Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Upozorňující
Návrhář pro iOS byl v sadě Visual Studio 2019 verze 16.8 a Visual Studio 2019 pro Mac verze 8.8 zastaralý a odebrán v sadě Visual Studio 2019 verze 16.9 a Visual Studio pro Mac verze 8.9. Doporučený způsob, jak vytvářet uživatelská rozhraní pro iOS, je přímo na Macu, na kterém běží Tvůrce rozhraní Xcode. Další informace naleznete v tématu Navrhování uživatelských rozhraní pomocí Xcode.
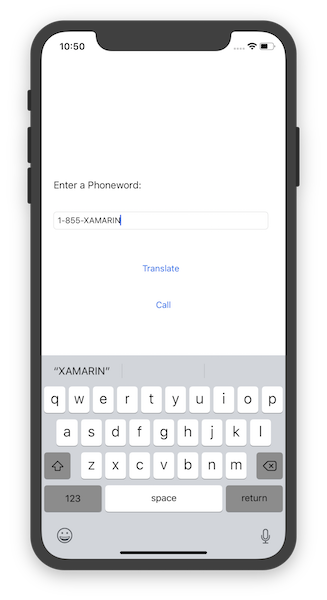
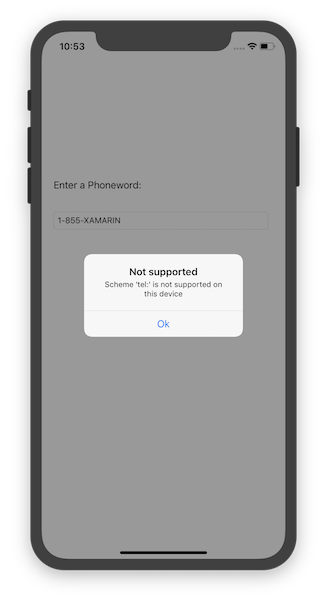
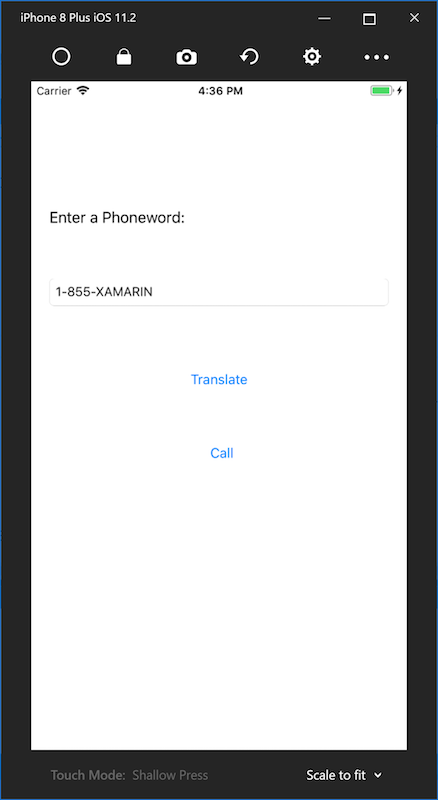
Tato příručka popisuje, jak vytvořit aplikaci, která přeloží alfanumerické telefonní číslo zadané uživatelem do číselného telefonního čísla a potom zavolá toto číslo. Konečná aplikace vypadá takto:
Požadavky
Vývoj pro iOS pomocí Xamarinu vyžaduje:
- Mac se systémem macOS High Sierra (10.13) nebo novějším.
- Nejnovější verze Xcode a iOS SDK nainstalované z App Storu .
Xamarin.iOS funguje s následujícím nastavením:
- Nejnovější verze Visual Studio pro Mac, která odpovídá výše uvedeným specifikacím.
Průvodce instalací Xamarin.iOS pro Mac je k dispozici pro podrobné pokyny k instalaci.
Xamarin.iOS funguje s následujícím nastavením:
- Nejnovější verze sady Visual Studio 2019 nebo Visual Studio 2017 Community, Professional nebo Enterprise ve Windows 10 spárovaná s hostitelem buildu Mac, který odpovídá výše uvedeným specifikacím.
Průvodce instalací systému Windows Xamarin.iOS je k dispozici pro podrobné pokyny k instalaci.
Než začnete, stáhněte si sadu ikon aplikací Xamarin.
Visual Studio pro Mac Návod
Tento návod popisuje, jak vytvořit aplikaci s názvem Phoneword, která přeloží alfanumerické telefonní číslo na číselné telefonní číslo.
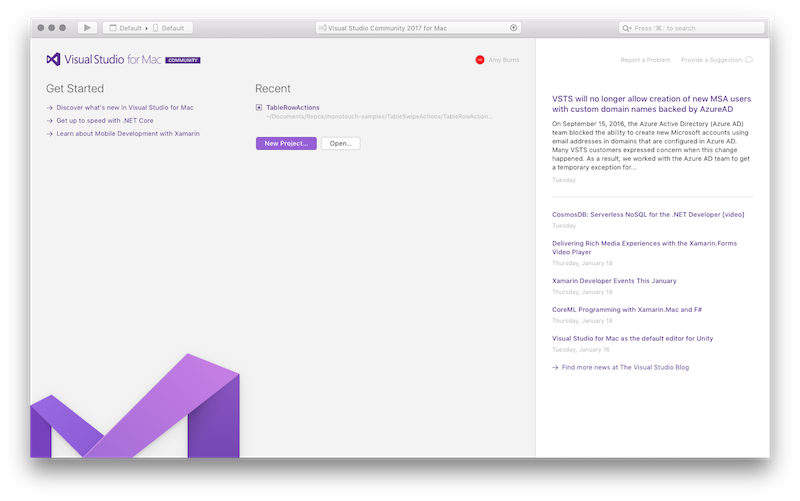
Spusťte Visual Studio pro Mac ze složky Aplikace nebo Spotlightu:

Na úvodní obrazovce klikněte na Nový projekt... a vytvořte nové řešení Xamarin.iOS:

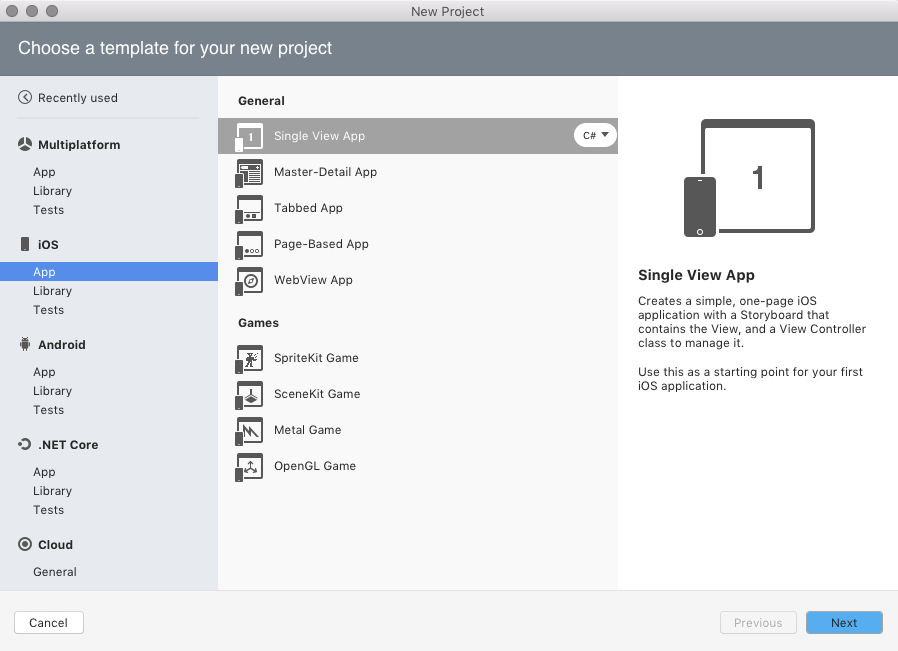
V dialogovém okně Nové řešení zvolte šablonu aplikace pro jednotné zobrazení aplikace > pro iOS > a ujistěte se, že je vybraná jazyk C#. Klikněte na Další:

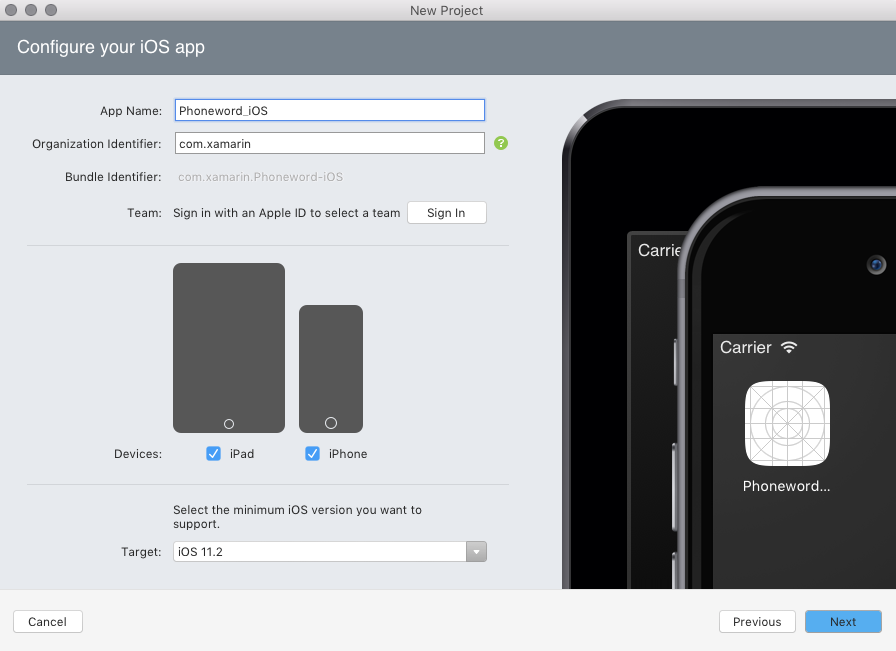
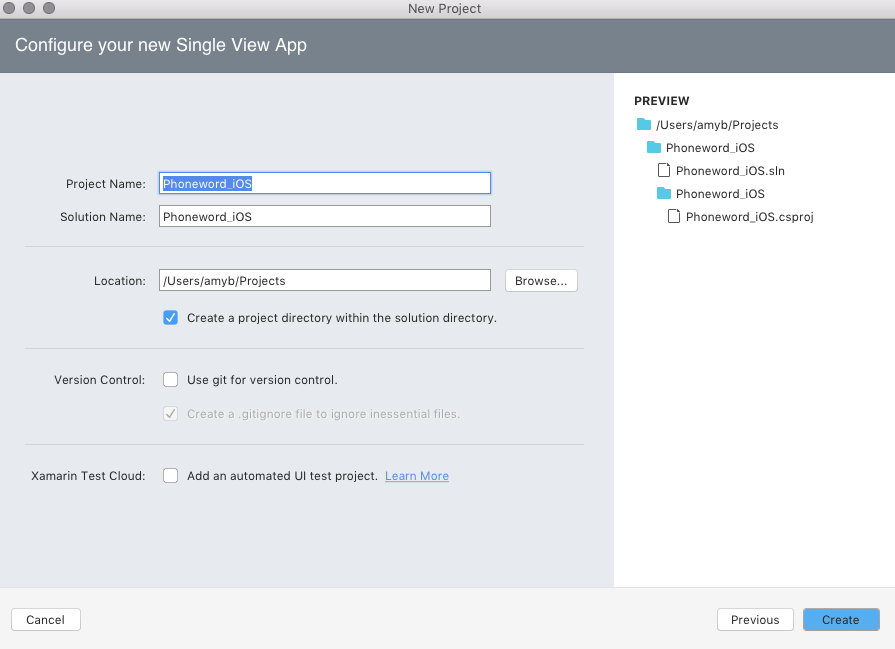
Nakonfigurujte aplikaci. Pojmenujte ho
Phoneword_iOSa ponechte všechno ostatní jako výchozí. Klikněte na Další:
Název projektu a řešení ponechte tak, jak je. Tady zvolte umístění projektu nebo ho ponechte jako výchozí:

Kliknutím na Vytvořit vytvoříte řešení.
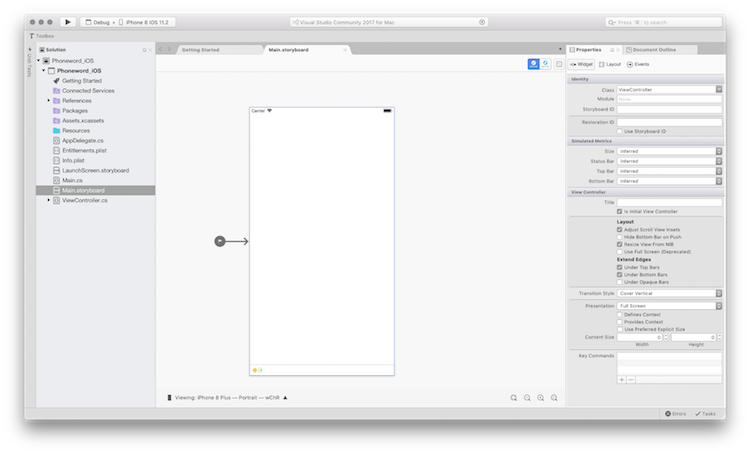
Otevřete soubor Main.storyboard poklikáním na něj v oblasti řešení. Ujistěte se, že soubor otevřete pomocí nástroje Visual Studio iOS Designer (klikněte pravým tlačítkem na scénář a vyberte Otevřít v > iOS Designeru). To poskytuje způsob, jak vizuálně vytvořit uživatelské rozhraní:

Všimněte si, že třídy velikostí jsou ve výchozím nastavení povolené. Další informace o nich najdete v průvodci jednotnými scénáři.
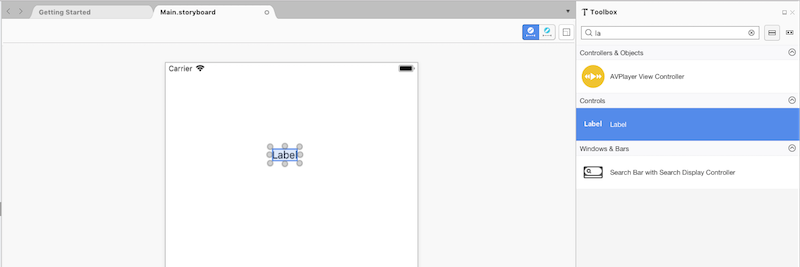
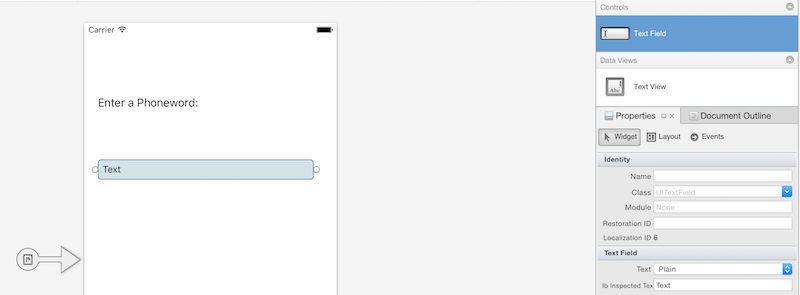
Do panelu nástrojů zadejte do panelu hledání "popisek" a přetáhněte popisek na návrhovou plochu (oblast uprostřed):

Poznámka:
Panel vlastností nebo panel nástrojů můžete kdykoli zobrazit tak, že přejdete na panely zobrazení>.
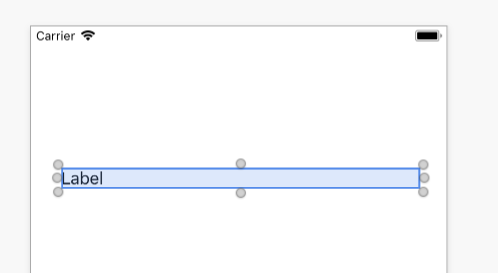
Uchopte úchyty ovládacích prvků přetahování (kruhy kolem ovládacího prvku) a zlepšte popisek:

Pokud je na návrhové ploše vybraný popisek, změňte vlastnost Text popisku na "Enter a Phoneword":

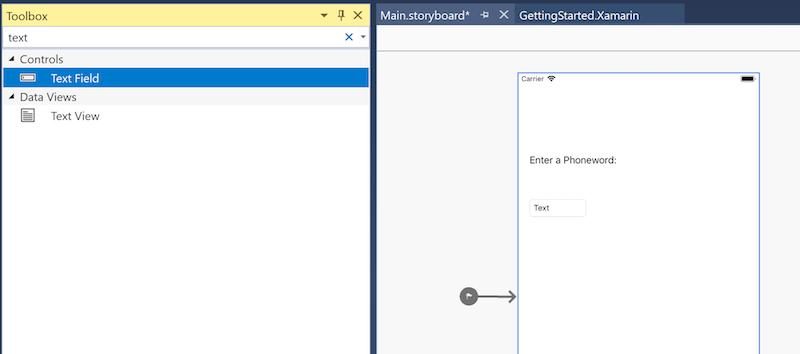
Vyhledejte "textové pole" uvnitř panelu nástrojů a přetáhněte textové pole z panelu nástrojů na návrhovou plochu a umístěte ho pod popisek. Upravte šířku tak, aby textové pole bylo stejné jako popisek:

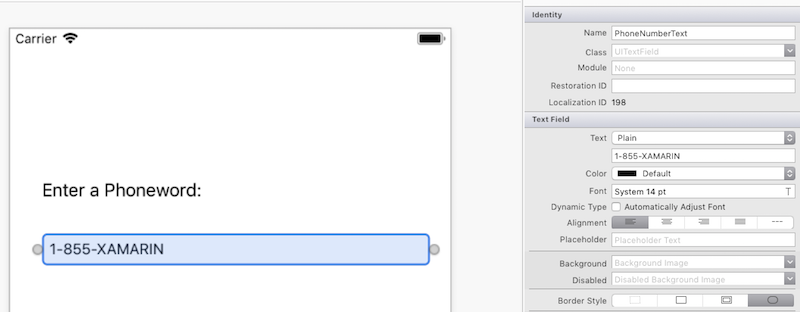
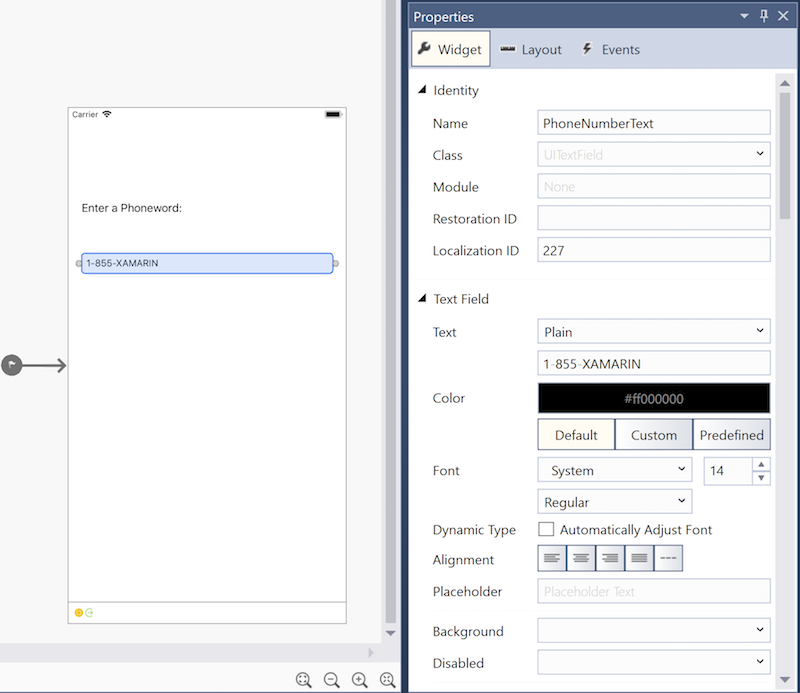
Pokud je textové pole vybrané na návrhové ploše, změňte vlastnost Název textového pole v části Identita oblasti Vlastnosti na
PhoneNumberTexta změňte vlastnost Text na 1-855-XAMARIN:
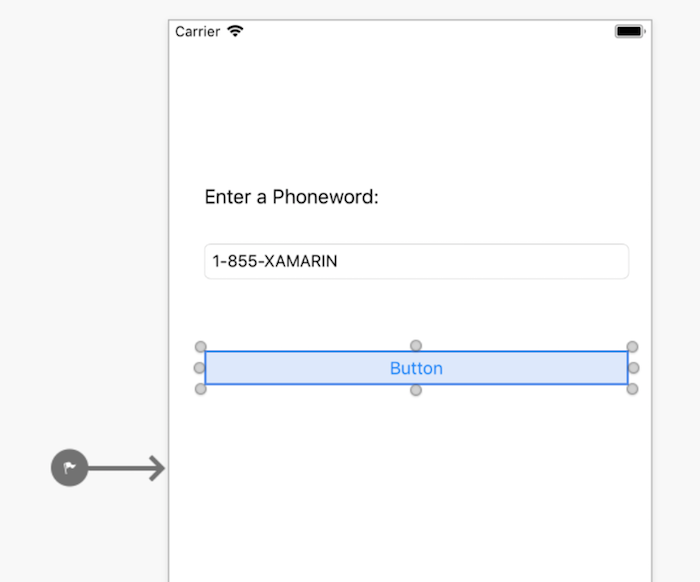
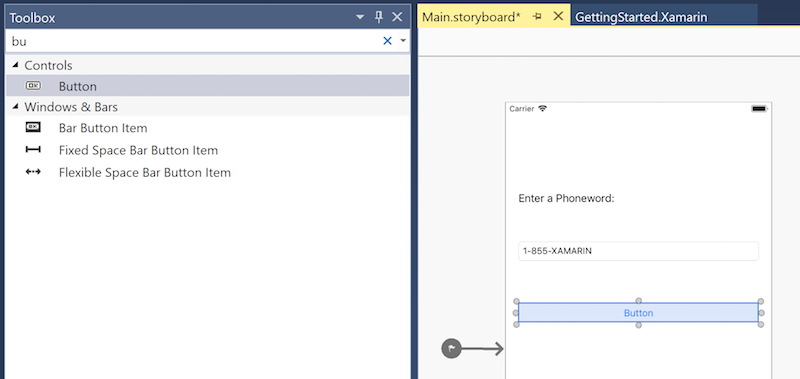
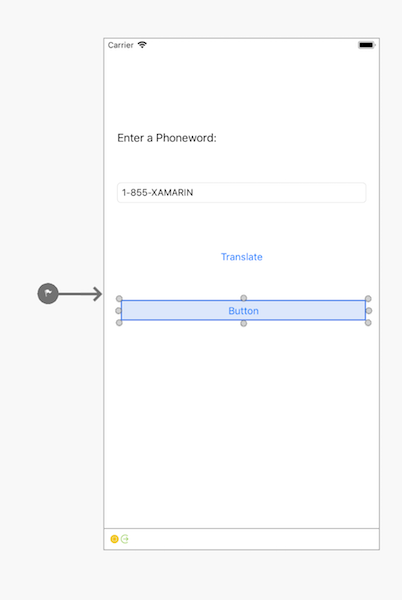
Přetáhněte tlačítko ze sady nástrojů na návrhovou plochu a umístěte ho pod textové pole. Upravte šířku tak, aby tlačítko bylo široké jako textové pole a popisek:

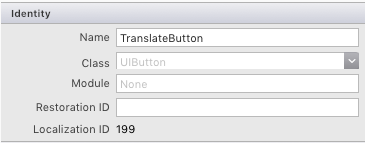
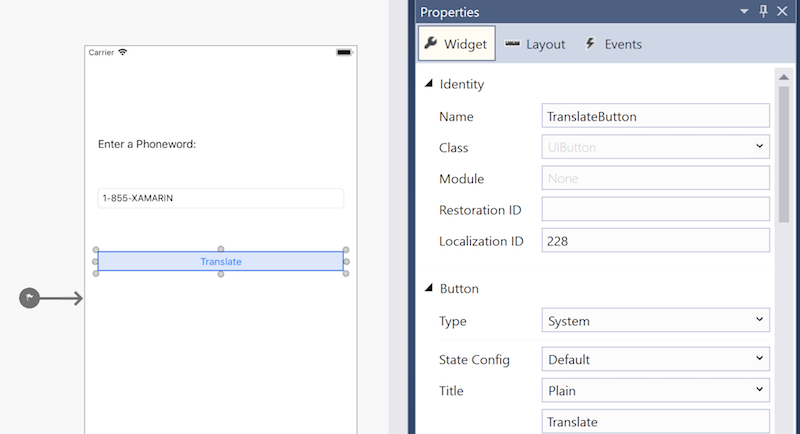
S tlačítkem vybraným na návrhové ploše změňte vlastnost Název v části Identita v oblasti Vlastnosti na
TranslateButton. Změňte vlastnost Title na Translate (Přeložit):
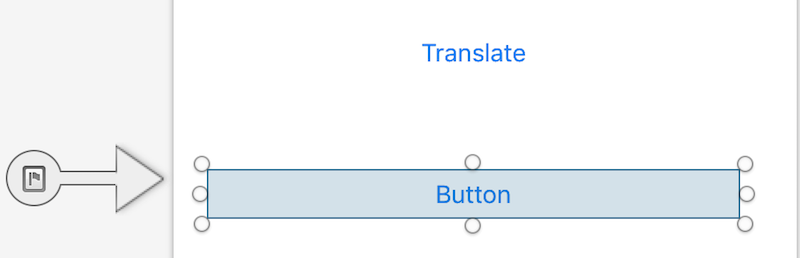
Zopakujte dva kroky výše a přetáhněte tlačítko ze sady nástrojů na návrhovou plochu a umístěte ho pod první tlačítko. Upravte šířku tak, aby tlačítko bylo široké jako první tlačítko:

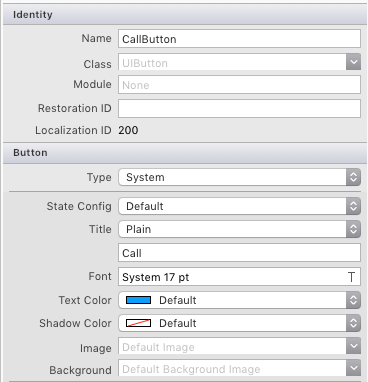
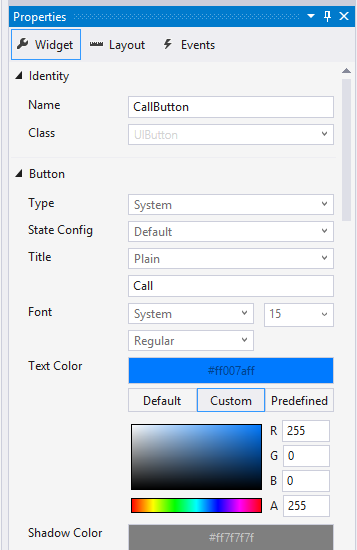
S druhým tlačítkem vybraným na návrhové ploše změňte vlastnost Název v oddílu Identita oblasti Vlastnosti na
CallButton. Změňte vlastnost Název na "Call":
Uložte změny tak, že přejdete na > Soubor Uložit nebo stisknete ⌘ + s.
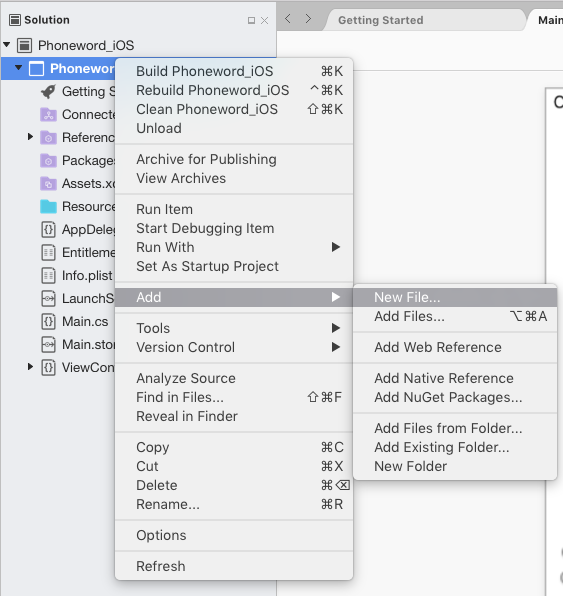
Do aplikace je potřeba přidat určitou logiku, aby se telefonní čísla přeložily z alfanumerických na číselná. Přidejte do projektu nový soubor tak, že kliknete pravým tlačítkem na Phoneword_iOS Projekt v oblasti řešení a zvolíte Přidat > nový soubor... nebo stisknete ⌘ + n:

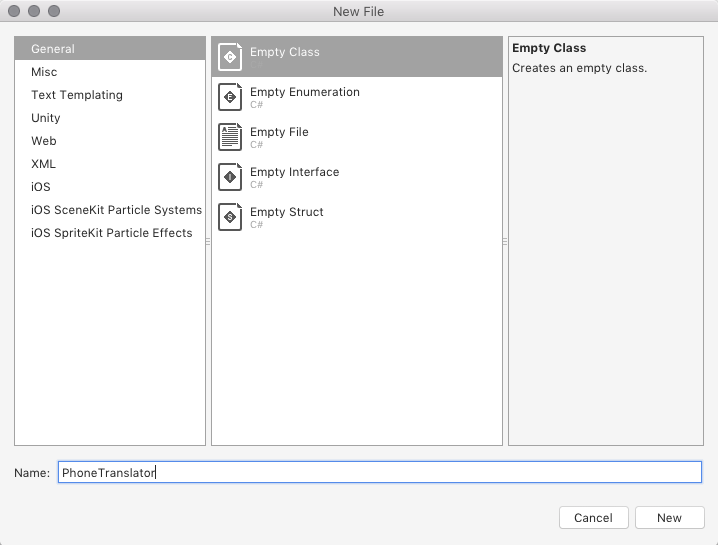
V dialogovém okně Nový soubor vyberte obecné > prázdné třídy a pojmenujte nový soubor
PhoneTranslator:
Tím se pro nás vytvoří nová prázdná třída jazyka C#. Odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using System.Text; using System; namespace Phoneword_iOS { public static class PhoneTranslator { public static string ToNumber(string raw) { if (string.IsNullOrWhiteSpace(raw)) { return ""; } else { raw = raw.ToUpperInvariant(); } var newNumber = new StringBuilder(); foreach (var c in raw) { if (" -0123456789".Contains(c)) { newNumber.Append(c); } else { var result = TranslateToNumber(c); if (result != null) { newNumber.Append(result); } } // otherwise we've skipped a non-numeric char } return newNumber.ToString(); } static bool Contains (this string keyString, char c) { return keyString.IndexOf(c) >= 0; } static int? TranslateToNumber(char c) { if ("ABC".Contains(c)) { return 2; } else if ("DEF".Contains(c)) { return 3; } else if ("GHI".Contains(c)) { return 4; } else if ("JKL".Contains(c)) { return 5; } else if ("MNO".Contains(c)) { return 6; } else if ("PQRS".Contains(c)) { return 7; } else if ("TUV".Contains(c)) { return 8; } else if ("WXYZ".Contains(c)) { return 9; } return null; } } }Uložte PhoneTranslator.cs soubor a zavřete ho.
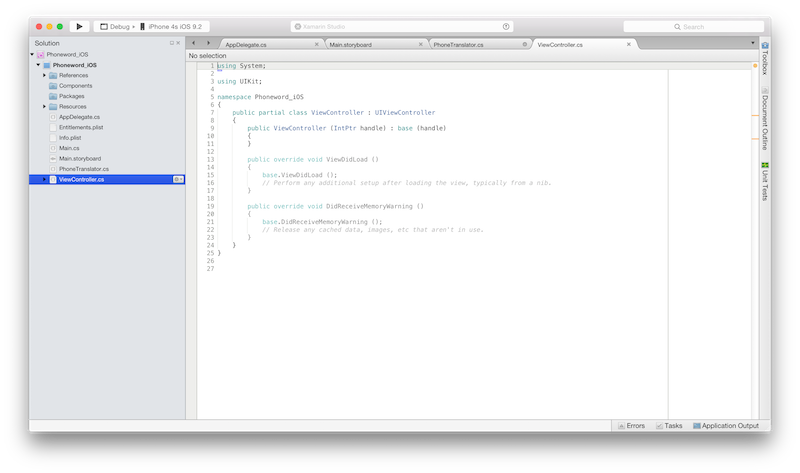
Přidejte kód pro připojení uživatelského rozhraní. Pokud to chcete udělat, poklikejte na ViewController.cs v oblasti řešení ho otevřete:

Zahajte zapojením kabeláže
TranslateButton. Ve třídě ViewController vyhledejte metoduViewDidLoada přidejte následující kód podbase.ViewDidLoad()volání:string translatedNumber = ""; TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber( PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder (); if (translatedNumber == "") { CallButton.SetTitle ("Call ", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } };Uveďte
using Phoneword_iOS;, jestli se obor názvů souboru liší.Přidejte kód pro odpověď uživateli stisknutím druhého tlačítka, které je pojmenované
CallButton. Pod kód aTranslateButtonpřidejteusing Foundation;ho na začátek souboru:CallButton.TouchUpInside += (object sender, EventArgs e) => { // Use URL handler with tel: prefix to invoke Apple's Phone app... var url = new NSUrl ("tel:" + translatedNumber); // ...otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); } };Uložte změny a pak aplikaci sestavte tak, že zvolíte Sestavit > vše nebo stisknete ⌘ + B. Pokud se aplikace zkompiluje, zobrazí se v horní části integrovaného vývojového prostředí (IDE) zpráva o úspěchu:

Pokud dojde k chybám, projděte si předchozí kroky a opravte případné chyby, dokud se aplikace úspěšně nevytvoře.
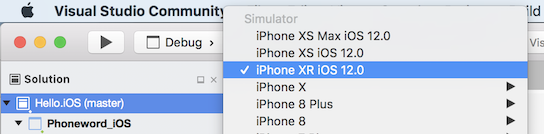
Nakonec otestujte aplikaci v simulátoru iOS. V levém horním rohu integrovaného vývojového prostředí (IDE) vyberte z prvního rozevíracího seznamu ladění a v druhém rozevíracím seznamu vyberte iPhone XR iOS 12.0 (nebo jiný dostupný simulátor) a stiskněte Start (trojúhelníkové tlačítko, které se podobá tlačítku Přehrát):

Tím se aplikace spustí v simulátoru iOS:

Telefonní hovory nejsou podporovány v simulátoru iOS; Místo toho se při pokusu o volání zobrazí dialogové okno upozornění:

Návod k sadě Visual Studio
Tento návod popisuje, jak vytvořit aplikaci s názvem Phoneword, která přeloží alfanumerické telefonní číslo na číselné telefonní číslo.
Poznámka:
Tento názorný postup používá Visual Studio Enterprise 2017 na virtuálním počítači s Windows 10. Nastavení se může od tohoto nastavení lišit, pokud splňuje výše uvedené požadavky, ale mějte na paměti, že některé snímky obrazovky se můžou lišit od nastavení.
Poznámka:
Než budete pokračovat v tomto návodu, musíte už být připojeni k Macu ze sady Visual Studio. Důvodem je to, že Xamarin.iOS spoléhá na nástroje Společnosti Apple při sestavování a spouštění aplikací. Pokud chcete nastavit, postupujte podle pokynů v průvodci spárováním s Macem .
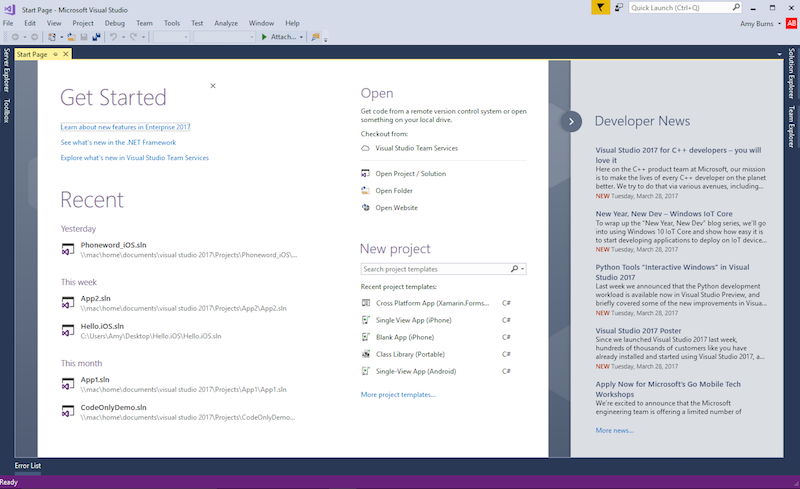
Spusťte Visual Studio z nabídky Start :

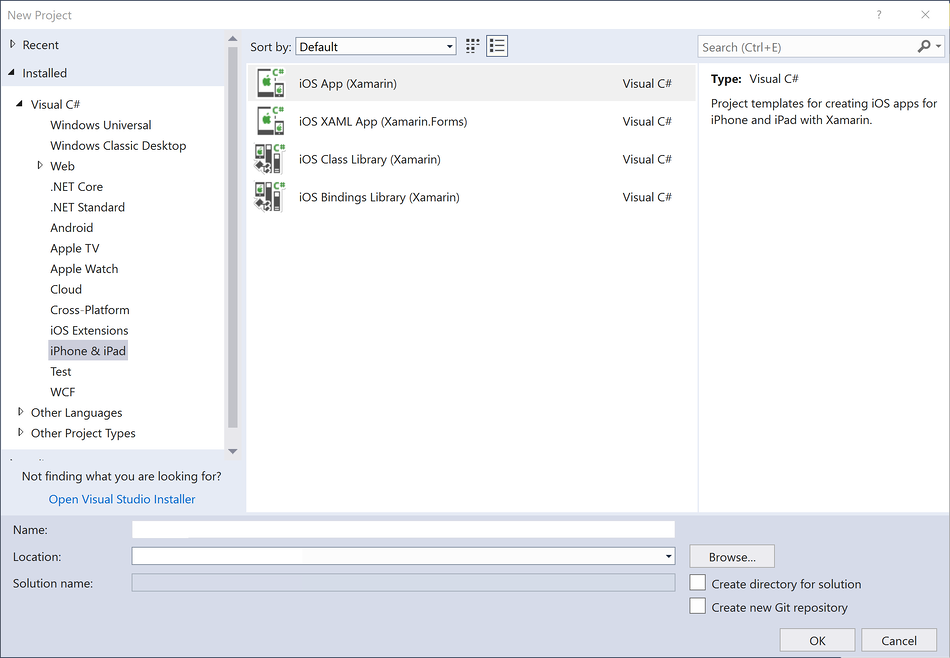
Výběrem možnosti Nový projekt soubor > > vytvořte nové řešení Xamarin.iOS... > Visual C# > iPhone a iPad > iOS App (Xamarin):

V dalším dialogovém okně, které se zobrazí, vyberte šablonu jedno zobrazení aplikace a stisknutím ok vytvořte projekt:

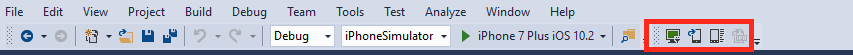
Ověřte, že je ikona agenta Xamarin Mac na panelu nástrojů zelená.

Pokud tomu tak není, znamená to, že se k hostiteli buildu Mac nepřipojíte, připojte se podle pokynů v průvodci konfigurací.
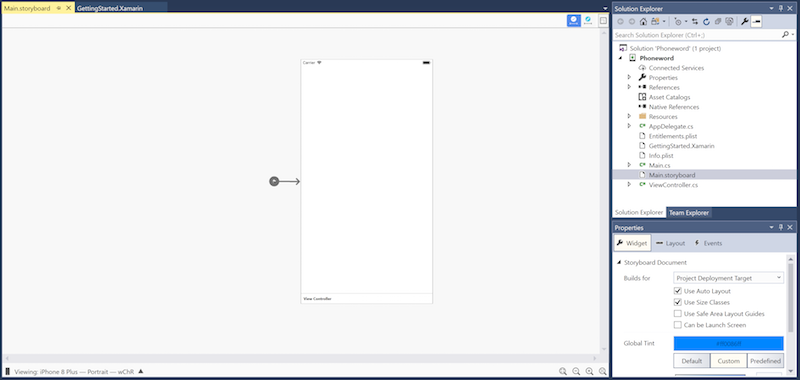
Otevřete soubor Main.storyboard v iOS Designeru poklikáním na soubor v Průzkumník řešení:

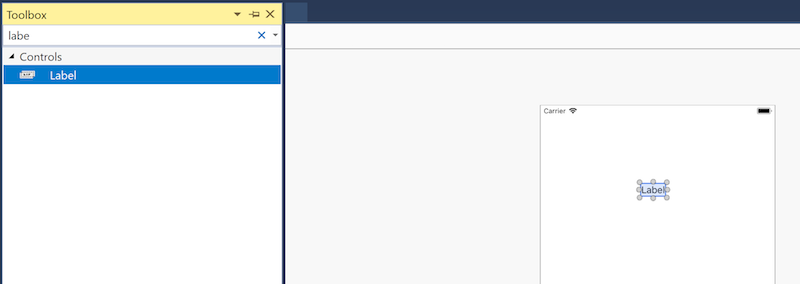
Otevřete kartu Panel nástrojů, do vyhledávacího panelu zadejte "popisek" a přetáhněte popisek na návrhovou plochu (oblast uprostřed):

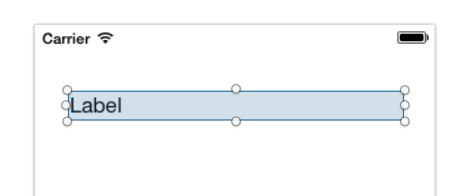
Dále chyťte úchyty ovládacích prvků Přetahování a zlepšte popisek:

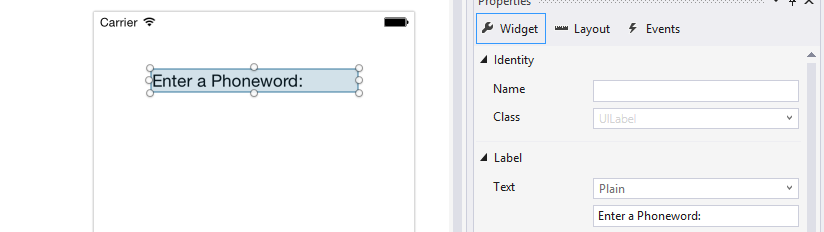
Když je na návrhové ploše vybraný popisek, změňte vlastnost Text popisku na "Zadejte telefonní slovo":

Poznámka:
Vlastnosti nebo sadu nástrojů můžete kdykoli zobrazit tak, že přejdete do nabídky Zobrazení.
Vyhledejte "textové pole" uvnitř panelu nástrojů a přetáhněte textové pole z panelu nástrojů na návrhovou plochu a umístěte ho pod popisek. Upravte šířku tak, aby textové pole bylo stejné jako popisek:

Pokud je textové pole vybrané na návrhové ploše, změňte vlastnost Název textového pole v části Identita vlastnosti na
PhoneNumberTexta změňte vlastnost Text na 1-855-XAMARIN:
Přetáhněte tlačítko ze sady nástrojů na návrhovou plochu a umístěte ho pod textové pole. Upravte šířku tak, aby tlačítko bylo široké jako textové pole a popisek:

S tlačítkem vybraným na návrhové ploše změňte vlastnost Název v části Identita vlastnosti na
TranslateButton. Změňte vlastnost Title na Translate (Přeložit):
Opakujte předchozí dva kroky a přetáhněte tlačítko ze sady nástrojů na návrhovou plochu a umístěte ho pod první tlačítko. Upravte šířku tak, aby tlačítko bylo široké jako první tlačítko:

S druhým tlačítkem vybraným na návrhové ploše změňte vlastnost Název v části Identita vlastnosti na
CallButton. Změňte vlastnost Název na "Call":
Uložte změny tak, že přejdete na Soubor Uložit vše nebo stisknete Ctrl+s>.
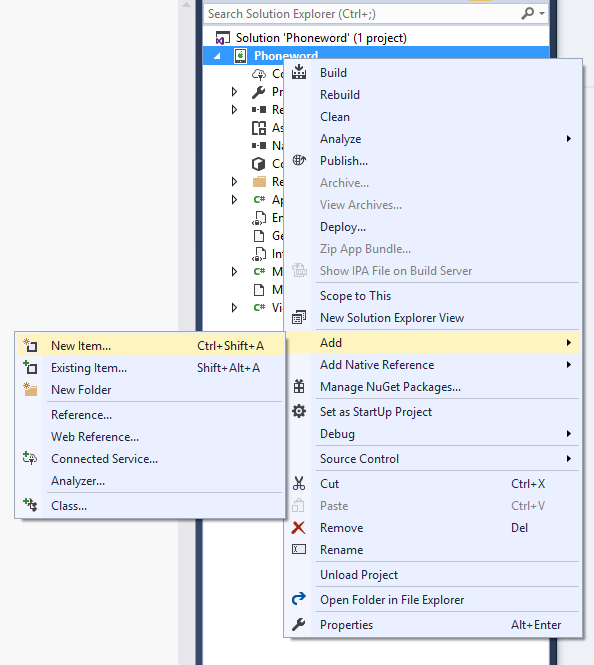
Přidejte kód pro překlad telefonních čísel z alfanumerických na číselný. Uděláte to tak, že nejdřív do Projectu přidáte nový soubor tak, že v Průzkumník řešení kliknete pravým tlačítkem myši na Projekt telefonního slova a zvolíte Přidat > novou položku... nebo stisknete Kombinaci kláves Ctrl + Shift + A:

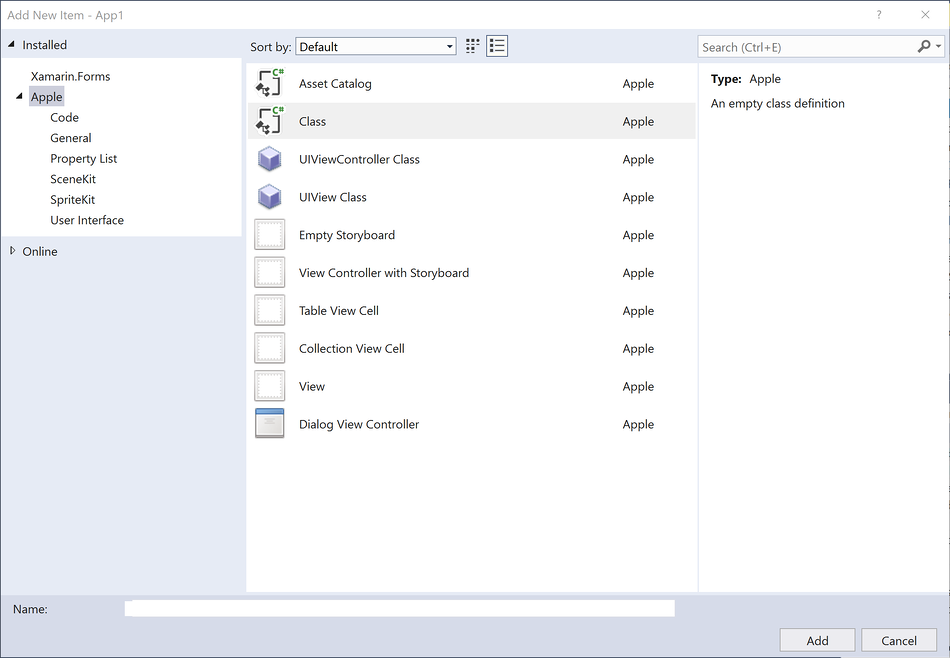
V dialogovém okně Přidat novou položku (klikněte pravým tlačítkem na projekt, zvolte Přidat > novou položku...), vyberte Apple > Class a pojmenujte nový soubor
PhoneTranslator:
Důležité
Ujistěte se, že jste vybrali šablonu class, která má v ikoně jazyk C#. Jinak pravděpodobně nebudete moct odkazovat na tuto novou třídu.
Tím se vytvoří nová třída jazyka C#. Odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using System.Text; using System; namespace Phoneword { public static class PhoneTranslator { public static string ToNumber(string raw) { if (string.IsNullOrWhiteSpace(raw)) { return ""; } else { raw = raw.ToUpperInvariant(); } var newNumber = new StringBuilder(); foreach (var c in raw) { if (" -0123456789".Contains(c)) { newNumber.Append(c); } else { var result = TranslateToNumber(c); if (result != null) { newNumber.Append(result); } } // otherwise we've skipped a non-numeric char } return newNumber.ToString(); } static bool Contains (this string keyString, char c) { return keyString.IndexOf(c) >= 0; } static int? TranslateToNumber(char c) { if ("ABC".Contains(c)) { return 2; } else if ("DEF".Contains(c)) { return 3; } else if ("GHI".Contains(c)) { return 4; } else if ("JKL".Contains(c)) { return 5; } else if ("MNO".Contains(c)) { return 6; } else if ("PQRS".Contains(c)) { return 7; } else if ("TUV".Contains(c)) { return 8; } else if ("WXYZ".Contains(c)) { return 9; } return null; } } }Uložte PhoneTranslator.cs soubor a zavřete ho.
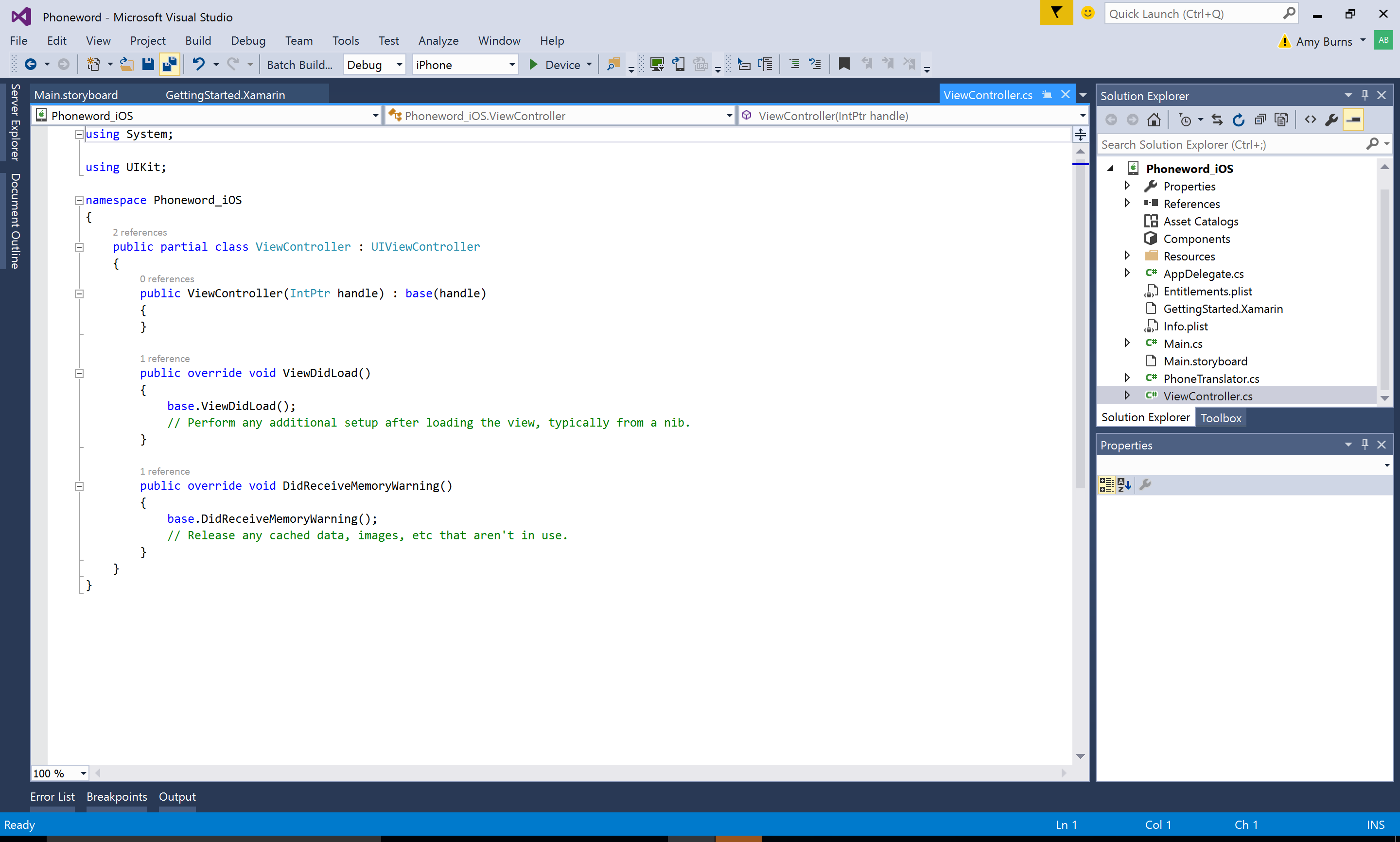
Poklikáním na ViewController.cs v Průzkumník řešení ho otevřete, aby se logika přidala pro zpracování interakcí s tlačítky:

Zahajte zapojením kabeláže
TranslateButton. V ViewController třídy vyhledejte metoduViewDidLoad. Pod volání přidejte následující kódViewDidLoadbase.ViewDidLoad()tlačítka:string translatedNumber = ""; TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber(PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder (); if (translatedNumber == "") { CallButton.SetTitle ("Call", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } };Uveďte
using Phoneword;, jestli se obor názvů souboru liší.Přidejte kód pro odpověď uživateli stisknutím druhého tlačítka, které je pojmenované
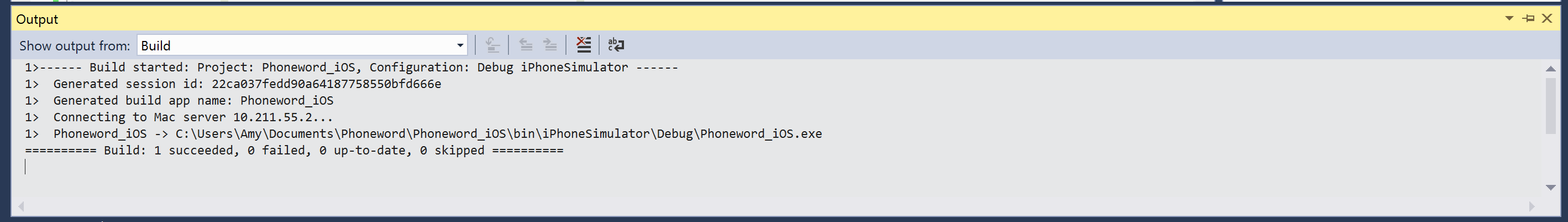
CallButton. Pod kód aTranslateButtonpřidejteusing Foundation;ho na začátek souboru:CallButton.TouchUpInside += (object sender, EventArgs e) => { var url = new NSUrl ("tel:" + translatedNumber); // Use URL handler with tel: prefix to invoke Apple's Phone app, // otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); } };Uložte změny a pak aplikaci sestavte tak, že zvolíte Sestavit řešení sestavení nebo stisknete kombinaci kláves Ctrl+Shift+B.> Pokud se aplikace zkompiluje, zobrazí se v dolní části integrovaného vývojového prostředí (IDE) zpráva o úspěchu:

Pokud dojde k chybám, projděte si předchozí kroky a opravte případné chyby, dokud se aplikace úspěšně nevytvoře.
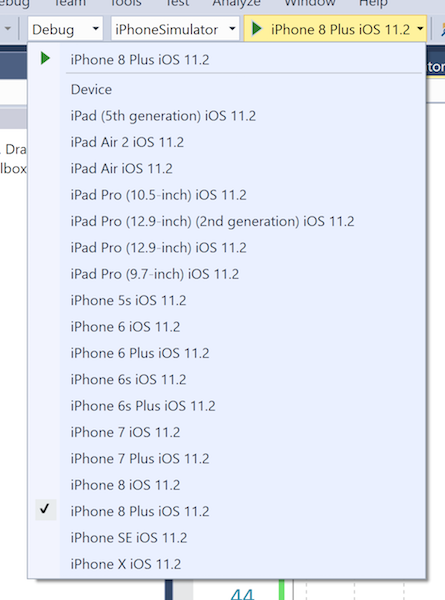
Nakonec otestujte aplikaci v simulátoru vzdáleného iOSu. Na panelu nástrojů IDE zvolte Ladit a iPhone 8 Plus iOS x.x z rozevíracích nabídek a stiskněte Start (zelený trojúhelník, který se podobá tlačítku Přehrát):

Tím se aplikace spustí v simulátoru iOS:

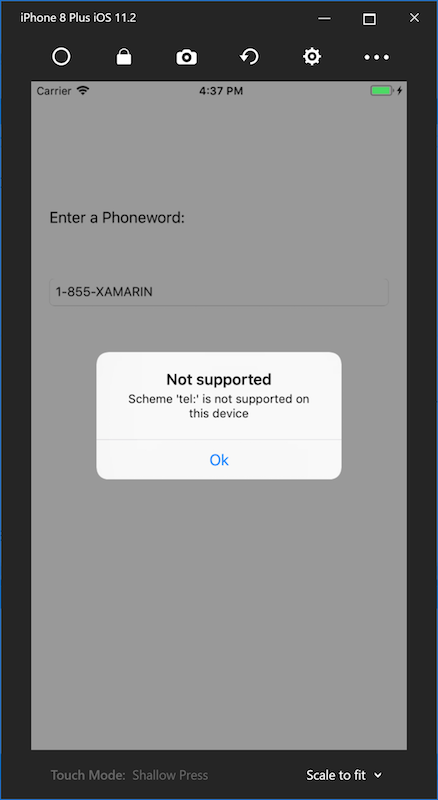
Telefonní hovory nejsou podporovány v simulátoru iOS; Místo toho se při pokusu o volání zobrazí dialogové okno upozornění:

Blahopřejeme k dokončení první aplikace Xamarin.iOS!
Teď je čas rozeseknout nástroje a dovednosti uvedené v této příručce v podrobném přehledu Hello, iOS.
