Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Material Design je názorný systém návrhu vytvořený Společností Google, který předepisuje velikost, barvu, mezery a další aspekty vzhledu a chování zobrazení a rozložení.
Xamarin.Forms Materiálový vizuál lze použít k použití pravidel návrhu materiálu pro Xamarin.Forms aplikace a vytváření aplikací, které vypadají z velké části stejně v iOSu a Androidu. Pokud je vizuál materiálu povolený, podporovaná zobrazení přecházejí na stejný návrh napříč platformami a vytvářejí jednotný vzhled a chování.
Proces povolení Xamarin.Forms materialového vizuálu ve vaší aplikaci je následující:
- Přidejte . Xamarin.Forms Balíček Visual.Material NuGet do projektů platformy iOS a Android Tento balíček NuGet poskytuje optimalizované renderery návrhu materiálu v iOSu a Androidu. V iOSu balíček poskytuje tranzitivní závislost na Xamarin.iOS.MaterialComponents, což je vazba jazyka C# na Komponenty materiálu Google pro iOS. V Androidu balíček poskytuje cíle sestavení, aby se zajistilo správné nastavení objektu TargetFramework.
- Inicializace materiálového vizuálu v každém projektu platformy Další informace naleznete v tématu Inicializace material vizuálu.
- Vytváření ovládacích prvků Material Visual nastavením
Visualvlastnosti naMateriallibovolné stránky, které by měly přijmout pravidla návrhu materiálu. Další informace naleznete v tématu Využití rendererů materiálu. - [volitelné] Přizpůsobení ovládacích prvků Materiál Další informace naleznete v tématu Přizpůsobení ovládacích prvků Materiál.
Důležité
V Androidu vyžaduje Material Visual minimální verzi 5.0 (API 21) nebo novější a targetFramework verze 9.0 (ROZHRANÍ API 28). Váš projekt platformy navíc vyžaduje knihovny podpory androidu 28.0.0 nebo vyšší a jeho motiv musí dědit z motivu Material Components nebo pokračovat v dědění z motivu AppCompat. Další informace naleznete v tématu Začínáme s komponentami materiálu pro Android.
Material Visual aktuálně podporuje následující ovládací prvky:
ActivityIndicatorButtonCheckBoxDatePickerEditorEntryFramePickerProgressBarSliderStepperTimePicker
Ovládací prvky materiálu jsou realizovány renderery materiálu, které používají pravidla návrhu materiálu. Funkčně se renderery materiálu neliší od výchozích rendererů. Další informace naleznete v tématu Přizpůsobení vizuálu materiálu.
Inicializace vizuálu materiálu
Po instalaci souboru Xamarin.Forms. Balíček Visual.Material NuGet, renderery material musí být inicializovány v každém projektu platformy.
V iOSu by k tomu mělo dojít v AppDelegate.cs vyvoláním Xamarin.Forms.FormsMaterial.Init metody za metodou Xamarin.Forms.Forms.Init :
global::Xamarin.Forms.Forms.Init();
global::Xamarin.Forms.FormsMaterial.Init();
V Androidu by k tomu mělo dojít v MainActivity.cs vyvoláním Xamarin.Forms.FormsMaterial.Init metody za metodou Xamarin.Forms.Forms.Init :
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
global::Xamarin.Forms.FormsMaterial.Init(this, savedInstanceState);
Použití vizuálního materiálu
Aplikace mohou povolit Material Visual nastavením VisualElement.Visual vlastnosti na stránce, rozložení nebo zobrazení na Material:
<ContentPage Visual="Material"
...>
...
</ContentPage>
Ekvivalentní kód jazyka C# je:
ContentPage contentPage = new ContentPage();
contentPage.Visual = VisualMarker.Material;
VisualElement.Visual Nastavením vlastnosti nasměruje Material vaši aplikaci tak, aby místo výchozích rendererů používala vykreslovací moduly Material Visual. Vlastnost Visual lze nastavit na libovolný typ, který implementuje IVisual, s VisualMarker třídou poskytující následující IVisual vlastnosti:
Default– označuje, že zobrazení by se mělo vykreslit pomocí výchozího rendereru.MatchParent– označuje, že zobrazení by mělo používat stejný renderer jako jeho přímý nadřazený objekt.Material– označuje, že zobrazení by se mělo vykreslit pomocí rendereru materiálu.
Důležité
Vlastnost Visual je definována VisualElement ve třídě a zobrazení dědí Visual hodnotu vlastnosti z nadřazených objektů. Proto nastavení Visual vlastnosti na ContentPage zajišťuje, že všechna podporovaná zobrazení na stránce budou používat tento vizuál. Kromě toho Visual lze vlastnost přepsat v zobrazení.
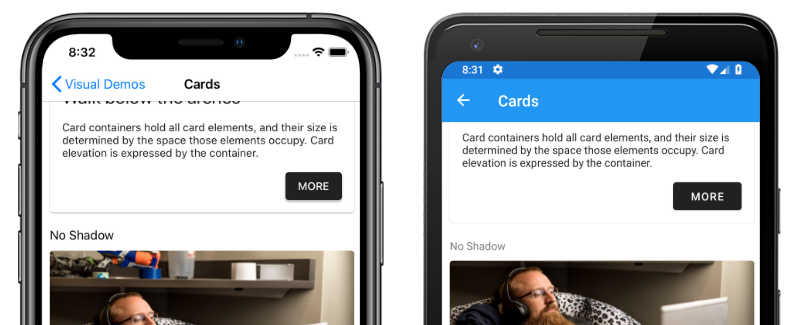
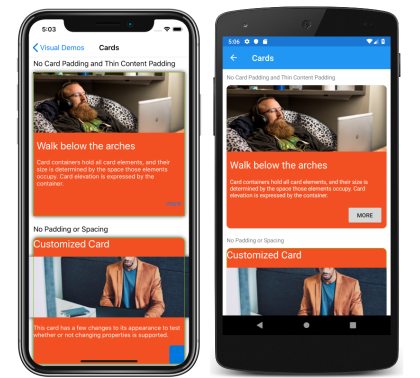
Následující snímky obrazovky ukazují uživatelské rozhraní vykreslené pomocí výchozích rendererů:
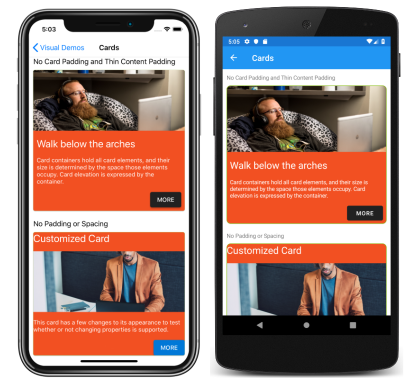
Následující snímky obrazovky ukazují stejné uživatelské rozhraní vykreslené pomocí rendererů material:
Hlavní viditelné rozdíly mezi výchozími vykreslovacími moduly a renderery materiálu, které jsou zde uvedeny, jsou, že vykreslovací moduly material mají Button velká písmena textu a zaokrouhlují rohy ohraničení Frame . Renderery materiálu však používají nativní ovládací prvky, a proto mohou existovat rozdíly uživatelského rozhraní mezi platformami pro oblasti, jako jsou písma, stíny, barvy a zvýšení oprávnění.
Poznámka:
Komponenty pro návrh materiálu odpovídají pokynům společnosti Google. V důsledku toho jsou renderery návrhu materiálu zkreslené vůči této velikosti a chování. Pokud potřebujete větší kontrolu nad styly nebo chováním, můžete stále vytvořit vlastní efekt, chování nebo vlastní renderer , abyste dosáhli požadovaných podrobností.
Přizpůsobení vizuálu materiálu
Balíček Material Visual NuGet je kolekce rendererů, které si ovládací prvky uvědomí Xamarin.Forms . Přizpůsobení ovládacích prvků Material Visual je stejné jako přizpůsobení výchozích ovládacích prvků.
Efekty jsou doporučenou technikou, když je cílem přizpůsobit existující ovládací prvek. Pokud existuje renderer vizuálu materiálu, je méně práce přizpůsobit ovládací prvek efektem, než je podtřídy rendereru. Další informace o efektech najdete v tématu Xamarin.Forms efekty.
Vlastní renderery jsou doporučenou technikou, pokud renderer materiálu neexistuje. Do material Visualu jsou zahrnuty následující třídy rendereru:
MaterialButtonRendererMaterialCheckBoxRendererMaterialEntryRendererMaterialFrameRendererMaterialProgressBarRendererMaterialDatePickerRendererMaterialTimePickerRendererMaterialPickerRendererMaterialActivityIndicatorRendererMaterialEditorRendererMaterialSliderRendererMaterialStepperRenderer
Podtřídy rendereru materiálu jsou téměř stejné jako renderery bez materiálu. Při exportu rendereru, který podtřídí renderer material, je však nutné zadat třetí argument atributu ExportRenderer , který určuje VisualMarker.MaterialVisual typ:
using Xamarin.Forms.Material.Android;
[assembly: ExportRenderer(typeof(ProgressBar), typeof(CustomMaterialProgressBarRenderer), new[] { typeof(VisualMarker.MaterialVisual) })]
namespace MyApp.Android
{
public class CustomMaterialProgressBarRenderer : MaterialProgressBarRenderer
{
//...
}
}
V tomto příkladu ExportRendererAttribute určuje, že CustomMaterialProgressBarRenderer třída bude použita k vykreslení ProgressBar zobrazení s IVisual typem registrovaným jako třetí argument.
Poznámka:
Vykreslovací modul, který určuje IVisual typ jako součást svého ExportRendererAttributezobrazení, se použije k vykreslení výslovného souhlasu v zobrazeních místo výchozího vykreslovacího modulu. Při výběru Visual vykreslovacího modulu se vlastnost zobrazení zkontroluje a zahrne do procesu výběru vykreslovacího modulu.
Další informace o vlastních rendererech naleznete v tématu Vlastní renderery.