Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Kód JavaScriptu a TypeScriptu můžete ladit pomocí sady Visual Studio. Můžete zasáhnout zarážky, připojit debugger, zkontrolovat proměnné, zobrazit volací zásobník a používat další funkce ladění.
Tip
Pokud jste ještě nenainstalovali Visual Studio, přejděte na stránku downloadů sady Visual Studio a nainstalujte ji zdarma.
Tip
Pokud jste ještě nenainstalovali Visual Studio, přejděte na stránku downloadů sady Visual Studio a nainstalujte ji zdarma. Pokud vyvíjíte Node.js aplikace, je potřeba nainstalovat Node.js vývojové pracovní zatížení pomocí sady Visual Studio.
Konfigurace ladění
V případě projektů .esproj v sadě Visual Studio 2022 používá Visual Studio Code soubor typu launch.json pro konfiguraci a přizpůsobení debuggeru. launch.json je konfigurační soubor ladicího programu.
Visual Studio připojí ladicí program pouze k uživatelskému kódu. V projektech .esproj můžete v sadě Visual Studio nakonfigurovat uživatelský kód (označovaný také jako nastavení Jen můj kód ) pomocí skipFiles nastavení v launch.json. To funguje stejně jako nastavení launch.json v editoru VS Code. Další informace o skipFiles a dalších možnostech konfigurace ladicího programu naleznete v tématu Vynechání nezainterestujícího kódu a spuštění atributů konfigurace.
Ladění skriptu na straně serveru
Když máte projekt otevřený ve Visual Studiu, otevřete soubor JavaScriptu na straně serveru (například server.js), kliknutím do okraje nastavte zarážku.

Lámací body jsou základní a nejzásadnější funkcí spolehlivého ladění. Zarážka označuje, kde má Visual Studio pozastavit spuštěný kód, abyste se mohli podívat na hodnoty proměnných nebo chování paměti nebo jestli se spouští větev kódu.
Aplikaci spustíte stisknutím klávesy F5(>Spustit ladění).
Ladicí program se pozastaví na bodu přerušení, který jste nastavili (vývojové prostředí [IDE] zvýrazní příkaz na žlutém pozadí). Teď můžete zkontrolovat stav aplikace tak, že najedete myší na proměnné, které jsou aktuálně dostupné, a použijete okna ladicího programu, jako jsou okno Místní hodnoty a Okno Hodinky.

Stisknutím klávesy F5 pokračujte v aplikaci.
Pokud chcete používat Vývojářské nástroje pro Chrome, stiskněte v prohlížeči Chrome klávesu F12 . Pomocí těchto nástrojů můžete prozkoumat DOM nebo interagovat s aplikací pomocí JavaScriptové konzole.
Ladění skriptu na straně klienta
Visual Studio poskytuje podporu ladění na straně klienta pouze pro Chrome a Microsoft Edge. V některých scénářích ladicí program automaticky narazí na zarážky v JavaScriptu a typeScriptu a vložené skripty v souborech HTML.
Pro ladění skriptu na straně klienta v aplikacích ASP.NET otevřete podoknoNástroje>Možnosti a rozbalte částVšechna nastavení>Ladění>Obecné. Vyberte možnost Povolit ladění JavaScriptu pro ASP.NET (Chrome a Edge).
Pokud chcete k ladění skriptů na straně klienta použít Vývojářské nástroje pro Chrome nebo F12 Tools for Microsoft Edge, měli byste toto nastavení zakázat.
Podrobnější informace najdete v tomto blogovém příspěvku pro Google Chrome. Ladění TypeScriptu v ASP.NET Core najdete v tématu Přidání TypeScriptu do existující aplikace ASP.NET Core.
Pro ladění skriptu na straně klienta v aplikacích ASP.NET otevřete dialogové okno Možnosti nástrojů> a rozbalte částObecnéladění>. Vyberte možnost Povolit ladění JavaScriptu pro ASP.NET (Chrome, Edge a IE) a pak vyberte OK.
Pokud chcete k ladění skriptů na straně klienta použít Vývojářské nástroje pro Chrome nebo F12 Tools for Microsoft Edge, měli byste toto nastavení zakázat.
Podrobnější informace najdete v tomto blogovém příspěvku pro Google Chrome. Ladění TypeScriptu v ASP.NET Core najdete v tématu Přidání TypeScriptu do existující aplikace ASP.NET Core.
- U projektů .esproj ve Visual Studiu 2022 můžete ladit skript na straně klienta pomocí standardních metod ladění, abyste dosáhli bodů přerušení. Pokud chcete nakonfigurovat ladění, můžete upravit nastavení launch.json, která fungují stejně jako ve VS Code. Další informace o možnostech konfigurace ladicího programu naleznete v tématu Spouštěcí atributy konfigurace.
- V případě Node.js aplikací a dalších projektů JavaScriptu postupujte podle kroků popsaných v tomto článku.
Note
Pro ASP.NET a ASP.NET Core není ladění vložených skriptů v .CSHTML souborech podporováno. Kód JavaScriptu musí být v samostatných souborech, aby bylo možné povolit ladění.
Příprava aplikace na ladění
Pokud je zdroj minifikovaný nebo vytvořený transpilátorem, jako je TypeScript nebo Babel, použijte zdrojové mapy pro nejlepší možnosti ladění. Ladicí program můžete dokonce připojit k běžícímu klientskému skriptu bez zdrojových map. Možná ale budete moct nastavit zarážky jenom v minifikovaném nebo transpilovaného souboru, ne ve zdrojovém souboru. Například v aplikaci Vue.js se minifikovaný skript předá jako řetězec příkazu eval a neexistuje způsob, jak tento kód efektivně procházet pomocí ladicího programu sady Visual Studio, pokud nepoužíváte zdrojové mapy. V případě složitých scénářů ladění můžete místo toho chtít použít Vývojářské nástroje pro Chrome nebo F12 Tools for Microsoft Edge.
Nápovědu ke generování zdrojových map najdete v tématu Generování zdrojových map pro ladění.
Manuální nastavení prohlížeče pro ladění
V sadě Visual Studio 2022 je postup popsaný v této části k dispozici pouze v aplikacích ASP.NET a ASP.NET Core. Vyžaduje se pouze v neobvyklých scénářích, kdy potřebujete přizpůsobit nastavení prohlížeče. V projektech .esproj je prohlížeč standardně nakonfigurovaný pro ladění.
V tomto scénáři použijte Microsoft Edge nebo Chrome.
Zavřete všechna okna pro cílový prohlížeč, a to buď instance Microsoft Edge, nebo Chrome.
Ostatní instance prohlížeče mohou zabránit tomu, aby se prohlížeč otevřel s zapnutým laděním. (Rozšíření prohlížeče mohou běžet a zasahují do ladění, takže možná budete muset otevřít Správce úloh, abyste našli a zavřeli neočekávané instance prohlížečů Chrome nebo Edge.)
Pro dosažení nejlepších výsledků ukončete všechny instance Chromu, i když pracujete s Microsoft Edge. Oba prohlížeče používají stejný základ kódu chromu.
Spusťte prohlížeč v režimu ladění.
Od Visual Studio 2019 můžete při spuštění prohlížeče nastavit příznak
--remote-debugging-port=9222zvolením Procházet...> z panelu nástrojů Ladění.
Pokud na panelu nástrojů Ladění nevidíte příkaz Procházet s..., vyberte jiný prohlížeč a zkuste to znovu.
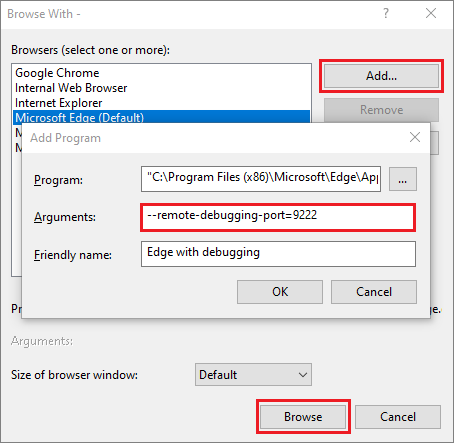
V dialogovém okně Procházet zvolte Přidat a potom nastavte příznak v poli Argumenty . Pro prohlížeč použijte jiný popisný název, například režim ladění Edge nebo Režim ladění Chrome. Podrobnosti najdete v poznámkách k verzi.

Vyberte Procházet a spusťte aplikaci v prohlížeči v režimu ladění.
Případně otevřete příkaz Spustit z tlačítka Start systému Windows (klikněte pravým tlačítkem myši a zvolte Spustit) a zadejte následující příkaz:
msedge --remote-debugging-port=9222or,
chrome.exe --remote-debugging-port=9222Spustí se váš prohlížeč s povoleným režimem ladění.
Aplikace ještě není spuštěná, takže získáte prázdnou stránku prohlížeče. (Pokud spustíte prohlížeč pomocí příkazu Spustit, musíte vložit správnou adresu URL instance aplikace.)
Připojení ladicího programu ke skriptu na straně klienta
V některých scénářích může být potřeba připojit ladicí program ke spuštěné aplikaci.
Pro připojení debuggeru ze sady Visual Studio a dosažení bodů přerušení v kódu na straně klienta je zapotřebí pomoc při identifikaci správného procesu. Tady je jeden způsob, jak ho povolit.
Ujistěte se, že je vaše aplikace spuštěná v prohlížeči v režimu ladění, jak je popsáno v předchozí části.
Pokud jste vytvořili konfiguraci prohlížeče s popisným názvem, zvolte ji jako cíl ladění a stisknutím kláves Ctrl+F5 (Ladit>spustit bez ladění) spusťte aplikaci v prohlížeči.
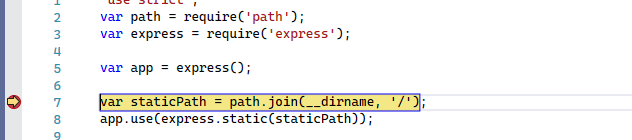
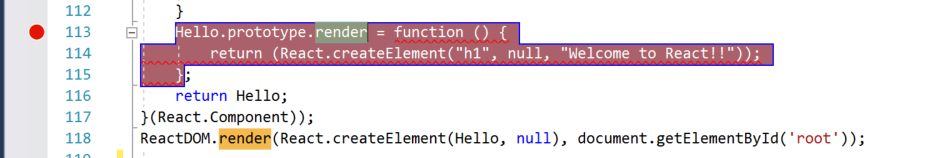
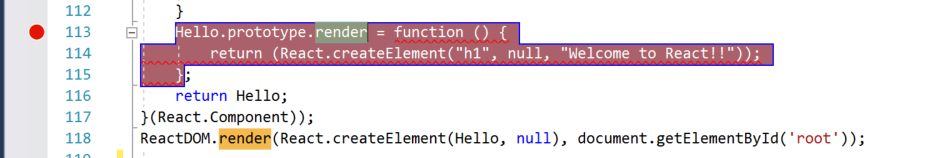
Přejděte do sady Visual Studio a nastavte zarážku ve zdrojovém kódu, což může být javascriptový soubor, soubor TypeScript nebo soubor JSX. (Nastavte zarážku na řádku kódu, který umožňuje zarážky, například návratový příkaz nebo deklaraci var.)

Pokud chcete najít konkrétní kód v transpilovaném souboru, použijte Ctrl+F (Upravit>Najít a nahradit>Rychlé hledání).
Pro kód na straně klienta je k tomu, abyste mohli v souboru TypeScript, .vue nebo JSX dosáhnout zarážky, obvykle nutné použít zdrojové mapy. Zdrojová mapa musí být správně nakonfigurována, aby umožňovala ladění v prostředí Visual Studio.
Vyberte Ladění>Připojit k procesu.
Tip
Počínaje sadou Visual Studio 2017 můžete po prvním připojení k procesu podle následujících kroků rychle znovu připojit ke stejnému procesu tak, že zvolíte ladění>Znovu připojit k procesu.
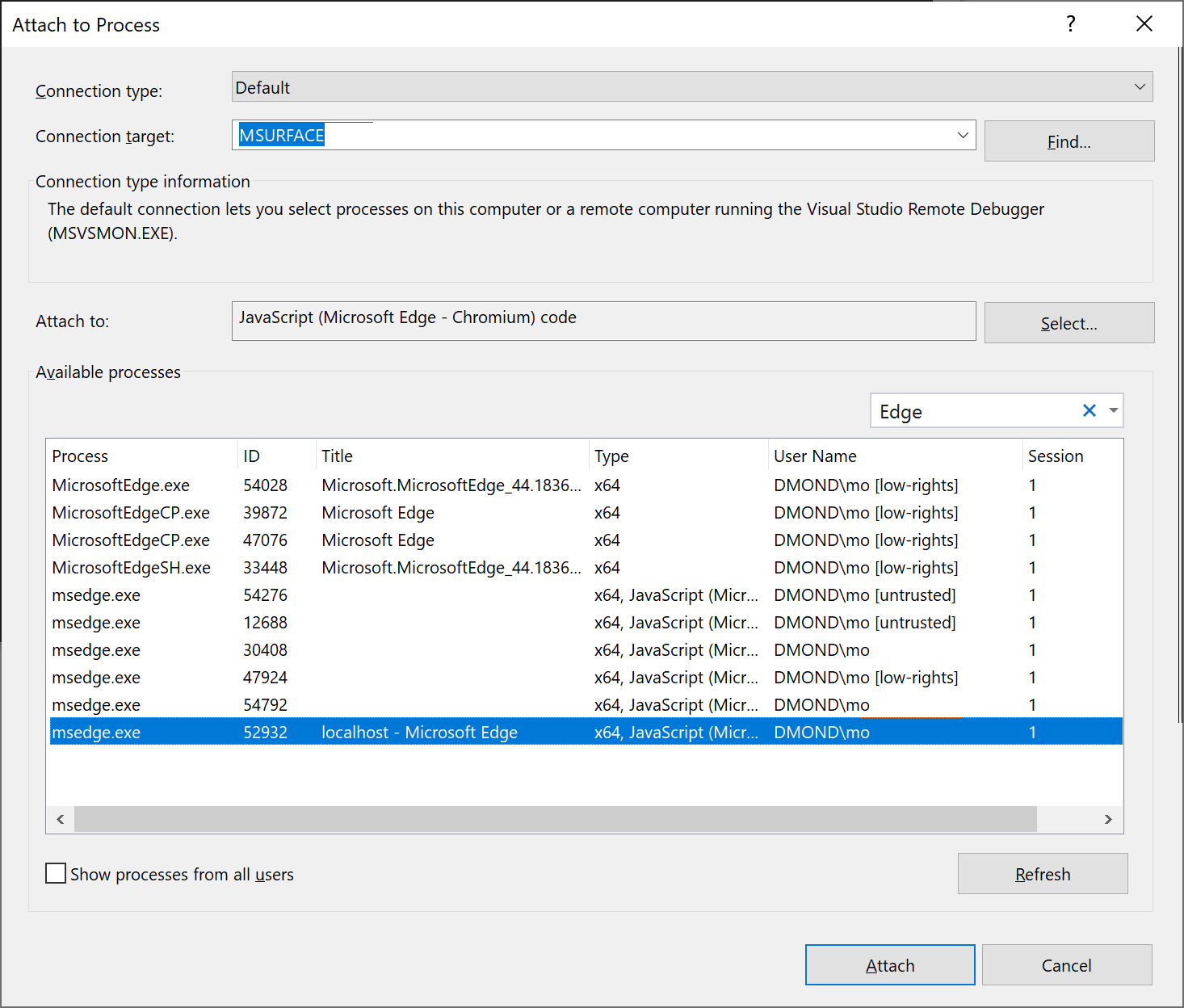
V dialogovém okně Připojit k procesu jako typ připojení vyberte JavaScript a TypeScript (Chrome Dev Tools/V8 Inspector).
Cíl ladicího programu, například http://localhost:9222, by se měl zobrazit v poli Cíl připojení .
V seznamu instancí prohlížeče vyberte proces prohlížeče se správným portem hostitele (
https://localhost:7184/v tomto příkladu) a vyberte Připojit.Port (například 7184) se může zobrazit také v poli Název , aby vám pomohl vybrat správnou instanci prohlížeče.
Následující příklad ukazuje, jak to vypadá v prohlížeči Microsoft Edge.

Tip
Pokud se ladicí program nepřipojí a zobrazí se zpráva "Nepodařilo se spustit ladicí adaptér" nebo "Nelze se připojit k procesu." Operace není v aktuálním stavu legální.", pomocí Správce úloh systému Windows zavřete všechny instance cílového prohlížeče před spuštěním prohlížeče v režimu ladění. Rozšíření prohlížeče mohou být spuštěná a tím brání úplnému režimu ladění.
Kód se zarážkou už mohl být spuštěný, aktualizujte stránku prohlížeče. V případě potřeby podnikněte kroky, které způsobí spuštění kódu se zarážkou.
Když je ladicí program pozastavený, můžete stav aplikace prozkoumat tak, že najedete myší na proměnné a použijete okna ladicího programu. Ladicí program můžete procházet krokováním kódu (F5, F10 a F11). Další informace o základních funkcích ladění naleznete v tématu Nejprve se podívejte na ladicí program.
Zarážku můžete nastavit buď v transpilovaném
.jssouboru, nebo ve zdrojovém souboru, v závislosti na typu vaší aplikace, podle toho, jaké kroky jste již provedli, a dalších faktorech, jako je stav prohlížeče. V obou směrech můžete procházet kód a zkoumat proměnné.Pokud potřebujete rozdělit kód do typescriptu, JSX nebo
.vuezdrojového souboru a nemůžete to udělat, ujistěte se, že je vaše prostředí správně nastavené, jak je popsáno v části Zdrojové mapy v dokumentaci nástroje VS Code.Pokud potřebujete rozdělit kód do transpilovaného souboru JavaScriptu (například app-bundle.js) a nemůžete to udělat, odeberte zdrojový soubor mapy filename.js.map.
Pro připojení debuggeru ze sady Visual Studio a dosažení bodů přerušení v kódu na straně klienta je zapotřebí pomoc při identifikaci správného procesu. Tady je jeden způsob, jak ho povolit.
Ujistěte se, že je vaše aplikace spuštěná v prohlížeči v režimu ladění, jak je popsáno v předchozí části.
Pokud jste vytvořili konfiguraci prohlížeče s popisným názvem, zvolte ji jako cíl ladění a stisknutím kláves Ctrl+F5 (Ladit>spustit bez ladění) spusťte aplikaci v prohlížeči.
Přejděte do sady Visual Studio a nastavte zarážku ve zdrojovém kódu, což může být javascriptový soubor, soubor TypeScript nebo soubor JSX. (Nastavte zarážku na řádku kódu, který umožňuje zarážky, například návratový příkaz nebo deklaraci var.)

Pokud chcete najít konkrétní kód v transpilovaném souboru, použijte Ctrl+F (Upravit>Najít a nahradit>Rychlé hledání).
Pro kód na straně klienta je k tomu, abyste mohli v souboru TypeScript, .vue nebo JSX dosáhnout zarážky, obvykle nutné použít zdrojové mapy. Zdrojová mapa musí být správně nakonfigurována, aby umožňovala ladění v prostředí Visual Studio.
Vyberte Ladění>Připojit k procesu.
Tip
Počínaje sadou Visual Studio 2017 můžete po prvním připojení k procesu podle následujících kroků rychle znovu připojit ke stejnému procesu tak, že zvolíte ladění>Znovu připojit k procesu.
V dialogovém okně Připojit k procesu získejte filtrovaný seznam instancí prohlížeče, ke kterým se můžete připojit. Zvolte správný ladicí program pro cílový prohlížeč, JavaScript (Chrome) nebo JavaScript (Microsoft Edge – Chromium) v poli Připojit k, do pole filtru zadejte chrome nebo edge a vyfiltrujte výsledky hledání.
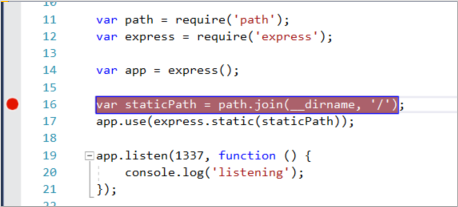
Vyberte proces prohlížeče se správným portem hostitele (
localhostv tomto příkladu) a vyberte Připojit.Port (například 1337) se může zobrazit také v poli Název , aby vám pomohl vybrat správnou instanci prohlížeče.
Následující příklad ukazuje, jak to vypadá v prohlížeči Microsoft Edge.

Tip
Pokud se ladicí program nepřipojí a zobrazí se zpráva "Nepodařilo se spustit adaptér pro ladění" nebo "Nelze se připojit k procesu." Operace není v aktuálním stavu legální.", pomocí Správce úloh systému Windows zavřete všechny instance cílového prohlížeče před spuštěním prohlížeče v režimu ladění. Rozšíření prohlížeče můžou být spuštěná a brání úplnému spuštění režimu ladění.
Kód se zarážkou už mohl být spuštěný, aktualizujte stránku prohlížeče. V případě potřeby podnikněte kroky, které způsobí spuštění kódu se zarážkou.
Když je ladicí program pozastavený, můžete stav aplikace prozkoumat tak, že najedete myší na proměnné a použijete okna ladicího programu. Ladicí program můžete procházet krokováním kódu (F5, F10 a F11). Další informace o základních funkcích ladění naleznete v tématu Nejprve se podívejte na ladicí program.
Zarážku můžete narazit buď v transpilovaném
.jssouboru, nebo zdrojovém souboru. To závisí na typu vaší aplikace, na tom, jaké kroky jste dříve postupovali, a na dalších faktorech, jako je stav vašeho prohlížeče. V obou směrech můžete procházet kód a zkoumat proměnné.Pokud potřebujete rozdělit kód do typescriptu, JSX nebo
.vuezdrojového souboru a nemůžete to udělat, ujistěte se, že je vaše prostředí správně nastavené, jak je popsáno v části Řešení potíží .Pokud potřebujete rozdělit kód do transpilovaného souboru JavaScriptu (například app-bundle.js) a nemůžete to udělat, odeberte zdrojový soubor mapy filename.js.map.
Řešení problémů se zarážkami a zdrojovými mapami
Pokud potřebujete přejít do kódu ve zdrojovém souboru TypeScript nebo JSX a nemůžete to udělat, použijte Attach to Process, jak je popsáno v předchozí části, abyste připojili ladicí program. Ujistěte se, že je vaše prostředí správně nastavené:
Zavřete všechny instance prohlížeče, včetně rozšíření Chrome (pomocí Správce úloh), abyste mohli prohlížeč spustit v režimu ladění.
Ujistěte se, že prohlížeč spustíte v režimu ladění.
Ujistěte se, že soubor zdrojové mapy obsahuje správnou relativní cestu ke zdrojovému souboru a že neobsahuje nepodporované předpony, jako je webpack:///, což brání ladicím programu sady Visual Studio v vyhledání zdrojového souboru. Například odkaz jako webpack:///.app.tsx může být opraven na ./app.tsx. Můžete to udělat ručně v souboru zdrojové mapy (což je užitečné pro testování) nebo prostřednictvím vlastní konfigurace sestavení. Další informace naleznete v tématu Generování zdrojových map pro ladění.
Případně pokud potřebujete rozdělit kód do zdrojového souboru (například app.tsx) a nemůžete to udělat, zkuste místo toho použít debugger; příkaz ve zdrojovém souboru nebo nastavit zarážky v Nástrojích pro vývojáře pro Chrome (nebo F12 Tools for Microsoft Edge).
Generování zdrojových map pro ladění
Visual Studio má možnost používat a generovat zdrojové mapy ve zdrojových souborech JavaScriptu. To se často vyžaduje, pokud je zdroj minifikovaný nebo vytvořený transpilátorem, jako je TypeScript nebo Babel. Dostupné možnosti závisí na typu projektu.
Projekt TypeScriptu ve Visual Studio ve výchozím nastavení generuje zdrojové mapy. Další informace naleznete v tématu Konfigurace zdrojových map pomocí tsconfig.json souboru.
V projektu JavaScriptu můžete vygenerovat zdrojové mapy pomocí bundleru, jako je webpack, a kompilátoru, jako je kompilátor TypeScriptu (nebo Babel), který můžete přidat do projektu. Pro kompilátor TypeScript musíte také přidat
tsconfig.jsonsoubor a nastavit možnost kompilátorusourceMap. Příklad, který ukazuje, jak to provést pomocí základní konfigurace webpacku, najdete v tématu Vytvoření Node.js aplikace pomocí Reactu.
Note
Pokud s zdrojovými mapami teprve začínáte, přečtěte si, co jsou zdrojové mapy? a teprve potom pokračujte.
Chcete-li nakonfigurovat upřesňující nastavení pro zdrojové mapy, použijte buď tsconfig.json nebo nastavení projektu TypeScript, ale ne oboje současně.
Pokud chcete povolit ladění pomocí sady Visual Studio, musíte se ujistit, že odkazy na zdrojový soubor ve vygenerované zdrojové mapě jsou správné (to může vyžadovat testování). Pokud například používáte webpack, obsahují odkazy v souboru zdrojové mapy předponu webpack:/// , která sadě Visual Studio brání v vyhledání zdrojového souboru TypeScript nebo JSX. Konkrétně když tento problém opravíte pro účely ladění, musí se odkaz na zdrojový soubor (například app.tsx) změnit z něčeho jako webpack:///./app.tsx na něco jako ./app.tsx, což umožňuje ladění (cesta je relativní vzhledem ke zdrojovému souboru). Následující příklad ukazuje, jak můžete nakonfigurovat zdrojové mapy ve webpacku, což je jeden z nejběžnějších balíčků, aby fungovaly se sadou Visual Studio.
(Pouze webpack) Pokud nastavujete zarážku v souboru JSX TypeScriptu (místo transpilovaného souboru JavaScriptu), musíte aktualizovat konfiguraci webového balíčku. Například v webpack-config.jsmožná budete muset nahradit následující kód:
output: {
filename: "./app-bundle.js", // This is an example of the filename in your project
},
s tímto kódem:
output: {
filename: "./app-bundle.js", // Replace with the filename in your project
devtoolModuleFilenameTemplate: '[absolute-resource-path]' // Removes the webpack:/// prefix
},
Toto je nastavení pouze pro vývoj, které umožňuje ladění kódu na straně klienta v sadě Visual Studio.
V případě složitých scénářů fungují nástroje prohlížeče (F12) někdy nejlépe pro ladění, protože není třeba měnit vlastní předpony.
Konfigurace zdrojových map pomocí souboru tsconfig.json
Pokud do projektu přidáte tsconfig.json soubor, Visual Studio zachází s kořenem adresáře jako s projektem TypeScript. Chcete-li soubor přidat, klikněte pravým tlačítkem myši na projekt v Průzkumníku řešení a pak zvolte Přidat nový prvek> konfigurační soubor JSON pro TypeScript>. Do tsconfig.json projektu se přidá soubor podobný následujícímu.
{
"compilerOptions": {
"noImplicitAny": false,
"module": "commonjs",
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}
Možnosti kompilátoru pro soubor tsconfig.json
- inlineSourceMap: Vygenerujte jeden soubor se zdrojovými mapami místo vytvoření samostatného zdrojového mapování pro každý zdrojový soubor.
- inlineSources: Generování zdroje společně se zdrojovými mapami v rámci jednoho souboru; vyžaduje, aby byly nastaveny inlineSourceMap nebo sourceMap.
-
mapRoot: Určuje umístění, kde má ladicí program najít zdrojové soubory mapy (.map) místo výchozího umístění. Tento příznak použijte, pokud musí být soubory za běhu
.mapv jiném umístění než soubory.js. Zadané umístění je vloženo do mapy zdrojového kódu, aby ladicí program směřoval na umístění.mapsouborů. -
sourceMap: Vygeneruje odpovídající
.mapsoubor. - sourceRoot: Určuje umístění, kam má ladicí program najít soubory TypeScript místo zdrojových umístění. Tento příznak použijte, pokud zdroje za běhu musí být v jiném umístění než v době návrhu. Zadané umístění je vloženo do zdrojové mapy pro směrování ladicího programu do umístění zdrojových souborů.
Další podrobnosti o možnostech kompilátoru najdete na stránce Možnosti kompilátoru v příručce TypeScript.
Konfigurace zdrojových map pomocí nastavení projektu (projekt TypeScript)
U projektů sestavených pomocí sady TypeScript SDK, která je součástí sady Visual Studio, můžete nakonfigurovat nastavení zdrojové mapy pomocí vlastností projektu tím, že na projekt kliknete pravým tlačítkem myši a poté zvolíte Vlastnosti projektu > Sestavení TypeScriptu > Ladění>.
Tato nastavení projektu jsou k dispozici.
-
Generování zdrojových map (ekvivalent k objektu sourceMap v tsconfig.json): Generuje odpovídající
.mapsoubor. -
Zadejte kořenový adresář zdrojových map (ekvivalent mapRoot v tsconfig.json): Určuje umístění, kam má ladicí program najít soubory mapy místo vygenerovaných umístění. Tento příznak použijte, pokud se soubory za běhu
.mapmusí nacházet na jiném místě než soubory.js. Zadané umístění je vloženo do zdrojové mapy, aby ladicí program nasměroval na místo, kde se nacházejí soubory mapy. - Zadejte kořenový adresář souborů TypeScript (ekvivalent sourceRoot v tsconfig.json): Určuje umístění, kde má ladicí program hledat soubory TypeScript namísto původních cest. Tento příznak použijte, pokud zdrojové soubory za běhu musí být v jiném umístění než umístění v době návrhu. Zadané umístění je vloženo do zdrojové mapy pro směrování ladicího programu do umístění zdrojových souborů.
Ladění JavaScriptu v dynamických souborech pomocí Razoru (ASP.NET)
V sadě Visual Studio 2022 můžete ladit stránky Razor Pages pomocí bodů přerušení. Další informace naleznete v tématu Použití nástrojů ladění v sadě Visual Studio.
Od sady Visual Studio 2019 poskytuje Visual Studio podporu ladění jenom pro Chrome a Microsoft Edge.
U souborů vygenerovaných pomocí syntaxe Razor (cshtml, vbhtml) ale nemůžete automaticky narazit na zarážky. K ladění tohoto typu souboru můžete použít dva přístupy:
Umístěte příkaz na místo
debugger;, kde chcete přerušit: Tento příkaz způsobí, že dynamický skript zastaví provádění a spustí ladění okamžitě během vytváření.Načtěte stránku a otevřete dynamický dokument v sadě Visual Studio: Při ladění budete muset otevřít dynamický soubor, nastavit zarážku a aktualizovat stránku, aby tato metoda fungovala. V závislosti na tom, jestli používáte Chrome nebo Microsoft Edge, najdete soubor pomocí jedné z následujících strategií:
V prohlížeči Chrome přejděte do Průzkumníka řešení > Dokumenty skriptu > YourPageName.
Note
Když používáte Chrome, může se zobrazit zpráva , že mezi <značkami skriptu> není k dispozici žádný zdroj. Je to v pořádku, stačí pokračovat v ladění.
Pro Microsoft Edge použijte stejný postup jako Chrome.
Další informace najdete v tématu Ladění projektů ASP.NET na straně klienta v Prohlížeči Google Chrome.