Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Návrh rozložení pro velikosti obrazovky Apple Watch představuje jedinečné výzvy.
Návrhové Tipy
Klíčovým bodem je: aby uživatelské rozhraní bylo čitelné a použitelné na malé obrazovce hodinek s velkým prstem. Nepřepadejte do pasti návrhu simulátoru iOS (který se zdá být velmi velký) a ukazatel myši (který funguje s malými dotykovými cíli)!
Použijte černé pozadí - vytváří iluzi větší obrazovky s černým rámečkem hodinek.
Neobsaďte rozložení obrazovky – kryt tvoří přirozený odsazení vizuálu.
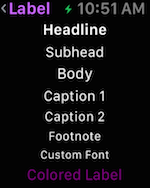
Zaměřte se na čitelnost. K zajištění čitelného čtení textu používejte velikosti a barvy písma. Pomocí předdefinovaných stylů textu získáte automatickou podporu dynamického typu.

Zaměřte se na velikosti cílových dotyků. Tlačítka/tappable řádky tabulky s textovými popisky by měly přesahovat celou obrazovku. Apple říká, že "nikdy neumisťujte více než tři položky vedle sebe", a pokud používáte ikony a ne textové popisky.
MenuPomocí ovládacího prvku můžete zpřístupnit méně často používané funkce, aby byl návrh aplikace jasný a stručný.
Implementace
Sada Watch Kit obsahuje následující ovládací prvky, které vám pomůžou vytvářet atraktivní rozložení aplikací pro kukátku:
Kontroler rozhraní
Jedná se WKInterfaceController o základní třídu všech vašich scén.
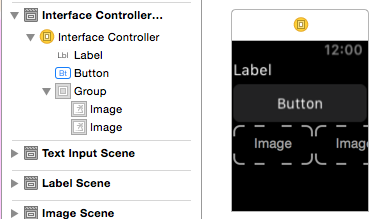
Návrhová plocha pro kontroler rozhraní se chová jako svislá skupina: Můžete přetáhnout další ovládací prvky na řadič rozhraní a automaticky se rozloží nad druhou:

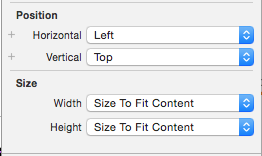
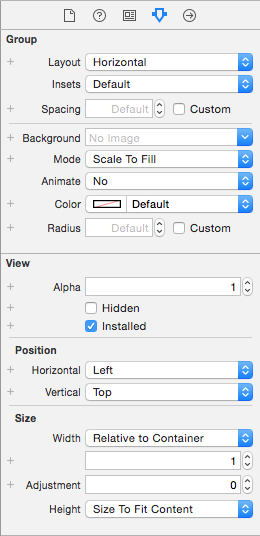
U každého ovládacího prvku můžete nastavit vlastnosti Pozice a Velikost , které určují jejich vzhled:

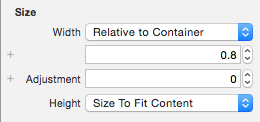
Pokud je velikost nastavena na Relativní ke kontejneru , můžete zadat proporcionální hodnotu a úpravu posunu. Tento snímek obrazovky ukazuje tlačítko, které je nastavené tak, aby používalo 80 % šířky obrazovky kukátku (0,8):

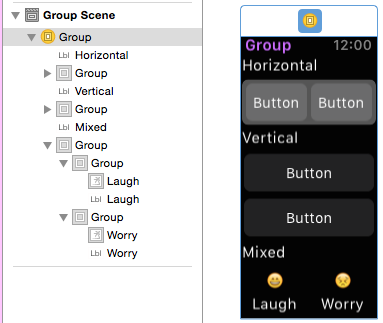
Seskupit
WKInterfaceGroup je jednoduchý kontejner rozložení, který lze nakonfigurovat tak, aby skládaly ovládací prvky svisle nebo vodorovně. Zahrnuje mezery mezi jednotlivými ovládacími prvky ve výchozím nastavení, ale můžete upravit mezery (a insety) v inspektoru Atributy .

Skupiny můžou mít velikost a umístění vzhledem k ovládacím prvkům kolem nich a skupiny je možné vnořit a vytvářet složitá rozložení.

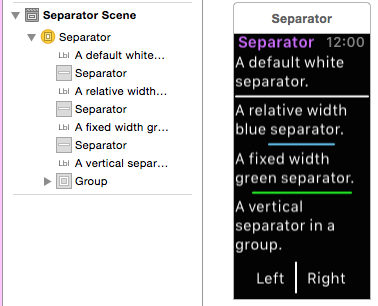
Oddělovač
Ovládací prvek oddělovače vám pomůže poskytnout vizuální pokyny v rozložení. Pomocí oddělovačů (nebo barev pozadí nebo obrázků) můžete uživateli pomoct pochopit, který obsah souvisí na obrazovce.

Všimněte si modrých a zelených oddělovačů, které nepoužívají plnou šířku obrazovky, byly nakonfigurovány s pevnou velikostí nebo relativní velikostí kontejneru .
Ovládací prvky obsahu
Bez ovládacích Labelprvků , , ButtonImage, Switch, SliderMapa dalších ovládacích prvků by nebylo dokončeno žádné rozložení.
Můžete je umístit do rozložení pomocí skupin nebo nastavení umístění a velikosti u každého ovládacího prvku.