |
 Pressed document overflow button |
Foreground (Glyph) | Environment.DocWellOverflowButtonMouseDownGlyph |
 Pressed document overflow button |
Border | Environment.DocWellOverflowButtonMouseDownBorder |
Tool windows
There is no need to replicate tool windows, because they are provided by the Visual Studio environment. However, you might decide that you want to leverage the colors used in tool windows so that your UI always appears consistent with this part of the Visual Studio environment.

Use …
anywhere you are creating UI that you want to match tool windows.
Do not use …
for any UI that you don't want to change automatically if the shell has a theme update.
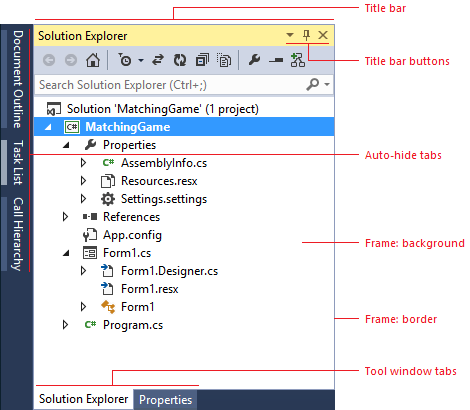
Tool window frame
Tool windows in Visual Studio are used for many different tasks, and can exist in one of several different states. If a tool window is open, it can be assigned to any of the four sides of the document area. Tool windows can also float outside of the IDE, which allows them to be repositioned anywhere within the user's screen. Floating windows always sit on top of the IDE. Finally, tool windows can be docked as document windows and appear as a tab in the document well. Tool windows that have been docked as document windows are colored in part using document window token names.

Use …
anywhere you are creating UI that you want to match tool windows.
Do not use …
for any UI that you don't want to change automatically if the shell has a theme update.
Docked
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | Environment.ToolWindowBackground |
 |
Border | Environment.ToolWindowBorder |
Floating: focused
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | Environment.ToolWindowBackground |
 |
Border | Environment.MainWindowActiveDefaultBorder |
Floating: unfocused
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | Environment.ToolWindowBackground |
 |
Border | Environment.MainWindowInactiveBorder |
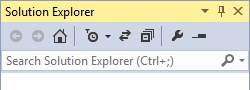
Tool window title bar
The title bar border is not a true border, but a thick line across the top of the title bar. It does not have a token name for its unfocused state.

Use …
anywhere you are creating UI that you want to match tool windows.
Do not use …
for any UI that you don't want to change automatically if the shell has a theme update.
Focused
| Component | Element | Token name: Category.color |
|---|---|---|
 Focused title bar |
Background | Environment.TitleBarActiveGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Focused title bar |
Foreground (Text) | Environment.TitleBarActiveText |
 Focused title bar |
Border | Environment.TitleBarActiveBorderSet to same color as background. |
 Focused title bar |
Drag handle | Environment.TitleBarDragHandleActive |
Unfocused
| Component | Element | Token name: Category.color |
|---|---|---|
 Unfocused title bar |
Background | Environment.TitleBarInactiveGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Unfocused title bar |
Foreground (Text) | Environment.TitleBarInactiveText |
 Unfocused title bar |
Border | N/A |
 Unfocused title bar |
Drag handle | Environment.TitleBarDragHandle |
Title bar buttons

Use …
for buttons that appear in UI that uses color tokens from the tool window title bars.
Do not use …
for buttons that appear in other locations.
in any background/foreground combination other than specified.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 Focused |
Background | N/A |
 Focused |
Foreground (Glyph) | Environment.ToolWindowButtonActiveGlyph |
 Focused |
Border | N/A |
 Unfocused |
Background | N/A |
 Unfocused |
Foreground (Glyph) | Environment.ToolWindowButtonInactiveGlyph |
 Unfocused |
Border | N/A |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 Focused |
Background | Environment.ToolWindowButtonHoverActive |
 Focused |
Foreground (Glyph) | Environment.ToolWindowButtonHoverActiveGlyph |
 Focused |
Border | Environment.ToolWindowButtonHoverActiveBorder |
 Unfocused |
Background | Environment.ToolWindowButtonHoverInactive |
 Unfocused |
Foreground (Glyph) | Environment.ToolWindowButtonHoverInactiveGlyph |
 Unfocused |
Border | Environment.ToolWindowButtonHoverInactiveBorder |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 Focused |
Background | Environment.ToolWindowButtonDown |
 Focused |
Foreground (Glyph) | Environment.ToolWindowButtonDownActiveGlyph |
 Focused |
Border | Environment.ToolWindowButtonDownBorder |
 Unfocused |
Background | Environment.ToolWindowButtonDown |
 Unfocused |
Foreground (Glyph) | Environment.ToolWindowButtonDownInactiveGlyph |
 Unfocused |
Border | Environment.ToolWindowButtonDownBorder |
Tool window tabs

Use …
anywhere you are creating UI that you want to match tool windows.
Do not use …
for any UI that you don't want to change automatically if the shell has a theme update.
Selected tab
| Component | Element | Token name: Category.color |
|---|---|---|
 Selected, focused tool window tab |
Background | Environment.ToolWindowTabSelectedTab |
 Selected, focused tool window tab |
Foreground (Text) | Environment.ToolWindowTabSelectedActiveText |
 Selected, focused tool window tab |
Border | Environment.ToolWindowTabSelectedBorderSet to same color as background. |
| Component | Element | Token name: Category.color |
|---|---|---|
 Selected, unfocused tool window tab |
Background | Environment.ToolWindowTabSelectedTab |
 Selected, unfocused tool window tab |
Foreground (Text) | Environment.ToolWindowTabSelectedText |
 Selected, unfocused tool window tab |
Border | Environment.ToolWindowTabSelectedBorderSet to same color as background. |
Background tab
| Component | Element | Token name: Category.color |
|---|---|---|
 Background tool window tab |
Background | Environment.ToolWindowTabGradientBeginGradient stops set to the same color value in Visual Studio 2013. Environment.ToolWindowTabGradientEndGradient stops set to the same color value in Visual Studio 2013. |
 Background tool window tab |
Foreground (Text) | Environment.ToolWindowTabText |
 Background tool window tab |
Border | Environment.ToolWindowTabBorder |
| Component | Element | Token name: Category.color |
|---|---|---|
 Background tool window tab on hover |
Background | Environment.ToolWindowTabMouseOverBackgroundBeginGradient stops set to the same color value in Visual Studio 2013. Environment.ToolWindowTabMouseOverBackgroundEndGradient stops set to the same color value in Visual Studio 2013. |
 Background tool window tab on hover |
Foreground (Text) | Environment.ToolWindowTabMouseOverText |
 Background tool window tab on hover |
Border | Environment.ToolWindowTabMouseOverBorderSet to same color as background. |
Auto-hide tabs

Use …
anywhere you are creating UI that you want to match auto-hidden tool window tabs.
Do not use …
for any UI that you don’t want to change automatically if the shell has a theme update.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 Default auto-hide tab |
Background | Environment.AutoHideTabBackgroundBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Default auto-hide tab |
Foreground (Text) | Environment.AutoHideTabText |
 Default auto-hide tab |
Border | Environment.AutoHideTabBorder |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 Auto-hide tab on hover |
Background | Environment.AutoHideTabMouseOverBackgroundBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Auto-hide tab on hover |
Foreground (Text) | Environment.AutoHideTabMouseOverText |
 Auto-hide tab on hover |
Border | Environment.AutoHideTabMouseOverBorder |
Common shared controls
When you use a standard Visual Studio command bar in your feature, you will have access to styled shell controls, and you should not re-template these common controls. However, if you need to build a custom command bar, you might need to build custom controls as well. In that case, make sure to use the correct token names for each of the following controls so that your UI is consistent with the rest of Visual Studio.
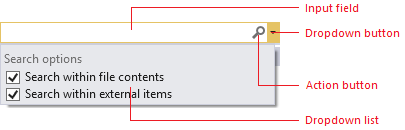
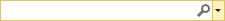
Search box
Whenever possible, use the common search control provided by the Visual Studio environment. Search box colors are found in the "SearchControl" category in the ShellColors.pkgdef file, which contains token names for the input field, action button, drop-down button, and drop-down menu.
A search box can be one of several states, some of which are mutually exclusive:
"Focused" or "unfocused" refers to whether or not the cursor is in the text box.
"Active" or "inactive" refers to whether the user has input a search query in the text box.
"Hover" means that the user has moused over the search box with the mouse (this state overrides all other states).
"Disabled" means that search functionality is turned off for the current context.

Use …
when you are designing a custom search box.Do not use …
- for anything that is not a search box.
for anything that you do not want always to match the search box UI.
Focused
| Component | Element | Token name: Category.color |
|---|---|---|
 Input field |
Background | SearchControl.FocusedBackground |
 Input field |
Foreground (Text) | SearchControl.FocusedBackground |
 Input field |
Border | SearchControl.FocusedBorder |
 Input field |
Separator | SearchControl.FocusedDropDownSeparator |
 Action button |
Background | None |
 Action button |
Foreground (Search glyph) | SearchControl.SearchGlyph |
 Action button |
Foreground (Stop glyph) | SearchControl.StopGlyph |
 Action button |
Foreground (Clear glyph) | SearchControl.ClearGlyph |
 Action button |
Border | N/A |
 Drop-down button |
Background | SearchControl.FocusedDropDownButton |
 Drop-down button |
Foreground (Glyph) | SearchControl.FocusedDropDownButtonGlyph |
 Drop-down button |
Border | SearchControl.FocusedDropDownButtonBorder |
Unfocused
| Component | Element | Token name: Category.color |
|---|---|---|
 Active input field |
Background | SearchControl.SearchActiveBackground |
 Active input field |
Foreground (Text) | SearchControl.SearchActiveBackground |
 Active input field |
Border | SearchControl.UnfocusedBorder |
 Active input field |
Separator | SearchControl.DropDownSeparator |
 Inactive input field |
Background | SearchControl.Unfocused |
 Inactive input field |
Foreground (Text) | SearchControl.Unfocused |
 Inactive input field |
Border | SearchControl.UnfocusedBorder |
 Inactive input field |
Separator | SearchControl.DropDownSeparator |
 Action button |
Background | N/A |
 Action button |
Foreground (Search glyph) | SearchControl.SearchGlyph |
 Action button |
Foreground (Stop glyph) | SearchControl.StopGlyph |
 Action button |
Foreground (Clear glyph) | SearchControl.ClearGlyph |
 Action button |
Border | N/A |
 Drop-down button |
Background | SearchControl.UnfocusedDropDownButton |
 Drop-down button |
Foreground (Glyph) | SearchControl.UnfocusedDropDownButtonGlyph |
 Drop-down button |
Border | SearchControl.UnfocusedDropDownButtonBorder |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 Action button |
Background | SearchControl.ActionButtonMouseDown |
 Action button |
Foreground (Glyph) | SearchControl.ActionButtonMouseDownGlyph |
 Action button |
Border | SearchControl.ActionButtonMouseDownBorder |
 Drop-down button |
Background | SearchControl.MouseDownDropDownButton |
 Drop-down button |
Foreground (Glyph) | SearchControl.MouseDownDropDownButtonGlyph |
 Drop-down button |
Border | SearchControl.MouseDownDropDownButtonBorder |
Highlighted (Text only)
| Component | Element | Token name: Category.color |
|---|---|---|
 Input field with text highlighted |
Background | SearchControl.Selection |
 Input field with text highlighted |
Foreground (Text) | SearchControl.FocusedBackground |
 Input field with text highlighted |
Border | None |
 Input field with text highlighted |
Separator | SearchControl.FocusedDropDownSeparator |
Disabled
| Component | Element | Token name: Category.color |
|---|---|---|
 Input field |
Background | SearchControl.Disabled |
 Input field |
Foreground (Text) | SearchControl.Disabled |
 Input field |
Border | SearchControl.DisabledBorder |
 Input field |
Separator | SearchControl.DropDownSeparator |
 Action button |
Background | None |
 Action button |
Foreground (Glyph) | SearchControl.ActionButtonDisabledGlyph |
 Action button |
Border | None |
 Drop-down button |
Background | None |
 Drop-down button |
Foreground (Glyph) | SearchControl.DisabledDownButtonGlyph |
 Drop-down button |
Border | None |
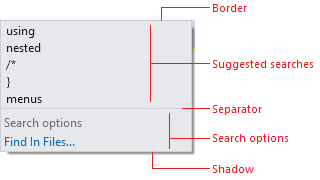
Search drop-down lists
The search box dropdown menu has the potential to be slightly more complex than other dropdown menus in Visual Studio. The "suggested searches" and "search options" sections can appear alone or together in the menu and each one is colored separately. A line also separates these two sections when they appear together and a border surrounds the entire dropdown menu.

Use …
when you are creating a custom search dropdown list.
the correct token names for the correct list components.
Do not use …
for dropdown lists that appear in other contexts.
in any background/foreground combination other than specified.
Default (no other states)
| Element | Token name: Category.color |
|---|---|
| Border | SearchControl.PopupBorder |
| Separator | SearchControl.PopupSectionHeaderSeparator |
| Shadow | Environment.DropShadowBackground |
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 Suggested searches |
Background | SearchControl.PopupItemsListBackgroundGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Suggested searches |
Foreground (Text) | SearchControl.PopupItemText |
 Search options (check box) |
Background | SearchControl.PopupSectionBackgroundGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Search options (link) |
Background | SearchControl.PopupSectionBackgroundGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Search options (check box) |
Foreground (Check box text) | SearchControl.PopupCheckboxText |
 Search options (link) |
Foreground (Check box text) | SearchControl.PopupCheckboxText |
 Search options (check box) |
Foreground (Link text) | SearchControl.PopupButtonText |
 Search options (link) |
Foreground (Link text) | SearchControl.PopupButtonText |
 Search options (check box) |
Header background | SearchControl.PopupSectionHeaderGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Search options (link) |
Header background | SearchControl.PopupSectionHeaderGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Search options (check box) |
Foreground (Header text) | SearchControl.PopupSectionHeaderText |
 Search options (link) |
Foreground (Header text) | SearchControl.PopupSectionHeaderText |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 Suggested searches |
Background | SearchControl.PopupControlMouseOverBackgroundGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Suggested searches |
Foreground (Text) | SearchControl.PopupMouseOverItemText |
 Suggested searches |
Border | SearchControl.PopupControlMouseOverBorder |
 Suggested searches (check box) |
Background | SearchControl.PopupControlMouseOverBackgroundGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Search options |
Background | SearchControl.PopupControlMouseOverBackgroundGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Suggested searches (check box) |
Foreground (Check box text) | SearchControl.PopupCheckboxMouseDownText |
 Search options |
Foreground (Check box text) | SearchControl.PopupCheckboxMouseDownText |
 Suggested searches (check box) |
Foreground (Link text) | SearchControl.PopupButtonMouseDownText |
 Search options |
Foreground (Link text) | SearchControl.PopupButtonMouseDownText |
 Suggested searches (check box) |
Border | SearchControl.PopupControlMouseOverBorder |
 Search options |
Border | SearchControl.PopupControlMouseOverBorder |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 Suggested searches (check box) |
Check box background | SearchControl.PopupControlMouseDownBackgroundGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Search options |
Check box background | SearchControl.PopupControlMouseDownBackgroundGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Suggested searches (check box) |
Check box background | SearchControl.PopupControlMouseDownBackgroundGradientEndWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Search options |
Check box background | SearchControl.PopupControlMouseDownBackgroundGradientEndWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Suggested searches (check box) |
Foreground (Check box text) | SearchControl.PopupCheckboxMouseDownText |
 Search options |
Foreground (Check box text) | SearchControl.PopupCheckboxMouseDownText |
 Suggested searches (check box) |
Link background | SearchControl.PopupButtonMouseDownBackgroundGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Search options |
Link background | SearchControl.PopupButtonMouseDownBackgroundGradientBeginWhile not used in modern themed UI, there are gradient stops and values for this background. |
 Suggested searches (check box) |
Foreground (Link text) | SearchControl.PopupButtonMouseDownText |
 Search options |
Foreground (Link text) | SearchControl.PopupButtonMouseDownText |
Hyperlink
The hyperlink is one control that does not have a foreground/background pair. In all cases, use the foreground hyperlink color, which will appear correctly on dark, gray and white backgrounds. If you do not use the color token for the hyperlink control, you will see the default system color for "pressed,"" which will flash red. That is the signal that the control is not using the correct environment color token.

Use …
when you need to create a custom hyperlink.
Do not use …
for anything that is not a hyperlink.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Foreground (Text) | Environment.PanelHyperlink |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Foreground (Text) | Environment.PanelHyperlinkHover |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Foreground (Text) | Environment.PanelHyperlinkPressed |
Disabled
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Foreground (Text) | Environment.PanelHyperlinkDisabled |
Infobar
Infobars are used to provide more information about a given context and always appear at the top of a document window or tool window.

Use …
when creating custom infobars.
Do not use …
for UI elements that are not similar to an infobar.
| Component | Element | Token name: Category.color |
|---|---|---|
 Infobar |
Background | Environment.InfoBackground |
 Infobar |
Foreground (Text) | Environment.InfoText |
 Infobar |
Border | Environment.ToolWindowBorder |
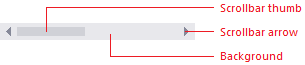
Scroll bar
Scroll bars are styled by the Visual Studio environment, and will not need to be themed. However, you might decide that you want to leverage the colors used in scroll bars so that your UI always appears consistent with this part of the Visual Studio environment.

Use …
when you are creating UI that you want to match Visual Studio scrollbars.
Do not use ...
for anything you don't want to always match scrollbar UI.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 Scrollbar |
Scrollbar | Environment.ScrollBarBackground |
 Scrollbar |
Foreground (Thumb) | Environment.ScrollBarThumbBackground |
 Scroll arrow |
Background | Environment.ScrollBarArrowBackgroundSet to same color as scroll bar. |
 Scroll arrow |
Foreground (Glyph) | Environment.ScrollBarArrowGlyph |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 Scrollbar |
Scrollbar | Environment.ScrollBarBackground |
 Scrollbar |
Foreground (Thumb) | Environment.ScrollBarThumbMouseOverBackground |
 Scroll arrow |
Background | Environment.ScrollBarArrowMouseOverBackgroundSet to same color as scroll bar. |
 Scroll arrow |
Foreground (Glyph) | Environment.ScrollBarArrowGlyphMouseOver |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 Scrollbar |
Scrollbar | Environment.ScrollBarBackground |
 Scrollbar |
Foreground (Thumb) | Environment.ScrollBarThumbPressedBackground |
 Scroll arrow |
Background | Environment.ScrollBarArrowPressedBackgroundSet to same color as scrollbar. |
 Scroll arrow |
Foreground (Glyph) | Environment.ScrollBarArrowGlyphPressed |
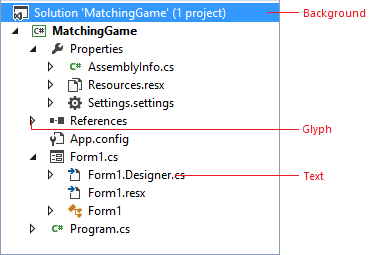
Tree view
Several tool windows, including the Solution Explorer, Server Explorer, and Class View, implement a hierarchical organizational scheme whose colors are controlled by color names in the TreeView category. All items in a tree view have background and text colors. Items that have nested child elements also have glyphs that indicate whether the item is expanded or collapsed.

Use …
anywhere you need to implement a hierarchical organizational view.
Do not use …
for anything that is not similar to a tree view.
in any background/foreground combination other than specified.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | TreeView.Background |
 |
Foreground (Text) | TreeView.Background |
 |
Foreground (Glyph) | TreeView.Glyph |
 |
Border | None |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | TreeView.Background |
 |
Foreground (Text) | TreeView.Background |
 |
Foreground (Glyph) | TreeView.GlyphMouseOver |
 |
Border | None |
Drag over
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | TreeView.DragOverItem |
 |
Foreground (Text) | TreeView.DragOverItem |
 |
Foreground (Glyph) | TreeView.DragOverItemGlyph |
 |
Border | None |
Selected
| Component | Element | Token name: Category.color |
|---|---|---|
 Focused |
Background | TreeView.SelectedItemActive |
 Focused |
Foreground (Text) | TreeView.SelectedItemActive |
 Focused |
Foreground (Glyph) | TreeView.SelectedItemActiveGlyph |
 Focused |
Border | TreeView.FocusVisualBorder |
 Unfocused |
Background | TreeView.SelectedItemInactive |
 Unfocused |
Foreground (Text) | TreeView.SelectedItemInactive |
 Unfocused |
Foreground (Glyph) | TreeView.SelectedItemInactiveGlyph |
 Unfocused |
Border | None |
Hover over selected
| Component | Element | Token name: Category.color |
|---|---|---|
 Focused |
Background | TreeView.SelectedItemActive |
 Focused |
Foreground (Text) | TreeView.SelectedItemActive |
 Focused |
Foreground (Glyph) | TreeView.SelectedItemActiveGlyphMouseOver |
 Focused |
Border | NoneTreeView.FocusVisualBorder |
 Unfocused |
Background | TreeView.SelectedItemInactive |
 Unfocused |
Foreground (Text) | TreeView.SelectedItemInactive |
 Unfocused |
Foreground (Glyph) | TreeView.SelectedItemActiveGlyphMouseOver |
 Unfocused |
Border | None |
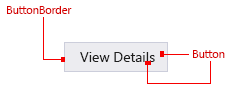
Button controls

Use …
for buttons in the document well that you want to integrate with Visual Studio themes (Light, Dark, Blue, or a system High Contrast theme).
Do not use …
for buttons that will display against a custom background that is not part of a Visual Studio theme.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Button | CommonControls.Button |
 |
Button border | CommonControls.ButtonBorder |
Disabled
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Button | CommonControls.ButtonDisabled |
 |
Button border | CommonControls.ButtonBorderDisabled |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Button | CommonControls.ButtonHover |
 |
Button border | CommonControls.ButtonBorderHover |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Button | CommonControls.ButtonPressed |
 |
Button border | CommonControls.ButtonBorderPressed |
Focused
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Button | CommonControls.ButtonFocused |
 |
Button border | CommonControls.ButtonBorderFocused |
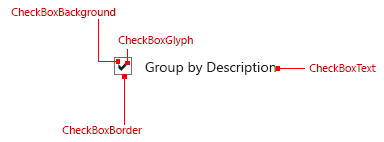
Check box controls

Use …
for check box controls contained within the document well.
Do not use …
for any UI that is not a check box control.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | CommonControls.CheckBoxBackground |
 |
Border | CommonControls.CheckBoxBorder |
 |
Text | CommonControls.CheckBoxText |
 |
Glyph | CommonControls.CheckBoxGlyph |
Disabled
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | CommonControls.CheckBoxBackgroundDisabled |
 |
Border | CommonControls.CheckBoxBorderDisabled |
 |
Text | CommonControls.CheckBoxTextDisabled |
 |
Glyph | CommonControls.CheckBoxGlyphDisabled |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | CommonControls.CheckBoxBackgroundHover |
 |
Border | CommonControls.CheckBoxBorderHover |
 |
Text | CommonControls.CheckBoxTextHover |
 |
Glyph | CommonControls.CheckBoxGlyphHover |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | CommonControls.CheckBoxBackgroundPressed |
 |
Border | CommonControls.CheckBoxBorderPressed |
 |
Text | CommonControls.CheckBoxTextPressed |
 |
Glyph | CommonControls.CheckBoxGlyphPressed |
Focused
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | CommonControls.CheckBoxBackgroundFocused |
 |
Border | CommonControls.CheckBoxBorderFocused |
 |
Text | CommonControls.CheckBoxTextFocused |
 |
Glyph | CommonControls.CheckBoxGlyphFocused |
Drop box/combo box controls

Use …
for drop-downs and combo boxes that are part of the document well.
Do not use …
for any UI that is not a drop-down or combo box.
for a Drop-down or Combo box in the command bar.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | CommonControls.ComboBoxBackground |
 |
Border | CommonControls.ComboBoxBorder |
 |
Text | CommonControls.ComboBoxText |
 |
Separator | CommonControls.ComboBoxSeparator |
 |
Glyph | CommonControls.ComboBoxGlyph |
 |
Glyph background | CommonControls.ComboBoxGlyphBackground |
Disabled
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | CommonControls.ComboBoxBackgroundDisabled |
 |
Border | CommonControls.ComboBoxBorderDisabled |
 |
Text | CommonControls.ComboBoxTextDisabled |
 |
Separator | CommonControls.ComboBoxSeparatorDisabled |
 |
Glyph | CommonControls.ComboBoxGlyphDisabled |
 |
Glyph background | CommonControls.ComboBoxGlyphBackgroundDisabled |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | CommonControls.ComboBoxBackgroundHover |
 |
Border | CommonControls.ComboBoxBorderHover |
 |
Text | CommonControls.ComboBoxTextHover |
 |
Separator | CommonControls.ComboBoxSeparatorHover |
 |
Glyph | CommonControls.ComboBoxGlyphHover |
 |
Glyph background | CommonControls.ComboBoxGlyphBackgroundHover |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | CommonControls.ComboBoxBackgroundPressed |
 |
Border | CommonControls.ComboBoxBorderPressed |
 |
Text | CommonControls.ComboBoxTextPressed |
 |
Separator | CommonControls.ComboBoxSeparatorPressed |
 |
Glyph | CommonControls.ComboBoxGlyphPressed |
 |
Glyph background | CommonControls.ComboBoxGlyphBackgroundPressed |
Focused
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Background | CommonControls.ComboBoxBackgroundFocused |
 |
Border | CommonControls.ComboBoxBorderFocused |
 |
Text | CommonControls.ComboBoxTextFocused |
 |
Separator | CommonControls.ComboBoxSeparatorFocused |
 |
Glyph | CommonControls.ComboBoxGlyphFocused |
 |
Glyph background | CommonControls.ComboBoxGlyphBackgroundFocused |
Text input selection
| Component | Element | Token name: Category.color |
|---|---|---|
 |
Highlight | CommonControls.ComboBoxTextInputSelection |
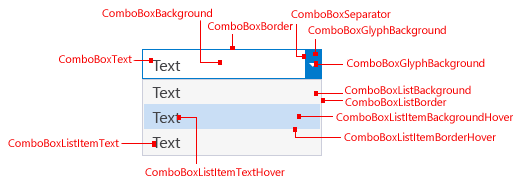
Pressed – List item view
| Component | Element | Token name: Color.category |
|---|---|---|
 |
Background | CommonControls.ComboBoxListBackground |
 |
Background | CommonControls.ComboBoxListBackgroundHover |
 |
Background | CommonControls.ComboBoxListItemBackgroundPressed |
 |
Background | CommonControls.ComboBoxListItemBackgroundFocused |
 |
Border | CommonControls.ComboBoxListBorder |
 |
Border | CommonControls.ComboBoxListBorderHover |
 |
Border | CommonControls.ComboBoxListBorderPressed |
 |
Border | CommonControls.ComboBoxListBorderFocused |
 |
Item text | CommonControls.ComboBoxListItemText |
 |
Item text | CommonControls.ComboBoxListItemTextHover |
 |
Item text | CommonControls.ComboBoxListItemTextPressed |
 |
Item text | CommonControls.ComboBoxListItemTextFocused |
 |
Background shadow | CommonControls.ComboBoxListBackgroundShadow |
Tabular data (grid) controls
Tabular data controls, also known as grid controls, are common controls for Visual Studio that can be used to present large amounts of data in multiple columns. Standard tabular data controls can be found in multiple places within Visual Studio: the Error List tool window, IntelliTrace reports, and memory heap view, among others. Always use the standard tabular data controls provided. In some rare instances, you might not have access to the standard tabular data controls. In these situations, use the following token names to ensure that your UI is consistent with other tabular data controls in Visual Studio.

Use …
for tabular or grid controls.
Do not use …
for any UI that is not a tabular or grid control.
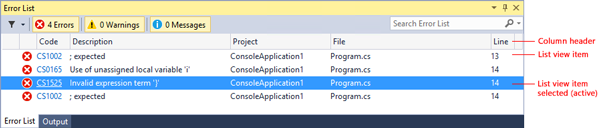
Column headers
Column headers consist of a background, a border, the title text, and an optional glyph usually used when a grid is sorted by that column.
| State | Element | Token name: Category.color |
|---|---|---|
| Default | Background | Header.Default |
| Default | Foreground (Text) | Environment.CommandBarTextActive |
| Default | Foreground (Glyph) | Header.Glyph |
| Default | Border | Header.SeparatorLine |
| Hover | Background | Header.MouseOver |
| Hover | Foreground (Text) | Environment.CommandBarTextHover |
| Hover | Foreground (Glyph) | Header.MouseOverGlyph |
| Hover | Border | Header.SeparatorLine |
| Pressed | Background | CommonControls.CheckBoxBackgroundPressed |
| Pressed | Foreground (Text) | CommonControls.CheckBoxBorderPressed |
| Pressed | Foreground (Glyph) | CommonControls.CheckBoxTextPressed |
| Pressed | Border | CommonControls.CheckBoxGlyphPressed |
List view items
List view items consist of a background and the content. The content can be text, an icon, or both.
| State | Element | Token name: Category.color |
|---|---|---|
| Default | Background | Transparent |
| Default | Foreground (Text) | Environment.CommandBarTextActive |
| Default | Border | None |
| Selected (active) | Background | TreeView.SelectedItemActive |
| Selected (active) | Foreground (Text) | TreeView.SelectedItemActiveText |
| Selected (active) | Border | None |
| Selected (inactive) | Background | TreeView.SelectedItemInactive |
| Selected (inactive) | Foreground (Text) | TreeView.SelectedItemInactiveText |
| Selected (inactive) | Border | None |
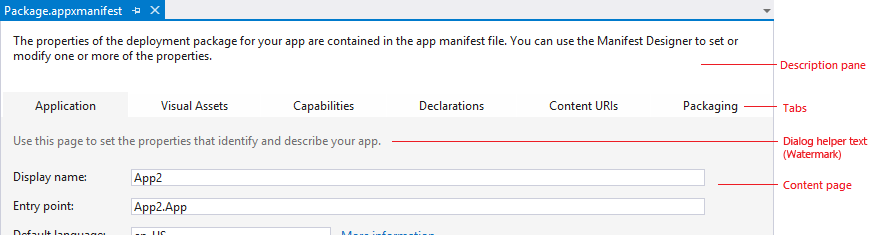
Manifest Designer
The Manifest Designer was designed as a way to make it easier to edit the manifest file in Windows 8 and Windows Phone 8 projects. While there is no shared framework available for consumption, it might be appropriate for you to match the design layout and colors of the orientation/navigation tabs and overall structure. For more information about layout details, see Layout for Visual Studio.

Use …
for designers that are similar to the Manifest Designer.
in place of using common tab controls at the top of an editor within the document well.
Do not use …
if you have more than six tabs.
for any UI that is not structured like the Manifest Designer.
| State | Component | Element | Token name: Category.color |
|---|---|---|---|
| Default (selected) | Tab | Background | ManifestDesigner.TabActive |
| Default (selected) | Tab | Border | None |
| Default (selected) | Description pane | Background | ManifestDesigner.DescriptionPane |
| Default (selected) | Content page | Background | ManifestDesigner.Background |
| Default (selected) | Content page | Dialog helper text | ManifestDesigner.WatermarkTextThis token name does not match its function. |
| Non-selected | Tab | Background | ManifestDesigner.Tab.Inactive |
| Hover | Tab | Background | ManifestDesigner.Tab.Mouseover |
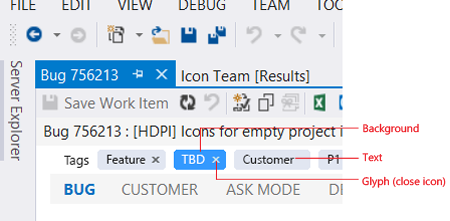
Tagging
Visual Studio supports tagging, which allows a user to declare searchable keywords for tracking purposes. For example, project managers and developers can use Team Foundation Server (TFS) to tag work items. The tables below give color names for both the tag itself and the "close icon" glyph that appears in hover and selected states.

Use …
for UI that supports tagging.
Do not use …
for any other type of UI.
Tag
| Component | Element | Token name: Category.color |
|---|---|---|
 Default |
Background | Tag.Background |
 Default |
Foreground (Text) | Tag.Background |
 Hover |
Background | Tag.HoverBackground |
 Hover |
Foreground (Text) | Tag.HoverBackgroundText |
 Pressed |
Background | Tag.PressedBackground |
 Pressed |
Foreground (Text) | Tag.PressedBackgroundText |
 Selected |
Background | Tag.SelectedBackground |
 Selected |
Foreground (Text) | Tag.SelectedBackgroundText |
Glyph (close icon)
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 Default (tag default) |
Background | N/A |
 Default (tag default) |
Foreground (Glyph) | Tag.TagHoverGlyph |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 Hover (tag default) |
Background | Tag.TagHoverGlyphHoverBackground |
 Hover (tag default) |
Foreground (Glyph) | Tag.TagHoverGlyphHover |
 Hover (tag default) |
Border | Tag.TagHoverGlyphHoverBorder |
Pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 Pressed (tag default) |
Background | Tag.TagHoverGlyphPressedBackground |
 Pressed (tag default) |
Foreground (Glyph) | Tag.TagHoverGlyphPressed |
 Pressed (tag default) |
Border | Tag.TagHoverGlyphPressedBorder |
Tag selected/glyph default
| Component | Element | Token name: Category.color |
|---|---|---|
 Default (tag selected) |
Background | N/A |
 Default (tag selected) |
Foreground (Glyph) | Tag.TagSelectedGlyph |
Tag selected/glyph hover
| Component | Element | Token name: Category.color |
|---|---|---|
 Hover (tag selected) |
Background | Tag.TagSelectedGlyphHoverBackground |
 Hover (tag selected) |
Foreground (Glyph) | Tag.TagSelectedGlyphHover |
 Hover (tag selected) |
Border | Tag.TagSelectedGlyphHoverBorder |
Tag selected/glyph pressed
| Component | Element | Token name: Category.color |
|---|---|---|
 Pressed (tag selected) |
Background | Tag.TagSelectedGlyphPressedBackground |
 Pressed (tag selected) |
Foreground(Glyph) | Tag.TagSelectedGlyphPressed |
 Pressed (tag selected) |
Border | Tag.TagSelectedGlyphPressedBorder |
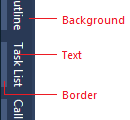
Shell
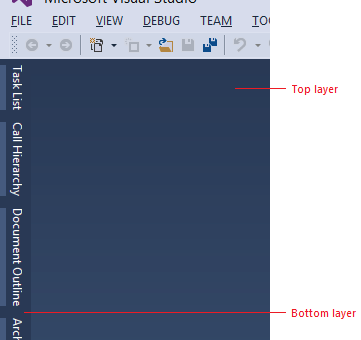
Background
The environment background consists of two layers. The bottom layer is a solid color that covers the entire IDE. The top layer fits under the command shelf and between the tool window auto-hide channels on the left and right edges of the IDE. As of Visual Studio 2013, the top and bottom background layers are set to the same color in the Light and Dark themes.

Use …
for places that you want to match the background of the Visual Studio environment.
Do not use …
as a fill for places that are not background surfaces.
as a background on which you wish to place foreground elements.
| Component | Element | Token name: Category.color |
|---|---|---|
| Bottom layer | Background | Environment.EnvironmentBackground |
| Component | Element | Token name: Category.color |
|---|---|---|
| Top layer | Background Gradient stops set to the same color value in Visual Studio 2013 Light and Dark themes. |
Environment.EnvironmentBackgroundGradientBegin |
| Top layer | Background Gradient stops set to the same color value in Visual Studio 2013 Light and Dark themes. |
Environment.EnvironmentBackgroundGradientEnd |
| Top layer | Background Gradient stops set to the same color value in Visual Studio 2013 Light and Dark themes. |
Environment.EnvironmentBackgroundGradientMiddle1 |
| Top layer | Background Gradient stops set to the same color value in Visual Studio 2013 Light and Dark themes. |
Environment.EnvironmentBackgroundGradientMiddle2 |
Command shelf
Two sets of token names are used for the command shelf backgrounds: one set for where the menu bar sits and one for where the command bars sit. An individual command bar group has its own background color values, which are discussed in more detail in the "command bar" section. Menu bar and command bar text is discussed in the menu and command bar sections, respectively.

Use …
for areas where you place menus or toolbars.
with the correct background/ foreground token name combination.
Do not use …
for areas that are not similar to a command shelf.
| Component | Element | Token name: Category.color |
|---|---|---|
| Menu bar | Background Gradient stops set to the same color value in Visual Studio 2013 Light and Dark themes. |
Environment.CommandShelfHighlightGradientBegin |
| Menu bar | Background Gradient stops set to the same color value in Visual Studio 2013 Light and Dark themes. |
Environment.CommandShelfHighlightGradientMiddle |
| Menu bar | Background Gradient stops set to the same color value in Visual Studio 2013 Light and Dark themes. |
Environment.CommandShelfHighlightGradientEnd |
| Command bar | Background Gradient stops set to the same color value in Visual Studio 2013 Light and Dark themes. |
Environment.CommandShelfBackgroundGradientBegin |
| Command bar | Background Gradient stops set to the same color value in Visual Studio 2013 Light and Dark themes. |
Environment.CommandShelfBackgroundGradientMiddle |
| Command bar | Background Gradient stops set to the same color value in Visual Studio 2013 Light and Dark themes. |
Environment.CommandShelfBackgroundGradientEnd |
Toolbox
The toolbox is one of the common tool windows that is most frequently used in Visual Studio. It is essentially a tree control with a special theme and styling applied.

Use …
when you are designing a tool window that you want to always be consistent with the shell toolbox.
Do not use …
for anything that is not similar to the toolbox UI, or if you are unsure whether your UI will have problems if the shell toolbox colors change.
Default
| Component | Element | Token name: Category.color |
|---|---|---|
 Parent node |
Background | Environment.ToolboxContentHeadings Environment.ToolWindowBackgroundIndividual items, or entire window if no available controls |
 Child node |
Background | Environment.ToolboxContentHeadings Environment.ToolWindowBackgroundIndividual items, or entire window if no available controls |
 Parent node |
Border | None |
 Child node |
Border | None |
 Parent node |
Foreground (Glyph) | Environment.ToolboxContent |
 Child node |
Foreground (Glyph) | Environment.ToolboxContent |
 Parent node |
Foreground (Text) | Environment.ToolboxContent |
 Child node |
Foreground (Text) | Environment.ToolboxContent |
Hover
| Component | Element | Token name: Category.color |
|---|---|---|
 Toolbox hover on child node |
Background | Environment.ToolboxContentMouseOverIndividual items only |
 Toolbox hover on child node |
Border | None |
 Toolbox hover on child node |
Foreground (Text) | Environment.ToolboxContentMouseOverIndividual items only |
Selected
| Component | Element | Token name: Category.color |
|---|---|---|
 Focused parent node |
Background | TreeView.SelectedItemActiveFrom Tree view category |
 Focused child node |
Background | TreeView.SelectedItemActiveFrom Tree view category |
 Focused parent node |
Border | TreeView.FocusVisualBorderFrom Tree view category |
 Focused child node |
Border | TreeView.FocusVisualBorderFrom Tree view category |
 Focused parent node |
Foreground (Glyph) | TreeView.SelectedItemActiveFrom Tree view category |
 Focused child node |
Foreground (Glyph) | TreeView.SelectedItemActiveFrom Tree view category |
 Focused parent node |
Foreground (Text) | TreeView.SelectedItemActiveFrom Tree view category |
 Focused child node |
Foreground (Text) | TreeView.SelectedItemActiveFrom Tree view category |
 Unfocused parent node |
Background | TreeView.SelectedItemInactiveFrom Tree view category |
 Unfocused child node |
Background | TreeView.SelectedItemInactiveFrom Tree view category |
 Unfocused parent node |
Border | None |
 Unfocused child node |
Border | None |
 Unfocused parent node |
Foreground (Glyph) | TreeView.SelectedItemInactiveFrom Tree view category |
 Unfocused child node |
Foreground (Glyph) | TreeView.SelectedItemInactiveFrom Tree view category |
 Unfocused parent node |
Foreground (Text) | TreeView.SelectedItemInactiveFrom Tree view category |
 Unfocused child node |
Foreground (Text) | TreeView.SelectedItemInactiveFrom Tree view category |
Color value reference
| Component | Part | Element | State | Light | Dark | Blue | High Contrast |
|---|---|---|---|---|---|---|---|
| Divider lines | Default | FFEEEEF2 | FF2D2D30 | FFEEEEF2 | ControlDark | ||
| Expander glyph | Foreground | Default | |||||
| Expander glyph | Foreground | Hover | |||||
| Expander glyph | Background | Default | |||||
| Expander glyph | Background | Hover | |||||
| Expander glyph | Border | Default | |||||
| Expander glyph | Border | Hover |