Designproduktiv hovedformularer i modelbaserede apps
Erfaringen med at udføre opgaver hurtigt og effektivt er vigtig for at skabe brugertilfredshed.
Modelbaserede apps giver mange muligheder for at skabe gode brugeroplevelser, herunder:
- Indstillinger på programniveau.
- Organisationsindstillinger for oversigt over websted.
- Mange indstillinger for formularoprettelse.
I denne artikel vises, hvordan du kan designe yderst effektive og produktive formularer i en modelbaseret app, herunder hvordan du arbejder med:
- Hovedformularer.
- Hovedformular til dialoger.
- Kontrolelement til formularkomponent.
- Formularer til hurtig oprettelse.
- Formularer til hurtig visning.
Formularlayout og -design er vigtige for at opnå bedre formularer. Det er dog også vigtigt at oprette formularer, der indlæses hurtigt og giver mulighed for hurtig navigation i formularen og på tværs af faner.
Vi anbefaler også en forståelse af bedste praksis for optimering af formularydeevne, og hvordan du kan gøre formularer indlæses hurtigt i din modelbaserede app. Flere oplysninger: Designe formularer for ydeevne i modelbaserede apps
Arbejde med hovedformularer
Hovedformularer bruges i en modelbaseret app, når du arbejder med og redigerer en bestemt posts data til en tabel for at sikre, at de brugere, der kommunikerer med den pågældende post, holder sig inden for de begrænsninger, der er forbundet med tabelstrukturen.
Opbygning af tabeldata
En formular gør det muligt for en appudvikler at opbygge sig omkring tabeldataene og kræver ofte, at du arbejder med og kommunikerer med relaterede poster fra andre tabeller. En vigtig overvejelse er, hvordan en modelbaseret formular er bundet til data. De kontrolelementer, der er direkte kontrolelementer for en formular, er bundet til felter fra tabellen. Disse kontrolelementer muliggør hurtig udvikling af en formular til oprettelse og redigering af data, men uden yderligere tilpasning er de ikke så fleksible, når du bruger en formular til flere opgaver, der skal bruges brugerinput, eller hvor der kræves yderligere handlinger, før du gemmer oplysninger.
Bruge relaterede data
En af styrkerne ved modelbaserede formularer er brugervenligheden med standardkontrolelementer, f.eks. opslag, undergitrene og referencer, der hurtigt kan få vist eller redigere relaterede poster. Formularer understøtter også brugerdefinerede Power Apps component framework-kontrolelementer for at udvide funktionaliteten ud over standardkontrolelementerne. Formularer understøtter primært underordnede eller sekundære data Relationer for en post. De understøtter ikke nemt flere Relationer. Hvis der f.eks. er en firmapost, der har en en-til-en-relation eller en til mange-relation til kontakter, kan interaktioner med både overordnede og underordnede data hurtigt tilføjes med en formular ved hjælp af opslag, der kommunikerer med andre formularer, herunder en hovedformulardialogboks eller integrerede formularer som en hurtig visning eller kontrolelement for formularkomponenter. Alle disse formulartyper beskrives mere detaljeret senere i denne artikel.
Arbejde med relaterede data kræver konfiguration, herunder brug af en hovedformulardialogboks til at arbejde med relaterede poster i hovedformulardialogboksen eller ved hjælp af en brugerdefineret lærredsside. Formularer med flere objekter kan oprettes ved hjælp af hovedformulardialogbokse eller kontrolelementer for formularkomponenter. En hovedformular understøtter dog ikke direkte relaterede poster i hovedformularen.
Forstå de vigtigste formularegenskaber
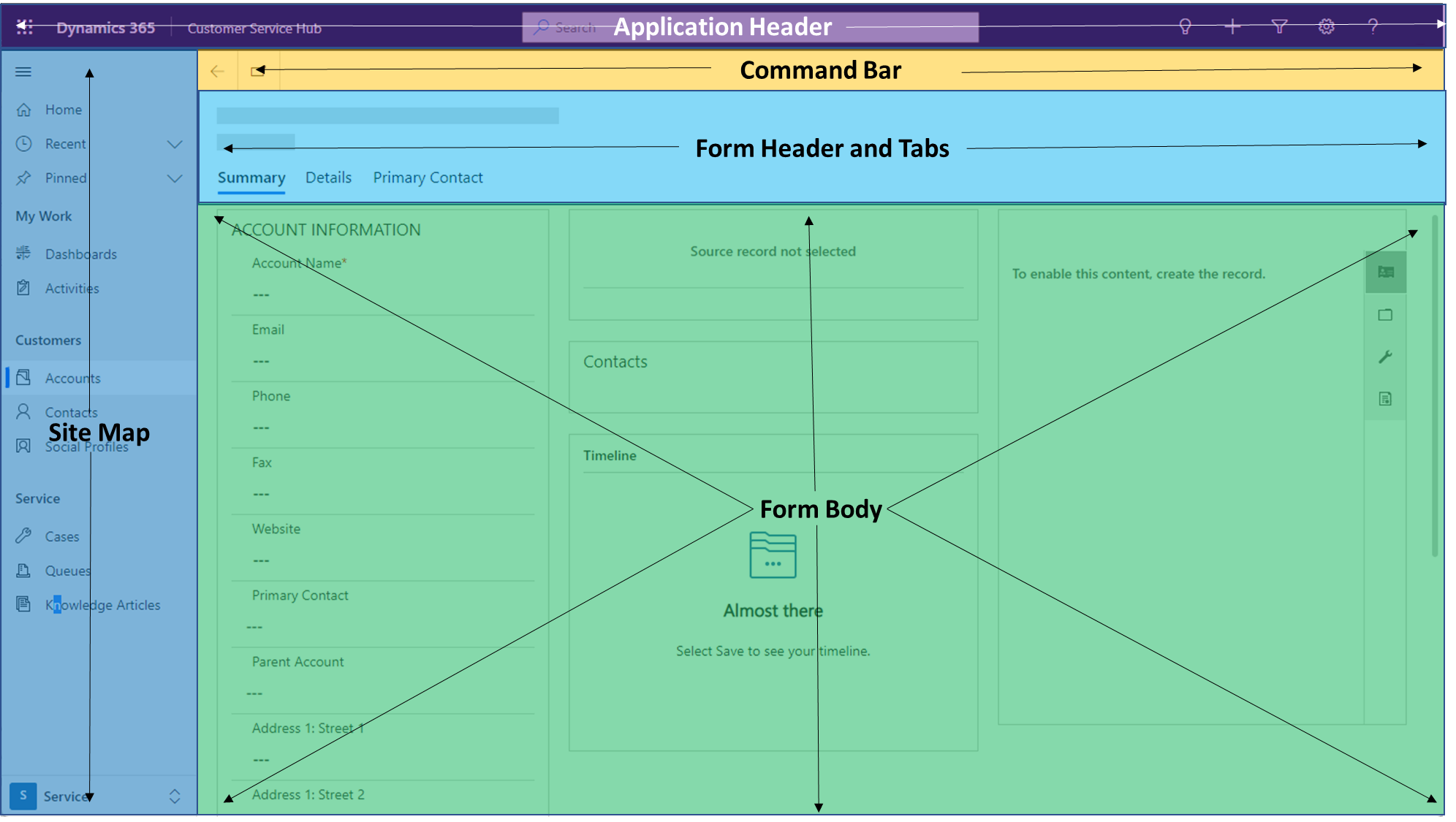
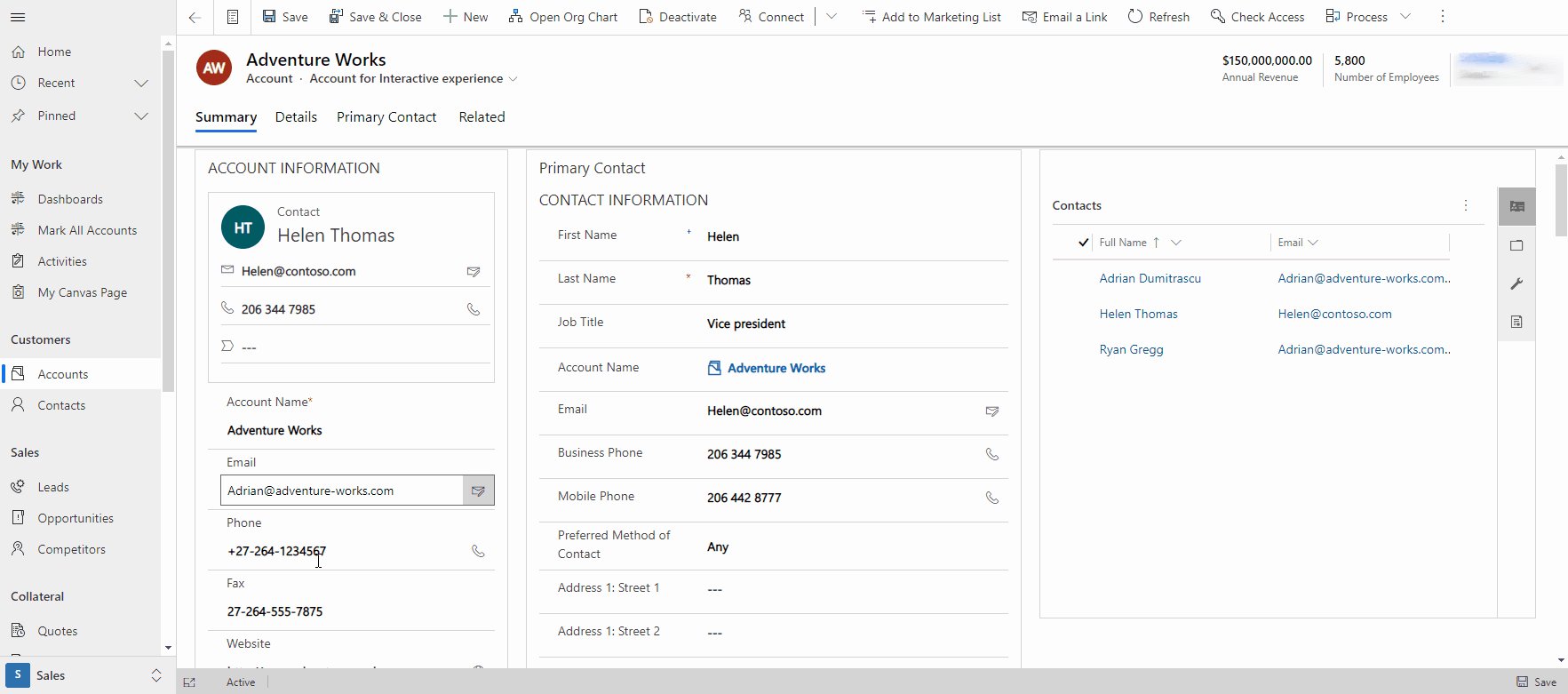
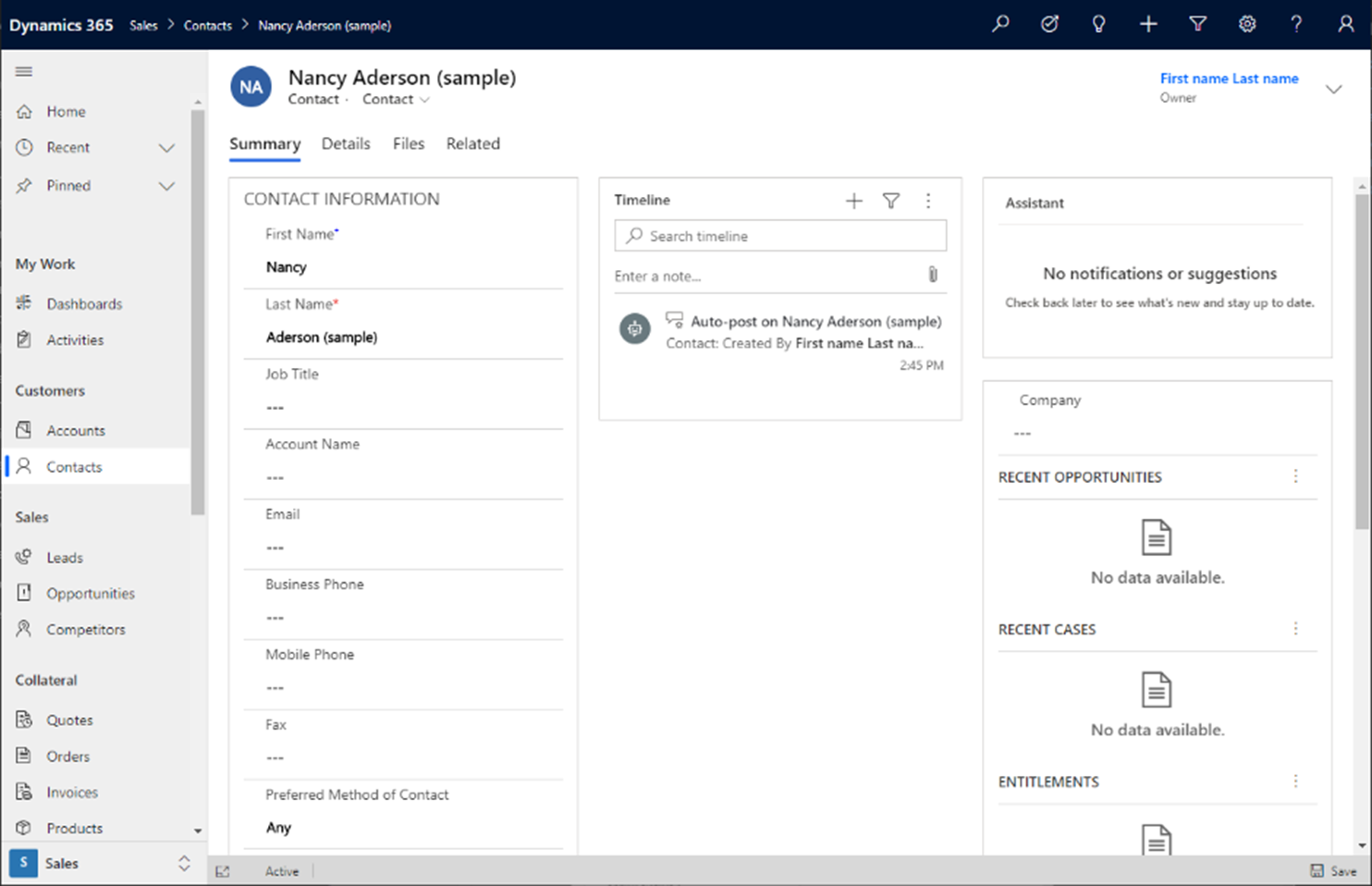
I følgende billede vises layoutet for et Unified Interface program.

Visuelle elementer, der ikke er en del af formularen
- Programoverskriften er en del af den overordnede sidestruktur i en modelbaseret app. Appoverskriften indeholder programnavnet og handlinger på appniveau, som omfatter søgning, hjælp, hjælp, formularer til hurtig oprettelse, indstillinger (personlige formularer og appniveau for administratorer) osv.
- Oversigten over programwebstedet indeholder navigation på tværs af programmet til sider, der findes i programmet. Den navigationsoplevelse, der leveres af oversigten over webstedet, gør det muligt hurtigt at få adgang til andre områder af programmet.
- Formularens kommandolinje findes heller ikke i hovedformularen. Den kan konfigureres og konfigureres ved hjælp af Ribbon Workbench community plug-in til XrmToolBox. Navigation og interaktion i formularen kan tilpasses. Flere standardindstillinger omfatter lagring, oprettelse af en ny post, deling, fletning, redigering af flere poster osv.
Bemærk
Ressourcer, der oprettes af community'et, understøttes ikke af Microsoft. Hvis du har spørgsmål eller problemer med communityværktøjer, skal du kontakte udgiveren af værktøjet.
Visuelle elementer, der ikke er en del af formularen
- Formularoverskriften er en del af formularen. Den indeholder tabellen og navnet på posten, muligheden for at skifte til flere formularer for tabellen, fire skrivebeskyttede felter for posten og de faner, der findes i formularen. Formularer vises kun i formularvælgeren, hvis de er aktiveret og føjet til appen. Flere oplysninger: Opret og design modelbaserede formularer.
- Formularheadere har også en tilstand, hvor der kan tilføjes mere end fire felter, og de gør det nemt at navigere i felterne i overskriften og de ekstra felter, brugeren skal have nem adgang til fra formularoverskriften. Yderligere faner skal bruges til at få adgang til oplysninger, der ikke er primære for den pågældende opgave, eller til at fokusere på data eller oplysninger, der er specifikke for en bestemt opgave, men som ikke er primære for jobbet. Oplysninger, der er nødvendige og primære, når du arbejder med data, skal findes under den første fane og skal ikke være skjult.
- Formularens brødtekst er det område i formularen, der skal bruges til at kommunikere med data om posten og alle relaterede poster, der er vigtige for at fuldføre en opgave. Det anbefales, at du begrænser dataene til de øverste opgaver, der skal udføres under første fane, og flytter sekundære opgaver til flere faner. udvikle formularer baseret på forretningsbehov og -roller skal også overvejes når du designer programmet.
Hvis nogle data bruges sjældent, bør du overveje at oprette en anden formular, der kan åbnes, når en bruger skal henvise til de pågældende data eller oplysninger.
Vigtigt
Sidefødder i formularen frarådes med 2021-udgaven af Wave 2 (forhåndsversions fra august 2021/oktober 2021 med generel tilgængelighed). Fjern de kontrolelementer, du har tilføjet, fra sidefoden.
Eksempel på scenario med design af produktiv formular
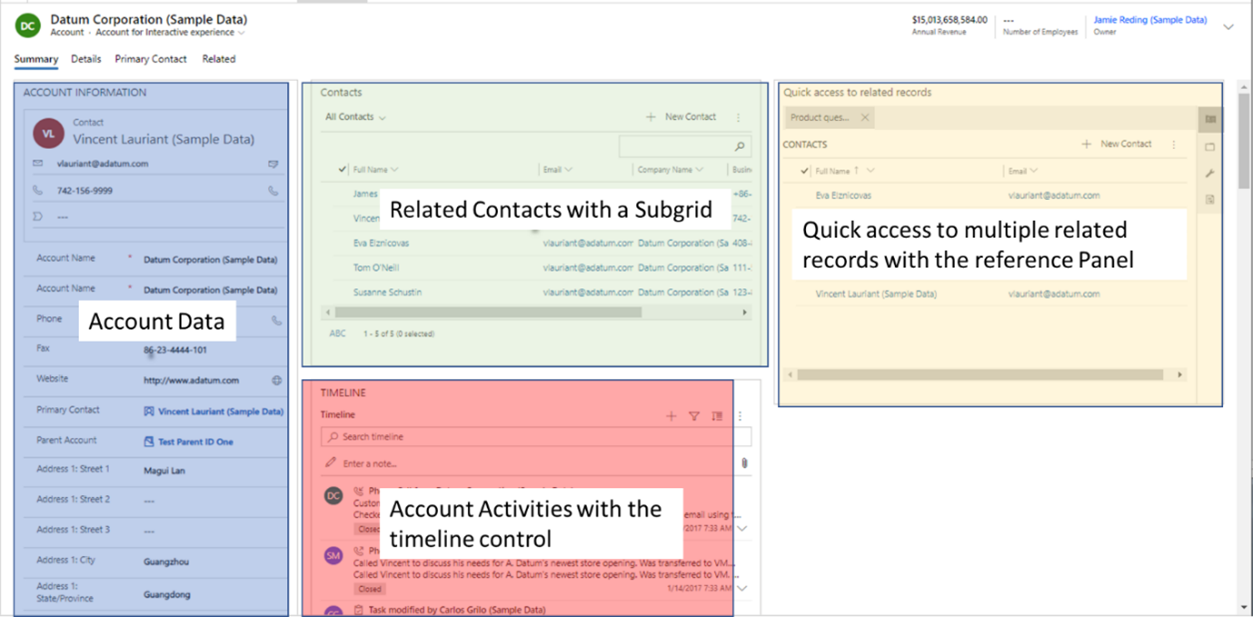
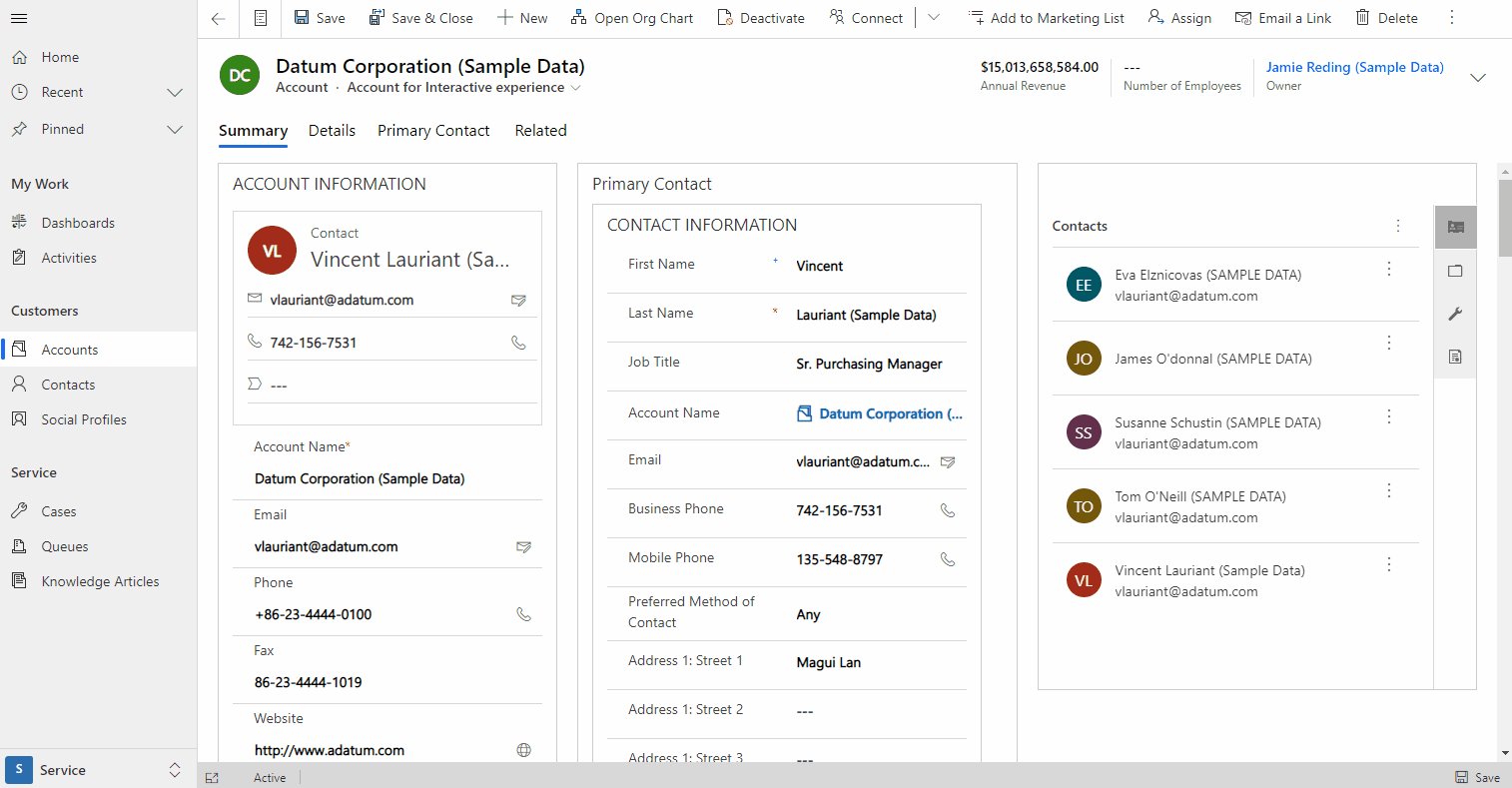
I følgende scenario vises den bedste brug af en modelbaseret hovedformular over data, der bruger de tilgængelige kontrolelementer.
Forestil dig et scenario, hvor en sælger skal vedligeholde data for et firma, der også har følgende formularkomponenter:
- En primær kontaktperson (opslag).
- Yderligere kontakter (undergitter).
- En referencepanel, hvor en bruger kan vælge at få vist lister over relaterede poster med adgang til skrivebeskyttede visninger (hurtig visning) i referencepanel. Referencepanel en tidslinjekontrol, der bruges til hurtigt at få adgang til og oprette aktiviteter for den pågældende post.
Denne formular bruges jævnligt, så det er værd at bruge tid på layoutet for at sikre, at den er enkel og effektiv at betjene.

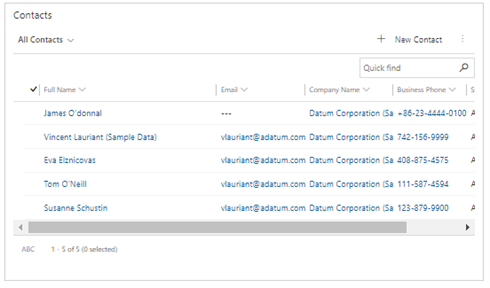
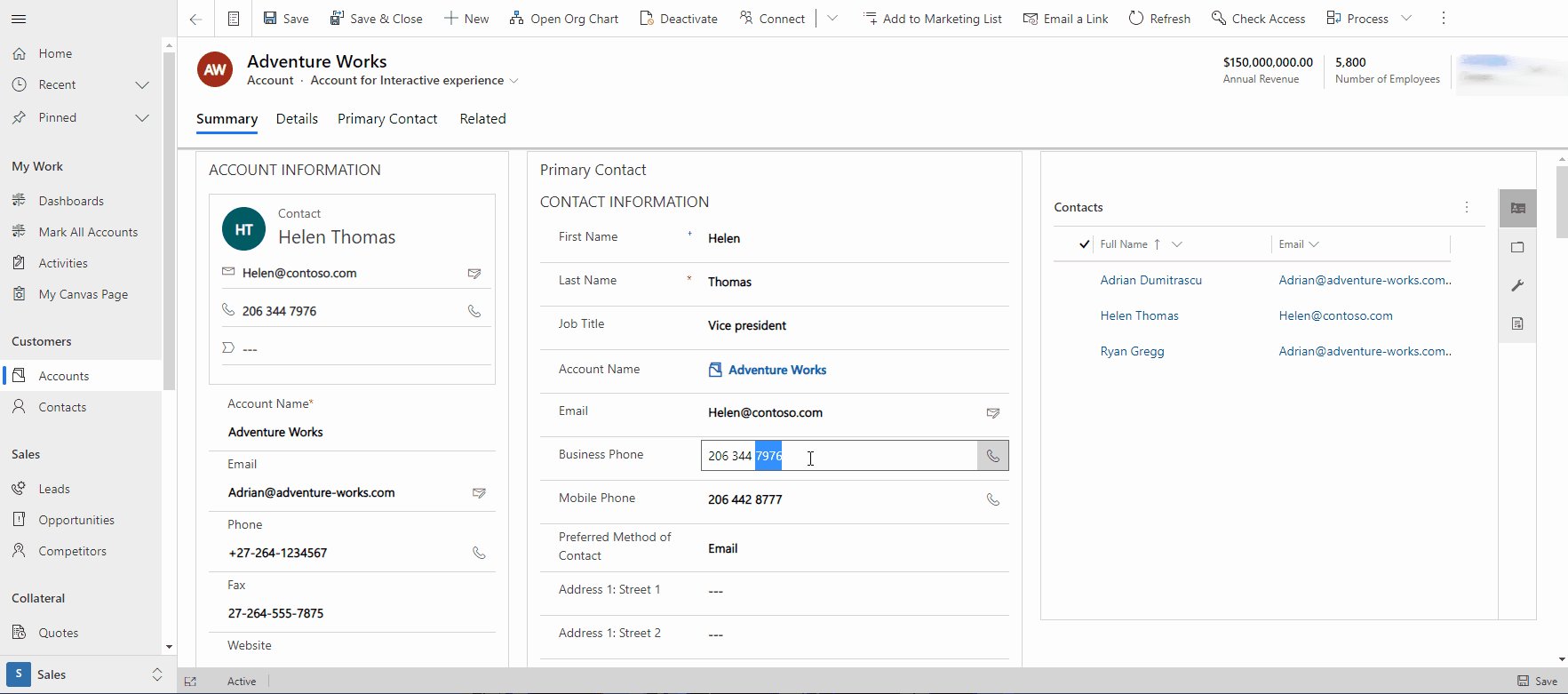
Kontodata
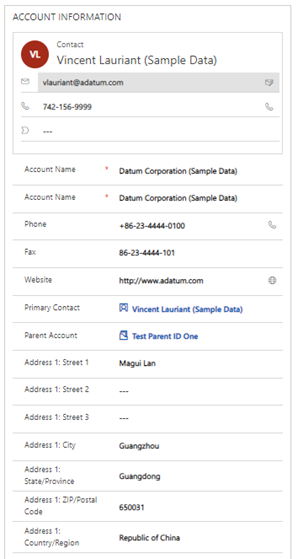
Det første afsnit i formularen indeholder de felter, der bruges til at administrere dataene og oplysningerne for den pågældende post. Her kan en bruger hurtigt gennemse og redigere de oplysninger, de bruger i hele arbejdsdagen. Vigtigt til noter:
- Obligatoriske felter og de mest anvendte felter findes øverst i denne sektion.
- Der formular til hurtig visning en oversigt over den primære kontaktperson øverst, så brugerne hurtigt kan få vist og bruge oplysningerne til at kontakte den person, der er vigtig for deres daglige opgaver.

Relaterede kontakter med et undergitter
Til højre for sektionen med firmaoplysninger findes undergitteret i kontakttabellen. Her vises alle de kontaktposter, der er relateret til hovedposten. Dermed kan brugeren hurtigere arbejde med den kontaktpost, der er relateret til kontoen.

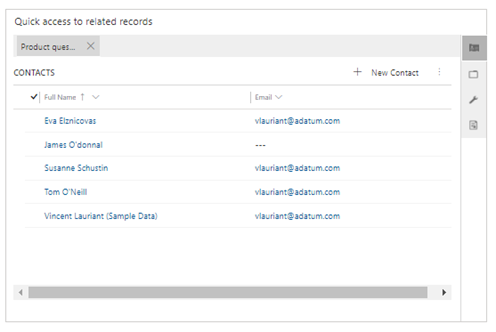
Hurtig adgang til flere relaterede poster med referencepanel
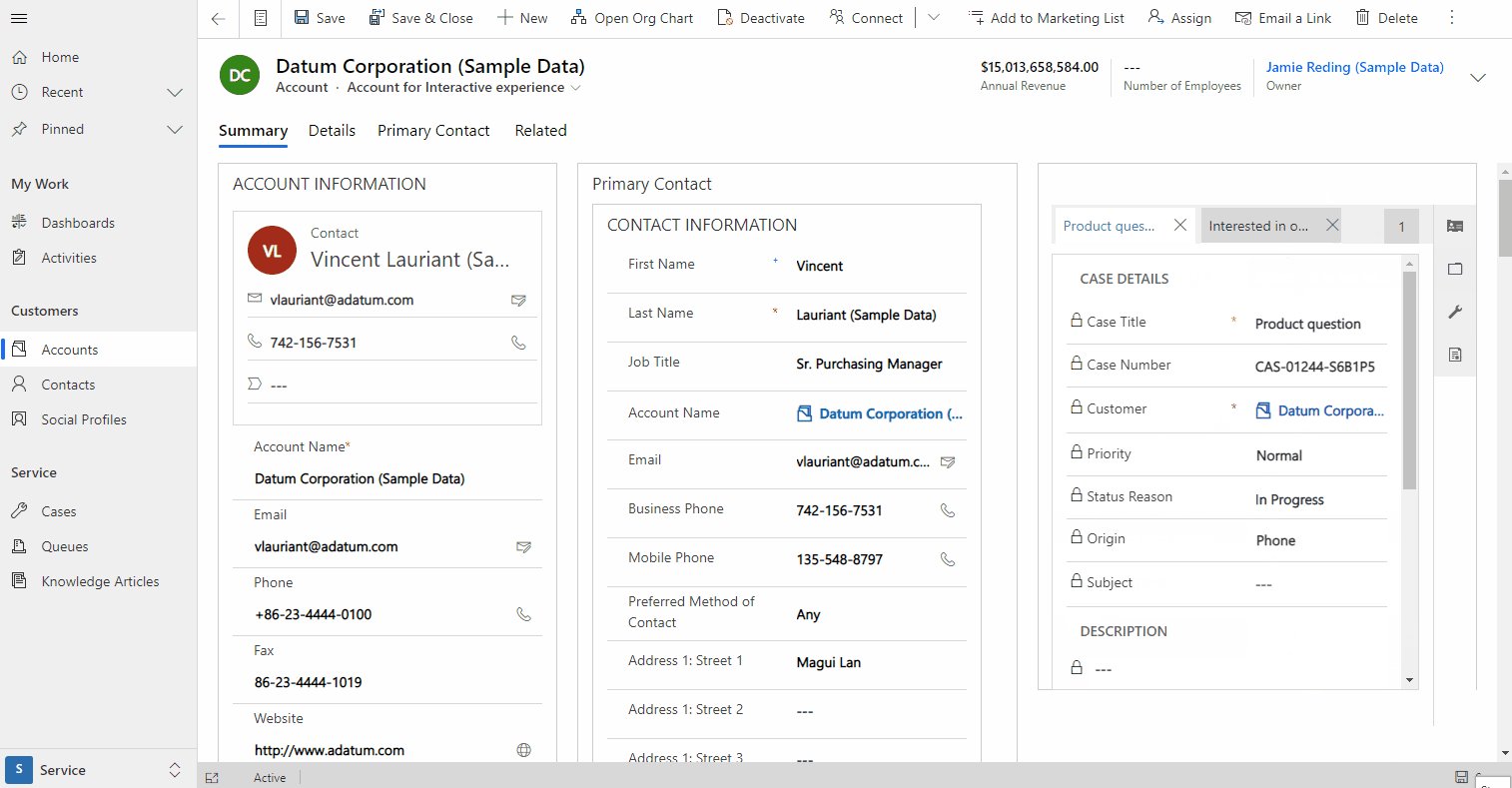
Ud for kontaktundergitteret findes referencepanel. Dette kontrolelement kan give endnu mere adgang til relaterede poster, der rækker ud over kun kontaktpersonerne. Et undergitter gør det nemmere at køre datatæthed og effektivitet, når du arbejder på tværs af alle relaterede poster i hovedformularen. I dette eksempel referencepanel kontaktpersoner, salgsmuligheder, kundeemner og produkter. En begrænsning i referencepanel er, at den kun indeholder skrivebeskyttede visninger for poster. Den understøtter ikke en hovedformular for en relateret post, f.eks. en hovedformulardialogboks eller en formularkomponent. Referencereferencer bruges bedst, når du hurtigt vil have vist oplysninger om en relateret post.

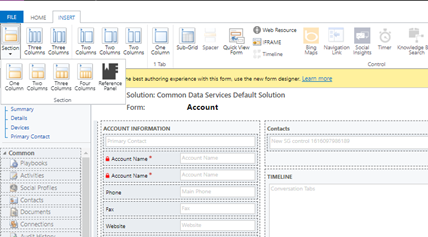
Du kan tilføje et referencepanel ved hjælp af det klassiske formulardesigner. Gå til fanen Indsæt, udvid Sektioner, og vælg derefter Referencepanel.

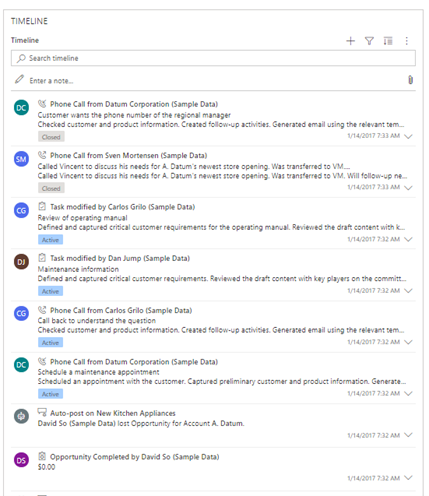
Kontoaktiviteter med tidsstyringen
Under kontaktundergitteret er aktivitetsvæggen for aktiviteterne. Tidsstyringen gør det muligt for en bruger hurtigt at få vist de seneste oplysninger om aktiviteter, hvor der er knyttet en aktivitetspost til kontoen. Tilgængelige aktiviteter, der findes på en tidslinje, er mails, telefonopkald, noter, aftaler og opgaver. Brugere kan også sende nye mails, logføre nye telefonopkald og tilføje noter hurtigt og nemt fra kontrolelementet. Flere oplysninger: Konfigurere tidslinje-kontrolelementet.

Bedste praksis for at arbejde med data i en hovedformular
Hvis der føjes yderligere krav til data i formularen, der ikke er konfigureret på tabellen, er det vigtigt at sikre, at de data, der kræves, altid er synlige og redigerbare, f.eks. et påkrævet felt for en bruger, der er baseret på en—forretningsregel. Hvis et felt er påkrævet og skrivebeskyttet, blokeres brugere, så de ikke fuldfører opgaver, og det kan skabe frustration og utilfredshed. Selvom skjulte og skrivebeskyttede komponenter understøttes af Power Apps-platformen, er det vigtigt at vide, at hvis en bruger gemmer data i en formular, der indeholder et påkrævet felt, som ikke kan redigeres, behandles lagringen. Derved sikres, at en bruger aldrig blokeres i at fuldføre en opgave på baggrund af et forkert designmønster.
Skjulte felter kan bruges som skrivebeskyttede felter og er praktiske, når der oprettes formularer, der bygger formularer, der ligner data. Der anvendes dog den samme forsigtighed, som når du arbejder med obligatoriske felter: Et påkrævet felt er måske ikke skjult, hvis det kan være null, når du redigerer en post. Forretningsregler eller -hændelser kan bruges til at skjule eller få vist felter i en formular. Men formularen fungerer på samme måde som et skrivebeskyttet felt, når den gemmes. I modelbaserede formularer kan du altid gemme dem, hvis et felt er påkrævet, men skjult i formularen.
Hvis dataene altid skal være tilgængelige, uanset den fane en bruger er på, er det vigtigt at føje de pågældende data til sidehovedet. Det er vigtigt at vide, at overskrifter med høj den lige adgang i Unified Interface kun vises op til fire skrivebeskyttede felter. Men du kan bruge overskrifter med høj tæthedsgrad sammen med et pop op-vindue for at tilføje flere felter, der også giver brugere mulighed for at redigere felter. Derved strømlines oplevelsen, så du hurtigt kan få adgang til og redigere oplysninger, du altid vil gøre tilgængelige uden flere klik eller yderligere navigation.
Oprette formularer med flere objekter
I det forrige afsnit blev der givet gode eksempler på, hvordan du kan arbejde med data, der er direkte relateret til en post. Men hvad der kan øge effektiviteten yderligere, er at arbejde med relaterede data direkte fra hovedformularen uden at navigere væk. Derved holder brugeren i kontekst og reducerer tilfredsheden ved at forenkle oplevelser ved hjælp af en hovedformulardialogboks eller et kontrolelement til formularkomponenter.
I følgende afsnit gennemgås flere scenarier, hvor det vises, hvordan du kan oprette effektive formularer med flere objekter. Målet er at strømline brugeroplevelsen, der reducerer klik og unødvendig navigation, og gøre de daglige opgaver hurtigere, som ofte kræver, at brugeren kommunikerer med relaterede poster i hovedformularen. De formularkomponenter, der bruges til effektivitet, som beskrives her, omfatter:
- Dialogboks med hovedformular.
- Kontrolelement til hovedformularkomponent
- Formular til hurtig oprettelse.
- Formular til hurtig visning.
Brug af en hovedformulardialogboks
Brug af en hovedformulardialogboks er effektiv, når du skal have adgang til brugere og, hvad der er vigtigst, kommunikere med alle oplysningerne i en relateret post. Dette inkluderer også, når brugere skal arbejde med et forretningsprocesforløb, åbne alle faner eller få adgang til alle relaterede poster i formularen. Dette er vigtigt, når der er forretningsprocesser, der driver krav til en relateret post, som skal overholdes for at sikre dataintegritet. Brugere skal have adgang til tidslinjeaktiviteter eller relaterede poster for den underordnede post uden yderligere navigation. Bemærk, at en hovedformulardialogboks kan konfigureres direkte fra opslagskontrolelementet og kan bruges på kommandolinjerne eller med JavaScript ved hjælp af navigateTo-klient-API. Dialogboksen kan placeres i venstre, midterste eller højre side af siden som en modal dialogoverposition. Flere oplysninger: Åbne hovedformularen i en dialogboks ved hjælp af klient-API
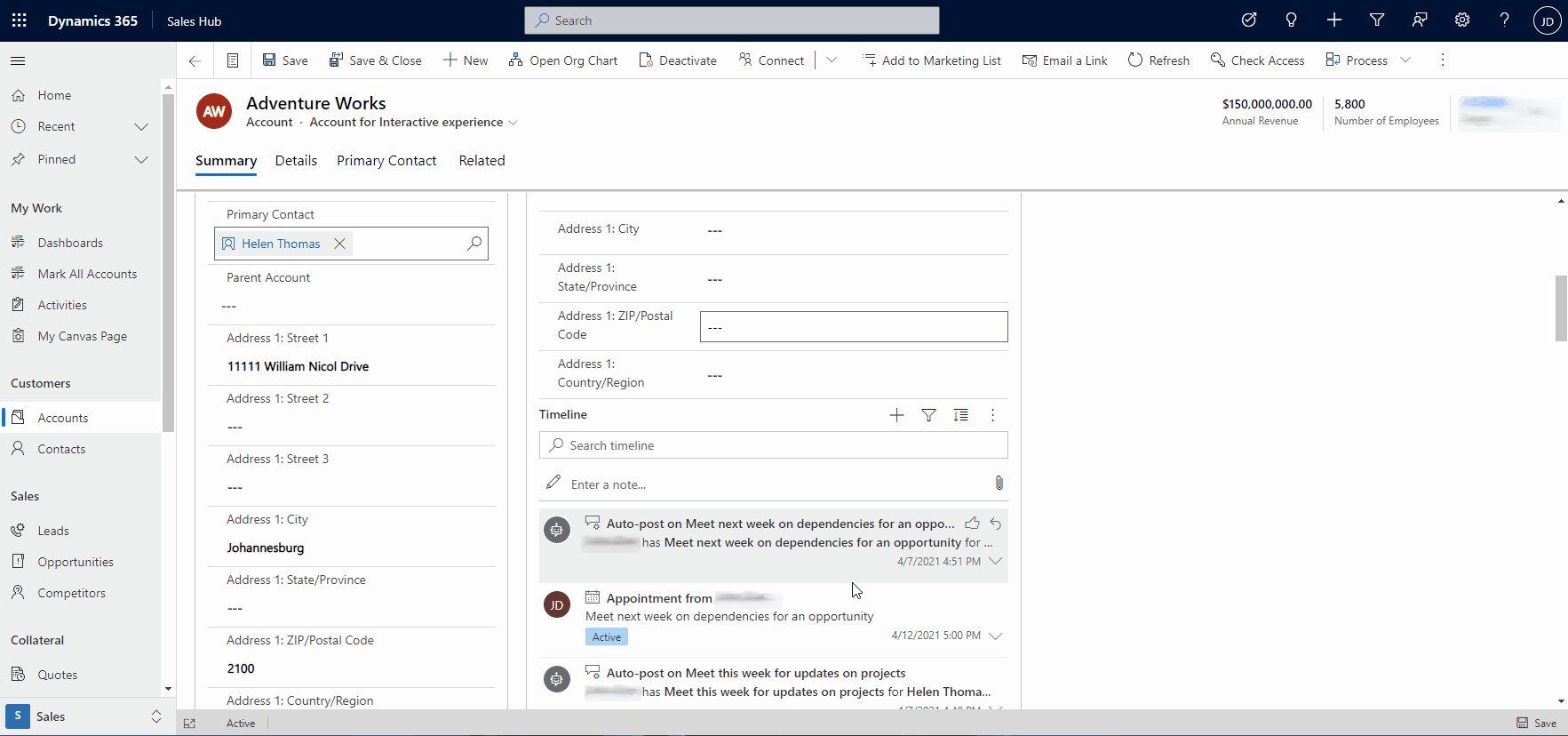
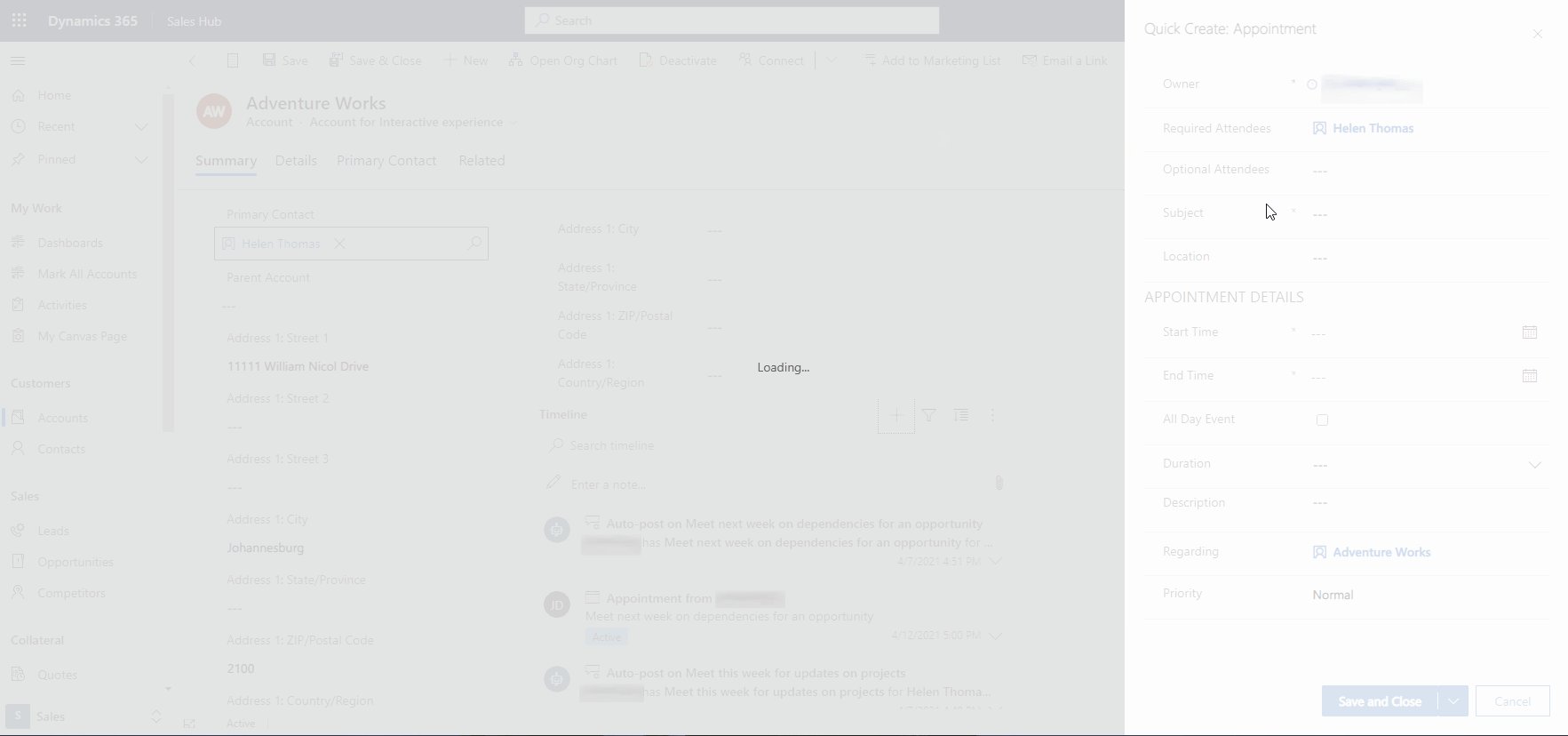
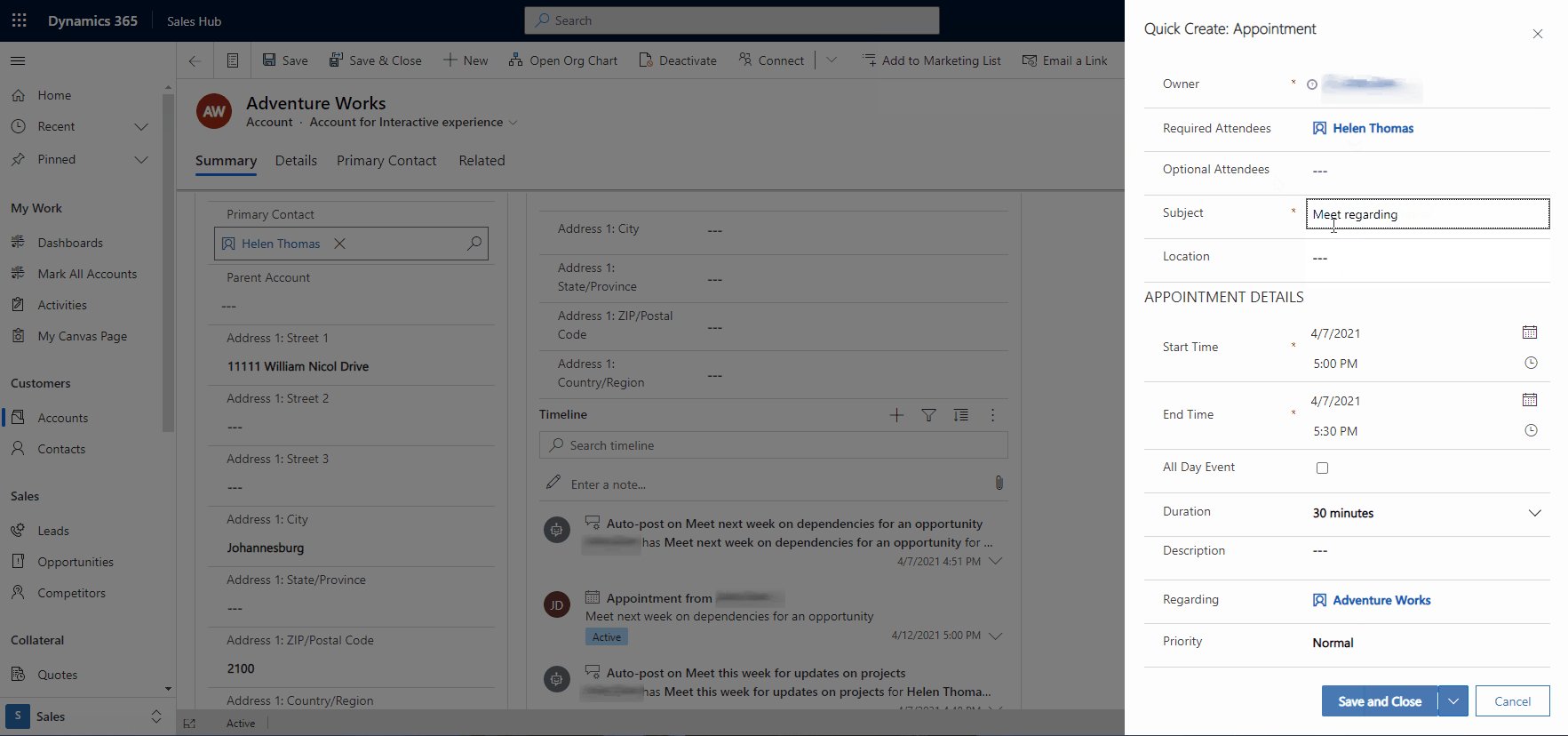
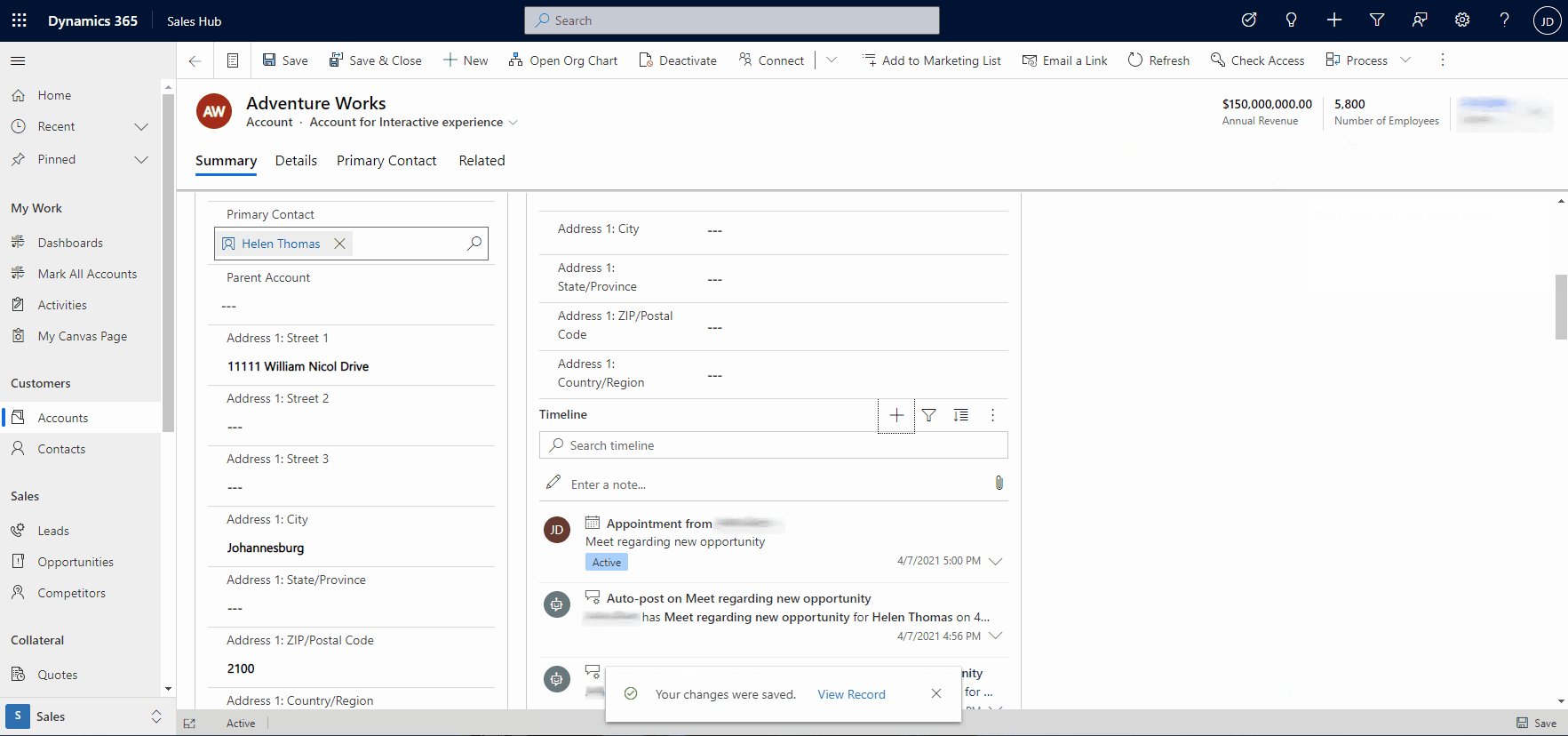
I dette eksempel skal en bruger have adgang til den primære kontaktpersonpost, opdatere telefonnummeret, tilføje en note på aktivitetstidslinjen og oprette en ny aftale ud fra kontaktformularen. Opslagskontrollen er konfigureret til at åbne hovedformularen for kontaktpersoner som en dialogboks for at strømline denne oplevelse ved at reducere antallet af klik og unødvendig navigation. I dette eksempel vises, hvordan hovedformulardialogboksen kan bruge formularer til hurtig oprettelse ud fra den relaterede post, indarbejde dubletposter og give brugeren mulighed for at arbejde fuldt ud med data på den relaterede post.

Bruge kontrolelementet til formularkomponent
Ofte behøver du kun at redigere oplysninger i en relateret post, der ikke kræver, at brugeren kommunikerer med hele formularen, og som ikke kræver yderligere forretningsprocesforløb, men du vil ikke give brugere mulighed for at navigere til den relaterede formular. Hvis du vil opnå dette scenario og strømline administration af data indbygget i hovedformularen, kan du bruge et kontrolelement for formularkomponenter. Kontrolelementet for formularkomponenten giver brugeren adgang til den relaterede post, herunder alle sektioner, kontrolelementer og felter i den relaterede postformular. Formularkomponenter kan også bruges til bestemte handlinger, hvor der kun er udviklet formularer til den pågældende opgave. Eksempel på dette er Microsoft Dynamics Field Service Mobile-oplevelsen. Formularkomponenter bruges til at administrere arbejdsordrer og opgaver, der er relateret til disse arbejdsordrer, i en strømlinet og mere effektiv proces.
Bemærk, at et kontrolelement for en formularkomponent bruger en hvilken som helst formular, du har oprettet for den pågældende post, og at alle hændelser, herunder indlæsning af en formular, lagring af data eller ændringsoplysninger, respekteres. Eventuelle forretningsregler og -handlinger i formularen overholdes også, herunder når du åbner en hovedformulardialogboks fra et opslag (hvis du har konfigureret formularen til at fungere på den måde). Den indeholder også eventuelle registrering af dubletter og overordnede/underordnede Relationer, når du arbejder med data i den relaterede postformularkomponent. Komponenten til formularkontrolelementet fremmer ændringer, der ikke er gemt i hovedformularen, og giver brugerne besked, når der kræves et felt, og hvis der er dataindtastningsfejl i den relaterede formularkomponent. Flere oplysninger: Redigering af relaterede tabelposter direkte fra hovedformularen i en anden tabel
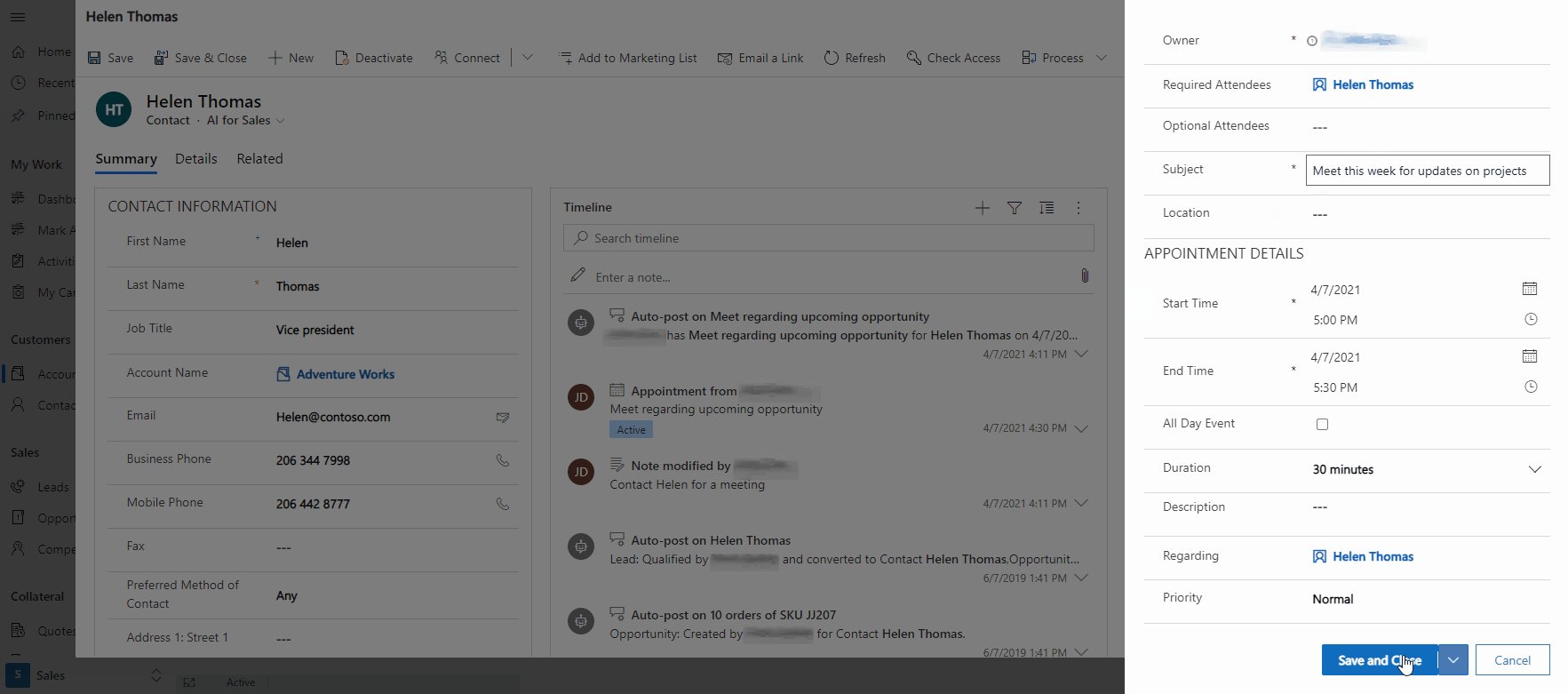
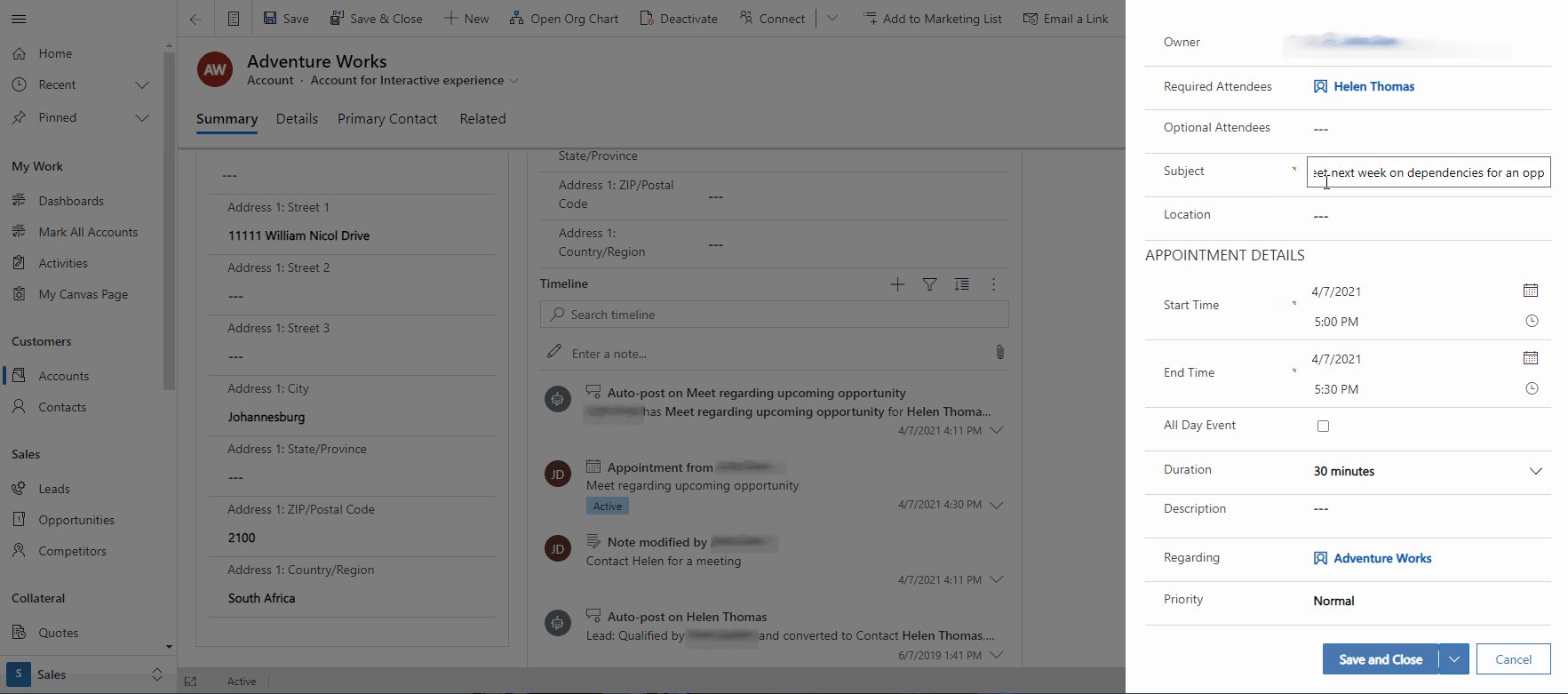
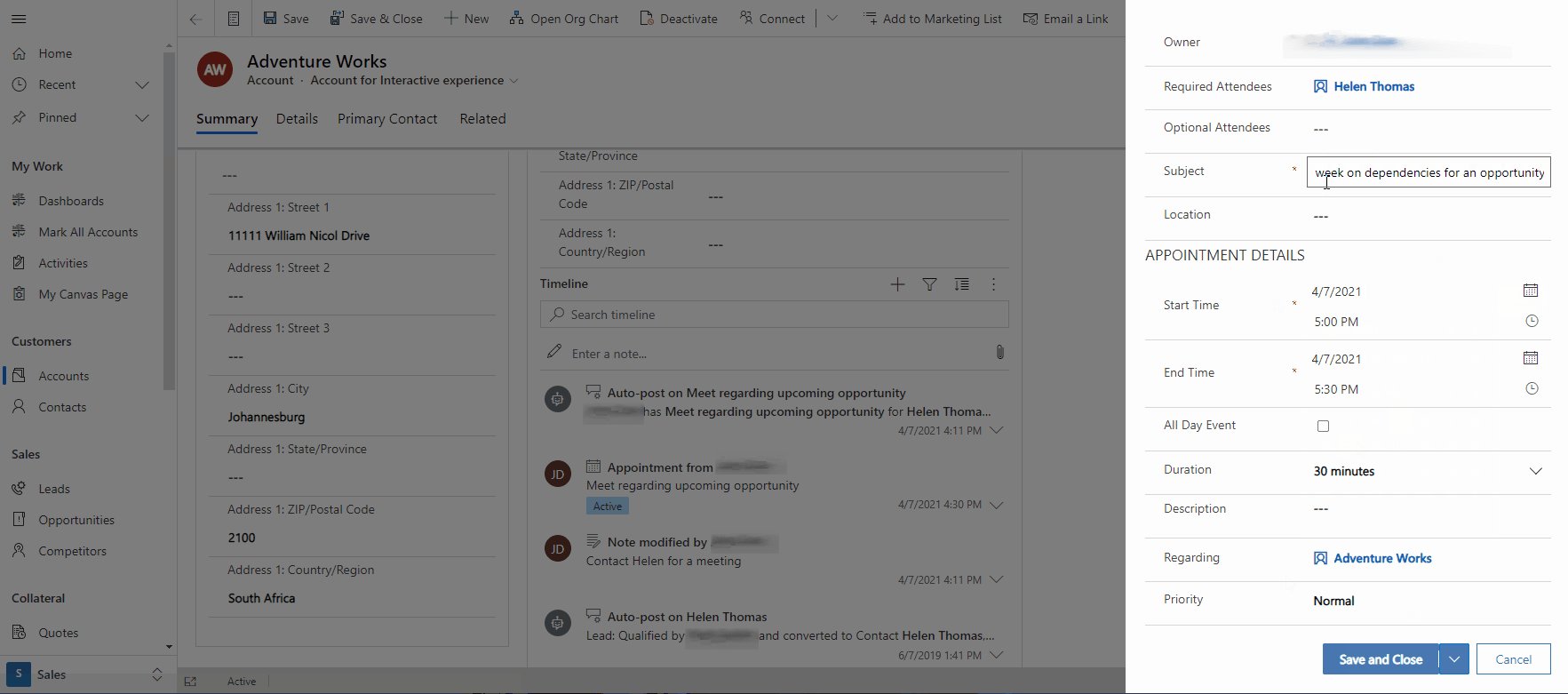
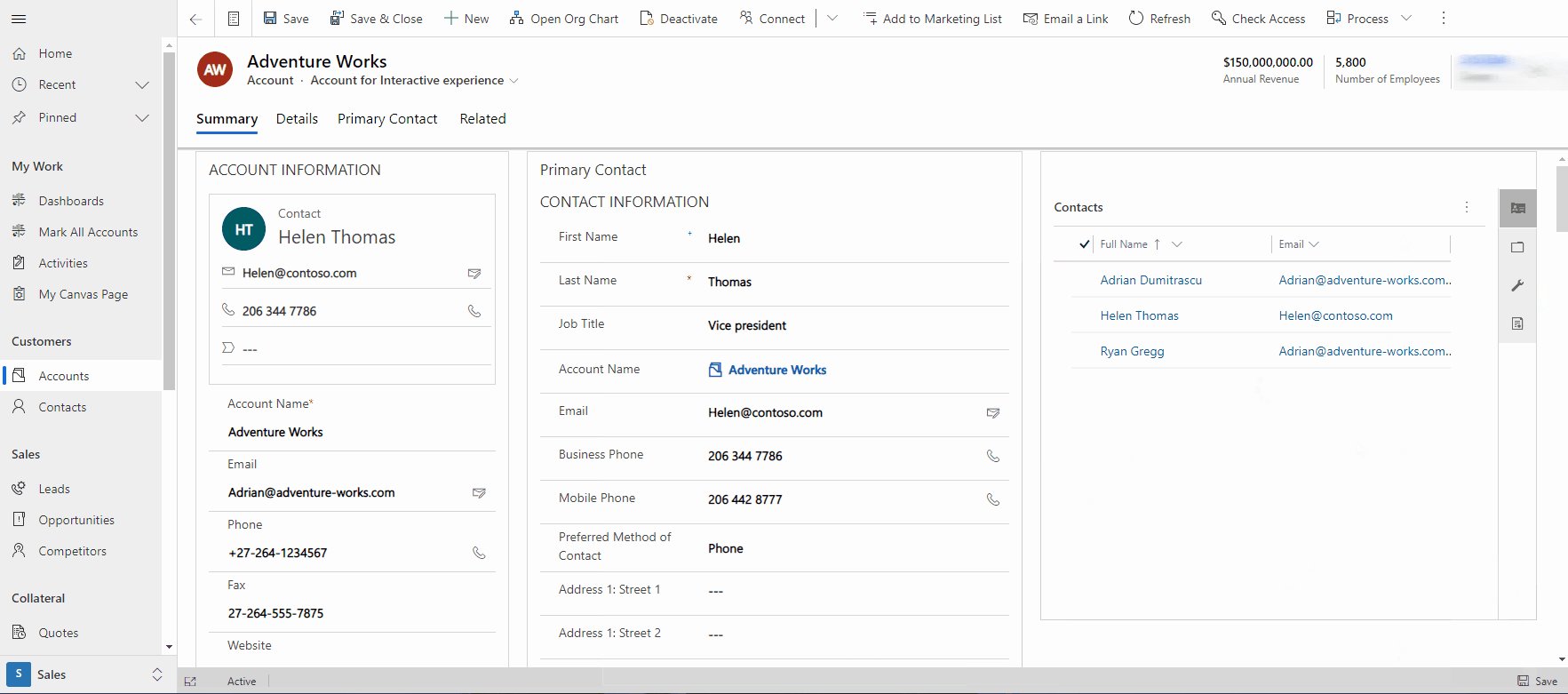
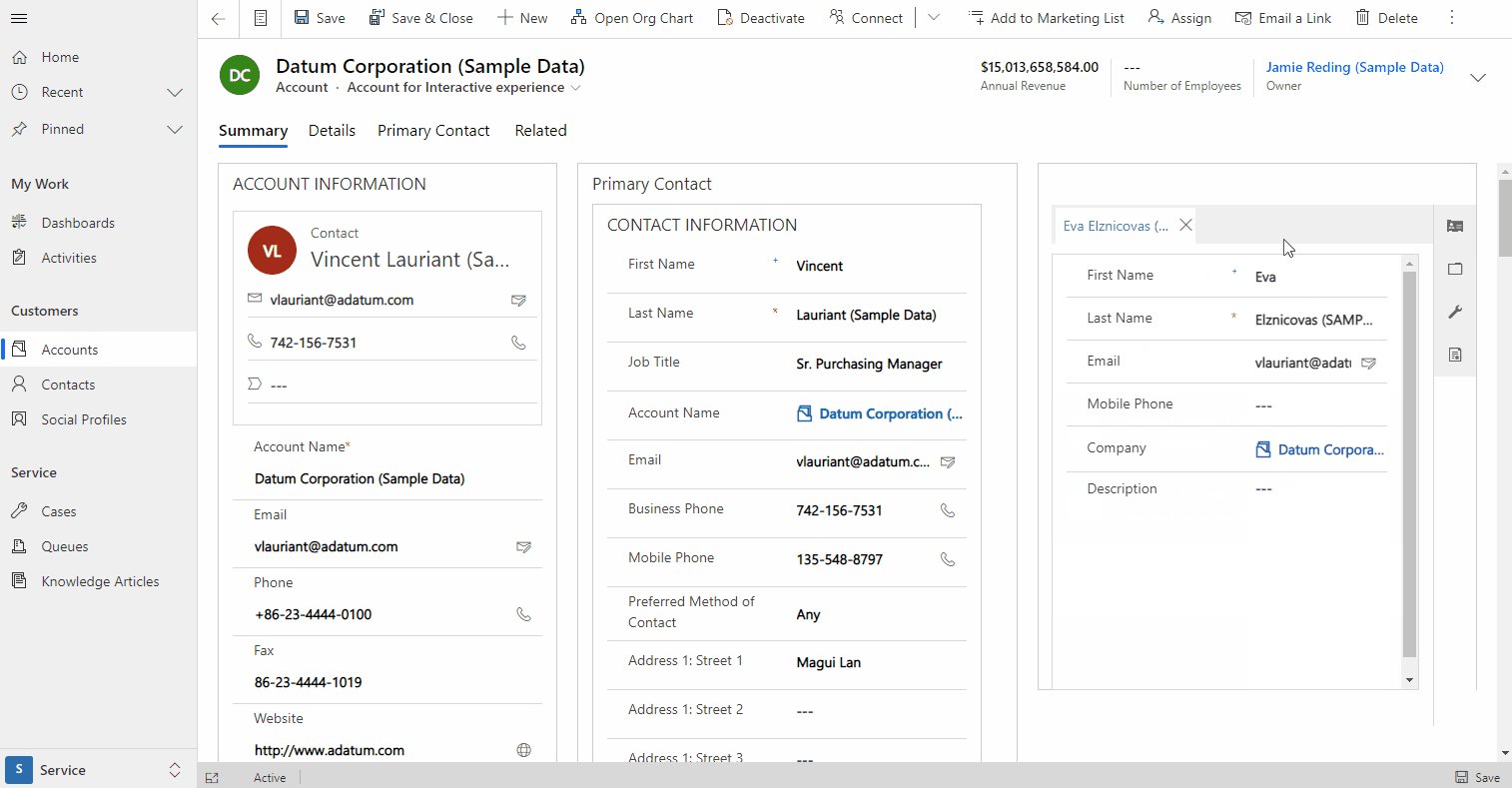
I dette eksempel redigerer en bruger de primære kontaktoplysninger direkte i hovedformularen For firma og ruller ned i formularen for at oprette en ny aftale for den primære kontakt uden at forlade firmaformularen.

Bruge formularer til hurtig oprettelse
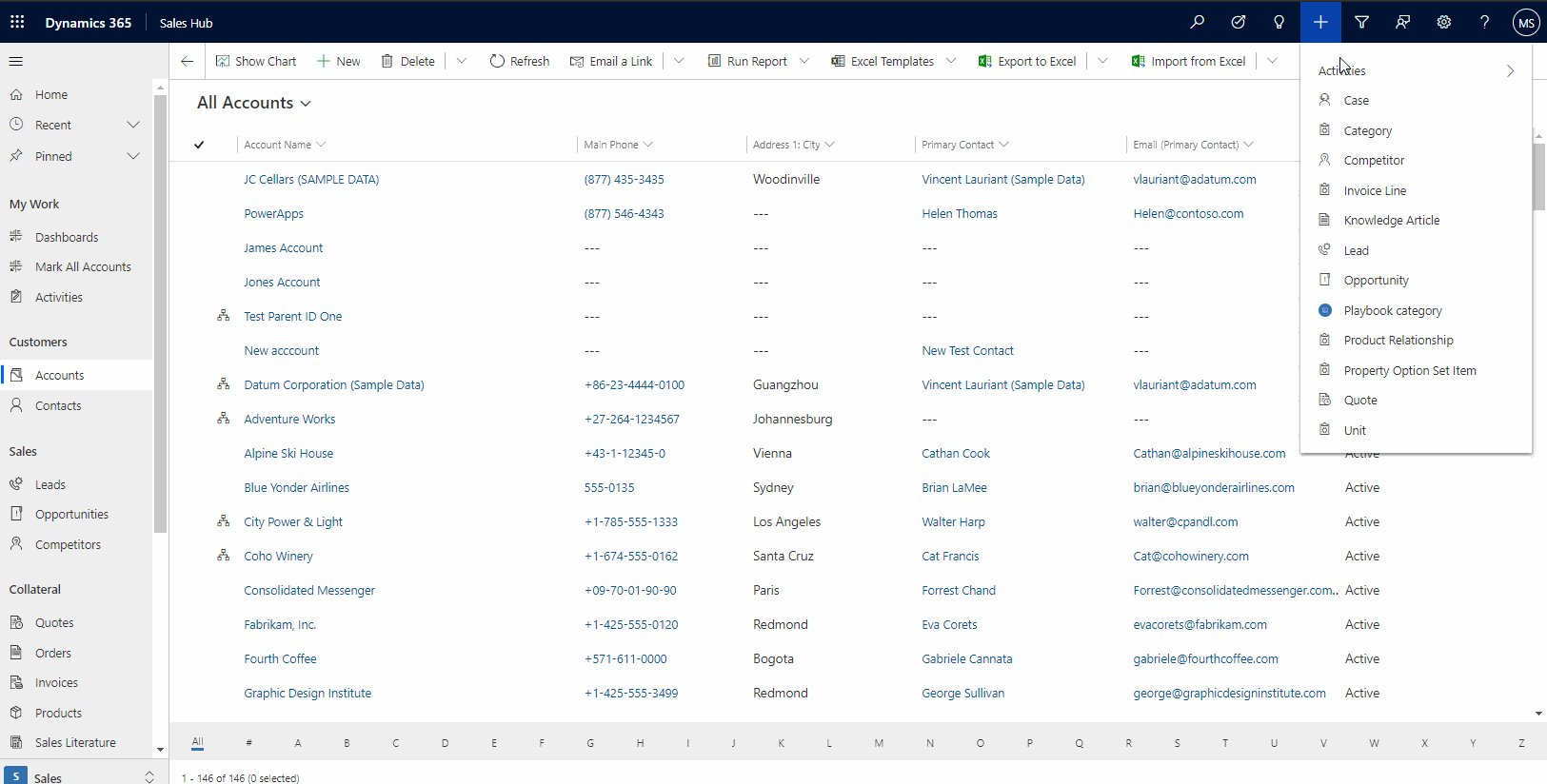
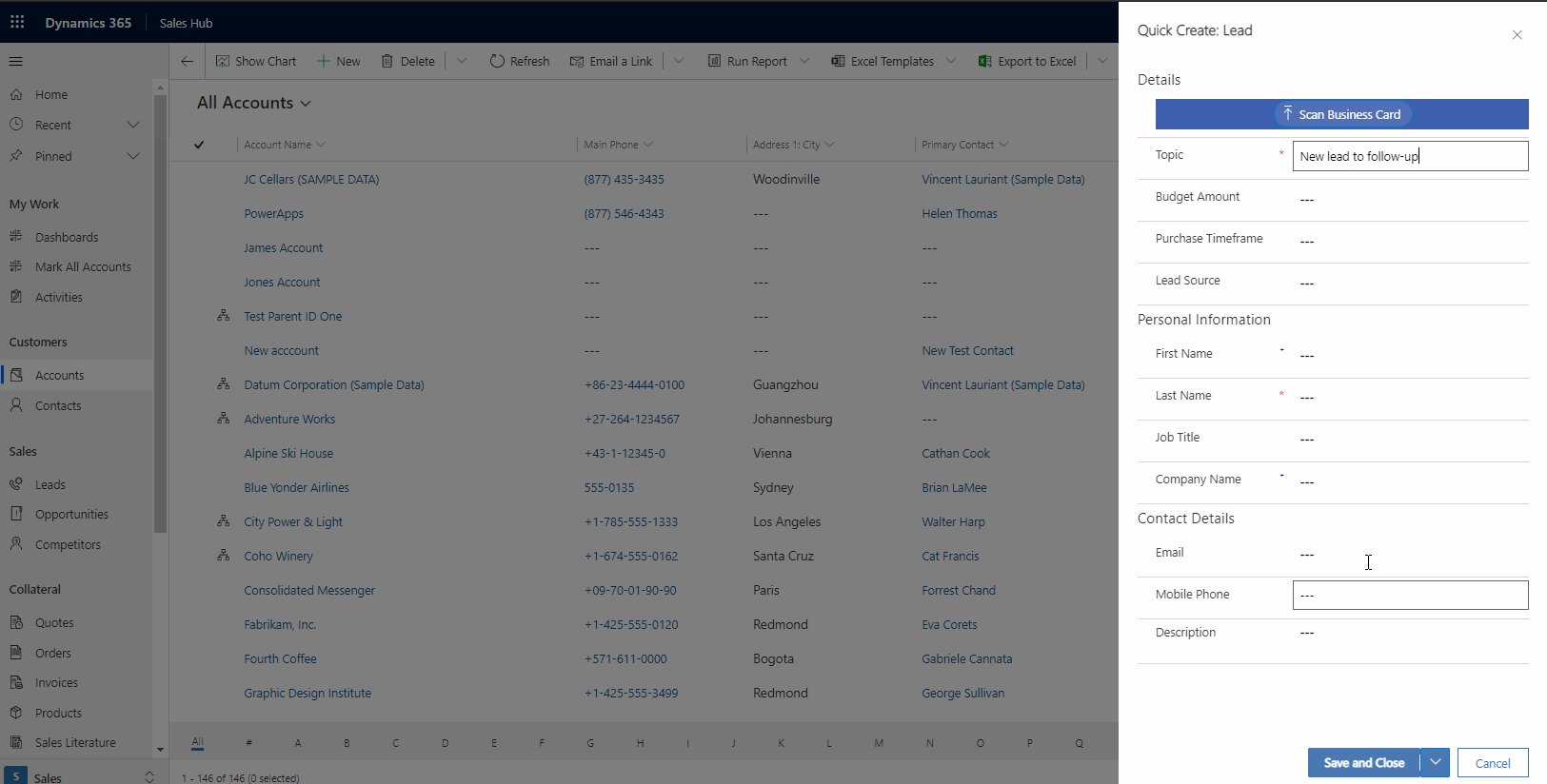
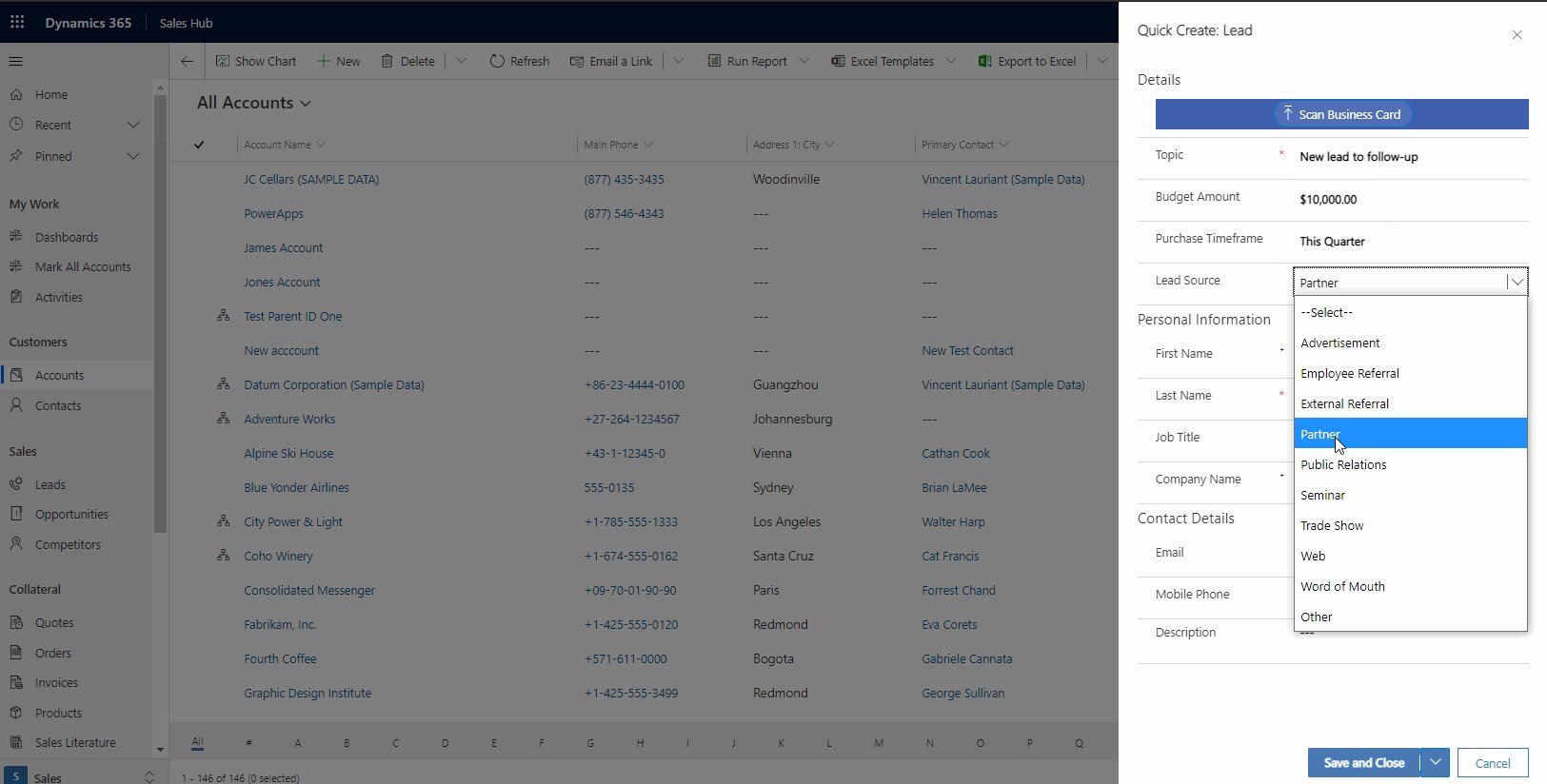
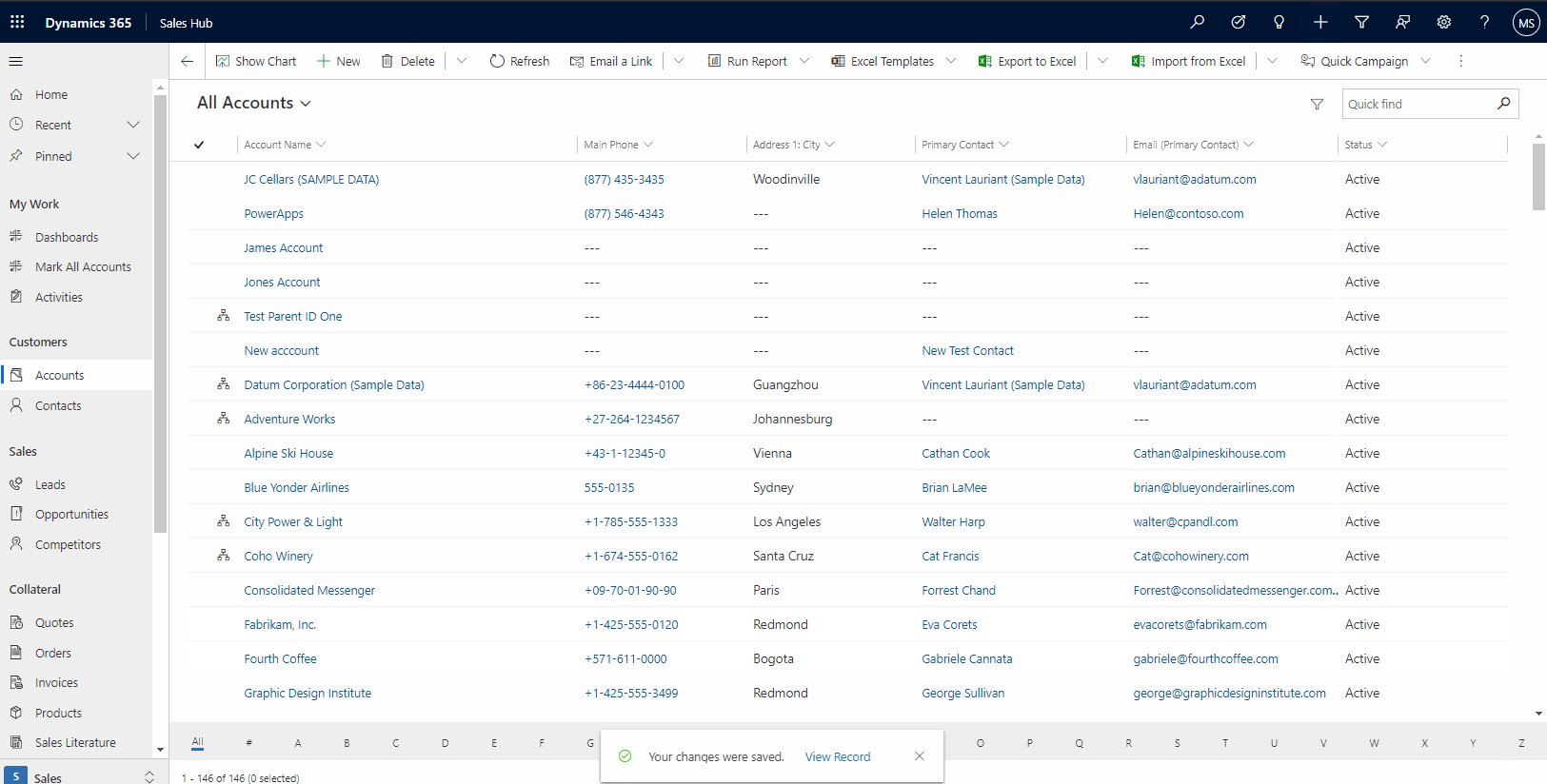
Der vil være tidspunkter, hvor du vil oprette en oplevelse, hvor brugere hurtigt kan oprette poster uden yderligere navigation eller klik. En formular til hurtig oprettelse er en god løsning til dette. Det kan bruges i flere scenarier, herunder oprettelse af aftaler fra en tidslinjevæg for en aktivitet, oprettelse af en kontakt ud fra et opslag, hvis der ikke er behov for en hovedformulardialogboks, eller hurtig oprettelse af en post som et firma eller en kontakt, der ikke kræver yderligere Relationer for at få dataintegritet fra en visningsside (app-menu + indstilling). Flere oplysninger: Oprette eller redigere formularer til hurtig oprettelse i modelbaserede apps for at få en strømlinet dataindtastningsoplevelse
I følgende eksempel skal en bruger hurtigt oprette et kundeemne ved hjælp af + menuindstillingen i appoverskriften.

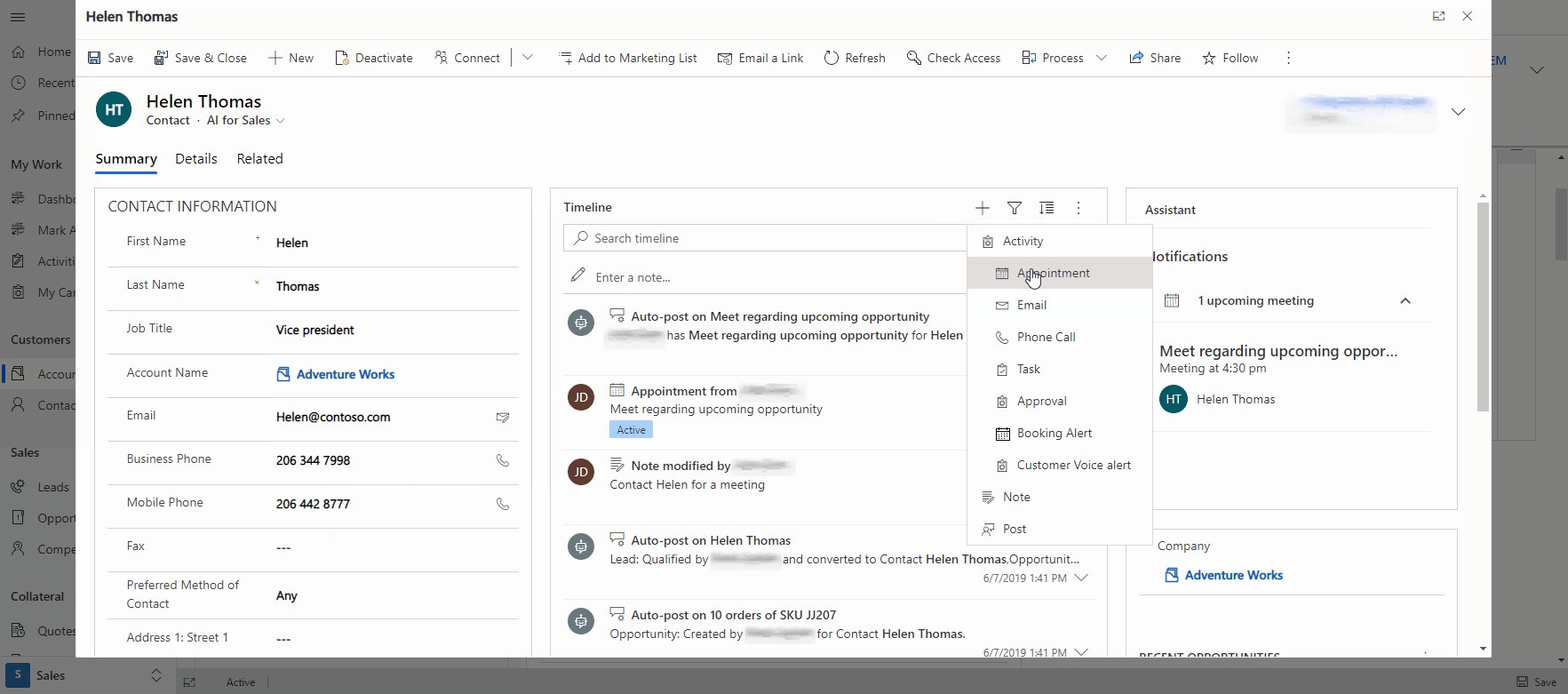
I dette eksempel bruges formularen til hurtig oprettelse til at oprette en aftale for en kontakt fra tidslinjevæggen.

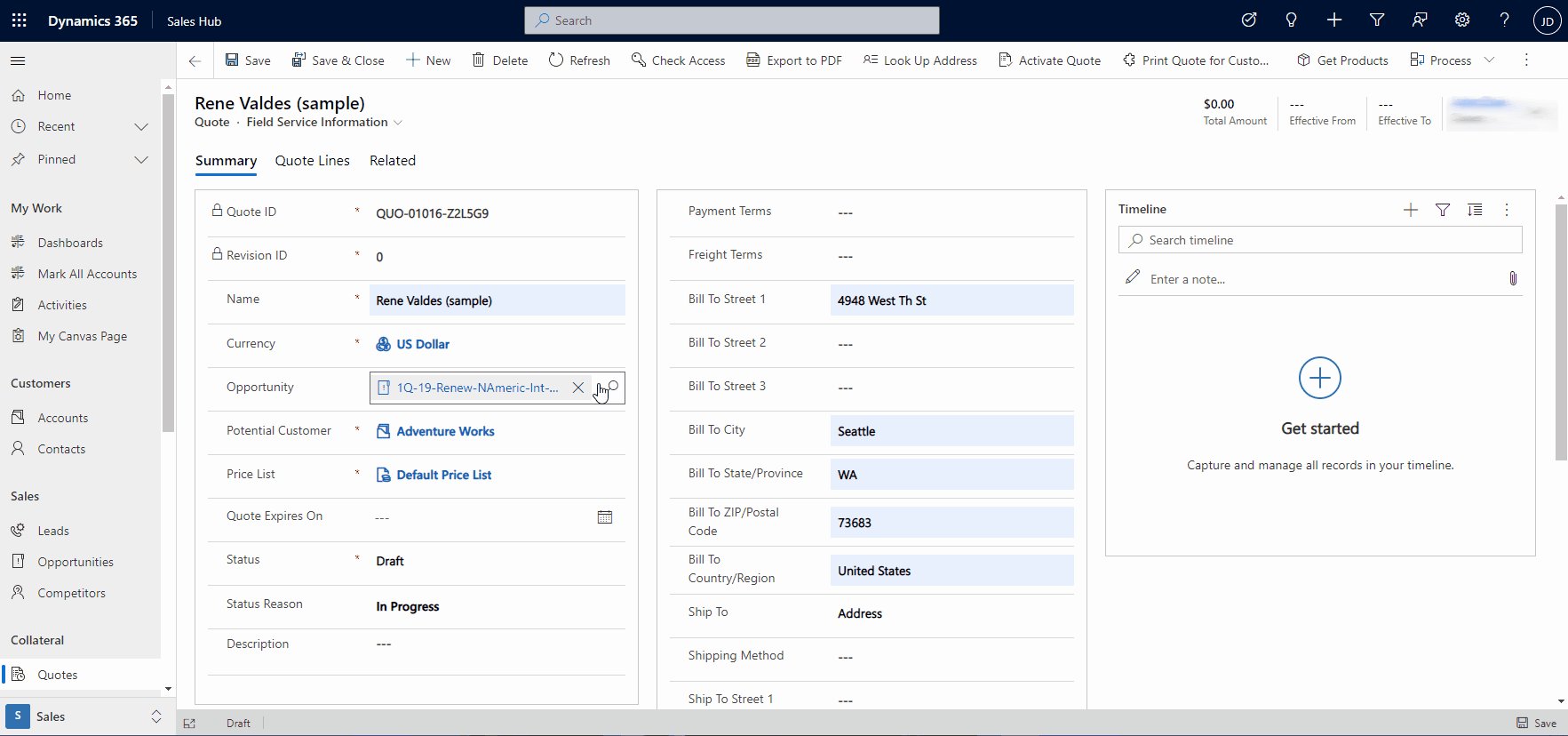
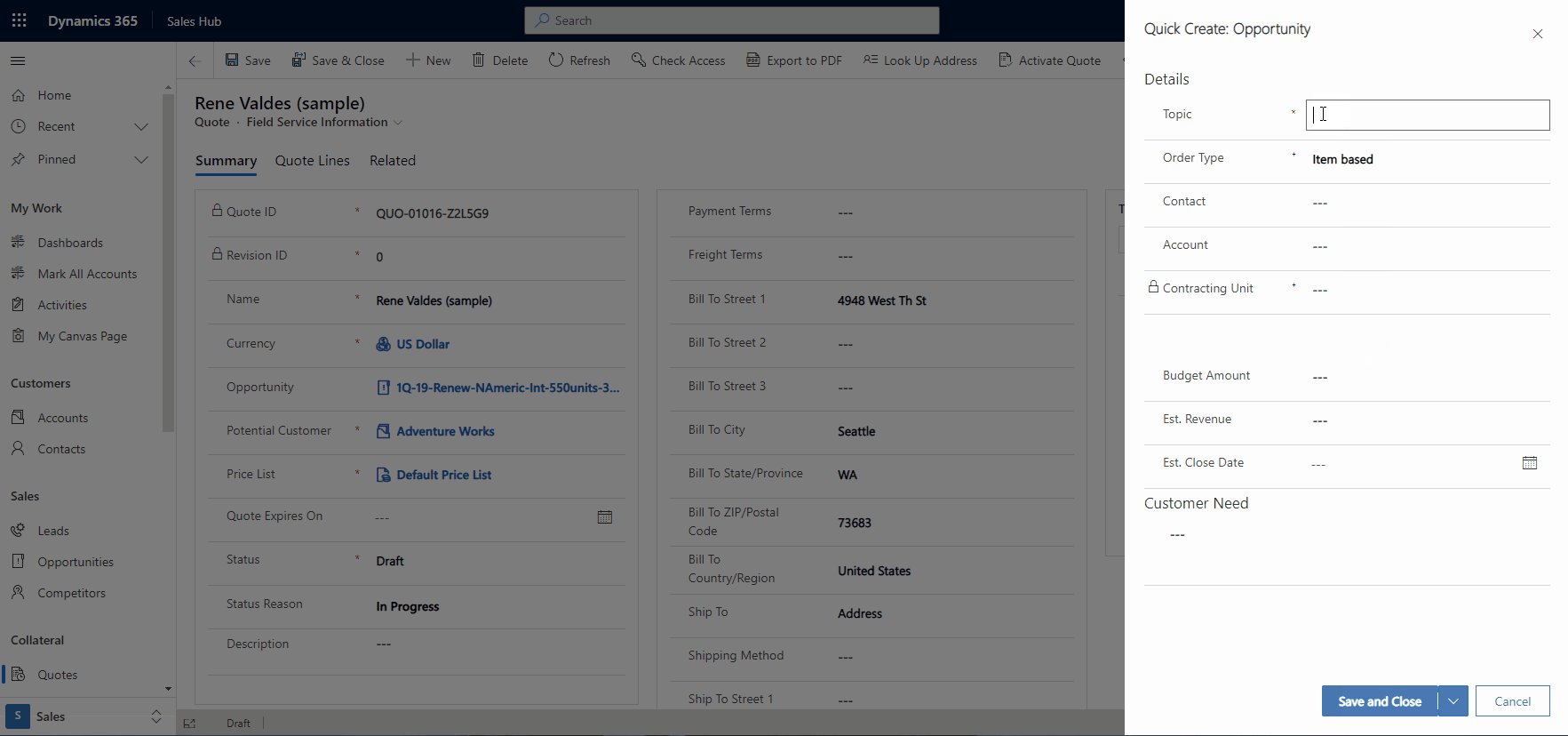
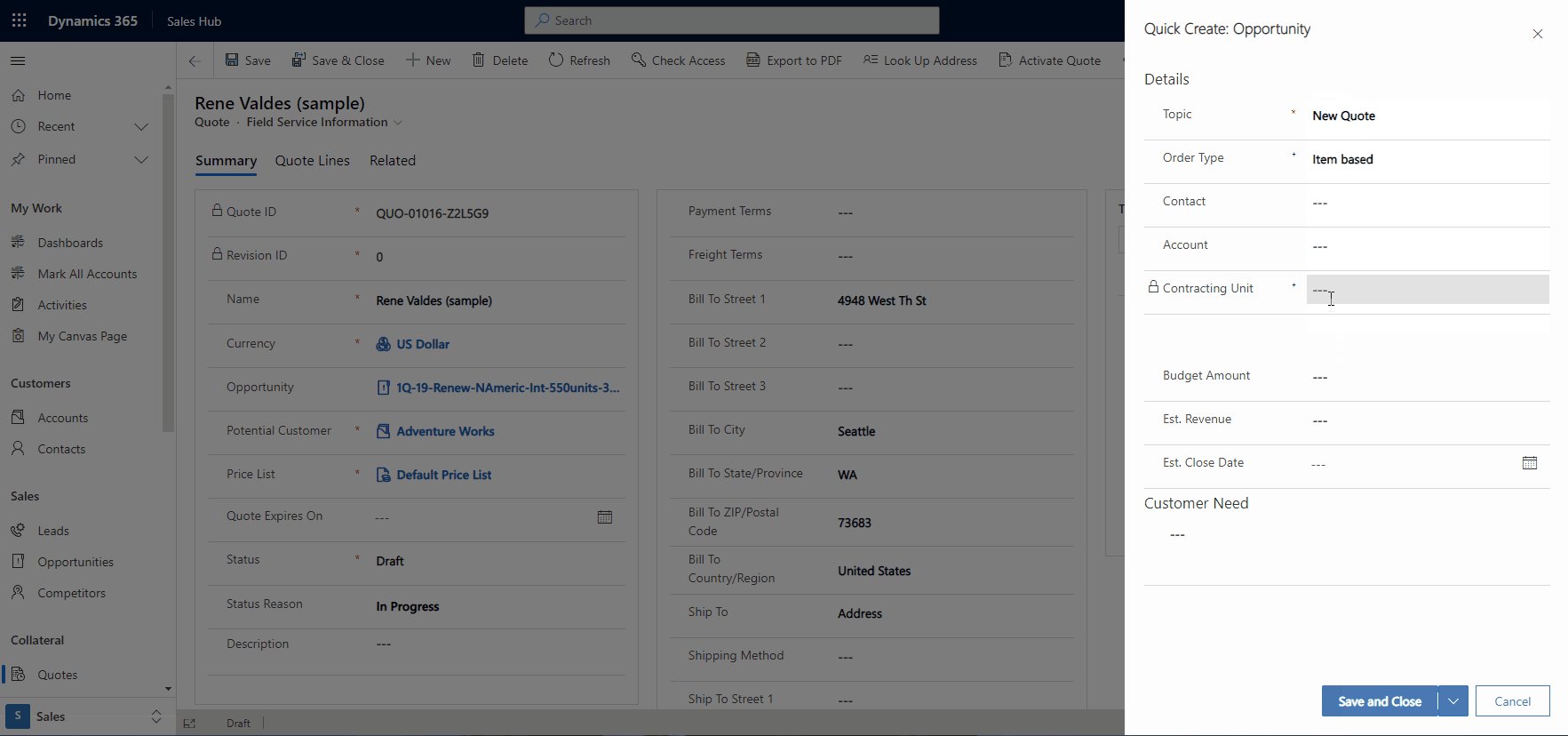
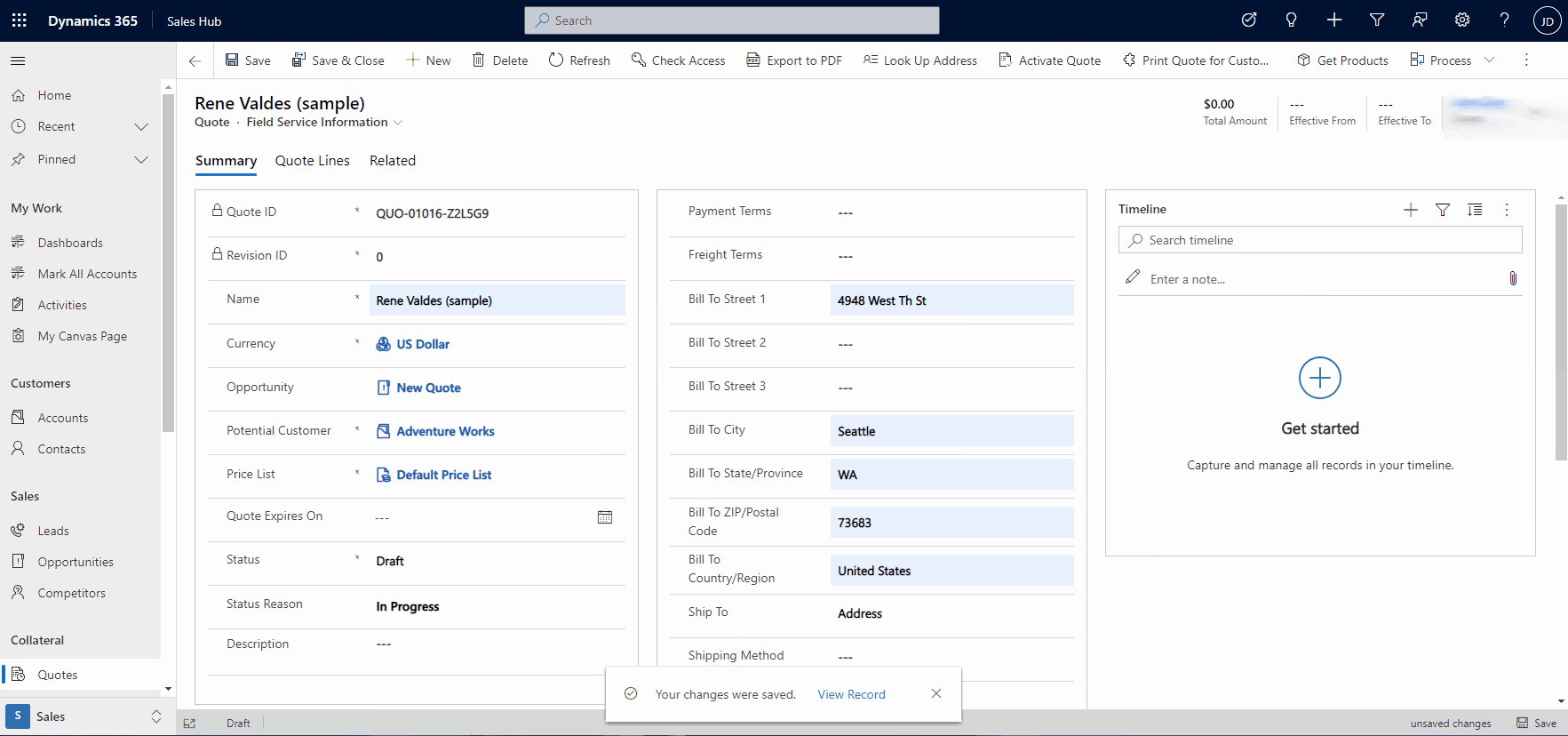
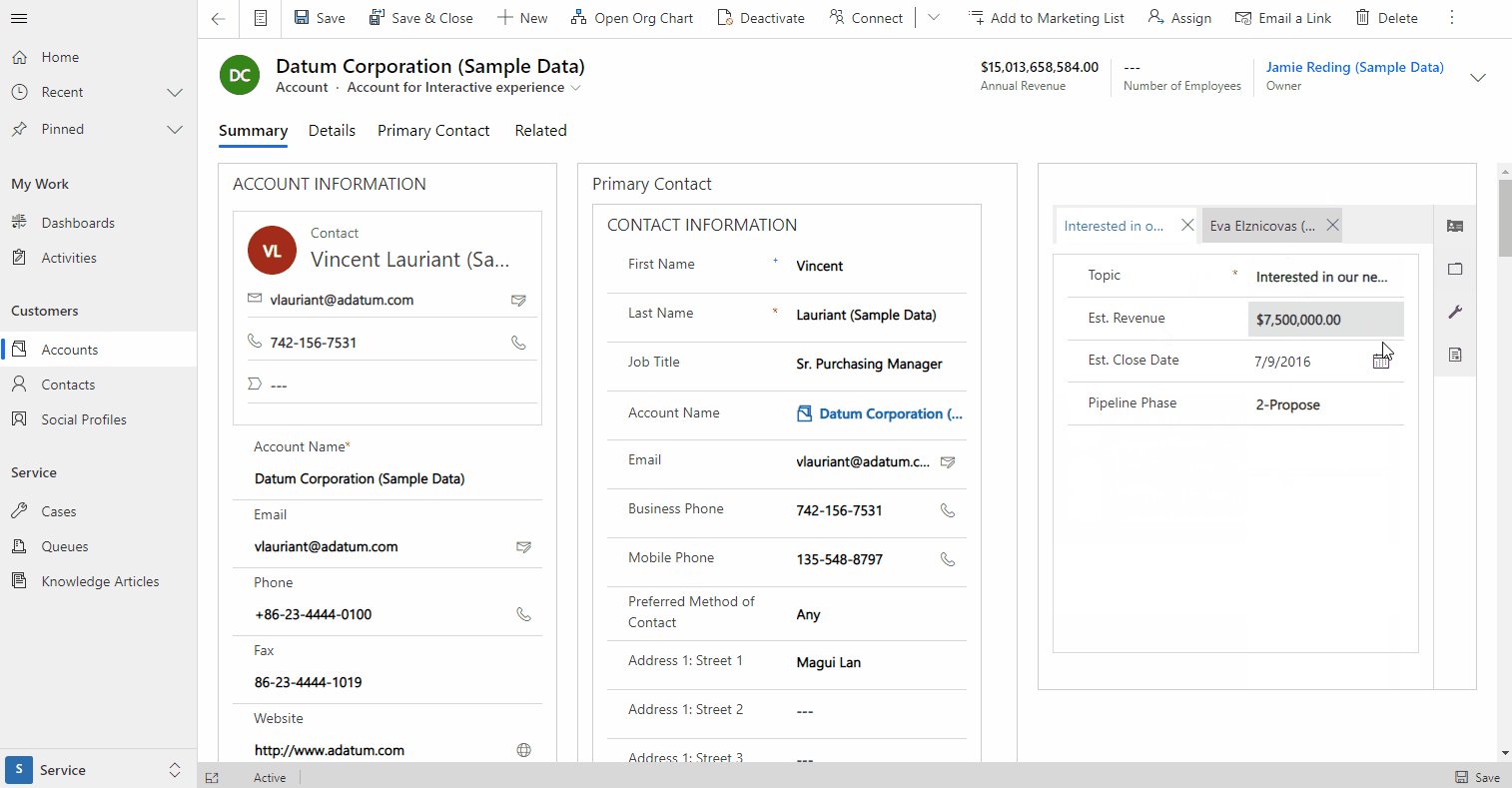
I dette eksempel kan en bruger hurtigt oprette en salgsmulighed ud fra en tilbudspostformular ved hjælp af et opslagskontrolelement.
Bemærk
Salgsmuligheds- og tilbudstabeller kræver en Dynamics 365 Customer Engagement-app, f.eks. Dynamics 365 Sales.

Brug af formularer i hurtig visning til at få vist data fra relaterede tabeller
I mange scenarier skal en bruger blot hurtigt få vist oplysninger fra en relateret tabel uden at skulle arbejde med dem. Du kan lette disse scenarier ved at bruge formularer til hurtig visning. Et eksempel på, hvor formular til hurtig visning bruges, findes i referencepanel i en hovedpost. Her vises det, hvordan du kan få adgang til flere relaterede poster uden at skulle navigere væk.
Bemærk
Selvom det kaldes en formular til hurtig visning, er det i princippet en skrivebeskyttet visning af data. Brugere kan ikke bruge dette kontrolelement til at redigere data.
Flere oplysninger: Oprettelse af en modelbaseret app formular til hurtig visning for at få vist oplysninger om en relateret tabel

Brug af visningsindstillinger for formularer til at forenkle formularer
Der er mange gange, hvor du har brug for at opbygge en oplevelse, hvor brugeren fokuseres på den opgave, der er til rådighed, uden at det medfører yderligere forvirring, som kan medføre ineffektivitet. Dette er især vigtigt, når du arbejder med tabeller og poster med globale komponenter, der oprettes og automatisk føjes til formularer, uanset den opgave, du forsøger at oprette. Selvom dette giver en delebar og brugervenlig infrastruktur, der skaber ensartethed i hele en app, giver det til tider unødvendige forvirring.
Visningsindstillingerne for en formular skal bruges, når du vil reducere antallet af handlinger, koncentrere brugeren om at fuldføre en opgave og reducere mængden af opgaver ved at fjerne unødvendige komponenter. Komponenter, der kan fjernes fra en formular, omfatter kommandolinjen, brødteksten i overskriften og formularfanerne.
Alle disse typer indstillinger er kun tilgængelige via klient-API'en og manuelle formxml-opdateringer. Manuel formxml-manipulation kan give problemer ved import af løsninger, hvis de ikke bliver udført korrekt. Fjern de globale formularkomponenter omhyggeligt, når du designer formularen.
Overvejelser ved navigation
Når visse komponenter er skjulte, f.eks. kommandolinjen eller fanelisten, kan det fjerne den navigation, der kan være nødvendig for at udføre en opgave. Sørg for at tage højde for disse krav i formulardesignet ved hjælp af yderligere kontrolelementer, der er oprettet med Power Apps component framework.
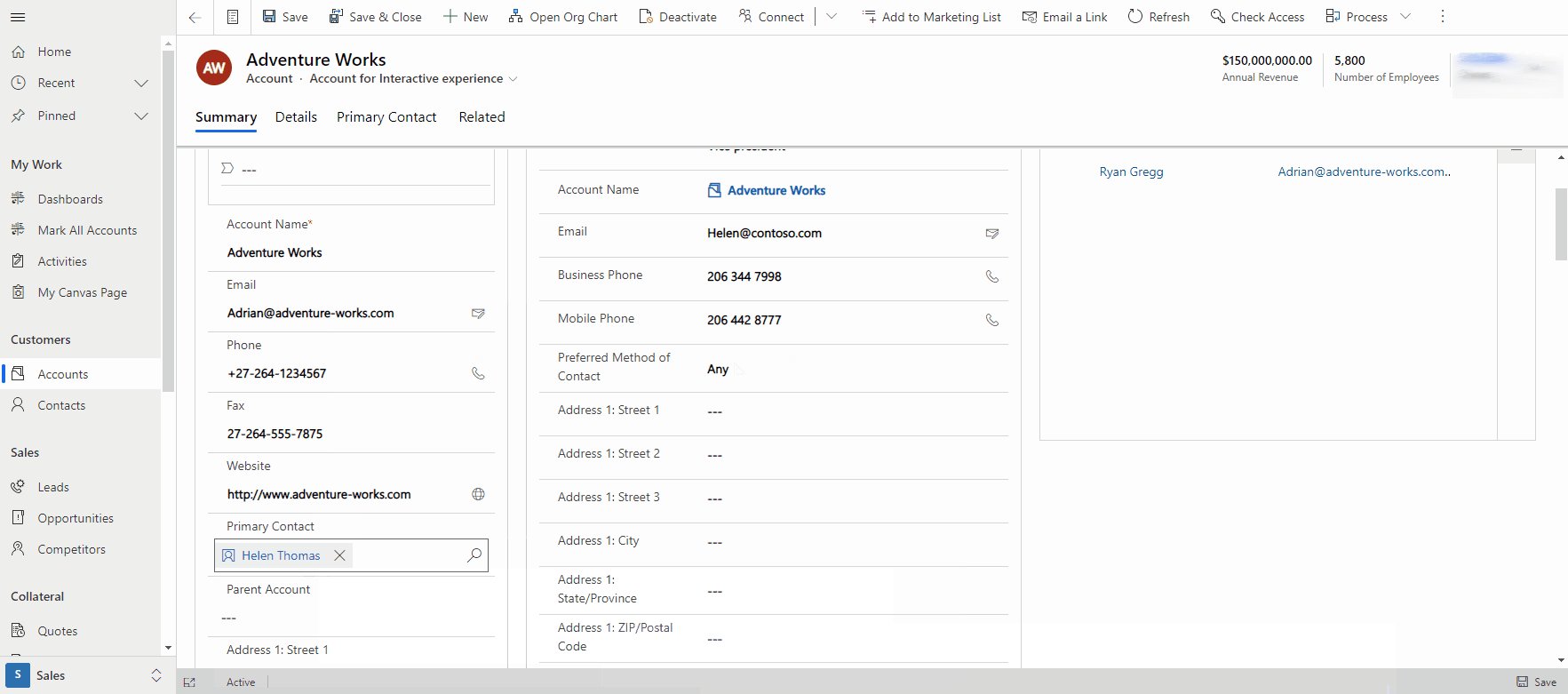
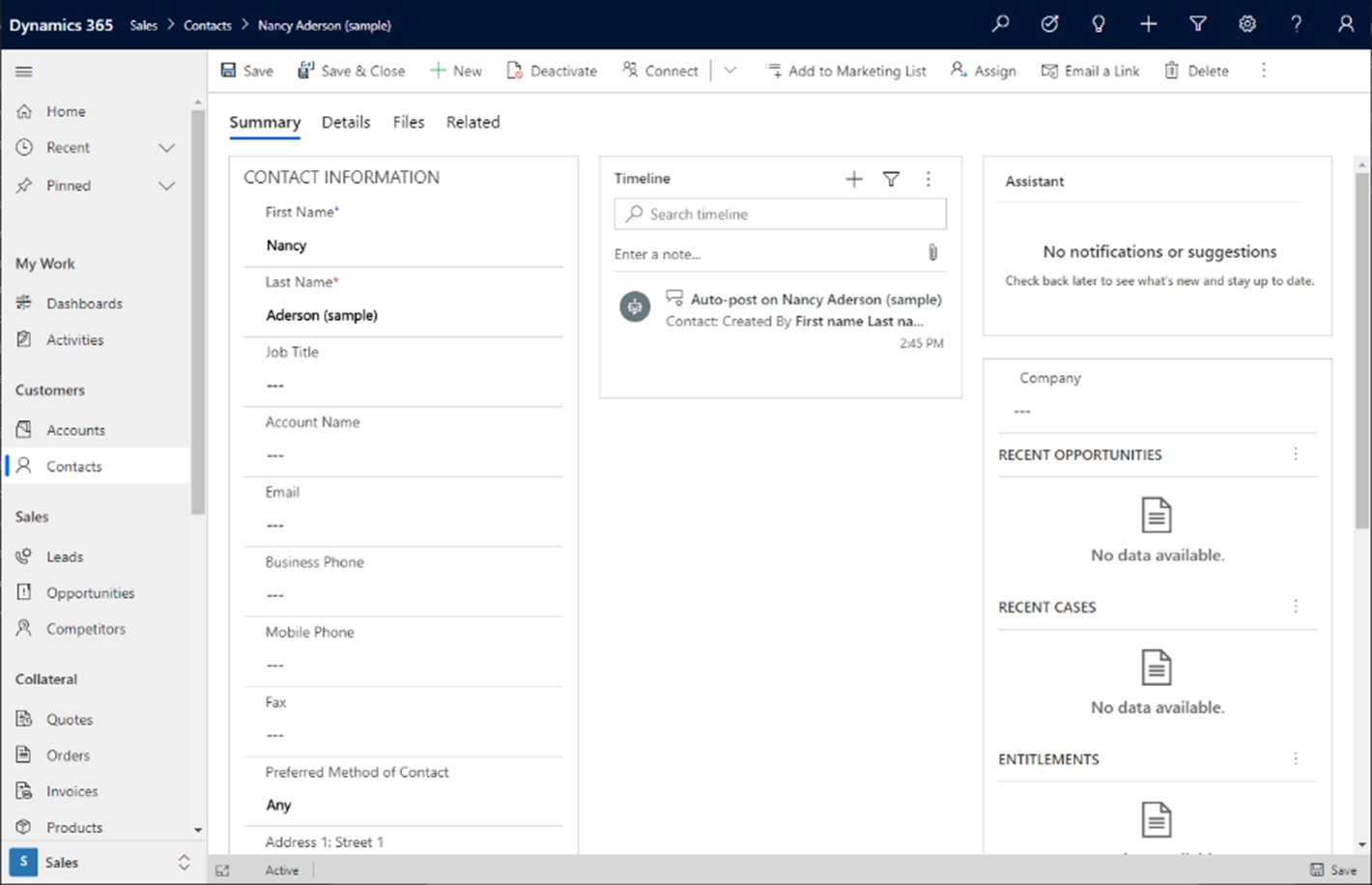
I dette eksempel er kommandolinjen blevet fjernet for at reducere unødvendige handlinger, når du arbejder med et firma. Kommandolinjen vises som normalt på følgende måde.

Denne formular er designet, så den ikke behøver at være på kommandolinjen, så brugeren har fjernet den for at holde brugeren på opgaven. Flere oplysninger: setCommandBarVisible (Klient-API-reference)

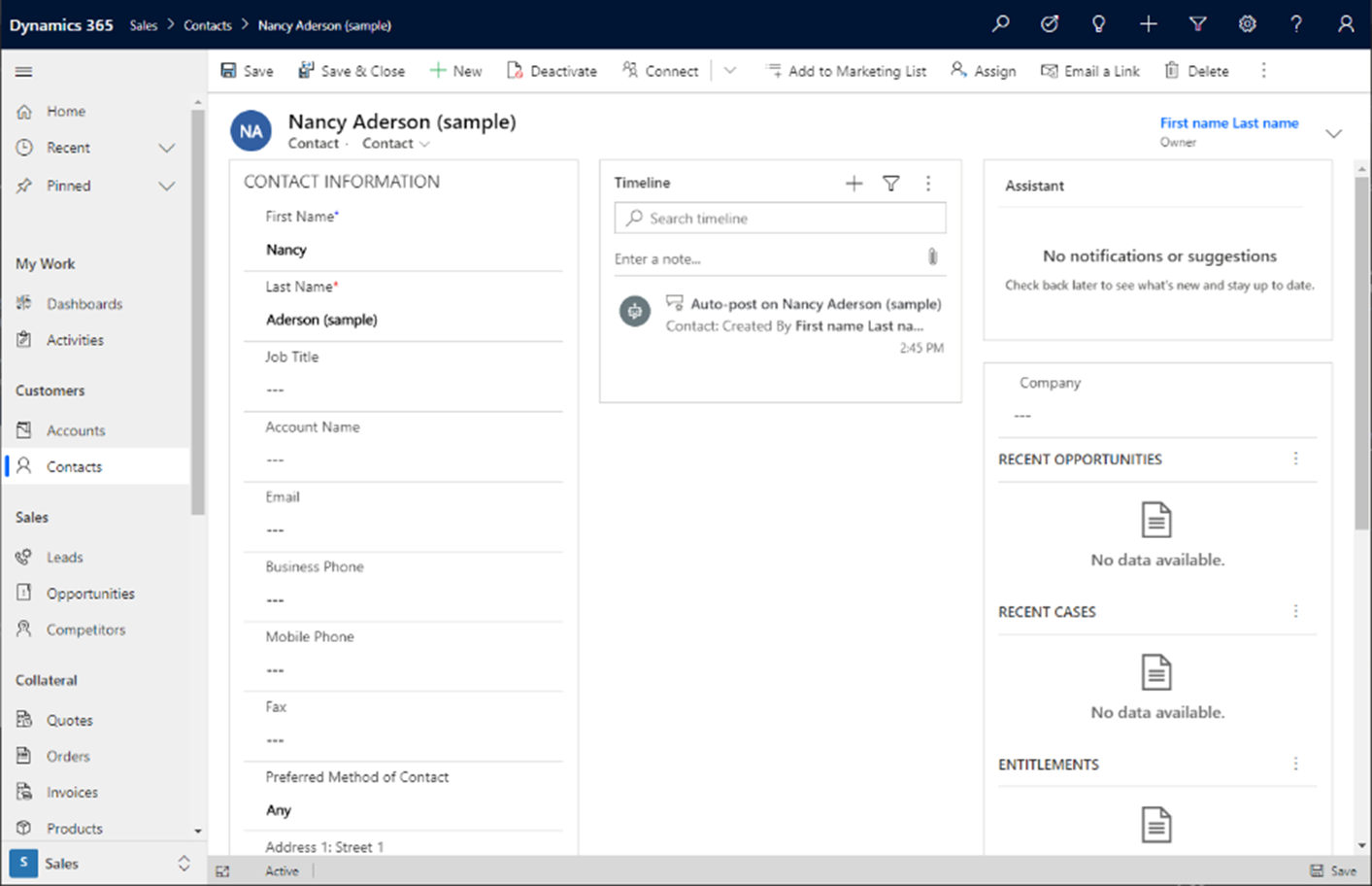
I dette eksempel er headeren blevet fjernet for at gøre formularen mere brugervenlig, så brugeren fokuseres på postdetaljer. Dette bør kun bruges, hvis overskriften ikke indeholder flere værdier, eller hvis der vises oplysninger, der ikke altid skal være tilgængelige for en bruger. Flere oplysninger: setBodyVisible (Klient-API-reference)

I dette eksempel er fanerne blevet fjernet. Det kan være nyttigt, når du bygger en formular, der kun har en enkelt fane, eller når du vil fokusere brugeren på den første fane i en formular uden at skulle bruge ekstra faner, der kan medføre tab af produktivitet for en bestemt opgave. Flere oplysninger: setTabNavigatorVisible (Klient-API-reference)

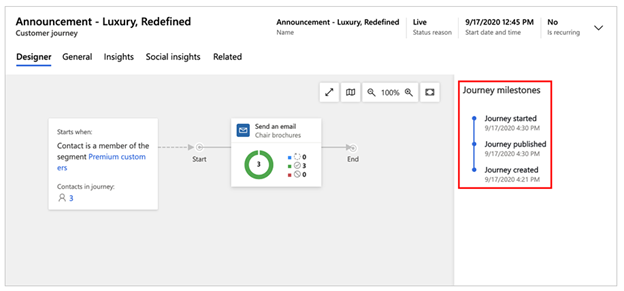
Visningsindstilling for formular til brug af hele mellemrumstast for en fane
I mange scenarier kan der være en formular med en fane og et enkelt kontrolelement, og du ønsker, at kontrolelementet skal bruge hele den tilgængelige plads i brødteksten i formularen under den pågældende fane. Det kan du gøre ved hjælp af den indstilling for formularvisning, der gør det muligt for det første kontrolelement på en side under en fane at udvide formularens fulde højde og bredde. Alle eksisterende omløbsgengivelse på tværs af visningsportstørrelser fra store til små vises og fungerer som en almindelig formular med den undtagelse, at kontrolelementet bruger hele pladsen. I dette eksempel understøtter Dynamics 365 Marketing-programmet et layout med hele fanen for kundekampagneforløb oplevelse. Kommandolinjen fjernes yderligere for at reducere mængden af brugere og sikre, at brugeren fokuserer på at administrere kundernes behov i programmet. Flere oplysninger: setContentType (Klient-API-reference)