Xamarin.Forms Rozložení CarouselView
CarouselView definuje následující vlastnosti, které řídí rozložení:
ItemsLayout, typuLinearItemsLayout, určuje rozložení, které se má použít.PeekAreaInsets, typuThickness, určuje, kolik má být sousední položky částečně viditelné.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb.
Ve výchozím nastavení CarouselView se položky zobrazí ve vodorovné orientaci. Na obrazovce se zobrazí jedna položka s gesty potáhnutím prstem, která vedou k navigaci vpřed a dozadu v kolekci položek. Je však také možné svislou orientaci. Důvodem je to, ItemsLayout že vlastnost je typu LinearItemsLayout, který dědí z ItemsLayout třídy. Třída ItemsLayout definuje následující vlastnosti:
Orientation, typuItemsLayoutOrientation, určuje směr, ve kterémCarouselViewse rozbalí při přidávání položek.SnapPointsAlignment, typuSnapPointsAlignment, určuje, jak jsou body přichycení zarovnány s položkami.SnapPointsType, typuSnapPointsType, určuje chování přichycení bodů při posouvání.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb. Další informace o bodech přichycení naleznete v části Body přichycení v Xamarin.Forms průvodci posouváním CollectionView.
Výčet ItemsLayoutOrientation definuje následující členy:
Verticaloznačuje, žeCarouselViewse při přidávání položek bude rozbalit svisle.Horizontaloznačuje, že se rozbalíCarouselViewvodorovně při přidávání položek.
Třída LinearItemsLayout dědí z ItemsLayout třídy a definuje ItemSpacing vlastnost typu double, která představuje prázdné místo kolem každé položky. Výchozí hodnota této vlastnosti je 0 a její hodnota musí být vždy větší nebo rovna 0. Třída LinearItemsLayout také definuje statické Vertical členy a Horizontal členy. Tyto členy lze použít k vytvoření svislých nebo vodorovných seznamů. Alternativně LinearItemsLayout lze vytvořit objekt, který určuje člen výčtu ItemsLayoutOrientation jako argument.
Poznámka:
CarouselView používá k provádění rozložení nativní moduly rozložení.
Vodorovné rozložení
Ve výchozím nastavení CarouselView se položky zobrazí vodorovně. Proto není nutné nastavit ItemsLayout vlastnost tak, aby používala toto rozložení:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Toto rozložení lze také provést nastavením ItemsLayout vlastnosti na LinearItemsLayout objekt a určením člena výčtu HorizontalItemsLayoutOrientationOrientation jako hodnoty vlastnosti:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Horizontal
};
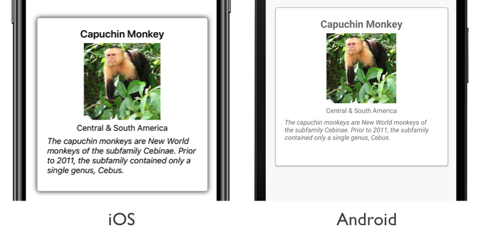
Výsledkem je rozložení, které se při přidávání nových položek zvětšuje vodorovně:
Svislé rozložení
CarouselView může zobrazit jeho položky svisle nastavením ItemsLayout vlastnosti na LinearItemsLayout objekt, určení člen výčtu VerticalItemsLayoutOrientation jako Orientation hodnotu vlastnosti:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical" />
</CarouselView.ItemsLayout>
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Vertical
};
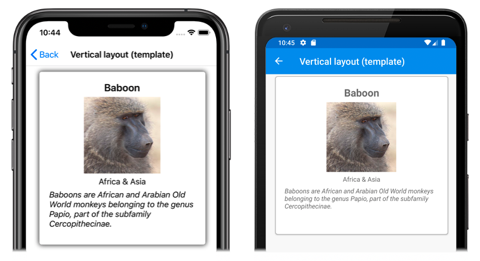
Výsledkem je vertikální růst rozložení při přidávání nových položek:
Částečně viditelné sousední položky
Ve výchozím nastavení CarouselView se zobrazí úplné položky najednou. Toto chování však lze změnit nastavením PeekAreaInsets vlastnosti na Thickness hodnotu, která určuje, kolik se mají sousední položky částečně zobrazit. To může být užitečné pro uživatele, že se mají zobrazit další položky. Následující XAML ukazuje příklad nastavení této vlastnosti:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
...
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView
{
...
PeekAreaInsets = new Thickness(100)
};
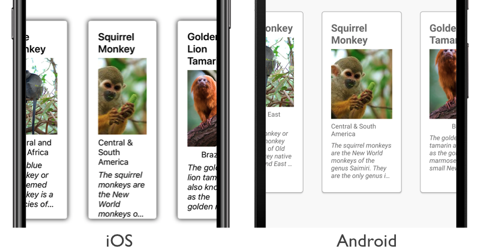
Výsledkem je, že sousední položky jsou částečně vystavené na obrazovce:
Mezery mezi položkami
Ve výchozím nastavení není mezi jednotlivými položkami v objektu CarouselView. Toto chování lze změnit nastavením ItemSpacing vlastnosti v rozložení položek, které CarouselViewpoužívá .
CarouselView Když nastaví jeho ItemsLayout vlastnost na LinearItemsLayout objekt, LinearItemsLayout.ItemSpacing může být vlastnost nastavena na double hodnotu, která představuje mezeru mezi položkami:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="20" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Poznámka:
Vlastnost LinearItemsLayout.ItemSpacing má sadu zpětného volání ověřování, která zajišťuje, že hodnota vlastnosti je vždy větší nebo rovna 0.
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
ItemSpacing = 20
}
};
Výsledkem tohoto kódu je svislé rozložení, které má mezery 20 mezi položkami.
Dynamická změna velikosti položek
Položky v objektu CarouselView lze dynamicky měnit velikost za běhu změnou vlastností souvisejících s rozložením prvků v rámci objektu DataTemplate. Například následující příklad kódu změní HeightRequest a WidthRequest vlastnosti Image objektu a vlastnost jeho nadřazeného FrameobjektuHeightRequest:
void OnImageTapped(object sender, EventArgs e)
{
Image image = sender as Image;
image.HeightRequest = image.WidthRequest = image.HeightRequest.Equals(150) ? 200 : 150;
Frame frame = ((Frame)image.Parent.Parent);
frame.HeightRequest = frame.HeightRequest.Equals(300) ? 350 : 300;
}
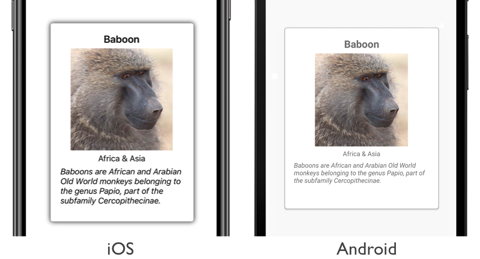
Obslužná OnImageTapped rutina události se spustí v reakci na Image objekt, na který se klepne, a změní rozměry obrázku (a jeho nadřazeného objektu Frame), aby se snadněji zobrazil:
Rozložení zprava doleva
CarouselView může rozložení jeho obsahu ve směru toku zprava doleva nastavením jeho FlowDirection vlastnosti na RightToLeft. FlowDirection Vlastnost by ale měla být v ideálním případě nastavená na stránce nebo kořenovém rozložení, což způsobí, že všechny prvky v rámci stránky nebo kořenového rozložení reagují na směr toku:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CarouselViewDemos.Views.HorizontalTemplateLayoutRTLPage"
Title="Horizontal layout (RTL FlowDirection)"
FlowDirection="RightToLeft">
<CarouselView ItemsSource="{Binding Monkeys}">
...
</CarouselView>
</ContentPage>
Výchozí hodnota FlowDirection elementu s nadřazeným prvkem je MatchParent. CarouselView Proto dědí FlowDirection hodnotu vlastnosti z objektu ContentPage.
Další informace o směru toku najdete v tématu Lokalizace zprava doleva.
 Stažení ukázky
Stažení ukázky