Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Poznámka
Tento průvodce návrhem byl vytvořen pro Windows 7 a nebyl aktualizován pro novější verze Windows. Většina pokynů se stále používá v zásadě, ale prezentace a příklady neodráží naše aktuální pokyny k návrhu.
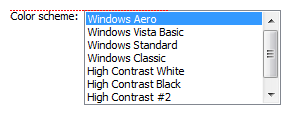
Se seznamem můžou uživatelé vybírat ze sady hodnot zobrazených v seznamu, který je vždy viditelný. Se seznamem s jedním výběrem uživatelé vyberou jednu položku ze seznamu vzájemně se vylučujíných hodnot. Se seznamem s vícenásobným výběrem uživatelé vyberou v seznamu hodnot nula nebo více položek.

Typický seznam s jedním výběrem.
Je to správná kontrola?
Při rozhodování zvažte tyto otázky:
- Prezentuje seznam data místo možností programu? V obou případech je seznam vhodný volbou bez ohledu na počet položek. Naproti tomu přepínačů nebo zaškrtávací políčka jsou vhodná pouze pro malý počet možností programu.
- Potřebují uživatelé měnit zobrazení, seskupovat, řadit podle sloupců nebo měnit šířky a pořadí sloupců? Pokud ano, použijte místo toho zobrazení seznamu.
- Musí být ovládací prvek zdrojem přetažení nebo cílem přetažení? Pokud ano, použijte místo toho zobrazení seznamu.
- Je třeba položky seznamu zkopírovat nebo vložit ze schránky? Pokud ano, použijte místo toho zobrazení seznamu.
seznamy s jedním výběrem
- Používá se ovládací prvek k výběru jedné možnosti ze seznamu vzájemně se vylučujíných hodnot? Pokud ne, použijte jiný ovládací prvek. Pokud chcete zvolit více možností, použijte místo toho standardní seznam s vícenásobným výběrem, seznam zaškrtávacích políček, tvůrce seznamů nebo přidat nebo odebrat seznam.
- Je ve většině situací doporučená výchozí možnost pro většinu uživatelů? Je zobrazení vybrané možnosti mnohem důležitější než zobrazení alternativ? Pokud ano, zvažte použití rozevíracího seznamu , pokud nechcete, aby uživatelé udělali změny skrytím alternativ.

V tomto příkladu je nejvyšší kvalita barev nejlepší volbou pro většinu uživatelů, takže rozevírací seznam je dobrou volbou pro přehrání alternativ.
- Vyžaduje seznam konstantní interakci? Pokud ano, zjednodušte interakci pomocí seznamu s jedním výběrem.
 prostého textu
prostého textu
V tomto příkladu uživatelé neustále mění vybranou položku v seznamu Zobrazit položky tak, aby nastavily barvy popředí a pozadí. Použití rozevíracího seznamu v tomto případě by bylo velmi zdlouhavé.
- Vypadá nastavení jako relativní množství? Mohli by uživatelé využít okamžité zpětné vazby na vliv změn nastavení? Pokud ano, zvažte místo toho použití posuvníku .
- Existuje mezi položkami seznamu významný hierarchický vztah? Pokud ano, použijte místo toho ovládací prvek stromové zobrazení.
- Je místo na obrazovce premium? Pokud ano, použijte místo toho rozevírací seznam, protože využité místo na obrazovce je pevné a nezávislé na počtu položek seznamu.
standardní seznamy s vícenásobným výběrem a seznamy zaškrtávacích políček
- Je pro úkol nebo běžně používané vícenásobný výběr zásadní? Pokud ano, pomocí seznamu zaškrtávacích políček můžete nastavit více možností výběru, zejména pokud vaši cíloví uživatelé nejsou pokročilí. Mnoho uživatelů si neuvědomí, že standardní seznam s vícenásobným výběrem podporuje vícenásobný výběr. Standardní seznam s vícenásobným výběrem použijte, pokud by zaškrtávací políčka upoutat příliš mnoho pozornosti na vícenásobný výběr nebo příliš mnoho nepotřebných obrazovek.
- Je stabilita vícenásobného výběru důležitá? Pokud ano, použijte seznam zaškrtávacích políček, tvůrce seznamů nebo seznam přidat nebo odebrat, protože kliknutí na jednu položku se změní jenom na jednu položku najednou. Se standardním vícenásobným seznamem výběrů je velmi snadné vymazat všechny výběry i náhodou.
- Používá se ovládací prvek k výběru nuly nebo více položek ze seznamu hodnot? Pokud ne, použijte jiný ovládací prvek. Pro výběr jedné položky použijte místo toho seznam s jedním výběrem.
seznamy náhledu
- Jsou možnosti pro výběr s obrázky jednodušší než jenom s textem? Pokud ano, použijte seznam náhledů.
tvůrci seznamů a přidávat nebo odebírat seznamy
- Používá se ovládací prvek k výběru nuly nebo více položek ze seznamu hodnot? Pokud ne, použijte jiný ovládací prvek. Pro výběr jedné položky použijte místo toho seznam s jedním výběrem.
- Záleží na pořadí vybraných položek? Pokud ano, tvůrce seznamů a přidání nebo odebrání vzorů seznamu podporuje pořadí, zatímco ostatní vzory vícenásobného výběru ne.
- Je důležité, aby uživatelé viděli souhrn všech vybraných položek? Pokud ano, tvůrce seznamu a vzory seznamu přidat nebo odebrat zobrazují jenom vybrané položky, zatímco ostatní vzory vícenásobného výběru ne.
- Jsou možné volby bez konzistence? Pokud ano, použijte seznam pro přidání nebo odebrání, aby uživatelé mohli zvolit hodnoty, které nejsou aktuálně v seznamu.
- Vyžaduje přidání hodnoty do seznamu specializované dialogové okno pro výběr objektů? Pokud ano, použijte seznam pro přidání nebo odebrání a zobrazte dialogové okno, když uživatelé kliknou na Přidat.
- Je místo na obrazovce premium? Pokud ano, použijte místo toho seznam pro přidání nebo odebrání, protože používá méně místa na obrazovce, protože se nezobrazuje vždy sada možností.
U polí seznamu počet položek v seznamu není faktorem při výběru ovládacího prvku, protože se škálují od tisíců položek až po jeden pro seznamy s jedním výběrem (a žádný pro seznamy s vícenásobným výběrem). Vzhledem k tomu, že seznam lze použít pro data, nemusí být počet položek předem známý.
Poznámka: Někdy se ovládací prvek, který vypadá jako seznam, implementuje pomocí zobrazení seznamu a naopak. V takových případech použijte pokyny založené na použití, nikoli implementaci.
Vzory použití
Seznam obsahuje několik vzorů použití:
| Označit | Hodnota |
|---|---|
|
seznamy s jedním výběrem Povolit uživatelům vybrat jednu položku najednou. |

V tomto příkladu můžou uživatelé vybrat jenom jednu položku zobrazení. |
|
standardní seznamy s vícenásobným výběrem Povolit uživatelům vybrat libovolný počet položek, včetně žádné. |
Standardní seznamy s vícenásobným výběrem mají přesně stejný vzhled jako seznamy s jedním výběrem, takže neexistuje vizuální vodítko, že seznam podporuje vícenásobný výběr. Vzhledem k tomu, že uživatelé musí tuto schopnost zjistit, je tento vzor seznamu nejvhodnější pro úlohy, u kterých není důležité vícenásobný výběr a který se používá jen zřídka. Existují dva různé režimy vícenásobného výběru: více a rozšířené. rozšířený režim výběru je mnohem častější, kde je možné výběr rozšířit přetažením nebo stisknutím shift+kliknutí a ctrl+kliknutí vybrat skupiny souvislých a nesousádících hodnot, v uvedeném pořadí. V režimu vícenásobného výběrukliknutím na libovolnou položku přepnete její stav výběru bez ohledu na klávesy Shift a Ctrl. Vzhledem k tomuto neobvyklému chování je režim vícenásobného výběru zastaralý a měli byste místo toho použít seznamy zaškrtávacích políček. 
V tomto příkladu můžou uživatelé vybrat libovolný počet položek pomocí režimu vícenásobného výběru. |
|
seznamy zaškrtávacích políček jako standardní seznamy s vícenásobným výběrem umožňují uživatelům vybrat libovolný počet položek, včetně žádné. |
Na rozdíl od standardních seznamů s vícenásobným výběrem zaškrtávací políčka jasně ukazují, že je možné vybrat vícenásobný výběr. Tento vzor seznamu použijte pro úlohy, u kterých je důležité nebo běžně používané vícenásobný výběr. 
V tomto příkladu uživatelé obvykle vyberou více než jednu položku, takže se použije seznam zaškrtávacích políček. Vzhledem k tomuto jasnému označení vícenásobných výběrů můžete předpokládat, že seznamy zaškrtávacích polí jsou vhodnější než standardní seznamy s vícenásobným výběrem. V praxi vyžaduje několik úkolů více výběrů nebo ho silně využívají; použití seznamu zaškrtávacích políček v takových případech upozorňuje na výběr příliš mnoho pozornosti. V důsledku toho jsou standardní seznamy s vícenásobným výběrem mnohem častější. |
|
seznamy náhledu může být jeden nebo více výběrů, ale místo textu se zobrazí náhled efektu výběru. |

V tomto příkladu náhled jednotlivých možností jasně ukazuje efekt výběru, který je efektivnější než použití samotného textu. |
|
Tvůrci seznamů Povolit uživatelům vytvořit seznam voleb přidáním jedné položky najednou a volitelně nastavením pořadí seznamu. |
Tvůrce seznamů se skládá ze dvou seznamů s jedním výběrem: seznam na levé straně je pevná sada možností a seznam vpravo je seznam, který se sestavuje. Mezi seznamy jsou dvě příkazová tlačítka:

V tomto příkladu se tvůrce seznamu používá k vytvoření panelu nástrojů výběrem položek ze sady dostupných možností a nastavením jejich pořadí. |
|
Přidat nebo odebrat seznamy Povolit uživatelům vytvořit seznam voleb přidáním jedné nebo více položek najednou a volitelně nastavením pořadí seznamu (jako jsou tvůrci seznamů). |
Na rozdíl od tvůrce seznamu se po kliknutí na Přidat zobrazí dialogové okno pro výběr položek, které chcete přidat do seznamu. Použití samostatného dialogového okna umožňuje značnou flexibilitu při výběru položek, které můžete použít speciální výběr objektů nebo dokonce běžné dialogové okno. Ve srovnání s tvůrcem seznamů je tato varianta kompaktnější, ale vyžaduje trochu větší úsilí při přidávání položek. 
V tomto příkladu můžou uživatelé přidávat nebo odebírat nástroje z nabídky a také nastavit pořadí. I když tvůrce seznamů a vzory seznamů pro přidání/odebrání jsou výrazně těžší než ostatní seznamy s vícenásobným výběrem, nabízejí dvě jedinečné výhody:
|
Pokyny
Prezentace
- Řazení položek seznamu v logickém pořadí, jako je seskupení souvisejících možností, umístění nejčastěji používaných položek jako první nebo použití abecedního pořadí. Seřaďte jména v abecedním pořadí, čísla v číselném pořadí a kalendářní data v chronologickém pořadí. Seznamy s 12 nebo více položkami by měly být seřazené abecedně, aby bylo snazší položky najít.
Správně:
V tomto příkladu jsou položky seznamu seřazené podle jejich prostorového vztahu.
Nesprávná odpověď:
V tomto příkladu je tolik položek seznamu, které by se měly seřadit v abecedním pořadí.
Správná odpověď: abecedního seznamu
abecedního seznamu
V tomto příkladu jsou položky seznamu snadnější najít, protože jsou seřazené v abecedním pořadí. Položka "Všechny produkty Windows" je však na začátku seznamu bez ohledu na jeho pořadí řazení.
- Možnosti umístění, které představují na začátku seznamumožnost Vše nebo Žádné , bez ohledu na pořadí řazení zbývajících položek.
- Uzavřít meta-options v závorkách.

V tomto příkladu je "(none)" meta-option, protože není platnou hodnotou pro volbu, ale znamená to, že samotná možnost se nepoužívá.
- Nepoužívejte prázdné položky seznamu místo toho meta-options. Uživatelé neví, jak interpretovat prázdné položky, zatímco význam meta-options je explicitní.
Nesprávná odpověď:
V tomto příkladu je význam prázdné položky nejasný.
Správně:
V tomto příkladu se místo toho použije meta-option "(none)".
Interakce
- Zvažte poskytnutí chování poklikání. Dvojité kliknutí by mělo mít stejný účinek jako výběr položky a provedení výchozího příkazu.
- Nastavení nadbytečného chování poklikáním Vždy by mělo existovat příkazové tlačítko nebo příkaz místní nabídky, který má stejný účinek.
- Pokud uživatelé nemůžou s vybranými položkami nic dělat, nepovolujte výběr.
Správně:
Tento seznam zobrazuje seznam změn jen pro čtení; není nutné vybírat.
- Při zakázání seznamu také zakažte všechny přidružené popisky a příkazová tlačítka.
-
Nepoužívejte změnu vybrané položky v seznamu na:
- Proveďte příkazy.
- Zobrazte další okna, například dialogové okno pro shromáždění dalších vstupů.
- Dynamické zobrazení jiných ovládacích prvků souvisejících s vybraným ovládacím prvku (čtečky obrazovky takové události nemohou rozpoznat). Výjimka: Můžete dynamicky změnit statický text použitý k popisu vybrané položky.
přijatelná :
V tomto příkladu změna vybrané položky změní popis.
- Vyhněte se vodorovnému posouvání. Vícesloupcové seznamy se spoléhají na vodorovné posouvání, což je obecně obtížnější než svislé posouvání. Vícesloupcové seznamy, které vyžadují vodorovné posouvání, se můžou použít, pokud máte mnoho abecedně seřazených položek a dostatek místa na obrazovce pro široký ovládací prvek.
přijatelné :
V tomto příkladu se používá více sloupců, které vyžadují vodorovné posouvání, protože existuje mnoho položek a spousta volného místa na obrazovce pro široký ovládací prvek.
Seznamy s vícenásobným výběrem
- Zvažte zobrazení počtu vybraných položek pod seznamem, zejména v případě, že uživatelé pravděpodobně vyberou několik položek. Tyto informace nejen poskytují užitečnou zpětnou vazbu, ale také jasně značí, že seznam podporuje vícenásobný výběr.

V tomto příkladu se pod seznamem zobrazí počet vybraných položek.
- Můžete zadat další metriky výběru, které můžou být smysluplnější, například prostředky potřebné pro výběry.

V tomto příkladu je místo na disku potřebné k instalaci komponent smysluplnější než počet vybraných položek.
- Pokud existuje potenciálně mnoho položek seznamu a je pravděpodobné, že vyberete nebo vymažete všechny položky seznamu, přidejte příkazová tlačítka Vybrat vše a Vymazat všechny příkazová tlačítka.
- U standardních seznamů s vícenásobným výběrem nepoužívejte režim vícenásobného výběru, protože tento režim výběru je zastaralý. Pro ekvivalentní chování použijte místo toho seznam zaškrtávacích políček.
Výchozí hodnoty
- Vyberte nejbezpečnější možnost (abyste zabránili ztrátě dat nebo přístupu k systému) a nejbezpečnější možnost ve výchozím nastavení. Pokud bezpečnost a zabezpečení nejsou faktory, vyberte nejpravděpodobnější nebo nejpohodlnější možnost.
Výjimka: Nevybírejte žádné položky, pokud ovládací prvek představuje vlastnost v smíšeném stavu, což se stane při zobrazení vlastnosti pro více objektů, které nemají stejné nastavení.
Doporučená velikost a mezery

Doporučená velikost a mezery pro seznam.
- Zvolte šířku seznamu odpovídající nejdelším platným datům. Standardní seznamy nelze vodorovně posunout, takže uživatelé uvidí jenom to, co je viditelné v ovládacím prvku.
- zahrnout dalších 30 % (až 200 procent pro kratší text) pro libovolný text (ale ne čísla), který bude lokalizován.
- Zvolte výšku seznamu, která zobrazuje celočíselný počet položek. Vyhněte se vertikálnímu zkrácení položek.
- Zvolte výšku seznamu, která eliminuje zbytečné svislé posouvání. Seznamy by se měly zobrazovat mezi 3 a 20 položkami bez nutnosti posouvání. Pokud tak učiníte, zvažte trochu delší nastavení seznamu, abyste eliminovali svislý posuvník. Seznamy s potenciálně mnoha položkami by měly zobrazit alespoň pět položek, aby se usnadnilo posouvání zobrazením dalších položek najednou a usnadněním umístění posuvníku.
- Pokud uživatelé zvětší seznam, zvětší se seznam a nadřazené okno. To umožňuje uživatelům upravit velikost seznamu podle potřeby. V seznamech s možností změny velikosti by se ale neměly zobrazovat méně než tři položky.
Popisky
popisky ovládacích prvků
- Všechna pole seznamu potřebují popisky. Napište popisek jako slovo nebo frázi, ne jako větu; na konci popisku použijte dvojtečku.
Výjimka: vynechat popisek, pokud se jedná pouze o obnovení hlavní instrukce dialogového okna. V tomto případě hlavní instrukce přebírá dvojtečku (pokud se nejedná o otázku) a přístupový klíč.
přijatelné : snímek obrazovky se seznamem
V tomto příkladu popisek seznamu pouze restuje hlavní instrukce.
lepší:
V tomto příkladu se odebere redundantní popisek, takže hlavní instrukce převezme dvojtečku a přístupový klíč.
- Pokud je seznam podřízený přepínači nebo zaškrtávacímu políčku a je zaveden popiskem daného ovládacího prvku končícím dvojtečkam, nevkládejte do ovládacího prvku seznam další popisek.

V tomto příkladu je seznam podřízený přepínači a sdílí jeho popisek.
- Přiřaďte jedinečný přístupový klíč . Pokyny najdete v tématu Klávesnice.
- Použijte velká písmena ve stylu věty .
- Umístěte popisek nalevo od ovládacího prvku nebo nad ním a zarovnejte popisek s levým okrajem ovládacího prvku.
- Pokud je popisek vlevo, svisle zarovnejte text popisku s prvním řádkem textu v ovládacím prvku.
Správná odpověď:

V těchto příkladech se popisek nahoře zarovná s levým okrajem seznamu a popisek na levé straně zarovná s textem v poli seznamu.
Nesprávná odpověď:

V těchto nesprávných příkladech se popisek nahoře zarovná s textem v seznamu a popisek vlevo zarovná s horní částí seznamu.
- U polí se seznamem s vícenásobným výběrem použijte popisek, který jasně označuje, že je možné vybrat vícenásobný výběr. Popisky seznamu zaškrtávacích políček můžou být méně explicitní.
Správně:
V tomto příkladu popisek jasně označuje, že je možné vybrat vícenásobný výběr.
Nesprávná odpověď:
V tomto příkladu popisek neobsahuje žádné zřejmé informace o vícenásobném výběru.
nejlepší : popisků doplňků
popisků doplňků
V tomto příkladu zaškrtávací políčka jasně ukazují, že je možné vybrat více, takže popisek nemusí být explicitní.
- Za popiskem můžete zadávat jednotky (sekundy, připojení atd.) v závorkách.
textové možnosti
- Každému z nich přiřaďte jedinečný název.
- Použijte velká písmena ve stylu věty, pokud položka není správné podstatné jméno.
- Napište popisek jako slovo nebo frázi, ne jako větu a nepoužívejte koncovou interpunkci.
- Použijte paralelní formulaci a pokuste se zachovat délku přibližně stejnou pro všechny možnosti.
instrukční a doplňkové textové
- Pokud potřebujete přidat instrukční text o seznamu, přidejte ho nad popisek. Používejte úplné věty s koncovou interpunkcí.
- Použijte velká písmena ve stylu věty .
- Další informace, které jsou užitečné, ale není nutné, by měly být krátké. Tento text umístěte buď do závorek mezi popiskem a dvojtečku, nebo bez závorek pod ovládací prvek.

V tomto příkladu je doplňkový text umístěn pod seznamem.
Dokumentace
Při odkazech na seznam:
- Použijte přesný text popisku, včetně jeho velká písmena, ale nezahrnujte podtržítko nebo dvojtečku přístupového klíče. Zahrňte seznam slov. Neodkazujte na seznam jako na seznam nebo pole.
- U položek seznamu použijte přesný text položky, včetně jeho velká písmena.
- V programování a další technické dokumentaci se seznamová pole označují jako seznamy. Seznam používejte všude jinde.
- Pokud chcete popsat interakci uživatele, použijte výběr.
- Pokud je to možné, naformátujte popisek a položky seznamu tučným písmem. V opačném případě vložte popisek a položky do uvozovek, pouze pokud je to nutné, aby se zabránilo nejasnostem.
Příklad: V Přejít na seznam vyberte Záložka.