Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
Notat
Retail Interest Group efter Dynamics 365 Commerce er flyttet fra Yammer til Viva Engage. Hvis du ikke har adgang til det nye Viva Engage-community, skal du udfylde denne formular (https://aka.ms/JoinD365commerceVivaEngageCommunity), der skal tilføjes, og forblive engageret i de seneste diskussioner.
Denne artikel dækker karruselmoduler, og den beskriver, hvordan du kan føje dem til sider på websteder i Microsoft Dynamics 365 Commerce.
Brug et karruselmodul til at placere flere reklameartikler, herunder omfattende billeder, i et roterende karruselbanner, som kunderne kan gennemse. En forhandler kan f.eks. vise flere nye produkter eller kampagner ved hjælp af et karruselmodul på en hjemmeside.
Du kan tilføje indholdsblokmoduler inde i et karruselmodul. Egenskaberne for karruselmodulet definerer derefter, hvordan disse moduler gengives.
Eksempler på karruselmoduler i e-handel
- Brug en karrusel, der har flere kampagnemoduler på en hjemmeside.
- Brug en karrusel, der har flere kampagnemoduler på en side med produktoplysninger.
- Brug en karrusel på en hvilken som helst marketingside til at promovere flere kampagner eller produkter.
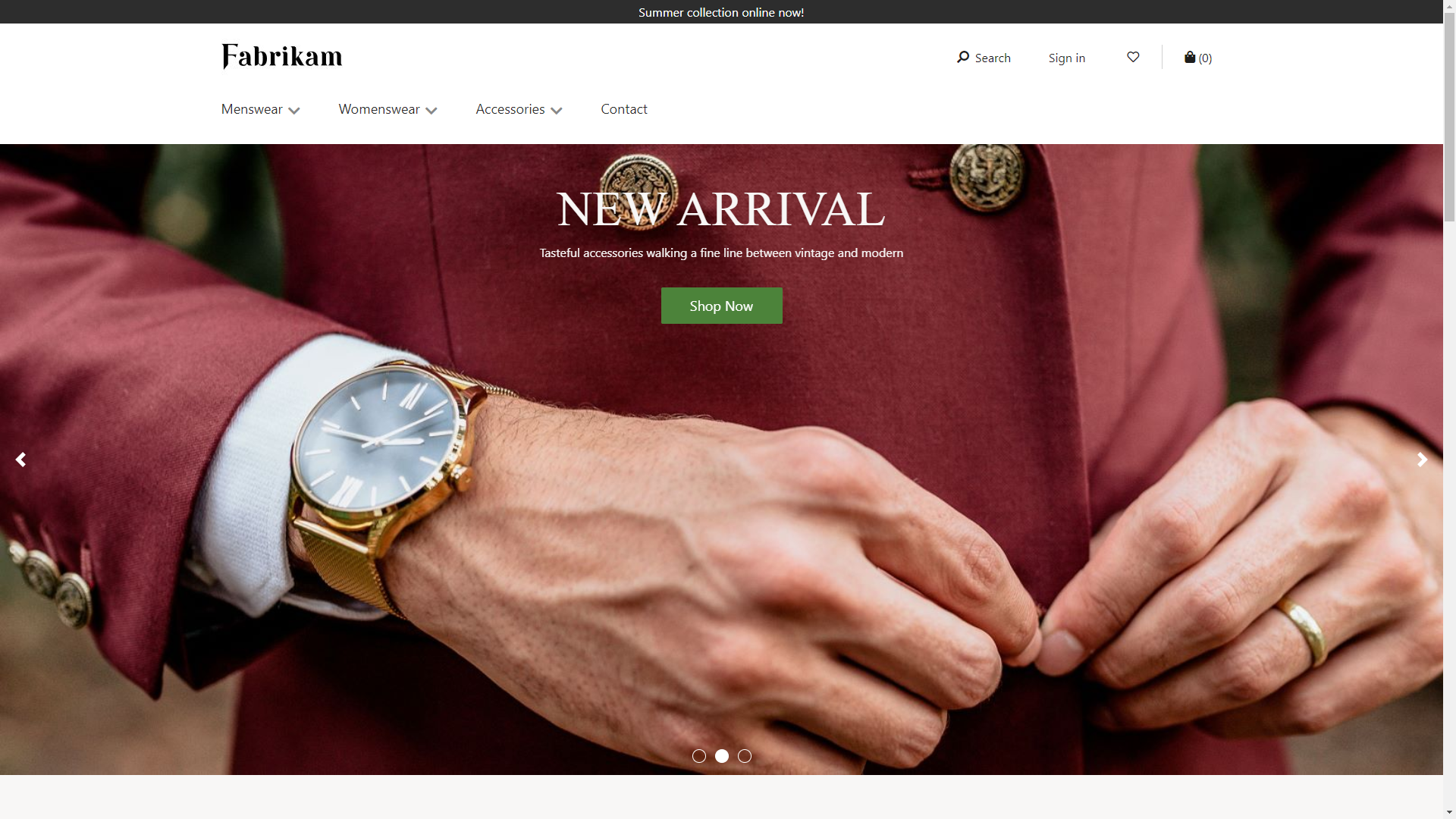
Det følgende billede viser et eksempel på et karruselmodul, der bruges på en startside. Dette karruselmodul indeholder flere blokelementer med indhold.

Egenskaber for karruselmodul
| Navn på egenskab | Værdi | Beskrivelser |
|---|---|---|
| Automatisk afspilning | Sand eller Falsk | Hvis du angiver værdien til True, sker overgangen mellem elementerne i karrusellen automatisk. Hvis du angiver værdien til Falsk, sker der ingen overgang, medmindre kunden bruger tastaturet eller musen til at flytte fra ét element til det næste element. |
| Interval for glidende interval | En værdi i sekunder | Intervallet for overgange mellem varerne. |
| Overførselstype | Dias eller Udtoning | Overgangseffekten mellem varer. |
| Skjul karruselslipper | Sand eller Falsk | Hvis du angiver værdien til Sand, skjules karruselslipperen og sekvensindikatoren. |
| Tillad afvisning af karrusel | Sand eller Falsk | Hvis du angiver værdien til True, kan brugerne afvise karussellen. |
Føje et karruselmodul til en side
Hvis du vil føje et karruselmodul til en ny side og angive de påkrævede egenskaber, skal du følge disse trin:
- Gå til Skabeloner, og vælg Ny for at oprette en ny skabelon.
- Angiv Karruselskabelonskabelon under Skabelonnavn i dialogboksen Ny skabelon, og vælg derefter OK.
- På pladsen Brødtekst skal du tilføje et Standardside-modul.
- Vælg Afslut redigering for at tjekke skabelonen ind, og vælg derefter Publicer for at publicere den.
- Brug karruselskabelonen, som du lige har oprettet, til at oprette en side, som du navngiver Karruselside.
- Tilføj et containermodul på pladsen Hoved på den nye side.
- Angiv værdien Bredde til Fyld skærm i ruden til højre.
- Føj et karruselmodul til containermodulet under Sidedisposition.
- Føj et indholdsblokmodul til karruselmodulet. Angiv egenskaberne for indholdsblokmodulet ved at angive Overskrift, Link, Layout og andre egenskaber.
- Tilføj og konfigurer et andet indholdsblokmodul.
- Angiv yderligere egenskaber for karruselmodulet efter behov.
- Vælg Gem, og vælg derefter Vis for at få vist siden. Siden viser en karrusel, der har to moduler i den (et heltemodul og et funktionsmodul). Du kan ændre flere egenskaber for karrusel-, hero- og med funktionsmoduler for at opnå den ønskede effekt.
- Vælg Afslut redigering for at tjekke siden ind, og vælg derefter Publicer for at publicere den.