Gennemse en lærredapp for tilgængelighed i Power Apps
Brugere, som er syns- eller hørehæmmede eller har andre handicap, har lettere ved at få mere ud af din lærredapp, hvis du tager tilgængelighed i betragtning, når du designer appens udseende og funktion. Hvis du er i tvivl om, hvordan du gør din app mere tilgængelig, kan du køre Tilgængelighedskontrol i Power Apps Studio. Dette værktøj finder ikke kun tilgængelighedsproblemer, men forklarer også, hvorfor de kan være et muligt problem for brugere med specifikke handicap og kommer med løsningsforslag til hvert problem. Tilgængelighedskontrol registrerer skærmlæser- og tastaturproblemer for dig, og du kan finde oplysninger om, hvordan du løser problemer med farvekontrasten ved hjælp af tilgængelige farver.
Tilgængelighedskontrol hjælper dig med at identificere indstillinger, som du kan ændre, men du bør altid se forslagene i sammenhæng med din apps ønskede funktionalitet. Mange af forslagene kan være praktiske, men du kan ignorere alle dem, der kan gøre mere skade end gavn.
I øverste højre hjørne af Power Apps Studio skal du vælge ikonet for App-kontrol.

Vælg Tilgængelighed i den viste menu.

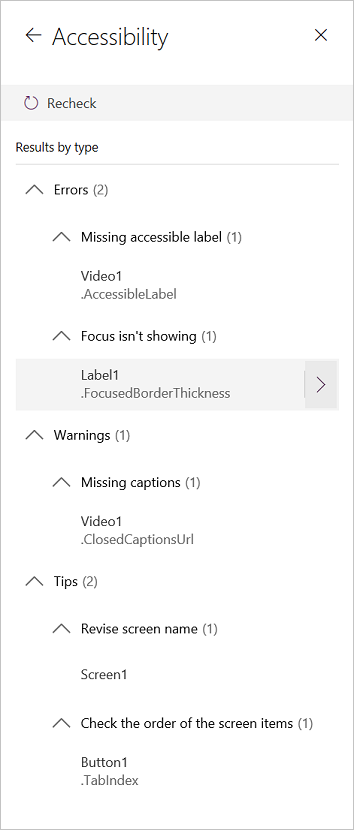
En liste over problemer vises først sorteret efter alvorsgrad og derefter efter skærm.

Vælg pilen ud for et element for at få vist detaljer om det.

Vælg Pil tilbage for at vende tilbage til listen over elementer.
Hvis du beslutter at løse et problem, skal du vælge det for at åbne den påvirkede egenskab.
Når du ændrer en eller flere egenskaber, skal du vælge Kontrollér igen for at opdatere listen over problemer.
Løste elementer forsvinder fra listen, og nye elementer kan vises.
Tilgængelighedskontrol klassificerer hvert problem som en fejl, en advarsel eller et tip baseret på problemets alvorsgrad.
- Fejl identificerer problemer, der gør appen svær eller umulig at bruge og forstå for brugere med handicap.
- Advarsler identificerer problemer, der gør appen svær at bruge eller forstå for de fleste, men ikke alle brugere med handicap.
- Tip hjælper dig med at forbedre oplevelsen for brugere med handicap.
| Titel på problem | Alvorsgrad | Beskrivelse af problem | Afhjælpning | Grund til afhjælpning |
|---|---|---|---|---|
| Manglende tilgængelighedsetiket | Fejl | Når egenskaben for tilgængelighedsmærkat for et interaktivt kontrolelementet ikke indeholder tekst. Et interaktivt kontrolelement kan være udviklet til at være interaktivt, som f.eks. en knap, eller det har interaktive egenskaber. Du kan f.eks. angive egenskaben OnSelect for et billede eller indstille egenskaben TabIndex til 0 eller højere. | Rediger egenskaben for tilgængelighedsnavn for at beskrive elementet. | Hvis tilgængelighedsnavnet ikke indeholder tekst, kan brugere, der ikke kan se skærmbilledet, ikke forstå, hvad der er i billeder eller kontrolelementer. |
| Fokus er ikke synligt | Fejl | Når et kontrolelements FocusBorderThickness er angivet til 0. Det er god praksis at sikre et korrekt farvekontrastforhold mellem fokuskanten og selve kontrolelementet, så det kan ses tydeligt. | Rediger egenskaben FocusedBorderThickness til en værdi, der er større end 0. | Hvis fokus ikke er synligt, kan brugere, der ikke benytter en mus, ikke se det, når de interagerer med appen. |
| Manglende billedtekster | Advarsel! | Når egenskaben ClosedCaptionsURL for et kontrolelement af typen Lyd eller Video er tom. | Angiv egenskaben CLosedCaptionsURL til URL-adressen for billedtekster. | Uden billedtekster kan handicappede ikke hente oplysningerne fra et video- eller lydafspilningssegment. |
| Manglende nyttige kontrolindstillinger | Advarsel! | Når en vilkårlig indstilling (f.eks. visning af navne og markører for diagrammer og visning af standardkontrolelementer for Lyd, Video og Penneinput) er slået fra. | Vælg advarslen, og indstil derefter egenskaben til true. | Hvis du ændrer denne egenskabsindstilling, giver du brugeren flere oplysninger om, hvordan kontrolelementerne i din app fungerer. |
| HTML er ikke tilgængelig | Advarsel! | Når et andet kontrolelement end HTML-tekst indeholder tekst. Power Apps understøtter i så fald ikke tilgængeligheden af brugerdefinerede HTML-elementer. | Brug en anden metode i stedet for HTML, eller fjern HTML fra dette element. | Din app fungerer ikke korrekt og bliver ikke tilgængelig, hvis du tilføjer interaktive HTML-elementer. |
| Slå automatisk start fra | Advarsel! | Når egenskaben Autostart er indstillet til true for kontrolelementet Lyd eller Video. | Indstil kontrolelementets egenskab Autostart til false. | Video- og lydfiler, der afspilles automatisk, kan distrahere brugere. Lad dem vælge, om de vil afspille et klip. |
| Redigere skærmbilledes navn | Drikkepenge | Når et skærmbillede har et standardnavn, som læses højt af skærmlæsere, når brugerne navigerer i appen. | Giv skærmbilledet en titel, der beskriver, hvad der er på skærmbilledet, eller hvad den bruges til. | Personer, der er blinde, har nedsat syn eller læsevanskeligheder, er afhængige af skærmbillednavne for at navigere ved hjælp af skærmlæseren. |
| Tilføje tilstandsangivelsestekst | Drikkepenge | Når et kontrolelement har en tilstand (f.eks en til/fra-knap), hvor værdimærkaterne er slået fra. | Indstil kontrolelementets egenskab ShowValue til true for at vise dets aktuelle tilstand. | Brugerne modtager ikke bekræftelse på deres handlinger, hvis kontrolelementets tilstand ikke vises. |
| Kontroller rækkefølgen af skærmelementerne | Drikkepenge | Når egenskaben TabIndex er større end 0. Ved hjælp af appudviklere kan du angive en brugerdefineret rækkefølge af faner ved at angive egenskaben TabIndex til en værdi, der er større end 0, men det frarådes på det kraftigste, da det er svært at ramme rigtigt og bevare, og det kan ødelægge skærmlæsere. | Angiv alle egenskaber for TabIndex til 0 eller-1, når det er muligt. I stedet for at bruge TabIndex kan du bruge kontrolelementet Udvidet gruppe til at ændre navigationens rækkefølge fra standardlisten. Hvis der skal bruges værdier for TabIndex, der er større end 0, skal du kontrollere, at skærmelementerne svarer til den rækkefølge, du vil have vist fanerne i. | Navigationens rækkefølge skal afspejle den rækkefølge, som kontrolelementerne vises i på skærmbilledet som standard. Hvis der foretages manuelle justeringer, er det vanskeligt at opretholde den rette rækkefølge, især når browserens adresselinje og andre objekter er placeret uden for appen. Det kan gøre en skærmlæser meget vanskelig at bruge. Når kontrolelementerne læses af skærmlæseren, skal kontrolelementerne præsenteres i samme rækkefølge, som de vises på skærmbilledet, i stedet for en ordre, der ikke er så intuitiv. |
| Tilføje en anden inputmetode | Drikkepenge | Når en app indeholder kontrolelementet Pen. Dette tip minder dig om at inkludere en separat inputmetode. | Tilføj kontrolelementet Tekstinput sammen med kontrolelementet Pen for at få en tilgængelig grænseflade. | Nogle brugere kan ikke bruge en pen og har brug for en anden metode til at angive oplysninger (f.eks. ved at skrive en signatur). |