Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Xamarin.Forms Vizuál umožňuje vytváření a selektivní použití rendererů na VisualElement objekty bez nutnosti podtřídy Xamarin.Forms zobrazení. Vykreslovací modul, který určuje IVisual typ jako součást svého ExportRendererAttributezobrazení, se použije k vykreslení výslovného souhlasu v zobrazeních místo výchozího vykreslovacího modulu. Při výběru Visual vykreslovacího modulu se vlastnost zobrazení zkontroluje a zahrne do procesu výběru vykreslovacího modulu.
Důležité
Visual Vlastnost nelze v současné době po vykreslení zobrazení změnit, ale v budoucí verzi se to změní.
Proces vytváření a využívání vykreslovacího modulu vizuálu Xamarin.Forms je následující:
- Vytvořte vykreslovací moduly platformy pro požadované zobrazení. Další informace naleznete v tématu Vytváření rendererů.
- Vytvořte typ, který je odvozen od
IVisual. Další informace najdete v tématu Vytvoření typu IVisual. IVisualZaregistrujte typ jako součástExportRendererAttribute, který ozdobí vykreslovací moduly. Další informace najdete v tématu Registrace typu IVisual.- Využití vykreslovacího modulu vizuálu nastavením
Visualvlastnosti v zobrazení naIVisualnázev. Další informace naleznete v tématu Využití vykreslovacího modulu vizuálu. - [volitelné] Zaregistrujte název pro
IVisualtyp. Další informace najdete v tématu Registrace názvu typu IVisual.
Vytváření rendererů platformy
Informace o vytvoření třídy rendereru naleznete v tématu Vlastní renderery. Všimněte si však, že vykreslení vizuálu Xamarin.Forms se použije v zobrazení bez nutnosti podtřídy zobrazení.
Třídy rendereru zde implementují vlastní Button , který zobrazuje jeho text se stínem.
iOS
Následující příklad kódu ukazuje renderer tlačítka pro iOS:
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.TitleShadowOffset = new CoreGraphics.CGSize(1, 1);
Control.SetTitleShadowColor(Color.Black.ToUIColor(), UIKit.UIControlState.Normal);
}
}
}
Android
Následující příklad kódu ukazuje renderer tlačítka pro Android:
public class CustomButtonRenderer : Xamarin.Forms.Platform.Android.AppCompat.ButtonRenderer
{
public CustomButtonRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.SetShadowLayer(5, 3, 3, Color.Black.ToAndroid());
}
}
}
Vytvoření typu IVisual
V knihovně pro různé platformy vytvořte typ odvozený z IVisual:
public class CustomVisual : IVisual
{
}
Typ CustomVisual lze poté zaregistrovat vůči třídám rendereru, což Button umožňuje, aby se objekty přihlásily k používání rendererů.
Registrace typu IVisual
V projektech platformy přidejte úroveň ExportRendererAttribute sestavení:
[assembly: ExportRenderer(typeof(Xamarin.Forms.Button), typeof(CustomButtonRenderer), new[] { typeof(CustomVisual) })]
namespace VisualDemos.iOS
{
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
// ...
}
}
}
V tomto příkladu pro projekt platformy iOS určuje, ExportRendererAttribute že CustomButtonRenderer třída se použije k vykreslení objektů Button s typem IVisual registrovaným jako třetí argument. Vykreslovací modul, který určuje IVisual typ jako součást svého ExportRendererAttributezobrazení, se použije k vykreslení výslovného souhlasu v zobrazeních místo výchozího vykreslovacího modulu.
Využití vykreslovacího modulu vizuálu
Objekt Button se může přihlásit k používání tříd rendereru nastavením jeho Visual vlastnosti na Custom:
<Button Visual="Custom"
Text="CUSTOM BUTTON"
BackgroundColor="{StaticResource PrimaryColor}"
TextColor="{StaticResource SecondaryTextColor}"
HorizontalOptions="FillAndExpand" />
Poznámka:
V JAZYCE XAML převaděč typů odebere nutnost zahrnout do hodnoty vlastnosti příponu Visual "Visual". Můžete ale zadat také úplný název typu.
Ekvivalentní kód jazyka C# je:
Button button = new Button { Text = "CUSTOM BUTTON", ... };
button.Visual = new CustomVisual();
Při výběru Visual vykreslovacího modulu je vlastnost Button prohledána a zahrnuta do procesu výběru rendereru. Pokud se vykreslovací modul nenachází, Xamarin.Forms použije se výchozí renderer.
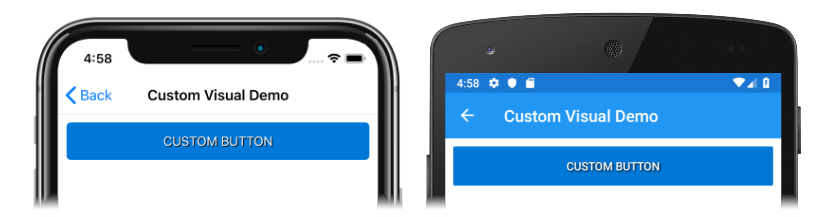
Následující snímky obrazovky znázorňují vykreslený Buttontext, který zobrazuje jeho text se stínem:
Registrace názvu pro typ IVisual
Dá VisualAttribute se použít k volitelné registraci jiného IVisual názvu pro typ. Tento přístup se dá použít k řešení konfliktů názvů mezi různými knihovnami vizuálů nebo v situacích, kdy chcete jenom odkazovat na vizuál jiným názvem, než je název jeho typu.
Měla by být definována VisualAttribute na úrovni sestavení v knihovně pro různé platformy nebo v projektu platformy:
[assembly: Visual("MyVisual", typeof(CustomVisual))]
Typ IVisual pak můžete využívat prostřednictvím svého registrovaného názvu:
<Button Visual="MyVisual"
... />
Poznámka:
Při používání vizuálu prostřednictvím registrovaného názvu musí být zahrnuta jakákoli přípona vizuálu.