Føje et rulleskærmbillede til en lærredapp
Opret et skærmbillede i en lærredapp, som brugerne kan rulle op og ned for at få vist forskellige elementer. Opret f.eks. en telefonapp, der viser data i flere diagrammer, som brugerne kan få vist, hvis de ruller.
Når du tilføjer flere kontrolelementer i en sektion, bevarer kontrolelementerne deres relative placeringer i den pågældende sektion, uanset om der anvendes en telefonapp eller en tabletapp. Skærmstørrelse og -retning kan også påvirke, hvordan sektionerne er arrangeret.
Forudsætninger
- Opret en tom lærred-app.
- Få at vide, hvordan du kan tilføje og konfigurere kontrolelementer.
Oprette en rulleskærm
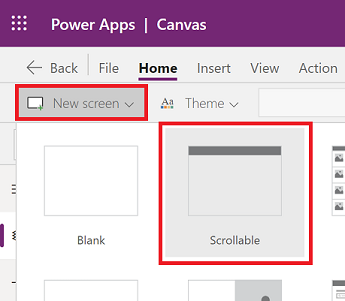
Vælg Ny skærm under den øverste menu.
Vælg Kan rulles.

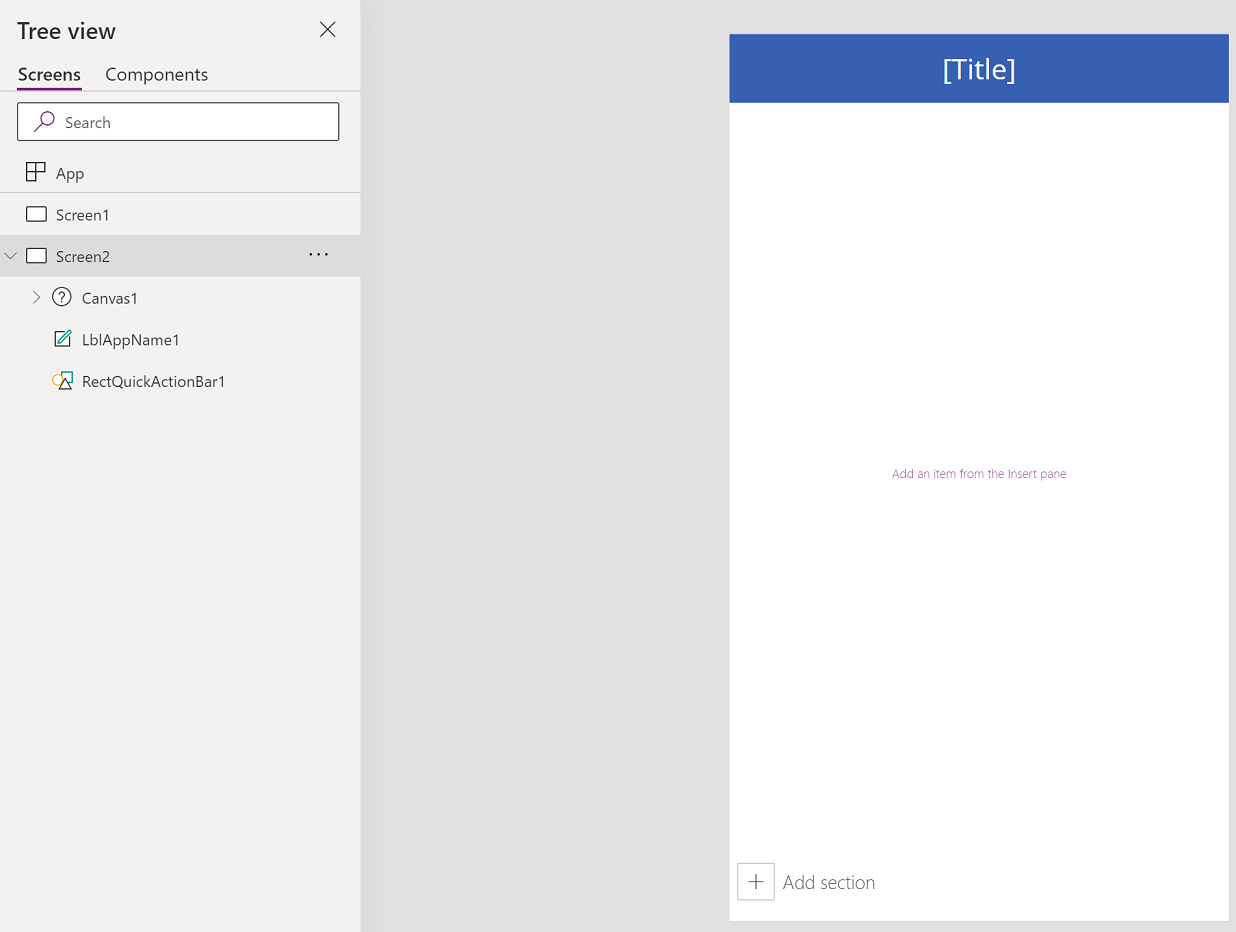
Der tilføjes en ny skærm, man kan rulle på, i appen.

Tilføje kontrolelementer
Skærm, der kan rulles, indeholder et flydende gitter med som standard ét datakort. Datakort gør det lettere at adskille byggeblok på skærmen. Du kan rulle på skærmen med flere kontrolelementer ved at tilføje flere datakort. Og tilføj derefter kontrolelementer i datakort efter behov.
Hvis du vil tilføje datakort, kan du vælge Tilføj nederst på skærmbilledet, der kan rulles.

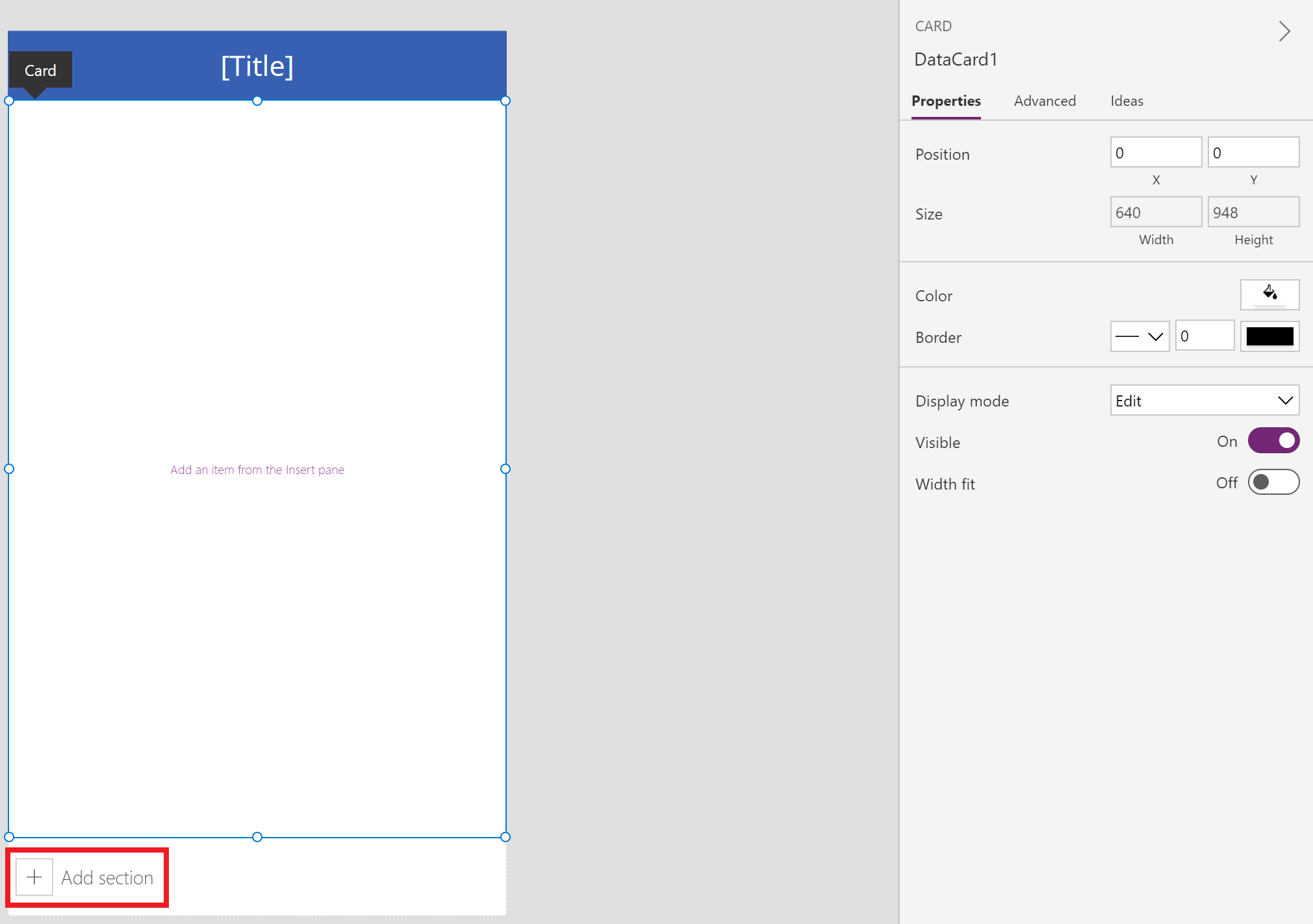
Vi starter med at tilføje kontrolelementer på det datakort, der som standard er tilgængeligt med det skærmbillede, der kan rulles, og derefter tilføjer vi en ny sektion, der tilføjer et datakort. Når et nyt datakort er tilgængeligt, tilføjer vi et andet kontrolelement i det nye datakort.
Tilsammen vil både datakort og kontrolelementerne i datakortene øge standardlængden på skærmen, hvilket kræver brug af skærmens rullefunktion.
Tip
Du kan finde flere oplysninger om datakort i Forstå datakort.
Vælg + (Indsæt) i venstre rude.

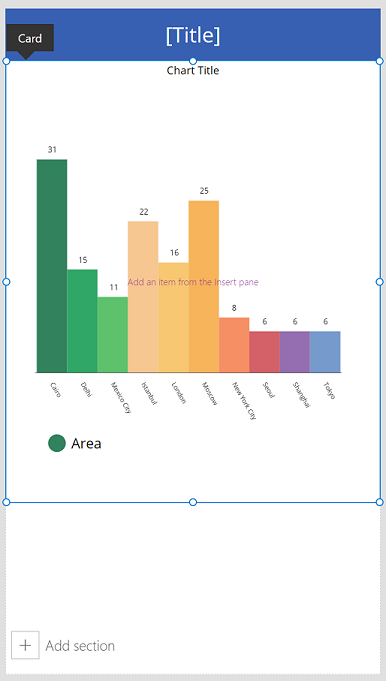
Udvid Diagrammer, og vælg derefter Søjlediagram.
Tilpas størrelsen på det diagram, der er tilføjet på skærmen, for at bruge ca. to tredjedel af skærmen.
Reducer størrelsen på datakortet til størrelsen på det tilføjede diagram.

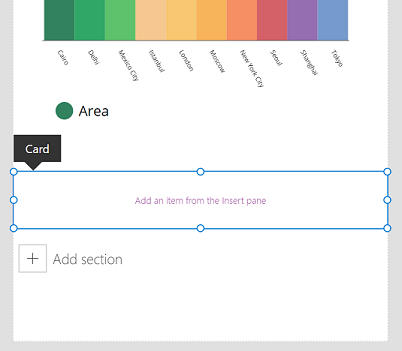
Vælg Tilføj sektion på skærmen for at tilføje en anden sektion.

Vælg Indsæt > Diagrammer > Kurvediagram.
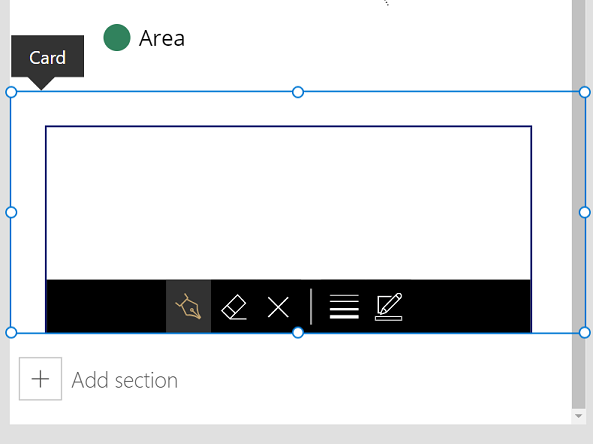
Rul ned på skærmen ved hjælp af rullepanelet i højre side af skærmen, og vælg derefter Tilføj sektion for at tilføje et tredje datakort.
Vælg Indsæt > Input > Penneinput.
Tilpas størrelsen på kontrolelementet Penneinput ved at øge bredden på datakortet.

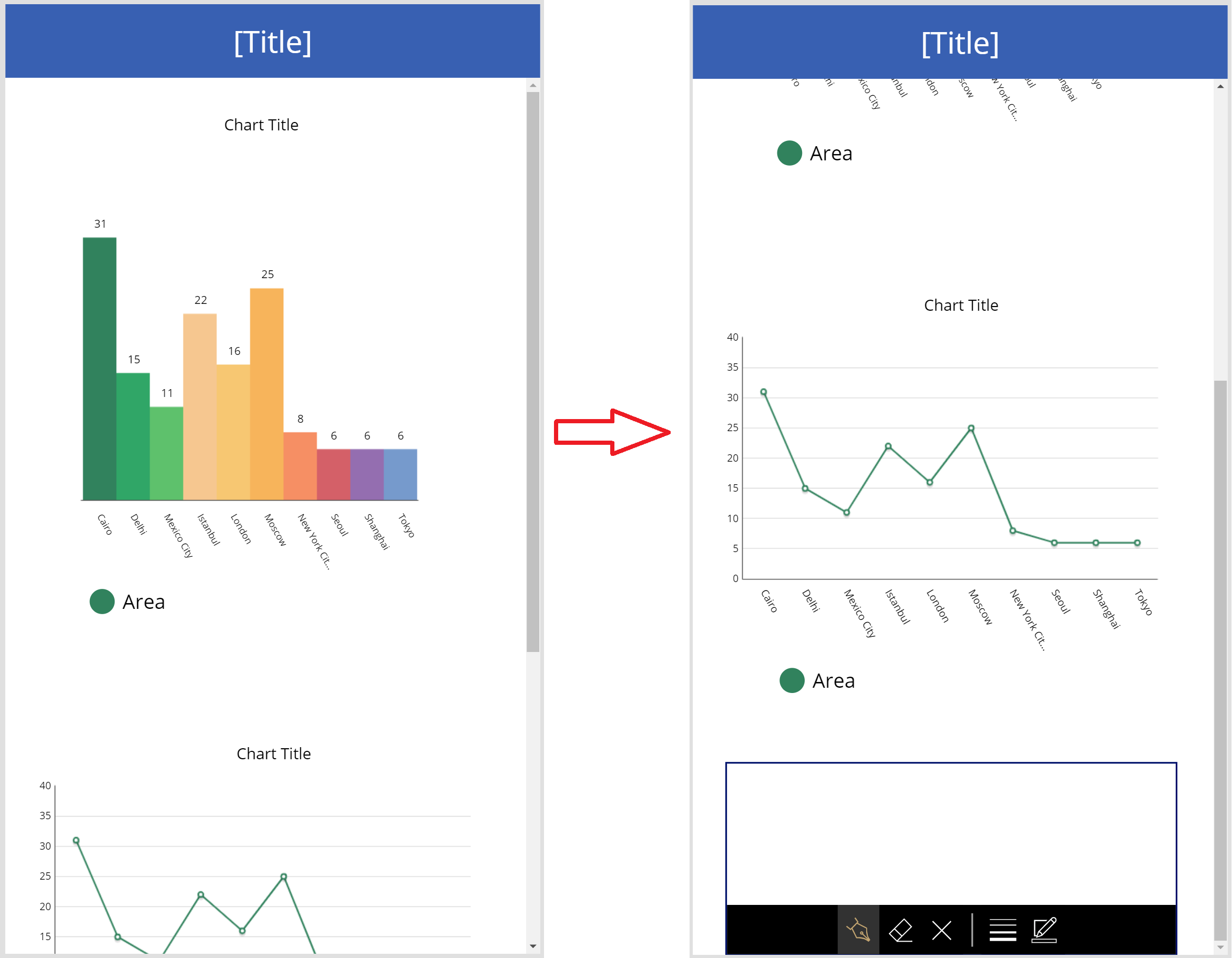
Tryk på F5 på tastaturet for at få vist et eksempel på appen. Rul ned ved hjælp af rullepanelet til nederste del af skærmen.

Nu, hvor du har demonstreret, hvordan du kan bruge et skærmbillede, der kan rulles til, kan du tilpasse appen yderligere i forhold til dine forretningskrav.
Rulleskærm for formularer
Da Power Apps bruger datakort til at oprette sektioner, kan kontrolelementerne Vis formular og Rediger formular ikke indsættes på dem. Hvis en sådan kombination af kontrolelementer indlejres sammen, kan det forringe appens ydeevne. Når du bruger formularkontrolelementer, skal du derfor bruge layoutcontainere som f.eks. en Lodret objektbeholder som kontrolelement.
Tip
Du kan få mere at vide om, hvordan du arbejder med formularer, i Forstå formularer til lærredapp.
Der findes flere forskellige metoder til konfiguration af rulning med formularer:
Bruge egenskaben Vertical Overflow
Brug af egenskaben Vertical Overflow er en grundlæggende metode til brug af et rulleskærmbillede, der har en formular.
Sørg for, at du bruger en tom skærm og ikke et skærmbillede, der kan rulles.
Vælg Indsæt > Layout, og vælg derefter Lodret objektbeholder.
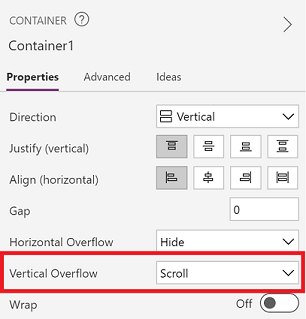
Vælg rullelisten med Vertical Overflow-egenskaben i højre side af skærmbilledet i egenskabsruden, og vælg Rul.

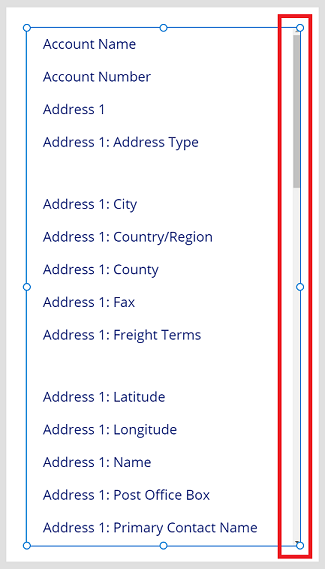
Tilføj redigerings- eller visningsformularen med de påkrævede felter. Når listen over felter overskrider størrelsen på containeren på skærmen, kan du rulle inde i containeren ved hjælp af rullepanelet.

Bruge objektbeholdere i Lodret objektbeholder
I forbindelse med komplekse apps kan du overveje at tilføje containere i et Lodret objektbeholder-kontrolelement. Og juster derefter højden på formularen og den inderste container som vist nedenfor.
Sørg for, at du bruger en tom skærm og ikke et skærmbillede, der kan rulles.
Vælg Indsæt > Layout, og vælg derefter Lodret objektbeholder.
Vælg rullelisten med Vertical Overflow-egenskaben i højre side af skærmbilledet i egenskabsruden, og vælg Rul.
Vælg Indsæt > Layout, og vælg derefter Objektbeholder.
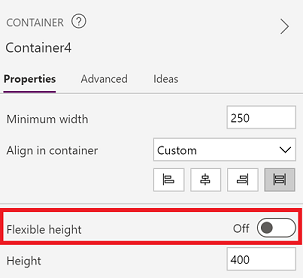
Angiv egenskaben Flexible height til Fra i højre side af skærmbilledet i egenskabsruden .

Tilføj redigerings- eller visningsformularen med de påkrævede felter.
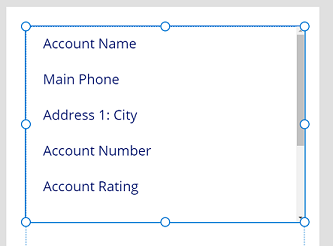
Hvis du vil aktivere rulning på skærmen for formularen, skal du opdatere højden på den container, der er tilføjet i trin 4, og formularen.

Du kan finde flere oplysninger om at arbejde med respons i en app under Opbygning af responsive lærredapps og Responsive layout
Se også
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).