Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Apple Watch je k dispozici ve dvou velikostech obrazovky:
38mm
- 136 × 170 logických pixelů (272 × 340 fyzických pixelů)
42mm
- 156 × 195 logických pixelů (312 x 390 fyzických pixelů).
Při navrhování a testování aplikací byste měli vzít v úvahu velikost obrazovky.
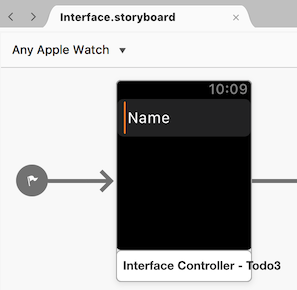
watchOS Interface Designer
Ve výchozím nastavení návrhář Visual Studio pro Mac zobrazí kontrolery rozhraní kukátku v libovolném Apple Watch.

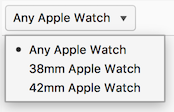
Pomocí nabídky velikostí můžete upravit a zobrazit náhled scénáře v některé z dostupných velikostí obrazovky: 38mm nebo 42mm:

Větší velikost obrazovky někdy vykreslí obsah, který by byl zkrácen nebo skrytý na menší obrazovce. Nezapomeňte testovat na obou velikostech.
Návrh rozhraní
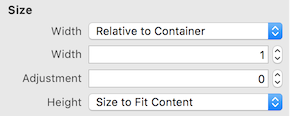
Aplikace by měla zobrazovat stejný obsah na obrazovce bez ohledu na velikost a měla by podle potřeby rozbalit nebo kontraktovat prvky. V návrháři Visual Studio pro Mac byste v inspektoru atributů měli použít vlastnost Relative to Container or Size to Fit Content v předvolbách k pevným velikostem.

Vzhledem k tomu, že obrazovka kukátku je obklopena černým rámečkem, není doporučeno poskytovat odsazení kolem rozhraní. Nechte prvky odpočívat na okraji obrazovky a nechat beze zbytku kolem aplikace přirozené ohraničení.
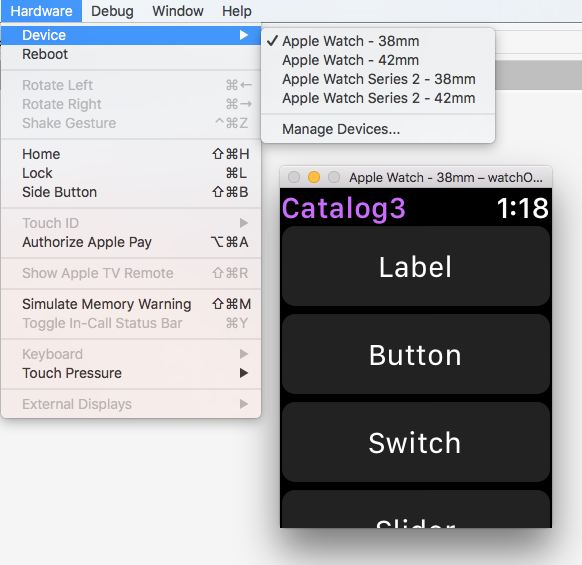
WatchOS Simulator
Při testování na simulátoru můžete snadno přepínat mezi oběma velikostmi obrazovky pomocí nabídky Hardwarové > zařízení .

Prostředky obrázku
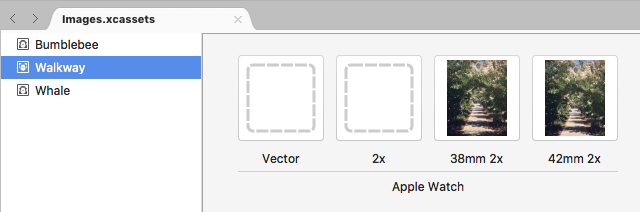
Pokud jeden prostředek nevypadá dobře na různé velikosti, měli byste použít více imagí. Katalogy assetů obrázků umožňují zadat pro každou velikost samostatné rastrové obrázky:

// specify the asset name, the correct size will automatically be loaded
staticImage.SetImage(UIImage.FromBundle("Walkway"));
Případně můžete použít kód k určení velikosti obrazovky a úplnému načtení různých obrázků:
bool large = WKInterfaceDevice.CurrentDevice.ScreenBounds.Size.Width > 136.0;
// Load image depending on screen size
using (var image = UIImage.FromBundle (large ? "42mm-Walkway" : "38mm-Walkway"))
{
myImage.SetImage (image);
}
Přečtěte si další informace o použití ovládacího prvku obrázek.