Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
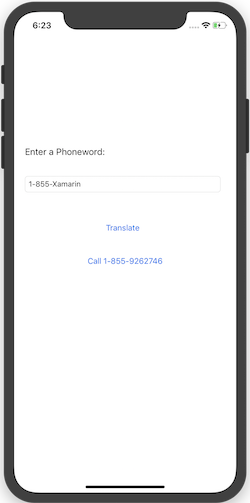
Průvodce rychlým startem, který představil sestavení a spuštění základní aplikace Xamarin.iOS. Teď je čas vyvinout hlubší znalosti o tom, jak aplikace pro iOS fungují, abyste mohli vytvářet sofistikovanější programy. Tato příručka popisuje kroky, které jsou v návodu Hello, iOS, aby bylo možné porozumět základním konceptům vývoje aplikací pro iOS.
Tato příručka vám pomůže rozvíjet dovednosti a znalosti potřebné k vytvoření aplikace pro iOS s jednou obrazovkou. Po dokončení práce byste měli mít přehled o různých částech aplikace Xamarin.iOS a o tom, jak se vejdou dohromady.
Úvod do Visual Studio pro Mac
Visual Studio pro Mac je bezplatné opensourcové integrované vývojové prostředí (IDE), které kombinuje funkce ze sady Visual Studio a Xcode. Nabízí plně integrovaný vizuální návrhář, textový editor kompletní s nástroji pro refaktoring, prohlížeč sestavení, integraci zdrojového kódu a další. Tato příručka představuje některé základní Visual Studio pro Mac funkce, ale pokud s Visual Studio pro Mac začínáte, podívejte se do Visual Studio pro Mac dokumentace.
Visual Studio pro Mac se řídí postupem organizace kódu do řešení a projektů v sadě Visual Studio. Řešení je kontejner, který může obsahovat jeden nebo více projektů. Projektem může být aplikace (například iOS nebo Android), podpůrná knihovna, testovací aplikace a další. V aplikaci Telefon word byl přidán nový projekt i Telefon pomocí šablony aplikace s jedním zobrazením. Počáteční řešení vypadalo takto:

Úvod do sady Visual Studio
Visual Studio je výkonné integrované vývojové prostředí (IDE) od Microsoftu. Nabízí plně integrovaný vizuální návrhář, textový editor kompletní s nástroji pro refaktoring, prohlížeč sestavení, integraci zdrojového kódu a další. Tato příručka představuje některé základní funkce sady Visual Studio s nástroji Xamarin Tools for Visual Studio.
Visual Studio uspořádá kód do řešení a projektů. Řešení je kontejner, který může obsahovat jeden nebo více projektů. Projektem může být aplikace (například iOS nebo Android), podpůrná knihovna, testovací aplikace a další. V aplikaci Telefon word byl přidán nový projekt i Telefon pomocí šablony aplikace s jedním zobrazením. Počáteční řešení vypadalo takto:

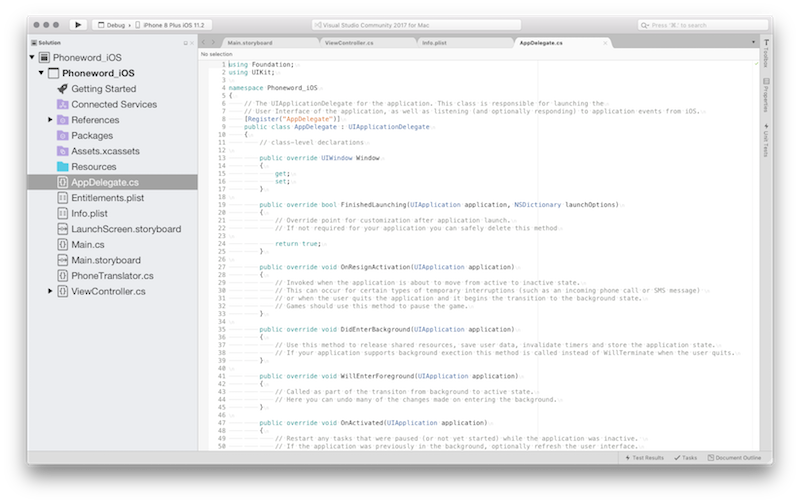
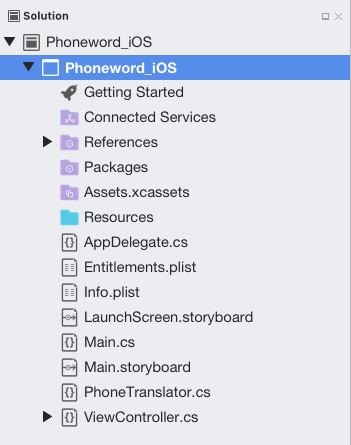
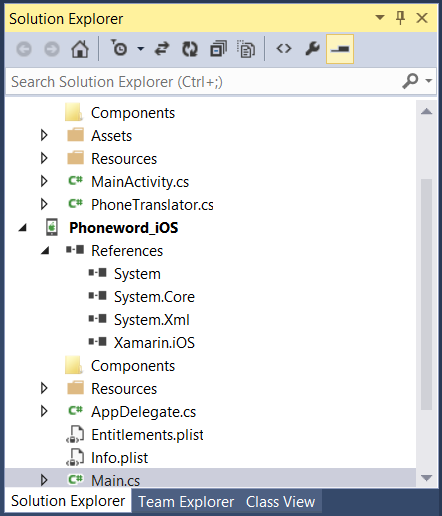
Anatomie aplikace Xamarin.iOS
Vlevo je panel řešení, který obsahuje adresářovou strukturu a všechny soubory přidružené k řešení:

Napravo je podokno řešení, které obsahuje adresářovou strukturu a všechny soubory přidružené k řešení:

V návodu Hello, iOS jste vytvořili řešení s názvem Telefon word a umístili do něj projekt pro iOS – Telefon word_iOS. Mezi položky v projektu patří:
- Odkazy – obsahuje sestavení potřebná k sestavení a spuštění aplikace. Rozbalením adresáře zobrazíte odkazy na sestavení .NET, jako je System, System.Core a System.Xml, a odkaz na sestavení Xamarin.iOS.
- Balíčky – Adresář balíčků obsahuje připravené balíčky NuGet.
- Prostředky – složka prostředků ukládá jiná média.
- Main.cs – Obsahuje hlavní vstupní bod aplikace. Chcete-li spustit aplikaci, název hlavní třídy aplikace, je
AppDelegatepředán , je předán . - AppDelegate.cs – Tento soubor obsahuje hlavní třídu aplikace a zodpovídá za vytvoření okna, sestavení uživatelského rozhraní a naslouchání událostem z operačního systému.
- Main.storyboard – Storyboard obsahuje vizuální návrh uživatelského rozhraní aplikace. Soubory storyboardu se otevírají v grafickém editoru s názvem iOS Designer.
- ViewController.cs – ovladač zobrazení řídí obrazovku (zobrazení), kterou uživatel vidí a dotkne se. Kontroler zobrazení zodpovídá za zpracování interakcí mezi uživatelem a zobrazením.
- ViewController.designer.cs – Jedná se
designer.cso automaticky vygenerovaný soubor, který slouží jako připevnění mezi ovládacími prvky v zobrazení a jejich reprezentací kódu v kontroleru zobrazení. Vzhledem k tomu, že se jedná o interní instalatérní soubor, integrované vývojové prostředí přepíše všechny ruční změny a ve většině případů může být tento soubor ignorován. - Info.plist – Info.plist je místo, kde jsou nastaveny vlastnosti aplikace, jako je název aplikace, ikony, spouštěcí obrázky a další. Jedná se o výkonný soubor a podrobný úvod do něj je k dispozici v průvodci Práce se seznamy vlastností.
- Entitlements.plist – Seznam vlastností nároků umožňuje určit možnosti aplikace (označované také jako Technologie App Storu), jako je iCloud, PassKit a další. Další informace o Entitlements.plist naleznete v příručce Práce se seznamy vlastností. Obecný úvod k nárokům najdete v příručce Device Provisioning .
Základy architektury a aplikací
Než aplikace pro iOS načte uživatelské rozhraní, je potřeba zavést dvě věci. Nejprve musí aplikace definovat vstupní bod – první kód, který se spustí při načtení procesu aplikace do paměti. Zadruhé musí definovat třídu pro zpracování událostí v celé aplikaci a interakci s operačním systémem.
Tato část zkoumá vztahy znázorněné v následujícím diagramu:
Metoda Main
Hlavním vstupním bodem aplikace pro iOS je Application třída. Třída Application je definována v souboru Main.cs a obsahuje statickou Main metodu. Vytvoří novou instanci aplikace Xamarin.iOS a předá název třídy Application Delegate, která bude zpracovávat události operačního systému. Kód šablony pro statickou Main metodu se zobrazí níže:
using System;
using UIKit;
namespace Phoneword_iOS
{
public class Application
{
static void Main (string[] args)
{
UIApplication.Main (args, null, "AppDelegate");
}
}
}
Delegát aplikace
V iOSu třída Delegát aplikace zpracovává systémové události; tato třída se nachází uvnitř AppDelegate.cs. Třída AppDelegate spravuje okno aplikace. Window je jedna instance UIWindow třídy, která slouží jako kontejner pro uživatelské rozhraní. Ve výchozím nastavení aplikace získá pouze jedno okno, do kterého se má načíst jeho obsah, a okno je připojeno k obrazovce (jedna UIScreen instance), která poskytuje ohraničující obdélník odpovídající rozměrům obrazovky fyzického zařízení.
AppDelegate také zodpovídá za přihlášení k odběru aktualizací systému týkajících se důležitých událostí aplikace, jako je například dokončení spuštění aplikace nebo nedostatek paměti.
Níže je uveden kód šablony pro AppDelegate:
using System;
using Foundation;
using UIKit;
namespace Phoneword_iOS
{
[Register ("AppDelegate")]
public partial class AppDelegate : UIApplicationDelegate
{
public override UIWindow Window {
get;
set;
}
...
}
}
Jakmile aplikace definuje své okno, může začít načítat uživatelské rozhraní. V další části se seznámíte s vytvářením uživatelského rozhraní.
Uživatelské rozhraní
Uživatelské rozhraní aplikace pro iOS je jako výkladní skříň – aplikace obvykle získá jedno okno, ale může okno vyplnit tolik objektů, kolik jich potřebuje, a objekty a uspořádání se dají změnit v závislosti na tom, co chce aplikace zobrazit. Objekty v tomto scénáři – věci, které uživatel vidí – se nazývají Zobrazení. Pokud chcete vytvořit jednu obrazovku v aplikaci, jsou zobrazení na sebe vzájemně skládaná v hierarchii zobrazení obsahu a hierarchie je spravována jedním kontrolerem zobrazení. Aplikace s více obrazovkami mají více hierarchií zobrazení obsahu, z nichž každá má vlastní kontroler zobrazení a aplikace umístí zobrazení do okna a vytvoří jinou hierarchii zobrazení obsahu na základě obrazovky, na které je uživatel.
Další podrobnosti o vytváření uživatelského rozhraní pomocí scénářů najdete v části Návrh s scénářem xcode v Knihovně pro vývojáře apple pro iOS.
Následující diagram znázorňuje vztahy mezi oknem, zobrazeními, dílčími zobrazeními a kontrolerem zobrazení, které přenesou uživatelské rozhraní na obrazovku zařízení:
V další části se dozvíte, jak pracovat se zobrazeními v kódu a jak programovat interakci uživatelů pomocí kontrolerů zobrazení a životního cyklu zobrazení.
Zobrazení kontrolerů a životního cyklu zobrazení
Každá hierarchie zobrazení obsahu má odpovídající kontroler zobrazení pro interakci uživatele. Role kontroleru zobrazení je spravovat zobrazení v hierarchii zobrazení obsahu. Kontroler zobrazení není součástí hierarchie zobrazení obsahu a není to prvek v rozhraní. Místo toho poskytuje kód, který umožňuje interakci uživatele s objekty na obrazovce.
Zobrazení kontrolerů a scénářů
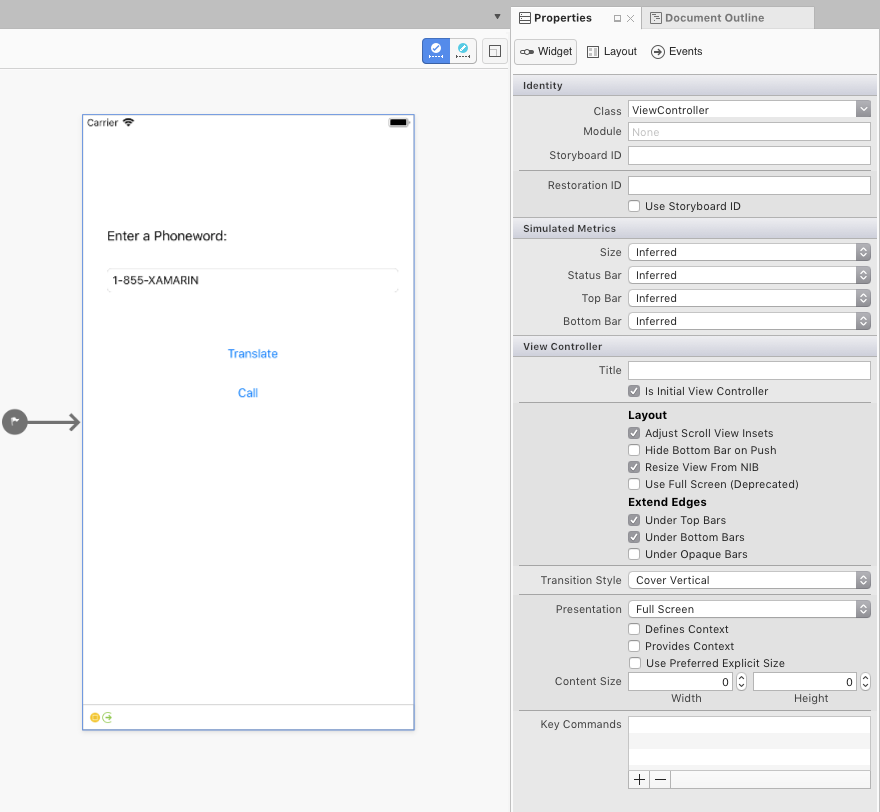
Kontroler zobrazení je reprezentován ve storyboardu jako pruh v dolní části scény. Když vyberete kontroler zobrazení, zobrazí se jeho vlastnosti v oblasti Vlastnosti:

Vlastní třídu kontroleru zobrazení pro hierarchii zobrazení obsahu reprezentovanou touto scénou lze nastavit úpravou vlastnosti Třídy v části Identita v oblasti Vlastnosti. Například naše aplikace Telefon word nastaví ViewController jako kontroler zobrazení pro naši první obrazovku, jak je znázorněno na následujícím snímku obrazovky:

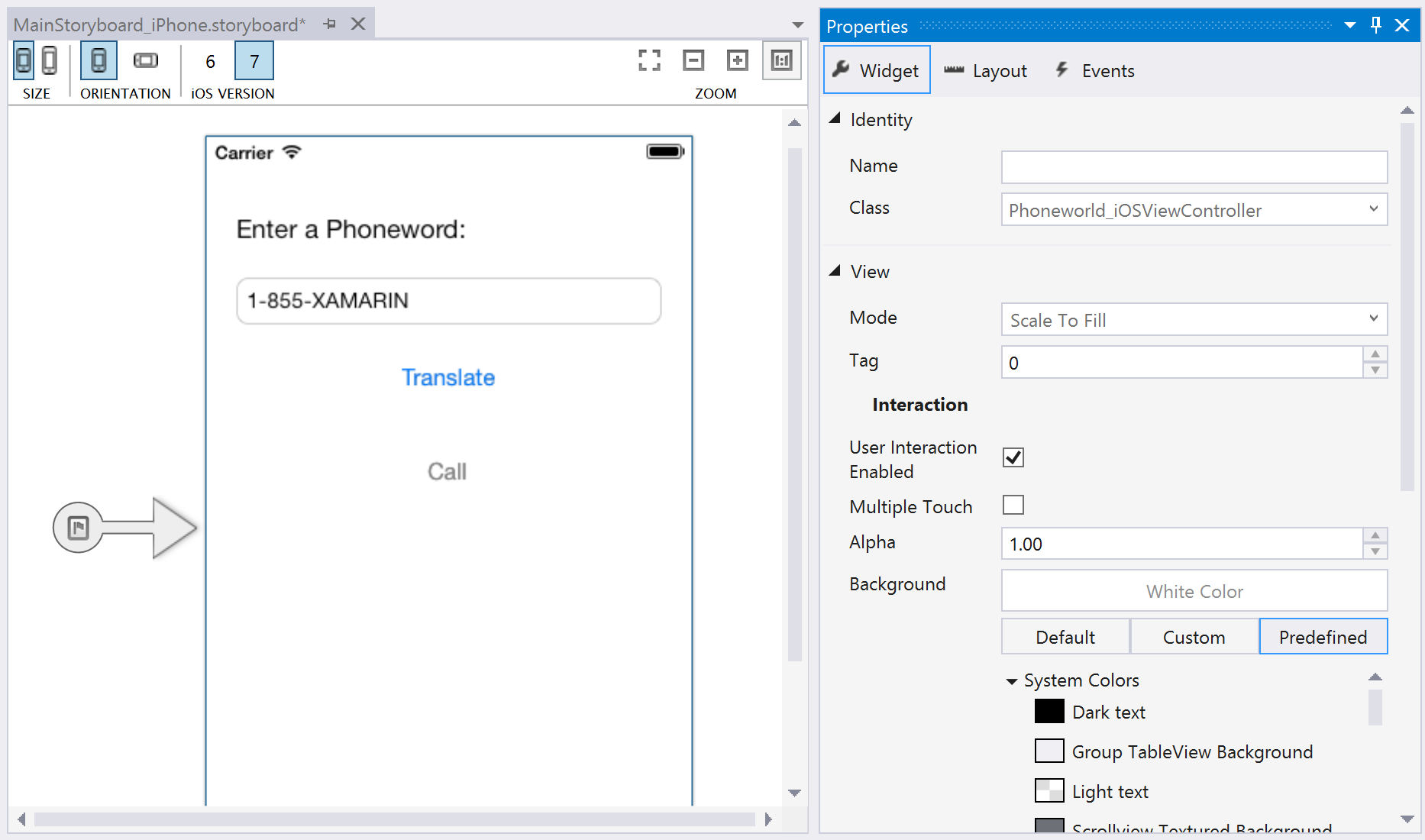
Kontroler zobrazení je reprezentován ve storyboardu jako pruh v dolní části scény. Výběrem kontroleru zobrazení se v podokně vlastností zobrazí jeho vlastnosti:

Vlastní třídu kontroleru zobrazení pro hierarchii zobrazení obsahu reprezentovanou touto scénou lze nastavit úpravou vlastnosti Třída v části Identita podokna Vlastnosti. Například naše aplikace Telefon word nastaví ViewController jako kontroler zobrazení pro naši první obrazovku, jak je znázorněno na následujícím snímku obrazovky:

Tím je propojena reprezentace storyboardu kontroleru zobrazení s třídou jazyka ViewController C#. ViewController.cs Otevřete soubor a kontroler zobrazení oznámení je podtřída UIViewController , jak je znázorněno následujícím kódem:
public partial class ViewController : UIViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
}
Nyní ViewController řídí interakce hierarchie zobrazení obsahu přidružené k tomuto kontroleru zobrazení ve scénáři. Dále se dozvíte o roli kontroleru zobrazení při správě zobrazení zavedením procesu označovaného jako životní cyklus zobrazení.
Poznámka:
U obrazovek jen pro vizuály, které nevyžadují interakci uživatele, může být vlastnost Třída ponechána prázdná v oblasti Vlastnosti. Tím nastavíte třídu backing kontroleru zobrazení jako výchozí implementaci UIViewController, což je vhodné, pokud neplánujete přidat vlastní kód.
Zobrazení životního cyklu
Kontroler zobrazení má na starosti načítání a uvolňování hierarchií zobrazení obsahu z okna. Když se v hierarchii zobrazení obsahu stane něco důležitého, operační systém upozorní kontroler zobrazení událostmi v životním cyklu zobrazení. Přepsáním metod v životním cyklu zobrazení můžete s objekty na obrazovce pracovat a vytvořit dynamické a responzivní uživatelské rozhraní.
Toto jsou základní metody životního cyklu a jejich funkce:
- ViewDidLoad – Volá se jednou při prvním načtení kontroleru zobrazení obsahu do paměti. Toto je vhodné místo k počátečnímu nastavení, protože je to, když se dílčí zobrazení poprvé zpřístupní v kódu.
- ViewWillAppear – Volá se při každém přidání zobrazení kontroleru zobrazení do hierarchie zobrazení obsahu a zobrazení na obrazovce.
- ViewWillDisappear – Volá se při každém odebrání zobrazení kontroleru zobrazení z hierarchie zobrazení obsahu a zmizí z obrazovky. Tato událost životního cyklu se používá k vyčištění a uložení stavu.
- ViewDidAppear a ViewDidDisappear – Volá se, když se zobrazení přidá nebo odebere z hierarchie zobrazení obsahu.
Při přidání vlastního kódu do jakékoli fáze životního cyklu je nutné přepsat základní implementaci metody životního cyklu. Toho dosáhnete tak, že klepnete na existující metodu životního cyklu, která už k ní obsahuje nějaký kód, a rozšíří ho o další kód. Základní implementace je volána z uvnitř metody, aby se ujistil, že původní kód běží před novým kódem. Příklad je ukázaný v další části.
Další informace o práci s kontrolery zobrazení naleznete v průvodci programováním kontroleru zobrazení společnosti Apple pro iOS a UIViewController reference.
Reakce na interakci uživatele
Nejdůležitější rolí kontroleru zobrazení je reakce na interakci uživatele, jako jsou stisknutí tlačítka, navigace a další. Nejjednodušším způsobem, jak zpracovat interakci uživatele, je připojit ovládací prvek, který naslouchá vstupu uživatele, a připojit obslužnou rutinu události k reakci na vstup. Například tlačítko může být připojeno, aby reagovalo na dotykovou událost, jak je znázorněno v aplikaci Telefon word.
Pojďme se podívat, jak to funguje.
Phoneword_iOS V projektu se do hierarchie zobrazení obsahu přidalo TranslateButton tlačítko:
Když se pomocí Tvůrce rozhraní Xcode vytvoří odkazující výstup, Xcode Sync ho automaticky mapuje na ovládací prvek v ViewController.designer.cs, aby byl TranslateButton dostupný uvnitř ViewController třídy. Ovládací prvky se nejprve zpřístupní ve ViewDidLoad fázi životního cyklu zobrazení, takže tato metoda životního cyklu slouží k reakci na dotykové ovládání uživatele:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// wire up TranslateButton here
}
Aplikace Telefon word používá k naslouchání dotyku uživatele dotykovou TouchUpInside událost. TouchUpInside naslouchá události dotykového ovládání (zvedání prstu mimo obrazovku), která následuje po dotykovém ovládání (prstem dotkajícím obrazovku) uvnitř hranic ovládacího prvku. Opakem TouchUpInsideTouchDown je událost, která se aktivuje, když uživatel stiskne na ovládací prvek. Tato TouchDown událost zachycuje velké množství šumu a dává uživateli možnost zrušit dotyk posunutím prstu z ovládacího prvku. TouchUpInsideje nejběžnější způsob, jak reagovat na dotykové tlačítko a vytvořit prostředí, které uživatel očekává při stisknutí tlačítka. Další informace o tom jsou k dispozici v Pokynech pro lidské rozhraní iOS společnosti Apple.
Aplikace zpracovala TouchUpInside událost pomocí lambda, ale delegát nebo pojmenovaná obslužná rutina události se mohla použít také. Konečný kód Tlačítka vypadal takto:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
string translatedNumber = "";
TranslateButton.TouchUpInside += (object sender, EventArgs e) => {
translatedNumber = Core.PhonewordTranslator.ToNumber(PhoneNumberText.Text);
PhoneNumberText.ResignFirstResponder ();
if (translatedNumber == "") {
CallButton.SetTitle ("Call", UIControlState.Normal);
CallButton.Enabled = false;
} else {
CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal);
CallButton.Enabled = true;
}
};
}
Další koncepty představené v Telefon word
Aplikace Telefon word zavedla několik konceptů, které nejsou popsané v této příručce. Mezi tyto koncepty patří:
Změnit text tlačítka – aplikace Telefon word ukázala, jak změnit text tlačítka voláním
SetTitletlačítkaa předáním nového textu a stavu ovládacího prvku tlačítka. Například následující kód změní text CallButton na "Call":CallButton.SetTitle ("Call", UIControlState.Normal);Povolit a zakázat tlačítka – Tlačítka můžou být ve stavu
EnabledneboDisabledve stavu. Zakázané tlačítko nereaguje na vstup uživatele. Například následující kód zakážeCallButton:CallButton.Enabled = false;Další informace o tlačítkách najdete v průvodci tlačítky .
Zavřete klávesnici – Když uživatel klepne na textové pole, zobrazí iOS klávesnici, aby uživatel zadal vstup. Bohužel není k dispozici žádná integrovaná funkce pro zavření klávesnice. Do klávesnice se přidá
TranslateButtonnásledující kód, který zavře klávesnici, když uživatel stiskneTranslateButton:PhoneNumberText.ResignFirstResponder ();Další příklad zavření klávesnice najdete v návodu k zavření klávesnice .
Umístěte Telefon Volání s adresou URL – v aplikaci Telefon word se ke spuštění systémové telefonní aplikace používá schéma adresy URL Apple. Vlastní schéma adres URL se skládá z předpony "tel:" a přeloženého telefonního čísla, jak je znázorněno následujícím kódem:
var url = new NSUrl ("tel:" + translatedNumber); if (!UIApplication.SharedApplication.OpenUrl (url)) { // show alert Controller }Zobrazit výstrahu – Když se uživatel pokusí umístit telefonní hovor na zařízení, které nepodporuje hovory – například simulátor nebo iPod Touch – zobrazí se dialogové okno upozornění, které uživateli dá vědět, že telefonní hovor nejde umístit. Následující kód vytvoří a naplní kontroler upozornění:
if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); }Další informace o zobrazení výstrah iOSu najdete v receptu kontroleru výstrah.
Testování, nasazení a dokončování dotyků
Visual Studio pro Mac i Visual Studio nabízejí řadu možností pro testování a nasazení aplikace. Tato část popisuje možnosti ladění, demonstruje testování aplikací na zařízení a zavádí nástroje pro vytváření vlastních ikon aplikací a spouštění obrázků.
Nástroje pro ladění
Někdy je obtížné diagnostikovat problémy s kódem aplikace. Pokud chcete pomoct s diagnostikou složitých problémů s kódem, můžete nastavit zarážku, krokovat kód nebo výstupní informace do okna protokolu.
Nasazení do zařízení
Simulátor iOS je rychlý způsob, jak otestovat aplikaci. Simulátor má řadu užitečných optimalizací pro testování, včetně napodobení polohy, simulace pohybu a dalších. Uživatelé ale nebudou využívat konečnou aplikaci v simulátoru. Všechny aplikace by se měly testovat na skutečných zařízeních v rané fázi a často.
Zřízení zařízení nějakou dobu trvá a vyžaduje účet Apple Developer. Průvodce device Provisioningem poskytuje podrobné pokyny k tomuto zařízení, které je připravené k vývoji.
Poznámka:
V současné době je kvůli požadavku společnosti Apple nutné mít vývojový certifikát nebo podpisovou identitu k sestavení kódu pro fyzické zařízení nebo simulátor. Postupujte podle kroků v průvodci device Provisioningem a nastavte ho.
Jakmile je zařízení zřízené, můžete ho nasadit tak, že ho připojíte, změníte cíl na panelu nástrojů sestavení na zařízení s iOSem a stisknete Start ( Play), jak je znázorněno na následujícím snímku obrazovky:


Aplikace se nasadí na zařízení s iOSem:
Generování vlastních ikon a spouštění imagí
Ne všichni mají k dispozici návrháře pro vytváření vlastních ikon a spouštění obrázků, které aplikace potřebuje vyniknout. Tady je několik alternativních přístupů k vygenerování vlastních uměleckých děl aplikací:
- Pixelmator – univerzální aplikace pro úpravy obrázků pro Mac, která stojí asi 30 USD.
- Fiverr – Vyberte si z různých návrhářů, kteří vám vytvoří sadu ikon, počínaje $5. Pokud potřebujete ikony navržené po běhu, můžete ho stisknout nebo zmeškat, ale dobrý prostředek.
- Visual Studio – Můžete ho použít k vytvoření jednoduché sady ikon pro vaši aplikaci přímo v integrovaném vývojovém prostředí (IDE).
- Fiverr – Vyberte si z různých návrhářů, kteří vám vytvoří sadu ikon, počínaje $5. Pokud potřebujete ikony navržené po běhu, můžete ho stisknout nebo zmeškat, ale dobrý prostředek.
Další informace o ikonách a spouštění velikostí a požadavků na image najdete v příručce Práce s obrázky.
Shrnutí
Gratulujeme! Teď máte solidní přehled o komponentách aplikace Xamarin.iOS a také o nástrojích, které se používají k jejich vytvoření. V dalším kurzu série Začínáme rozšíříte naši aplikaci tak, aby zpracovávala více obrazovek. Během implementace navigačního kontroleru se dozvíte o scénářích segues a seznámíte se s modelem, zobrazením, kontrolerem (MVC) při rozšiřování aplikace tak, aby zpracovávala více obrazovek.