Vise 3D-indhold eller billeder i mixed reality
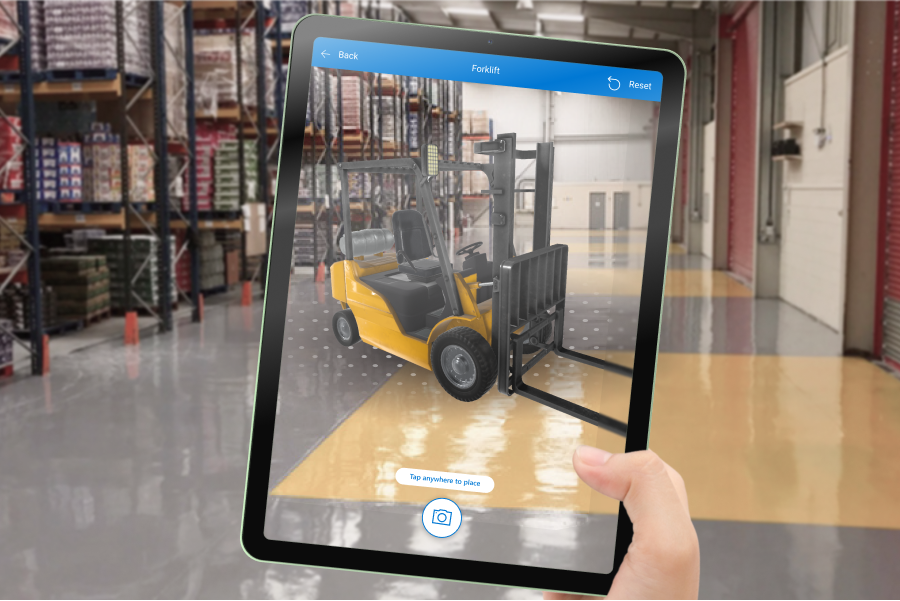
Brug kontrolelementet Vis i MR til at placere en 3D-model af et objekt eller et billede i den virkelige verden. Du kan f.eks. få vist et eksempel på et billede på en væg, før du hænger det op, eller se, om en virtuel 3D-reol passer ind, hvor den skal stå.
Hvad skal du gøre, hvis du ikke har en 3D-model af objektet? Indlæs et billede af objektet, og angiv dimensionerne til objektets størrelse. Kontrolelementet anvender billedet som fladen på en virtuel kube af den ønskede størrelse. Placer denne stand-in for 3D-modellen i dit rum.
Kontrolelementet Vis i MR tilføjer en knap i appen. Når en bruger vælger knappen, overlejrer appen en valgt 3D-model (i filformater som .glb, .stl eller .obj) eller billede (i .jpg- eller .png-filformater) på enhedens kamerafeed.

Du kan også tage billeder ved hjælp af kontrolelementet Vis i MR og uploade dem til OneDrive.
Vigtigt
Dit 3D-indhold skal være i filformatet .glb, .stl eller .obj. Du kan konvertere eksisterende 3D-modeller til .glb-filformatet fra en række forskellige 3D-formater. 3D-indhold, der er komprimeret med Draco-komprimering, understøttes ikke.
Tip
Sørg for, at 3D-modellerne er optimeret til brug sammen med Power Apps for at minimere indlæsningstiden.
Kontrolelementer til mixed-reality (MR) fungerer bedst i veloplyste miljøer med overflader med flade strukturer. Sporing er bedre på LIDAR-baserede enheder.
MR-kontrolelementerne i Power Apps bruger Babylon og Babylon React Native. Mixed Reality-indhold, der fungerer i Babylon-sandkassen, bør fungere i Power Apps via denne delte MR-platform. Hvis dit indhold fungerer i Babylon men ikke i Power Apps, skal du stille et spørgsmål i Power Apps-communityforum. (Mærk det med "mixed reality.")
Tilføje knappen Vis i MR på en appskærm
Med din app åben til redigering i Power Apps Studio:
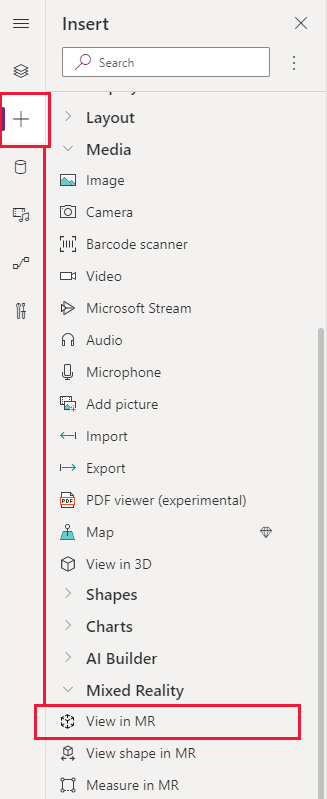
Vælg fanen Indsæt, og udvid Mixed Reality.
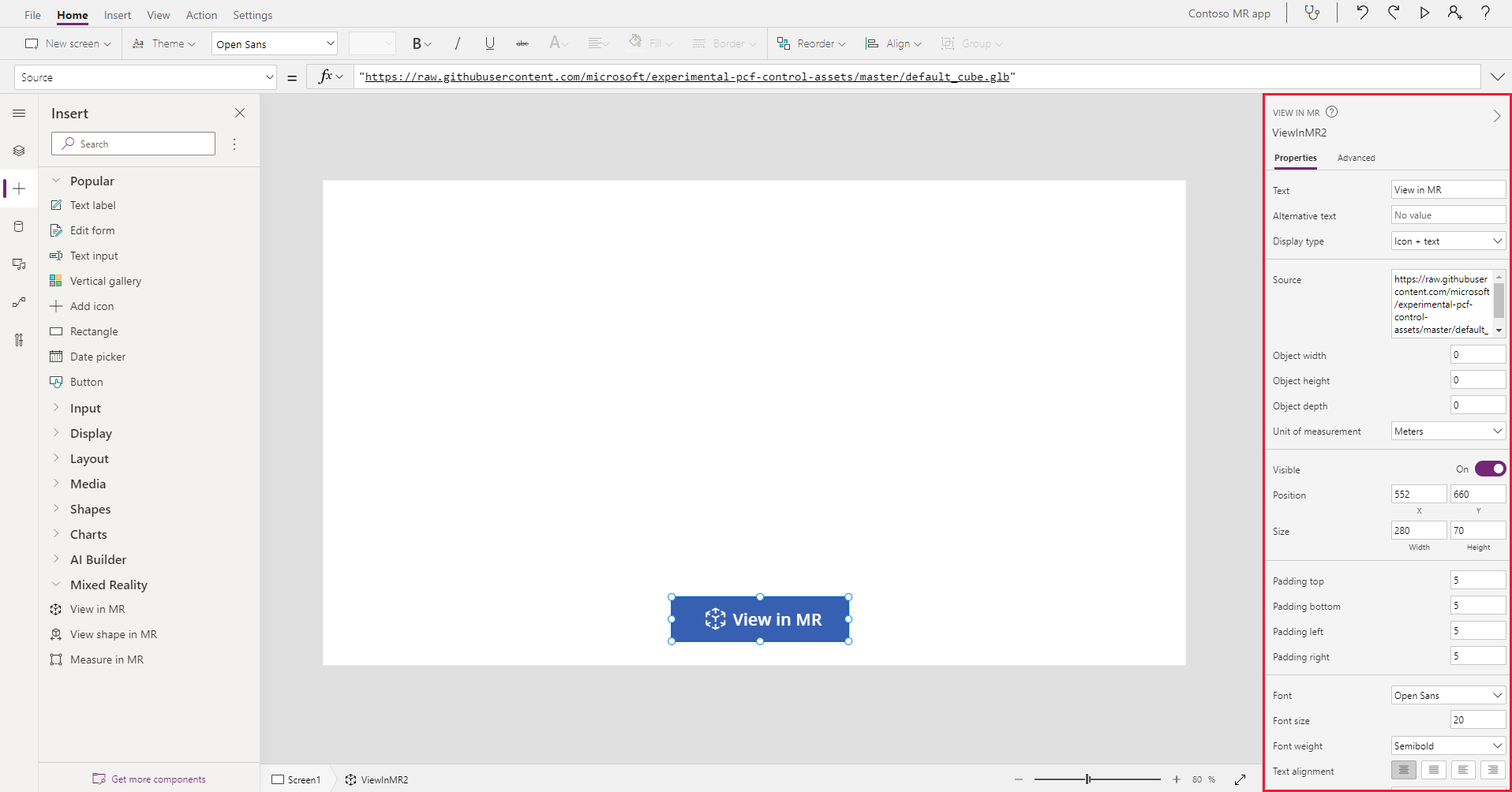
Vælg Vis i MR for at placere det i midten af app-skærmen, eller træk det til skærmen for at placere det mere præcist.
Kontrolelementet er en knap, der er mærket med et ikon af en kube og teksten Vis i MR. Rediger etiketten, og skjul ikonet, hvis du synes godt om, i egenskaberne Text og Display type.

Vise modeller i en enkelt session
Kontrolelementet Vis i MR viser som standard én mediefil. Hvis du vil have vist forskellige mediefiler, der er valgt i et mediegalleri under MR-oplevelsen, skal du bruge kontrolelementets avancerede egenskab Items. Denne egenskab opretter en tabel, der indeholder mediefiler, som brugeren kan vælge mellem i mixed reality-oplevelsen.
Når du bruger egenskaben Items, skal du angive en værdi for følgende yderligere avancerede egenskaber for at tilknytte kolonnerne i tabellen:
| Egenskab | Beskrivelse |
|---|---|
| ItemsSource (påkrævet) | Angiver, hvilken kolonne i Items, der angiver 3D-modellen eller billedet til mixed reality-visning. Se Forbinde 3D-modeller med Power Apps for at få mere at vide om forskellige modeller i Power Apps. |
| ItemsLabel | Angiver, hvilken kolonne i Items, der indeholder den etiket, der skal vises i mediegalleriet. Egenskaben Alternative text bruges til elementer, der ikke har en angivet etiket. |
| ItemsThumbnail | Angiver, hvilken kolonne i Items, der identificerer den miniature, der skal vises i mediegalleriet. Der findes en standardminiature for elementer, hvor der ikke er angivet en. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Angiver en eksplicit størrelse for hvert medieelement i tabellen. Objektbredden, Objekthøjden og Objektdybden bruges for elementer, der ikke har en specifik størrelse. |
Lad os teste det ved at oprette et mediegalleri, der viser tre forskellige planter i en lokaleindretning. Tabellen Items ser således ud:

Med din app åben til redigering i Power Apps Studio:
Vælg fanen Indsæt, og udvid Mixed Reality.
Vælg Vis i MR for at placere det i midten af app-skærmen, eller træk det til skærmen for at placere det mere præcist.
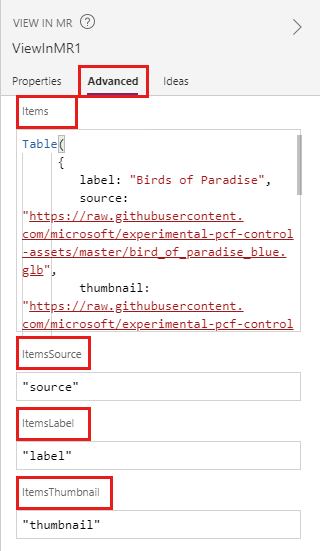
Vælg egenskaben Items under fanen Avancerede egenskaber, og skriv eller indsæt følgende kode:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )Angiv egenskaben ItemsLabel til
"label".Angiv egenskaben ItemsSource til
"source".Angiv egenskaben ItemsThumbnail til
"thumbnail".
Bemærk
Egenskaben Items angives til din datakilde som kan være en samling, fra en connector eller en hardkodet tabel som i dette eksempel. Egenskaberne ItemsSource, ItemsLabel og ItemsThumbnail er angivet til kolonnenavnene for den pågældende datakilde i anførselstegn.
- Gem og publicer appen, og åbn den på mobilenheden for at afprøve den.
Sådan skaleres objekter, hvis du tilpasser størrelsen på dem
Hvis du ikke angiver dimensionerne, når du placerer en model, følger kontrolelementet Vis i MR de dimensioner, der er angivet i objektfilen. Du kan tilpasse modellens størrelse ved at angive en anden værdi end 0 i en eller flere af kontrolelementets egenskaber for bredde, højde og dybde (Objektbredde, Objekthøjde og Objektdybde). Skalering af modellen afhænger af, hvor mange dimension du ændrer.
Hvis alle dimensionerne er 0 (standard), efterlades modellens størrelse, som den er angivet i objektfilen.
Hvis der angives én dimension, skaleres modellen ligeligt på baggrund af den ændrede dimension, på samme måde som når du tilpasser størrelsen på et billede med "bevar højde-bredde-forholdet".
Hvis der angives to dimensioner, skaleres modellen til de to givne dimensioner og et gennemsnit af de to første.
F.eks. har du en model, der er 12 m høj, 6 m bred og 3 m dyb. Du kan angive Vis i MR-kontrolelementets egenskaber som følger: Objekthøjde: 24, Objektbredde: 9, Objektdybde: 0 (uændret). Højden øges med en faktor 2, og bredden øges med en faktor 1,5. Højdens og breddens øgning beregnes i gennemsnit for at finde den faktor, som dybden skal øges med: 2 + 1,5 = 3,5 / 2 = 1,75. De endelige dimensioner af modellen er Objekthøjde 24, Objektbredde 9 og Objektdybde 5,25 (3 x 1,75).Hvis alle tre dimensionerne angives, ændres modellens størrelse til det, du har angivet.
Bemærk
Hvis målene ikke overholder det oprindelige højde-bredde-forhold, kan modellen blive sammentrukket eller forvrænget, når den vises i MR.
Egenskaber
Rediger Vis i MR-knappens funktionsmåde og udseende ved hjælp af egenskaber. Nogle egenskaber er kun tilgængelige under fanen Avanceret.

| Egenskab | Beskrivelse | Type | Lokation |
|---|---|---|---|
| Text | Angiver knappens labeltekst. | Streng | Egenskaber, Avanceret: Text |
| Alternativ tekst | Angiver den tekst, der skal vises, hvis modellen ikke kan indlæses, eller hvis appbrugeren holder markøren over modellen. | Streng | Egenskaber, Avanceret: AltText |
| Visningstype | Angiver, om knaplabel viser et ikon med en kube, tekst eller begge dele. | Rullelistevalg | Egenskaber, Avanceret: DisplayType |
| Source | Identificerer den datakilde (.glb-, .stl- eller .obj-fil), der skal vises. | Ikke tilgængelig | Egenskaber - Avanceret: Source |
| Liste over kilder (Elementer) | Datakilde (tabel), der indeholder flere mediefiler, der skal vises i en enkelt session med mixed reality. | Tabel | Egenskaber, Avanceret: Items |
| Objektbredde | Angiver modellens bredde. | Heltal | Egenskaber, Avanceret: ObjectWidth |
| Objekthøjde | Angiver modellens højde. | Heltal | Egenskaber, Avanceret: ObjectHeight |
| Objektdybde | Angiver modellens dybde. | Heltal | Egenskaber, Avanceret: ObjectDepth |
| Måleenhed | Angiver den måleenhed, der bruges til modellens bredde, højde og dybde. | Liste | Egenskaber, Avanceret: Units |
| Aktivér skygger | Angiver, om der bruges skygger til at forbedre 3D-effekten, når modellen vises. | Boolesk | Egenskaber, Avanceret: EnableShadows |
| Aktivér markeringsregistrering | Angiver, om registrering af mærker bruges til at bestemme modelplacering og rotation. Se Brug markørregistrering med Mixed Reality-kontrolelementer | Boolesk | Egenskaber; Avanceret: EnableMarkerDetection |
| Synlig | Viser eller skjuler knappen. | Boolesk | Egenskaber, Avanceret: Visible |
| Position | Placerer det øverste venstre hjørne af knappen ved de skærmkoordinater, der er angivet i x og y. | Flydende tal | Egenskaber, Avanceret: X, Y |
| Size | Bestemmer størrelsen på knappen ved hjælp af de pixelværdier, der findes i Width og Height. | Heltal | Egenskaber, Avanceret: Width, Height |
| Indre topmargen | Angiver afstanden mellem knappens labeltekst og toppen af knappen. | Flydende tal | Egenskaber, Avanceret: PaddingTop |
| Indre bundmargen | Angiver afstanden mellem knappens labeltekst og bunden af knappen. | Flydende tal | Egenskaber, Avanceret: PaddingBottom |
| Indre venstre margen | Angiver afstanden mellem knappens labeltekst og knappens venstre kant. | Flydende tal | Egenskaber, Avanceret: PaddingLeft |
| Indre højre margen | Angiver afstanden mellem knappens labeltekst og knappens højre kant. | Flydende tal | Egenskaber, Avanceret: PaddingRight |
| Font | Angiver navnet på familien af skrifttyper, der bruges til knappens navnetekst. | Liste | Egenskaber, Avanceret: Font |
| Skriftstørrelse | Angiver størrelsen på knappens label. | Flydende tal | Egenskaber, Avanceret: FontSize |
| Skrifttykkelse | Angiver tykkelsen af knappens labeltekst som enten Bold, Lighter, Normal eller Semibold. | Liste | Egenskaber, Avanceret: FontWeight |
| Tekstjustering | Angiver den vandrette justering af labelteksten på knappen til enten Center, Justify, Left eller Right. | Ikke tilgængelig | Egenskaber, Avanceret: TextAlignment |
| Lodret justering | Angiver den lodrette justering af labelteksten på knappen til enten Bottom, Middle eller Top. | Liste | Egenskaber, Avanceret: VerticalAlign |
| Typografi | Angiver typografien for knappens labelteksten til enten Italic, Underline, Strikethrough eller ingen. | Ikke tilgængelig | Egenskaber, Avanceret: Italic, Underline, Strikethrough |
| Rammeradius | Bestemmer hjørneradius af knappens kant. | Flydende tal | Egenskaber, Avanceret: BorderRadius |
| Color | Angiver farven på knappens labeltekst og baggrund. | Ikke tilgængelig | Egenskaber, Avanceret: FillColor, TextColor |
| Border | Angiver typografien, bredden og farven på knappens kant. | Ikke tilgængelig | Egenskaber, Avanceret: BorderStyle, BorderThickness, BorderFillColor |
| Deaktiveret | Slår knappen fra, men lader den være synlig. | Boolesk | Egenskaber: Avanceret: Disabled |
| Deaktiveret farve | Angiver farverne på knappens labeltekst, knappens baggrund og knappens kant, hvis DisplayMode er Disabled. | Ikke tilgængelig | Egenskaber, Avanceret: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Farve, der blev trykket på | Angiver farverne på knappens labeltekst, knappens baggrund og knappens kant, når brugeren vælger knappen. | Ikke tilgængelig | Egenskaber, Avanceret: PressedContentColor, PressedFillColor, PressedBorderColor |
| Farve, når der peges | Angiver farverne på knappens labeltekst, knappens baggrund og knappens kant, når brugeren peger på den med musemarkøren. | Ikke tilgængelig | Egenskaber, Avanceret: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Den funktionsmåde, der udløses, når brugeren vælger knappen for at starte oplevelsen med mixed reality. | Defineret handling | Avanceret |
| OnChange | Den funktionsmåde, der udløses, når en egenskab for knappen ændres. | Defineret handling | Avanceret |
| Tooltip | Bestemmer, hvilken tekst der skal vises, når brugeren peger på knappen. | Streng | Avanceret |
| ContentLanguage | Bestemmer visningssproget for knappens label, hvis det ikke er det samme som det sprog, der bruges i appen. | Streng | Avanceret |
| DisplayMode | Bestemmer, om knappen tillader brugerinput (Edit), kun viser data (View) eller er deaktiveret (Disabled). | Enum | Avanceret |
| TabIndex | Angiver den rækkefølge, knappen er valgt i, hvis brugeren navigerer i appen ved hjælp af tabulatortasten. | Heltal | Egenskaber, Avanceret: TabIndex |
Outputegenskaber
Din app kan gøre brug af flere egenskaber, når en bruger kommunikerer med kontrolelementet Vis i MR. Disse kaldes outputegenskaber. Du kan bruge outputegenskaber i andre kontrolelementer eller til at tilpasse appoplevelsen.
| Egenskab | Beskrivelse | Type |
|---|---|---|
| Billeder | Indsamler de billeder, der er taget under mixed reality-sessionen. Du kan uploade mixed reality-billederne til OneDrive og vise dem i et galleri. | Ikke tilgængelig |
Andre Mixed Reality-kontrolelementer
- Vis 3D-indhold med kontrolelementet 3D-objekt.
- Mål afstanden, området og volumen med Mål i mixed reality-kontrolelementet.
- Oprette og se foruddefinerede 3D-figurer med kontrolelementet Vis figur i mixed reality
- Pil ud i 3D-linjerne, eller tegn 3D-pile for at angive et område eller aktiv i miljøet med Markup in MR-kontrolelementet.
Se også
- Oprette en app med 3D- og mixed reality-kontrolelementer
- Brug markørregistrering med Mixed Reality-kontrolelementer
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).