Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Tento článek představuje krok 2 v sérii kurzů Práce s webovým rozhraním Django v sadě Visual Studio.
Visual Studio umožňuje vytvářet aplikace Django ze šablon projektů, které poskytují rozsáhlejší výchozí bod pro vaše projekty. krok 1 v sérii kurzů popisuje, jak vytvořit konfigurační soubory na úrovni webu pro webový projekt Django pro podporu jedné nebo více webových aplikací Django. V kroku 2 přidáte obsah do webového projektu Django a vytvoříte svou první webovou aplikaci Django s jednou stránkou s více vykreslenými zobrazeními.
V kroku 2 kurzu se naučíte:
- Vytvoření aplikace Django s jednou stránkou
- Spuštění aplikace z projektu Django
- Vykreslení zobrazení pomocí HTML
- Vykreslení zobrazení pomocí šablony stránky Django
Požadavky
Řešení sady Visual Studio a projekt Django vytvořený v kroku 1: Vytvoření řešení sady Visual Studio a projektu Django.
V části Požadavky v kroku 1 této série kurzů najdete podrobnosti o verzích šablon Django, projektech sady Visual Studio a projektech Django a vývoji v Pythonu na Macu.
Vytvoření aplikace Django s výchozí strukturou
Aplikace Django je samostatný balíček Pythonu, který obsahuje sadu souvisejících souborů pro konkrétní účel. Projekt Django může obsahovat mnoho aplikací, které webovému hostiteli pomáhají obsluhovat mnoho samostatných vstupních bodů (nebo tras) z jednoho názvu domény. Například projekt Django pro doménu, jako je contoso.com, může obsahovat jednu aplikaci pro trasu www.contoso.com, druhou aplikaci pro trasu support.contoso.com a třetí aplikaci pro trasu docs.contoso.com. V tomto scénáři projekt Django zpracovává směrování a nastavení adresy URL na úrovni webu v urls.py a settings.py soubory. Každá aplikace má svůj vlastní odlišný styl a chování prostřednictvím interního směrování, zobrazení, modelů, statických souborů a rozhraní pro správu.
Vývoj aplikace Django obvykle začíná standardní sadou souborů. Visual Studio poskytuje šablony pro inicializaci aplikace Django s těmito soubory v rámci projektu Django. K dispozici je také integrovaný příkaz nabídky, který slouží stejnému účelu.
Vytvoření aplikace pomocí šablony
Pomocí následujícího postupu vytvořte aplikaci ze šablony:
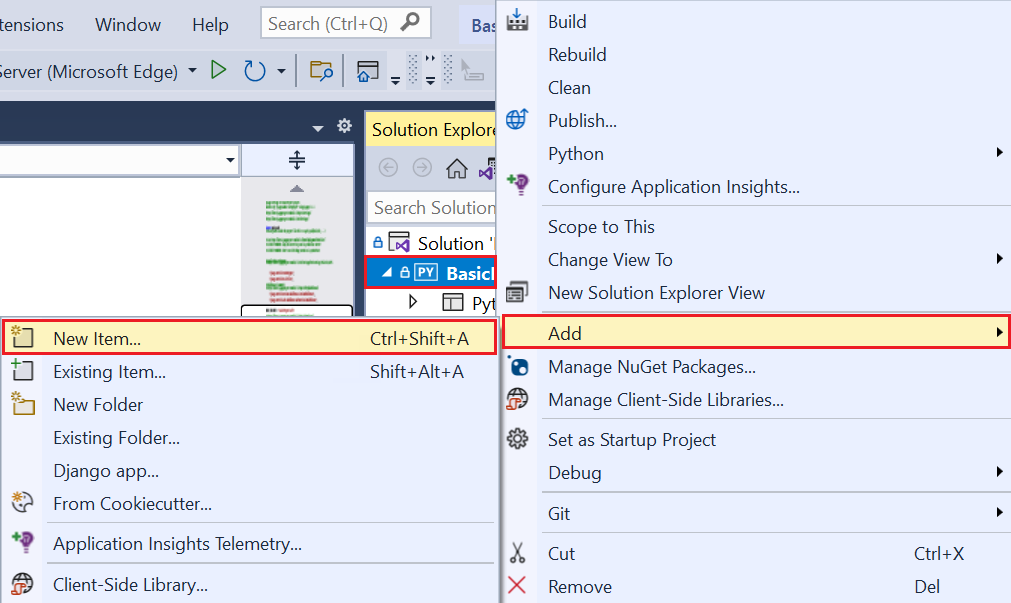
V Průzkumníku řešeníklikněte pravým tlačítkem na projekt Visual Studio (BasicProject) a vyberte Přidat>Nová položka.
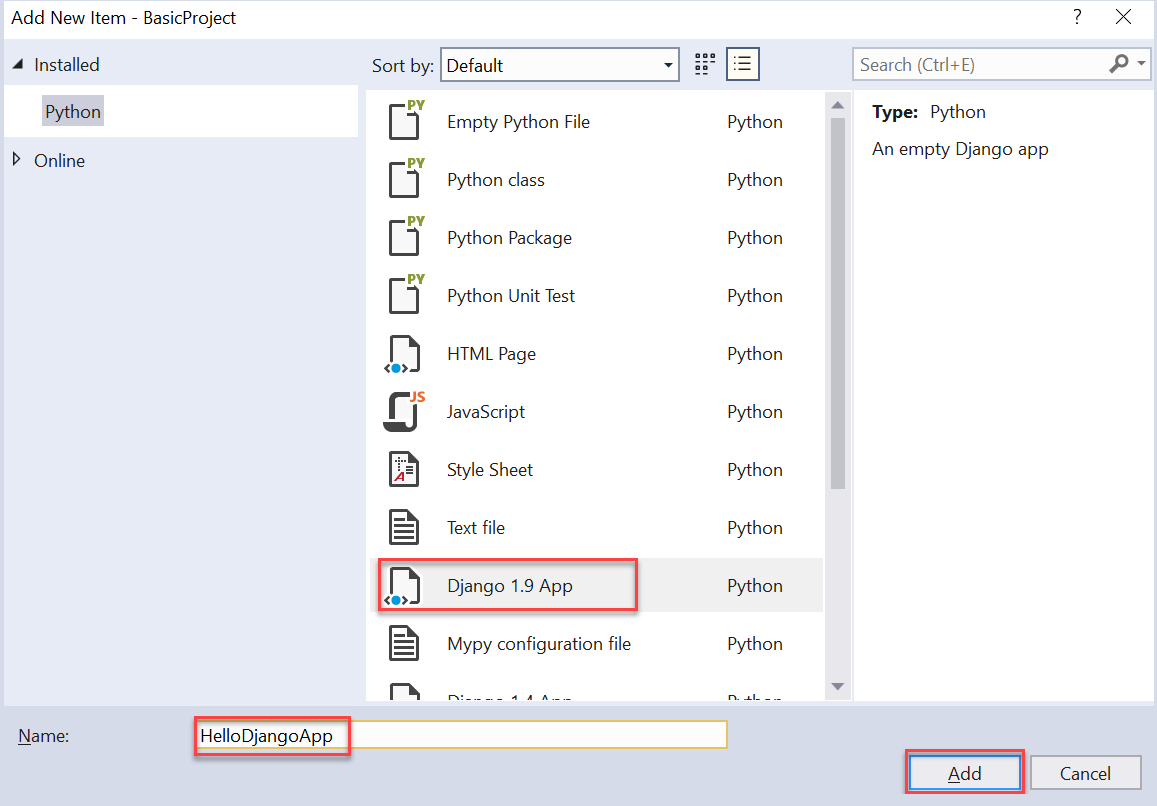
V dialogovém okně Přidat novou položku vyberte šablonu aplikace Django 1.9:
Zadejte název aplikace HelloDjangoApp .
Vyberte Přidat.
Použijte integrovaný příkaz nabídky k vytvoření aplikace
Pomocí integrovaného příkazu nabídky Django vytvořte aplikaci pomocí následujícího postupu:
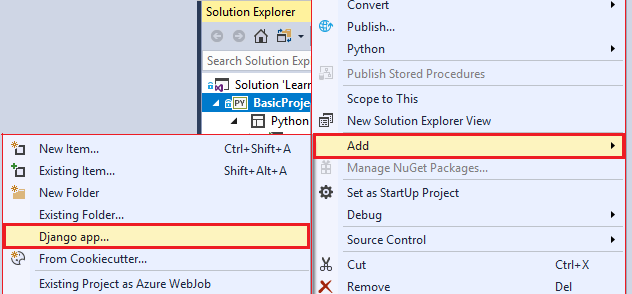
V Průzkumníku řešeníklikněte pravým tlačítkem na projekt sady Visual Studio (BasicProject) a vyberte Přidat>aplikaci Django.
V dialogovém okně Přidat aplikaci Django zadejte název aplikace HelloDjangoApp:


Vyberte OK.
Prozkoumání složky aplikace Django
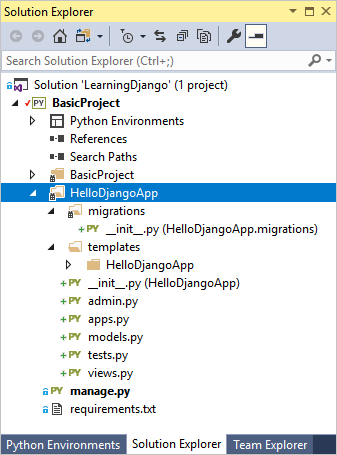
Když vytvoříte aplikaci HelloDjangoApp, Visual Studio vytvoří složku se stejným názvem v projektu sady Visual Studio:
Složka obsahuje následující položky:
| Položka | Popis |
|---|---|
| migrace | Složka, ve které Django ukládá skripty, které aktualizují databázi tak, aby odpovídaly změnám modelů. Nástroje pro migraci Django pak aplikují potřebné změny na všechny předchozí verze databáze tak, aby odpovídaly aktuálním modelům. Při použití migrací se zaměříte na modely a necháte Django zpracovávat základní schéma databáze. Pro cvičení v této sérii kurzů obsahuje složka soubor __init__.py, který indikuje, že složka definuje vlastní balíček Pythonu. Další informace naleznete v dokumentaci Django. |
| __init__.py | Přítomnost souboru init identifikuje aplikaci Django jako balíček. |
| šablony | Složka pro šablony stránek Django, která obsahuje jeden soubor index.html. Soubor index.html se umístí do složky se stejným názvem jako název aplikace. Šablony jsou bloky HTML, do kterých můžou zobrazení přidávat informace pro dynamické vykreslení stránky. Šablony stránky „proměnné“ jako například {{ content }} v souboru index.html představují zástupné symboly dynamických hodnot, jak je to vysvětleno dále v tomto článku. Aplikace Django obvykle vytvoří obor názvů pro své šablony tak, že je umístí do podsložky, která odpovídá názvu aplikace. |
| admin.py | Soubor Pythonu, ve kterém rozšiřujete rozhraní pro správu aplikace, které slouží k zobrazení a úpravě dat v databázi. Zpočátku tento soubor obsahuje pouze příkaz, from django.contrib import admin. Django ve výchozím nastavení zahrnuje standardní rozhraní pro správu prostřednictvím položek v souboru settings.py projektu Django. Pokud chcete rozhraní zapnout, můžete zrušit komentář existujících položek v souboru urls.py. |
| apps.py | Soubor Pythonu, který definuje třídu konfigurace pro aplikaci. (Podívejte se na příklad, který následuje za touto tabulkou.) |
| models.py | Modely jsou datové objekty identifikované funkcemi, pomocí kterých zobrazení pracují s podkladovou databází aplikace. Django poskytuje vrstvu připojení k databázi, aby se aplikace netýkají podrobností o modelech. Soubor models.py je výchozím místem, kde vytváříte modely. Zpočátku soubor models.py obsahuje pouze příkaz, from django.db import models. |
| tests.py | Soubor Pythonu, který obsahuje základní strukturu testů jednotek. |
| views.py | Zobrazení se podobají webovým stránkám, které přebírají požadavek HTTP a vrací odpověď HTTP. Zobrazení se obvykle vykreslují jako HTML a webové prohlížeče vědí, jak je zobrazit, ale zobrazení nemusí být nutně viditelné (například jako meziformulář). Funkce Pythonu definuje zobrazení, které vykreslí kód HTML do prohlížeče. Soubor views.py je výchozím místem, kde vytváříte svá zobrazení. Zpočátku soubor views.py obsahuje pouze příkaz, from django.shortcuts import render. |
Když použijete název "HelloDjangoApp", obsah souboru apps.py se zobrazí takto:
from django.apps import AppConfig
class HelloDjangoAppConfig(AppConfig):
name = 'HelloDjangoApp'
Vytvoření aplikace v sadě Visual Studio nebo z příkazového řádku
Příkaz Add>Django app a příkaz Add>New Item (v kombinaci se šablonou aplikace Django) vytvoří stejné soubory jako příkaz Rozhraní příkazového řádku Django manage.py startapp <app_name>. Výhodou vytvoření aplikace Django v sadě Visual Studio je, že složka aplikace a všechny její soubory se automaticky integrují do projektu. Stejný příkaz sady Visual Studio můžete použít k vytvoření libovolného počtu aplikací v projektu.
Přidání zobrazení stránek specifických pro aplikaci
Pokud v prostředí Visual Studio spustíte aktuální projekt tím, že vyberete Ladění>Spustit ladění (F5) nebo Webový server v hlavním panelu nástrojů, zobrazí se výchozí stránka Django. Webové aplikace obvykle mají více stránek s různými zobrazeními. Jedinečná trasa adresy URL aplikace identifikuje každou stránku v aplikaci.
Při definování zobrazení stránek specifických pro aplikaci a přidání aplikace do projektu Django postupujte takto:
V HelloDjangoApp podsložce vašeho projektu ve Visual Studio nahraďte obsah souboru views.py následujícím kódem:
from django.shortcuts import render from django.http import HttpResponse def index(request): return HttpResponse("Hello, Django!")Tento kód importuje nezbytné definice vykreslování a HTTP a definuje zobrazení s názvem
index.V podsložce BasicProject projektu sady Visual Studio upravte soubor urls.py tak, aby odpovídal následujícímu kódu. V aktuálním souboru si můžete nechat instruktážní komentáře, jak chcete.
from django.urls import include, re_path import HelloDjangoApp.views # Django processes URL patterns in the order they appear in the array urlpatterns = [ re_path(r'^$', HelloDjangoApp.views.index, name='index'), re_path(r'^home$', HelloDjangoApp.views.index, name='home') ]
Každý vzor adresy URL popisuje zobrazení, do kterých Django směruje konkrétní adresy URL relativní vzhledem k webu (to znamená část trasy, která následuje za adresou URL https://www.domain.com/):
- První položka v definici
urlPatterns, která začíná regulárním výrazem^$je směrování kořenové stránky webu/. - Druhá položka,
^home$, směruje na stránku aplikace/home.
Všimněte si, že definice v tomto ukázkovém kódu ukazuje, že můžete mít více směrování do stejného zobrazení.
Definujte nezpracované směrovací řetězce s předponou (r)
Předpona r v řetězci v Pythonu znamená "surový". Tato předpona dává Pythonu pokyn, aby v řetězci žádné znaky neupravoval. Regulární výrazy pro směrovací řetězce používají mnoho speciálních znaků. Předpona r v řetězci trasy je čitelnější než řídicí znak \.
Použijte znaky stříšky (^) a dolaru ($) v trasách
V regulárních výrazech, které definují vzory adresy URL, symbol stříšky ^ znamená "začátek řádku" a znak dolaru $ znamená "konec řádku". V adresách URL vzhledem ke kořenovému adresáři webu existuje několik použití těchto znaků (část, která následuje za adresou aplikace https://www.domain.com/):
- Regulární výraz
^$efektivně znamená "prázdné" a odpovídá úplné adrese URL kořenového adresáře aplikace,https://www.domain.com/. - Vzor
^home$přesně odpovídáhttps://www.domain.com/home/, což je trasa webu následovaná/home. (Django nepoužívá koncové / při porovnávání vzorů.) - Pokud v regulárním výrazu nepoužíváte koncové
$znak dolaru, například pro řetězec trasy^home, použije se porovnávání vzorů adres URL pro všechny adresy URL začínajícíhome, jako jsouhome,homework,homestead,home192837atd.
Pokud chcete experimentovat s různými regulárními výrazy, vyzkoušejte online nástroje, jako je regex101.com na pythex.org.
Spuštění aplikace z projektu Django
Po přidání obsahu specifického pro aplikaci spusťte aplikaci znovu a zkontrolujte zobrazení tras v prohlížeči:
Když se aplikace otevře v prohlížeči, zkontrolujte zobrazení stránek na trase
/(kořenu webu) i/homeadres URL. U obou tras aplikace zobrazí zprávu Hello, Django! v prohlížeči.Až budete hotovi, vyberte Ctrl+C v okně konzoly a zastavte aplikaci pomocí libovolné klávesy. Také můžete zvolit Ladění>Zastavit ladění.
Zavřete všechna otevřená okna prohlížeče pro aplikaci.
Odeslat změny ve správě zdrojového kódu
Po aktualizaci kódu aplikace Django a otestování aktualizací můžete zkontrolovat a potvrdit změny do správy zdrojového kódu:
Uložte změny souborů projektu, například pomocí klávesové zkratky Ctrl+S.
Na panelu ovládacích prvků Gitu výběrem těchto nepotvrzených změn (tužka 11) otevřete okno Změny v Gitu.
V okně Git Changes zadejte zprávu potvrzení a vyberte Potvrdit vše:
Po dokončení commitu Visual Studio zobrazí zprávu Commit <hash> vytvořen místně.
(Volitelné) Nasdílejte potvrzené změny do vzdáleného úložiště:
Na panelu ovládacích prvků Git vyberte odchozí a příchozí potvrzení (šipky 1/0).
Vyberte Synchronizace (Nejprve Stáhnout a pak Nahrát) nebo Push.
Než je odešlete do vzdáleného úložiště, můžete také shromáždit několik místních commitů.
Uložte změny souborů projektu, například pomocí klávesové zkratky Ctrl+S.
Ve Visual Studiu vyberte nepotvrzené změny (tužka 11) vpravo dole, které otevřou Team Explorer:
V Team Exploreruzadejte zprávu potvrzení, jako je "Create Django app-specific page" (Vytvořit stránku specifickou pro aplikaci Django) a vyberte Commit All.
Po dokončení potvrzení sada Visual Studio zobrazí zprávu Potvrzení <hash> vytvořené místně. Synchronizujte změny a sdílejte změny se serverem.
(Volitelné) Nasdílejte potvrzené změny do vzdáleného úložiště:
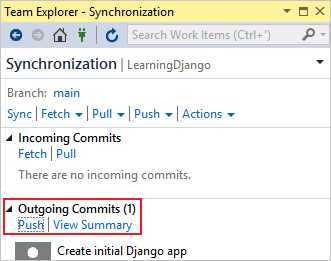
V Team Exploreruvyberte Synchronizovat .
Rozbalte odchozích potvrzení a vyberte Push.
Než je odešlete do vzdáleného úložiště, můžete také shromáždit několik místních commitů.
Další postupy v této sérii kurzů najdete v této části, kde najdete postup potvrzení změn ve správě zdrojového kódu.
Použití šablon k vykreslení stránek a zobrazení
Funkce index v souboru views.py vygeneruje odpověď HTTP prostého textu pro stránku aplikace Django. Většina skutečných webových stránek reaguje bohatými stránkami HTML, které často obsahují živá data. Primárním důvodem, proč vývojáři definují zobrazení pomocí funkce, je dynamicky generovat obsah.
Argument metody HttpResponse je pouze řetězec. Pomocí dynamického obsahu můžete vytvořit libovolný kód HTML v řetězci. Protože je nejvhodnější oddělit značky od dat, je lepší umístit tyto značky do šablony a uchovávat data v kódu.
Úprava zobrazení tak, aby používala vložený kód HTML
Převeďte zpracování zobrazení tak, aby pro stránku používalo vložený kód HTML s určitým dynamickým obsahem:
V HelloDjangoApp podsložce projektu sady Visual Studio soubor views.py otevřete.
Funkci
indexnahraďte následujícím kódem (ponechte existující příkazyfrom):from datetime import datetime def index(request): now = datetime.now() html_content = "<html><head><title>Hello, Django</title></head><body>" html_content += "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") html_content += "</body></html>" return HttpResponse(html_content)Revidovaná funkce
indexgeneruje odpověď HTML pomocí dynamického obsahu, který se aktualizuje při každé aktualizaci stránky.Uložte změny a spusťte aplikaci znovu. Stránka teď zobrazuje aktuální datum a čas spolu se zprávou "Hello Django!".
Aktualizujte stránku několikrát, abyste potvrdili, že se aktualizuje datum a čas. Až budete hotovi, aplikaci zastavte.
Vytvoření šablony HTML pro zobrazení stránek
Generování html v kódu funguje dobře pro malé stránky. Vzhledem k tomu, že stránky jsou propracovanější, musíte zachovat statické části stránky HTML (společně s odkazy na soubory CSS a JavaScript) jako "šablony stránek". Do šablon stránek pak můžete vložit dynamický obsah vygenerovaný kódem. V předchozí části je dynamické pouze datum a čas z volání now.strftime, což znamená, že veškerý ostatní obsah lze umístit do šablony stránky.
Šablona stránky Django je blok HTML, který obsahuje několik náhradních tokenů nazývaných "proměnné". Složené závorky {{ a }} vymezují proměnné, jako například {{ content }}. Modul šablony Django pak nahradí proměnné dynamickým obsahem, který zadáte v kódu.
Při převodu procesu vykreslování stránky na použití šablony HTML postupujte takto:
V podsložce HelloDjangoApp vašeho projektu sady Visual Studio otevřete soubor settings.py.
Aktualizujte odkazy aplikace v definici
INSTALLED_APPStak, aby zahrnovaly název aplikaceHelloDjangoApp. Přidejte název aplikace jako první položku v seznamu:INSTALLED_APPS = [ 'HelloDjangoApp', # Existing entries in the list ... ]Přidání aplikace do seznamu informuje projekt Django, že existuje složka s názvem HelloDjangoApp, která obsahuje aplikaci.
Potvrďte, že konfigurace objektu
TEMPLATESnastavíAPP_DIRSnaTrue:'APP_DIRS': True,Tento příkaz dává Django pokyn, aby vyhledaly šablony ve složce šablony pro nainstalovanou aplikaci. (Tento příkaz by měl být ve výchozím nastavení součástí definice.)
V podsložce HelloDjangoApp otevřete soubor šablony templates/HelloDjangoApp/index.html pro stránkovou šablonu.
Ověřte, že soubor obsahuje pouze jednu proměnnou,
{{ content }}:<html> <head> <title></title> </head> <body> {{ content }} </body> </html>Příkaz
{{ content }}je zástupný nebo náhradní token (označovaný také jako proměnná šablony ), pro který zadáte hodnotu v kódu.V HelloDjangoApp podsložce projektu sady Visual Studio soubor views.py otevřete.
Funkci
indexnahraďte následujícím kódem, který používá pomocnou funkcidjango.shortcuts.render(ponechte existující příkazyfrom):def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file { 'content': "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") } )Pomocná funkce
renderposkytuje zjednodušené rozhraní pro práci se šablonami stránek. Tato funkce má tři argumenty:- Objekt požadavku.
- Relativní cesta k souboru šablony v rámci složky šablon aplikace. Soubor šablony je v případě potřeby pojmenovaný pro zobrazení, které podporuje.
- Slovník proměnných, na které šablona odkazuje. Objekty můžete zahrnout do slovníku, kde proměnná v šabloně může odkazovat na
{{ object.property }}.
Uložte změny projektu a spusťte aplikaci znovu.
Všimněte si, že vložená syntaxe HTML (
\<strong>...) v hodnotěcontentnevykreslí jako HTML, protože modul šablony (Jinja) automaticky unikne obsahu HTML. Automatické escapování zabraňuje náhodným zranitelnostem vůči injekčním útokům.Vývojáři často shromažďují vstup z jedné stránky a používají ho jako hodnotu v jiné pomocí zástupného symbolu šablony. Escaping také slouží jako připomenutí, že je nejlepší zachovat html mimo kód.
Až budete hotovi, aplikaci zastavte.
Použití jedinečných zástupných symbolů
Pro každou část dat v kódu HTML můžete použít jedinečné zástupné symboly. Potom znovu upravte funkci index a zadejte konkrétní zástupné hodnoty:
Nahraďte obsah šablon /HelloDjangoApp/index.html souboru šablony stránky následujícím kódem:
<html> <head> <title>{{ title }}</title> </head> <body> <strong>{{ message }}</strong>{{ content }} </body> </html>Tento kód HTML přidá název stránky a zachová veškeré formátování v šabloně stránky.
V souboru HelloDjangoApp/views.py nahraďte funkci
indexnásledujícím kódem:def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file # "index.html", # Use this code for VS 2017 15.7 and earlier { 'title' : "Hello Django", 'message' : "Hello Django!", 'content' : " on " + now.strftime("%A, %d %B, %Y at %X") } )Tento kód poskytuje hodnoty pro všechny proměnné v šabloně stránky.
Uložte změny a spusťte aplikaci znovu. Tentokrát byste měli vidět správně vykreslený výstup:
Změny můžete potvrdit do správy zdrojového kódu a aktualizovat vzdálené úložiště. Další informace naleznete v tématu Potvrzení změn ve správě zdrojového kódu.
Samostatné šablony stránek
Šablony se obvykle uchovávají v samostatných souborech HTML, ale můžete také použít vloženou šablonu. Doporučuje se používat samostatné soubory, aby bylo možné jasně oddělit značkovací jazyk od kódu.
Použití rozšíření .html pro šablony
Rozšíření .html pro soubory šablon stránek je zcela volitelné. Vždy můžete identifikovat přesnou relativní cestu k souboru v prvním argumentu funkce render_template. Visual Studio (a další editory) ale obvykle poskytuje funkce, jako je dokončování kódu a zvýrazňování syntaxe, v souborech .html, což převáží skutečnost, že šablony stránek nejsou HTML.
Když pracujete s projektem Django, Visual Studio automaticky zjistí, jestli je soubor HTML, který upravujete, ve skutečnosti šablona Django a poskytuje určité funkce automatického dokončování. Pokud začnete zadávat komentář šablony stránky Django ({#), Visual Studio automaticky doplní znaky ukončení #}. Příkazy Výběr komentáře a Odebrat komentář z výběru (v nabídce Upravit>Upřesnit) používají šablonové komentáře místo komentářů HTML.
Řešení potíží
Při spuštění aplikace se můžou vyskytnout problémy související se souborem šablony vaší aplikace. Zkontrolujte následující body a ujistěte se, že je konfigurace projektu Django správná.
Šablona nebyla nalezena.
Pokud Django nebo Visual Studio zobrazí chybu 'Šablona nebyla nalezena', ujistěte se, že je vaše aplikace v seznamu INSTALLED_APPS. Tento seznam je v souboru settings.py v podsložce aplikace projektu sady Visual Studio (například HelloDjangoApp). Pokud seznam neobsahuje položku pro vaši aplikaci, Django neví, že má hledat v šablonách aplikace složce.
Duplicitní struktura šablony
Když Django hledá šablonu uvedenou ve funkci render, použije první soubor, který odpovídá relativní cestě. Pokud máte ve stejném projektu více aplikací Django se stejnými strukturami složek pro šablony, je pravděpodobné, že jedna aplikace může neúmyslně použít šablonu z jiné aplikace. Abyste se těmto chybám vyhnuli, vždy vytvořte podsložku v šablonách aplikace s názvem aplikace, aby nedocházelo k duplikaci.