Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Poznámka
Tento průvodce návrhem byl vytvořen pro Windows 7 a nebyl aktualizován pro novější verze Windows. Většina pokynů se stále používá v zásadě, ale prezentace a příklady neodráží naše aktuální pokyny k návrhu.
Pomocí příkazových tlačítek ve Windows 7 zahájí uživatelé okamžité akce.

Typické příkazové tlačítko.
Výchozí příkazové tlačítko se vyvolá, když uživatelé stisknou klávesu Enter. Vývojář ho přiřadí, ale každé příkazové tlačítko se stane výchozím tlačítkem, když k němu uživatelé zařadí kartu.
Poznámka
Pokyny týkající se rozložení jsou uvedeny v samostatném článku.
Je to správná kontrola?
Při rozhodování zvažte tyto otázky:
- Používá se příkazové tlačítko k zahájení okamžité akce? Pokud ne, použijte jiný ovládací prvek.
- Byl by odkaz lepší volbou? Odkaz použijte v následujících případech:
- Akce slouží k přechodu na jinou stránku, okno nebo téma nápovědy. Výjimka: Navigace v průvodci používá příkazová tlačítka Zpět a Další.
- Příkaz se vloží do textu textu.
- Příkaz je sekundární v přírodě. To znamená, že nesouvisí s primárním účelem okna. V takovém případě by bylo vhodné použít jednoduché příkazové tlačítko nebo odkaz.
- Příkaz je součástí nabídky nebo skupiny souvisejících odkazů.
- Popisek je zdlouhavý, který se skládá z pěti nebo více slov, a dává tak příkazovému tlačítku nešikovný vzhled.
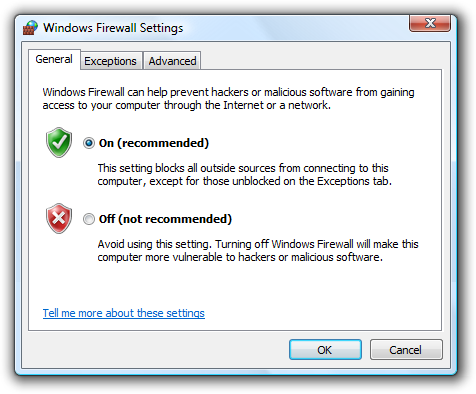
- Byla by lepší volbou kombinace přepínačů a obecných příkazových tlačítek? Přepínače se často používají ve spojení s obecnými příkazovými tlačítky (OK, Zrušit) místo sady konkrétních příkazových tlačítek, pokud platí některá z následujících možností:
Existuje pět nebo více možných akcí.
Uživatelé musí před rozhodnutím zobrazit další informace.
Uživatelé musí před rozhodnutím interagovat s volbami (možná zobrazit další informace).
Uživatelé si volby zobrazí jako možnosti místo různých příkazů.
Správně:

V tomto příkladu jsou přepínače kombinovány s tlačítky OK a Zrušit, aby poskytovala další informace o možnostech.
Nesprávná odpověď:

V tomto příkladu samotná příkazová tlačítka ztěžují uživatelům informované rozhodnutí.
Koncepty návrhu
použití tří teček
Příkazová tlačítka se používají k okamžitým akcím, ale k provedení akce může být potřeba další informace. Zadejte příkaz, který potřebuje další informace (včetně potvrzení) přidáním tří teček na konec popisku tlačítka.

V tomto příkladu tisk... příkaz zobrazí dialogové okno Tisk pro shromáždění dalších informací.

Naproti tomu v tomto příkladu příkaz Tisk vytiskne jednu kopii dokumentu na výchozí tiskárnu bez jakékoli další interakce uživatele.
Správné použití tří teček je důležité indikovat, že uživatelé mohou před provedením akce provést další volby nebo dokonce zrušit akci zcela. Vizuální pomůcka, kterou nabízí tři tečky, umožňuje uživatelům zkoumat váš software bez obav.
To neznamená, že byste měli použít tři tečky, kdykoli akce zobrazí další okno. Tři tečky používejte pouze v případě, že je k provedení akce potřeba další informace. V důsledku toho libovolné příkazové tlačítko, jehož implicitní sloveso je "zobrazit jiné okno", nepřebírají tři tečky, například příkazy O aplikaci, Upřesnit, Nápověda (nebo jakýkoli jiný příkaz odkazující na téma nápovědy), Možnosti, Vlastnosti nebo Nastavení.
Obecně platí, že tři tečky se používají v uživatelských rozhraních k označení neúplnosti. Příkazy, které zobrazují jiná okna, nejsou neúplné; musí zobrazit jiné okno a k provedení akce nejsou potřeba další informace. Tento přístup eliminuje nepotřebné obrazovky v situacích, kdy mají tři tečky malou hodnotu.
Poznámka: Při určování, jestli příkazové tlačítko potřebuje tři tečky, nepoužívejte potřebu zvýšit oprávnění jako faktor. Zvýšení oprávnění není nutné k provedení příkazu (spíše oprávnění) a potřeba zvýšit úroveň zabezpečení je označený bezpečnostním štítem.
Pokud uděláte jenom jednu věc... Použijte stručný, specifický popisek, který jasně popisuje akci, kterou příkazové tlačítko provede, a pokud je to vhodné, použijte tři tečky.
Vzory použití
Příkazová tlačítka mají několik vzorů použití:
| Zvyk | Příklad |
|---|---|
|
standardních příkazových tlačítek Pomocí standardních příkazových tlačítek můžete zahájit okamžitou akci. |

Standardní příkazové tlačítko. |
|
Výchozí příkazová tlačítka Výchozí příkazové tlačítko v okně označuje příkazové tlačítko, které se aktivuje, když uživatelé stisknou klávesu Enter. |

Výchozí příkazové tlačítko. Každé příkazové tlačítko se stane výchozím tlačítkem, když na něj uživatelé zarážou kartu. Pokud je fokus vstupu na ovládacím prvku, který není příkazovým tlačítkem, stane se výchozím tlačítkem příkazové tlačítko s výchozím atributem tlačítka. Výchozí může být pouze jedno příkazové tlačítko v okně. |
|
odlehčených příkazových tlačítek Jednoduché příkazové tlačítko je podobné standardnímu příkazovému tlačítku, s výjimkou jeho rámečku tlačítka se zobrazuje pouze při najetí myší. |

V tomto příkladu má příkaz velmi jednoduchý vzhled (podobně jako odkaz ), dokud uživatel najede myší na příkaz, v jakém okamžiku je nakreslen s rámečkem tlačítka. Jednoduchá příkazová tlačítka můžete použít v situacích, kdy byste použili standardní příkazové tlačítko, ale chcete se vyhnout tomu, aby se vždy zobrazoval rámeček tlačítka. Jednoduchá příkazová tlačítka jsou ideální pro příkazy, které chcete nedostatečně uspořádat a použít odkaz, by nebylo vhodné. |
|
tlačítka nabídky Použít tlačítko nabídky, pokud potřebujete nabídku pro malou sadu souvisejících příkazů. |

Tlačítko nabídky s malou sadou souvisejících příkazů Tlačítko nabídky použijte, pokud je řádek nabídek nežádoucí, například v dialogovém okně, panelu nástrojů nebo jiném okně, které nemá řádek nabídek. Jeden trojúhelník směřující dolů označuje, že po kliknutí na tlačítko se zobrazí rozevírací nabídka. |
|
Rozdělit tlačítka Použití tlačítka rozdělení ke sloučení sady variant příkazu, zejména pokud se většina příkazů používá jeden z příkazů. |

sbalené tlačítko rozdělení. Například tlačítko nabídky, jeden trojúhelník směřující dolů označuje, že kliknutím na část tlačítka úplně vpravo rozbalíte nabídku. 
rozdělené tlačítko rozdělení. V tomto příkladu se k konsolidaci šesti variant otevřeného příkazu používá tlačítko rozdělení. Běžný otevřený příkaz se používá většinu času, takže uživatelé obvykle nemusí vidět ostatní příkazy. použití rozděleného tlačítka šetří značné množství místa na obrazovce a zároveň poskytuje výkonné volby. na rozdíl od tlačítka nabídky provede kliknutím na levou část tlačítka akci přímo na popisku. Rozdělení tlačítek je efektivní v situacích, kdy další akce s konkrétním nástrojem bude pravděpodobně stejná jako poslední akce. v tomto případě se popisek změní na poslední akci, jako u výběru barvy: 
V tomto příkladu se popisek změní na poslední akci. |
|
tlačítka Procházet Pomocí tlačítka procházet zobrazíte dialogové okno, které uživatelům pomůže vybrat platnou hodnotu. |
Dialogová okna spuštěná tlačítkem Procházet pomáhají uživatelům vybrat soubory, složky, počítače, uživatele, barvy atd. obvykle se kombinují s nekontrénovaným ovládacím prvku, jako je textové pole. Obvykle mají popisek procházení, jiné nebo více a vždy mají tři tečky, které označují, že jsou vyžadovány další informace. 
textové pole s tlačítkem procházet pro okna s mnoha tlačítky pro procházení můžete použít krátkou verzi: 
Krátké tlačítko procházet. |
|
tlačítka progresivního zpřístupnění Pomocí tlačítka progresivního zpřístupnění můžete zobrazit nebo skrýt zřídka používané možnosti. |
skrytí zřídka používaných možností, dokud nejsou potřeba, se nazývá progresivní zveřejnění. dvojitá dvojitá šipka se používá k označení progresivního zveřejnění a ukazují ve směru, ve kterém se bude odhalovat nebo skrývat: 
po kliknutí na tlačítko se jeho popisek změní tak, aby indikoval, že další kliknutí bude mít opačný efekt: 
Další informace a příklady naleznete v tématu ovládací prvky progresivního zpřístupnění. |
|
směrová tlačítka Pomocí směrového tlačítka vyznačte směr, ve kterém se akce provede. |
v tomto případě se místo dvojité dvojité šipky použije jedno úhlová závorka: 
Směrové tlačítko označuje směr akce. |
Pokyny
Obecné
- Pokud výsledek kliknutí na příkazové tlačítko není okamžitý, zobrazte ukazatel zaneprázdněnosti. Bez zpětné vazby můžou uživatelé předpokládat, že se kliknutí nestalo a znovu klikněte.
- Pokud se stejné příkazové tlačítko zobrazí ve více než jednom okně, zkuste použít stejný text popisku a přístupový klíč a najít ho na přibližně stejném místě v každém okně, pokud je to praktické.
- Pro příkazová tlačítka s textovými popisky použijte minimální šířku tlačítka a standardní výšku příkazového tlačítka. Další informace naleznete v tématu Doporučené nastavení velikosti a mezery.
- Pro každé okno nastavit příkazová tlačítka stejnou šířku. Pokud je to nepraktické, omezte počet různých šířek pro příkazová tlačítka s textovými popisky na dvě.
- Pokud jiný ovládací prvek spolupracuje s příkazovým tlačítkem, například textové pole s tlačítkem Procházet, označí relaci umístěním příkazového tlačítka na jedno ze tří míst:
- Vpravo od druhého ovládacího prvku a nahoře.
- Pod a doleva zarovnaný s druhým ovládacím prvek.
- Svisle na střed mezi ovládacími prvky, které interoperativně (například Tlačítka Přidat a Odebrat mezi dvěma interoperačními seznamy)
- Pokud více příkazových tlačítek spolupracuje se stejným ovládacím tlačítkem, je svisle naskládat doprava od druhého ovládacího prvku a nahoře nebo je vodorovně umístit doleva zarovnané pod ovládací prvek.
- Pokud jsou příkazová tlačítka podřízená jiným ovládacím prvkům, použít výše uvedené umístění a zakázat podřízené příkazové tlačítko, dokud nebude vybraný nadřazený ovládací prvek.
- Nepoužívejte úzká, krátká nebo vysoká příkazová tlačítka s textovými popisky, protože obvykle vypadají neprofesionálně. Zkuste pracovat s výchozí šířkou a výškou.
Správně:
V tomto příkladu je velikost tlačítka standardní a vypadá profesionálně.
Nesprávná odpověď:
V tomto příkladu je tlačítko příliš malé.
Nesprávná odpověď:
V tomto příkladu má tlačítko kolem popisku příliš mnoho místa.
- Vyhněte se kombinování popisků textu a grafiky na příkazových tlačítkách. Kombinování textu a grafiky obvykle přidává zbytečné vizuální nepotřebné prvky a nezlepší porozumění uživateli. Zvažte kombinování textu a grafiky pouze tehdy, když grafické pomůcky při porozumění, například když se jedná o standardní symbol příkazu nebo pomáhá uživatelům vizualizovat výsledky příkazu. V opačném případě upřednostněte text, ale použijte buď text, nebo grafiku.
Správná odpověď:
V tomto příkladu obrázek šipky pomáhá uživatelům vizualizovat výsledky příkazu.
Správně:
V tomto příkladu jsou standardní symboly kombinovány s textem, aby bylo možné porozumět porozumění.
Nesprávná odpověď:
V tomto příkladu obrázek pro zrušení do textu nic nečte.
- Nepoužívejte příkazová tlačítka k nastavenístavu. Používejte přepínače nebo zaškrtávací políčka. Příkazová tlačítka slouží pouze k inicializování akcí.
Tlačítka rozdělení
- Provést nejpravděpodobnější příkaz výchozí chování. Pokud existuje více než jeden příkaz s pravděpodobností, zvolte jeden, který nevyžaduje další informace.
- Pokud je nejpravděpodobnějším příkazem poslední výběr uživatele, změňte popisek tlačítka na poslední výběr.
- Zobrazit výchozí příkaz pomocí tučného textu v nabídce. Uživatelé tak snadněji najdou výchozí příkaz, zejména pokud je výchozí příkaz dynamický nebo rozdělené tlačítko používá místo textového popisku grafiku.
Výchozí hodnoty
- Do každého dialogového okna zadejte výchozí příkazové tlačítko. Vyberte nejbezpečnější (chcete-li zabránit ztrátě dat nebo přístupu k systému) a nejbezpečnější příkaz, aby byl výchozí. Pokud bezpečnost a zabezpečení nejsou faktory, vyberte nejpravděpodobnější nebo pohodlný příkaz.
- Provedení destruktivní akce výchozí příkazové tlačítko, pokud neexistuje snadný způsob, jak příkaz vrátit zpět.
Doporučená velikost a mezery

Doporučená velikost a mezery pro příkazová tlačítka
Popisky
Všechny příkazové tlačítko označte popiskem.
Pokud má tlačítko pouze grafický popisek, přiřaďte jeho vlastnost Název příslušnému textovému popisku. To umožňuje, aby technologie usnadnění, jako jsou čtečky obrazovky, poskytovaly uživatelům alternativní informace o grafickém objektu.

Tento příklad ukazuje grafická tlačítka; tato tlačítka jsou označená jako Předchozí, Další a Kopírovat.
U krátkých tlačítek pro procházení (označených jako ...) by měl být interní popisek Procházet.
Přiřaďte jedinečný přístupový klíč . Pokyny najdete v tématu Klávesnice.
výjimky :
- Nepřiřazujte přístupové klávesy k tlačítkům OK a Zrušit, protože Enter je přístupový klíč výchozího tlačítka (což je obvykle tlačítko OK) a Esc je přístupový klíč pro zrušení. Ostatní přístupové klíče se tak snadněji přiřazují.
- Nepřiřazujte přístupové klávesy krátkým tlačítkům pro procházení (označeným jako ...), protože je nelze přiřadit jedinečně.
Upřednostněte konkrétní popisky před obecnými popisky. V ideálním případě by uživatelé neměli číst nic jiného, aby pochopili popisek. Uživatelé mají mnohem větší pravděpodobnost čtení popisků příkazového tlačítka než statický text.
- Výjimka: Tlačítko Storno nepřejmenovávat, pokud je význam zrušení jednoznačný. Uživatelé by neměli číst všechna tlačítka, aby zjistili, které tlačítko zruší akci. Pokud ale není jasné, jaká akce se ruší, například když existuje několik čekajících akcí, přejmenujte tlačítko Storno.
přijatelné :

V tomto příkladu jsou ok a storno přijatelné, ale nespecifické popisky.
lepší:

V tomto příkladu je burn CD konkrétnější než OK.
nesprávná odpověď:

V tomto příkladu by mělo být místo nehořívaného disku CD použito zrušení.
Začněte popisky imperativním slovesem a jasně popište akci, kterou tlačítko provádí. Nepoužívejte koncovou interpunkci.
- Výjimka: Následující standardní popisky jsou přijatelné bez příkazů: Upřesnit, Zpět, Podrobnosti, Předat dál, Méně, Více, Nový, Další, Ne, OK, Možnosti, Předchozí, Vlastnosti, Nastavení a Ano.
I když se preferují krátké popisky, použijte dostatečný text k vysvětlení příkazu. Použijte přímý objekt (podstatné jméno za slovesem), pokud objekt není z kontextu zjevný. V ideálním případě by uživatelé neměli číst nic jiného, aby pochopili popisek.
přijatelné :

V tomto příkladu je krátký popisek přijatelný, pokud je jeho význam v kontextu snadno zjevný.
Lepší: (pokud není možnost Přidat jasná)

V tomto příkladu přidání podstatného jména do slovesa pomáhá uživatelům porozumět.
nejlepší : (pokud možnost Přidat nebo přidat položky není jasná)

V tomto příkladu je popisek vysvětlovaný.
Použijte velká písmena ve stylu věty . To je vhodnější pro tón Windowstón Windows a použití krátkých frází pro příkazová tlačítka.
- Výjimka: Pro starší aplikace můžete v případě potřeby použít velká písmena ve stylu nadpisu, abyste se vyhnuli kombinování stylů velká písmena.
Nepoužívejte teď v popiscích příkazového tlačítka, protože nápravu příkazu je možné přijmout za udělené.
- Výjimka: V případě potřeby teď používejte k rozlišení příkazů, které spustí úlohu od příkazů, které provádějí úlohu okamžitě.

V tomto příkladu kliknutí na příkazové tlačítko přejde do okna nebo stránky, které uživatelům umožní stáhnout.

V tomto příkladu provedete stahování kliknutím na příkazové tlačítko.
Teď by měl být v toku úloh označen pouze jeden příkaz. Například příkaz Stáhnout nyní by neměl následovat jiný příkaz Stáhnout nyní.
Nepoužívejte později v popiscích příkazového tlačítka, pokud to znamená akci, která se nestane. Pokud se například tento příkaz později nenainstaluje, nepoužívejte instalaci později (na rozdíl od instalace). Místo toho použijte možnost Neinstalovat nebo Zrušit.
nesprávná odpověď:

V tomto příkladu restartování později nesprávně znamená, že příkaz se automaticky restartuje později.
Tlačítko Upřesnit použijte pouze pro možnosti, které jsou relevantní pro pokročilé uživatele nebo vyžadují pokročilé znalosti uživatelů. Nepoužívejte tlačítko Upřesnit pro funkce, které jsou považovány za technologicky pokročilé. Například funkce sešívání tiskárny není pokročilá možnost, ale její systém správy barev je.
Nesprávná odpověď: (pokud možnosti opravdu nejsou pokročilé)

V tomto příkladu je Advanced zavádějící.
správně:

V tomto příkladu je popisek konkrétnější a přesnější.
U příkazových tlačítek, která otevřou jiná okna, zvolte popisek, který používá část nebo celý text záhlaví sekundárního okna. Například příkazové tlačítko s popiskem Procházet může otevřít dialogové okno s názvem Procházet složku. Použití stejné terminologie v rámci celého úkolu pomáhá udržet uživatele orientované.
Při kladení otázky použijte popisky, které odpovídají otázce. Nepoužívejte OK/Zrušit k odpovědi na otázky typu Ano/Ne.
správně:

V tomto příkladu tlačítka odpovídají na otázku.
nesprávná odpověď:

V tomto příkladu tlačítka neodpoví na otázku.
Pokud příkaz vyžaduje další informace ke spuštění, ukončete popisek třemi tečkami.
- výjimka: popisky grafiky nezabírají tři tečky.
Správně: (pokud se zobrazí dialogové okno možností tisku)

V tomto příkladu se po kliknutí na tlačítko zobrazí dialogové okno Možnosti tisku a vyžaduje další informace od uživatele.
Nepoužívejte tři tečky, pokud je úspěšné dokončení akce jednoduše zobrazit jiné okno. Následující příkazy nikdy nezabírají tři tečky: O aplikaci, Upřesnit, Možnosti, Vlastnosti, Nápověda.
nesprávná odpověď:

V tomto příkladu se po kliknutí na tlačítko zobrazí dialogové okno Možnosti, ale další informace od uživatele se nevyžadují.
V případě nejednoznačnosti (například popisek příkazu chybí sloveso), rozhodněte se na základě nejpravděpodobnější uživatelské akce. Pokud je zobrazení okna běžnou akcí, nepoužívejte tři tečky.
správně:
Další barvy...
Informace o verzi
V prvním příkladu si uživatelé pravděpodobně vyberou barvu, takže použití tří teček je správné. V druhém příkladu budou uživatelé pravděpodobně zobrazovat informace o verzi, což znetřebňuje tři tečky.
U tlačítek pro procházení použijte krátká tlačítka pro procházení (označená jako ...), pokud je v okně více než dvě tlačítka pro procházení. Pokud chcete v mřížce zobrazit tlačítko procházet, vždy používejte krátkou verzi.
Pro směrová tlačítka použijte jednu úhlovou závorku a nasměrujte ji ve směru, kde se akce provádí.
Následující tabulka uvádí některé běžné popisky příkazového tlačítka a jejich použití.
| Popisek tlačítka | Význam | Přístupový klíč |
|---|---|---|
|
back |
V průvodcích a tocích úloh přejděte na předchozí stránku. |
"B" |
|
Procházet... |
Zobrazení dialogového okna pro vyhledání souboru nebo objektu |
"B" nebo "r" |
|
možností |
Umožňuje zobrazit možnosti, které mají uživatelé k dispozici pro přizpůsobení programu. |
"O" |
|
pozastavit |
Probíhající dialogová okna pozastavte úlohu. |
"P" |
| přizpůsobení |
Přizpůsobte si základní prostředí, které je zásadní pro osobní identifikaci uživatele pomocí programu. |
"P" |
|
předvolby |
Nepoužívejte. Místo toho použijte možnosti. |
Nelze použít. |
|
vlastnosti |
Zobrazí atributy a nastavení objektu. |
P nebo první r |
|
Uložit |
Uložte skupinu nastavení nebo uložte soubor nebo objekt pomocí jeho aktuálního názvu. |
"S" |
|
Uložit jako... |
Uložte soubor nebo objekt pomocí zadaného názvu. |
Druhý "a" |
|
Nastavení |
Nepoužívejte. Místo toho použijte možnosti. |
Nelze použít. |
| Řešení potíží s |
Nepoužívejte. Místo toho použijte konkrétní odkaz nápovědy. |
Nelze použít. |
Pokyny k popiskům tlačítek potvrzení (OK, Zrušit, Ano/Ne, Zavřít, Zastavit, Použít, Další, Dokončit, Hotovo) najdete v tématu Text uživatelského rozhraní.
Dokumentace
Při odkazech na příkazová tlačítka:
- Použijte přesný text popisku, včetně jeho velká písmena, ale nezahrnujte podtržítko nebo tři tečky přístupového klíče. Nezahrnujte tlačítko slova.
- Chcete-li popsat interakci uživatele, použijte kliknutí.
- Pokud je to možné, naformátujte popisek tučným písmem. V opačném případě vložte popisek do uvozovek, pouze pokud je to nutné, aby se zabránilo nejasnostem.
Příklad: Kliknutím na Tisk dokument vytisknete.