Kurz: Vytvoření aplikace Docker pomocí editoru Visual Studio Code
Tento kurz je začátek čtyřdílné série, která představuje Dockeru pro použití se sadou Visual Studio Code (VS Code). Naučíte se vytvářet a spouštět kontejnery Dockeru, uchovávat dataa spravovat více kontejnerů pomocí Docker Compose.
VS Code nabízí rozšíření Dockeru, které umožňuje pracovat s místní desktopovou službou Dockeru. Docker Desktop běží na vašem počítači a spravuje místní kontejnery, což jsou komprimovaná virtualizovaná prostředí, která poskytují platformu pro vytváření a spouštění aplikací. Kontejnery nevyžadují velikost a režii kompletního operačního systému.
V tomto prvním kurzu se naučíte:
- Vytvořte kontejner Dockeru.
- Sestavte obraz kontejneru.
- Spusťte kontejner aplikace.
Požadavky
- Visual Studio Code nainstalován.
- nainstalované rozšíření Docker VS Code.
- Docker Desktop nakonfigurovaný pro používání linuxových kontejnerů.
- Účet Docker Hub. Účet si můžete vytvořit zdarma.
Tento kurz funguje s Windows 10 nebo novějším a Desktopem Dockeru nakonfigurovaným pro použití kontejnerů Linuxu.
Vytvoření kontejneru
Kontejner je proces ve vašem počítači. Je izolovaný od všech ostatních procesů na hostitelském počítači. Tato izolace používá jádrové jmenné prostory a kontrolní skupiny.
Kontejner používá izolovaný systém souborů. Tento vlastní systém souborů je poskytován kontejnerovým obrázkem . Image obsahuje vše potřebné ke spuštění aplikace, jako jsou všechny závislosti, konfigurace, skripty a binární soubory. Image také obsahuje další konfiguraci kontejneru, jako jsou proměnné prostředí, výchozí příkaz ke spuštění a další metadata.
Po instalaci rozšíření Dockeru pro VS Code můžete pracovat s kontejnery ve VS Code. Kromě kontextových nabídek v podokně Dockeru můžete vybrat Terminal>New Terminal a otevřít okno příkazového řádku. Příkazy můžete také spustit v okně Bash. Pokud není zadaný, může se jakýkoli příkaz označený jako Bash spustit v okně Bash nebo v terminálu VS Code.
Nastavte Docker na režim kontejneru Linuxu. Pokud chcete přepnout na linuxové kontejnery, pokud jste aktuálně nastaveni na kontejnery Windows, klikněte pravým tlačítkem myši na ikonu Dockeru v hlavním panelu systému, zatímco je Spuštěná aplikace Docker Desktop, a zvolte Přepnout na linuxové kontejnery.
Ve VS Code vyberte Terminal>Nový terminál.
V okně terminálu nebo v okně Bash spusťte tento příkaz.
docker run -d -p 80:80 docker/getting-startedTento příkaz obsahuje následující parametry:
-
-dSpusťte kontejner v režimu odpojení na pozadí. -
-p 80:80Přemapujte port 80 na hostiteli na port 80 v kontejneru. -
docker/getting-startedUrčuje obrázek, který se má použít.
Spropitné
Pokud chcete zkrátit celý příkaz, můžete zkombinovat příznaky s jedním znakem. Například výše uvedený příkaz může být napsán takto:
docker run -dp 80:80 docker/getting-started-
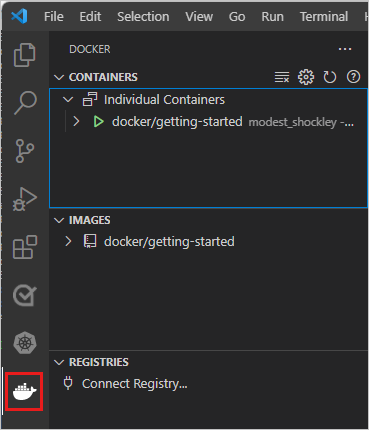
V editoru VS Code vyberte ikonu Dockeru vlevo a zobrazte rozšíření Dockeru.

Rozšíření Docker VS Code ukazuje kontejnery spuštěné na vašem počítači. Můžete přistupovat k protokolům kontejnerů a spravovat životní cyklus kontejneru, jako je zastavení a odebrání.
Název kontejneru, modest_shockley v tomto příkladu, se náhodně vytvoří. Vaše jméno bude mít jiný název.
Kliknutím pravým tlačítkem myši na docker/getting-started otevřete místní nabídku. Vyberte Otevřít v prohlížeči.
Místo toho otevřete prohlížeč a zadejte
http://localhost/tutorial/.Zobrazí se stránka hostovaná místně, o DockerLabs.
Klikněte pravým tlačítkem myši na docker/getting-started a otevřete tak místní nabídku. Vyberte Odebrat a odeberte tento kontejner.
Pokud chcete kontejner odebrat pomocí příkazového řádku, spuštěním tohoto příkazu získejte ID kontejneru:
docker psPak kontejner zastavte a odeberte:
docker stop <container-id> docker rm <container-id>Aktualizujte prohlížeč. Stránka Začínáme, kterou jste viděli před chvíli, je pryč.
Vytvoření image kontejneru pro aplikaci
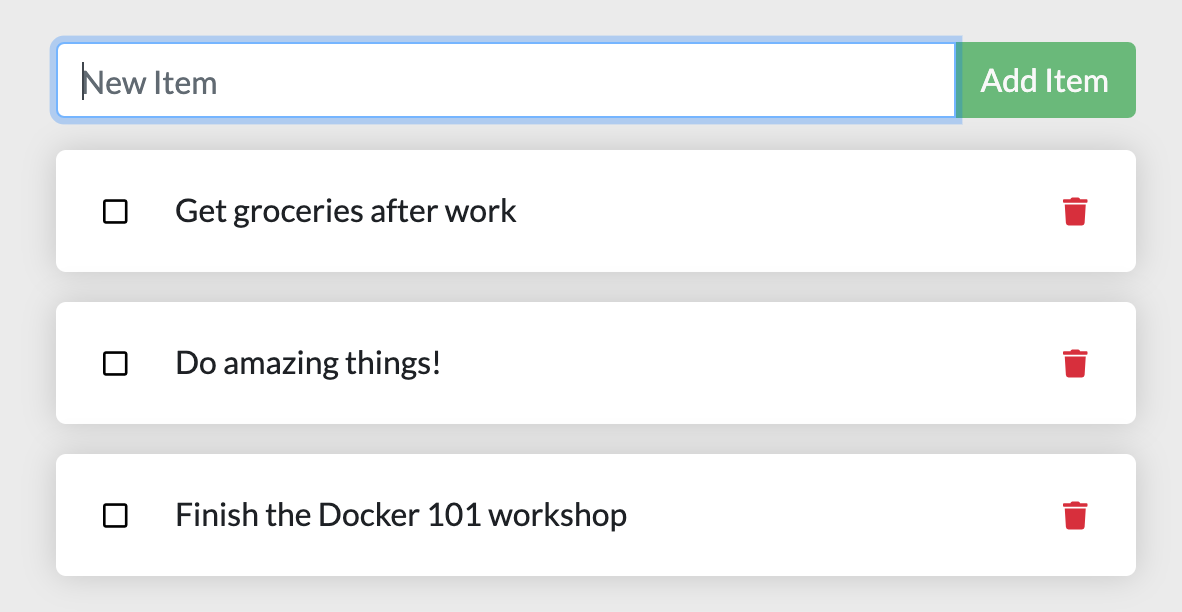
Tento kurz používá jednoduchou aplikaci todo.

Aplikace umožňuje vytvářet pracovní položky a označit je jako dokončené nebo je odstranit.
Chcete-li sestavit aplikaci, vytvořte Dockerfile. Soubor Dockerfile je textový skript instrukcí, který slouží k vytvoření image kontejneru.
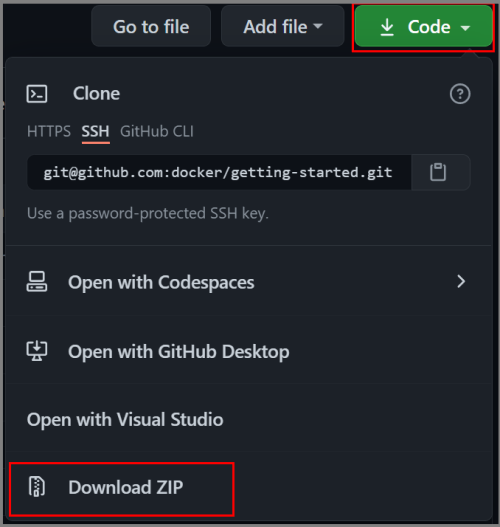
Přejděte do úložiště Docker Getting Started Tutorial a poté vyberte kód>stáhnout ZIP. Extrahujte obsah do místní složky.

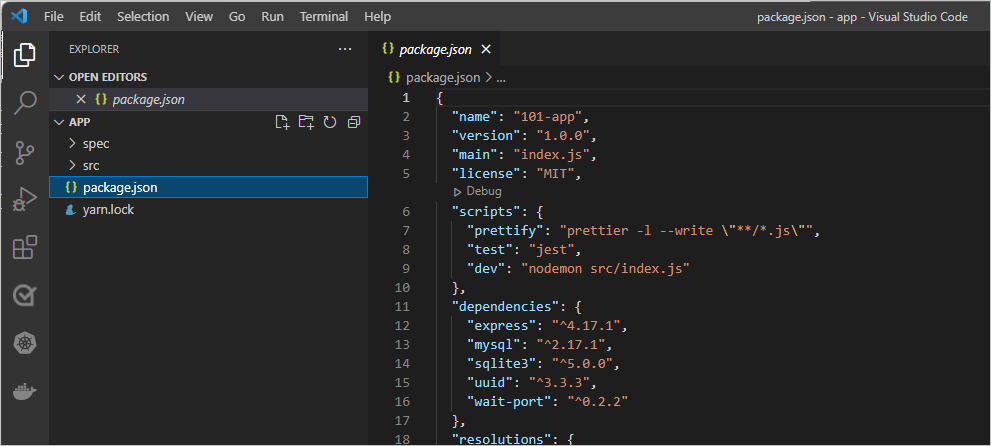
Ve VS Code vyberte Soubor>Otevřít složku. V extrahovaném projektu přejděte do složky aplikace a otevřete ji. Měli byste vidět soubor s názvem package.json a dvě složky s názvem src a specifikace.

Vytvořte soubor s názvem dockerfile ve stejné složce jako soubor package.json s následujícím obsahem.
FROM node:20-alpine RUN apk add --no-cache python3 g++ make WORKDIR /app COPY . . RUN yarn install --production CMD ["node", "/app/src/index.js"]Poznámka
Ujistěte se, že soubor nemá příponu, jako je
.txt.V Průzkumníku souborů vlevo v editoru VS Code klikněte pravým tlačítkem na Dockerfile a vyberte Sestavit obraz. Zadejte začínáme jako značku obrázku do textového pole pro zadání.
Značka je uživatelsky přívětivý název obrázku.
Pokud chcete vytvořit image kontejneru z příkazového řádku, použijte následující příkaz ze složky
app, která obsahuje dockerfile.docker build -t getting-started .
K sestavení nové image kontejneru jste použili Dockerfile.
Možná jste si všimli, že se stáhlo mnoho „vrstev“.
souboru Dockerfile začíná z image node:20-alpine.
Pokud už tento obrázek nebyl ve vašem počítači, musel být tento obrázek stažen.
Po stažení image zkopíruje soubor Dockerfile vaši aplikaci a pomocí yarn nainstaluje závislosti vaší aplikace.
Hodnota CMD v souboru Dockerfile určuje výchozí příkaz, který se má spustit při spuštění kontejneru z této image.
. na konci příkazu docker build říká, že Docker by měl hledat dockerfile v aktuálním adresáři.
Spusťte kontejner aplikace
Teď, když máte image, můžete aplikaci spustit.
Ke spuštění kontejneru použijte následující příkaz.
docker run -dp 3000:3000 getting-startedParametr
-doznačuje, že kontejner spouštíte v odpojeném režimu na pozadí. Hodnota-pvytvoří mapování mezi portem hostitele 3000 a portem kontejneru 3000. Bez mapování portů byste k aplikaci neměli přístup.Po několika sekundách v oblasti Dockeru v části CONTAINERSklikněte pravým tlačítkem na getting-started a vyberte Otevřít v prohlížeči. Místo toho můžete otevřít webový prohlížeč na
http://localhost:3000.Měla by se zobrazit spuštěná aplikace.

Přidejte položku nebo dva k otestování, pokud funguje podle očekávání. Položky můžete označit jako dokončené a odebrat. Front-end úspěšně ukládá položky do back-endu.
Další kroky
Dokončili jste tento kurz a máte spuštěného správce seznamu úkolů s několika položkami. Naučili jste se vytvářet image kontejnerů a spouštět kontejnerizovanou aplikaci.
Zachovejte všechno, co jste zatím udělali, k pokračování této série tutoriálů. Dále zkuste část II této série:
Aktualizace a sdílení aplikace Dockeru
Tady jsou některé zdroje informací, které by pro vás mohly být užitečné: