ParallelTimeline.SlipBehavior Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets a value that specifies how this timeline will behave when one or more of its Timeline children slips.
public:
property System::Windows::Media::Animation::SlipBehavior SlipBehavior { System::Windows::Media::Animation::SlipBehavior get(); void set(System::Windows::Media::Animation::SlipBehavior value); };public System.Windows.Media.Animation.SlipBehavior SlipBehavior { get; set; }member this.SlipBehavior : System.Windows.Media.Animation.SlipBehavior with get, setPublic Property SlipBehavior As SlipBehaviorProperty Value
A value that indicates how this timeline will behave when one or more of its Timeline children slips. The default value is Grow.
Remarks
It is often desirable to synchronize animations and media. However, this is complicated by the fact that media playback can be delayed by loading or buffering making it difficult to reliably play an animation along with media. The SlipBehavior property is used to determine what happens when media and animations are played together. A value of Grow (default) specifies that animation timelines do not need to be synced and will play when specified regardless of the state of other media in the timeline. A value of Slip on the other hand, specifies that an animation will wait (slip) until media is ready to play. The diagrams below illustrate this behavior.
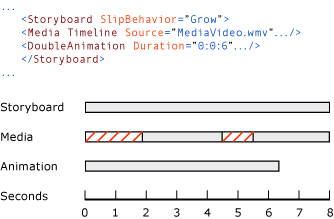
This Storyboard plays a video and an animation. When SlipBehavior is set to Grow and the Duration property of the Storyboard is set to Automatic, the Storyboard grows to play all media and animations.


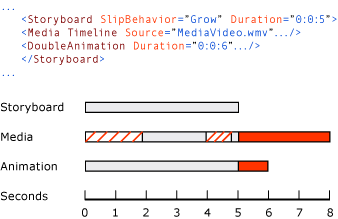
This Storyboard has a SlipBehavior of Grow and a Duration of 5 seconds which gives media and animations 5 seconds to play regardless of how much they slip.

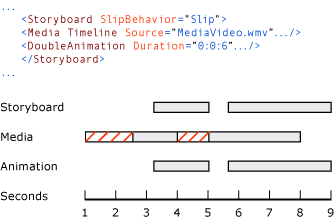
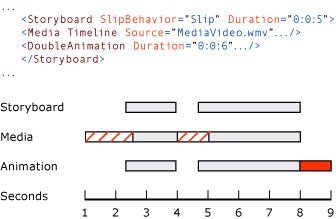
This Storyboard has a SlipBehavior of Slip. Note that the DoubleAnimation (and any other non-media children of the Storyboard) does not progress unless the media timeline is also progressing. If the media takes a while to load, or if it is buffering, the animation will wait (slips) with it. This allows animations to synchronize with a single media file.

This Storyboard has a SlipBehavior of Slip and a Duration of 5 seconds. In this scenario, the media file and animation are guaranteed to play for 5 seconds.

Dependency Property Information
| Identifier field | SlipBehaviorProperty |
Metadata properties set to true |
None |
Applies to
See also
Feedback
Kommer snart: I hele 2024 udfaser vi GitHub-problemer som feedbackmekanisme for indhold og erstatter det med et nyt feedbacksystem. Du kan få flere oplysninger under: https://aka.ms/ContentUserFeedback.
Indsend og få vist feedback om
