Xamarin.Essentials: Web Authenticator
Třída WebAuthenticator umožňuje iniciovat toky založené na prohlížeči, které naslouchají zpětnému volání na konkrétní adresu URL zaregistrovanou v aplikaci.
Přehled
Mnoho aplikací vyžaduje přidání ověřování uživatelů, což často znamená, že uživatelům umožníte přihlásit se ke svým stávajícím účtům Microsoft, Facebook, Google a teď Apple Sign In.
Microsoft Authentication Library (MSAL) poskytuje vynikající řešení pro přidání ověřování do vaší aplikace. V klientském balíčku NuGet existuje dokonce podpora pro aplikace Xamarin.
Pokud vás zajímá použití vlastní webové služby k ověřování, můžete k implementaci funkce na straně klienta použít WebAuthenticator .
Proč používat back-end serveru?
Mnoho zprostředkovatelů ověřování se přesunulo jenom na nabídku explicitních nebo dvounohých toků ověřování, aby se zajistilo lepší zabezpečení. To znamená, že k dokončení ověřovacího toku budete potřebovat tajný klíč klienta od zprostředkovatele. Mobilní aplikace bohužel nejsou skvělým místem pro ukládání tajných kódů a čehokoli uloženého v kódu, binárních souborech mobilní aplikace nebo jinak se obecně považuje za nezabezpečené.
Osvědčeným postupem je použít webový back-end jako střední vrstvu mezi mobilní aplikací a zprostředkovatelem ověřování.
Důležité
Důrazně doporučujeme používat starší knihovny ověřování jen pro mobilní zařízení a vzory, které nevyužívají webový back-end v toku ověřování kvůli nedostatku zabezpečení pro ukládání tajných kódů klientů.
Začínáme
Pokud chcete začít používat toto rozhraní API, přečtěte si úvodní příručkuXamarin.Essentials, abyste měli jistotu, že je knihovna správně nainstalovaná a nastavená ve vašich projektech.
Pro přístup k funkci WebAuthenticator se vyžaduje následující nastavení specifické pro platformu.
Android vyžaduje nastavení filtru záměru pro zpracování identifikátoru URI zpětného volání. Toho lze snadno dosáhnout podtřídou WebAuthenticatorCallbackActivity třídy:
const string CALLBACK_SCHEME = "myapp";
[Activity(NoHistory = true, LaunchMode = LaunchMode.SingleTop, Exported = true)]
[IntentFilter(new[] { Android.Content.Intent.ActionView },
Categories = new[] { Android.Content.Intent.CategoryDefault, Android.Content.Intent.CategoryBrowsable },
DataScheme = CALLBACK_SCHEME)]
public class WebAuthenticationCallbackActivity : Xamarin.Essentials.WebAuthenticatorCallbackActivity
{
}
Pokud je cílová verze androidu vašeho projektu nastavená na Android 11 (R API 30), musíte aktualizovat manifest Androidu pomocí dotazů, které se používají s novými požadavky na viditelnost balíčku.
Otevřete soubor AndroidManifest.xml ve složce Vlastnosti a přidejte do uzlu manifestu následující kód:
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
Použití webAuthenticatoru
Přidejte do Xamarin.Essentials předmětu odkaz:
using Xamarin.Essentials;
Rozhraní API se skládá hlavně z jedné metody AuthenticateAsync , která má dva parametry: adresa URL, která by se měla použít ke spuštění toku webového prohlížeče, a identifikátor URI, který očekáváte, že se tok nakonec zavolá zpět a na kterou je vaše aplikace zaregistrovaná, aby mohla zpracovávat.
Výsledkem je WebAuthenticatorResult výsledek, který zahrnuje všechny parametry dotazu parsované z identifikátoru URI zpětného volání:
var authResult = await WebAuthenticator.AuthenticateAsync(
new Uri("https://mysite.com/mobileauth/Microsoft"),
new Uri("myapp://"));
var accessToken = authResult?.AccessToken;
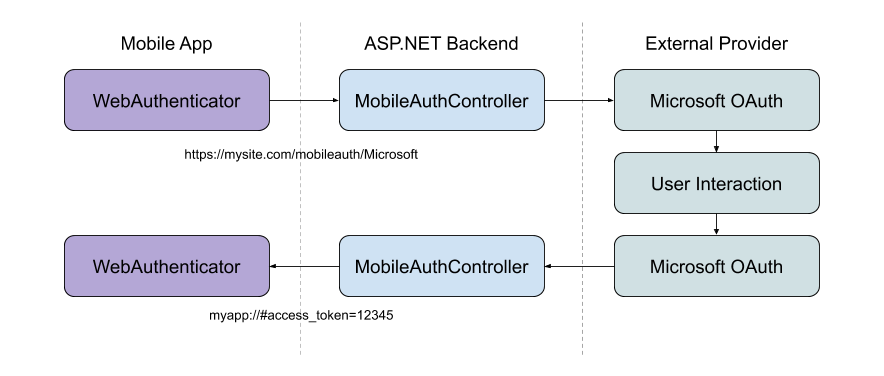
Rozhraní WebAuthenticator API se postará o spuštění adresy URL v prohlížeči a čekání na přijetí zpětného volání:

Pokud uživatel tok v libovolném okamžiku zruší, dojde k TaskCanceledException vyvolání.
Relace privátního ověřování
iOS 13 zavedl dočasné rozhraní API webového prohlížeče, které vývojářům umožňuje spustit relaci ověřování jako soukromou. Vývojáři tak můžou požádat, aby mezi relacemi ověřování nebyly k dispozici žádné sdílené soubory cookie nebo údaje o procházení a pokaždé se jedná o novou relaci přihlášení. Tato možnost je k dispozici prostřednictvím nového WebAuthenticatorOptions , který byl zaveden ve Xamarin.Essentials verzi 1.7 pro iOS.
var url = new Uri("https://mysite.com/mobileauth/Microsoft");
var callbackUrl = new Uri("myapp://");
var authResult = await WebAuthenticator.AuthenticateAsync(new WebAuthenticatorOptions
{
Url = url,
CallbackUrl = callbackUrl,
PrefersEphemeralWebBrowserSession = true
});
Rozdíly mezi platformami
Vlastní karty se používají vždy, když jsou k dispozici, jinak se pro adresu URL spustí záměr.
Přihlášení Apple
Podle pokynů společnosti Apple, pokud vaše aplikace používá k ověření některou službu pro přihlášení k sociální sítím, musí také nabídnout apple přihlásit se jako možnost.
Pokud chcete do svých aplikací přidat Apple Sign In, musíte nejdřív nakonfigurovat aplikaci tak, aby používala Apple Sign In.
Pro iOS 13 a vyšší budete chtít metodu AppleSignInAuthenticator.AuthenticateAsync() volat. Použije se nativní rozhraní APPLE Sign in API pod kapotou, aby uživatelé získali na těchto zařízeních co nejlepší možnosti. Sdílený kód můžete napsat pro použití správného rozhraní API za běhu takto:
var scheme = "..."; // Apple, Microsoft, Google, Facebook, etc.
WebAuthenticatorResult r = null;
if (scheme.Equals("Apple")
&& DeviceInfo.Platform == DevicePlatform.iOS
&& DeviceInfo.Version.Major >= 13)
{
// Use Native Apple Sign In API's
r = await AppleSignInAuthenticator.AuthenticateAsync();
}
else
{
// Web Authentication flow
var authUrl = new Uri(authenticationUrl + scheme);
var callbackUrl = new Uri("xamarinessentials://");
r = await WebAuthenticator.AuthenticateAsync(authUrl, callbackUrl);
}
var authToken = string.Empty;
if (r.Properties.TryGetValue("name", out var name) && !string.IsNullOrEmpty(name))
authToken += $"Name: {name}{Environment.NewLine}";
if (r.Properties.TryGetValue("email", out var email) && !string.IsNullOrEmpty(email))
authToken += $"Email: {email}{Environment.NewLine}";
// Note that Apple Sign In has an IdToken and not an AccessToken
authToken += r?.AccessToken ?? r?.IdToken;
Tip
U zařízení s iOSem 13 se spustí tok ověřování webu, který se dá použít také k povolení přihlášení Apple na zařízeních s Androidem a UPW. Na simulátoru iOS se můžete přihlásit ke svému účtu iCloud a otestovat přihlášení Apple.
back-end základního serveru ASP.NET
Rozhraní API je možné použít WebAuthenticator s jakoukoli webovou back-endovou službou. Pokud ji chcete použít s ASP.NET základní aplikací, musíte nejdřív webovou aplikaci nakonfigurovat pomocí následujících kroků:
- Nastavte požadované externí poskytovatele sociálního ověřování ve webové aplikaci ASP.NET Core.
- Nastavte ve volání
.AddAuthentication()výchozí schémaCookieAuthenticationDefaults.AuthenticationSchemeověřování. - Používejte
.AddCookie()v Startup.cs.AddAuthentication()hovoru. - Musí být nakonfigurováni
.SaveTokens = true;všichni poskytovatelé .
services.AddAuthentication(o =>
{
o.DefaultScheme = CookieAuthenticationDefaults.AuthenticationScheme;
})
.AddCookie()
.AddFacebook(fb =>
{
fb.AppId = Configuration["FacebookAppId"];
fb.AppSecret = Configuration["FacebookAppSecret"];
fb.SaveTokens = true;
});
Tip
Pokud chcete zahrnout Přihlášení Apple, můžete použít AspNet.Security.OAuth.Apple balíček NuGet. Úplnou ukázku Startup.cs si můžete prohlédnout v úložišti Essentials Na GitHubu.
Přidání vlastního mobilního kontroleru ověřování
S tokem mobilního ověřování je obvykle žádoucí zahájit tok přímo poskytovateli, kterého uživatel zvolil (například kliknutím na tlačítko Microsoft na přihlašovací obrazovce aplikace). Je také důležité, abyste mohli vracet relevantní informace do vaší aplikace na konkrétním identifikátoru URI zpětného volání, aby se ukončil tok ověřování.
K dosažení tohoto cíle použijte vlastní kontroler rozhraní API:
[Route("mobileauth")]
[ApiController]
public class AuthController : ControllerBase
{
const string callbackScheme = "myapp";
[HttpGet("{scheme}")] // eg: Microsoft, Facebook, Apple, etc
public async Task Get([FromRoute]string scheme)
{
// 1. Initiate authentication flow with the scheme (provider)
// 2. When the provider calls back to this URL
// a. Parse out the result
// b. Build the app callback URL
// c. Redirect back to the app
}
}
Účelem tohoto kontroleru je odvodit schéma (zprostředkovatele), které aplikace požaduje, a zahájit tok ověřování u poskytovatele sociálních sítí. Když poskytovatel zavolá zpět do webového back-endu, kontroler parsuje výsledek a přesměruje na identifikátor URI zpětného volání aplikace s parametry.
Někdy můžete chtít vrátit data, jako je například návrat poskytovatele access_token do aplikace, kterou můžete provést prostřednictvím parametrů dotazu URI zpětného volání. Nebo můžete chtít na serveru vytvořit vlastní identitu a předat do aplikace vlastní token. Co a jak to uděláte, je na vás!
Podívejte se na úplnou ukázku kontroleru v úložišti Essentials.
Poznámka:
Výše uvedený příklad ukazuje, jak vrátit přístupový token z poskytovatele ověřování třetí strany (tj. OAuth). Pokud chcete získat token, který můžete použít k autorizaci webových požadavků na samotný webový back-end, měli byste ve webové aplikaci vytvořit vlastní token a vrátit ho. Přehled ověřování ASP.NET Core obsahuje další informace o pokročilých scénářích ověřování v ASP.NET Core.