Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
Notat
Retail Interest Group efter Dynamics 365 Commerce er flyttet fra Yammer til Viva Engage. Hvis du ikke har adgang til det nye Viva Engage-community, skal du udfylde denne formular (https://aka.ms/JoinD365commerceVivaEngageCommunity), der skal tilføjes, og forblive engageret i de seneste diskussioner.
Denne artikel omhandler indholdsblokmoduler og beskriver, hvordan du kan føje dem til sider på websteder i Microsoft Dynamics 365 Commerce.
Brug et indholdsblokmodul til at markedsføre produkter eller kampagner via en kombination af billeder og tekst. En forhandler kan f.eks. føje et indholdsblokmodul til startsiden for et e-handels-websted for at markedsføre et nyt produkt og tiltrække kundernes opmærksomhed.
Et indholdsblokmodul bruger data fra CMS (Content Management System). Det er et separat modul, der ikke er afhængige af andre moduler på siden. En forhandler kan føje et indholdsblokmodul til en hvilken som helst webstedsside, hvor de vil markedsføre eller markedsføre noget, f.eks. produkter, salg eller funktioner.
Eksempler på indholdsblokmodul i e-handel
- Brug et modul med indholdsblokke på startsiden for et e-handelswebsted til at fremhæve kampagner og nye produkter.
- Brug et modul med indholdsblokke på en side med produktoplysninger til at vise produktoplysninger.
- Tilføj flere moduler med indholdsblokke i et karruselmodul for at fremhæve flere produkter eller kampagner.
Indholdsblokmoduler og temaer
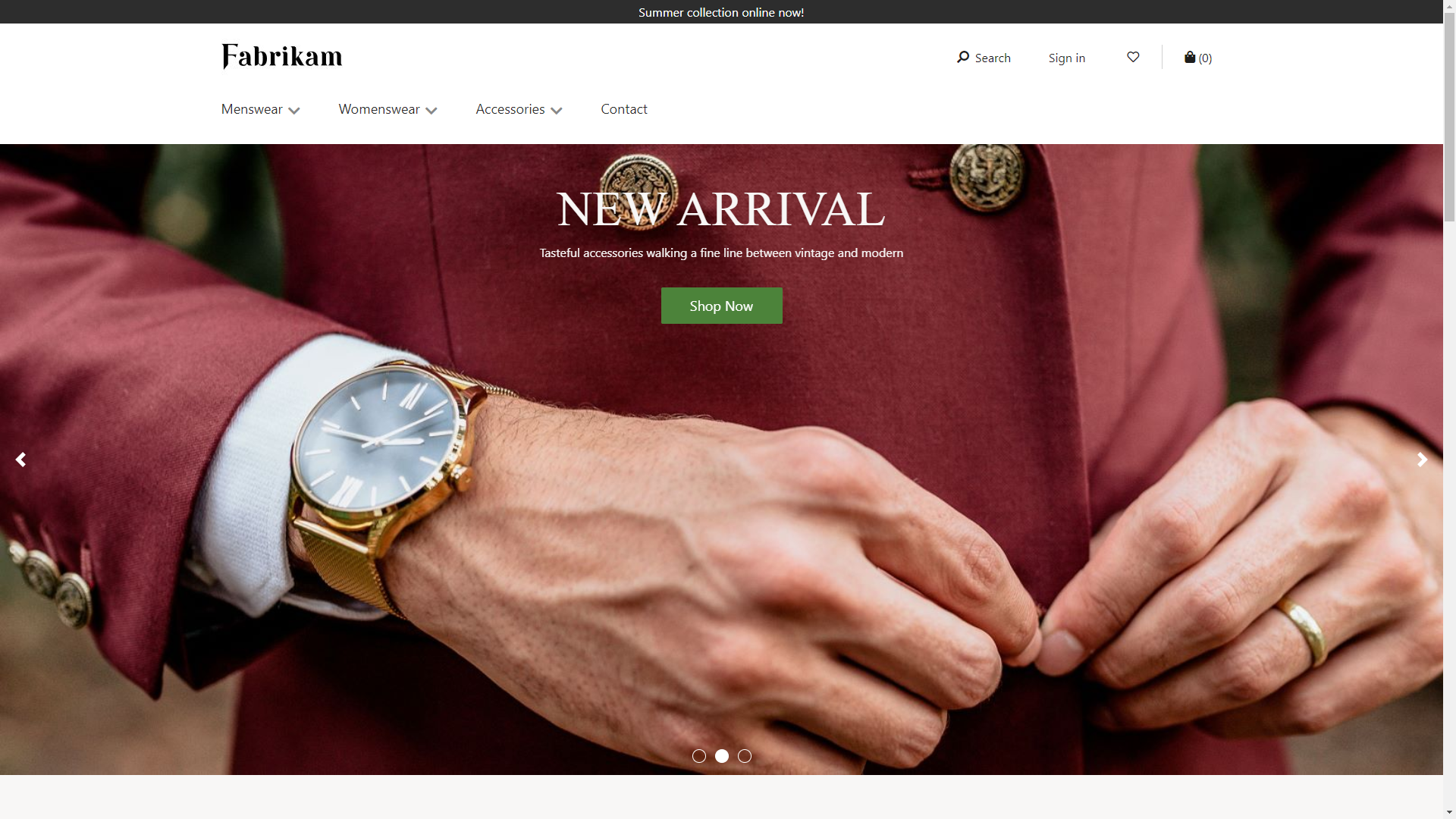
Indholdsblokmoduler kan understøtte forskellige layout og typografier, der er baseret på et tema. Fabrikam-temaet understøtter f.eks. tre layoutvariationer af et indholdsblokmodul: helt, funktion og flise. Layoutet Helt viser et billede i baggrunden med tekstoverlejring. Funktionslayoutet viser et billede og tekst ved siden af hinanden. Fliselayoutet giver mulighed for flere indholdsblokke i et fliseformat.
Desuden kan temaet vise forskellige egenskaber for hvert layout. En temaudvikler kan oprette flere layout med flere typografier ved hjælp af indholdsblokmodulet.
Følgende billede viser et eksempel på et indholdsblokmodul med et Helte-layout.

Følgende billede viser et eksempel på et indholdsblokmodul med et funktionslayout.

Egenskaber for indholdblokmodul
| Egenskabsbetegnelse | Værdier | Beskrivelse |
|---|---|---|
| Image | Billedfil | Brug et billede til at vise et produkt eller en kampagne. Upload et billede til billedgalleriet, eller brug et eksisterende billede. |
| Overskrift | Overskriftstekst og overskriftskode (H1, H2, H3, H4, H5 eller H6) | Alle hero-moduler kan have en overskrift. Overskrift koden H2 bruges som standard til overskriften. Du skal dog ændre koden for at opfylde tilgængelighedskravene. |
| Afsnit | Afsnitstekst | Hero-moduler understøtter afsnitstekst i RTF-format. Nogle grundlæggende RTF-funktioner understøttes, f. eks. fed, understreget og kursiv tekst samt hyperlinks. Det sidetema, du anvender på modulet, kan tilsidesætte nogle af disse funktioner. |
| Binding | Linktekst, URL-adresse for link, ARIA-mærkat (Accessible Rich Internet Applications) og Åbn link under ny fane | Hero-moduler understøtter et eller flere links til "handlingsplaner". Hvis du tilføjer et link, skal du inkludere linktekst, en URL-adresse og et ARIA-navn. Gør ARIA-mærkater beskrivende for at opfylde tilgængelighedskravene. Konfigurer links, så de åbnes under en ny fane. |
Egenskaber for indholdsblokmodul, der vises af Fabrikam-temaet
| Egenskabsbetegnelse | Værdier | Beskrivelse |
|---|---|---|
| Placering af tekst | Venstre, Højre, Midt | Definer placeringen af teksten på billedet. Den gælder kun for Helte-layoutet. |
| Teksttema | Lys eller Mørk | Definer et farveskema for teksten baseret på baggrundsbilledet. Hvis billedet f.eks. har en mørk baggrund, skal du anvende et lyst tema for at gøre teksten mere synlig og for at opfylde forholdet mellem farvekontrast i forbindelse med tilgængelighed. Den gælder kun for Helte-layoutet. |
| Billedplacering | Venstre, Højre | Angiv, om billedet skal være til venstre eller højre for teksten. Den gælder kun for funktionslayoutet. |
Føj et indholdsblokmodul til en ny side
Hvis du vil føje et heltemodul til en ny side og angive de påkrævede egenskaber, skal du følge disse trin:
- Gå til Skabeloner, og opret en sideskabelon med navnet Indholdsblokskabelon.
- Tilføj et hero-modul på pladsen Hoved på standardsiden.
- Vælg Gem, vælg Afslut redigering for at tjekke skabelonen ind, og vælg derefter Publicer for at publicere den.
- Brug den helteskabelon, du lige har oprettet, til at oprette en side med navnet Indholdsblokside.
- Vælg pladsen Hoved på standardsiden, vælg ellipseknappen (...), og vælg derefter Tilføj modul.
- I dialogboksen Vælg moduler skal du vælge hero-modulet og derefter OK.
- Vælg indholdsblokmodulet i dispositionstræet til venstre.
- Vælg Tilføj et billede i egenskabsruden til højre. Vælg derefter et eksisterende billede, eller overfør et nyt billede.
- Vælg Overskrift.
- Tilføj overskriftsteksten i dialogboksen Overskrift, vælg overskriftsniveauet, og vælg derefter OK.
- Tilføj tekst efter behov under RTF-tekst.
- Vælg Tilføj link.
- Tilføj linktekst, et link til URL-adresse og en ARIA-mærkat for linket i dialogboksen Link, og vælg derefter OK.
- Vælg layoutet Helt.
- Vælg Gem, og vælg derefter Vis for at få vist siden.
- Vælg Afslut redigering for at tjekke skabelonen ind, og vælg derefter Publicer for at publicere den.