Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Xamarin.Forms Třídy rozložení umožňují uspořádat a seskupit ovládací prvky uživatelského rozhraní v aplikaci. Volba třídy rozložení vyžaduje znalosti o tom, jak rozložení umísťuje její podřízené prvky a jak rozložení velikostí podřízených prvků. Kromě toho může být nutné vnořit rozložení, aby se vytvořilo požadované rozložení.
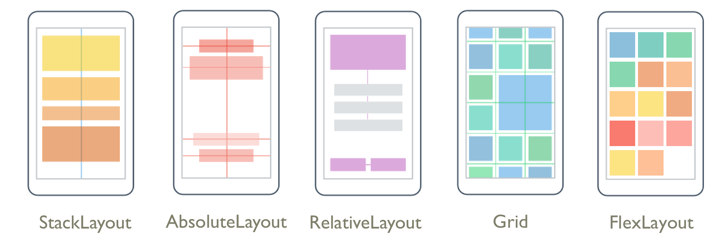
Následující obrázek znázorňuje typická rozložení, která lze dosáhnout pomocí hlavních Xamarin.Forms tříd rozložení:
StackLayout
A StackLayout uspořádá prvky v jednorozměrném zásobníku vodorovně nebo svisle. Vlastnost Orientation určuje směr prvků a výchozí orientace je Vertical. StackLayout se obvykle používá k uspořádání dílčího oddílu uživatelského rozhraní na stránce.
Následující XAML ukazuje, jak vytvořit svislý StackLayout objekt obsahující tři Label objekty:
<StackLayout Margin="20,35,20,25">
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
Pokud velikost elementu StackLayoutnení explicitně nastavena, rozbalí se tak, aby vyplnil dostupnou šířku nebo výšku, pokud Orientation je vlastnost nastavena na Horizontal.
A StackLayout se často používá jako nadřazené rozložení, které obsahuje jiná podřízená rozložení. StackLayout Nemělo by se však použít k reprodukci Grid rozložení pomocí kombinace StackLayout objektů. Následující kód ukazuje příklad tohoto chybného postupu:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Details.HomePage"
Padding="0,20,0,0">
<StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Name:" />
<Entry Placeholder="Enter your name" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Age:" />
<Entry Placeholder="Enter your age" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Occupation:" />
<Entry Placeholder="Enter your occupation" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Address:" />
<Entry Placeholder="Enter your address" />
</StackLayout>
</StackLayout>
</ContentPage>
Je to plýtvání, protože se provádějí nepotřebné výpočty rozložení. Místo toho lze požadované rozložení lépe dosáhnout pomocí .Grid
Tip
Při použití , StackLayoutujistěte se, že pouze jeden podřízený prvek je nastaven na LayoutOptions.Expands. Tato vlastnost zajišťuje, že zadaná podřízená položka bude zabírat největší prostor, který StackLayout mu může dát, a je plýtvání prováděním těchto výpočtů více než jednou.
Další informace najdete v tématu Xamarin.Forms StackLayout.
Mřížka
Slouží Grid k zobrazení prvků v řádcích a sloupcích, které můžou mít proporcionální nebo absolutní velikosti. Řádky a sloupce mřížky se zadají s vlastnostmi a ColumnDefinitions řádky mřížkyRowDefinitions.
K umístění prvků v konkrétních Grid buňkách použijte Grid.Column vlastnosti a Grid.Row připojené vlastnosti. Pokud chcete prvky překlenovat mezi více řádky a sloupci, použijte Grid.RowSpan vlastnosti a Grid.ColumnSpan připojené vlastnosti.
Poznámka:
Rozložení Grid by se nemělo zaměňovat s tabulkami a není určeno k prezentaci tabulkových dat. Na rozdíl od tabulek Grid HTML je určen k rozložení obsahu. Pro zobrazení tabulkových dat zvažte použití objektu ListView, CollectionView nebo TableView.
Následující XAML ukazuje, jak vytvořit se Grid dvěma řádky a dvěma sloupci:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="Column 0, Row 0"
WidthRequest="200" />
<Label Grid.Column="1"
Text="Column 1, Row 0" />
<Label Grid.Row="1"
Text="Column 0, Row 1" />
<Label Grid.Column="1"
Grid.Row="1"
Text="Column 1, Row 1" />
</Grid>
V tomto příkladu velikost funguje takto:
- Každý řádek má explicitní výšku 50 jednotek nezávislých na zařízeních.
- Šířka prvního sloupce je nastavena na
Autohodnotu , a proto je tak široká, jak je požadováno pro své podřízené položky. V tomto případě je to 200 jednotek nezávislých na zařízení, aby se přizpůsobily šířce prvníLabel.
Prostor je možné distribuovat ve sloupci nebo řádku pomocí automatického nastavení velikosti, což umožňuje sloupcům a řádkům přizpůsobit jejich obsah. Toho dosáhnete nastavením výšky RowDefinition, nebo šířky ColumnDefinition, na Auto. Proporcionální velikost lze také použít k distribuci dostupného prostoru mezi řádky a sloupce mřížky váženými proporcemi. Toho dosáhnete nastavením výšky RowDefinition( nebo šířky ColumnDefinition) na hodnotu, která používá * operátor.
Upozornění
Pokuste se zajistit, aby bylo co nejméně řádků a sloupců nastaveno na Auto velikost. Každý řádek nebo sloupec s automatickou velikostí způsobí, že modul rozložení provede další výpočty rozložení. Místo toho pokud je to možné, použijte řádky a sloupce s pevnou velikostí. Případně můžete nastavit řádky a sloupce tak, aby zabíraly proporcionální velikost mezery s hodnotou výčtu GridUnitType.Star .
Další informace najdete v tématu Xamarin.Forms Grid.
FlexLayout
Je FlexLayout podobný jako StackLayout v tom, že zobrazuje podřízené prvky vodorovně nebo svisle v zásobníku. Může ale také zabalit podřízené položky, FlexLayout pokud je příliš mnoho, aby se vešly do jednoho řádku nebo sloupce, a také umožňuje podrobnější kontrolu nad velikostí, orientací a zarovnáním podřízených prvků.
Následující XAML ukazuje, jak vytvořit FlexLayout zobrazení, která zobrazí jeho zobrazení v jednom sloupci:
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action" />
<Button Text="Button" />
<Label Text="Another Label" />
</FlexLayout>
V tomto příkladu rozložení funguje takto:
- Vlastnost
Directionje nastavena naColumn, což způsobí, že podřízené položkyFlexLayoutbudou uspořádány do jednoho sloupce položek. - Vlastnost je nastavena
AlignItemsnaCenter, což způsobí, že každá položka bude vodorovně zarovnaná na střed. - Vlastnost
JustifyContentje nastavena naSpaceEvenly, která přiděluje všechny zbývající svislé mezery rovnoměrně mezi všemi položkami a nad první položkou a pod poslední položkou.
Další informace naleznete v tématu Xamarin.Forms FlexLayout.
RelativeLayout
A RelativeLayout slouží k umístění a velikosti prvků vzhledem k vlastnostem rozložení nebo prvků na stejné straně. Ve výchozím nastavení je prvek umístěn v levém horním rohu rozložení. Pomocí funkce A RelativeLayout můžete vytvářet uživatelská rozhraní, která se škálují proporcionálně napříč velikostmi zařízení.
V rámci , RelativeLayoutpozice a velikosti jsou zadány jako omezení. Omezení mají Factor a Constant vlastnosti, které lze použít k definování pozic a velikostí jako násobků (nebo zlomků) vlastností jiných objektů a konstanty. Kromě toho mohou být konstanty záporné.
Poznámka:
A RelativeLayout podporuje umístění prvků mimo své vlastní hranice.
Následující XAML ukazuje, jak uspořádat prvky v RelativeLayout:
<RelativeLayout>
<BoxView Color="Blue"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView Color="Red"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.85}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView x:Name="pole"
Color="Gray"
WidthRequest="15"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.75}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.45}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.25}" />
<BoxView Color="Green"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.10, Constant=10}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.2, Constant=20}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=X, Constant=15}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=Y, Constant=0}" />
</RelativeLayout>
V tomto příkladu rozložení funguje takto:
BoxViewModrá má explicitní velikost 50x50 jednotek nezávislých na zařízení. Umístí se do levého horního rohu rozložení, což je výchozí pozice.- Červená
BoxViewmá explicitní velikost 50x50 jednotek nezávislých na zařízení. Je umístěn v pravém horním rohu rozložení. - Šedá
BoxViewmá explicitní šířku 15 jednotek nezávislých na zařízení a výška je nastavená na 75 % výšky nadřazené jednotky. - Zeleně
BoxViewnení udělena explicitní velikost. Jeho pozice je nastavena vzhledem k pojmenovanéBoxViewpole.
Upozorňující
Vyhněte se použití RelativeLayout , kdykoli je to možné. Výsledkem bude, že procesor bude muset provádět výrazně více práce.
Další informace naleznete v tématu Xamarin.Forms RelativeLayout.
AbsoluteLayout
Slouží AbsoluteLayout k umístění a velikosti prvků pomocí explicitních hodnot nebo hodnot vzhledem k velikosti rozložení. Pozice je určena levým horním rohem podřízeného objektu vzhledem k levému hornímu rohu objektu AbsoluteLayout.
Mělo AbsoluteLayout by být považováno za speciální rozložení, které se má použít pouze v případě, že můžete uložit velikost na podřízené položky nebo pokud velikost prvku nemá vliv na umístění ostatních podřízených položek. Standardním použitím tohoto rozložení je vytvoření překrytí, které pokrývá stránku jinými ovládacími prvky, například k ochraně uživatele před interakcí s normálními ovládacími prvky na stránce.
Důležité
Vlastnosti HorizontalOptions nemají žádný vliv na podřízené položky objektu AbsoluteLayout.VerticalOptions
AbsoluteLayoutUvnitř , připojená AbsoluteLayout.LayoutBounds vlastnost slouží k určení vodorovné pozice, svislé pozice, šířky a výšky prvku. Kromě toho připojená AbsoluteLayout.LayoutFlags vlastnost určuje, jak budou hranice rozložení interpretovány.
Následující XAML ukazuje, jak uspořádat prvky v AbsoluteLayout:
<AbsoluteLayout Margin="40">
<BoxView Color="Red"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="30" />
<BoxView Color="Green"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="60" />
<BoxView Color="Blue"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100" />
</AbsoluteLayout>
V tomto příkladu rozložení funguje takto:
- Každý z nich
BoxViewmá explicitní velikost 100x100 a zobrazuje se ve stejné poloze vodorovně na střed. - Červená
BoxViewse otočí o 30 stupňů a zelenáBoxViewse otočí o 60 stupňů. - U každé
BoxViewpřipojenéAbsoluteLayout.LayoutFlagsvlastnosti je nastavenaPositionProportionalna , označující, že pozice je úměrná zbývajícímu prostoru po šířce a výšce jsou zohledněny.
Upozornění
Vyhněte se použití AbsoluteLayout.AutoSize vlastnosti, kdykoli je to možné, protože způsobí, že modul rozložení provede další výpočty rozložení.
Další informace naleznete v tématu Xamarin.Forms AbsoluteLayout.
Průhlednost vstupu
Každý vizuální prvek má InputTransparent vlastnost, která se používá k definování, zda prvek přijímá vstup. Jeho výchozí hodnota je false, zajišťuje, že prvek přijímá vstup.
Pokud je tato vlastnost nastavena na třídu rozložení, její hodnota se přenese do podřízených prvků. Proto nastavení InputTransparent vlastnosti na true třídu rozložení způsobí, že všechny prvky v rámci rozložení nepřijímají vstup.
Výkon rozložení
Pokud chcete dosáhnout nejlepšího možného výkonu rozložení, postupujte podle pokynů při optimalizaci výkonu rozložení.
Výkon vykreslování stránek je navíc možné zlepšit také pomocí komprese rozložení, která odebere zadaná rozložení ze stromu vizuálu. Další informace naleznete v tématu Komprese rozložení.