Xamarin.Forms Posouvání carouselView
CarouselView definuje následující vlastnosti související s posouváním:
HorizontalScrollBarVisibility, typuScrollBarVisibility, který určuje, kdy je vodorovný posuvník viditelný.IsDragging, typubool, který označuje, zdaCarouselViewje posouvání. Toto je vlastnost jen pro čtení, jejíž výchozí hodnota jefalse.IsScrollAnimated, typubool, který určuje, zda se animace objeví při posouváníCarouselView. Výchozí hodnota jetrue.ItemsUpdatingScrollMode, typuItemsUpdatingScrollMode, který představuje chováníCarouselViewposouvání při přidání nových položek do něj.VerticalScrollBarVisibility, typuScrollBarVisibility, který určuje, kdy je svislý posuvník viditelný.
Všechny tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cílem datových vazeb.
CarouselView definuje také dvě ScrollTo metody, které se posunou položky do zobrazení. Jedno z přetížení posune položku v zadaném indexu do zobrazení, zatímco druhý posune zadanou položku do zobrazení. Obě přetížení mají další argumenty, které lze zadat tak, aby označovaly přesnou pozici položky po dokončení posouvání a zda chcete animovat posouvání.
CarouselViewScrollToRequested definuje událost, která se aktivuje při vyvolání jedné z ScrollTo metod. Objekt ScrollToRequestedEventArgs , který doprovází ScrollToRequested událost, má mnoho vlastností, včetně IsAnimated, Index, Itema ScrollToPosition. Tyto vlastnosti jsou nastaveny z argumentů zadaných ScrollTo ve volání metody.
Kromě toho definuje Scrolled událost, která se aktivuje, CarouselView aby značila, že došlo k posouvání. Objekt ItemsViewScrolledEventArgs , který doprovází Scrolled událost, má mnoho vlastností. Další informace naleznete v tématu Detekce posouvání.
Když uživatel potáhnutím prstem zahájí posouvání, může být pozice konce posuvníku řízena tak, aby se položky plně zobrazily. Tato funkce se označuje jako přichycení, protože položky se při posouvání zarážky přichytí k poloze. Další informace najdete v tématu Přichycení bodů.
CarouselView může také načítat data přírůstkově při posouvání uživatelem. Další informace najdete v tématu Přírůstkové načítání dat.
Vlastnost IsDragging lze prozkoumat a zjistit, zda CarouselView se právě prochází položkami.
Kromě toho definuje Scrolled událost, která se aktivuje, CarouselView což značí, že došlo k posouvání. Tato událost by měla být spotřebována, když jsou vyžadována data o posouvání.
Následující příklad XAML ukazuje CarouselView , že nastaví obslužnou rutinu Scrolled události pro událost:
<CarouselView Scrolled="OnCollectionViewScrolled">
...
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView();
carouselView.Scrolled += OnCarouselViewScrolled;
V tomto příkladu kódu se obslužná rutina OnCarouselViewScrolled události spustí při Scrolled spuštění události:
void OnCarouselViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
Debug.WriteLine("HorizontalDelta: " + e.HorizontalDelta);
Debug.WriteLine("VerticalDelta: " + e.VerticalDelta);
Debug.WriteLine("HorizontalOffset: " + e.HorizontalOffset);
Debug.WriteLine("VerticalOffset: " + e.VerticalOffset);
Debug.WriteLine("FirstVisibleItemIndex: " + e.FirstVisibleItemIndex);
Debug.WriteLine("CenterItemIndex: " + e.CenterItemIndex);
Debug.WriteLine("LastVisibleItemIndex: " + e.LastVisibleItemIndex);
}
V tomto příkladu OnCarouselViewScrolled obslužná rutina události vypíše hodnoty objektu ItemsViewScrolledEventArgs , který doprovází událost.
Důležité
Událost Scrolled se aktivuje pro posouvání iniciované uživatelem a pro programové posouvání.
ScrollTo První metoda přetížení posune položku v zadaném indexu do zobrazení. Vzhledem k objektu CarouselView s názvem carouselView, následující příklad ukazuje, jak se posunout položku v indexu 6 do zobrazení:
carouselView.ScrollTo(6);
Poznámka
Událost ScrollToRequested se aktivuje při ScrollTo vyvolání metody.
ScrollTo Druhá metoda přetížení posune zadanou položku do zobrazení. Vzhledem k objektu CarouselView s názvem carouselView, následující příklad ukazuje, jak posunout Položku Proboscis Monkey do zobrazení:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
carouselView.ScrollTo(monkey);
Poznámka
Událost ScrollToRequested se aktivuje při ScrollTo vyvolání metody.
Animace posouvání se zobrazí při přesouvání mezi položkami v prvku CarouselView. K této animaci dochází jak pro posouvání iniciované uživatelem, tak pro programové posouvání. IsScrollAnimated Nastavením vlastnosti false zakážete animaci pro obě kategorie posouvání.
Případně můžete argument ScrollTo metody nastavit tak, animate aby false se při programových posouvání zakázala animace posouvání:
carouselView.ScrollTo(monkey, animate: false);
Při posouvání položky do zobrazení je možné určit přesnou pozici položky po dokončení posouvání pomocí position argumentu ScrollTo metod. Tento argument přijímá člen výčtu ScrollToPosition .
Člen ScrollToPosition.MakeVisible označuje, že položka by se měla posouvat, dokud ji v zobrazení neuvidíte:
carouselView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Výsledkem tohoto ukázkového kódu je minimální posouvání potřebné k posouvání položky do zobrazení.
Poznámka
Člen ScrollToPosition.MakeVisible se používá ve výchozím nastavení, pokud position argument není zadán při volání ScrollTo metody.
Člen ScrollToPosition.Start označuje, že položka by se měla posunout na začátek zobrazení:
carouselView.ScrollTo(monkey, position: ScrollToPosition.Start);
Výsledkem tohoto ukázkového kódu je posouvání položky na začátek zobrazení.
Člen ScrollToPosition.Center označuje, že položka by se měla posunout na střed zobrazení:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.Center);
Výsledkem tohoto ukázkového kódu je posouvání položky do středu zobrazení.
Člen ScrollToPosition.End označuje, že položka by se měla posunout na konec zobrazení:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.End);
Výsledkem tohoto ukázkového kódu je posouvání položky na konec zobrazení.
CarouselViewItemsUpdatingScrollMode definuje vlastnost, která je zajištěna vazebnou vlastností. Tato vlastnost získá nebo nastaví hodnotu výčtu ItemsUpdatingScrollMode , která představuje chování CarouselView posouvání při přidání nových položek do ní. Výčet ItemsUpdatingScrollMode definuje následující členy:
KeepItemsInViewponechá první položku v seznamu zobrazenou při přidání nových položek.KeepScrollOffsetzajišťuje, aby při přidání nových položek byla zachována aktuální pozice posouvání.KeepLastItemInViewupraví posun posunutí, aby se při přidání nových položek zachovala poslední položka v seznamu.
Výchozí hodnota ItemsUpdatingScrollMode vlastnosti je KeepItemsInView. Proto při přidání nových položek do CarouselView první položky v seznamu zůstane zobrazena. Pokud chcete zajistit, aby se při přidání nových položek zobrazila poslední položka v seznamu, nastavte ItemsUpdatingScrollMode vlastnost na KeepLastItemInView:
<CarouselView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
CarouselViewdefinuje a VerticalScrollBarVisibility vlastnosti, které jsou podporovány vlastnostmi s možností vazbyHorizontalScrollBarVisibility. Tyto vlastnosti získají nebo nastaví hodnotu výčtu ScrollBarVisibility , která představuje, když je viditelný vodorovný nebo svislý posuvník. Výčet ScrollBarVisibility definuje následující členy:
Defaultoznačuje výchozí chování posuvníku pro platformu a je výchozí hodnotou pro vlastnostiHorizontalScrollBarVisibilityaVerticalScrollBarVisibilityvlastnosti.Alwaysoznačuje, že posuvníky budou viditelné, i když se obsah vejde do zobrazení.Neveroznačuje, že posuvníky nebudou viditelné, i když se obsah nevejde do zobrazení.
Když uživatel potáhnutím prstem zahájí posouvání, může být pozice konce posuvníku řízena tak, aby se položky plně zobrazily. Tato funkce se označuje jako přichycení, protože položky se při posouvání zarážky přichytí a řídí se následujícími vlastnostmi třídy ItemsLayout :
SnapPointsType, typuSnapPointsType, určuje chování přichycení bodů při posouvání.SnapPointsAlignment, typuSnapPointsAlignment, určuje, jak jsou body přichycení zarovnány s položkami.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb.
Poznámka
Při přichycení se objeví ve směru, který produkuje nejmenší množství pohybu.
Výčet SnapPointsType definuje následující členy:
Noneoznačuje, že posouvání se nechytí k položkám.Mandatoryoznačuje, že obsah se vždy přichytí k nejbližšímu bodu přichycení k místu, kde by se posouvání přirozeně zastavilo podél směru nečinnosti.MandatorySingleoznačuje stejné chování jakoMandatory, ale posouvá pouze jednu položku najednou.
Ve výchozím nastavení CarouselViewSnapPointsType je vlastnost nastavena na SnapPointsType.MandatorySinglehodnotu , která zajišťuje, že posouvání se posunuje pouze po jedné položce najednou.
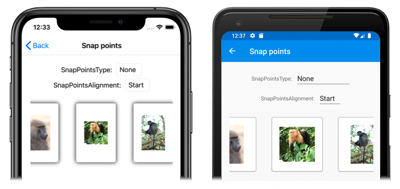
Následující snímky obrazovky ukazují vypnuté CarouselView přichycení:
Výčet SnapPointsAlignment definuje Start, Centera End členy.
Důležité
Hodnota SnapPointsAlignment vlastnosti je dodržena pouze v případě SnapPointsType , že je vlastnost nastavena na Mandatoryhodnotu , nebo MandatorySingle.
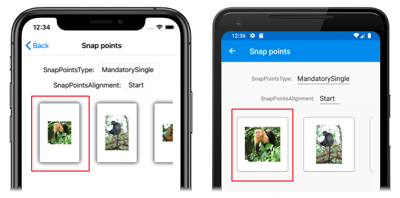
Člen SnapPointsAlignment.Start označuje, že body přichycení jsou zarovnané s úvodním okrajem položek. Následující příklad XAML ukazuje, jak nastavit tento člen výčtu:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
Když uživatel potáhne prstem a zahájí posouvání ve vodorovném posouvání CarouselView, levá položka se zarovná s levým okrajem zobrazení:
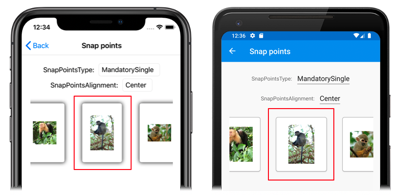
Člen SnapPointsAlignment.Center označuje, že body přichycení jsou zarovnané se středem položek.
Ve výchozím nastavení CarouselViewSnapPointsAlignment je vlastnost nastavena na Centerhodnotu . Pro úplnost však následující příklad XAML ukazuje, jak nastavit tento člen výčtu:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
Když uživatel potáhne prstem a zahájí posouvání ve vodorovném posouvání CarouselView, zarovná se středová položka se středem zobrazení:
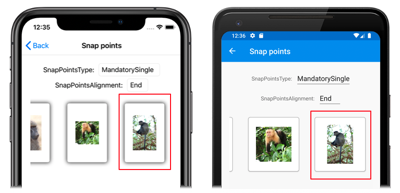
Člen SnapPointsAlignment.End označuje, že body přichycení jsou zarovnané s koncovým okrajem položek. Následující příklad XAML ukazuje, jak nastavit tento člen výčtu:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
Když uživatel potáhne prstem a zahájí posouvání ve vodorovném posouvání CarouselView, pravá položka se zarovná doprava v zobrazení.