Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Pro ty, kteří dávají přednost používání Node.js v linuxovém prostředí, vám tato příručka pomůže nainstalovat Node.js do subsystému Windows pro Linux (WSL 2 je doporučená verze).
Při rozhodování o tom, kde nainstalovat a zda vyvíjet s využitím Node.js v nativním prostředí Windows a v prostředí WSL 2 (Linux) zvažte následující skutečnosti:
- úroveň dovedností: Pokud s vývojem s Node.js začínáte a chcete rychle začít pracovat, abyste se mohli naučit, nainstalovat Node.js ve Windows. Instalace a používání Node.js ve Windows zajistí méně složité prostředí pro začátečníky než použití WSL.
- klientský nástroj příkazového řádku: Pokud dáváte přednost PowerShellu, použijte Node.js ve Windows. Pokud dáváte přednost Bash, použijte Node.js v Linuxu (WSL 2).
- Produkční server: Pokud plánujete nasadit aplikaci Node.js na Windows Server, použijte Node.js na Windows. Pokud plánujete nasazení na Linux Serveru, použijte Node.js v Linuxu (WSL 2). WSL umožňuje nainstalovat upřednostňovanou linuxovou distribuci (s Ubuntu jako výchozí), což zajišťuje konzistenci mezi vaším vývojovým prostředím (kde píšete kód) a produkčním prostředím (server, na kterém je váš kód nasazený).
-
Rychlost výkonu a kompatibilita volání systému: Existuje stálá diskuse a vývoj ohledně výkonu Linuxu ve srovnání s Windows, ale klíčem při použití počítače s operačním systémem Windows je zachovat soubory vývojového projektu ve stejném systému souborů, kde máte nainstalovaný Node.js. Pokud nainstalujete Node.js v systému souborů Windows, zachovejte soubory na jednotce Windows (například C:/). Pokud nainstalujete Node.js v linuxové distribuci (například Ubuntu), zachovejte soubory projektu v adresáři systému souborů Linux přidružené k distribuci, kterou používáte. (Zadejte
explorer.exe .z příkazového řádku distribuce WSL a procházejte adresář pomocí Průzkumníka souborů Windows.) - kontejnery Dockeru: Pokud chcete použít kontejnery Dockeru k vývoji projektu ve Windows, doporučujeme nainstalovat Desktop Dockeru ve Windows. Pokud chcete použít Docker v pracovním prostoru Linuxu, přečtěte si téma nastavení Desktopu Dockeru pro Windows s WSL 2, abyste nemuseli udržovat skripty sestavení pro Linux i Windows.
Instalace subsystému Windows pro Linux
Pokud plánujete používat linuxové vývojové prostředí s Node.js, přečtěte si dokumentaci k instalaci WSL. Mezi tyto kroky patří volba distribuce Linuxu (Ubuntu je výchozí) a verze subsystému Windows pro Linux (WSL 2 je výchozí a doporučená verze). Pokud chcete, můžete nainstalovat více distribucí Linuxu.
Po instalaci WSL 2 a linuxové distribuce otevřete linuxovou distribuci (najdete ji v seznamu terminálů Windows nebo v nabídce Start systému Windows) a pomocí příkazu zkontrolujte verzi a název kódu: lsb_release -dc.
Doporučujeme pravidelně aktualizovat distribuci Linuxu, včetně bezprostředně po instalaci, abyste měli jistotu, že máte nejnovější balíčky. Systém Windows tuto aktualizaci automaticky nezpracuje. K aktualizaci distribuce použijte příkaz: sudo apt update && sudo apt upgrade.
Terminál Windows
Windows Terminal je vylepšené rozhraní příkazového řádku, které umožňuje spouštět více karet, abyste mohli rychle přepínat mezi příkazovými řádky Linuxu, příkazovým řádkem Windows, PowerShellem, Azure CLI nebo čímkoli jiným, co preferujete používat. Můžete také vytvářet vlastní klávesové zkratky (pro otevírání nebo zavírání karet, kopírování a vkládání atd.), používat vyhledávání, přizpůsobit terminál motivy (barevná schémata, styly písem a velikosti, obrázek pozadí/rozostření/průhlednost) a další. Další informace naleznete v dokumentaci k Windows Terminal.
Instalace nvm, node.jsa npm
Kromě toho, zda se má nainstalovat ve Windows nebo WSL, existují další volby, které je třeba provést při instalaci Node.js. Doporučujeme používat správce verzí, protože se verze velmi rychle mění. Pravděpodobně budete muset přepínat mezi několika verzemi Node.js na základě potřeb různých projektů, na kterých pracujete. Node Version Manager, častěji označovaný jako nvm, je nejoblíbenější způsob instalace více verzí Node.js. Projdeme si postup instalace nvm a jeho následné použití k instalaci Node.js a Node Package Manageru (npm). Existují alternativní správci verzí, zvážit a probereme je také v další části.
Důležitý
Před instalací správce verzí se vždy doporučuje odebrat všechny existující instalace Node.js nebo npm z vašeho operačního systému, protože různé typy instalace můžou vést k podivným a matoucím konfliktům. Například verze Node, která se dá nainstalovat pomocí příkazu apt-get Ubuntu, je momentálně zastaralá. Nápovědu k odebrání předchozích instalací najdete v tématu Jak odebrat nodejs z Ubuntu.)
Nejaktuálnější informace o instalaci NVM najdete v tématu Instalace a aktualizace v úložišti NVM na GitHubu.
Otevřete příkazový řádek Ubuntu (nebo distribuci podle vašeho výběru).
Nainstalujte cURL (nástroj používaný ke stažení obsahu z internetu na příkazovém řádku) s:
sudo apt-get install curlNainstalujte nvm s:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bashPoznámka
Instalace novější verze NVM pomocí cURL nahradí starší verzi, avšak verze Node, kterou jste nainstalovali pomocí NVM, zůstane beze změny. Další informace najdete na stránce projektu GitHubu s nejnovějšími informacemi o verziNVM .
Chcete-li ověřit instalaci, zadejte:
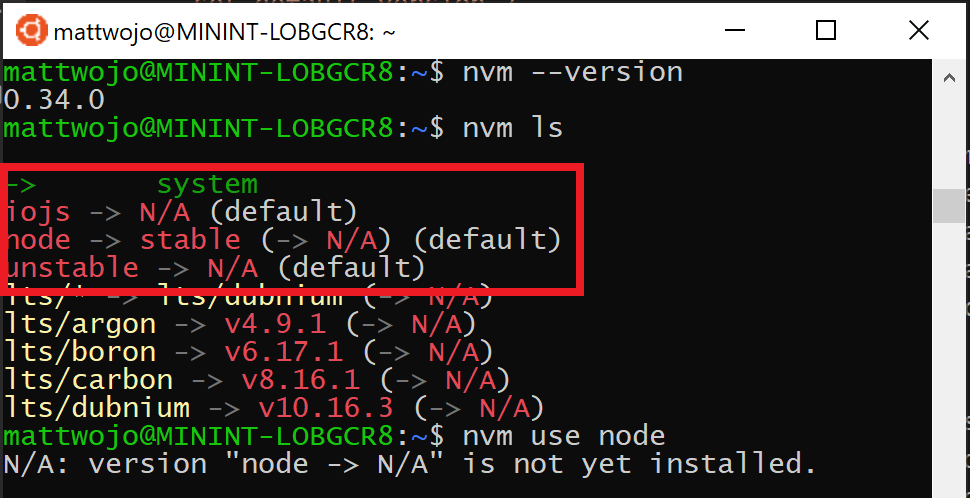
command -v nvm... to by mělo vrátit 'nvm', pokud se zobrazí "příkaz nebyl nalezen" nebo vůbec žádná odpověď, zavřete aktuální terminál, znovu ho otevřete a zkuste to znovu. Další informace najdete v úložišti nvm github.Uveďte, které verze Node jsou aktuálně nainstalované (v tomto okamžiku by neměly být žádné):
nvm ls
Nainstalujte aktuální i stabilní verze LTS Node.js. V pozdějším kroku se dozvíte, jak pomocí příkazu
nvmpřepínat mezi aktivními verzemi Node.js.- Nainstalujte aktuální stabilní verzi LTS Node.js (doporučeno pro produkční aplikace):
nvm install --lts - Nainstalujte aktuální verzi Node.js (pro testování nejnovějších funkcí a vylepšení Node.js, ale s větší pravděpodobností budou mít problémy):
nvm install node
- Nainstalujte aktuální stabilní verzi LTS Node.js (doporučeno pro produkční aplikace):
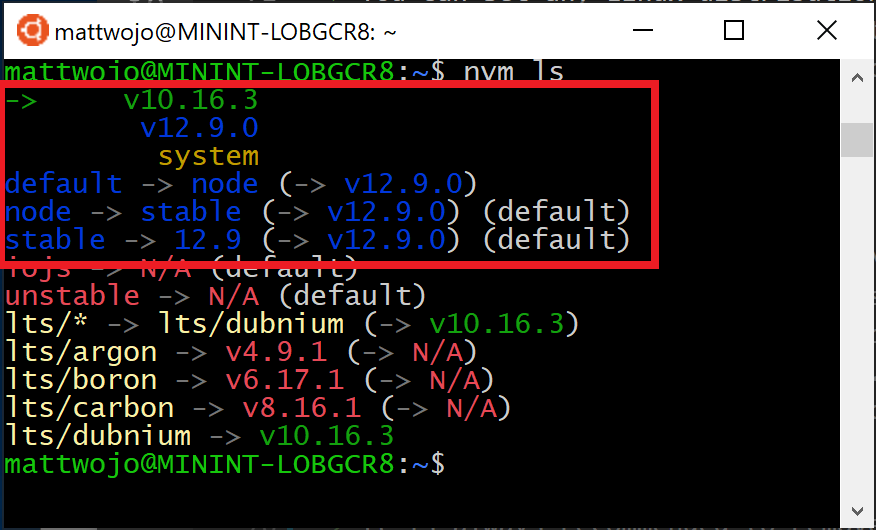
Uveďte, které verze Node jsou nainstalovány:
nvm ls... teď by se měly zobrazit dvě verze, které jste právě nainstalovali.
Ověřte, že Node.js je nainstalován a je aktuálně výchozí verzí:
node --version. Potom ověřte, že máte také npm, s:npm --version(můžete také použítwhich nodenebowhich npmk zobrazení cesty použité pro výchozí verze).Pokud chcete změnit verzi Node.js, kterou chcete použít pro projekt, vytvořte nový adresář projektu
mkdir NodeTest, vstupte do adresářecd NodeTesta poté zadejtenvm use nodepro přepnutí na aktuální verzi nebonvm use --ltspro přepnutí na verzi LTS. Můžete také použít konkrétní číslo pro všechny další verze, které jste nainstalovali, jako jenvm use v8.2.1. (Chcete-li zobrazit seznam všech verzí Node.js k dispozici, použijte příkaz:nvm ls-remote).
Pokud k instalaci Node.js a NPM používáte NVM, neměli byste k instalaci nových balíčků použít příkaz SUDO.
Alternativní správci verzí
Ačkoli je nvm aktuálně nejoblíbenějším správcem verzí pro Node.js, existuje několik alternativ, které stojí za zvážení:
-
n je dlouhodobá
nvmalternativa, která provádí totéž s mírně odlišnými příkazy a instaluje se prostřednictvímnpmmísto skriptu Bash. -
fnm je novější správce verzí, který tvrdí, že je mnohem rychlejší než
nvm. (Používá také Azure Pipelines.) - Volta je nový správce verzí od týmu LinkedIn, který tvrdí vyšší rychlost a podporu pro různé platformy.
- asdf-vm je jedno rozhraní příkazového řádku pro více jazyků, jako je ike gvm, nvm, rbenv & pyenv (a další).
-
nvs (Switcher verze uzlu) je multiplatformní
nvmalternativa s možností integrace s VS Code.
Instalace editoru Visual Studio Code
Pro projekty Node.js doporučujeme používat Visual Studio Code s balíčkem rozšíření pro vzdálený vývoj
Poznámka
Tento "vzdálený" scénář je trochu jiný, než jste zvyklí. WSL podporuje skutečnou linuxovou distribuci, ve které je spuštěný kód projektu, odděleně od operačního systému Windows, ale stále na místním počítači. Rozšíření Remote-WSL se připojuje k subsystému Linux, jako by šlo o vzdálený server, i když není spuštěný v cloudu... Stále běží na místním počítači v prostředí WSL, které jste povolili spouštět společně s Windows.
- Podporuje se Technologie IntelliSense založená na Linuxu a lintování.
- Váš projekt se automaticky sestaví v Linuxu.
- Můžete použít všechna rozšíření spuštěná v Linuxu (ES Lint, NPM Intellisense, fragmenty kódu ES6 atd.).
Ostatní editory kódu, jako je IntelliJ, Sublime Text, Brackets atd. budou fungovat také s vývojovým prostředím WSL 2 Node.js, ale nemusí mít stejný druh vzdálených funkcí, které VS Code nabízí. Tyto editory kódu můžou narazit na potíže s přístupem ke sdílenému síťovému umístění WSL (\wsl$\Ubuntu\home) a pokusí se sestavit soubory Linuxu pomocí nástrojů systému Windows, což pravděpodobně není to, co chcete. Rozšíření Remote-WSL v editoru VS Code zpracovává tuto kompatibilitu za vás, zatímco u jiných IDE možná budete muset nastavit X server. Podpora spouštění aplikací s grafickým uživatelským rozhraním ve WSL (např. editoru kódu IDE) bude brzy k dispozici.
Textové editory založené na terminálu (vim, emacs, nano) jsou také užitečné pro rychlé změny přímo v konzole. Článek, Emacs, Nano nebo Vim: Zvolte si Terminal-Based Textový editor moudře přehledně vysvětluje některé rozdíly a něco o tom, jak každý z nich používat.
Instalace nástroje VS Code a rozšíření Remote-WSL:
Stáhnout a nainstalovat VS Code pro Windows. VS Code je také k dispozici pro Linux, ale subsystém Windows pro Linux nepodporuje aplikace grafického uživatelského rozhraní, takže ho musíme nainstalovat do Windows. Nemusíte si dělat starosti, stále budete moct integrovat s příkazovým řádkem a nástroji Linuxu pomocí rozšíření Remote – WSL.
Nainstalujte Remote – rozšíření WSL ve VS Code. To vám umožní používat WSL jako integrované vývojové prostředí a bude zpracovávat kompatibilitu a cestu za vás. Další informace.
Důležitý
Pokud už máte VS Code nainstalovaný, musíte zajistit, abyste měli verzi 1.35 z května nebo novější, abyste mohli nainstalovat rozšíření Remote - WSL. Nedoporučujeme používat WSL ve VS Code bez rozšíření Remote-WSL, protože ztratíte podporu automatického dokončování, ladění, lintování atd. Zábavný fakt: Toto rozšíření WSL je nainstalované v $HOME/.vscode-server/extensions.
Užitečné rozšíření VS Code
I když VS Code přichází s mnoha funkcemi pro Node.js vývoj, existují užitečná rozšíření, která můžete zvážit k instalaci, dostupná v balíku rozšíření Node.js. Nainstalujte je všechny nebo vyberte, které vám připadá nejužitečnější.
Instalace sady rozšíření Node.js:
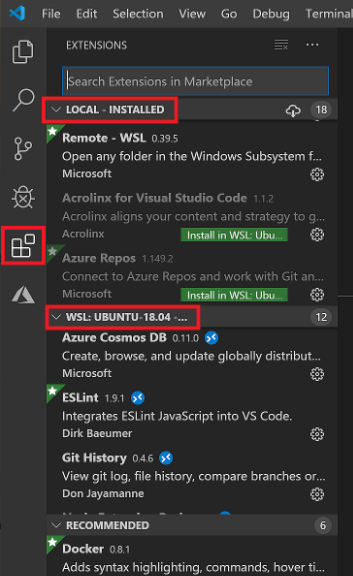
Otevřete okno Rozšíření (Ctrl+Shift+X) v editoru VS Code.
Okno Rozšíření je teď rozdělené do tří částí (protože jste nainstalovali rozšíření Remote-WSL).
- "Místní – nainstalováno": Rozšíření nainstalovaná pro použití s operačním systémem Windows.
- "WSL:Ubuntu-18.04-Installed": Rozšíření nainstalovaná pro použití s operačním systémem Ubuntu (WSL).
- "Doporučeno": Rozšíření doporučená nástrojem VS Code na základě typů souborů v aktuálním projektu.

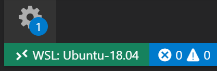
Do vyhledávacího pole v horní části okna Rozšíření zadejte: Node Extension Pack (nebo název libovolné přípony, kterou hledáte). Rozšíření se nainstaluje pro místní instance nebo instance WSL editoru VS Code v závislosti na tom, kde máte otevřený aktuální projekt. To poznáte tak, že vyberete vzdálený odkaz v levém dolním rohu okna VS Code (zeleně). Buď vám poskytne možnost otevřít nebo zavřít vzdálené připojení. Nainstalujte rozšíření Node.js do prostředí WSL:Ubuntu-18.04.

Mezi další rozšíření, která můžete zvážit, patří:
- ladicí program JavaScriptu: Po dokončení vývoje na straně serveru s Node.jsbudete muset vyvíjet a testovat klientskou část. Toto rozšíření je ladicí program JavaScriptu využívající DAP. Ladí Node.js, Chrome, Edge, WebView2, rozšíření VS Code a další.
- Keymapy z jiných editorů: Tato rozšíření vám můžou pomoci cítit se jako doma, pokud přecházíte z jiného textového editoru (například Atom, Sublime, Vim, Emacs, Notepad++, atd.).
- Synchronizace nastavení: Umožňuje synchronizovat nastavení VS Code mezi různými instalacemi pomocí GitHubu. Pokud pracujete na různých počítačích, pomůže vám to zajistit konzistentní prostředí v celém prostředí. Důležité je, že toto rozšíření je nyní důrazně nedoporučováno. U srovnatelného řešení synchronizace použijte integrovanou synchronizaci nastavení editoru Visual Studio Code, kterou najdete tak, že přejdete na Soubor>Předvolby>Synchronizace nastavení je zapnutá a označena zaškrtnutím.
Nastavení Gitu (volitelné)
Pokud chcete nastavit Git pro projekt Node.js ve WSL, přečtěte si článek Začínáme používat Git v subsystému Windows pro Linux v dokumentaci WSL.
Windows developer
